- 浏览: 734470 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
lingsuch:
Android网络连接判断与处理 -
月光照着我:
写的不错,作为笔记了
Android中LayoutInflater的使用 -
智博王锋:
好文章是要顶的!
Android中LayoutInflater的使用 -
云南白药:
...
Android中LayoutInflater的使用 -
万新one:
理解了许多。解释的不错。3Q.
Android中LayoutInflater的使用
关于动画的实现,Android提供了Animation,在Android SDK介绍了2种Animation模式:
1. Tween Animation:通过对场景里的对象不断做图像变换(平移、缩放、旋转)产生动画效果,即是一种渐变动画;
2. Frame Animation:顺序播放事先做好的图像,是一种画面转换动画。
动画类型
下面先来看看Android提供的动画类型。Android的animation由四种类型组成
在XML文件中:
- alpha 渐变透明度动画效果
- scale 渐变尺寸伸缩动画效果
- translate 画面转换位置移动动画效果
- rotate 画面转移旋转动画效果
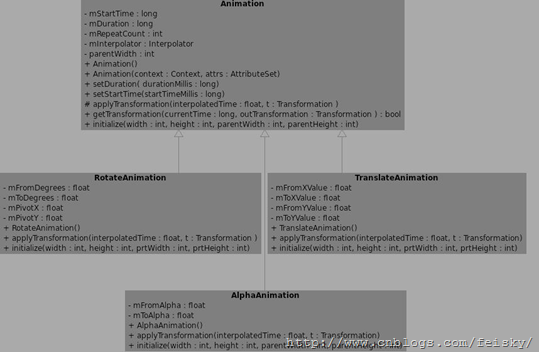
在Java 源码中定义了相应的类,可以使用这些类的方法来获取和操作相应的属性:
- AlphaAnimation渐变透明度动画效果
- ScaleAnimation渐变尺寸伸缩动画效果
- TranslateAnimation画面转换位置移动动画效果
- RotateAnimation画面转移旋转动画效果
Tween Animation
一个tween动画将对视图对象中的内容进行一系列简单的转换(位置,大小,旋转,透明性)。如果你有一个文本视图对象,你可以移动它,旋转它,让它变大或让它变小,如果文字下面还有背景图像,背景图像也会随着文件进行转换。
使用XML来定义Tween Animation
动画的XML文件在工程中res/anim目录,这个文件必须包含一个根元素,可以使<alpha><scale> <translate> <rotate>插值元素或者是把上面的元素都放入<set>元素组中,默认情况下,所以的动画指令都是同时发生的,为了让他们按序列发生,需要设置一个特殊的属性startOffset。动画的指令定义了你想要发生什么样的转换,当他们发生了,应该执行多长时间,转换可以是连续的也可以使同时的。例如,你让文本内容从左边移动到右边,然后旋转180度,或者在移动的过程中同时旋转,没个转换需要设置一些特殊的参数(开始和结束的大小尺寸的大小变化,开始和结束的旋转角度等等,也可以设置些基本的参数(例如,开始时间与周期),如果让几个转换同时发生,可以给它们设置相同的开始时间,如果按序列的话,计算开始时间加上其周期。
Tween Animation共同的节点属性
| 属性[类型] | 功能 | 备注 |
| Duration[long] | 属性为动画持续时间 | 时间以毫秒为单位 |
| fillAfter [boolean] | 当设置为true ,该动画转化在动画结束后被应用 | |
| fillBefore[boolean] | 当设置为true ,该动画转化在动画开始前被应用 | |
|
interpolator |
指定一个动画的插入器 | 有一些常见的插入器 accelerate_decelerate_interpolator 加速-减速 动画插入器 accelerate_interpolator 加速-动画插入器 decelerate_interpolator 减速- 动画插入器 其他的属于特定的动画效果 |
| repeatCount[int] | 动画的重复次数 | |
| RepeatMode[int] | 定义重复的行为 | 1:重新开始 2:plays backward |
| startOffset[long] | 动画之间的时间间隔,从上次动画停多少时间开始执行下个动画 | |
| zAdjustment[int] | 定义动画的Z Order的改变 | 0:保持Z Order不变 1:保持在最上层 -1:保持在最下层 |
|
表二 |
||
| XML节点 | 功能说明 | |
| alpha | 渐变透明度动画效果 | |
| <alpha android:fromAlpha=”0.1″ android:toAlpha=”1.0″ android:duration=”3000″ /> |
||
| fromAlpha |
属性为动画起始时透明度 |
0.0表示完全透明 duration为动画持续时间,ms单位 |
|
属性为动画结束时透明度 |
|
表三 |
|||
| scale | 渐变尺寸伸缩动画效果 | ||
| <scale android:interpolator= “@android:anim/accelerate_decelerate_interpolator” android:fromXScale=”0.0″ android:toXScale=”1.4″ android:fromYScale=”0.0″ android:toYScale=”1.4″ android:pivotX=”50%” android:pivotY=”50%” android:fillAfter=”false” android:startOffset=“700” android:duration=”700″ android:repeatCount=”10″ /> |
|||
| fromXScale[float] fromYScale[float] | 为动画起始时,X、Y坐标上的伸缩尺寸 | 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大 |
|
| toXScale [float] toYScale[float] |
为动画结束时,X、Y坐标上的伸缩尺寸 | ||
| pivotX[float] pivotY[float] |
为动画相对于物件的X、Y坐标的开始位置 | 属性值说明:从0%-100%中取值,50%为物件的X或Y方向坐标上的中点位置 | |
|
表四 |
|||
| translate | 画面转换位置移动动画效果 | ||
| <translate android:fromXDelta=”30″ android:toXDelta=”-80″ android:fromYDelta=”30″ android:toYDelta=”300″ android:duration=”2000″ /> |
|||
| fromXDelta toXDelta |
为动画、结束起始时 X坐标上的位置 | ||
| fromYDelta toYDelta |
为动画、结束起始时 Y坐标上的位置 | ||
|
表五 |
||
| rotate | 画面转移旋转动画效果 | |
| <rotate android:interpolator=”@android:anim/accelerate_decelerate_interpolator” android:fromDegrees=”0″ android:toDegrees=”+350″ android:pivotX=”50%” android:pivotY=”50%” android:duration=”3000″ /> |
||
| fromDegrees | 为动画起始时物件的角度 | 说明 当角度为负数——表示逆时针旋转 当角度为正数——表示顺时针旋转 (负数from——to正数:顺时针旋转) (负数from——to负数:逆时针旋转) (正数from——to正数:顺时针旋转) (正数from——to负数:逆时针旋转) |
| toDegrees | 属性为动画结束时物件旋转的角度 可以大于360度 | |
| pivotX pivotY |
为动画相对于物件的X、Y坐标的开始位 | 说明:以上两个属性值 从0%-100%中取值 50%为物件的X或Y方向坐标上的中点位置 |
下面给出一个完整的XML定义(SDK提供)
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.4" android:fromYScale="1.0" android:toYScale="0.6" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="700" /> <set android:interpolator="@android:anim/decelerate_interpolator"> <scale android:fromXScale="1.4" android:toXScale="0.0" android:fromYScale="0.6" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" android:fillBefore="false" /> <rotate android:fromDegrees="0" android:toDegrees="-45" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" /> </set> </set>
Tween Animation如何使用
使用AnimationUtils类的静态方法loadAnimation()来加载XML中的动画XML文件
//main.xml中的ImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //加载动画 Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //使用ImageView显示动画 spaceshipImage.startAnimation(hyperspaceJumpAnimation);
如何在Java代码中定义动画
//在代码中定义 动画实例对象 private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //根据各自的构造方法来初始化一个实例对象 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
interpolator的解释
interpolator定义一个动画的变化率(the rate of change)。这使得基本的动画效果(alpha, scale, translate, rotate)得以加速,减速,重复等。
| AccelerateDecelerateInterpolator | 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速 |
| AccelerateInterpolator | 在动画开始的地方速率改变比较慢,然后开始加速 |
| CycleInterpolator | 动画循环播放特定的次数,速率改变沿着正弦曲线 |
| DecelerateInterpolator | 在动画开始的地方速率改变比较慢,然后开始减速 |
| LinearInterpolator | 在动画的以均匀的速率改变 |
| XML属性 | 说明 |
| drawable | 当前帧引用的drawable资源 |
| duration | 当前帧显示的时间(毫秒为单位) |
| oneshot | 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放。 |
| variablePadding | If true, allows the drawable’s padding to change based on the current state that is selected. |
| visible | 规定drawable的初始可见性,默认为flase; |
|
AnimationDrawable |
|
| 获取、设置动画的属性 | |
| int getDuration() | 获取动画的时长 |
| int getNumberOfFrames() | 获取动画的帧数 |
| boolean isOneShot()
Void setOneShot(boolean oneshot) |
获取oneshot属性 设置oneshot属性 |
| void inflate(Resurce r,XmlPullParser p, AttributeSet attrs) |
|
| 增加、获取帧动画 | |
| Drawable getFrame(int index) | 获取某帧的Drawable资源 |
| void addFrame(Drawable frame,int duration) | 为当前动画增加帧(资源,持续时长) |
| 动画控制 | |
| void start() | 开始动画 |
| void run() | 外界不能直接掉调用,使用start()替代 |
| boolean isRunning() | 当前动画是否在运行 |
| void stop() | 停止当前动画 |
下面就给个具体的XML例子,来定义一帧一帧的动画:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
上面的XML就定义了一个Frame Animation,其包含3帧动画,3帧动画中分别应用了drawable中的3张图片:rocket_thrust1,rocket_thrust2,rocket_thrust3,每帧动画持续200毫秒。
然后我们将以上XML保存在res/anim/文件夹下,命名为rocket_thrust.xml,显示动画的代码:
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.anim.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}
代码运行的结果:3张图片按照顺序的播放一次.
有一点需要强调的是:启动Frame Animation动画的代码rocketAnimation.start();不能在OnCreate()中,因为在OnCreate()中AnimationDrawable还没有完全的与ImageView绑定,在OnCreate()中启动动画,就只能看到第一张图片。这里实在拖曳事件中实现的。
下面,阅读Android SDK中对AnimationDrawable的介绍,有个简单的了解:
Frame Animation
Frame Animation是顺序播放事先做好的图像,跟电影类似。不同于animation package, Android SDK提供了另外一个类AnimationDrawable来定义、使用Frame Animation。
Frame Animation可以在XML Resource定义(还是存放到res\anim文件夹下),也可以使用AnimationDrawable中的API定义。由于Tween Animation与Frame Animation有着很大的不同,因此XML定义的格式也完全不一样,其格式是:首先是animation-list根节点,animation-list根节点中包含多个item子节点,每个item节点定义一帧动画,当前帧的drawable资源和当前帧持续的时间。下面对节点的元素加以说明:
Interpolator 定义了动画的变化速度,可以实现匀速、正加速、负加速、无规则变加速等。Interpolator 是基类,封装了所有 Interpolator 的共同方法,它只有一个方法,即 getInterpolation (float input),该方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了几个 Interpolator 子类,实现了不同的速度曲线,如下:
发表评论
-
Android生成签名文件并用其对apk文件进行签名(Failure [INSTALL_PARSE_FAILED_NO_CERTIFICATES]错误完美解决)
2013-09-11 15:09 9731最近编程时遇到问题:写了一个android小程序,打包后用 ... -
Android 引用外部项目库
2013-02-05 16:36 2927项目中要集成其他项目由于集成项目庞大不想机械的copy,就想 ... -
Android网络连接判断与处理
2013-01-29 16:33 22191获取网络信息需要在AndroidManifest.xml文 ... -
Android有用代码片段2
2013-01-22 19:51 2096记得2011年的时候,整理了android有用代码片段这篇文 ... -
android有用代码片段
2013-01-22 19:48 2881有时候,需要一些小的功能,找到以后,就把它贴到了博客下面, ... -
Android 使用draw9patch技术实现不失真背景
2012-09-23 16:27 3624做人要大度,海纳百川,做事要圆滑,左右逢源,这让我想到了 ... -
Android解析Json(Google Gson)
2012-09-21 09:43 3887什么是JSON? 1.JSON:Javascript ... -
Android第三方包组件实现总结
2012-09-03 15:35 2128前沿: 在android开发过程中,往往会需要创建组件 ... -
Android 获取手机总内存和可用内存等信息
2012-08-17 17:35 5893在android开发中,有时候我们想获取手机的一些硬件信息 ... -
Android中attr自定义属性详解
2012-07-19 10:17 1468首先在你需要使用自定义属性的布局文件中定义标签,当 ... -
Android 读取<meta-data>元素的数据
2012-06-21 13:31 1282在AndroidManifest.xml ... -
获取AndroidManifest里的信息
2012-06-21 12:09 999看附件 -
Java基础之软引用、弱引用、虚引用
2012-06-18 10:02 11661、概述 在JDK1.2以前� ... -
Android播放声音MediaPlayer类详细介绍
2012-06-06 13:13 11939MediaPlayer ... -
Android 画图之抗锯齿
2012-05-30 18:00 1981在画图的时候,图片如果旋转或缩放之 ... -
Android 画布绘图
2012-05-30 17:58 31966我们已经介绍了Canvas,在 ... -
Android中LayoutInflater的使用
2012-05-28 12:15 33596Inflater英文意思是膨胀,在Android中应该是扩展的 ... -
Android Matrix理论与应用详解,附三角函数公式
2012-03-19 15:13 5106Matrix学习——基础知识 以前在线性代数中学习了矩阵,对 ... -
Android 实现从网络上异步加载图像
2012-03-17 15:44 1170研究了android从网络上异步加载图像,现总结如下: (1 ... -
Activity中ConfigChanges属性配置描述
2012-02-08 23:01 2125通过设置这个属性可以使Activity捕捉设备状态变化,以下是 ...








相关推荐
2. **配置动画属性**:设置动画的持续时间、重复模式和次数等。 ```java translateAnim.setDuration(1000); // 动画持续1秒 translateAnim.setFillAfter(true); // 动画结束后保持最后状态 ``` 3. **应用动画**:...
2. **工厂模式**:Android系统的视图创建(如`LayoutInflater`)和组件创建(如`Context.createPackageContext()`)都运用了工厂模式,提供了一种抽象的创建对象的方式,使得代码更加灵活。 3. **观察者模式**:`...
Android提供了两种主要的动画类型:属性动画(Property Animation)和视图动画(View Animation)。视图动画,即我们这里讨论的主题,主要适用于API 1.0及更高版本,它不改变View的实际状态,仅改变其视觉显示。...
对于上述每种动画,我们还可以设置动画的持续时间、重复次数和模式,以及是否在动画结束后保持结束状态。 5. **Java代码实现**: 在Java代码中,我们可以创建动画对象,设置属性,然后调用`start()`方法启动动画。...
XML配置文件是实现这些动画的一种常见方法,因为它们提供了可读性强、易于维护的代码结构。针对"Android中用xml配置旋转动画项目的要求说明",我们将详细讲解如何在Android应用中创建一个使用XML定义的旋转动画。 ...
在Android开发中,自定义View是一种常见的需求,用于实现独特的用户界面或动画效果。本案例中的"Android-BreatheView呼吸灯闪烁效果的自定义View"是一个专门设计用来模拟呼吸灯闪烁效果的自定义组件。这种效果常常...
本文将深入探讨几种常见的Android图形特效,包括图片的圆角、图片的缩放、图片的倒影以及图片的旋转,这些都是Android开发者需要掌握的基本技能。 首先,我们来看如何实现图片的圆角效果。在Android中,可以使用...
Android的animation系统主要包括四种基本类型,它们可以分为两类:XML定义和Java代码实现。 - XML中定义的动画: - AlphaAnimation:控制对象的透明度,通过设置`fromAlpha`和`toAlpha`属性来定义动画开始和结束...
在 Android 中,动画主要分为两种模式: 1. **Tweened Animation (渐变动画)**:这类动画通过计算物体在每一帧的位置变化来实现动画效果,如 Scale、Alpha、Rotate 和 Translate 等。 2. **Frame-by-Frame ...
本文档将详细介绍Android中的动画效果,并深入探讨两种主要的动画模式:渐变动画(Tweened Animation)与画面转换动画(Frame-by-Frame Animation),以及如何在XML文件中定义这些动画。 #### 二、Android动画类型 ...
通常,我们会为这两种模式创建不同的主题资源文件,分别在`res/values/day_theme.xml`和`res/values/night_theme.xml`下定义。 日间主题可能采用明亮的颜色,而夜间主题则倾向于深色背景,以降低屏幕亮度,减少眼睛...
《疯狂Android讲义(第2版)》是Android开发领域一本知名的教材,它全面而深入地介绍了Android应用开发的各种技术和实践。源代码是学习编程的重要组成部分,它能帮助读者更好地理解理论知识,并通过实际操作来巩固技能...
- Android系统有两种触摸模式:标准模式和抓取模式。 - **3.4 Handling Focus** - 使用`requestFocus()`请求焦点,`clearFocus()`清除焦点。 #### 四、2D Graphics Android提供了多种方式来绘制2D图形。 - **...
这些动画可以通过`setDuration()`设定持续时间,通过`start()`启动,通过`repeatCount`和`repeatMode`配置重复次数和模式。 为了实现类似58同城加载动画的效果,你可能需要创建一个自定义视图,比如`...
Android提供了两种主要的动画类型:属性动画(Property Animation)和视图动画(View Animation)。在这个案例中,我们将使用视图动画,因为它更简单且适用于早期版本的Android系统。视图动画包括补间动画(Tween ...
首先,Android游戏开发通常基于Java或Kotlin语言,这两种语言都是Android Studio的官方支持语言。在这个例子中,我们可能会使用Java,因为它更传统且更适合初学者。Kotlin虽然更加现代和简洁,但理解基础Java概念...
Android动画支持两种模式: 1. **渐变动画(Tweened Animation)**:通过改变视图的属性来实现动画效果。 - `AlphaAnimation`:透明度动画。 - `ScaleAnimation`:尺寸伸缩动画。 - `TranslateAnimation`:位置...
2. **过渡动画(Transition Animation)**: 当用户在Activity之间切换时,过渡动画能提供平滑的用户体验。Android Studio内置了多种动画类型,如淡入淡出、滑动等。在活动中,通过`overridePendingTransition()`...
Android动画模式分为两种: 1. **Tweened Animation(渐变动画)**:这类动画不涉及视图帧的更新,而是通过改变视图的状态(如位置、尺寸、透明度等)来达到动画效果。可以通过以下方式实现: - **XML**:通过在...
2. **Eclipse + ADT**:Eclipse是一种广泛使用的开源IDE,ADT是Google为Eclipse开发的插件,用于简化Android应用的开发流程。通过ADT,开发者可以创建项目、管理资源、调试代码、构建APK并部署到设备或模拟器。 3. ...