iPhone的browser是safari, 突然联想到NOKIA新的几款(也不算很新了)Symbian V9的手机都是safari, 就试了下AJAX, 竟然都可以用! 试了E61, E62, N70, N71, N75. 依此类推, E5x, N7x, N8x, 和N9x都是可以支持的, 呵呵.
我试了GWT的KitchenSink, 以上的几台机都可以用, 不过大概有5%的功能好像不行, 但不是很大的问题, 不用就是了.
JS的RENDER有点慢, 但已经很让人满意了.
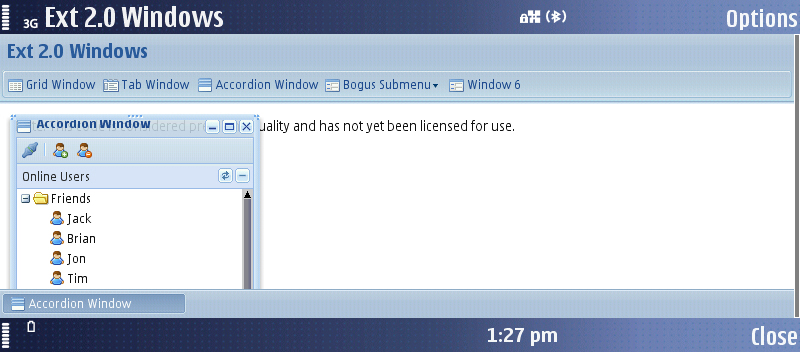
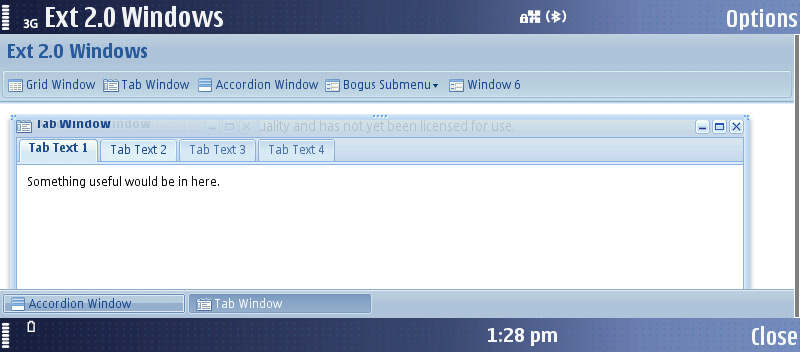
最近在用GWT直接生成AJAX来测试iPhone的兼容程度, 同时测试其他款手机, 看看usability如何.
接下来会不间断的写些自己的体会和心得.
iPhone的屏幕会根据当前手机的orientation自动调节显示的orientation (横向或者竖向).
这个没有什么EVENT可以抓的, 所以要经常的POLL来检查方位有没有变化:
js 代码
- function updateLayout()
- {
- if (window.innerWidth != currentWidth)
- {
- currentWidth = window.innerWidth;
-
- var orient = currentWidth == 320 ? "profile" : "landscape";
- document.body.setAttribute("orient", orient);
- }
- }
另外一个iPhone开发者的好消息是新的iPod Touch就是iPhone-phone. 除了没有Phone的功能, 其他都有, 包括safari, wifi.
这使iPhone的用户群从100万(当前iPhone销售量)一下子猛增到1亿(iPod用户). 本来专门给iPhone做开发可能有点不合算, 现在是非常非常的合算. 而且NOKIA的高端机也可以运行相同的程序, 真是一箭N雕. :)
希望大家多多交流MOBILE SAFARI的开发经验!
分享到:












相关推荐
jQtouch是一个基于jQuery的插件,用于封装iPhone中的Safari特性,实现页面切换动画效果、简单的ajax应用、iPhone特性等功能。jQtouch提供了一个完整的页面结构,包括标题栏、内容块、底部导航,并支持页面切换动画...
苹果iPhone的WebApp开发是指利用HTML、CSS和JavaScript等网页技术构建可以在iPhone设备上运行的应用程序,无需通过App Store审核,直接通过Safari浏览器访问。本指南将详细讲解这一开发过程,帮助开发者快速掌握...
- **WebKit与Safari支持标准**:列举了iPhone Safari支持的HTML4.01、XHTML1.0、CSS2.1/CSS3部分特性、JavaScript(ES3)、DOM(Level2)和AJAX(XMLHttpRequest)等标准。 - **WebApp开发工具**:虽然有iUI、Canvas、...
### 使用PHP和XML进行iPhone...尽管iPhone不允许直接安装应用程序,但利用其内置的Safari浏览器作为SDK,开发者可以充分发挥Web技术的优势来创造有趣且实用的应用。希望这篇教程能为你的iPhone开发之路提供一定的帮助。
### iPhone与iPad上开发HTML5的关键知识点 #### 一、HTML5在iOS设备上的应用概述 随着移动互联网的发展,HTML5已经成为跨平台开发的重要技术之一。本书《在iPhone与iPad上开发HTML5》(原书名为《Beginning iPhone...
Professional iPhone and iPod Touch Programming,英文版本,PDF 格式,大小 6 Mb,作者 Richard Wagner。 Professional iPhone and iPod touch Programming The unprecedented success of iPhone and iPod touch ...
- **使用规范:** Safari基于WebKit引擎,支持HTML4.01、XHTML1.0、CSS2.1及部分CSS3、ECMAScript3(即JavaScript)、DOM Level 2以及Ajax技术(包括XMLHttpRequest)。对于不了解这些标准的开发者来说,推荐访问...
- 讨论了iPhone与市场上其他智能手机在外观设计上的区别。 - **移动Web浏览能力**: - 分析了iPhone在显示网页内容方面的优势,特别是在缩放和平移方面的能力。 - **移动Web标准**: - 描述了iPhone对于最新Web...
开发者们可以利用HTML、CSS以及JavaScript等Web技术开发应用程序,并确保它们能在各种设备上运行,包括手机和平板电脑。本文将探讨构建这类应用程序的主要考虑因素和开发过程。 首先,我们必须了解移动Web应用程序...
此外,还有开发者试图通过将视频数据加载到`<canvas>`元素中来规避自动全屏问题,但这通常涉及复杂的处理,包括使用Ajax分段请求视频数据,然后实时渲染到canvas上。这种方法不仅技术实现复杂,而且可能对性能有较大...
Safari作为iPhone和iPad的主要浏览器,它支持WebKit渲染引擎,这是开发高质量Web应用的基础。书中会详细讲解WebKit的工作原理以及如何针对其特性进行优化,确保应用在不同iOS设备上运行流畅。 接着,书中会深入探讨...
- **LinkedIn Mobile 1.0**:采用Ruby on Rails开发,支持WML 2.0和iPhone(Mobile Safari),并且支持多种语言,使用Memcached提高性能。 #### 四、编程技巧 - **自定义JavaScript库**:为了更好地支持移动设备,...
在移动端开发中,图片上传是常见的功能需求,但因手机图片质量高、文件大,如果不进行处理,可能会导致网络传输慢、服务器压力增大等问题。针对这种情况,`localResizeIMG` 提供了一种高效的解决方案,它允许我们在...
使用jquery+JS打造的网页播放器,使用简单、扩展性强、能同时兼容IE、firefox、傲游、Google Chrome、Safari浏览器,同时支持iphone上播放。 本插件优点: 1、使用简单:使用面向对象的思想编写。直接new Player...
《 Beginning iPhone and iPad Web Apps Scripting with HTML5 CSS3 and JavaScript 2010》这本书是针对初学者的一本指南,旨在教会读者如何利用HTML5、CSS3和JavaScript技术开发适用于iPhone和iPad的Web应用程序。...
在iPhone和iPad的Web App开发中,JavaScript扮演着至关重要的角色,它允许开发者创建响应用户操作的动态界面,以及通过Ajax技术实现异步数据交换,提供类似原生应用的体验。书中会详细介绍JavaScript的基本语法、DOM...
- **开发环境**:选择合适的开发工具和模拟器,如使用Chrome或Safari进行开发,通过虚拟机运行MacOS来使用iPhone模拟器。 #### 五、案例分析 1. **第一个版本**:针对iPad开发,使用了AJAX和CSS3技术,主要面向iOS...
Discuz威兔手机4.3商业模板是一款非常不错的手机模板支持WAP门户自定义,可以打造一个自己喜欢的discuz手机版门户,甚至做成腾讯手机门户 威兔模板拥有真正的门户类, 家园类, 论坛类功能; ( 不同于其他模板, 将Discuz!...