文/陈刚 www.chengang.com.cn (转载请注明)
这个效果的实现是以网站http://www.panic.com/coda/为模仿对象(选择Download可以看到气泡提示效果),然后重新用Rails中的prototype.js来实现。
HTML页面的代码:
<!----><span id="content_<%=o.id%>" style="display:none">
<!-- Download Popup style=opacity: 0; visibility: hidden;-->
<table style="top:500px; left:600px;" class="popup">
<tbody>
<tr>
<td class="corner" id="topleft"></td>
<td class="top"></td>
<td class="corner" id="topright"></td>
</tr>
<tr>
<td class="left"></td>
<td><table class="popup-contents">
<tbody>
<tr>
<td><%=o.content%></td>
</tr>
</tbody>
</table></td>
<td class="right"></td>
</tr>
<tr>
<td id="bottomleft" class="corner"></td>
<td class="bottom"><img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30"></td>
<td class="corner" id="bottomright"></td>
</tr>
</tbody>
</table>
<!-- end download popup -->
</span>
CSS的代码(涉及到的相关图片:
bubble.rar):
<!---->/* Bubble pop-up */
.popup {
position: absolute;
z-index: 50;
border-collapse: collapse;
/* width:500px;
visibility: hidden; */
}
.popup td.corner {height: 15px; width: 19px;}
.popup td#topleft { background-image: url(/images/bubble-1.png); }
.popup td.top { background-image: url(/images/bubble-2.png); }
.popup td#topright { background-image: url(/images/bubble-3.png); }
.popup td.left { background-image: url(/images/bubble-4.png); }
.popup td.right { background-image: url(/images/bubble-5.png); }
.popup td#bottomleft { background-image: url(/images/bubble-6.png); }
.popup td.bottom { background-image: url(/images/bubble-7.png); text-align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background-image: url(/images/bubble-8.png); }
.popup table.popup-contents {
font-size: 12px;
line-height: 1.2em;
background-color: #fff;
color: #666;
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", sans-serif;
}
table.popup-contents th {
text-align: right;
text-transform: lowercase;
}
table.popup-contents td {
text-align: left;
}
然后给需要气泡提示的加上鼠标事件:
<!----> <span class="l1" onmouseover="Element.show('content_<%=o.id%>')" onmouseout="Element.hide('content_<%=o.id%>')"><%=article_link_to(o.title,o.id)%></span>
二、继续改进
气泡提示的外围HTML表格代码可以改由javascript来动态生成,这样可以缩小一些页面的总HTML大小。
HTML页面代码改为:
<!----><span id="content_<%=o.id%>" style="display:none"><%=o.content%></span>
其他想法:本来打算把文章内容(气泡显示的内容),直接传入javascript函数showPopup里。但由于其字符串较复杂,需要对一些特殊字符进行转义才可以当成字符串传入,而转义需要通写Rails方法来实现,大量的字符搜索替换恐怕会增加服务器的负担。所以这里还是用一个html元素暂存气泡内容。
然后给需要气泡提示的加上鼠标事件。
<!----> <span class="l1" onmouseover="showPopup('content_<%=o.id%>',event);" onmouseout="hidePopup()"><%=article_link_to(o.title,o.id)%></span>
CSS的代码不变。
写两个javascript函数:
<!---->function showPopup(element_id,event){
var div = createElement("div");
div.id = "popup";
//div.style.display="none";
var popup = $(element_id);
//取得鼠标的绝对坐标
var evt = event ? event : (window.event ? window.event : null);
var x = Event.pointerX(evt)+5;
var y = Event.pointerY(evt)+5;
div.innerHTML='\
<table style="top:' + y + 'px; left:' + x + 'px;" class="popup">\
<tbody>\
<tr>\
<td class="corner" id="topleft"></td>\
<td class="top"></td>\
<td class="corner" id="topright"></td>\
</tr>\
<tr>\
<td class="left"></td>\
<td><table class="popup-contents">\
<tbody>\
<tr>\
<td>' + popup.innerHTML + '</td>\
</tr>\
</tbody>\
</table></td>\
<td class="right"></td>\
</tr>\
<tr>\
<td id="bottomleft" class="corner"></td>\
<td class="bottom"><!--<img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30">--></td>\
<td class="corner" id="bottomright"></td>\
</tr>\
</tbody>\
</table>';
document.body.appendChild(div);
//Element.show("popup");
}
function hidePopup(){
Element.remove("popup");
}
function createElement(element) {
if (typeof document.createElementNS != 'undefined') {
return document.createElementNS('http://www.w3.org/1999/xhtml', element);
}
if (typeof document.createElement != 'undefined') {
return document.createElement(element);
}
return false;
}
在javascript中渐显Effect.Appear有一点问题,所以就没再用。
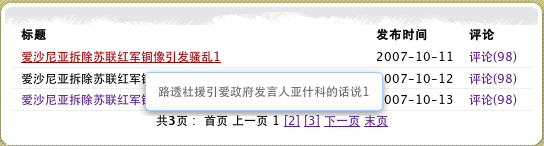
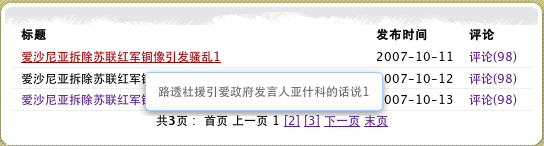
效果如下图所示:

分享到:













相关推荐
### AJAX中的电话号码验证错误以气泡形式实现 在现代Web开发中,用户输入的...此外,还引入了Ajax Control Toolkit中的`ValidatorCalloutExtender`来实现气泡提示功能。 ##### 2.1 文本框与验证控件设置 ```html ...
在描述中提到的“鼠标移动到一个链接或者文本框上时,它会自动提示你这个是做什么用的”,这是AJAX应用的一个常见场景——**tooltip**或**气泡提示**。通过监听鼠标悬停事件(hover),我们可以使用AJAX获取额外信息...
通过研究和实践这个插件,开发者不仅可以掌握气泡提示的实现方式,还能深化对jQuery插件开发的理解,提升前端开发技能。在实际项目中,结合良好的设计原则和用户体验实践,气泡提示插件能为网站增添互动性,提升用户...
此外还使用了 `CalendarExtender` 来提供日期选择的功能,以及 `ValidatorCalloutExtender` 来实现气泡提示的效果。 ```html <asp:TextBox ID="txtTime" runat="server" CssClass="textbox" Width="114px"></...
在这里,它被用于实现气泡提示框的动态显示和隐藏效果,如淡入淡出、滑动等,增加了提示框的视觉吸引力和交互性。 charming.min.js则是一个插件,主要用于将Web字体图标(例如Font Awesome)与JavaScript事件绑定。...
本项目提供的"js写的气泡提示demo"是一个利用JavaScript实现的轻量级、美观且适用于AJAX异步请求提示的解决方案。 首先,我们来探讨JavaScript基础。JavaScript是一种广泛应用于网页开发的脚本语言,它能够实时更新...
文件`asp.net气泡提示.doc`可能包含了详细的步骤和示例代码,解释如何在实际项目中集成和使用`ValidatorCalloutExtender`。而`WinValidatorFiles`可能是一组用于Windows环境下的验证文件,可能包括示例代码、库文件...
本资源“jquery气泡弹出提示效果.rar”似乎包含了一个使用jQuery实现的气泡提示效果,这在网页交互设计中非常常见,用于向用户提供信息或者反馈。在C#开发的Web应用中,前端的这种交互效果可以极大地提升用户体验。 ...
通过改变元素的CSS属性(如`opacity`、`width`、`height`或`top`、`left`等定位属性),可以实现气泡提示的淡入淡出、滑动进出等动画。 4. **插件开发**:为了实现气泡提示效果,可以考虑开发一个jQuery插件。这...
这是一款JavaScript 和ajax结合实现的输入验证 气泡提示插件,为了用户能够快速上手,压缩包内附有说明文档,本脚本是表单内提示信息框,当把焦点移到表单内的文本框时会弹出一个带指向的提示框,根据ajax交互式的...
- **定位元素**:使用`$(selector)`选择器来找到需要添加气泡提示的元素。 - **创建气泡提示**:使用`append()`或`html()`方法在选定元素附近创建提示气泡的HTML结构。 - **设置样式**:通过CSS或者`css()`方法...
"AJAX冒泡效果"通常指的是利用AJAX技术实现的一种视觉效果,它使得数据在页面上以类似气泡的形式动态显示和消失,增加了用户的互动感和视觉吸引力。 要实现这个好看的AJAX冒泡效果,我们需要掌握以下几个关键知识点...
3. JavaScript或Ajax文件:可能用于处理与服务器端验证控件的通信,以及控制气泡提示的显示和隐藏。 4. 图片资源:可能包含气泡提示的图标或其他图形元素。 5. XML配置文件:可能存储了关于提示设置的参数,如显示...
总的来说,这个jQuery Tooltip提示框插件是提升网页交互性的有效工具,通过简单的配置和使用,可以在网页上实现专业的气泡提示效果。通过学习和应用,开发者可以更好地理解jQuery与JavaScript的结合使用,以及如何...
这是一个用AJAX实现的拖动购物车的例子,同时实现了仿CSDN的加载用户信息来加载产品的信息,里面有一个GETINFO()是确定DIV的坐标,用它在列表边确定DIV的坐标再用气泡提示加载产品的信息.数据库就一张表,在代码里可以...
在实现气泡提示效果时,我们通常会结合使用`.hover()`与`.show()`和`.hide()`方法。`.hover()`接受两个参数,分别对应鼠标进入和离开时的回调函数。当鼠标进入元素时,`.show()`方法用来显示气泡提示,离开时则调用`...
接着,为了实现气泡提示框的任意方向定位,开发者可能使用了CSS的绝对定位技术。CSS中的`position`属性设为`absolute`,配合`top`、`bottom`、`left`、`right`属性,可以精确地调整元素相对于其最近非静态定位祖先...
本文将深入探讨如何使用jQuery实现关键词滑动效果和层气泡提示特效,这两个功能在网页动态交互中非常常见,可以提升用户体验。 首先,让我们分析“关键词滑动效果”。这种效果通常用于展示滚动的新闻标题、广告或...
接着,为了实现气泡提示框的缺口设计,我们需要更精细的CSS布局和可能的伪元素(如`:before`和`:after`)。缺口通常通过调整边框宽度和透明度来制造视觉上的错觉,或者使用额外的元素进行定位和剪切。在JavaScript中...