使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也没什么大的差别.
在ASP.NET应用程序里使用ASP.NET AJAX访问WebService通常都是通过ScriptMananger引入WebService生成客户端代理的方法,同时也可以使用Microsoft Ajax Library来完成.本文将介绍在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService(ScriptManager和Microsoft Ajax Library两种方式).
1.准备工作
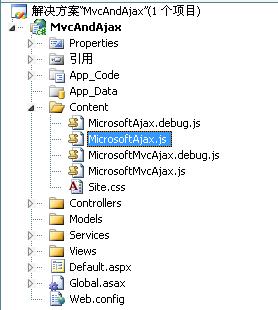
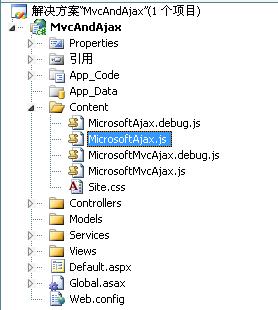
新建ASP.NET MVC应用程序,如果是Microsoft ASP.NET MVC CodePlex Preview 5新建MVC应用程序后将会自动引入Microsoft Ajax Library,如下截图:

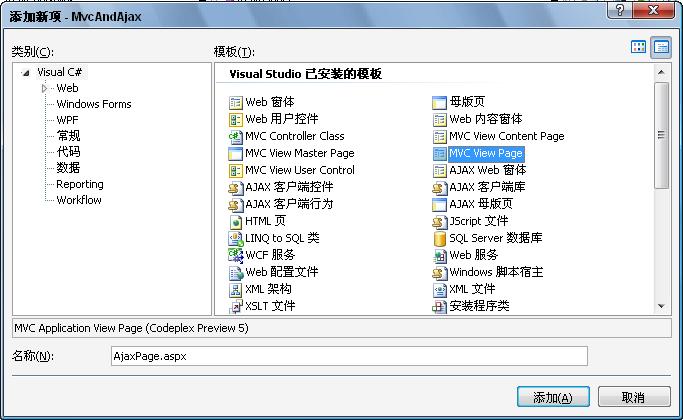
在上面新建的ASP.NET MVC应用程序项目里的Views文件目录下新建立一Ajax目录,然后在里面添加一新的ASP.NET MVC页面AjaxPage.aspx.如下图:

我们转到AjaxPage.aspx的代码文件就会发现,页面类由原来继承Page类变为了ViewPage,如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1namespaceMvcAndAjax.Views.Ajax
2{
3publicpartialclassAjaxPage:ViewPage
4{
5}
6}
OK,此时我们的AjaxPage.aspx是不能运行的,要让其可以正常的运行起来我们还得帮帮它,在Controllers文件下新建一Controller,命名为:AjaxController.在里面为AjaxPage.aspx定义一个Action方法AjaxPage():
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1namespaceMvcAndAjax.Controllers
2{
3publicclassAjaxController:Controller
4{
5publicActionResultAjaxPage()
6{
7returnView();
8}
9}
10}
现在我们就可以在浏览器上通过:http://localhost:2048/Ajax/AjaxPage来访问该MVC页了.(此地址只是本机调试)
2. 在ASP.NET MVC里使用ScriptManager在客户端异步访问WebService
OK,上面的准备工作完成了,下面我们就来看看在客户端怎么通过ScriptManager来访问WebSerivice.
首先开发WebService,新建一WebService(AjaxService.asmx),并提供给客户端调用的方法.如下代码:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1namespaceMvcAndAjax.Services
2{
3[WebService(Namespace="http://tempuri.org/")]
4[WebServiceBinding(ConformsTo=WsiProfiles.BasicProfile1_1)]
5[ToolboxItem(false)]
6[System.Web.Script.Services.ScriptService]
7publicclassAjaxService:System.Web.Services.WebService
8{
9
10[WebMethod]
11publicUsersGetUser()
12{
13returnnewUsers
14{
15ID=1,
16Name="zhangsan",
17Password="123456"
18};
19}
20
21[WebMethod]
22publicUsersSetUser(intid,stringname,stringpwd)
23{
24returnnewUsers
25{
26ID=id,
27Name=name,
28Password=pwd
29};
30}
31}
32}
此WebService用到了自定义的Users对象,Users对象的定义如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1namespaceMvcAndAjax
2{
3publicclassUsers
4{
5publicintID{get;set;}
6publicstringName{get;set;}
7publicstringPassword{get;set;}
8}
9}
同传统的ASP.NET一样,我们需要在aspx页面加入ScriptManager控件,通过控件的Services属性将需要访问的WebService引入本页以生成客户端代理.
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1<asp:ScriptManagerID="ScriptManager1"runat="server">
2<Services>
3<asp:ServiceReferencePath="~/Services/AjaxService.asmx"/>
4</Services>
5</asp:ScriptManager>
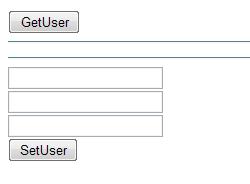
WebService提供了两个让客户端可以调用的方法GetUser(),SetUser(),前一个就直接返回一个Users对象,后者则是根据页面传递过来的数据(JSON串)构造一个Users对象返回给调用客户端.前端调用页面设计:


 页面HTML代码
页面HTML代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1 <body>
<body>
2 <formid="form1"runat="server">
<formid="form1"runat="server">
3 <div>
<div>
4 <asp:ScriptManagerID="ScriptManager1"runat="server">
<asp:ScriptManagerID="ScriptManager1"runat="server">
5 <Services>
<Services>
6 <asp:ServiceReferencePath="~/Services/AjaxService.asmx"/>
<asp:ServiceReferencePath="~/Services/AjaxService.asmx"/>
7 </Services>
</Services>
8 </asp:ScriptManager>
</asp:ScriptManager>
9 <inputid="btnRequest"type="button"value="GetUser"onclick="returnbtnRequest_onclick()"/>
<inputid="btnRequest"type="button"value="GetUser"onclick="returnbtnRequest_onclick()"/>
10 <hr/>
<hr/>
11 <divid="result"></div>
<divid="result"></div>
12
13 <hr/>
<hr/>
14 <inputid="txtID"type="text"/><br/>
<inputid="txtID"type="text"/><br/>
15 <inputid="txtName"type="text"/><br/>
<inputid="txtName"type="text"/><br/>
16 <inputid="txtPassword"type="text"/><br/>
<inputid="txtPassword"type="text"/><br/>
17 <inputid="Button1"type="button"value="SetUser"onclick="returnbtnRequestClick()"/>
<inputid="Button1"type="button"value="SetUser"onclick="returnbtnRequestClick()"/>
18 </div>
</div>
19 </form>
</form>
20 </body>
</body>
在可户端调用也和传统的ASP.NET里调用一样,通过[命名空间.类名.方法名(参数列表....)]这种方式调用WebService.
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1<scriptlanguage="javascript"type="text/javascript">
2functionbtnRequest_onclick()
3{
4MvcAndAjax.Services.AjaxService.GetUser(success);
5}
6
7functionbtnRequestClick()
8{
9varjsonUser={
10"ID":$get("txtID").value,
11"Name":$get("txtName").value,
12"Passwrod":$get("txtPassword").value
13};
14MvcAndAjax.Services.AjaxService.SetUser(jsonUser,success);
15}
16
17functionsuccess(result)
18{
19varuser=String.format("ID:{0}<br/>Name:{1}<br/>Password:{1}",result.ID,result.Name,result.Password);
20$get("result").innerHTML=user;
21}
22</script>
因为和传统ASP.NET一样,这里就不作详细介绍,本文后面将提供示例程序下载,可以直接查看示例程序.
3. 通过Microsoft Ajax Library在客户端异步访问WebService
使用Library很简单,之前使用的是ScriptManager,要使用Library其实也就是用它来代替ScriptManager去完成引入WebService到客户端以生成客户端代理.OK,下面我们将页面上的ScriptManager去掉,在页面的<head>下引入Microsoft Ajax Library.并通过Microsoft Ajax Library来生成客户端代理.代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1<scripttype="text/javascript"src="http://www.cnblogs.com/Content/MicrosoftAjax.js"></script>
2<scripttype="text/javascript"src="/Services/AjaxService.asmx/js"></script>
我们只需要如上引入Microsoft Ajax Library,然后生成WebService的客户端代理就可以了,现在运行程序便如上面使用ScriptManager引入WebService生成客户端代理一样.
本文就介绍到这里,详细可下载示例程序查看.
示例程序下载:点击下载
分享到:













相关推荐
【标题】"webservice asp.net mvc3" 指的是使用ASP.NET MVC3框架构建的Web服务。ASP.NET MVC是一种模型-视图-控制器(Model-View-Controller)框架,它允许开发者构建可测试、可维护的Web应用程序。在MVC3版本中,...
在ASP.NET MVC3中,我们可以使用WCF(Windows Communication Foundation)或ASP.NET Web API来创建Web服务。本文将深入探讨如何在ASP.NET MVC3中实现Web服务,并结合CSHTML视图和jQuery进行交互。 **Web服务的创建*...
在ASP.NET中,JavaScript可以与服务器端的.NET代码协同工作,通过AJAX(异步JavaScript和XML)技术实现页面部分刷新,提高用户体验。学习JavaScript的基础语法、DOM操作、事件处理和面向对象编程对于开发动态网页至...
ASP.NET中,可以使用`System.Web.Services.Protocols.SoapHttpClientProtocol`派生类来调用WebService。创建一个类,继承自`SoapHttpClientProtocol`,然后指定WebService的URL和命名空间,就可以调用Web方法了。 ...
总结,jQuery与ASP.NET的AJAX异步通信提供了灵活、高效的方式来实现前后端数据交换,无论是在传统的aspx.cs页面、WebService、HttpHandler,还是现代的MVC或Web API框架中。掌握这些技术,可以提升你的Web应用性能,...
在ASP.NET中,可以结合jQuery来发送AJAX请求,实现异步数据交换。例如: ```javascript $.ajax({ url: 'WebService.asmx/GetData', type: 'POST', contentType: 'application/json; charset=utf-8', dataType: ...
".NET AJAX"是微软提供的一个用于构建AJAX应用的框架,它扩展了ASP.NET的功能,允许开发者使用服务器控件和事件驱动的编程模型来创建异步Web应用。.NET AJAX框架包括客户端脚本库(ScriptManager、UpdatePanel等)和...
综上所述,"asp mvc3 webservice cshtml razur"这个主题涵盖了ASP.NET MVC 3框架下的Web服务开发、Razor视图引擎的使用以及JavaScript在客户端交互中的作用。理解这些概念和技术,对于构建高效、可扩展的Web应用至关...
**jQuery访问ASHX**:ASHX(HTTP Handler)是ASP.NET中另一种轻量级的处理程序,它可以处理自定义的HTTP请求。jQuery同样可以通过$.ajax()方法来调用ASHX,只需将URL指向ASHX文件即可。ASHX的优势在于灵活性,它可以...
在本教程中,我们将探讨如何在ASP.NET中利用jQuery的AJAX功能来调用后台处理程序或Web服务。 首先,我们需要理解ASP.NET中的AJAX基础。ASP.NET AJAX库提供了一整套服务,包括UpdatePanel、ScriptManager、...
4. **状态管理**:理解Session、Cookie和Application状态在ASP.NET中的使用。 5. **Web Service的开发与调用**:创建SOAP或RESTful Web Service,以及如何从客户端(如JavaScript或移动应用)调用这些服务。 6. **...
在ASP.NET中,可以使用WebMethod或Mvc中的JsonResult创建可被Ajax调用的方法。 ```csharp [System.Web.Services.WebMethod] public static string RefreshData() { return "新数据"; } ``` 5. **SignalR**...
本文将深入探讨.NET中实现AJAX异步请求的几种方法。 一、ASP.NET AJAX库 1. UpdatePanel:ASP.NET AJAX库中最基础的异步更新组件是UpdatePanel。它创建了一个局部刷新的区域,使得在这个区域内进行的任何操作都可...
2. **WebService和XMLHttpRequest**:在处理邮件时,可以使用ASP.NET Web Service(ASMX)或WCF服务,通过XMLHttpRequest对象进行异步调用。 3. **邮件验证**:在客户端和服务器端进行邮件地址的有效性验证,防止...
在本例中,我们将探讨如何在MVC应用中使用JavaScript进行异步调用,以与WebService进行通信。 1. **MVC架构理解** MVC是一种设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器...
在ASP.NET中,可以通过多种方式实现AJAX(Asynchronous JavaScript and XML)技术,以实现页面部分更新,提高用户体验。本篇文章将深入探讨如何在ASP.NET中手写AJAX调用后台方法。 首先,理解AJAX的核心原理是关键...
在.NET中,使用C#或VB.NET创建WebService非常简单,只需要继承`System.Web.Services.WebService`类,并定义公共方法,这些方法会被自动暴露为SOAP操作。 **二、Ajax(异步JavaScript和XML)** Ajax不是一种单一的...
在"ASP.net开发的公共信息管理"这个项目中,我们可以深入探讨ASP.NET如何用于构建一套公共信息管理系统,以及它如何结合最新的WebService和AJAX技术来提升用户体验。 首先,ASP.NET提供了丰富的控件和模板,使得...
在ASP.NET中,我们需要创建一个Web Service(ASMX文件),定义一个方法来处理前端的请求。这个方法通常会调用业务逻辑层,然后返回JSON格式的数据。例如: ```csharp [WebMethod] public string GetData(string ...
【描述】中的“信息即时刷新”指的是使用Ajax的核心特性,即通过在后台与服务器异步通信,更新部分网页内容,而不是整个页面。这样可以显著提高用户体验,因为用户无需等待整个页面重新加载,就能看到新消息。Ajax...