如果我们想实现让CCSprite进行抛物线运动的话,那么我想童鞋们首先会想到利用Box2d或者其他物理引擎去为CCSprite创建物理世界中对应的刚体进行实现,但是反过来想,对于不熟悉Box2d或者其他物理引擎的童鞋,肯定不方便,那么Himi今天为大家介绍另外一种不实用物理引擎实现CCSprite抛物线方式;
这里我直接将封装好的方法贴上来,注释都在代码中了:
-
-
-
-
-
- - (void) moveWithParabola:(CCSprite*)mSprite startP:(CGPoint)startPoint endP:(CGPoint)endPoint dirTime:(float)time{
- float sx = startPoint.x;
- float sy = startPoint.y;
- float ex =endPoint.x+50;
- float ey =endPoint.y+150;
- int h = [mSprite contentSize].height*0.5;
- ccBezierConfig bezier;
- bezier.controlPoint_1 = ccp(sx, sy);
- bezier.controlPoint_2 = ccp(sx+(ex-sx)*0.5, sy+(ey-sy)*0.5+200);
- bezier.endPosition = ccp(endPoint.x-30, endPoint.y+h);
- CCBezierTo *actionMove = [CCBezierTo actionWithDuration:time bezier:bezier];
- [mSprite runAction:actionMove];
- }
之前在Android上我也有讲解过贝塞尔曲线的博文,但是Android中不同于cocos2d封装这个,在cocos2d中的Bezier是封装为了精灵动作,让精灵按照贝塞尔曲线的路线去运动;那么以上封装的代码中对于抛物线运动来说最重要的一点就是创建贝塞尔曲线的第二个点,这个点控制着精灵路径的所经过的最高点,这里务必要知道;
这种实现方式虽然没有物理系统对刚体施加力来的真实,但是!我想这段代码的实用性还是很大的,至少不需要使用box2d引擎相关知识,最重要的优点是不会存在上一章介绍的代码混编带来的编译错误~
//---- OK,下面来介绍第二个知识点:
很多童鞋学习cocos2d,一般不经常更新的动画,会使用cocos2d封装的动作,例如旋转、渐变、位移等等,那么一旦使用动作后,肯定就有需要两个动作一起播放的需求,那么基本上童鞋们大脑中第一闪现的就是利用cocos2d的动作序列 CCSequence,但是效果不理想,原因很简单,因为顾名思义,既然是动作序列,那就是按照动作的顺序一个动作一个动作的进行播放,也就是说利用动作序列只能达到连续播放动作,无法同时播放动作的目的;
那么在这里给大家一个方法能让两个动作同时播放的方法:
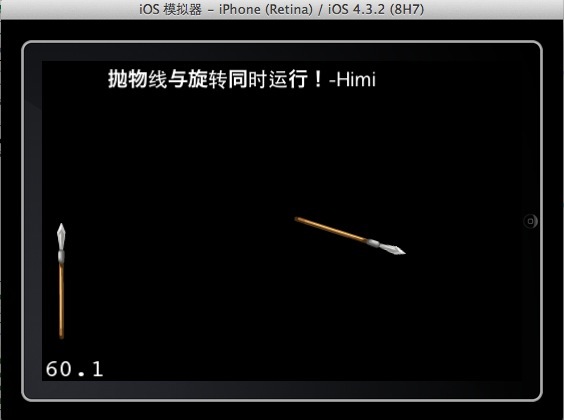
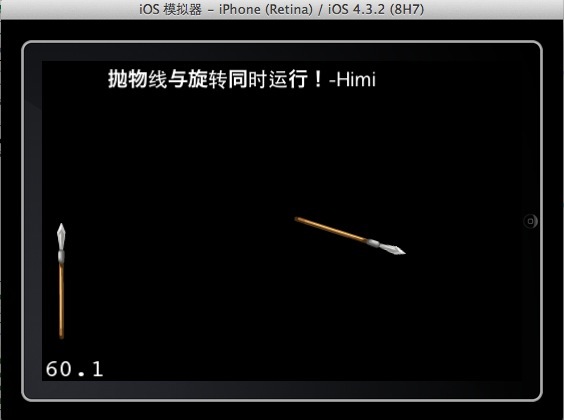
这里为了讲解方便,我在刚才封装的贝塞尔曲线上的方法上进行修改,添加一个旋转的动作,让贝塞尔曲线运动与旋转动作同时播放,这里Himi使用一根“矛”的图片作用示意图来说明,因为矛与箭的运动方式最常用的动作肯定是一边旋转一边抛物线位移,这样才更加真实;
OK,看下封装角度后的抛物线并同时旋转方法如下:
-
-
-
-
-
-
-
- - (void) moveWithParabola:(CCSprite*)mSprite startP:(CGPoint)startPoint endP:(CGPoint)endPoint startA:(float)startAngle endA:(float)endAngle dirTime:(float)time{
- float sx = startPoint.x;
- float sy = startPoint.y;
- float ex =endPoint.x+50;
- float ey =endPoint.y+150;
- int h = [mSprite contentSize].height*0.5;
-
- sprite.rotation=startAngle;
- ccBezierConfig bezier;
- bezier.controlPoint_1 = ccp(sx, sy);
- bezier.controlPoint_2 = ccp(sx+(ex-sx)*0.5, sy+(ey-sy)*0.5+200);
- bezier.endPosition = ccp(endPoint.x-30, endPoint.y+h);
- CCBezierTo *actionMove = [CCBezierTo actionWithDuration:time bezier:bezier];
-
- CCRotateTo *actionRotate =[CCRotateTo actionWithDuration:time angle:endAngle];
-
- CCAction * action = [CCSpawn actions:actionMove, actionRotate, nil];
- [mSprite runAction:action];
- }
附上运行效果图:

左侧的矛是起始位置,后侧的是抛物线与旋转两个动作同时进行运动中的矛~
好了,就讲这么多吧,今天样书出来了,比较海皮~哈哈;
分享到:











相关推荐
游戏的核心机制可能包括物理模拟(如抛物线运动)、碰撞检测、计分系统和时间限制等元素。 首先,我们需要了解Cocos2d-x的基本架构。Cocos2d-x提供了一个场景(Scene)和节点(Node)的概念,场景是游戏中的一个...
同时,敌机的运动轨迹也需要设计,可能是直线、抛物线或者更复杂的路径,这需要用到cocos2d-x的物理引擎或自定义的运动算法。 子弹的生成和管理同样关键。当玩家点击射击按钮时,游戏需要在飞机位置附近创建一个新...
本文将深入探讨如何利用Cocos2d-x来创建一个射箭游戏,包括射箭动作的模拟、箭的抛物线运动、动态状态变化以及碰撞检测与升级系统。 一、射箭动作模拟 射箭游戏的核心在于真实地模拟射箭动作。在Cocos2d-x中,我们...
- 物理引擎:游戏的核心是物理模拟,Cocos2d-x 3.8集成了Box2D物理引擎,用于模拟小鸟发射后的抛物线轨迹及碰撞效果。 - 角色与场景:小鸟、猪堡、弹弓等元素,通过精灵(Sprite)和场景(Scene)进行创建和管理。...
Cocos2d内置了Box2D物理引擎,可以模拟物体的重力、碰撞反弹等物理现象,这对于制作抛物线运动的游戏至关重要。 此外,音频处理是游戏体验中不可或缺的一部分。Cocos2d支持音频的播放和暂停,可以创建背景音乐和...
通过设置重力、摩擦力等参数,可以让鱼在屏幕中自然移动,炮弹遵循抛物线轨迹飞行。 6. **音频管理(Audio Management)**: 游戏音效对于提升用户体验至关重要。Cocos2d-x内置了音频管理模块,可以方便地播放背景...
3. **碰撞检测与物理引擎**:CocosCreator内置了Box2D物理引擎,可以处理物体之间的碰撞检测和响应。在弹球游戏中,小球发射后,需要检测它与其他物体(如砖块)的碰撞,从而触发相应的游戏逻辑。 4. **事件监听与...
它基于Cocos2d-x引擎,提供了一个直观的可视化编辑器,支持拖放式组件和脚本系统,使得开发者可以方便地创建游戏场景、动画和交互逻辑。在Cocos Creator中,游戏对象(Nodes)是所有元素的基础,它们可以是图片、...
2. **物理引擎模拟**:为了实现更真实的抛物线运动,开发者可能会使用物理引擎,如Box2D或Cocos2d-x,这些引擎能够模拟重力、摩擦力等物理因素,使得动画更加逼真。 3. **触摸事件处理**:在移动端,抛物线效果往往...
小鸟发射后遵循抛物线轨迹,与障碍物的碰撞反应都由物理引擎计算得出。 5. **事件处理**:游戏中的用户交互,比如触摸屏幕拉伸弹弓,是通过cocos2d的事件监听机制实现的。开发者可以注册事件监听器,当特定事件发生...
在切水果游戏中,水果被切割后会沿着抛物线轨迹飞出。开发者需要根据切割点和初始速度计算出水果飞行的角度和速度,这涉及到三角函数如正弦和余弦的应用。 粒子系统的使用为游戏增添了视觉效果。cocosCreator内置了...
5. **游戏逻辑控制**:这部分代码实现游戏的核心玩法,如小鸟发射、抛物线计算、分数计算等。 6. **可执行程序目录(run)**:包含编译后的可运行文件,用户可以直接运行体验游戏。 通过分析这些源码,开发者可以...
6. **BasketBall(篮球游戏)**:篮球游戏可能包含投篮动作的模拟,可能涉及到抛物线轨迹计算和碰撞后的物理反馈。同时,可能还有分数计算和游戏结束条件判断。 通过分析这些源码,开发者可以学习到Cocos Creator中...
物理引擎在《捕鱼达人》中起到了关键作用,它负责模拟游戏内的物理行为,如鱼儿的自然游动轨迹、炮弹的抛物线飞行等。Cocos2d集成了Box2D物理引擎,通过设置物体的质量、摩擦力、弹力等参数,可以创建出逼真的物理...
该工程基于cocos creator 2.2.2版本! (可以直接在上面规划好后导出json文件) 下面来简单演示一下该工程: 目前支持二阶和三阶贝塞尔曲线绘制、匀速运动、导出路径的JSON数据, 在项目中可以直接读取json文件,里面...
2. **运动轨迹与力场**:编辑器提供了多种预设的运动模式,如直线、抛物线、螺旋等。同时,可以添加各种力场,如重力、风力、斥力等,使粒子在特定的物理规则下运动,增加真实感。 3. **动画与序列帧**:粒子不仅...
6. **动画和视觉效果**:为了增强用户体验,开发者可能还添加了各种动画效果,如篮球投出的抛物线轨迹、入篮的特效,以及得分后的庆祝动画。 7. **声音效果**:声音是提升游戏沉浸感的重要元素,Cocos2d支持音频...
cocos2d 里面的 CCEaseAction:CCEaseSineIn, CCEaseBackIn, CCEaseBounceIn, ....各种缓动样式都在这里面,方便直观查看他们的样式
1. **游戏逻辑**:黄金矿工的核心在于物理模拟,包括钩子的抛物线轨迹计算、碰撞检测以及物体的动态行为。这部分源码会涉及到物理学中的运动学和动力学原理,以及Cocos2d-x提供的物理引擎接口。 2. **用户交互**:...
这个项目"愤怒的小鸟"使用Box2D来模拟物理效果,为游戏提供了真实的抛物线轨迹和碰撞检测,使得小鸟能够准确地撞击到绿色的猪头,这正是游戏的核心玩法。 在安卓平台上实现愤怒的小鸟,首先需要对Android SDK有深入...