- 浏览: 547978 次
- 性别:

- 来自: 天津
-

文章分类
- 全部博客 (230)
- java (87)
- c/c++/c# (39)
- ASP.net MVC (4)
- eclipse/visual studio (3)
- tomcat/weblogic/jetty (13)
- linux/unix/windows (20)
- html/javascript/jquery/kendo/bootstrap/layui/vue/react (31)
- hibernate/struts/spring/mybatis/springboot (21)
- lucene/solr/ELK (2)
- shiro (0)
- oracle/sqlserver/mysql/postgresql (23)
- shell/python/ruby (6)
- android (0)
- maven/ant (1)
- freemarker/thymeleaf/velocity (1)
- open source project (41)
- cache/memcached/redis (0)
- nosql/hadoop/hbase/mongodb (0)
- system architecture/dubbo/zookeeper (0)
- software testing (0)
- system optimization (0)
- system security (0)
- tcp/udp/http (2)
- roller/wordpress (2)
- 工具收藏 (8)
- 文摘 (4)
- 生活 (0)
最新评论
-
coconut_zhang:
这个demo 非常完整了,是指下面说的那个html 模版,模版 ...
flying sauser, thymeleaf实现PDF文件下载 -
a93456:
你好,你有完整的demo吗? String template这 ...
flying sauser, thymeleaf实现PDF文件下载 -
yujiaao:
fn 函数循环是没有必要的啊,可以改成
protecte ...
Java 笛卡尔积算法的简单实现 -
安静听歌:
设置了.setUseTemporaryFileDuringWr ...
使用jxl导出大数据量EXCEL时内存溢出的解决办法 -
q280499693:
写的很详细,但是我现在想知道他们是怎么定位log4j.prop ...
关于SLF4J结合Log4j使用时日志输出与指定的log4j.properties不同
环境
Struts 2.1.8.1 + Myeclipse 8.6 + Tomcat 7.0.2
前提
请大家搭建好Struts2的Web项目,这个应该很简单,就不在叙述,本篇文章主要做的是如何显示Struts的错误信息,那么这里就建立一个Action类,来模拟产生的错误。请看下面的Action类。(源码会在后面提供)
|
public class DisplayErrorInfoAction extends ActionSupport { private static final long serialVersionUID = -2690064846056775963L;
@Override public String execute() throws Exception { /** * 添加一些FieldError供测试,如果需要请自写validater方法 */ this.addFieldError("displayErrorInfo", "error!Please check it."); this.addFieldError("user.username", "名字有错误啦"); return INPUT; } } |
方案
第一种方案:使用OGNL拿值栈(ValueStack)的内容(重点推荐使用)
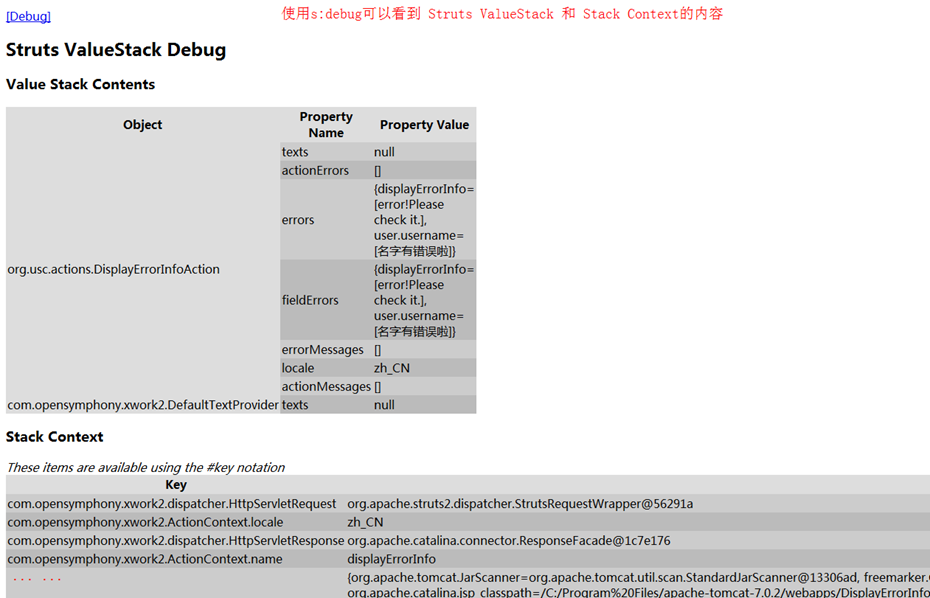
主要是通过OGNL来取得Value Stack 中 errors 和fieldErrors的值。这里先来介绍下s:debug 的标签。
debug标签主要用于辅助测试,它在页面上生成一个超链接,通过该链接可以查看ValueStack和Stack Context 中的所有值信息。可以通过OGNL 中 s:property来取得相应的值(顺利提醒: s:debug 使用请放在 s:form外面,放在里面有什么效果,请大家试试就知道了)。附上本案例使用的代码。
注:请大家关注下error code 包含‘.’(类似于user.username)的取值方法: <s:property value="errors['user.username'][0]" /> 和 <s:property value="fieldErrors['user.username'][0]" /> (网上“struts2 property标签的 value属性” 的解决方案)
|
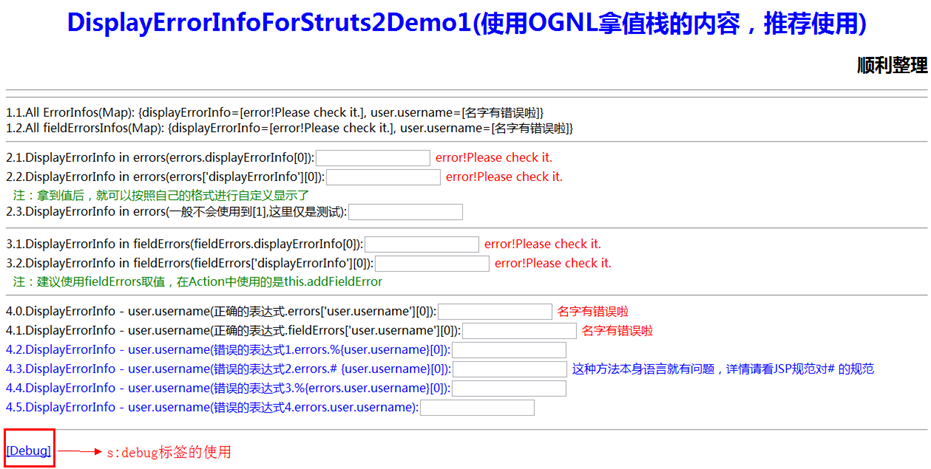
<body> <s:form action="displayErrorInfo" method="post" theme="simple"> <h1 align="center" style="color: blue"> DisplayErrorInfoForStruts2Demo1(使用OGNL拿值栈的内容,推荐使用) </h1> <h2 dir="rtl"> 顺利整理 </h2><hr><hr> 1.1.All ErrorInfos(Map): <s:property value="errors" /><br> 1.2.All fieldErrorsInfos(Map): <s:property value="fieldErrors" /><br> <hr> 2.1.DisplayErrorInfo in errors(errors.displayErrorInfo[0]):<s:textfield /> <font color="red"> <s:property value="errors.displayErrorInfo[0]" /> </font><br> 2.2.DisplayErrorInfo in errors(errors['displayErrorInfo'][0]):<s:textfield /> <font color="red"> <s:property value="errors['displayErrorInfo'][0]" /> </font> <br> <font color="green">注:拿到值后,就可以按照自己的格式进行自定义显示了</font> <br> 2.3.DisplayErrorInfo in errors(一般不会使用到[1],这里仅是测试):<s:textfield /> <font color="red"> <s:property value="errors.displayErrorInfo[1]" /> </font> <br> <hr> 3.1.DisplayErrorInfo in fieldErrors(fieldErrors.displayErrorInfo[0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors.displayErrorInfo[0]" /> </font> <br> 3.2.DisplayErrorInfo in fieldErrors(fieldErrors['displayErrorInfo'][0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors['displayErrorInfo'][0]" /> </font> <br> <font color="green">注:建议使用fieldErrors取值,在Action中使用的是this.addFieldError</font> <br> <hr> 4.0.DisplayErrorInfo - user.username(正确的表达式.errors['user.username'][0]):<s:textfield /> <font color="red"> <s:property value="errors['user.username'][0]" /> </font> <br> 4.1.DisplayErrorInfo - user.username(正确的表达式.fieldErrors['user.username'][0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors['user.username'][0]" /> </font> <br> <font color="blue"> 4.2.DisplayErrorInfo - user.username(错误的表达式1.errors.%{user.username}[0]):<s:textfield /> <font color="red"> <s:property value="errors.%{user.username}[0]" /> </font> <br> 4.3.DisplayErrorInfo - user.username(错误的表达式2.errors.# {user.username}[0]):<s:textfield /> 这种方法本身语言就有问题,详情请看JSP规范对# 的规范 <br> 4.4.DisplayErrorInfo - user.username(错误的表达式3.%{errors.user.username}[0]):<s:textfield /> <font color="red"> <s:property value="%{errors.user.username}[0]" /> </font> <br> 4.5.DisplayErrorInfo - user.username(错误的表达式4.errors.user.username):<s:textfield /> <font color="red"> <s:property value="errors.user.username" /> </font> <br> </font> </s:form> <hr> <s:debug /> </body> |
效果如下:
 第二种方案 修改Template(推荐使用)
第二种方案 修改Template(推荐使用)
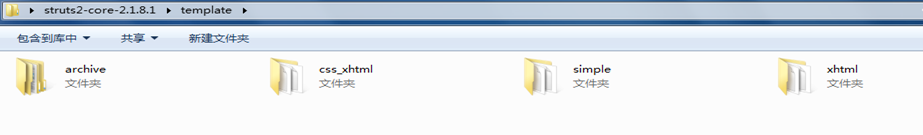
修改Struts的Template 首先要知道Struts2 的UI Theme的概念,在Struts2中有四种Theme(也就是有四种Template),分别是archive、css_xhtml、simple、xhtml,可以通过解压Struts-core 的Jar包来查看这四种Theme的Template。
而Struts2使用的默认Template是xhtml,但是这根本不能满足需要,一般我们都会改用simple的Template,会使用类似下面的语句,切换到simple的template。
<s:form action="XXX" method="post" theme="simple"> 或者在 Struts.xml 加上<constant name="struts.ui.theme" value="simple"></constant>(使用了constant这个就不需要在使用前面)
是如何知道xhtml是struts2默认template的,这可以看看Struts-core.jar 下面的org.apache.struts2 package下的default.properties文件里关于struts.ui.theme的配置。
现在Theme已经使用了simple了,那么就知道Struts2为什么会在显示错误信息的时候,加上黑点和换行了,在simple theme的fielderror.ftl(struts2-core-2.1.8.1\template\simple下) 文件里定义了,fielderror的显示template,其中加了<ul></ul><li></li>标签 ,那么我们删除它们并把修改后的ftl放到工程目录src\template\simple 下就可以了。
具体的如何修改template请看如何自定义Struts2表单验证后的错误信息显示格式/样式。
在这里提醒一下大家,
一、使用这种方案的使用,请一定要切换到simple主题下。
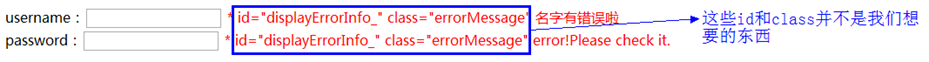
二、在struts2-core-2.1以前只是使用了<ul></ul><li></li>,但是在struts2-core-2.1以后比如struts2-core-2.1.8.1相应的文件中是<ul<#rt/> ..>(不是<ul>,还有注意最后的一个匹配的">")</ul><li></li>,而且现在如果仅是删除这些标签,还是有问题的,出现的页面是:
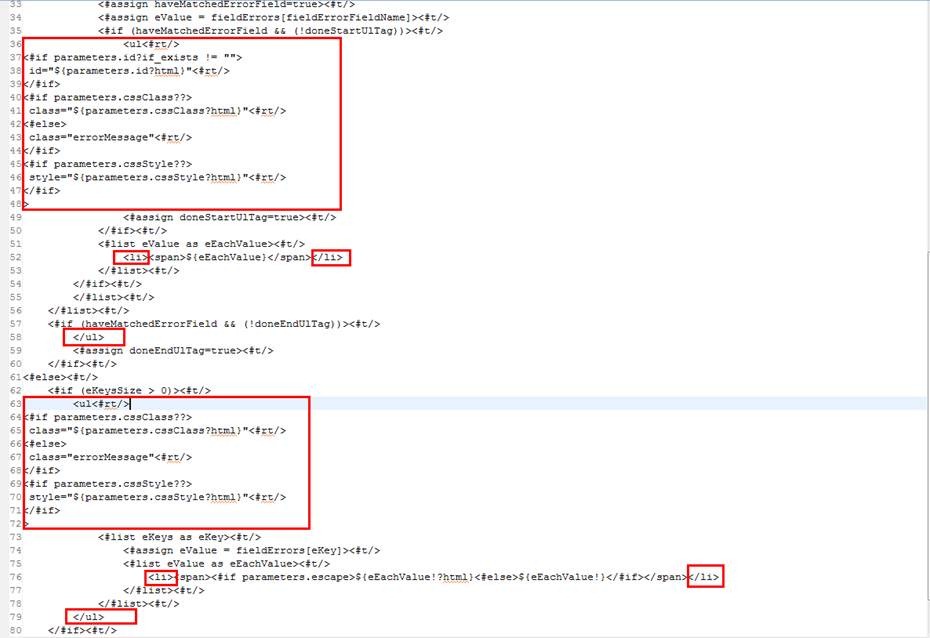
所以,彻底地修改是(红色方框内内容全部删除)
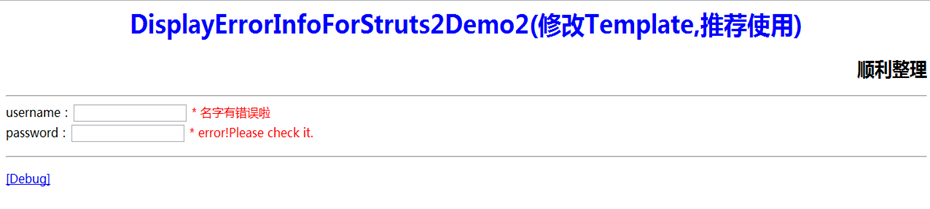
效果如下:
第三种方案 使用CSS修改显示效果(喜欢CSS的还是可以使用的,不过我不推荐)
这种方案的原理就是使用CSS来修改ul和li标签的显示效果,可以尝试一下,我不太推荐。CSS如下:
|
<STYLE type="text/css"> .formFieldError { color: #FF3300; }
.formFieldError ul { list-style-type: none; display: inline; margin: 0px; padding: 3px; }
.formFieldError ul li { list-style-type: none; display: inline; } </STYLE>
|
|
<span class="formFieldError"></span> |
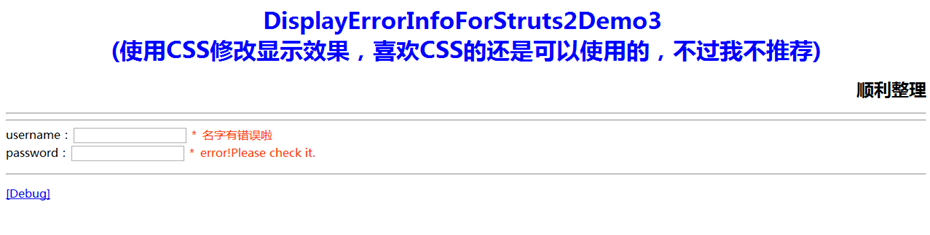
效果如下:
发表评论
-
Spring Data JPA框架系列(三)-自定义Repository接口详解
2022-05-08 09:03 0前面讲了Spring Boot 整合Spring Boot ... -
flying sauser, thymeleaf实现PDF文件下载
2016-06-17 14:58 5412thymeleaf 的资料比较少,资料大部分都是和spri ... -
thymeleaf与spring整合
2016-06-15 10:08 13671、使用的是Spring EL而不是Ognl。2、访问上下文 ... -
SpringMVC 400 Bad Request 问题
2016-06-15 09:11 1984在提交表单时,发生400错误,并未进入save方法。 ... -
eclipse插件Maven添加依赖查询无结果的解决方法(Select Dependency doesn't work)
2016-04-22 08:33 874在eclipse中用过maven的可能都遇到过这种情况,我 ... -
Freemarker网站静态化的实现(转载)
2012-06-20 13:39 1440做程序也做了将近4年时间了,从来没有发过什么技术性的文章,今 ... -
SpringSecurity 3配置文件
2012-06-10 12:58 1328最近查找了一些Spring security3的资料,感觉网上 ... -
Struts2标签库
2012-05-19 21:19 1568Struts2标签库概述使用标 ... -
struts2的validate错误跳转与chain配合使用的要点
2012-05-18 16:30 1484本文基于struts2.1.8.1 按照struts2的官方文 ... -
OGNL表达式struts2标签“%,#,$”
2012-05-18 15:32 1183一、什么是OGNL,有什么特点? ... -
Struts2验证总结
2011-11-17 10:41 1301在Struts2应用中提供验证的方式有两种——编程式和声明式。 ... -
strtus2.0实现上传
2011-10-31 10:44 1346Struts 2是通过Commons FileUpload文件 ... -
input中disabled,readonly解决办法及区别
2011-05-27 10:35 6385input的字段当为diabled时时无法获取数值得,所以最 ... -
getCurrentSession 与 openSession() 的区别
2011-05-26 11:00 11351 getCurrentSession创建的session会和 ... -
Struts2拦截器执行顺序
2010-11-15 11:25 2758在之前的文章中,我们� ... -
struts2默认拦截器详细说明
2010-11-15 11:23 20161. 理解拦截器 1.1. 什么是拦截器: 拦 ... -
Struts2向JasperReport传参数配置
2010-10-26 10:11 1676Recently I spent a whole day se ... -
struts2与jasperreport整合不能显示图片imgags/px
2010-09-08 13:37 2551终结解决方案:Struts2整� ... -
Spring Write operations are not allowed in read-only mode 错误
2010-09-02 10:19 1227使用Spring提供的Open Session In View ... -
hibernate配置参数
2009-04-03 23:55 1374Hibernate输出SQL语句以便更加深入调试程序----参 ...













相关推荐
### 如何自定义Struts2表单验证后的错误信息显示格式/样式 #### 环境配置 本文档基于以下技术栈来进行示例说明: - **框架版本**:Struts2.1.8.1 - **开发工具**:MyEclipse8.6 - **服务器**:Tomcat7.0.2 #### ...
在Struts2中验证真的比较容易,可以在Action中直接写validate,也可以使用validate框架进行验证,这个我觉得比Struts1.x方便了很多,但是有个问题一直困扰了我,直到现在有个小程序要用到这个方面的知识,那就是...
总结来说,通过学习李顺利老师的Struts2表单验证后回显错误信息的教程,我们可以有效地利用Struts2提供的标签和OGNL表达式来创建用户友好的错误提示,提升Web应用的用户体验。同时,通过自定义样式和利用拦截器,...
这篇博客文章“Struts2 表单验证验证信息显示位置及效果”探讨了如何有效地实现和展示Struts2中的表单验证信息。 首先,Struts2提供了一种灵活的验证机制,包括Action级别的校验和ValidatorForm级别的校验。Action...
对于上述两种默认的显示方式,可能并不满足所有应用场景的需求,例如需要将错误信息显示在字段之后,且保持在同一行内,这时就需要对Struts2的错误信息显示格式进行自定义。 ##### 自定义步骤: 1. **定制CSS样式**...
在标题"struts2 fielderror去掉样式"中,问题的核心是如何去除或者自定义Struts2在显示`FieldError`时默认的样式。Struts2在处理表单验证错误时,通常会将错误信息包裹在一个特定样式的HTML元素中,如`<span>`或`...
当验证失败或出现其他错误时,Struts2可以自动显示错误信息。例如: ```html <s:fielderror/> <s:actionerror/> ``` 7. **动作参数**: 可以通过`param`属性传递额外的参数给Action,如: ```html 关键词...
Struts2提供了多种方式来显示错误信息,包括使用`<s:actionerror/>`标签来显示Action级别的错误信息,或者使用`<s:fielderror/>`标签来显示字段级别的错误信息。 - **样式定制**:可以使用`cssStyle`属性来定制错误...
Struts2允许自定义视图的呈现方式,包括错误消息的显示样式。通过修改或创建主题,我们可以控制错误信息的CSS样式,如`errorMessage格式样式表css.txt`所示,这可以增强错误提示的可读性和美观性。 至于`.txt`文件...
在Struts 2中,fielderror是用来显示表单验证错误的关键元素。默认情况下,Struts 2为这些错误提供了特定的样式,以便用户能够清楚地看到输入验证失败的地方。然而,有时开发人员可能希望自定义这些样式,以更好地...
如果验证失败,Struts会将错误信息存储在ActionForm的字段中,并通过RequestDispatcher转发回错误页面,显示相应的错误信息。 2. **全局异常处理**:在struts-config.xml中,我们可以定义全局的异常映射(global-...
可以使用Struts2的拦截器来统一处理验证错误,并将错误消息返回到视图层,或者在JSON响应中包含错误信息,由前端展示。 通过以上步骤,我们可以实现jQuery Validate与Struts2的有效整合,达到前端和后端双重验证的...
Struts2标签库是基于JSP标准标签库(JSTL)的扩展,它提供了一系列预定义的标签,用于处理视图层的展示逻辑,如表单处理、数据验证、国际化等。这些标签通常比纯HTML和脚本更易于维护,且与Action类解耦,提高了代码...
Struts2提供了强大的表单验证功能,通过XML或者注解方式定义验证规则。例如,`@Size(max=10)`限制输入长度,`@NotEmpty`确保字段非空。 **7. 视图层** 视图通常由JSP页面构成,Struts2提供了标签库,如`s:property`...
在Struts2框架中,`<s:fielderror>` 是一个非常重要的标签,它用于显示表单字段级别的错误信息。这对于提升用户体验、确保数据输入的准确性具有重要意义。然而,在实际应用过程中,许多开发者可能会遇到一些关于如何...
2. **内置的数据验证框架**:Struts2内置了一套完善的数据验证机制,能够帮助开发者轻松实现表单数据的有效性和格式验证。 3. **强大的拦截器机制**:Struts2的拦截器机制允许开发者在请求处理的过程中添加额外的...
`<s:actionmessage>` 和 `<s:actionerror>` 标签用于显示Action级别的消息和错误,这些通常与Struts2的全局消息和错误处理机制配合使用。 10. **Tag Attributes** 每个Struts2标签都有许多可配置的属性,这些属性...
Struts2可以通过拦截器处理这些异常,并返回适当的错误信息给jqGrid,显示给用户。 8. **性能优化**:为了提高性能,可以使用jqGrid的缓存机制,避免频繁的服务器请求。同时,Struts2的拦截器也可以用来优化如登录...
1. **Struts表单** 在Struts框架中,表单类(Form Bean)是用来封装用户从视图层提交的数据的。它是一个JavaBean,包含了与HTML表单元素相对应的属性和getter/setter方法。当用户在浏览器中填写并提交表单时,...