1.介绍
FCKeditor 是一个使用广泛,支持多语言的在线HTML编辑器,它支持asp,php,jsp等常见的网络编程语言.它的官方网站是:
http://www.fckeditor.net/ 目前最新版本是2.4.3 ,百度空间等大型的网站都有用到FCKeditor
2.下载
我们今天讨论的是在java环境下的使用.我们要下载两个文件包.一个是FCKeditor的主文件包,还有一个是用来实现JSP tag,和处理文件的上传和浏览的FCKeditor For Jsp 的压缩包.
下载地址:
http://sourceforge.net/project/showfiles.php?group_id=75348
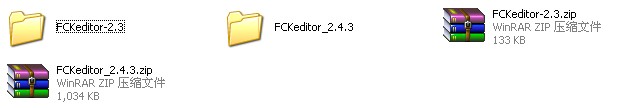
选择下载:
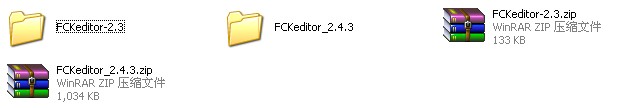
FCKeditor_2.4.3.zip 和
FCKeditor.Java 里的
FCKeditor-2.3.zip
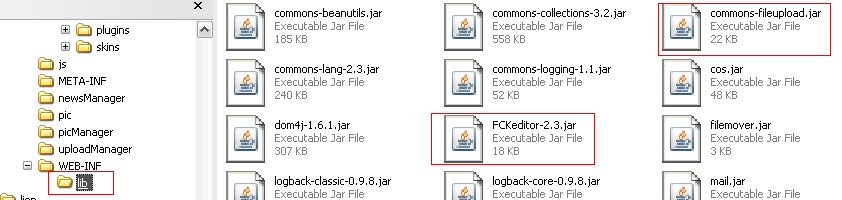
下载完成后解压. 就像下面的样子:
 3.拷贝文件
a.
3.拷贝文件
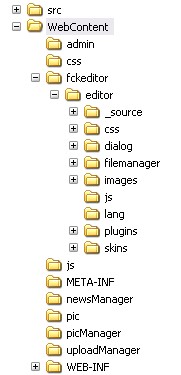
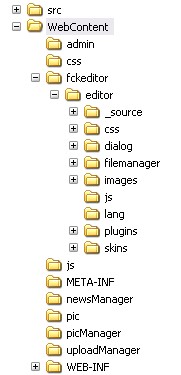
a.首先把FCKeditor_2.4.3里的fckeditor拷贝到你的网站文件根目录.一般是WebRoot或WebContent下面并把_samples文件夹和一些不要的asp,php 文件删除.网站的目录结构就像下面的这个样子:
 b.
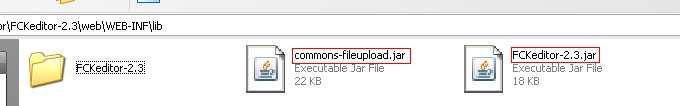
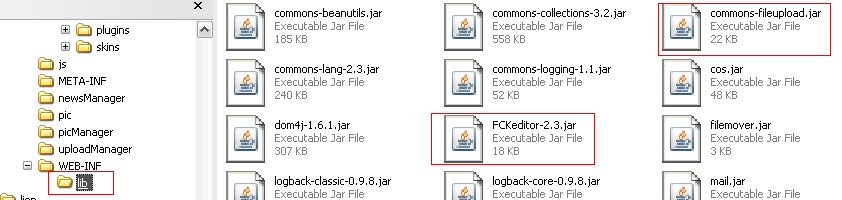
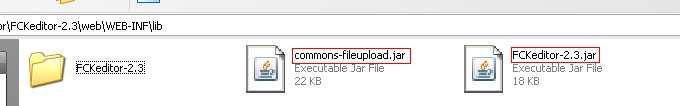
b.把FCKeditor-2.3(也就是FCKeditor For Java 的那个文件夹)下的\web\WEB-INF\lib目录下的FCKeditor-2.3.jar和commons-fileupload.jar拷贝到你网站的WEB-INF/lib下面

拷贝到:
 4.配置Servlet
4.配置Servlet
我们要把处理图片上传的Servlet配置到web.xml里: 我的写法是这样的:
 <!-- FCKeditro 配置 -->
<!-- FCKeditro 配置 -->
 <servlet>
<servlet>
 <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name>
 <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
 <init-param>
<init-param>
 <param-name>baseDir</param-name>
<param-name>baseDir</param-name>
 <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>debug</param-name>
<param-name>debug</param-name>
 <param-value>true</param-value>
<param-value>true</param-value>
 </init-param>
</init-param>
 <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup>
 </servlet>
</servlet>

 <servlet>
<servlet>
 <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name>
 <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
 <init-param>
<init-param>
 <param-name>baseDir</param-name>
<param-name>baseDir</param-name>
 <param-value>/UserFiles/</param-value>
<param-value>/UserFiles/</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>debug</param-name>
<param-name>debug</param-name>
 <param-value>true</param-value>
<param-value>true</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>enabled</param-name>
<param-name>enabled</param-name>
 <param-value>true</param-value>
<param-value>true</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name>
 <param-value></param-value>
<param-value></param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name>
 <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name>
 <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name>
 <param-value></param-value>
<param-value></param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name>
 <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value>
 </init-param>
</init-param>
 <init-param>
<init-param>
 <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name>
 <param-value></param-value>
<param-value></param-value>
 </init-param>
</init-param>
 <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup>
 </servlet>
</servlet>

 <servlet-mapping>
<servlet-mapping>
 <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name>
 <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
 </servlet-mapping>
</servlet-mapping>

 <servlet-mapping>
<servlet-mapping>
 <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name>
 <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
 </servlet-mapping>
</servlet-mapping>
 <!-- 结束FCKeditor配置 -->
<!-- 结束FCKeditor配置 -->
一共有2个servlet.
5.配置Jsp
要在JSP页面上能显示出来编辑器的话,还要在JSP页面调用FCKeditor,调用的方法可以有很多种,可以用Java代码调用,也可以是纯javascript,asp,JSP Tag.在本例中,我们用JSP Tag调用:
假设在你的页面表单中新闻内容字段名为content的话.那JSP的代码如下:
a.在页面的头部引入Taglib:

 <%
<% @ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>在页面相应的部分嵌入tag:
 <tr>
<tr>
 <td colspan="2" height="500px;">
<td colspan="2" height="500px;">
 <FCK:editor id="content" basePath="fckeditor/" height="500"
<FCK:editor id="content" basePath="fckeditor/" height="500"
 imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="../filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
 linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="../filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
 flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="../filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
 imageUploadURL="../filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="../filemanager/upload/simpleuploader?Type=Image"
 linkUploadURL="../filemanager/upload/simpleuploader?Type=File"
linkUploadURL="../filemanager/upload/simpleuploader?Type=File"
 flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="../filemanager/upload/simpleuploader?Type=Flash">
 <%= U.f(doc.getContent()) %>
<%= U.f(doc.getContent()) %>
 </FCK:editor>
</FCK:editor>
 </td>
</td>
 </tr>
</tr>
那个
<%= U.f(doc.getContent()) %> 是用来设置初始值的.您可以换成你的代码.
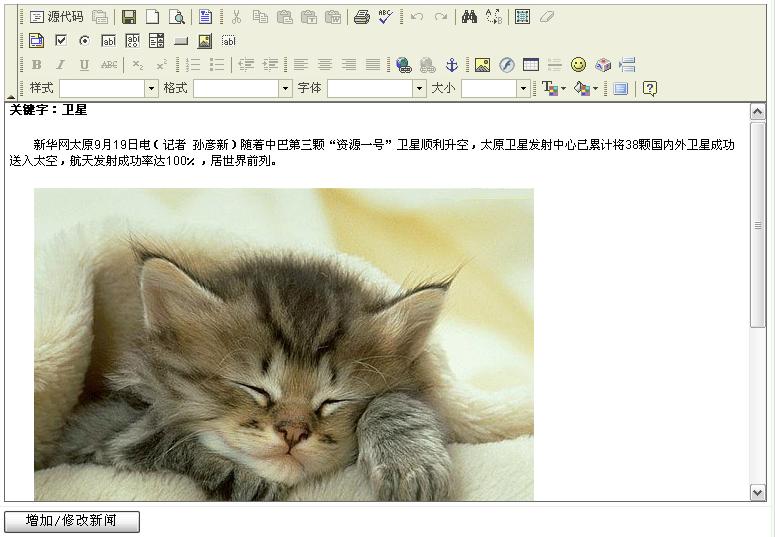
6.完成
如果您的完全按照我的这样的方法陪置,那你现在就可以正常的用它了.要是不是的话,就是路径不对导致的问题,那你要自己调一下了.也就是说servlet里的url-pattern和FCK标签里的那些URL要调一下.如果是用默认的话,其它地方就不用调,如果你要个性化,那调的地方就多了.呵呵.自己倒腾吧.
Servlet 加载成功的话,tomcat启动时会打印如下信息:
 ---- SimpleUploaderServlet initialization started ----
---- SimpleUploaderServlet initialization started ----

 php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi
php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi
 0 - php
0 - php
 1 - php3
1 - php3
 2 - php5
2 - php5
 3 - phtml
3 - phtml
 4 - asp
4 - asp
 5 - aspx
5 - aspx
 6 - ascx
6 - ascx
 7 - jsp
7 - jsp
 8 - cfm
8 - cfm
 9 - cfc
9 - cfc
 10 - pl
10 - pl
 11 - bat
11 - bat
 12 - exe
12 - exe
 13 - dll
13 - dll
 14 - reg
14 - reg
 15 - cgi
15 - cgi
 jpg|gif|jpeg|png|bmp
jpg|gif|jpeg|png|bmp
 0 - jpg
0 - jpg
 1 - gif
1 - gif
 2 - jpeg
2 - jpeg
 3 - png
3 - png
 4 - bmp
4 - bmp

 swf|fla
swf|fla
 0 - swf
0 - swf
 1 - fla
1 - fla

 ---- SimpleUploaderServlet initialization completed ----
---- SimpleUploaderServlet initialization completed ----
下面是成功的图片,可以上传图片.

分享到:


















相关推荐
4. **fckeditor-java-demo-2.6.war**: 这是一个WAR(Web Application Archive)文件,是Java Web应用的标准打包格式。这个文件提供了一个演示示例,展示如何在实际的Java Web环境中集成FCKeditor。解压并部署此WAR...
总的来说,FCKeditor_2.6.5.zip和fckeditor-java-demo-2.5.war为开发者提供了在Web应用中实现复杂文本编辑功能的工具和示例,无论你是Java开发者还是前端工程师,都能从中获益,提升你的Web开发能力。在实际项目中,...
Java FCKeditor 2.6.6是一款基于Java平台的开源富文本编辑器,它为开发者提供了在Web应用中集成富文本编辑功能的解决方案。FCKeditor最初由FredCK开发,后更名为CKEditor,广泛应用于网页和Web应用程序,提供丰富的...
此版本已经包含FCKEditor用于java web application 时的jar包,且已经解决上传文件在中文路径或文件中文名称时的问题,附件上传后命名规则是 年-月-日-时-分-秒+毫秒加以当前时间time(long类型数据)为种子产生的随即数...
### FCKEditor与Struts2整合详解 ...通过上述步骤,开发者可以在Struts2项目中轻松集成FCKEditor,提升Web应用程序的编辑功能和用户体验。希望本文能为正在从事相关工作的开发者们提供一定的参考价值。
3. **Java后端处理**:在这个例子中,`fck.war`是一个WAR(Web Application Archive)文件,它是Java Web应用的标准打包格式。将这个文件部署到Tomcat的`webapps`目录下,启动Tomcat后,这个应用就可以运行了。WAR...
在提供的压缩包`fckeditor-java-demo-2.6.war`中,我们可以推断这是一个针对Java环境的FCKeditor演示应用。WAR(Web Application Archive)文件是Java Web应用程序的标准打包格式,通常包含了Web应用的所有必要组件...
1. WAR包:WAR(Web Application Archive)是Java Web应用程序的标准打包格式,可以直接部署在支持Servlet容器(如Tomcat、Jetty)上。这个WAR文件包含了完整的CKEditor 3.6.2版本,包括所有必需的JavaScript、CSS、...
3. **FCKeditor**:这是一款开源的在线富文本编辑器,常用于Web应用中提供内容编辑功能。在Spring项目中,通常会通过JavaScript API与后端交互,将编辑的内容提交到服务器。配置可能涉及设置编辑器的样式、语言和...
而Applet是一种小型Java应用程序,可以在用户的浏览器中运行,但在现代Web开发中已经很少被使用。尽管如此,在某些特定场景下,比如与iReport集成的旧系统中,了解这两种技术仍然很有帮助。 3. **数据库连接与查询*...
然后,`ehcache-application.xml`和`ehcache-hibernate.xml`是EhCache缓存系统的配置文件,EhCache是Java的内存缓存解决方案,可以大大提高应用程序的性能。这两个文件分别配置了应用级和Hibernate级别的缓存策略,...
2. 引入组件:在Flex项目中,通过`<mx:Script>`标签引入组件库,并在`<mx:Application>`或`<mx:Canvas>`等容器内创建`FCKEditor`实例。例如: ```xml import com.fckeditor.FCKEditor; <com:FCKEditor id=...
《Jeecms 2.4.1 Beta 源码解析与核心知识点详解》 Jeecms是一款基于Java技术的企业级内容管理系统,其2.4.1 Beta...因此,深入研究Jeecms的源码,对任何希望在Java Web领域深化的开发者来说,都是一个宝贵的学习资源。
- **简介**:FCKeditor 是一个免费的 HTML 编辑器,常用于 Web 应用程序。 - **技术**:支持 ASP.NET 等平台。 - **官网**:[FCKeditor](http://www.fckeditor.net)。 - **特点**:提供丰富的编辑功能,如字体调整、...