- 浏览: 722407 次
- 性别:

- 来自: 大连
-

文章分类
- 全部博客 (204)
- spring (6)
- hibernate (8)
- struts2 (8)
- J2SE (6)
- J2EE (4)
- DataBase (8)
- JQuery (4)
- AJAX (1)
- android (18)
- 软件工程 (3)
- MyEclipse (2)
- 生活 (4)
- QT (1)
- IT (3)
- java综合 (3)
- About PC (2)
- eclipse (3)
- linux (8)
- english (2)
- iPhone (1)
- struts2标签详解 (1)
- 数据库设计准则(第一、第二、第三范式说明) (1)
- DateUtils类提供日期的处理方法 (1)
- 网络 (2)
- 算法 (1)
- java (2)
- OS (1)
- DAO (1)
- WEB (1)
- WebServices (1)
- oracle (1)
- MYSQL (1)
- hadoop (4)
- spark (41)
- scala (8)
- jetty (1)
- news (2)
- maven (1)
- clover (1)
- zookeeper (1)
- hbase (2)
- 微信 (1)
- hive (4)
- zeppelin (2)
- tachyon (2)
最新评论
-
lixuanbin:
iteye已经快要tj了吧。。
iteye为什么不支持markdown? -
haorengoodman:
Tachyon 能在做数据分类吗?例如我有一坨hdfs文件,将 ...
tachyon与hdfs,以及spark整合 -
lee3836:
求源码,大牛
clover分布式任务调度系统 -
cfan37:
...
sparksql与hive整合 -
greemranqq:
9.9 送上,希望博客长久~。~
【【【【【#####>>>>>【关于我】【您·的·支·持·是·我·最·大·的·动·力】<<<<<#####】】】】】
前一阵子有些朋友在电子邮件中问关于Struts 2实现文件上传的问题, 所以今天我们就来讨论一下这个问题。
实现原理
Struts 2是通过Commons FileUpload文件上传。Commons FileUpload通过将HTTP的数据保存到临时文件夹,然后Struts使用fileUpload拦截器将文件绑定到Action的实例中。从而我们就能够以本地文件方式的操作浏览器上传的文件。
具体实现
前段时间Apache发布了Struts 2.0.6 GA,所以本文的实现是以该版本的Struts作为框架的。以下是例子所依赖类包的列表:

清单1 依赖类包的列表
首先,创建文件上传页面FileUpload.jsp,内容如下:
<% @ taglib prefix = " s " uri = " /struts-tags " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > Struts 2 File Upload </ title >
</ head >
< body >
< s:form action ="fileUpload" method ="POST" enctype ="multipart/form-data" >
< s:file name ="myFile" label ="Image File" />
< s:textfield name ="caption" label ="Caption" />
< s:submit />
</ s:form >
</ body >
</ html >
在FileUpload.jsp中,先将表单的提交方式设为POST,然后将enctype设为multipart/form-data,这并没有什么特别之处。接下来,<s:file/>标志将文件上传控件绑定到Action的myFile属性。
其次是FileUploadAction.java代码:
 package tutorial;
package tutorial;
 import java.io.BufferedInputStream;
import java.io.BufferedInputStream; import java.io.BufferedOutputStream;
import java.io.BufferedOutputStream; import java.io.File;
import java.io.File; import java.io.FileInputStream;
import java.io.FileInputStream; import java.io.FileOutputStream;
import java.io.FileOutputStream; import java.io.InputStream;
import java.io.InputStream; import java.io.OutputStream;
import java.io.OutputStream; import java.util.Date;
import java.util.Date;
 import org.apache.struts2.ServletActionContext;
import org.apache.struts2.ServletActionContext;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;
 public class FileUploadAction extends ActionSupport {
public class FileUploadAction extends ActionSupport { private static final long serialVersionUID = 572146812454l ;
private static final long serialVersionUID = 572146812454l ; private static final int BUFFER_SIZE = 16 * 1024 ;
private static final int BUFFER_SIZE = 16 * 1024 ;
 private File myFile;
private File myFile; private String contentType;
private String contentType; private String fileName;
private String fileName; private String imageFileName;
private String imageFileName; private String caption;
private String caption;
 public void setMyFileContentType(String contentType) {
public void setMyFileContentType(String contentType) { this .contentType = contentType;
this .contentType = contentType; }
} 
 public void setMyFileFileName(String fileName) {
public void setMyFileFileName(String fileName) { this .fileName = fileName;
this .fileName = fileName; }
} 
 public void setMyFile(File myFile) {
public void setMyFile(File myFile) { this .myFile = myFile;
this .myFile = myFile; }
} 
 public String getImageFileName() {
public String getImageFileName() { return imageFileName;
return imageFileName; }
} 
 public String getCaption() {
public String getCaption() { return caption;
return caption; }
} 
 public void setCaption(String caption) {
public void setCaption(String caption) { this .caption = caption;
this .caption = caption; }
} 
 private static void copy(File src, File dst) {
private static void copy(File src, File dst) { try {
try { InputStream in = null ;
InputStream in = null ; OutputStream out = null ;
OutputStream out = null ; try {
try {  in = new BufferedInputStream( new FileInputStream(src), BUFFER_SIZE);
in = new BufferedInputStream( new FileInputStream(src), BUFFER_SIZE); out = new BufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE);
out = new BufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE); byte [] buffer = new byte [BUFFER_SIZE];
byte [] buffer = new byte [BUFFER_SIZE]; while (in.read(buffer) > 0 ) {
while (in.read(buffer) > 0 ) { out.write(buffer);
out.write(buffer); }
}  } finally {
} finally { if ( null != in) {
if ( null != in) { in.close();
in.close(); }
}  if ( null != out) {
if ( null != out) { out.close();
out.close(); }
}  }
}  } catch (Exception e) {
} catch (Exception e) { e.printStackTrace();
e.printStackTrace(); }
}  }
} 
 private static String getExtention(String fileName) {
private static String getExtention(String fileName) { int pos = fileName.lastIndexOf( " . " );
int pos = fileName.lastIndexOf( " . " ); return fileName.substring(pos);
return fileName.substring(pos); }
} 
 @Override
@Override public String execute() {
public String execute() {  imageFileName = new Date().getTime() + getExtention(fileName);
imageFileName = new Date().getTime() + getExtention(fileName); File imageFile = new File(ServletActionContext.getServletContext().getRealPath( " /UploadImages " ) + " / " + imageFileName);
File imageFile = new File(ServletActionContext.getServletContext().getRealPath( " /UploadImages " ) + " / " + imageFileName); copy(myFile, imageFile);
copy(myFile, imageFile); return SUCCESS;
return SUCCESS; }
} 
 }
}在FileUploadAction中我分别写了setMyFileContentType、setMyFileFileName、setMyFile和setCaption四个Setter方法,后两者很容易明白,分别对应FileUpload.jsp中的<s:file/>和<s:textfield/>标志。但是前两者并没有显式地与任何的页面标志绑定,那么它们的值又是从何而来的呢?其实,<s:file/>标志不仅仅是绑定到myFile,还有myFileContentType(上传文件的MIME类型)和myFileFileName(上传文件的文件名,该文件名不包括文件的路径)。因此,<s:file name="xxx" />对应Action类里面的xxx、xxxContentType和xxxFileName三个属性。
FileUploadAction作用是将浏览器上传的文件拷贝到WEB应用程序的UploadImages文件夹下,新文件的名称是由系统时间与上传文件的后缀组成,该名称将被赋给imageFileName属性,以便上传成功的跳转页面使用。
下面我们就来看看上传成功的页面:
<% @ taglib prefix = " s " uri = " /struts-tags " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > Struts 2 File Upload </ title >
</ head >
< body >
< div style ="padding: 3px; border: solid 1px #cccccc; text-align: center" >
< img src ='UploadImages/<s:property value ="imageFileName" /> ' />
< br />
< s:property value ="caption" />
</ div >
</ body >
</ html >
ShowUpload.jsp获得imageFileName,将其UploadImages组成URL,从而将上传的图像显示出来。
然后是Action的配置文件:
<! DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd" >
< struts >
< package name ="fileUploadDemo" extends ="struts-default" >
< action name ="fileUpload" class ="tutorial.FileUploadAction" >
< interceptor-ref name ="fileUploadStack" />
< result name ="success" > /ShowUpload.jsp </ result >
</ action >
</ package >
</ struts >
fileUpload Action显式地应用fileUploadStack的拦截器。
最后是web.xml配置文件:
< web-app id ="WebApp_9" version ="2.4"
xmlns ="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation ="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" >
< display-name > Struts 2 Fileupload </ display-name >
< filter >
< filter-name > struts-cleanup </ filter-name >
< filter-class >
org.apache.struts2.dispatcher.ActionContextCleanUp
</ filter-class >
</ filter >
< filter >
< filter-name > struts2 </ filter-name >
< filter-class >
org.apache.struts2.dispatcher.FilterDispatcher
</ filter-class >
</ filter >
< filter-mapping >
< filter-name > struts-cleanup </ filter-name >
< url-pattern > /* </ url-pattern >
</ filter-mapping >
< filter-mapping >
< filter-name > struts2 </ filter-name >
< url-pattern > /* </ url-pattern >
</ filter-mapping >
< welcome-file-list >
< welcome-file > index.html </ welcome-file >
</ welcome-file-list >
</ web-app >
发布运行应用程序,在浏览器地址栏中键入:http://localhost:8080/Struts2_Fileupload/FileUpload.jsp,出现图示页面:

清单7 FileUpload页面
选择图片文件,填写Caption并按下Submit按钮提交,出现图示页面:

清单8 上传成功页面
更多配置
在运行上述例子,如果您留心一点的话,应该会发现服务器控制台有如下输出:
INFO: Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.context.tempdir
Mar 20 , 2007 4 : 08 : 43 PM org.apache.struts2.interceptor.FileUploadInterceptor intercept
INFO: Removing file myFile C:\Program Files\Tomcat 5.5 \work\Catalina\localhost\Struts2_Fileupload\upload_251447c2_1116e355841__7ff7_00000006.tmp
上述信息告诉我们,struts.multipart.saveDir没有配置。struts.multipart.saveDir用于指定存放临时文件的文件夹,该配置写在struts.properties文件中。例如,如果在struts.properties文件加入如下代码:
这样上传的文件就会临时保存到你根目录下的tmp文件夹中(一般为c:\tmp),如果此文件夹不存在,Struts 2会自动创建一个。
错误处理
上述例子实现的图片上传的功能,所以应该阻止用户上传非图片类型的文件。在Struts 2中如何实现这点呢?其实这也很简单,对上述例子作如下修改即可。
首先修改FileUpload.jsp,在<body>与<s:form>之间加入“<s:fielderror />”,用于在页面上输出错误信息。
然后修改struts.xml文件,将Action fileUpload的定义改为如下所示:
< interceptor-ref name ="fileUpload" >
< param name ="allowedTypes" >
image/bmp,image/png,image/gif,image/jpeg
</ param >
</ interceptor-ref >
< interceptor-ref name ="defaultStack" />
< result name ="input" > /FileUpload.jsp </ result >
< result name ="success" > /ShowUpload.jsp </ result >
</ action >
显而易见,起作用就是fileUpload拦截器的allowTypes参数。另外,配置还引入defaultStack它会帮我们添加验证等功能,所以在出错之后会跳转到名称为“input”的结果,也即是FileUpload.jsp。
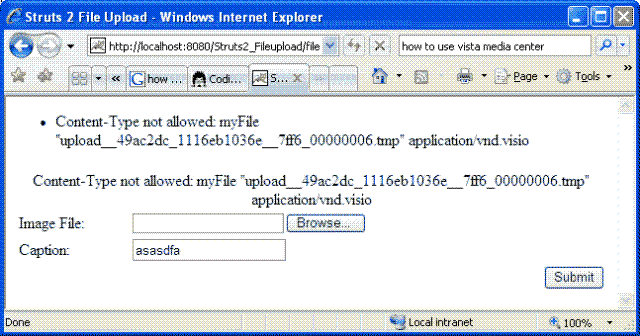
发布运行应用程序,出错时,页面如下图所示:

清单12 出错提示页面
上面的出错提示是Struts 2默认的,大多数情况下,我们都需要自定义和国际化这些信息。通过在全局的国际资源文件中加入“struts.messages.error.content.type.not.allowed=The file you uploaded is not a image”,可以实现以上提及的需求。对此有疑问的朋友可以参考我之前的文章《在Struts 2.0中国际化(i18n)您的应用程序》。
实现之后的出错页面如下图所示:

清单13 自定义出错提示页面
同样的做法,你可以使用参数“maximumSize”来限制上传文件的大小,它对应的字符资源名为:“struts.messages.error.file.too.large”。
字符资源“struts.messages.error.uploading”用提示一般的上传出错信息。
多文件上传
与单文件上传相似,Struts 2实现多文件上传也很简单。你可以将多个<s:file />绑定Action的数组或列表。如下例所示。
< s:file label ="File (1)" name ="upload" />
< s:file label ="File (2)" name ="upload" />
< s:file label ="FIle (3)" name ="upload" />
< s:submit />
</ s:form >
如果你希望绑定到数组,Action的代码应类似:
 private File[] uploads;
private File[] uploads; private String[] uploadFileNames;
private String[] uploadFileNames; private String[] uploadContentTypes;
private String[] uploadContentTypes;
 public File[] getUpload() { return this .uploads; }
public File[] getUpload() { return this .uploads; }  public void setUpload(File[] upload) { this .uploads = upload; }
public void setUpload(File[] upload) { this .uploads = upload; } 
 public String[] getUploadFileName() { return this .uploadFileNames; }
public String[] getUploadFileName() { return this .uploadFileNames; }  public void setUploadFileName(String[] uploadFileName) { this .uploadFileNames = uploadFileName; }
public void setUploadFileName(String[] uploadFileName) { this .uploadFileNames = uploadFileName; } 
 public String[] getUploadContentType() { return this .uploadContentTypes; }
public String[] getUploadContentType() { return this .uploadContentTypes; }  public void setUploadContentType(String[] uploadContentType) { this .uploadContentTypes = uploadContentType; }
public void setUploadContentType(String[] uploadContentType) { this .uploadContentTypes = uploadContentType; }如果你想绑定到列表,则应类似:
 private List < File > uploads = new ArrayList < File > ();
private List < File > uploads = new ArrayList < File > (); private List < String > uploadFileNames = new ArrayList < String > ();
private List < String > uploadFileNames = new ArrayList < String > (); private List < String > uploadContentTypes = new ArrayList < String > ();
private List < String > uploadContentTypes = new ArrayList < String > ();
 public List < File > getUpload() {
public List < File > getUpload() { return this .uploads;
return this .uploads; }
}  public void setUpload(List < File > uploads) {
public void setUpload(List < File > uploads) { this .uploads = uploads;
this .uploads = uploads; }
} 
 public List < String > getUploadFileName() {
public List < String > getUploadFileName() { return this .uploadFileNames;
return this .uploadFileNames; }
}  public void setUploadFileName(List < String > uploadFileNames) {
public void setUploadFileName(List < String > uploadFileNames) { this .uploadFileNames = uploadFileNames;
this .uploadFileNames = uploadFileNames; }
} 
 public List < String > getUploadContentType() {
public List < String > getUploadContentType() { return this .uploadContentTypes;
return this .uploadContentTypes; }
}  public void setUploadContentType(List < String > contentTypes) {
public void setUploadContentType(List < String > contentTypes) { this .uploadContentTypes = contentTypes;
this .uploadContentTypes = contentTypes; }
}总结
在Struts 2中实现文件上传的确是轻而易举,您要做的只是使用<s:file />与Action的属性绑定。这又一次有力地证明了Struts 2的简单易用。
发表评论
-
java.nio.BufferOverflowException 异常
2012-09-14 12:36 13604Failure executing javac, but co ... -
struts2 与velocity1.6及velocity tools1.4的整合
2012-02-05 20:00 2357搜索velocity,资料真是� ... -
struts2 result type 介绍
2015-01-13 10:05 1206在默认时,<result>标签的type属 ... -
struts2-拦截器
2011-11-13 19:22 10451. 理解拦截器 1.1. 什 ... -
浅谈Struts2拦截器的原理与实现
2011-11-13 19:21 1556一、理解Struts2拦截器 ... -
struts2标签详解
2011-09-18 09:24 1210struts2标签详解 要在jsp中使用St ... -
Struts2概念及第一个Struts2项目(HelloWorld)
2011-04-11 21:15 1983Struts2是 Struts社区和 WebWork社区的 ...







相关推荐
在Struts2中,文件上传和下载是常见的功能需求,特别是在处理用户交互和数据交换时。这篇博客文章提供的"struts2文件上传下载源代码"旨在帮助开发者理解和实现这些功能。 文件上传功能允许用户从他们的设备上传文件...
Struts2 文件上传是Web开发中的一个重要功能,它允许用户通过网页上传文件到服务器。Struts2 是一个基于MVC(Model-View-Controller)设计模式的Java Web框架,提供了丰富的特性和强大的控制层功能,使得文件上传...
这个压缩包包含了实现Struts2文件上传所需的全部jar包,这些库文件对于理解和实现文件上传功能至关重要。 首先,我们要了解Struts2文件上传的基本流程。当用户通过表单提交包含文件输入字段的请求时,Struts2框架会...
在Struts2中,文件上传功能是一个常见的需求,例如用户可能需要上传图片、文档或其他类型的文件。本教程将深入浅出地讲解如何在Struts2中实现文件上传,并提供一个简单的实例来帮助理解。 1. **Struts2文件上传概述...
Struts2 文件上传是Web开发中的一个重要功能,它允许用户从他们的本地计算机向服务器传输文件。在Struts2框架中,文件上传是通过特定的拦截器实现的,这些拦截器处理了文件上传请求并提供了安全性和大小限制。下面将...
Struts2文件上传是Web开发中常见的功能,用于允许用户在网页上选择并上传本地文件到服务器。在Java Web环境中,Struts2框架提供了一套完整的解决方案来处理文件上传请求。下面将详细介绍Struts2文件上传的核心概念、...
在Struts 2中,文件上传功能是通过使用Struts 2的插件机制来实现的,这使得开发者能够方便地处理用户上传的文件。下面将详细讨论Struts 2文件上传的相关知识点。 ### 1. Struts 2文件上传原理 文件上传是基于HTTP...
"Struts2文件上传带进度条页面无刷新"的实现涉及多个技术点,包括Struts2的文件上传插件、AJAX异步通信以及前端进度条展示。 首先,Struts2的文件上传依赖于`struts2-upload-plugin`。这个插件扩展了Struts2的核心...
在这个"Struts2之struts2文件上传详解案例struts011"中,我们将深入探讨如何实现这一功能。 首先,我们需要了解Struts2中的Action类,它是处理用户请求的核心组件。为了支持文件上传,我们需要创建一个继承自`org....