SurfaceFinger按英文翻译过来就是Surface投递者。SufaceFlinger的构成并不是太复杂,复杂的是他的客户端建构。SufaceFlinger主要功能是:
1) 将Layers (Surfaces) 内容的刷新到屏幕上
2) 维持Layer的Zorder序列,并对Layer最终输出做出裁剪计算。
3) 响应Client要求,创建Layer与客户端的Surface建立连接
4) 接收Client要求,修改Layer属性(输出大小,Alpha等设定)
但是作为投递者的实际意义,我们首先需要知道的是如何投递,投掷物,投递路线,投递目的地。
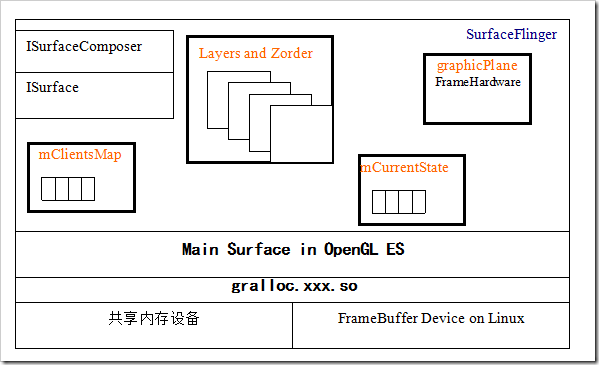
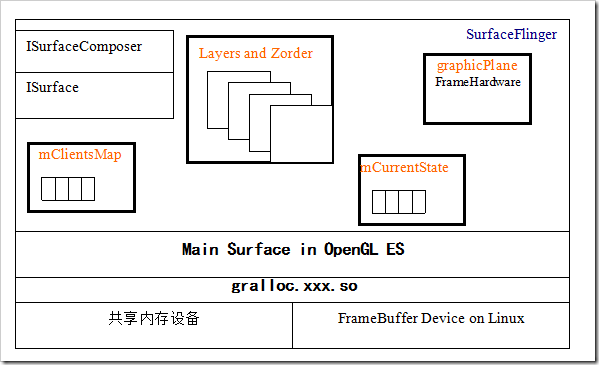
1 SurfaceFlinger的基本组成框架

SurfaceFlinger管理对象为:
mClientsMap:管理客户端与服务端的连接。
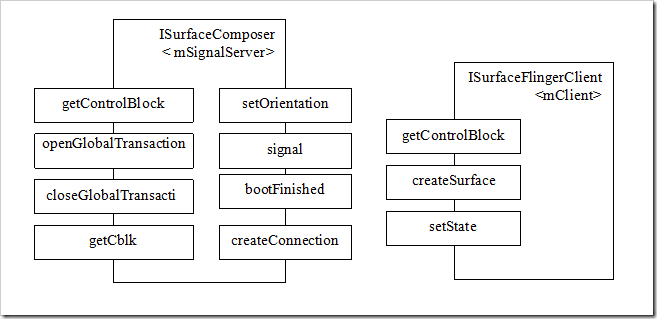
ISurface,IsurfaceComposer:AIDL调用接口实例
mLayerMap:服务端的Surface的管理对象。
mCurrentState.layersSortedByZ :以Surface的Z-order序列排列的Layer数组。
graphicPlane 缓冲区输出管理
OpenGL ES:图形计算,图像合成等图形库。
gralloc.xxx.so这是个跟平台相关的图形缓冲区管理器。
pmem Device:提供共享内存,在这里只是在gralloc.xxx.so可见,在上层被gralloc.xxx.so抽象了。
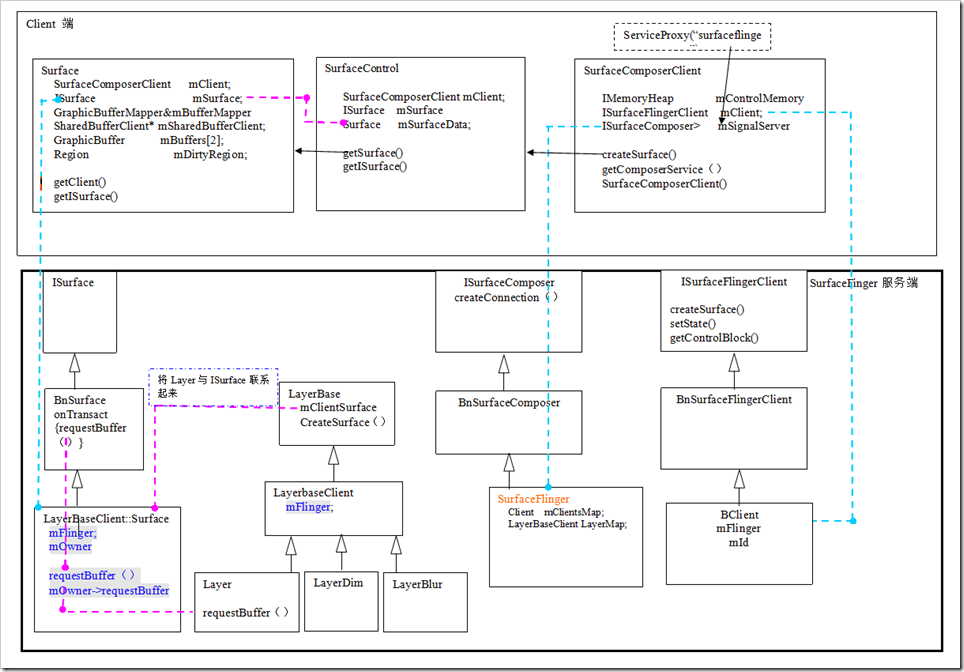
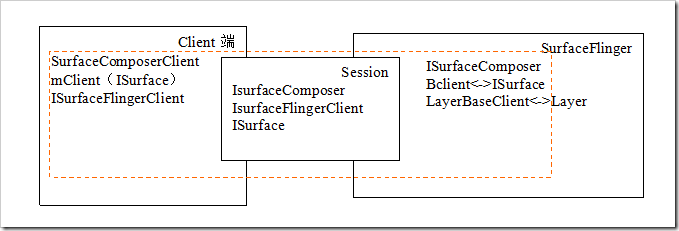
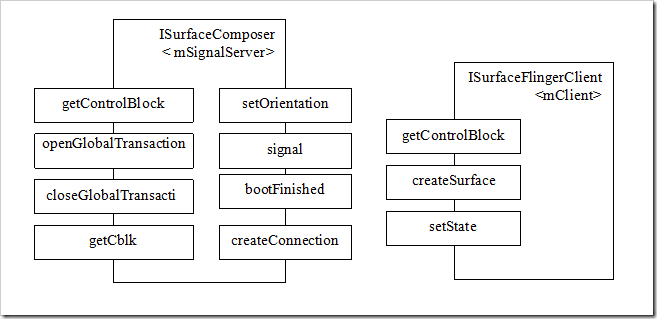
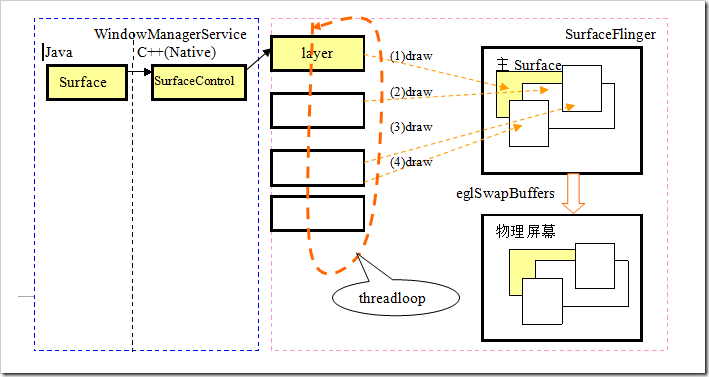
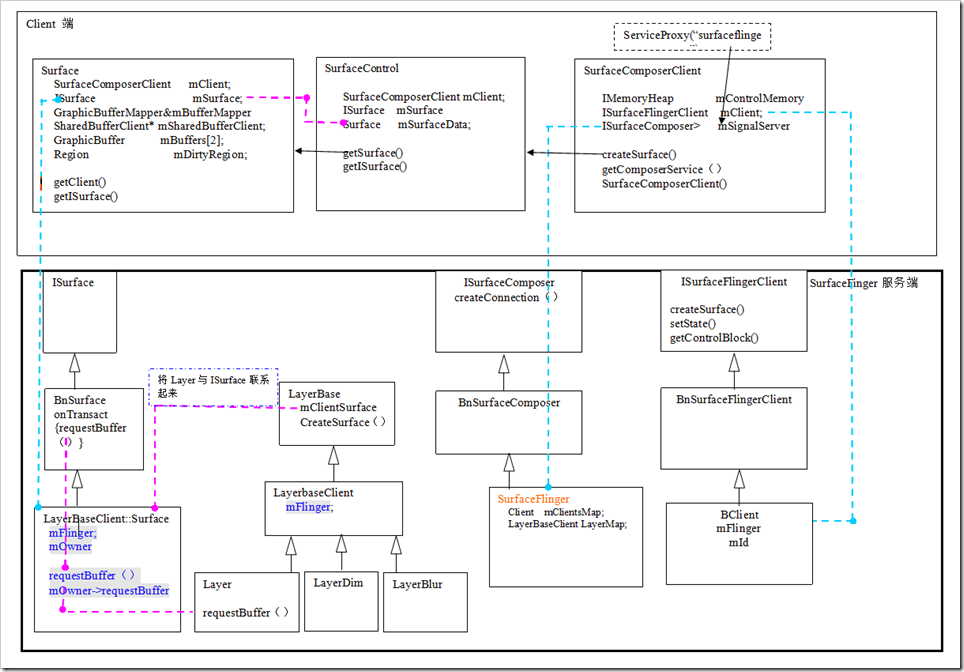
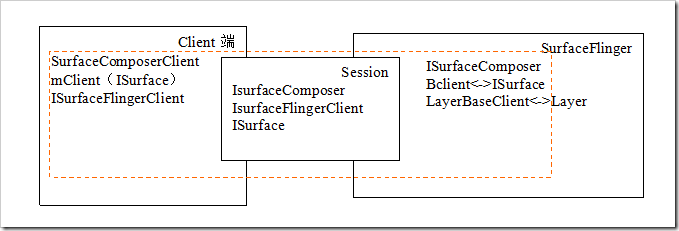
2 SurfaceFinger Client和服务端对象关系图

Client端与SurfaceFlinger连接图:

Client对象:一般的在客户端都是通过SurfaceComposerClient来跟SurfaceFlinger打交道。


3 主要对象说明
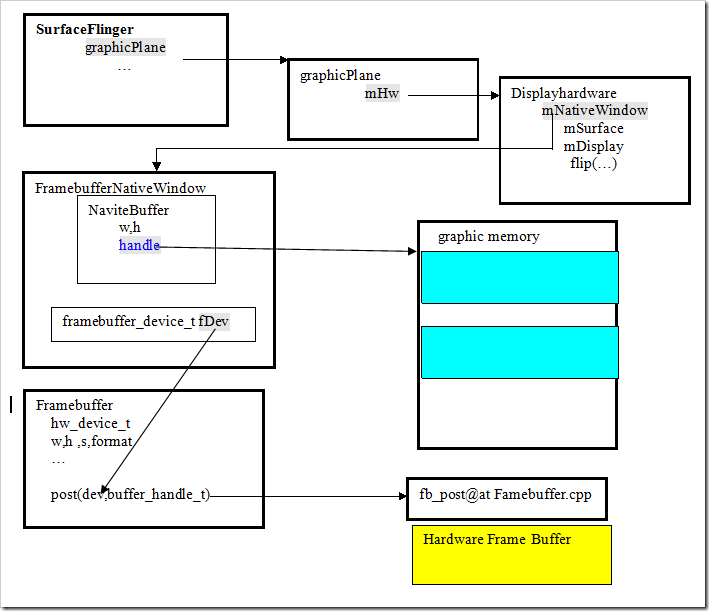
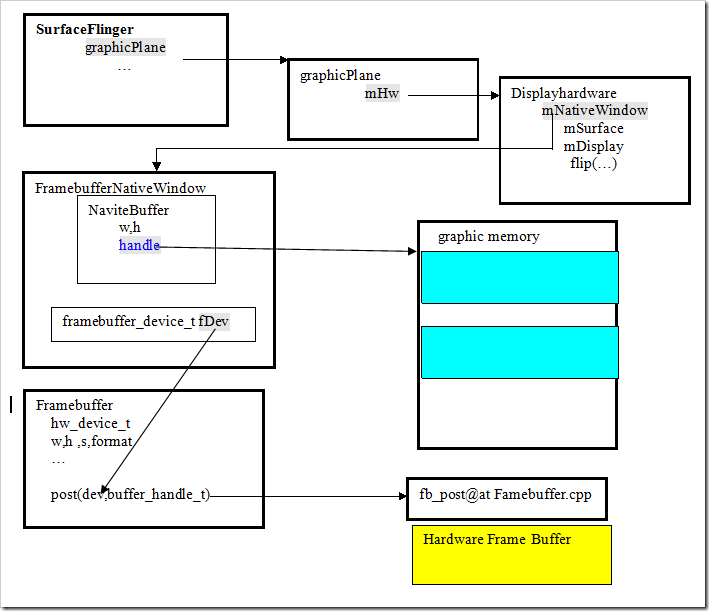
3.1 DisplayHardware &FrameBuffer
首先SurfaceFlinger需要操作到屏幕,需要建立一个屏幕硬件缓冲区管理框架。Android在设计支持时,考虑多个屏幕的情况,引入了
graphicPlane的概念。在SurfaceFlinger上有一个graphicPlane数组,每一个graphicPlane对象都对应一个
DisplayHardware.在当前的Android(2.1)版本的设计中,系统支持一个graphicPlane,所以也就支持一个
DisplayHardware。
SurfaceFlinger,Hardware硬件缓冲区的数据结构关系图。

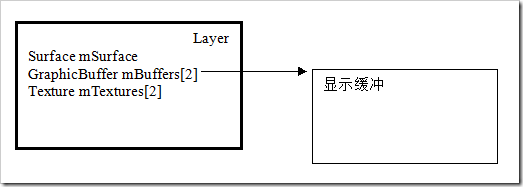
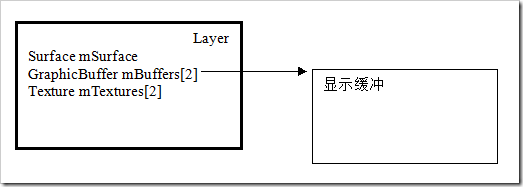
3.2 Layer

method:setBuffer 在SurfaceFlinger端建立显示缓冲区。这里的缓冲区是指的HW性质的,PMEM设备文件映射的内存。
1) layer的绘制
void Layer::onDraw(const Region& clip) const
{
int index = mFrontBufferIndex;
GLuint textureName = mTextures[index].name;
…
drawWithOpenGL(clip, mTextures[index]);
}
3.2 mCurrentState.layersSortedByZ
以Surface的Z-order序列排列的LayerBase数组,该数组是层显示遮挡的依据。在每个层计算自己的可见区域时,从Z-order
顶层开始计算,是考虑到遮挡区域的裁减,自己之前层的可见区域就是自己的不可见区域。而绘制Layer时,则从Z-order底层开始绘制,这个考虑到透
明层的叠加。
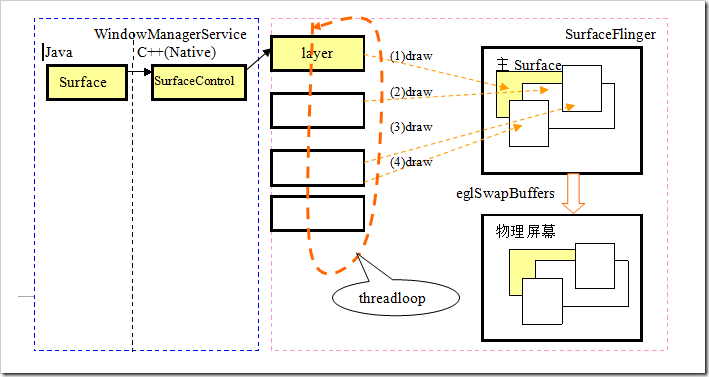
4 SurfaceFlinger的运行框架
我们从前面的章节<Android Service>的基本原理可以知道,SurfaceFlinger的运行框架存在于:threadLoop,他是SurfaceFlinger的主循环体。
SurfaceFlinger在进入主体循环之前会首先运行:SurfaceFlinger::readyToRun()。
4.1 SurfaceFlinger::readyToRun()
(1)建立GraphicPanle
(2)建立FrameBufferHardware(确定输出目标)
初始化:OpenGL ES
建立兼容的mainSurface.利用eglCreateWindowSurface。
建立OpenGL ES进程上下文。
建立主Surface(OpenGL ES)。
DisplayHardware的Init()@DisplayHardware.cpp函数对OpenGL做了初始化,并创建立主Surface。为什
么叫主Surface,因为所有的Layer在绘制时,都需要先绘制在这个主Surface上,最后系统才将主Surface的内容”投掷”到真正的屏幕
上。
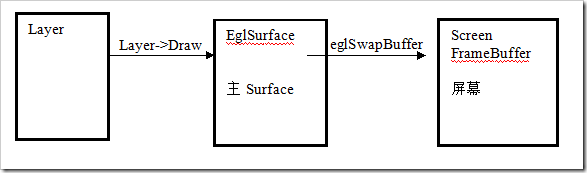
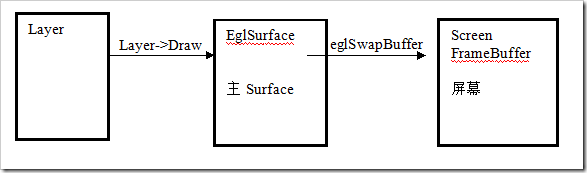
(3) 主Surface的绑定
1)在DisplayHandware初始完毕后,hw.makeCurrent()将主Surface,OpenGL ES进程上下文绑定到SurfaceFlinger的上下文中,
2)之后所有的SurfaceFlinger进程中使用EGL的所有的操作目的地都是mSurface@DisplayHardware
。
这样,在OpenGL绘制图形时,主Surface被记录在进程的上下文中,所以看不到显示的主Surfce相关参数的传递。下面是Layer-Draw,Hardware.flip的动作示意图:

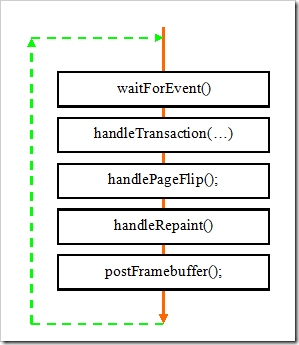
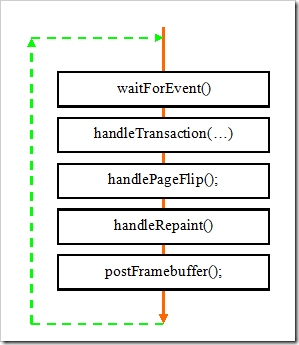
4.2 ThreadLoop

(1)handleTransaction(…):主要计算每个Layer有无属性修改,如果有修改着内用需要重画。
(2)handlePageFlip()
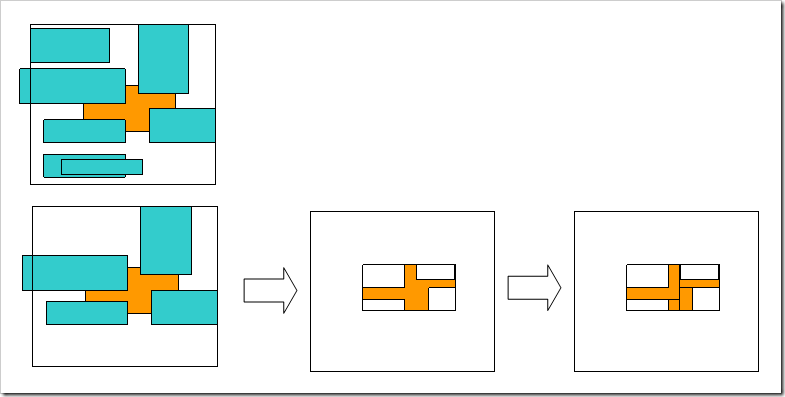
computeVisibleRegions:根据Z-Order序列计算每个Layer的可见区域和被覆盖区域。裁剪输出范围计算-
在生成裁剪区域的时候,根据Z_order依次,每个Layer在计算自己在屏幕的可显示区域时,需要经历如下步骤:
1)以自己的W,H给出自己初始的可见区域
2)减去自己上面窗口所覆盖的区域

在绘制时,Layer将根据自己的可将区域做相应的区域数据Copy。
(3)handleRepaint()
composeSurfaces(需要刷新区域):
根据每个Layer的可见区域与需要刷新区域的交集区域从Z-Order序列从底部开始绘制到主Surface上。
(4)postFramebuffer()
(DisplayHardware)hw.flip(mInvalidRegion);
eglSwapBuffers(display,mSurface) :将mSruface投递到屏幕。
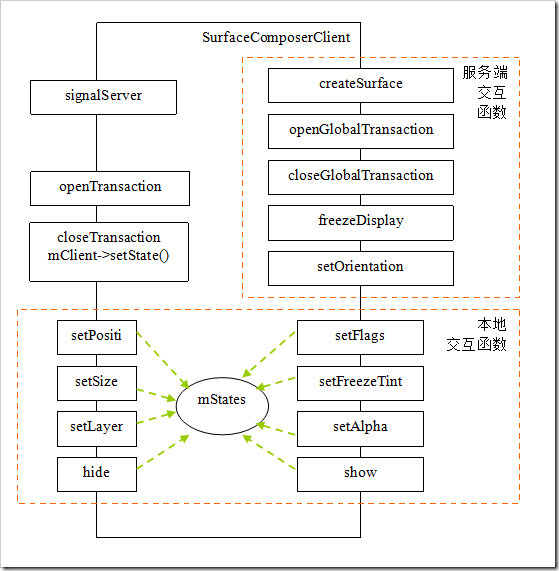
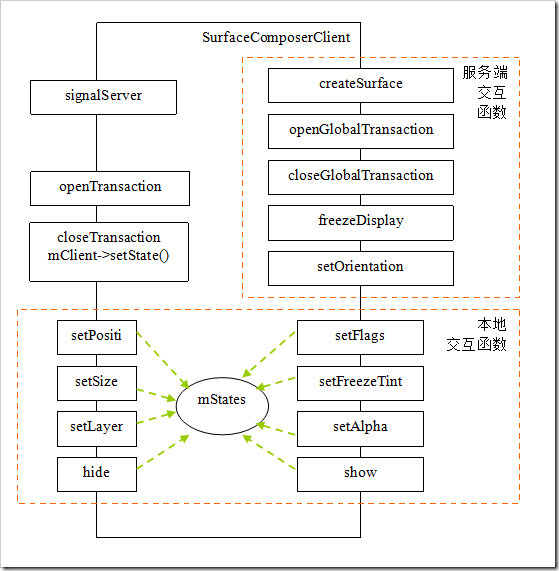
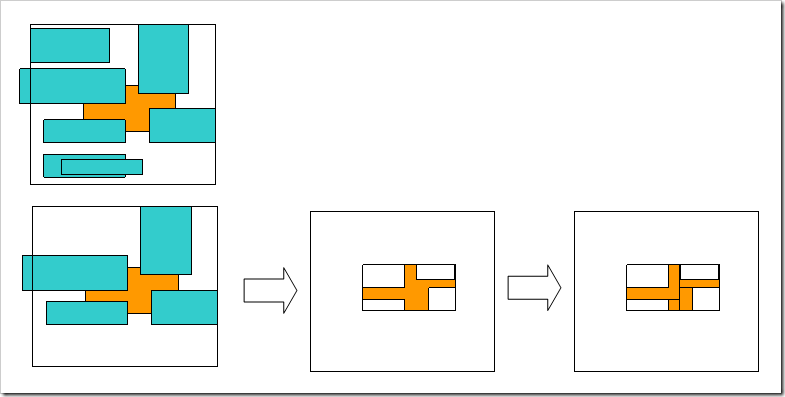
5 总结
现在SurfaceFlinger干的事情利用下面的示意图表示出来:

分享到:






















相关推荐
Android GDI 基本框架是 Android 中最复杂的代码之一,涉及到显示缓冲区的操作和管理。GDI 主要管理图形图像的输出,从整体方向上来看,GDI 可以被认为是一个物理屏幕使用的管理器。 GDI 的主要工作是将文本、线条...
5. **OpenGL ES**:Android的2D绘图系统构建在Skia库之上,而Skia又依赖于OpenGL ES进行硬件加速的图形渲染。OpenGL ES是一个标准的图形库,用于在移动设备上执行复杂的3D和2D图形操作。 6. **Skia**:Skia是一个...
在Android系统中,GDI(Graphics Device Interface)是图形设备接口,主要负责管理图形图像的输出,确保在物理屏幕上正确地呈现各种窗口内容。在Android的GDI框架中,核心任务是对显示缓冲区进行操作和管理,使得...
[转]Android核心分析 技术专题只二十八--Android GDI之Surface&Canvas;.
[经典文档]Android核心分析 核心分析之一 ----- 分析方法论探讨之设计意图 ...核心分析之二十六 ----- Android GDI之SurfaceFlinger动态结构示意图 核心分析之二十七 ----- Android GDI之Surface&Canvas;
1.这是一个Android中GDI的文本对齐、路径效果、裁剪效果的示例工程。 2.代码来自于官方示例。 3.对其中添加了大量的个人的理解的注释,特别是路径效果和裁剪效果,添加了足够明确的理解说明。 4.裁剪效果在4.2模拟器...
8.GDI机制:Android GDI之基本原理及其总体框架、Android GDI之显示缓冲管理、Android GDI之共享缓冲区机制、Android GDI之SurfaceFlinger。 通过本文档的知识点,读者可以更好地理解Android系统的架构设计和核心...
GDI(Graphics Device Interface)是Windows操作系统中的图形设备接口,它提供了一套API,使得程序员可以进行基本的图形绘制操作,如线条、矩形、文本等。在GDI中,绘图序列指的是一系列连续的绘图操作,这些操作...
#### 二十七、AndroidGDI之SurfaceFlinger之动态结构示意图 提供了SurfaceFlinger组件内部动态结构的可视化图解。 #### 二十八、AndroidGDI之Surface&Canvas 研究了Surface和Canvas组件在图形渲染过程中的作用和...
GDI+(Graphics Device Interface Plus)是微软推出的一种图形设备接口的增强版本,它为Windows应用程序提供了丰富的2D图形、图像处理和文本渲染能力。GDI+开发包,即GDI+ SDK,是用于帮助开发者利用GDI+功能进行...
总的来说,GDI是Windows编程的基础之一,学习和理解GDI能够帮助开发者更好地构建用户界面,提供更丰富的视觉体验。通过深入研究`TestGdiplus`,可以进一步掌握GDI和GDI+的使用技巧,提升Windows应用程序的开发能力。
GDI+,全称Graphics Device Interface Plus,是微软在Windows操作系统中引入的一种先进的图形处理工具,是对原有GDI(Graphics Device Interface)的升级版本。GDI+为开发者提供了丰富的API接口,用于处理二维矢量...
GDI(Graphics Device Interface)和GDI+是Windows操作系统中用于图形绘制和设备输出的核心组件。GDI允许应用程序与系统进行交互,以显示文本、图像和图形,而GDI+则是GDI的一个增强版本,提供了更多的图形处理功能...
Windows GDI 和 GDI+ 编程实例全剖析...本文对 Windows GDI 和 GDI+ 进行了详细的介绍,包括 GDI+ 的初始化和关闭、在 MFC 中使用 GDI+ 进行编程、GDI+ 的功能和性能提升、GDI+ 中的类和函数、使用 GDI+ 的注意事项等。
GDI,全称为Graphics Device Interface,是Windows操作系统中的一个核心组件,它为应用程序提供图形设备接口,以便在屏幕上绘制图像、处理字体和图形等。GDI对象是GDI系统中的基本元素,包括位图、画刷、字体、Pen等...
GDI+的绘图效率和内存管理优化使得动画流畅且响应迅速,对比之下,GDI可能需要更多的代码来达到同样的效果。 学习这两个接口对于Windows平台上的图形界面开发至关重要。GDI虽然较为原始,但在某些特定场景下,其...
Android 核心分析 之一--------...Android 核心分析(27)-----Android GDI 之 SurfaceFlinger 之动态结构示意图..123 Android 核心分析(28)-----Android GDI 之 Surface&Canvas..................................126
在本文中,我们将深入探讨如何使用VC++实现GDI(Graphics Device Interface)和GDI+技术,并通过实际的范例代码来理解它们的区别与优势。GDI是Microsoft Windows API的一部分,用于图形绘制和设备输出,而GDI+是其...
标题“MFC_GDI及GDI+_CButton重绘”意味着我们将讨论如何在MFC框架下,使用GDI和GDI+来自定义CButton控件的绘制样式。CButton是MFC中的一个类,它封装了Windows API中的BUTTON控件,允许开发者进行按钮的创建、操作...