- жµПиІИ: 192733 жђ°
- жАІеИЂ:

- жЭ•иЗ™: еМЧдЇђ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2012-05 ( 1)
- 2012-01 ( 4)
- 2011-12 ( 3)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
Dream01пЉЪ
ињЩдЄ™зЙИжܐ姙иАБдЇЖпЉМadmobжЫіжЦ∞дЇЖгАВжИСеРОжЭ•е∞ЭиѓХ[url]http ...
unity3dдЄ≠еК†еЕ•admobзЪДжЦєж≥Х -
cony138пЉЪ
дЄЇдїАдєИжИСеБЪеЗЇжЭ•зЪДuiжЧ†ж≥ХзФ®йЉ†ж†ЗжУНдљЬпЉЯжїСеЭЧжЛЦдЄНеК®пЉМйЗМйЭҐзЪДжЦЗе≠ЧеИ†дЄН ...
[Unity3D]GUI жХИжЮЬдЄАиІИ -
htlxiaoпЉЪ
йїСиЛєжЮЬз≥їзїЯжИЦиАЕиЩЪжЛЯжЬЇзЪДиЛєжЮЬз≥їзїЯжАОдєИеЃЙи£ЕињЩдЄ™еСҐ?^_^
(иљђ)еЬ®MacдЄЛзїУеРИXcodeжР≠еїЇCocos2d-XеЉАеПСзОѓеҐГпЉБ -
tank2308635пЉЪ
codeone еЖЩйБУињРи°МдЄНдЇЖпЉМжПРз§ЇBASE SDK MISSI ...
(иљђ)еЬ®MacдЄЛзїУеРИXcodeжР≠еїЇCocos2d-XеЉАеПСзОѓеҐГпЉБ -
codeoneпЉЪ
ињРи°МдЄНдЇЖпЉМжПРз§ЇBASE SDK MISSING
(иљђ)еЬ®MacдЄЛзїУеРИXcodeжР≠еїЇCocos2d-XеЉАеПСзОѓеҐГпЉБ
 
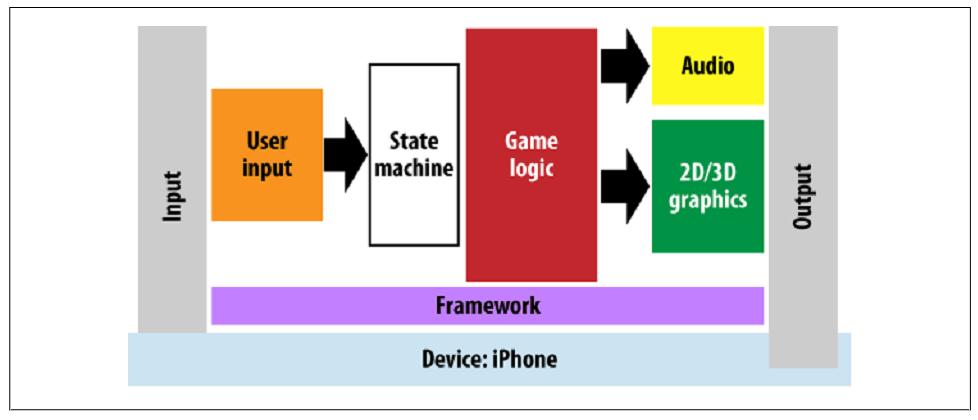
дЄЇдЇЖиІ£еЖ≥вАЬе¶ВдљХеЬ®IPHONEдЄКеИЫеїЇдЄАдЄ™жЄЄжИПвАЭињЩдЄ™е§ІйЧЃйҐШпЉМжИСдїђйЬАи¶Бй¶ЦеЕИиІ£еЖ≥иѓЄе¶ВвАЬе¶ВдљХжШЊз§ЇеЫЊеГПвАЭдЄОвАЬе¶ВдљХжТ≠жФЊе£∞йЯ≥вАЭз≠ЙдЄАз≥їеИЧе∞ПйЧЃйҐШгАВињЩдЇЫйЧЃйҐШеЕ≥з≥їеИ∞еИЫеїЇйГ®еИЖжЄЄжИПеЉХжУОгАВе∞±еГПдЇЇз±їзЪДиЇЂдљУдЄАж†ЈпЉМжЄЄжИПеЉХжУОзЪДжѓПдЄ™йГ®еИЖиЩљзДґдЄНеРМпЉМдљЖжШѓеНійГљдЄНеПѓжИЦзЉЇгАВеЫ†ж≠§пЉМй¶ЦеЕИдїОжЄЄжИПеЉХжУОеЙЦжЮРеЉАеІЛжЬђзЂ†гАВжИСдїђе∞ЖдЉЪиЃ®иЃЇдЄАдЄ™жЄЄжИПеЉХжУОзЪДжЙАжЬЙдЄїи¶БйГ®еИЖпЉМеМЕжЛђеЇФзФ®з®ЛеЇПж°ЖжЮґгАБзКґжАБжЬЇгАБеЫЊеГПеЉХжУОгАБзЙ©зРЖеЉХжУОгАБе£∞йЯ≥еЉХжУОгАБзО©еЃґиЊУеЕ•еТМжЄЄжИПйАїиЊСгАВ
¬†¬†¬† еЖЩдЄАдЄ™е•љзО©зЪДжЄЄжИПжШѓдЄАй°єзЙµжЙѓеИ∞еЊИе§Ъдї£з†БзЪДе§ІдїїеК°гАВйЭЮеЄЄжЬЙењЕи¶БдїОдЄАеЉАеІЛе∞±еѓєй°єзЫЃињЫи°МиЙѓе•љзЪДпЉМжЬЙзїДзїЗзЪДиЃЊиЃ°пЉМиАМдЄНжШѓйЪПзЭАињЫеЇ¶зЪДињЫи°МиАМеИ∞е§ДжЭВдє±жЈїеК†дї£з†БгАВе∞±еГПеїЇйА†жИње±ЛдЄАж†ЈпЉМеїЇз≠СеЄИдЄЇжճ庥жИње±ЛеЛЊзФїиУЭеЫЊпЉМеїЇз≠СеЈ•дЇЇдї•ж≠§жЭ•еїЇйА†гАВдљЖжШѓпЉМиЃЄе§ЪеѓєжЄЄжИПзЉЦз®ЛдЄНзЖЯжВЙзЪДзЉЦз®ЛдЇЇеСШдЉЪдїОж†єжНЃеѓЉиѓїеїЇйА†еЗЇжИње±ЛзЪДдЄАйГ®еИЖпЉМеєґйЪПзЭАе≠¶дє†зЪДињЫи°МдЄЇеЕґжЈїеК†жИњйЧіпЉМињЩжЧ†зЦСе∞ЖдЉЪеѓЉиЗідЄНе•љзЪДзїУжЮЬгАВ

¬†еЫЊ2-1 жЄЄжИПеЉХжУОзЪДеКЯиГљзїУжЮД
 
¬†¬†¬† еЫЊ2-1жШЊз§ЇдЇЖдЄАдЄ™йАВзФ®дЇОе§ІйГ®еИЖжЄЄжИПзЪДжЄЄжИПеЉХжУОзїУжЮДгАВдЄЇдЇЖзРЖиІ£дЄАдЄ™жЄЄжИПеЉХжУОзЪДжЙАжЬЙйГ®еИЖеТМеЃГдїђжШѓе¶ВдљХеЈ•дљЬеЬ®дЄАиµЈзЪДпЉМжИСдїђеПѓдї•еЕИдЄЇжХідЄ™жЄЄжИПеБЪиЃЊиЃ°пЉМзДґеРОеЖНеИЫеїЇжИСдїђзЪДеЇФзФ®з®ЛеЇПгАВеЬ®дї•дЄЛзЪДеЗ†дЄ™е∞ПиКВдЄ≠пЉМжИСдїђзЪДиЃ≤иІ£еЖЕеЃєе∞ЖдЉЪжґµзЫЦеЫЊ2-1зЪДжѓПдЄ™йГ®еИЖгАВ
- еЇФзФ®з®ЛеЇПж°ЖжЮґ
- жЄЄжИПзКґжАБзЃ°зРЖеЩ®
- еЫЊеГПеЉХжУО
¬†¬†¬† еЇФзФ®з®ЛеЇПж°ЖжЮґ
¬†¬†¬†¬† еЇФзФ®з®ЛеЇПж°ЖжЮґеМЕеРЂдљњеЇФзФ®з®ЛеЇПеЈ•дљЬзЪДењЕй°їдї£з†БпЉМеМЕжЛђеИЫеїЇдЄАдЄ™еЇФзФ®з®ЛеЇПеЃЮдЊЛеТМеИЭжЬЯеМЦеЕґдїЦе≠Рз≥їзїЯгАВељУеЇФзФ®з®ЛеЇПињРи°МжЧґпЉМдЉЪй¶ЦеЕИеИЫеїЇдЄАдЄ™ж°ЖжЮґз±їпЉМеєґжО•зЃ°еИЫеїЇеТМйФАжѓБзКґжАБжЬЇгАБеЫЊеГПеЉХжУОеТМе£∞йЯ≥еЉХжУОгАВе¶ВжЮЬжИСдїђзЪДжЄЄжИПиґ≥е§Яе§НжЭВдї•иЗ≥дЇОеЃГйЬАи¶БдЄАдЄ™зЙ©зРЖеЉХжУОпЉМж°ЖжЮґдєЯдЉЪзЃ°зРЖеЃГгАВ
¬†¬†¬† ж°ЖжЮґењЕй°їйАВеЇФдЇОжИСдїђжЙАйАЙжЛ©зЪДеє≥еП∞зЪДзЛђзЙєжАІпЉМеМЕжЛђзЫЄеЇФдїїдљХзЪДз≥їзїЯдЇЛдїґпЉИе¶ВеЕ≥жЬЇдЄОзЭ°зЬ†пЉЙпЉМдї•еПКзЃ°зРЖиљљеЕ•дЄОиљљеЗЇиµДжЇРдї•дљњеЕґдїЦзЪДдї£з†БеП™йЬАи¶БйЫЖдЄ≠дЄОжЄЄжИПгАВ
¬†¬†¬†дЄїеЊ™зОѓ
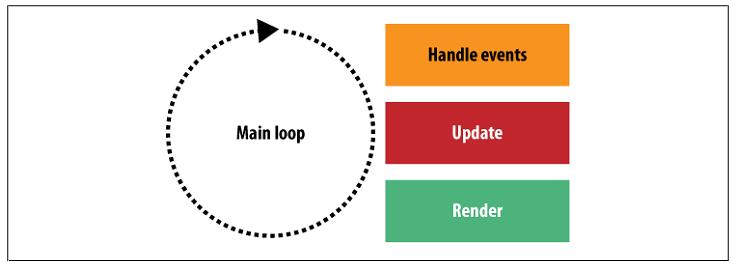
¬†¬†¬†¬†ж°ЖжЮґдЉЪжПРдЊЫдЄїеЊ™зОѓпЉМеЃГжШѓдЄАеИЗдЇТеК®з®ЛеЇПеРОзЪДй©±еК®еКЫйЗПгАВеЬ®еЊ™зОѓдЄ≠зЪДжѓПдЄАжђ°ињ≠дї£ињЗз®ЛдЄ≠пЉМз®ЛеЇПдЉЪж£АжЯ•еТМе§ДзРЖжО•еПЧеИ∞зЪДдЇЛдїґпЉМињРи°МжЄЄжИПйАїиЊСдЄ≠зЪДжЫіжЦ∞еєґеЬ®ењЕи¶БжЧґе∞ЖеЖЕеЃєжППзФїеИ∞е±ПеєХдЄКгАВпЉИеПВиІБеЫЊ2-2пЉЙ

¬†¬†еЫЊ2-2 дЄїеЊ™зОѓеЇПеИЧ
 
¬†¬†¬† дЄїеЊ™зОѓе¶ВдљХеЃЮзО∞дЊЭиµЦдЇОдљ†дљњзФ®зЪДз≥їзїЯгАВеѓєдЇОдЄАдЄ™еЯЇжЬђзЪДжОІеИґеП∞з®ЛеЇПпЉМеЃГеПѓиГљжШѓдЄАдЄ™зЃАеНХзЪДwhileеЊ™зОѓдЄ≠и∞ГзФ®еРДдЄ™еЗљжХ∞пЉЪ
 
- while( !finished ) {  
-     handle_events();  
-     update();  
-     render();  
-     sleep(20);  
- }  
 
¬†¬†¬† ж≥®жДПеИ∞ињЩйЗМзЪДsleepеЗљжХ∞гАВеЃГдљњеЊЧдї£з†БдЉСзЬ†дЄАе∞ПжЃµжЧґйЧідЄНиЗідЇОеН†зФ®еЕ®йГ®зЪДCPUгАВ
¬†¬†¬† жЬЙдЇЫз≥їзїЯеЃМеЕ®дЄНжГ≥иЃ©зФ®жИЈдї£з†БйВ£дЇЫеЖЩпЉМеЃГдїђдљњзФ®дЇЖеЫЮи∞Гз≥їзїЯдї•еЉЇеИґз®ЛеЇПеСШеЄЄиІДзЪДйЗКжФЊCPUгАВињЩж†ЈпЉМељУеЇФзФ®з®ЛеЇПжЙІи°МеРОпЉМз®ЛеЇПеСШж≥®еЖМдЄАдЇЫеЗљжХ∞зїЩз≥їзїЯеЬ®жѓПжђ°еЊ™зОѓдЄ≠еЫЮи∞Г:
 
- void main(void) {  
-     OS_register_event_handler( myEventHandler );  
-     OS_register_update_function( myUpdate );  
-     OS_register_render_function( myRender );  
- }  
 
¬†¬†¬† дЄАжЧ¶з®ЛеЇПжЙІи°МеРОпЉМж†єжНЃењЕи¶БжГЕеЖµпЉМйВ£дЇЫеЗљжХ∞дЉЪйЧійЪФжАІзЪД襀и∞ГзФ®гАВIPHONEжШѓжЬАжО•ињСеРОйЭҐињЩдЄ™дЊЛе≠РгАВдљ†еПѓдї•еЬ®дЄЛдЄАзЂ†еТМIPHONE SDKдЄ≠зЬЛеИ∞еЃГгАВ
¬†¬†¬†жЄЄжИПзКґжАБзЃ°зРЖеЩ®
¬†¬†¬† дЄАдЄ™е•љзЪДиІЖйҐСжЄЄжИПдЄНдїЕжЬЙдЄАзїДеК®дљЬжЭ•зїіжМБжЄЄжИПпЉЪеЃГдЉЪжПРдЊЫдЄАдЄ™дЄїиПЬеНХеЕБиЃЄзО©еЃґжЭ•иЃЊеЃЪйАЙй°єеТМеЉАеІЛдЄАдЄ™жЦ∞жЄЄжИПжИЦиАЕзїІзї≠дЄКжђ°зЪДжЄЄжИПпЉЫеИґдљЬзЊ§е±Пе∞ЖдЉЪжШЊз§ЇжЙАжЬЙиЊЫеЛ§еИґдљЬињЩжђЊжЄЄжИПзЪДдЇЇеСШзЪДеРНе≠ЧпЉЫиАМдЄФе¶ВжЮЬдљ†зЪДжЄЄжИПж≤°жЬЙзФ®жИЈжМЗеНЧпЉМеЇФиѓ•дЄАдЄ™еЄЃеК©еМЇеЯЯдЉЪзїЩзФ®жИЈдЄАдЇЫжПРз§ЇеСКиѓЙдїЦдїђеЇФиѓ•еБЪдїАдєИгАВ
¬†¬†¬† дї•дЄКдїїдљХдЄАзІНеЬЇеРИйГљжШѓдЄАзІНжЄЄжИПзКґжАБпЉМеєґдЄФдї£и°®дЄ≠дЄАжЃµзЛђзЂЛзЪДеЇФзФ®з®ЛеЇПдї£з†БзЙЗжЃµгАВдЊЛе¶ВпЉМзФ®жИЈеЬ®дЄїиПЬеНХи∞ГзФ®зЪДеЗљжХ∞дЄОеѓЉиИ™дЄОзФ®жИЈеЬ®еИґдљЬзЊ§е±Пи∞ГзФ®зЪДжШѓеЃМеЕ®дЄНеРМзЪДпЉМжЙАдї•з®ЛеЇПйАїиЊСдєЯжШѓдЄНеРМзЪДгАВзЙєеИЂзЪДжШѓпЉМеЬ®дЄїиПЬеНХпЉМдљ†еПѓиГљдЉЪжФЊдЄАеЉ†еЫЊзЙЗеТМдЄАдЇЫиПЬеНХпЉМеєґдЄФз≠ЙеЊЕзФ®жИЈйАЙжЛ©еУ™дЄ™йАЙй°єпЉМиАМеЬ®еИґдљЬзЊ§е±ПпЉМдљ†е∞ЖдЉЪжККжЄЄжИПеИґдљЬдЇЇеСШзЪДеРНе≠ЧжППзїШеЬ®е±ПеєХдЄКпЉМеєґдЄФз≠ЙеЊЕзФ®жИЈиЊУеЕ•пЉМе∞ЖжЄЄжИПзКґжАБдїОеИґдљЬзЊ§е±ПжФєдЄЇдЄїиПЬеНХгАВжЬАеРОпЉМеЬ®жЄЄжИПдЄ≠зКґжАБпЉМе∞ЖдЉЪжЄ≤жЯУеЃЮйЩЕзЪДжЄЄжИПеєґз≠ЙеЊЕзФ®жИЈзЪДиЊУеЕ•дї•дЄОжЄЄжИПйАїиЊСињЫи°МдЇ§дЇТгАВ
¬†¬†¬† дї•дЄКзЪДжЙАжЬЙжЄЄжИПзКґжАБйГљиіЯиі£зЫЄеЇФзФ®жИЈиЊУеЕ•гАБе∞ЖеЖЕеЃєжЄ≤жЯУеИ∞е±ПеєХгАБеєґдЄЇиѓ•жЄЄжИПзКґжАБжПРдЊЫзЫЄеѓєеЇФзЪДеЇФзФ®з®ЛеЇПйАїиЊСзЪДдїїеК°гАВдљ†еПѓиГљж≥®жДПеИ∞дЇЖињЩдЇЫдїїеК°йГљжЭ•иЗ™дЇОдєЛеЙНиЃ®иЃЇзЪДдЄїеЊ™зОѓдЄ≠пЉМињЩжШѓеЫ†дЄЇеЃГдїђе∞±жШѓеРМж†ЈзЪДдїїеК°гАВдљЖжШѓпЉМжѓПдЄ™зКґжАБйГљдЉЪдї•еЃГдїђиЗ™еЈ±зЪДжЦєеЉПжЭ•еЃЮзО∞ињЩдЇЫдїїеК°пЉМињЩдєЯе∞±жШѓдЄЇдїАдєИи¶БдњЭжМБдїЦдїђзЛђзЂЛгАВдљ†дЄНењЕеЬ®дЄїиПЬеНХдї£з†БдЄ≠еѓїжЙЊе§ДзРЖжЄЄжИПдЄ≠зЪДдЇЛдїґзЪДдї£з†БгАВ
¬†¬†¬†зКґжАБжЬЇ
¬†¬†¬† зКґжАБзЃ°зРЖеЩ®жШѓдЄАдЄ™зКґжАБжЬЇпЉМињЩжДПеС≥зЭАеЃГиЈЯиЄ™зЭАзО∞еЬ®зЪДжЄЄжИПзКґжАБгАВељУеЇФзФ®з®ЛеЇПжЙІи°МеРОпЉМзКґжАБжЬЇдЉЪеИЫеїЇеЯЇжЬђзЪДзКґжАБдњ°жБѓгАВеЃГжО•зЭАеИЫеїЇеРДзІНзКґжАБйЬАи¶БзЪДдњ°жБѓпЉМеєґеЬ®з¶їеЉАжѓПзІНзКґжАБжЧґйФАжѓБжЪВжЧґе≠ШеВ®зЪДдњ°жБѓгАВ
¬†¬†¬† зКґжАБжЬЇзїіжК§зЭАе§ІйЗПдЄНеРМеѓєи±°зЪДзКґжАБгАВдЄАдЄ™жШОжШЊзЪДзКґжАБжШѓзФ®жИЈжЙАеЬ®е±ПеєХзЪДзКґжАБпЉИдЄїиПЬеНХгАБжЄЄжИПдЄ≠з≠ЙпЉЙгАВдљЖжШѓе¶ВжЮЬдљ†жЬЙдЄАдЄ™жЬЙзЭАдЇЇеЈ•жЩЇиГљзЪДеѓєи±°еЬ®е±ПеєХдЄКжЧґпЉМзКґжАБжЬЇдєЯеПѓдї•зФ®жЭ•зЃ°зРЖеЃГзЪДвАЬзЭ°зЬ†вАЭгАБвАЬжФїеЗївАЭгАБвАЬж≠їдЇ°вАЭзКґжАБгАВ
¬†¬†¬† дїАдєИжШѓж≠£з°ЃзЪДжЄЄжИПзКґжАБзЃ°зРЖеЩ®зїУжЮДпЉЯиЃ©жИСдїђзЬЛзЬЛдЄАдЇЫзКґжАБжЬЇеєґеЖ≥еЃЪеУ™зІНжЬАйАВеРИжИСдїђгАВ
¬†¬†¬† жЬЙиЃЄе§ЪеЃЮзО∞зКґжАБжЬЇзЪДжЦєеЉПпЉМжЬАеЯЇжЬђзЪДжШѓдЄАдЄ™зЃАеНХзЪДswitchиѓ≠еП•пЉЪ¬†
- class StateManager {  
-     void main_loop() {  
-         switch(myState) {  
-         case STATE_01:  
-             state01_handle_event();  
-             state01_update();  
-             state01_render;  
-             break;  
-         case STATE_02:  
-             state02_handle_event();  
-             state02_update();  
-             state02_render;  
-             break;  
-         case STATE_03:  
-             state03_handle_event();  
-             state03_update();  
-             state03_render;  
-             break;  
-         }  
-     }  
- };  
 
¬†¬†¬† жФєеПШзКґжАБжЧґжЙАжЬЙйЬАи¶БеБЪзЪДдЇЛжГЕе∞±жШѓжФєеПШmyStateеПШйЗПзЪДеАЉеєґињФеЫЮеИ∞еЊ™зОѓзЪДеЉАеІЛе§ДгАВдљЖжШѓпЉМж≠£е¶Вдљ†зЬЛеИ∞зЪДпЉМељУжИСдїђеК†еЕ•иґКжЭ•иґКе§ЪзЪДзКґжАБжЧґпЉМдї£з†БеЭЧдЉЪеПШеЊЧиґКжЭ•иґКе§ІгАВиАМдЄФжЫіз≥ЯзЪДжШѓпЉМдЄЇдЇЖдљњз®ЛеЇПжМЙжИСдїђйҐДжЬЯзЪДжЙІи°МпЉМжИСдїђйЬАи¶БеЬ®з®ЛеЇПињЫеЕ•жИЦз¶їеЉАжЯРдЄ™зКґжАБжЧґжЙІи°МжХідЄ™дїїеК°еЭЧпЉМеИЭеІЛеМЦиѓ•зКґжАБзЙєеЃЪзЪДеПШйЗПпЉМиљљеЕ•жЦ∞зЪДиµДжЇРпЉИжѓФе¶ВеЫЊзЙЗпЉЙеТМйЗКжФЊеЙНдЄАдЄ™зКґжАБиљљеЕ•зЪДиµДжЇРгАВеЬ®ињЩдЄ™зЃАеНХзЪДswitchиѓ≠еП•дЄ≠пЉМжИСдїђйЬАи¶БеК†еЕ•жЫіе§ЪзЪДз®ЛеЇПеЭЧеєґдњЭиѓБдЄНдЉЪжЉПжОЙдїїдљХдЄАдЄ™гАВ
¬†¬†¬† дї•дЄКжШѓдЄАдЇЫзЃАеНХйЗНе§НзЪДеК≥еК®пЉМдљЖжШѓжИСдїђзЪДзКґжАБзЃ°зРЖеЩ®йЬАи¶БжЫіе•љзЪДиІ£еЖ≥жЦєж°ИгАВдЄЛйЭҐдЄАзІНжЫіе•љзЪДеЃЮзО∞жЦєеЉПжШѓдљњзФ®еЗљжХ∞жМЗйТИпЉЪ
 
- class StateManager {  
-     //the function pointer:  
-     void (*m_stateHandleEventFPTR) (void);  
-     void (*m_stateUpdateFPTR)(void);  
-     void (*m_stateRenderFPTR)(void);  
-     void main_loop() {  
-         stateHandleEventFPTR();  
-         m_stateUpdateFPTR();  
-         m_stateRenderFPTR();  
-     }  
-     void change_state(  void (*newHandleEventFPTR)(void),  
-                     void (*newUpdateFPTR)(void),  
-                     void (*newRenderFPTR)(void)  
-     ) {  
-         m_stateHandleEventFPTR = newHandleEventFPTR;  
-         m_stateUpdateFPTR = newUpdateFPTR;  
-         m_stateRenderFPTR = newRenderFPTR  
-     }  
- };  
 
¬†¬†¬† зО∞еЬ®пЉМеН≥дљњжИСдїђе§ДзРЖеЖНе§ЪзКґжАБпЉМдЄїеЊ™зОѓдєЯиґ≥е§Яе∞ПиАМдЄФзЃАеНХгАВдљЖжШѓпЉМињЩзІНиІ£еЖ≥жЦєж°ИдЊЭзДґдЄНиГљеЄЃеК©жИСдїђеЊИе•љзЪДиІ£еЖ≥еИЭеІЛеМЦдЄОйЗКжФЊзКґжАБгАВеЫ†дЄЇжѓПзІНжЄЄжИПзКґжАБдЄНдїЕеМЕеРЂдї£з†БпЉМињШжЬЙеРДиЗ™зЪДиµДжЇРпЉМжЙАдї•жЫіжБ∞ељУзЪДеБЪж≥ХжШѓе∞ЖжЄЄжИПзКґжАБдљЬдЄЇеѓєи±°зЪДе±ЮжАІжЭ•иАГиЩСгАВеЫ†ж≠§пЉМжО•дЄЛжЭ•пЉМжИСдїђе∞ЖдЉЪзЬЛзЬЛйЭҐеРСеѓєи±°пЉИOOPпЉЙзЪДеЃЮзО∞гАВ
¬†¬†¬† жИСдїђй¶ЦеЕИеИЫеїЇдЄАдЄ™и°®з§ЇжЄЄжИПзКґжАБзЪДз±їпЉЪ
 
- class GameState  
- {  
-     GameState();        //constructor  
-     virtual ~GameState();    //destructor  
-     virtual void Handle_Event();  
-     virtual void Update();  
-     virtual void Render();  
- };  
 
¬†¬†¬† жО•зЭАпЉМжИСдїђжФєеПШжИСдїђзЪДзКґжАБзЃ°зРЖеЩ®дї•дљњзФ®ињЩдЄ™з±їпЉЪ
 
- class StateManager {  
-     GameState* m_state;  
-     void main_loop() {  
-         m_state->Handle_Event();  
-         m_state->Update();  
-         m_state->Render();  
-     }  
-     void change_state( GameState* newState ) {  
-         delete m_state;  
-         m_state = newState;  
-     }  
- };  
 
¬†¬†¬† жЬАеРОпЉМжИСдїђеИЫеїЇдЄАдЄ™жМЗеЃЪеЕЈдљУжЄЄжИПзКґжАБзЪДз±їпЉЪ
 
- class State_MainMenu : public GameState  
- {  
-     int m_currMenuOption;  
-     State_MainMenu();  
-     ~State_MainMenu();  
-     void Handle_Event();  
-     void Update();  
-     void Render();  
- };  
 
¬†¬†¬† ељУжЄЄжИПзКґжАБдї•з±їжЭ•и°®з§ЇжЧґпЉМжѓПдЄ™жЄЄжИПзКґжАБйГљеПѓдї•е≠ШеВ®еЃГзЙєжЬЙзЪДеПШйЗПеЬ®иѓ•з±їдЄ≠гАВиѓ•з±їдєЯеПѓдї•еЃГзЪДжЮДйА†еЗљжХ∞дЄ≠иљљеЕ•дїїдљХиµДжЇРеєґеЬ®жЮРжЮДеЗљжХ∞дЄ≠йЗКжФЊињЩдЇЫиµДжЇРгАВ
¬†¬†¬† иАМдЄФпЉМињЩдЄ™з≥їзїЯдњЭжМБзЭАжИСдїђзЪДдї£з†БжЬЙеЊИе•љзЪДзїДзїЗзїУжЮДпЉМеЫ†дЄЇжИСдїђйЬАи¶Бе∞ЖжЄЄжИПзКґжАБдї£з†БеИЖеИЂжФЊеЬ®еРДдЄ™жЦЗдїґдЄ≠гАВе¶ВжЮЬдљ†еЬ®жЯ•жЙЊдЄїиПЬеНХдї£з†БпЉМдљ†еП™йЬАи¶БжЙУеЉАState_MainMenuз±їгАВиАМдЄФOOPиІ£еЖ≥жЦєж°ИдљњеЊЧдї£з†БжЫіеЃєжШУйЗНзФ®гАВ
¬†¬†¬† ињЩдЄ™зЬЛиµЈжЭ•жШѓжЬАйАВеРИжИСдїђйЬАи¶БзЪДпЉМжЙАдї•жИСдїђеЖ≥еЃЪдљњзФ®еЃГжЭ•дљЬдЄЇжИСдїђзЪДзКґжАБзЃ°зРЖеЩ®гАВ
¬†¬† еЫЊеГПеЉХжУО
¬†¬†¬† еЫЊеГПеЉХжУОиіЯиі£иІЖиІЙиЊУеЗЇпЉМеМЕжЛђзФ®жИЈеАЯдї•дЇ§дЇТзЪДеی嚥зФ®жИЈзХМйЭҐпЉИGUIпЉЙеѓєи±°пЉМ2Dз≤ЊзБµеК®зФїжИЦ3Dж®°еЮЛеК®зФїпЉМеєґжЄ≤жЯУзЪДиГМжЩѓдЄОзЙєжХИгАВ
¬†¬†¬† иЩљзДґжЄ≤жЯУ2DдЄО3DеЫЊзЙЗзЪДжКАжЬѓдЄНе∞љзЫЄеРМпЉМдљЖдїЦдїђйГљеЃМжИРзЫЄеРМзЪДдЄАзїДеی嚥俿еК°пЉМеМЕжЛђзЇєзРЖеТМеК®зФїпЉМеЃГдїђзЪДе§НжЭВеЇ¶жШѓйАТеҐЮзЪДгАВ
¬†¬†¬† зЇєзРЖ
¬†¬†¬†¬†еѓєдЇОжШЊз§ЇеЫЊзЙЗпЉМзЇєзРЖжШѓдЄ≠ењГгАВ2DжЧґпЉМдЄАдЄ™еє≥йЭҐеЫЊзЙЗжШѓдї•еГПзі†дЄЇеНХдљНжШЊз§ЇеЬ®е±ПеєХдЄКпЉМиАМеЬ®3DжЧґпЉМдЄАзїДдЄЙиІТи°МпЉИжИЦиАЕ襀зІ∞дЄЇзљСж†ЉпЉЙеЬ®жХ∞е≠¶й≠Фж≥ХдљЬзФ®дЄЛдЇІзФЯеє≥йЭҐеЫЊзЙЗеєґжШЊз§ЇеЬ®е±ПеєХдЄКгАВињЩдї•еРОпЉМдЄАеИЗйГљеПШеЊЧе§НжЭВгАВ
¬†¬†¬† еГПзі†гАБзЇєзРЖдЄОеЫЊзЙЗ
¬†¬†¬† ељУињЫи°Ме±ПеєХжППзїШжЧґпЉМеЯЇжЬђеНХдљНжШѓеГПзі†гАВжѓПдЄ™еГПзі†йГљеσ俕襀еИЖиІ£дЄЇзЇҐгАБзїњгАБиУЭиЙ≤еАЉеТМжИСдїђй©ђдЄКи¶БиЃ®иЃЇзЪДAlphaеАЉгАВ
¬†¬†¬† зЇєзРЖжШѓдЄАзїДеЕ≥дЇОжЄ≤жЯУдЄАзїДеГПзі†зЪДжХ∞жНЃгАВеЃГеМЕеРЂжѓПдЄ™еГПзі†зЪДйҐЬиЙ≤жХ∞жНЃгАВ
¬†¬†¬† еЫЊзЙЗжШѓдЄАдЄ™жЫійЂШе±ВзЪДж¶ВењµпЉМеЃГеєґйЭЮдЄОдЄАзїДзЙєжЃКзЪДеГПзі†дЄОзЇєзРЖзЫЄеЕ≥иБФгАВељУдЄАдЄ™дЇЇзЬЛеИ∞дЄАзїДеГПзі†пЉМдїЦзЪДе§ІиДСдЉЪе∞ЖеЃГдїђзїДеРИжИРдЄАеєЕеЫЊзЙЗпЉМдЊЛе¶ВпЉМе¶ВжЮЬеГПзі†дї•ж≠£з°ЃзЪДй°ЇеЇПи°®з§ЇпЉМдїЦеПѓиГљдЉЪзЬЛеИ∞дЄАеєЕйХњйҐИйєњзЪДзФїеГПгАВ
¬†¬†¬† дњЭжМБдї•дЄКињЩдЇЫж¶ВењµзЛђзЂЛжШѓйЭЮеЄЄењЕи¶БзЪДгАВзЇєзРЖеПѓиГљеМЕеРЂжЮДжИРйХњйҐИйєњеЫЊзЙЗзЪДеГПзі†пЉЪеЃГеПѓиГљеМЕеРЂиґ≥е§ЯзЪДеГПзі†жЭ•жЮДжИРдЄАеП™йХњйҐИйєњзЪДе§ЪеєЕеЫЊзЙЗпЉМжИЦиАЕдїЕеМЕеРЂжЮДжИРдЄАеєЕйХњйҐИйєњеЫЊзЙЗзЪДеГПзі†гАВзЇєзРЖжЬђиЇЂеП™жШѓдЄАзїДеГПзі†зЪДйЫЖеРИпЉМеЃГеєґдЄНеЫЇжЬЙзЪДзЯ•йБУеЃГеМЕеРЂзЪДжШѓдЄАеєЕеЫЊзЙЗгАВ
¬†¬†¬† йАПжШОеЇ¶
¬†¬†¬† еЬ®дїїдЄАеИїпЉМдљ†зЪДжЄЄжИПдЉЪжЬЙеЗ†дЄ™жИЦиАЕе§ЪдЄ™зЙ©дљУжЄ≤жЯУеЬ®е±ПеєХдЄКпЉМеЕґдЄ≠дЄАдЇЫдЉЪдЄОеП¶е§ЦдЄАдЄ™йЗНеП†гАВйЧЃйҐШжШѓпЉМе¶ВдљХзЯ•йБУеУ™дЄ™зЙ©дљУзЪДеУ™дЄ™еГПзі†еЇФ胕襀жЄ≤жЯУеЗЇжЭ•еСҐпЉЯ
¬†¬†¬† е¶ВжЮЬеЬ®жЬАдЄКе±ВзЪДзЇєзРЖпЉИеЬ®еЕґдїЦзЇєзРЖдєЛеРО襀жППзФїпЉЙжШѓеЃМеЕ®дЄНйАПжШОзЪДпЉМеЃГзЪДеГПзі†е∞ЖдЉЪ襀жШЊз§ЇгАВдљЖжШѓпЉМеѓєдЇОжЄЄжИПзЙ©дљУпЉМеПѓиГљжШѓйЭЮзߩ嚥еی嚥еТМйГ®еИЖйАПжШОзЙ©дљУпЉМзїУжЮЬдЉЪеѓЉиЗідЄ§зІНзЇєзРЖзЪДзїУеРИгАВ
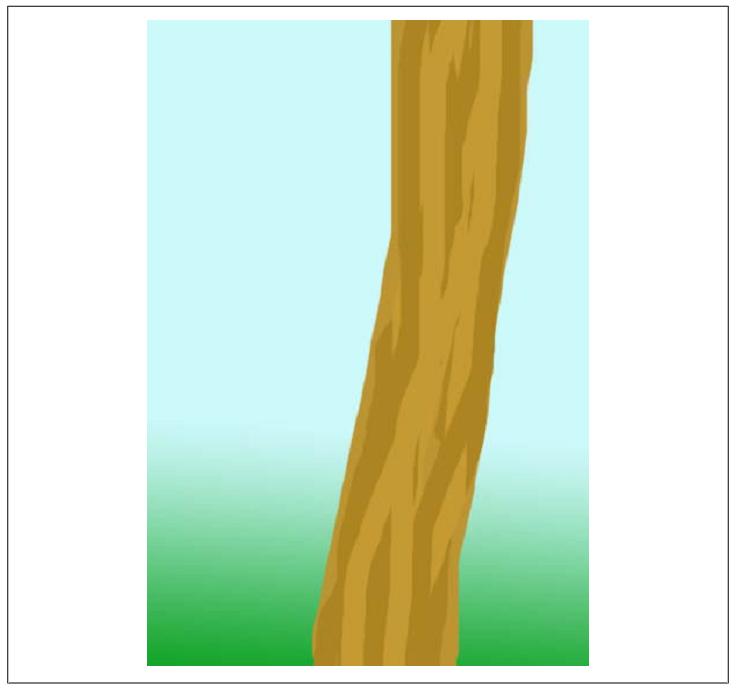
¬†¬†¬† 2DеЫЊзЙЗдЄ≠жЬАеЄЄзФ®зЪДжЈЈеРИжЦєеЉПжШѓеЃМеЕ®йАПжШОгАВеБЗе¶ВжИСдїђжГ≥зФїдЄАеєЕиАГжЛЙпЉИеЫЊ2-3пЉЙеЬ®зИђеЬ®ж°Йж†Сй°ґдЄКпЉИеЫЊ2-4пЉЙзЪДзЪДеЫЊзЙЗгАВиАГжЛЙзЪДеЫЊзЙЗдї•зߩ嚥篺зРЖзЪДжЦєеЉПе≠ШеВ®еЬ®еЖЕе≠ШдЄ≠пЉМдљЖжШѓжИСдїђдЄНжГ≥зФїеЗЇжХідЄ™зߩ嚥пЉМжИСдїђеП™жГ≥зФїеЗЇиАГжЛЙиЇЂдљУзЪДеГПзі†гАВжИСдїђењЕй°їеЖ≥еЃЪзЇєзРЖдЄ≠зЪДжѓПдЄ™еГПзі†жШѓеР¶еЇФиѓ•жШЊз§ЇгАВ

¬†¬†¬† еЫЊ2-3 иАГжЛЙзЇєзРЖ
 
 
 
еЫЊ2-4 ж°Йж†СзЇєзРЖ
 
¬†¬†¬† жЬЙдЇЫеЫЊзЙЗз≥їзїЯйАЪињЗжЈїеК†дЄАе±ВйБЃзљ©жЭ•иЊЊеИ∞зЫЃзЪДгАВжГ≥и±°жИСдїђеЬ®еЖЕе≠ШдЄ≠жЬЙдЄАеєЕдЄОиАГжЛЙзЇєзРЖе§Іе∞ПдЄАж†ЈзЪДеП¶е§ЦдЄАдїљзЇєзРЖпЉМеЃГеП™еМЕеРЂзЩљиЙ≤еТМйїСиЙ≤зЪДеГПзі†гАВйБЃзљ©дЄ≠жѓПдЄ™зЩљиЙ≤зЪДеГПзі†дї£и°®иАГжЛЙеЇФ胕襀жППзФїеЗЇжЭ•зЪДдЄАдЄ™еГПзі†пЉМйБЃзљ©дЄ≠зЪДйїСиЙ≤еГПзі†еИЩдї£и°®дЄНеЇФ胕襀жППзФїзЪДеГПзі†гАВе¶ВжЮЬељУжИСдїђе∞ЖиАГжЛЙжППзФїеИ∞е±ПеєХдЄКжЧґпЉМжЬЙињЩж†ЈзЪДдЄАдЄ™йБЃзљ©е±ВпЉМжИСдїђе∞±еПѓдї•ж£АжЯ•иАГжЛЙеѓєеЇФзЪДеГПзі†еєґдїЕе∞ЖйЬАи¶БжППзФїзЪДеГПзі†и°®з§ЇеЗЇжЭ•гАВе¶ВжЮЬжѓПдЄ™еГПзі†жЬЙеЕБиЃЄжЬЙдЄАзїДиМГеЫіеАЉиАМдЄНжШѓдЇМињЫеИґйїС/зЩљеАЉпЉМйВ£дєИеЃГињШеПѓдї•жФѓжМБйГ®еИЖйАПжШОпЉИеПВиІБеЫЊ2-5пЉЙгАВ
 

¬†еЫЊ2-5 иАГжЛЙйБЃзљ©зЇєзРЖ
 
¬†¬†¬† зЇєзРЖжЈЈеРИ
¬†¬†¬† дЄЇзЇєзРЖиАМеЗЖе§ЗзЪДе≠ШеВ®еЃєйЗПе§ІеИ∞иґ≥дї•жФѓжМБжѓПдЄ™еГПзі†йГљжЬЙдЄАдЄ™иМГеЫіеАЉгАВеЕЄеЮЛзЪДжШѓпЉМдЄАдЄ™AlphaеАЉеН†дЄАдЄ™е≠ЧиКВпЉМеН≥еЕБиЃЄ0-255дєЛйЧізЪДеАЉгАВйАЪињЗеРИеєґдЄ§дЄ™еГПзі†еПѓдї•и°®зО∞еЗЇжЬЙиґ£зЪДиІЖиІЙжХИжЮЬгАВињЩзІНжХИжЮЬйАЪеЄЄзФ®дЇОйГ®еИЖйАПжШОеМЦпЉМдЊЛе¶ВйГ®еИЖжИЦеЃМеЕ®зЬЛйАПзЙ©дљУпЉИеЫЊ2-6пЉЙгАВ
 
 

еЫЊ2-6 йГ®еИЖйАПжШОзЪДзїњиЙ≤зߩ嚥
 
¬†¬†¬† жИСдїђеПѓдї•дЄЇжѓПдЄ™еГПзі†жЭ•иЃЊеЃЪAlphaдї•еЖ≥еЃЪеЃГдїђе¶ВдљХ襀棣еРИгАВе¶ВжЮЬдЄАдЄ™еГПзі†еЕБиЃЄзЪДиМГеЫіеАЉдЄЇ0-255пЉМAlphaзЪДиМГеЫіеАЉдєЯеРМж†ЈеЇФељУдЄЇ0-255гАВе∞љзЃ°зЇҐиЙ≤еАЉдЄЇ0и°®з§ЇељУжППзФїжЧґдЄНеЇФиѓ•дљњзФ®зЇҐиЙ≤пЉМдљЖAlphaеАЉдЄЇ0еИЩи°®з§Їиѓ•еГПзі†ж†єжЬђдЄНеЇФ胕襀жППзФїгАВеРМж†ЈпЉМ128зЪДзЇҐиЙ≤еАЉи°®з§ЇжППзФїжЧґеЇФиѓ•дљњзФ®жЬАе§ІзЇҐиЙ≤еАЉзЪДдЄАеНКпЉМ128зЪДAlphaеАЉи°®з§ЇељУдЄОеП¶е§ЦдЄАдЄ™еГПзі†жЈЈеРИжЧґпЉМеЇФиѓ•дљњзФ®иѓ•еГПзі†зЪДдЄАеНКйҐЬиЙ≤еАЉгАВ
 
¬†¬†¬† ељУжЈЈеРИзЙ©дљУжЧґпЉМж≠£з°ЃзЪДжОТеИЧзЙ©дљУй°ЇеЇПжШѓйЭЮеЄЄйЗНи¶БзЪДгАВеЫ†дЄЇжѓПдЄ™жЈЈеРИжЄ≤жЯУеК®дљЬйГљеП™дЉЪжЄ≤жЯУжЇРзЙ©дљУдЄОзЫЃж†ЗзЙ©дљУпЉМй¶ЦеЕИ襀жППзФїзЪДзЙ©дљУдЄНдЉЪдЄОеРОжППзФїзЪДзЙ©дљУеПСзФЯжЈЈеРИгАВе∞љзЃ°ињЩеЬ®2DеЫЊзЙЗдЄ≠еЊИеЃєжШУжОІеИґпЉМдљЖжШѓеЬ®3DеЫЊзЙЗдЄ≠еПШеЊЧйЭЮеЄЄе§НжЭВгАВ
 
¬†¬†¬† жЧЛиљђ
   
¬†¬†¬† еЬ®2DеЫЊзЙЗдЄ≠пЉМе§ІйГ®еИЖзЪДзЇєзРЖйГљдЉЪ襀зЫіжО•жЄ≤жЯУеИ∞зЫЃж†ЗдЄКиАМдЄНйЬАи¶БжЧЛиљђгАВињЩжШѓеЫ†дЄЇж†ЗеЗЖз°ђдїґдЄНеЕЈе§ЗжЧЛиљђеКЯиГљпЉМжЙАдї•жЧЛиљђењЕй°їеЬ®иљѓдїґдЄ≠иЃ°зЃЧеЃМжИРгАВињЩжШѓдЄАдЄ™еЊИжЕҐзЪДињЗз®ЛпЉМиАМдЄФеЃєжШУдЇІеХЖдљОиі®йЗПзЪДеЫЊзЙЗгАВ
 
¬†¬†¬† йАЪеЄЄпЉМжЄЄжИПеЉАеПСдЇЇеСШдЉЪйАЪињЗйҐДеЕИжЄ≤жЯУе•љзЙ©дљУеЬ®еРДдЄ™жЦєеРСзЪДеЫЊзЙЗпЉМеєґељУзЙ©дљУжЯРдЄ™жЦєеРСдЄКжЧґпЉМдЄЇеЕґеЬ®е±ПеєХдЄКжППзФїж≠£з°ЃзЪДеЫЊзЙЗжЭ•йБњеЕНдї•дЄКйЧЃйҐШзЪДеПСзФЯгАВ
 
¬†¬†¬† еЬ®3DеЫЊзЙЗдЄ≠пЉМжЧЛиљђзЪДиЃ°зЃЧжЦєеЉПдЄОзЕІжШОзЫЄеРМпЉМжШѓз°ђдїґжЄ≤жЯУе§ДзРЖињЗз®ЛдЄ≠зЪДдЄАйГ®еИЖгАВ
 
¬†¬†¬† еЙ™иіі
¬†¬†¬† зФ±дЇОжЯРдЇЫеЬ®еРОйЭҐзЂ†иКВиІ£йЗКзЪДеОЯеЫ†пЉМзЇєзРЖзЪДеП¶е§ЦдЄАдЄ™йЗНи¶БжЦєйЭҐжШѓеЙ™иіігАВе∞љзЃ°жИСдїђзЫЃеЙНзЪДдЊЛе≠РйГљжШѓе∞ЖжЇРзЇєзРЖзЫіжО•жППзФїеИ∞зЫЃж†ЗзЇєзРЖдЄКпЉМдљЖжШѓзїПеЄЄдЉЪеЗЇзО∞зЪДжГЕеЖµжШѓпЉМйЬАи¶Бе∞ЖйГ®еИЖжЇРзЇєзРЖжППзФїеИ∞зЫЃж†ЗзЇєзРЖзЪДжЬЙйЩРзЪДдЄАйГ®еИЖдЄКгАВ
 
¬†¬†¬† дЊЛе¶ВпЉМе¶ВжЮЬдљ†зЪДжЇРзЇєзРЖжШѓеЬ®дЄАдЄ™жЦЗдїґдЄ≠еРЂжЬЙе§ЪеєЕеЫЊзЙЗпЉМи£БеЙ™еЕБиЃЄдљ†дїЕе∞ЖеЄМжЬЫжППзФїзЪДйГ®еИЖжЄ≤жЯУеЗЇжЭ•гАВ
 
¬†¬†¬† еЙ™иііеРМж†ЈеЕБиЃЄдљ†ињЫи°МжППзФїйЩРеИґеИ∞зЫЃж†ЗзЇєзРЖзЪДдЄАе∞ПйГ®еИЖдЄКгАВеЃГеПѓдї•еЄЃдљ†йАЪињЗзЇєзРЖжШ†е∞Ддї•3DжЦєеЉПжЄ≤жЯУзЙ©дљУпЉМе∞ЖзЇєзРЖйУЇзЫЦеИ∞дЄЙиІТ嚥зїДжИРзЪДдїїжДП嚥зКґзЪДзљСж†ЉдЄКгАВдЊЛе¶ВпЉМдЄАдЄ™зЇєзРЖеПѓдї•и°®з§Їи°£жЬНжИЦеК®зЙ©зЪДжѓЫзЪЃпЉМиАМдЄФељУ3DиІТиЙ≤з©њзЭАеЃГзІїеК®зЪДж≠їеРОеПѓиГљдЇІзФЯ觴зЪ±гАВињЩжЧґеАЩзЪДзЇєзРЖйАЪ媪襀зІ∞дљЬзЪЃиВ§гАВ
 
¬†¬†¬† еК®зФї
¬†¬†¬† йАЪињЗжЄ≤жЯУињЮзї≠зЪДеЫЊзЙЗпЉМжИСдїђеПѓдї•з°ЃдњЭзО©еЃґзЬЛеИ∞дЄАдЄ™зІїеК®зЪДзЙ©дљУпЉМе∞љзЃ°дїЦжЙАеБЪзЪДдїЕдїЕжШѓеЬ®еРМж†ЈзЪДеГПзі†дЄКпЉМдљЖињЩдЇЫеГПзі†еЬ®ењЂйАЯзЪДжФєеПШйҐЬиЙ≤гАВињЩе∞±жШѓеК®зФїзЪДеЯЇжЬђж¶ВењµгАВ2DеК®зФїеЊИзЃАеНХпЉМдљЖ3DеК®зФїйАЪеЄЄзЙµжЙѓеИ∞жЫіе§ЪзЪДзЙ©дљУдЄОеК®дљЬпЉМеЫ†ж≠§жЫіе§НжЭВгАВ
 
¬†¬†¬† йЩ§дЇЖиЃ®иЃЇеК®зФїжКАеЈІпЉМињЩдЄАиКВињШдЉЪиЃ®иЃЇдЄїи¶БзЪДдЉШеМЦз±їеЮЛеПѓдї•дљњеЊЧжИСдїђзЪДеЫЊеГПеЉХжУОжЬЙжХИзЪДеТМеПѓйЭ†зЪДеЃМжИРе§НжЭВзЪДдЄНеПѓиГљдї•еОЯеІЛжЦєеЉПжЭ•еЃМжИРзЪДеی嚥俿еК°гАВдЄАдЇЫдЄїи¶БзЪДдЉШеМЦжКАеЈІеМЕжЛђжЈШж±∞гАБзЇєзРЖжОТеЇПгАБдљњзФ®жЩЇиГљзЇєзРЖжЦЗдїґгАБиµДжЇРзЃ°зРЖеТМзїЖиКВзЇІеИЂжЄ≤жЯУгАВ
 
¬†¬†¬† 2зїіеК®зФїпЉЪз≤ЊзБµ
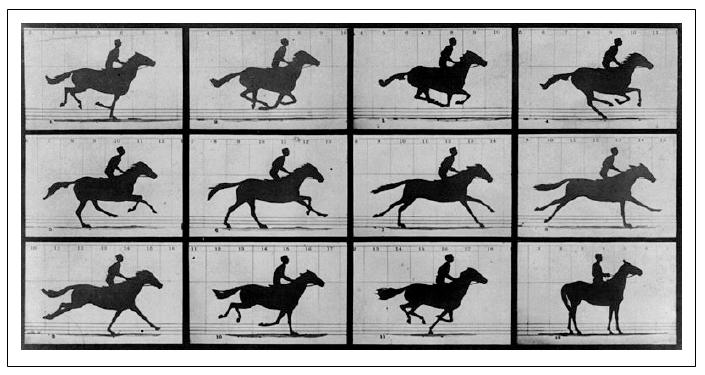
¬†¬†¬† еЬ®2DеЫЊеГПдЄ≠пЉМе¶ВжЮЬжИСдїђи¶БжЄ≤жЯУй©ђеДње•Фй©∞зЪДеЃМжХіеЬЇжЩѓпЉМжИСдїђеПѓдї•еЕИеИЫеїЇеЗЇй©ђеДњзЪДе•Фй©∞еРДдЄ™еІњжАБзЪДеЫЊзЙЗгАВињЩзІНеЫЊзЙЗжИРдЄЇдЄАеЄІгАВељУдЄАеЄІжО•дЄАеЄІзЪДжЄ≤жЯУеИ∞е±ПеєХдЄКжЧґпЉМй©ђеДњеК®иµЈжЭ•дЇЖпЉИиІБеЫЊ2-7пЉЙгАВињЩеТМзФµељ±еИЫеїЇеК®зФїзЪДжЦєеЉПйЭЮеЄЄзЫЄдЉЉпЉМзФµељ±дєЯжШѓйАЪињЗе±Хз§ЇињЮзї≠зЪДеЄІжЭ•иЊЊеИ∞зІїеК®жХИжЮЬгАВ
 
 
 

¬†¬†¬† еЫЊ2-7 жЦѓеЭ¶з¶ПеЊЈзЪДй©ђзЪДеК®дљЬ
 
¬†¬†¬† дЄЇдЇЖе∞ЖињЩдЇЫеЄІдњЭе≠ШеЬ®дЄАиµЈпЉМжИСдїђе∞ЖеЃГдїђжФЊеЬ®еРМдЄАдЄ™зЇєзРЖдЄ≠пЉМзІ∞дЄЇз≤ЊзБµгАВйАЪињЗеЙНйЭҐзЂ†иКВжИСдїђжППињ∞зЪДи£БеЙ™жЦєж≥ХпЉМе∞ЖеП™еМЕеРЂељУеЙНеЄІеЖЕеЃєзЪДйГ®еИЖжЄ≤жЯУеИ∞е±ПеєХдЄКгАВ
 
¬†¬†¬† дљ†еПѓдї•е∞ЖжѓПдЄАеЄІжЄ≤жЯУе§Ъжђ°зЫіеИ∞жЄ≤жЯУиѓ•еЇПеИЧзЪДдЄЛдЄАеЄІгАВињЩеПЦеЖ≥дЇОдљ†еЄМжЬЫдљ†зЪДеК®зФїжТ≠жФЊзЪДе§ЪењЂпЉМдї•еПКжПРдЊЫдЇЖе§Ъе∞СеЄІеЫЊзЙЗгАВдЇЛеЃЮдЄКпЉМйАЪињЗжЄ≤жЯУзЪДеЄІйАЯеТМй°ЇеЇПпЉМдљ†еПѓдї•еИЫйА†еЗЇе§ЪзІНзЙєжХИгАВ
 
¬†¬†¬† 3зїіеК®зФїпЉЪж®°еЮЛ
¬†¬†¬† дЄО2DеК®зФїдЄ≠жѓПжђ°йЗНзФїжЧґйГљзїіжК§дЄАеєЕзФ®жЭ•жЄ≤жЯУзЪДеЫЊзЙЗ--з≤ЊзБµдЄНеРМпЉМ3DеК®зФїжШѓйАЪињЗеЃЮйЩЕзЪДиЃ°зЃЧзЪДиЃ°зЃЧињРеК®зЪДеЗ†дљХжХИжЮЬгАВж≠£е¶ВжИСдїђдєЛеЙНжППињ∞зЪДпЉМжЙАжЬЙзЪД3DзЙ©дљУйГљзФ±еМЕеРЂдЄАдЄ™жИЦе§ЪдЄ™дЄЙиІТ嚥жЮДжИРпЉМ襀зІ∞дљЬзљСж†ЉгАВжЬЙе§ЪзІНеПѓдї•дљњзљСж†ЉеК®иµЈжЭ•зЪДжЦєж≥ХпЉМињЩдЇЫжКАжЬѓдЄОжЄЄжИПеПСе±ХдЄОеی嚥簐俴жЬЙеЕ≥гАВињЩдЇЫжКАжЬѓеРОзЪДеЯЇжЬђж¶ВењµйГљжШѓпЉЪеЕ≥йФЃеЄІгАВ
¬†¬†¬† еЕ≥йФЃеЄІдЄОжИСдїђдєЛеЙНиЃ®иЃЇзЪД2DеК®зФїдЄ≠зЪДеЄІжЬЙдЇЫиЃЄдЄНеРМгАВ2зїіеК®зФїзЪДзЊОжЬѓдЇЇеСШзФїеЗЇжѓПдЄАеЄІеєґдњЭе≠ШеЬ®зЇєзРЖдЄ≠гАВдљЖжШѓеЬ®3DдЄ≠пЉМеП™и¶БжИСдїђдњЭе≠ШдЇЖжЬАзЙєжЃКзЪДеЗ†еЄІпЉМжИСдїђе∞±еПѓдї•йАЪињЗжХ∞е≠¶иЃ°зЃЧеЊЧеИ∞еЕґдїЦеЄІгАВ
¬†¬†¬† жЬАеЉАеІЛзЪДдљњзФ®зљСж†ЉеК®зФїзЪДжЄЄжИПеЃЮйЩЕдЄКе≠ШеВ®дЇЖзљСж†ЉзЪДе§ЪдЄ™жЛЈиіЭпЉМжѓПдЄАдЄ™жЛЈиіЭйГљжШѓйГљеЬ®дЄНеРМзЪДеЕ≥йФЃеЄІжЦєеРСдЄКгАВдЊЛе¶ВпЉМе¶ВжЮЬжИСдїђеЬ®3DдЄ≠жЄ≤жЯУй©ђеДњпЉМжИСдїђеЇФиѓ•дЄЇдЄКйЭҐз≤ЊзБµзЪДжѓПдЄАдЄ™еЕ≥йФЃеЄІйГљеИЫеїЇзљСж†ЉгАВеЬ®time(1)пЉМзђђдЄА媲襀жППзФїеЗЇжЭ•пЉМеЬ®time(2)пЉМзђђдЇМйТИ襀жППињ∞еЗЇжЭ•гАВ
¬†¬†¬† еЬ®дЄїи¶БеЕ≥йФЃеЄІдєЛйЧіпЉМдљњзФ®дЄАзІНеПЂеБЪвАЬжПТеАЉвАЭзЪДжКАжЬѓжЦєж≥ХгАВеЫ†дЄЇжИСдїђзЯ•йБУtime(1)зЪДеЕ≥йФЃеЄІеТМtime(2)зЪДеЕ≥йФЃеЄІжЬЙзЭАзЫЄеРМжХ∞йЗПзЪДдЄЙиІТ嚥пЉМдљЖжШѓжЦєеРСз®НжЬЙеМЇеИЂпЉМжИСдїђеПѓдї•еИЫеїЇељУеЙНжЧґйЧізВєзЪДдЄіжЧґзЪДпЉМиЮНеРИдЇЖеЙНйЭҐдЄ§дЄ™зљСж†ЉзЪДзљСж†ЉгАВжЙАдї•еЬ®жЧґйЧіtime(1.5)пЉМдЄіжЧґзљСж†ЉзЬЛиµЈжЭ•ж≠£е•љдїЛдЇОtime(1)дЄОtime(2)дєЛйЧіпЉМиАМеЬ®time(1.8)пЉМзЬЛиµЈжЭ•жЫіеБПеРСдЇОtime(2)гАВ
¬†¬†¬† дї•дЄКжКАжЬѓжХИзОЗдљОдЄЛзЪДеОЯеЫ†жШѓеЊИжШОжШЊзЪДгАВеЃГдїЕеЬ®еП™жЬЙе∞СйЗПзЪДдЄЙиІТ嚥еТМе∞СйЗПзЪДеЕ≥йФЃеЄІжЧґжЙНжШѓеПѓжО•еПЧзЪДпЉМдљЖжШѓзО∞дї£еЫЊеГПи¶Бж±ВжЬЙйЂШиІ£жЮРеЇ¶дЄОзФЯеК®зїЖиКВзЪДеК®зФїгАВеєЄињРзЪДжШѓпЉМжЬЙжЫіе•љзЪДе≠ШеВ®еЕ≥йФЃеЄІжХ∞жНЃзЪДжЦєж≥ХгАВ
¬†¬†¬† ињЩе∞±жКАжЬѓеПЂеБЪвАЬй™®й™ЉеК®зФївАЭпЉИskeletal animation, or bone riggingпЉЙгАВињШжШѓдї•й©ђеДњдЄЇдЊЛпЉМдљ†еПѓиГљж≥®жДПеИ∞дЇЖе§Іе§ЪжХ∞зЪДдЄЙиІТ嚥йГљжШѓжИРзїДзЪДзІїеК®пЉМжѓФе¶Ве§ійГ®зїДгАБе∞ЊйГ®зїДеТМеЫЫиВҐзїДгАВе¶ВжЮЬдљ†е∞ЖеЃГдїђйГљзЬЛжИРжШѓй™®е§іеЕ≥иБФзЪДпЉМйВ£дєИе∞ЖињЩдЇЫй™®е§ізїДеРИиµЈжЭ•е∞±ељҐжИРдЇЖй™®й™ЉгАВ
¬†¬†¬† й™®й™ЉжШѓзФ±дЄАзїДеПѓдї•йАВзФ®дЇОзљСж†ЉзЪДй™®е§ізїДжИРзЪДгАВељУдЄАзїДй™®й™ЉеЬ®дЄНеРМжЦєеРСињЮзї≠зЪДи°®з§ЇеЗЇжЭ•зЪДжЧґеАЩпЉМе∞±ељҐжИРдЇЖеК®зФїгАВжѓПдЄАеЄІеК®зФїйГљдљњзФ®зЪДжШѓзЫЄеРМзЪДзљСж†ЉпЉМдљЖжШѓйГљдЉЪжЬЙй™®е§ідїОеЙНдЄАжЦєдљНзІїеК®еИ∞дЄЛдЄАдЄ™жЦєдљНзЪДзїЖе∞ПзЪДеК®дљЬеПШеМЦгАВ
¬†¬†¬† йАЪињЗдїЕе≠ШеВ®еЬ®жЯРдЄАдЄ™жЦєдљНзЪДзљСж†ЉпЉМзДґеРОеЬ®жѓПдЄАеЕ≥йФЃеЄІжЧґйГљеИ©зФ®еЃГпЉМжИСдїђеПѓдї•еИЫеїЇдЄАдЄ™дЄіжЧґзЪДзљСж†Љеєґе∞ЖеЕґжЄ≤жЯУеИ∞е±ПеєХдЄКгАВйАЪињЗеЬ®дЄ§дЄ™еЕ≥йФЃеЄІдєЛйЧіжПТеАЉпЉМжИСдїђеПѓдї•дї•жЫіе∞ПзЪДжИРжЬђжЭ•еИЫеїЇзЫЄеРМзЪДеК®зФїгАВ
¬†¬†¬† еК®зФїжОІеИґеЩ®
¬†¬†¬† еК®зФїжОІеИґеЩ®еѓєи±°еЬ®жКљи±°дљОе±Вжђ°зЪДдїїеК°йЭЮеЄЄжЬЙзФ®пЉМе¶ВйАЙжЛ©еУ™дЄАеЄІжЭ•жЄ≤жЯУпЉМжЄ≤жЯУе§ЪйХњжЧґйЧіпЉМеЖ≥еЃЪдЄЛдЄАеЄІдї£жЫњеЙНдЄАеЄІз≠ЙгАВеЃГдєЯиµЈеИ∞ињЮжО•жЄЄжИПйАїиЊСдЄОеЫЊеГПеЉХжУОз≠ЙеК®зФїзЫЄеЕ≥йГ®еИЖзЪДдљЬзФ®гАВ
¬†¬† еЬ®й°ґе±ВпЉМжЄЄжИПйАїиЊСеП™еЕ≥ењГе∞ЖиЃЊжЯРдЇЫдЄЬи•њпЉМе¶ВжТ≠жФЊиЈСеК®зЪДеК®зФїпЉМеТМиЃЊеЃЪеЃГзЪДйАЯеЇ¶дЄЇеПѓиГљеЇФиѓ•жѓПзІТиЈСеК®жХ∞дЄ™еНХдљНиЈЭз¶їгАВжОІеИґеЩ®еѓєи±°зЯ•йБУеУ™дЄ™еЄІеЇПеИЧеѓєеЇФзЪДиЈСеК®еК®зФїдї•еПКињЩдЇЫеЄІжТ≠жФЊзЪДйАЯеЇ¶пЉМжЙАдї•пЉМжЄЄжИПйАїиЊСдЄНењЕзЯ•йБУињЩдЇЫгАВ
¬†¬†¬† з≤Те≠Рз≥їзїЯ
¬†¬†¬† еП¶е§ЦдЄАдЄ™дЄОеК®зФїжОІеИґеЩ®зЫЄдЉЉзЪДжЬЙзФ®еѓєи±°жШѓз≤Те≠Рз≥їзїЯзЃ°зРЖеЩ®гАВељУйЬАи¶БжППзФїйЂШеЇ¶жФѓз¶їз†ізҐОзЪДеЕГзі†пЉМе¶ВзБЂзД∞гАБдЇСжЬµз≤Те≠РгАБзБЂиЛЧе∞ЊеЈіз≠ЙжЧґеПѓдї•дљњзФ®з≤Те≠Рз≥їзїЯгАВиЩљзДґз≤Те≠Рз≥їзїЯдЄ≠зЪДжѓПдЄ™еѓєи±°йГљжЬЙжЬЙйЩРзЪДзїЖиКВдЄОеК®зФїпЉМеЃГдїђзїДеРИиµЈжЭ•еНіиÚ嚥жИРеѓМжЬЙе®±дєРжАІзЪДиІЖиІЙжХИжЮЬгАВ
¬†¬†¬† жЈШж±∞
¬†¬†¬† жЬАе•љзЪДеҐЮеК†жѓПзІТйТЯжППзФїеИ∞е±ПеєХдЄКзЪДжђ°жХ∞зЪДжЦєж≥ХжШѓеЬ®жѓПжђ°ињ≠дї£дЄ≠йГљеЗПе∞СжППзФїеЬ®е±ПеєХдЄКзЪДжХ∞зЫЃзЪДжАїйЗПгАВдљ†зЪДеЬЇжЩѓеПѓиГљеРМжЧґжЛ•жЬЙжИРзЩЊдЄКеНГзЪДзЙ©дљУпЉМдљЖжШѓе¶ВжЮЬдљ†еП™йЬАи¶БжППињ∞еЕґдЄ≠зЪДдЄАе∞ПйГ®еИЖпЉМдљ†дїНзДґеПѓдї•е∞Же±ПеєХжЄ≤жЯУеЊЧеЊИењЂгАВ
¬†¬†¬† жЈШж±∞жШѓдїОжППзФїиЈѓеЊДдЄКзІїйЩ§дЄНењЕи¶БзЪДзЙ©дљУгАВдљ†еПѓдї•еЬ®е§Ъе±Вжђ°дЄКеРМжЧґињЫи°МжЈШж±∞гАВдЊЛе¶ВпЉМеЬ®дЄАдЄ™йЂШе±Вжђ°пЉМдЄАдЄ™зФ®жИЈеЬ®дЄАйЧіеЕ≥йЧ≠дЇЖйЧ®зЪДжИњйЧійЗМйЭҐжШѓзЬЛдЄНеИ∞йЪФе£БжИњйЧізЪДзЙ©дљУзЪДпЉМжЙАдї•дљ†дЄНењЕжППзФїеЗЇйЪФе£БеЕґдїЦзЙ©дљУгАВ
¬†¬†¬† еЬ®дЄАдЄ™дљОе±Вжђ°пЉМ3DеЫЊеГПеЉХжУОдЉЪзїПеЄЄзІїйЩ§йГ®еИЖдљ†иЃ©еЃГдїђжППзФїзЪДзљСж†ЉгАВдЊЛе¶ВпЉМеЬ®дїїжДПеРИйАВзЪДзїЩеЃЪжЧґйЧізВєпЉМеНКжХ∞зЪДзљСж†ЉеЗ†дљХдљУеЬ®жСДељ±жЬЇиГМйЭҐпЉМдљ†дїОжСДеГПжЬЇдЄ≠зЬЛдЄНеИ∞ињЩдЇЫзљСж†ЉпЉМзЬЛеИ∞зЪДеП™жШѓжСДељ±жЬЇеЙНжЦєзЪДзљСж†ЉпЉМеЫ†ж≠§пЉМељУзљС憊襀жЄ≤жЯУжЧґпЉМжЙАжЬЙзЪДеЬ®жСДељ±жЬЇиГМеРОзЪДзљСж†ЉйГљдЉЪ襀圚зХ•гАВињЩеПЂеБЪиГМйЭҐжЈШж±∞гАВ
¬†¬†¬† зЇєзРЖжОТеЇП
¬†¬†¬† жѓПжђ°ељУдЄАдЄ™зЙ©дљУ襀жЄ≤жЯУеИ∞е±ПеєХдЄКжЧґпЉМеی嚥簐俴йГљдЉЪе∞ЖзЇєзРЖжЇРжЦЗдїґиљљеЕ•еИ∞еЖЕе≠ШдЄ≠гАВињЩж؃襀зІ∞дљЬдЄКдЄЛжЦЗдЇ§жНҐпЉИcontext switchingпЉЙзЪДдЄАйГ®еИЖгАВ
¬†¬†¬† е¶ВжЮЬи¶Бе∞ЖдЄЙеєЕеЫЊзЙЗжППзФїеИ∞е±ПеєХдЄКпЉМиАМеЕґдЄ≠дЄ§еєЕеЫЊзЙЗеЕ±зФ®еРМдЄАдЄ™зЇєзРЖиµДжЇРпЉМжЬЙдЄ§зІНеКЮж≥ХжЭ•е§ДзРЖзЇєзРЖжОТеЇПпЉЪйЂШжХИзЪДжЦєж≥ХжШѓињЮзї≠зЪДжЄ≤жЯУдЄ§еєЕеЕ±дЇЂиµДжЇРзЪДеЫЊзЙЗпЉМињЩж†ЈеП™йЬАи¶Бдї•ж≠§дЄКдЄЛжЦЗдЇ§жНҐпЉМиАМдљОжХИзЪДжЦєж≥ХеИЩйЬАи¶БдЄ§жђ°дЄКдЄЛжЦЗдЇ§жНҐгАВдљ†дЄНеЇФиѓ•е∞ЖзђђдЄЙеєЕеЫЊзЙЗжФЊеЬ®еЕ±дЇЂзЇєзРЖзЪДдЄ§еєЕеЫЊзЙЗдєЛйЧіжППзФїгАВ
¬†¬†¬† еЬ®жЄ≤жЯУе§ДзРЖињЗз®ЛдЄ≠пЉМйАЪињЗжОТеИЧеЕ±дЇЂзЇєзРЖзЪДзЙ©дљУеПѓдї•еЗПе∞СдЄКдЄЛжЦЗдЇ§жНҐзЪДжђ°жХ∞пЉМдїОиАМжПРйЂШжЄ≤жЯУйАЯеЇ¶гАВ
¬†¬†¬† зЇєзРЖжЦЗдїґ
¬†¬†¬† еЬ®дЄАеЉАеІЛе∞±иЃ°еИТе•љзЇєзРЖзїДзїЗзїУжЮДеПѓдї•еЄЃеК©дљ†дї•жЬАдЉШеМЦжЦєеЉПжОТеИЧдљ†зЪДзЇєзРЖгАВеБЗиЃЊдљ†еЗЖе§ЗеЬ®дљ†зЪДжЄЄжИПдЄ≠жППзФїеЗ†дљХдљУпЉМдЄАдЄ™дЄїиІТеТМдЄАдЇЫзФЯзЙ©гАВ
¬†¬†¬† е¶ВжЮЬеЙНдЄ§дЄ™еЕ≥еН°жШѓиНЙеЬ∞пЉМжО•дЄЛжЭ•зЪДеЕ≥еН°жШѓж≤ЩжЉ†пЉМдљ†еПѓдї•е∞ЖжЙАжЬЙзЪДж†СжЬ®гАБиНЙгАБзБМжЬ®гАБе≤©зЯ≥дї•еПКиК±еДњзЪДеЫЊзЙЗжЭ•жФЊеИ∞дЄАиµЈжЭ•жЄ≤жЯУеЙНдЄ§еЕ≥пЉМеєґе∞Жж≤Ще≠РеЫЊзЙЗжФЊеЬ®еП¶е§ЦдЄАдЄ™зЇєзРЖжЦЗдїґдЄ≠зФ®жЭ•жЄ≤жЯУзђђдЄЙеЕ≥гАВеРМж†ЈзЪДпЉМдљ†еПѓдї•е∞ЖзО©еЃґиЩЪжЛЯдЇЇеБґжФЊеИ∞дЄАдЄ™зЇєзРЖдЄ≠гАВе¶ВжЮЬжЙАжЬЙзЪДзФЯзЙ©еЬ®жЙАжЬЙеЕ≥еН°дЄ≠йГљзФ®еИ∞дЇЖпЉМжЬАдЉШзЪДжЦєеЉПеПѓиГљжШѓе∞ЖеЃГдїђжФЊеЬ®дЄАдЄ™зЇєзРЖжЦЗдїґдЄ≠гАВдљЖжШѓпЉМе¶ВжЮЬзђђдЄАеЕ≥жЬЙеРЉзМідЄОйЉѓйЉ†пЉМиАМзђђдЇМеЕ≥еП™жЬЙж£ЃжЮЧйЉ†дЄОиЛПйЗМеНЧиЫ§иЯЖпЉМдљ†еПѓдї•е∞ЖзђђдЄАжђ°еЙНдЄ§зІНеК®зЙ©жФЊеЬ®дЄАдЄ™зЇєзРЖдЄ≠пЉМе∞ЖеРОдЄ§зІНжФЊеЬ®дЄАдЄ™зЇєзРЖдЄ≠гАВ
¬†¬†¬† иµДжЇРзЃ°зРЖ
¬†¬†¬† е§ІйГ®еИЖзЪДиІЖйҐСжЄЄжИПеЬ®дЄАдЄ™жЧґйЧізВєеП™дЉЪжЄ≤жЯУеЃГдїђжЙАжЬЙеЫЊзЙЗеЖЕеЃєзЪДдЄАе∞ПйГ®еИЖгАВе∞ЖжЙАжЬЙзЇєзРЖеРМжЧґиљљеЕ•еЖЕе≠ШжШѓйЭЮеЄЄдљОжХИзЪДгАВ
¬†¬†¬† еєЄињРзЪДжШѓпЉМжЄЄжИПиЃЊиЃ°йАЪеЄЄеЖ≥еЃЪдЇЖеУ™дЇЫиµДжЇРеЬ®жЄЄжИПзЪДеРДдЄ™зЂ†иКВжШѓеПѓиІБзЪДгАВйАЪињЗдњЭзХЩењЕй°їзЪДзЇєзРЖдЄЇиљљеЕ•зКґжАБеєґеНЄиљљдЄНдљњзФ®зЪДзЇєзРЖпЉМеПѓдї•жЬАжЬЙжХИзЪДеИ©зФ®жЬЙйЩРзЪДеЖЕе≠ШиµДжЇРгАВ
¬†¬†¬† ињШжШѓдљњзФ®еЙНдЄАиКВзЪДдЊЛе≠РпЉМељУжЄЄжИПеЉХжУОиљљеЕ•зђђдЄАеЕ≥жЧґпЉМиµДжЇРзЃ°зРЖдї£з†БењЕй°їз°ЃдњЭ¬†еРЉзМідЄОйЉѓйЉ†зЪДзЇєзРЖ襀蚚еЕ•еИ∞еЖЕе≠ШдЄ≠гАВељУз®ЛеЇПињЫи°МеИ∞дЄЛдЄАеЕ≥жЧґпЉМиµДжЇРзЃ°зРЖдї£з†БдЉЪеНЄиљљйВ£дЇЫзЇєзРЖпЉМеЫ†дЄЇеЃГеЈ≤зїПзЯ•йБУеЃГдїђдЄНдЉЪеЬ®зђђдЇМеЕ≥襀䚜зФ®гАВ
¬†¬†¬† зїЖиКВе±Вжђ°
¬†¬†¬† еП¶е§ЦдЄАдЄ™дЉШеМЦжКАеЈІпЉМе∞§еЕґжШѓеѓє3DеЫЊеГПпЉМеПЂеБЪзїЖиКВе±Вжђ°гАВиАГиЩСељУдЄАдЄ™зЙ©дљУињЬз¶їжСДеГПжЬЇжЧґпЉМеЃГзЬЛиµЈжЭ•йЭЮеЄЄе∞ПпЉМиАМдЄФе§ІйГ®еИЖзїЖиКВйÚ䪥姱дЇЖгАВдљ†еПѓдї•жППзФїдЄАдЄ™еРМж†Је§Іе∞ПпЉМеНідїЕжЛ•жЬЙзЃАеНХзљСж†ЉзЪДзЙ©дљУпЉМжИЦиАЕзФЪиЗ≥дЄАеЉ†еє≥йЭҐиііеЫЊгАВ
¬†¬†¬† йАЪињЗдњЭзХЩдЄНеРМзїЖиКВе±Вжђ°зЪДзЙ©дљУзЪДеЙѓжЬђеЬ®еЖЕе≠ШдЄ≠пЉМеЫЊеГПеЉХжУОеПѓдї•ж†єжНЃдЄОжСДеГПжЬЇзЪДиЈЭз¶їеЖ≥еЃЪдљњзФ®еУ™дЄ™еЙѓжЬђгАВ
¬†¬† зЙ©зРЖеЉХжУО
¬†¬†¬† зЙ©зРЖеЉХжУОжШѓжЄЄжИПеЉХжУОдЄ≠иіЯиі£иЈЭз¶їгАБзІїеК®дЄОеЕґеЃГжЄЄжИПзЙ©зРЖзЫЄеЕ≥зЪДйГ®еИЖгАВдЄНжШѓжЙАжЬЙзЪДжЄЄжИПеЉХжУОйГљйЬАи¶БзЙ©зРЖеЉХжУОгАВдљЖжШѓжЙАжЬЙзЪДеی嚥檪жИПйГљеЬ®жЯРзІНз®ЛеЇ¶дЄКжЬЙзЙ©зРЖзЫЄеЕ≥дї£з†БгАВ
¬†¬†¬† дЄНзЫЄдњ°еРЧпЉЯзФ®вАЬдЇХе≠ЧжЄЄжИПвАЭ(tic-tac-toe)жЭ•дЄЊ¬†дЄ™дЊЛе≠РгАВз°ЃеЃЮжШѓдЄАдЄ™йЭЮеЄЄзЃАеНХзЪДжЄЄжИПпЉМдљЖжШѓеН≥дљњињЩдЄ™жЄЄжИПдєЯжЬЙзЙ©зРЖйГ®еИЖгАВељУзО©еЃґйАЙжЛ©дЄАдЄ™ж≠£жֺ嚥зФ®жЭ•ж†ЗиЃ∞зЪДжЧґеАЩпЉМжИСдїђењЕй°їж£АжЯ•йАЙжЛ©зЪДж≠£жֺ嚥жШѓеР¶жЬЙжХИгАВе¶ВжЮЬжШѓпЉМжИСдїђе∞±е∞ЖжЙУдЄКж†ЗиЃ∞еєґеИ§жЦ≠зО©еЃґжШѓеР¶иОЈиГЬгАВињЩе∞±жШѓзЙ©зРЖеЉХжУОжЙАеЃМжИРзЪДдЄ§й°єеЯЇжЬђдїїеК°зЪДдЊЛе≠РпЉЪдЊ¶жµЛдЄОиІ£еЖ≥гАВ
¬†¬†¬† зҐ∞жТЮдЊ¶жµЛдЄОзҐ∞жТЮиІ£еЖ≥
¬†¬†¬† еЬ®дљ†иДСжµЈдЄ≠дњЭжМБињЩдЄ§жЦєйЭҐзЪДзЛђзЂЛжАІйЭЮеЄЄйЗНи¶БгАВеЬ®жЄЄжИПдї£з†БдЄ≠пЉМдЊ¶жµЛжШѓзЛђзЂЛдЇОеИ§еЃЪзЪДгАВдЄНжШѓжЙАжЬЙзЪДзЙ©дљУдЄОеЕґеЃГзЙ©дљУдЉЪдї•зЫЄеРМзЪДжЦєеЉПеПСзФЯзҐ∞жТЮпЉМињЫиАМдЄНж؃襀䌶жµЛеИ∞зЪДжЙАжЬЙзҐ∞жТЮйГљдЉЪдї•зЫЄеРМзЪДжЦєеЉПжЭ•иІ£еЖ≥гАВ
¬†¬†¬† дЊЛе¶ВпЉМиЃ©жИСдїђеБЗжГ≥дЄАдЄ™жЄЄжИПпЉЪOвАЩReillyйЗОзФЯеЖТйЩ©гАВеБЗе¶ВзО©еЃґзЪДиЩЪжЛЯдЇЇеБґеПСзО∞еЬ®иЗ™еЈ±жЧ†жДПйЧіжЭ•еИ∞дЇЖOвАЩReillyйЗОзФЯдњЭжК§еМЇпЉМеЃГењЕй°їйБњеЕНе•ЗжА™еТМеН±йЩ©зЪДеК®зЙ©еєґеЫЮеИ∞еЃЙеЕ®зЪДеЬ∞жЦєгАВ
¬†¬†¬† ињЩдЄ™жЄЄжИПдЄ≠дЉЪеПСзФЯдї•дЄЛеЗ†зІНзЙ©зРЖдЇ§дЇТпЉЪ
¬†¬†¬† 1.зО©еЃґдЄОеЬ∞еЫЊзЪДзҐ∞жТЮ
¬†¬†¬† 2.еК®зЙ©дЄОеЬ∞еЫЊзЪДзҐ∞жТЮ
¬†¬†¬† 3.зО©еЃґдЄОеК®зЙ©зЪДзҐ∞жТЮ
¬†¬†¬† 4.зО©еЃґдЄОзЫЃзЪДеЬ∞зЪДзҐ∞жТЮ
¬†¬†¬† зђђдЄАзІНпЉМзО©еЃґдЄОеЬ∞еЫЊзЪДзҐ∞жТЮпЉМйЭЮеЄЄзЃАеНХгАВжИСдїђж£АжµЛзО©еЃґзЪДиЇЂдљУеМЇеЯЯиЊєзХМдЄОеЕ≥еН°дЄ≠зЪДеҐЩгАВе¶ВжЮЬзО©еЃґе∞ЖдЄОеҐЩеПСзФЯзҐ∞жТЮпЉМжИСдїђз®НеЊЃдљНзІїдЄАдЄЛзО©еЃґпЉМдї•дљњеЕґдЄНдЉЪдЄОеҐЩеПСзФЯзҐ∞жТЮгАВ
¬†¬†¬† зђђдЇМзІНдЇ§дЇТз®НеЊЃе§НжЭВдЄАзВєгАВжИСдїђдљњзФ®еРМж†ЈзЪДдЊ¶жµЛжЦєж≥ХпЉЪж£АжµЛеК®зЙ©зЪДиЇЂдљУеМЇеЯЯдЄОеЕ≥еН°дЄ≠зЪДеҐЩгАВдљЖжШѓжИСдїђзЪДиІ£еЖ≥жЦєж≥ХжЬЙдЄАдЇЫдЄНеРМпЉМеЫ†дЄЇеК®зЙ©дЄНжШѓзО©еЃґжОІеИґпЉМиАМжШѓзФ±зФµиДСжОІеИґгАВжИСдїђиІ£еЖ≥жГЕеЖµ1жЧґпЉМжИСдїђз®НеЊЃдљНзІїдЄАдЄЛзО©еЃґпЉМдї•дљњеЕґдЄНдЉЪињЫеЕ•еИ∞еҐЩйЗМйЭҐгАВињЩжШѓзФ®жЭ•жПРйЖТзО©еЃґдїЦж≠£еЬ®жТЮеРСеҐЩиАМдЄФењЕй°їжФєеПШжЦєеРСгАВ
¬†¬†¬† е¶ВжЮЬжИСдїђеѓєжГЕеЖµ2еБЪеРМж†ЈзЪДиІ£еЖ≥пЉМAIдЄНдЉЪиЃ§иѓЖеИ∞еЃГж≠£жТЮеРСеҐЩпЉМиАМдЄФдЉЪзїІзї≠иµ∞еРСеҐЩйЗМйЭҐгАВеЫ†ж≠§пЉМжИСдїђеИЖдЄ§ж≠•иІ£еЖ≥ињЩзІНжГЕеЖµпЉМй¶ЦеЕИз®НеЊЃдљНзІїдЄАдЄЛеК®зЙ©дї•дљњеЕґдЄНдЉЪдЄОеҐЩеПСзФЯзҐ∞жТЮпЉМзДґеРОйАЪзЯ•AIеК®зЙ©жТЮдЄКдЇЖдЄАйЭҐеҐЩгАВињЩж†ЈпЉМжЄЄжИПйАїиЊСдЉЪжОІеИґеК®зЙ©жФєеПШзІїеК®жЦєеРСгАВ
¬†¬†¬† зђђдЄЙзІНжГЕеЖµпЉМжИСдїђй¶ЦеЕИж£АжЯ•зО©еЃґиЇЂдљУеМЇеЯЯиЊєзХМдЄОеК®зЙ©иЇЂдљУеМЇеЯЯгАВдЄАжЧ¶жИСдїђдЊ¶жµЛеИ∞дЇЖдїЦдїђе∞ЖеПСзФЯзҐ∞жТЮпЉМеПѓиГљдЉЪеПСзФЯдЄНеРМзЪДзїУжЮЬгАВе¶ВжЮЬињЩдЄ™еК®зЙ©жШѓзЬЉйХЬзМіпЉМдїЦеПѓиГљдЉЪйАГиЈСпЉЫе¶ВжЮЬињЩдЄ™еК®зЙ©жШѓжѓТиЫЗжИЦиАЕзЛЃе≠РпЉМеЃГеПѓиГљдЉЪжФїеЗїзО©еЃґпЉЫй™Жй©ЉеПѓиГљдЉЪењљзХ•зО©еЃґпЉЫиЭЧиЩЂеПѓиГљдЉЪ襀誩жЙБгАВ
¬†¬†¬† жЬАеРОпЉМзђђеЫЫзІНжГЕеЖµжШѓдЄАзІНжЦ∞зЪДжГЕеЖµгАВзЫЃзЪДеЬ∞дЄОеЬ∞еЫЊгАБзО©еЃґдЄОеК®зЙ©жШѓдЄНеРМзЪДпЉМеЫ†дЄЇеЃГж≤°жЬЙеی嚥谮积гАВеЃГжШѓдЄАдЄ™йЪРеРЂзЪДиІ¶еПСеМЇеЯЯпЉМељУзО©еЃґиЄПеЕ•еЃГ
жЧґпЉМеЃГдЉЪеПСеЗЇдЄАдЄ™дЇЛдїґгАВеєЄињРжШѓпЉМе∞љзЃ°еЃГж≤°жЬЙеی嚥谮积пЉМеЃГдїНзДґеЕЈжЬЙзЙ©зРЖи°®з§ЇгАВжЙАдї•пЉМжИСдїђдЊЭзДґеПѓдї•дЊ¶жµЛзО©еЃґзЪДиЇЂдљУеМЇеЯЯиЊєзХМдЄОзЫЃзЪДеЬ∞зЪДеМЇеЯЯиЊєзХМгАВе¶ВжЮЬжИСдїђеПСзО∞зО©еЃґеИ∞иЊЊдЇЖзЫЃж†ЗпЉМе∞±йАЪзЯ•жЄЄжИПйАїиЊСпЉМдљњеЕґињЫеЕ•вАЬзО©еЃґиГЬеИ©вАЭзЪДжЄЄжИПзКґжАБгАВ
¬†¬†¬† дЇМзїізҐ∞жТЮдЊ¶жµЛ
¬†¬†¬† дЇМзїізҐ∞жТЮдЊ¶жµЛжШѓдЄАдЄ™зЫЄеѓєзЃАеНХзЪДе§ДзРЖињЗз®ЛгАВе§ІйГ®еИЖйГљеПѓдї•жАїзїУдЄЇе¶ВдЄЛзЪДдЄАжЃµдЊ¶жµЛеЄЄиІДпЉЪзߩ嚥僺зߩ嚥гАБзߩ嚥еМЕеРЂзВєгАБеЬЖеѓєзߩ嚥гАБеЬЖеМЕеРЂзВєдЄОеЬЖеѓєеЬЖпЉИжЬЙеПѓиГљдєЯйЬАи¶Бж£АжЯ•зЇњжЃµпЉМдЄНињЗйВ£йАЪеЄЄеσ俕襀йБњеЕНпЉЙгАВ
¬†¬†¬† зФ±дЇОињЩдЇЫеЄЄиІДеПѓиÚ襀жѓПзІТйТЯдљњзФ®е§Ъжђ°пЉМеЫ†ж≠§з°ЃдњЭеЃГе∞љеПѓиГљйЂШжХИжШѓйЭЮеЄЄйЗНи¶БзЪДгАВдЄЇдЇЖиЊЊеИ∞ињЩдЄ™зЫЃзЪДпЉМжИСдїђе∞ЖдЉЪињЫи°МдЄАз≥їеИЧдљОжИРжЬђзЪДжµЛиѓХжЭ•иѓБжШОдЄ§дЄ™зЙ©дљУзҐ∞жТЮдєЛеЙНжШѓж≤°жЬЙзҐ∞жТЮеЬ®дЄАиµЈзЪДпЉЪ
 
- bool cd_rectangleToRectangle( Rect r1, Rect r2)  
- {  
- //can't be colliding because R1 is too far left of R2  
- if( r1.x + r1.width < r2.x ) return FALSE;  
- //can't be colliding because R1 is too far right of R2  
- if( r1.x > r2.x + r2.width ) return FALSE;  
- //can't be colliding because R1 is too far below R2  
- if( r1.y + r1.width < r2.y ) return FALSE;  
- //can't be colliding because R1 is too far above R2  
- if( r1.y < r2.y + r2.width ) return FALSE;  
- //if we get here, the two rects MUST be colliding  
- return TRUE;  
- }  
 
¬†¬†¬† е∞љзЃ°ињЩж†ЈпЉМељУзЙ©дљУзҐ∞жТЮжЧґпЉМињШжШѓдЉЪжЬЙжЫіе§ЪзЪДдї£з†Б襀жЙІи°МгАВе§ІйГ®еИЖжЧґеАЩпЉМзЙ©дљУйГљдЄНдЉЪзЫЄдЇТзҐ∞жТЮпЉМжИСдїђйТИеѓєдЇОж≠§ињЫи°МдЇЖдЉШеМЦпЉМеЫ†дЄЇеЃГжЫіжЬЙжХИзОЗгАВ
¬†¬†¬† еЬ®жИСдїђзїІзї≠дєЛеЙНпЉМиЃ©жИСдїђзЬЛдЄАдЄ™йЭЮеЄЄйЗНи¶БзЪДж¶ВењµпЉЪжЄЄжИПеѓєи±°зЪДеی嚥谮积зЛђзЂЛдЇОеЃГзЪДзЙ©зРЖи°®з§ЇгАВиЃ°зЃЧжЬЇжѓПзІТйТЯеП™иГљжПРдЊЫжЬЙйЩРзЪДиЃ°зЃЧжАїйЗПпЉМињЫи°МеЃЮжЧґеЬ∞зЙ©зРЖж®°жЛЯйЭЮеЄЄеЫ∞йЪЊгАВж≠£еЫ†дЄЇе¶Вж≠§пЉМжЄЄжИПзЙ©зРЖдї£з†БжЬЙдЄАдЄ™жВ†йХњиАМй™ДеВ≤зЪДдЉ†зїЯпЉМйВ£е∞±жШѓеП™и¶Бз≤Њз°ЃеИ∞иЃ©зО©еЃґиІЙеЊЧжЄЄжИПж≠£з°ЃеН≥еПѓгАВ
¬†¬†¬† жѓФе¶ВпЉМеЬ®жИСдїђдЄКйЭҐжПРеИ∞зЪДжЄЄжИПдЄ≠пЉМжИСдїђзО©еЃґзЪДиЩЪжЛЯдЇЇеБґеН≥е∞ЖжТЮдЄКдЄАе§ізКАзЙЫпЉИеЊИжШОжШЊпЉМи¶БдєИжИСдїђзЪДзО©еЃґдЄН姙дЄУењГпЉМи¶Бдїђе∞±ж؃襀дЄАеП™зФЯж∞ФзЪДжѓНиАБиЩО蜚赴пЉЙгАВжИСдїђзЪДзО©еЃґеЬ®иЈСеК®ињЗз®ЛдЄ≠пЉМдЉЪжЬЙеЊИе§ЪеЫЫиВҐеК®дљЬпЉМзКАзЙЫдєЯжШѓдЄАж†ЈпЉМеЃГдЉЄеЗЇеЃГе§ідЄКзЪДзЙЫиІТгАВ
¬†¬†¬† е∞љзЃ°зО©еЃґеЬ®иЈСеК®ињЗз®ЛдЄ≠пЉМеی嚥谮积йЬАи¶БеЗЇзО©еЃґзЪДжЙЛеТМиДЪпЉМдљЖжШѓеЬ®зЙ©зРЖи°®з§ЇдЄ≠пЉМжИСдїђзЬЯзЪДйЬАи¶БзЯ•йБУеЫЫиВҐзЪДеЕЈдљУеЭРж†ЗеРЧпЉЯжИСдїђзЬЯзЪДйЬАи¶БеОїж£АжЯ•зО©еЃґзЪДеПМжЙЛгАБеПМиДЪдї•еПКе§іжШѓеР¶дЄОзКАзЙЫзЪДе§ігАБиДЪгАБеПКзЙЫиІТеПСзФЯдЇЖзҐ∞жТЮпЉИињШжЬЙеИЂењШиЃ∞дЇЖе∞ЊеЈіпЉБпЉЙпЉЯељУзДґдЄНпЉМеЫ†дЄЇжИСдїђзЪДжЄЄжИПжШѓжМЙзЕІжИСдїђзЪДйЬАи¶БзЃАеНХзЪДзФ®зߩ嚥谮积зО©еЃґеТМзФ®зߩ嚥谮积зКАзЙЫгАВ
¬†¬†¬† дЄЙдљНзҐ∞жТЮдЊ¶жµЛ
¬†¬†¬† дЄЙзїізҐ∞жТЮдЊ¶жµЛи¶БжѓФдЇМзїіеЫ∞йЪЊеЊИе§ЪгАВдљ†ењЕй°їеЊИзЖЯжВЙдЄЙзїіжХ∞е≠¶иЃ°зЃЧпЉМжѓФе¶ВзЇњељҐдї£жХ∞гАВиАМдЄФпЉМеН≥дљњжХ∞е≠¶и¶Бж±ВдЄНйЂШпЉМ3DжЄЄжИПдєЯжЛ•жЬЙжЫіе§НжЭВзЪДжЄЄжИПеЬЇжЩѓгАВеєЄињРзЪДжШѓпЉМдљ†еПѓдї•дЊЭиµЦеРИйАВзЪДжКАжЬѓжЭ•еЄЃеК©еЗПе∞СиЃ°зЃЧжђ°жХ∞гАВељУзДґпЉМињШжШѓи¶Бз≤Њз°ЃеИ∞иЃ©зО©еЃґиІЙеЊЧжЄЄжИПж≠£з°ЃеН≥еПѓгАВ
¬†¬†¬† е∞±еГПжИСдїђдєЛеЙНиЃ®иЃЇзЪДпЉМдЄАдЄ™зЙ©дљУзЪДеЫЊеГПи°®з§ЇдЄНеРМдЇОеЃГзЪДзЙ©зРЖи°®з§ЇгАВдљЖжШѓпЉМжЬЙжЧґжИСдїђйЬАи¶Бз°ЃдњЭдїЦдїђдєЛйЧізЪДеЈЃеИЂиґКе∞ПиґКе•љгАВжГ≥и±°дЄАдЄЛзђђдЄАдЇЇзІ∞е∞ДеЗїжЄЄжИПпЉМжИСдїђдЄНдїЕи¶БзЯ•йБУдЄАдЄ™зО©еЃґзЯ•еР¶е∞ДдЄ≠дЇЖеП¶е§ЦдЄАдЄ™зО©еЃґпЉМињШи¶БзЯ•йБУдїЦжШѓеР¶еПЦеЊЧдЇЖдЄАдЄ™зИЖе§ігАВеЊИжШОжШЊпЉМдЄАдЄ™зЃАеНХзЪДзЫТе≠РиЊєзХМдЄНиГљжї°иґ≥йЬАж±ВпЉМдЄНињЗжИСдїђдєЯжЧ†ж≥ХжПРдЊЫеѓєжѓПдЄАйҐЧе≠РеЉєйГљж£АжЯ•иЈѓеЊДпЉМеИ§жЦ≠еЕґз©њињЗзЪДжѓПдЄАдЄ™иЩЪжЛЯдЇЇеБґзЪДжѓПдЄ™дЄЙиІТ嚥зЪДж£АжЯ•гАВ
¬†¬†¬† жИСдїђдљњзФ®еРМж†ЈзЪД3DдЊ¶жµЛпЉМе∞±еГПжИСдїђеЬ®2DдЄ≠дљњзФ®зЪДдЊ¶жµЛдЄАж†ЈпЉЪеЬ®жЙІи°Мз≤Њз°ЃзЪДдЄОжШВиіµзЪДжµЛиѓХдєЛеЙНпЉМеЕИжЙІи°МдЄАз≥їеИЧдљОжИРжЬђзЪДеР¶еЃЪжµЛиѓХгАВдї•е≠РеЉєдЄЇдЊЛпЉМжИСдїђй¶ЦеЕИжµЛиѓХе≠РеЉєжЬЙж≤°жЬЙеИТињЗеУ™дЄ™зО©еЃґзЪДиЊєзХМж°ЖгАВе¶ВжЮЬж≤°жЬЙеЗїдЄ≠дїЦдїђпЉМжИСдїђйААеЗЇзҐ∞жТЮж£АжЯ•гАВеѓєдЇОеЗїдЄ≠дЇЖзЪДиЊєзХМж°ЖпЉМжЙЊеИ∞иµЈеІЛеЗїдЄ≠зВєпЉМеєґеѓєжЫідЄ™дЄ≠зЪДжЙАжЬЙдЄЙиІТ嚥йГљеБЪжЫіе§Ъиѓ¶зїЖзЪДжµЛиѓХгАВињЩжШѓеی嚥дЉШеМЦдЄ≠зЪДзїЖиКВе±Вжђ°зЪДзЙ©зРЖзЙИжЬђгАВе¶ВжЮЬеЬ®жЬАињСзЪДзО©еЃґиЇЂдЄКзЪДж£Ажߕ姱賕дЇЖпЉМжИСдїђе∞ЖдЉЪеЬ®дЄЛдЄ™зО©еЃґиЇЂдЄКеБЪиѓ¶зїЖж£АжЯ•гАВзФ®ињЩзІНжЦєеЉПпЉМжИСдїђеПѓдї•йЂШжХИеєґеЗЖз°ЃзЪДжЫіе§НжЭВзЪДеЬЇжЩѓпЉМжѓФе¶ВдЄАйҐЧе≠РеЉєдїОдЄАдЄ™зО©еЃґзЪДеПМиЕњйЧій£ЮињЗпЉМеЗїдЄ≠дЇЖдїЦиЇЂеРОзЪДеП¶е§ЦдЄАдљНзО©еЃґгАВ
¬†¬†¬† зҐ∞жТЮиІ£еЖ≥
¬†¬†¬† ељУзҐ∞жТЮ襀䌶жµЛеИ∞жЧґпЉМе∞±и¶БиІ£еЖ≥еЃГгАВй¶ЦеЕИи¶БиАГиЩСзЪДжШѓпЉМдїАдєИж†ЈзЪДдљОе±Вжђ°зЪДжИЦйЂШе±Вжђ°зЪДеК®дљЬењЕй°їеПСзФЯгАВдљОе±Вжђ°еК®дљЬжШѓжМЗзЙ©зРЖдї£з†БеПѓдї•иІ£еЖ≥зЪДпЉМе¶Ви∞ГжХізО©еЃґзЪДдљНзљЃдї•дљњеЕґеЬ®еЬ∞йЭҐдЄКиАМдЄНдЉЪжСФеИ∞еЬ∞йЭҐдЄЛгАВйЂШе±Вжђ°зЪДеК®дљЬжШѓжМЗеПСйАБеИ∞жЄЄжИПеЉХжУОзЪДжЄЄжИПйАїиЊСйГ®еИЖзЪДдњ°еПЈгАВињЩдЇЫдњ°еПЈеПѓдї•иЃ©жЄЄжИПйАїиЊСзЯ•йБУдЄАдЄ™еК®зЙ©дљХжЧґеР¶иЈСињЫдЇЖдЄА况еҐЩйЗМжИЦиАЕдЄАдЄ™зО©еЃґжШѓеР¶еИ∞иЊЊдЇЖзЫЃзЪДеЬ∞гАВ
¬†¬†¬† жЬЙдЇЫзҐ∞жТЮеУНеЇФйЬАи¶БеРМжЧґе§ЪйЗНйЂШе±Вжђ°зЪДеТМдљОе±Вжђ°зЪДеУНеЇФгАВдЊЛе¶ВпЉМеЬ®еЉєйТҐзП†жЄЄжИПдЄ≠пЉМдЄАдЄ™йТҐзП†жЙУеИ∞дЇЖйШ≤жТЮжЭЖдЄКпЉМеЃГеЇФиѓ•ж≠£з°ЃзЪДеЉєз¶їйШ≤жТЮжЭЖпЉИдљОе±Вжђ°пЉЙпЉМдєЯдЉЪеРМжЧґеРСжЄЄжИПйАїиЊСеПСйАБдЄАдЄ™дњ°еПЈпЉМдљњеЊЧйШ≤жТЮжЭЖдЇІзФЯеК®зФїжХИжЮЬгАБе£∞йЯ≥жХИжЮЬдї•еПКеҐЮеК†зО©еЃґзЪДеЊЧеИЖпЉИйЂШе±Вжђ°пЉЙгАВ
¬†¬†¬† ељУжµЛиѓХдљОе±Вжђ°зЪДзҐ∞жТЮиІ£еЖ≥зЪДдї£з†БжЧґпЉМи¶БзЙєеИЂж≥®жДПзїЖиКВгАВжЬАељ±еУНжЄЄжИПжДЯиІЙзЪДйЗНи¶БеЕГзі†дєЛдЄАе∞±жШѓзЙ©зРЖдї£з†БгАВиЩЪжЛЯдЇЇеБґеПѓдї•ењЂйАЯзЪДеУНеЇФзО©еЃґзЪДиЊУеЕ•еРЧпЉЯиµЫиљ¶жЄЄжИПиГљзЬЯеЃЮеЬ∞ж®°жЛЯеЗЇжВђжМВз≥їзїЯдЄОеПШйАЯз≥їзїЯеРЧпЉЯељУзО©еЃґеПСзФЯе§ІзВЃзЪДжЧґеАЩпЉМе±ПеєХдЉЪжКЦеК®еРЧпЉЯ
¬†¬†¬† ж†єжЬђдЄКпЉМињЩжШѓзФ±иЃЊиЃ°дЇЇеСШзЪДеЈ•дљЬжЭ•иЃ©жЄЄжИПжДЯиІЙеЊИе•љпЉМдљЖжШѓињЩйЬАи¶Бз®ЛеЇПеСШзЪДеЈ•дљЬжЭ•еЃЮзО∞еЃГгАВдЄНи¶БеЃ≥жАХеЖЩдЄАдЇЫзЙєжЃКзЪДжµЛиѓХзФ®дЊЛдї•еЊЧеИ∞ж≠£з°ЃзЪДзїУжЮЬгАВ
¬†¬†¬† дЊЛе¶ВпЉМжµЛиѓХжЧґеЄЄзФ®зЪДдЄАй°єжКАжЬѓжШѓдЄЇеѓєи±°иЃЊзљЃвАЬflagвАЭгАВељУдЄАдЄ™еѓєи±°дЄОеП¶е§ЦдЄАдЄ™еѓєи±°вАЬgroundвАЭжО•иІ¶жЧґпЉМдљ†еПѓдї•дЄЇињЩдЄ™еѓєи±°иЃЊзљЃдЄАдЄ™вАЬgroundedвАЭ flagдЄЇtrueгАВељУgrounded flagдЄЇtrueжЧґпЉМеПѓдї•иЃ§дЄЇињЩдЄ™зЙ©дљУеЬ®дЉСжБѓпЉМдЄНйЬАи¶БеѓєеЕґжЦљеК†йЗНеКЫељ±еУНпЉМжИЦдЊ¶жµЛеЃГдЄОеЬ∞еЫЊзЪДзҐ∞жТЮгАВињЩдЄНдљЖеПѓдї•еЄЃеК©дљ†йШ≤ж≠ҐеЬ®дЄАе§Іе†ЖйЭЩж≠ҐзЙ©дљУдЄКињРи°МзҐ∞жТЮдЊ¶жµЛпЉМдєЯеПѓдї•йБњеЕНеЬ®жЯРдЇЫзЙ©зРЖж®°жЛЯйТЯпЉМзЙ©дљУеЬ®еЬ∞йЭҐйЩДињСдЇІзФЯжКЦеК®зО∞и±°гАВ
¬†¬† е£∞йЯ≥еЉХжУО
¬†¬†¬† е£∞йЯ≥жШѓжЄЄжИПеЉАеПСдЄ≠зїПеЄЄењљзХ•зЪДдЄАзЪДзОѓиКВпЉМдљЖжШѓељУдљ†зЯ•йБУе£∞йЯ≥жЮДжИРдЇЖдЇЇз±їзО©иІЖйҐСжЄЄжИПзЪД1/3зЪДжДЯиІЙжЧґпЉМдљ†иВѓеЃЪдЉЪеЊИеЫ∞з™ШгАВеЬ®еРИйАВзЪДжЧґжЬЇжТ≠жФЊж≠£з°ЃзЪДе£∞йЯ≥дљњеЊЧз®ЛеЇПеСШдїЕдљЬеЊИе∞ПзЪДеЈ•дљЬе∞±еПѓдї•дЄЇжЄЄжИПеҐЮеК†еИЖжХ∞гАВ
¬†¬†¬† еЯЇжЬђзЪДйЯ≥жХИзЙєеЊБеМЕжЛђиљљеЕ•еТМеНЄиљље£∞йЯ≥ж†ЈжЬђгАБжТ≠жФЊе£∞йЯ≥гАБеБЬж≠ҐжТ≠жФЊгАБжЪВеБЬжТ≠жФЊдї•еПКеЊ™зОѓжТ≠жФЊгАВеЕЄеЮЛзЪДпЉМжЙАжЬЙзЪДе£∞йЯ≥йГљеПѓдї•дї•еРМж†ЈзЪДйЯ≥йЗПжТ≠жФЊпЉМдљЖжШѓдљ†еПѓиГљеЄМжЬЫзО©еЃґи∞ГжХідї•дљњжЙАжЬЙзЪДе£∞йЯ≥йГљзђ¶еРИдїЦдїђзЪДеЦЬе•љгАВ
¬†¬†¬† е£∞йЯ≥ж†ЈжЬђ
¬†¬†¬† еЬ®жТ≠жФЊйЯ≥жХИдєЛеЙНпЉМдљ†йЬАи¶БдїОжЦЗдїґжИЦиАЕзЉУе≠ШдЄ≠иљљеЕ•е£∞йЯ≥ж†ЈжЬђгАВIPHONE APIжФѓжМБAACдЄОMP3ж†ЉеЉПзЪДйЂШеУБиі®зЪДе£∞йЯ≥пЉМдєЯжФѓжМБPCMеТМIMA4зЪДе∞Пж†ЈеУБпЉМдї•еПКеЕґдїЦдЄАдЇЫж†ЉеЉПгАВ
¬†¬† жТ≠жФЊе£∞йЯ≥
¬†¬†¬† дЄАжЧ¶иљљеЕ•дЇЖе£∞йЯ≥ж†ЈжЬђпЉМAPIжПРдЊЫдЇЖеЗљжХ∞дї•еЉАеІЛеТМеБЬж≠ҐжТ≠жФЊж†ЈжЬђгАВе§Іе§ЪжХ∞APIињШжПРдЊЫдЇЖжЪВеБЬеТМзїІзї≠еКЯиГљпЉМињШжЬЙдЄАдЇЫеЕБиЃЄдљ†дїОзЙєеЃЪзВєеЉАеІЛжТ≠жФЊгАВиЩљзДґињШжЬЙжЫіе§ЪйЂШзЇІзЙєжАІпЉМдљЖжШѓеЯЇжЬђдЄКдї•дЄКе∞±жШѓз®ЛеЇПеСШеЕ®йГ®жЙАйЬАи¶БзЪДдЇЖгАВ
¬†¬† е§Ъе£∞йБУе£∞йЯ≥
¬†¬†¬† еЫ†дЄЇе£∞йЯ≥жТ≠жФЊдЊЭиµЦдЇОз°ђдїґпЉМдљ†еЬ®еРМдЄАжЧґйЧіеПѓдї•еРђеИ∞зЪДе£∞йЯ≥жШѓжЬЙйЩРзЪДгАВжѓПзІНе£∞йЯ≥жТ≠жФЊжЧґйГљдљњзФ®дЄАдЄ™е£∞йБУгАВеЬ®IPHONEдЄ≠пЉМжЙАжЬЙзЪДMP3еТМAACж†ЈжЬђеЕ±зФ®зЫЄеРМзЪДз°ђдїґе£∞йБУпЉМиАМдЄФеП™жЬЙдЄАдЄ™жШѓеПѓзФ®зЪДпЉМе§Ъе£∞йБУжФѓжМБPCMеТМIMA4гАВ
¬†¬†¬† ињЩжДПеС≥зЭАеРМдЄАжЧґйЧіпЉМеП™жЬЙдЄАдЄ™MP3/AACж†ЉеЉПзЪДж†ЈжЬђеσ俕襀жТ≠жФЊгАВеЕЄеЮЛзЪДпЉМдљЖе§ЪдЄ™PCM/IMA4ж†ЈжЬђеПѓдї•еРМжЧґжТ≠жФЊе§ЪдЄ™ж†ЈжЬђпЉИеРМжЧґдЄОMP3/AACжТ≠жФЊпЉЙгАВ
¬†¬†¬† йЯ≥дєРдЄОSFX
¬†¬†¬† жЄЄжИПдЄ≠зЪДе§ІйГ®еИЖе£∞йЯ≥йГљеПѓдї•еИЖдЄЇдЄ§е§Із±їпЉЪзОѓеҐГйЯ≥(еЕЄеЮЛзЪДпЉМиГМжЩѓйЯ≥дєР)еТМйЯ≥жХИ(SFX)гАВжЬЙжЧґпЉМзФ®зОѓеҐГйЯ≥дї£жЫњйЯ≥дєРпЉМдљЖдїЦдїђйГљеЕ±дЇЂеРМж†ЈзЪДзЙєзВєгАВ
¬†¬†¬† йЯ≥дєРдЄАиИђжШѓйЗНе§НжТ≠жФЊдЄАдЄ™зЫЄеѓєйХњзЪДж†ЈжЬђжИЦиАЕеЉХеЗЇдЄЛдЄАжЃµйЯ≥дєРж†ЈжЬђгАВйАЪеЄЄжГЕеЖµдЄЛпЉМеП™жЬЙдЄАй¶ЦйЯ≥дєРеЬ®еРМдЄАжЧґйЧіжТ≠жФЊпЉМдљњеЊЧMP3/AACж†ЉеЉПйЩРеИґеПШжИРдЇЖдЄАдЄ™дЄНжИРйЧЃйҐШзЪДйЧЃйҐШгАВ
¬†¬†¬† е£∞жХИи¶БзЯ≠зЪДе§ЪпЉМиАМдЄФйЬАи¶БиЃЄе§ЪдЄНеРМзЪДж†ЈжЬђпЉМеЬ®еРМдЄАжЧґйЧійЗНеП†жТ≠жФЊгАВPCM/IMA4ж†ЉеЉПеЊИе•љзЪДжї°иґ≥дЇЖињЩдЄ™йЬАж±ВгАВ
¬†¬†¬† зФ±дЇОPCM/IMA4дєЯеП™жЬЙжЬЙйЩРзЪДе£∞йБУжХ∞пЉМеЫ†ж≠§е¶ВжЮЬдљ†жЙУзЃЧеРМжЧґжТ≠жФЊеЊИе§ЪзЪДSFXж†ЈжЬђпЉМеЕґдЄ≠дЄАдЇЫеПѓиГљдЄНиÚ襀жТ≠жФЊгАВжЙАдї•пЉМдЄЇSFXйЯ≥жХИиЃЊеЃЪдЉШеЕИзЇІдї•з°ЃдњЭжЯРдЇЫйЯ≥жХИдЄАеЃЪиГљжТ≠жФЊе∞±жШЊеЊЧеЊИйЗНи¶БдЇЖгАВ
¬†¬†¬† дЊЛе¶ВпЉМиЃ©жИСдїђиЃ®иЃЇдєЛеЙНжПРеИ∞зЪДжИСдїђзЪДзО©еЃґиЩЪжЛЯдЇЇеБґиµ∞ињЫдЇЖдЄАдЄ™жї°жШѓжД§жАТзЪДзКАзЙЫзЪДжИњйЧігАВжѓПе§ізКАзЙЫйГљдЉЪжТ≠жФЊжД§жАТзЪДйЉїжБѓе£∞пЉМеПѓиГљињШдЉЪжО•зЭАжТ≠жФЊжТЮдЇЇзЪДе£∞йЯ≥пЉМиАМзО©еЃґиЩЪжЛЯдЇЇеБґеИЩдЉЪеПСеЗЇеЃ≥жАХзЪДеУ≠еПЂе£∞гАВжИСдїђдЉЪзїЩдЄОзО©еЃґиЩЪжЛЯдЇЇеБґе£∞жХИжЫійЂШзЪДдЉШеЕИзЇІпЉМдї•дљњеЕґдЄНдЉЪ襀зКАзЙЫзЪДжТЮдЇЇе£∞жХИжЙАжЈєж≤°гАВ
¬†¬†¬† еєЄињРзЪДжШѓпЉМзЫЃеЙНзЪДIPHONEжФѓжМБиЗ≥е∞С32е£∞йБУпЉМжЙАдї•дЄАиИђдЄН姙еПѓиГљйЬАи¶БеЬ®ињЩдЄ™еє≥еП∞дЄКеОїеИїжДПеЃЙжОТдЉШеЕИзЇІгАВ
¬†¬†¬† иЊУеЗЇиЃЊе§ЗдЄОеє≤жЙ∞
¬†¬†¬† IPHONEжФѓжМБеЖЕзљЃзЪДеѓєиЃ≤жЬЇдЄОеРђз≠ТдљЬдЄЇиЊУеЗЇиЃЊе§ЗгАВеїЇиЃЃдЄНи¶БеРМжЧґдљњзФ®еЃГдїђгАВељУзО©еЃґе∞ЖеРђз≠ТжПТеЕ•еИ∞IPHONEдЄ≠жЧґпЉМйЯ≥йҐСдЉЪиЗ™еК®жФєдЄЇдїОеРђз≠ТжТ≠жФЊгАВ
¬†¬†¬† зФ±дЇОIPHONEжШѓзІїеК®иЃЊе§ЗпЉМжЬЙеПѓиГљзО©еЃґеЬ®иЈѓдЄКеЬ®зЪДжЧґеАЩпЉМеРђз≠ТдЉЪжОЙиРљгАВдЄАдЄ™е•љзЪДиЃЊиЃ°йАЙжЛ©жШѓељУеРђз≠Т襀粿йЩ§зЪДжЧґеАЩжЪВеБЬжЄЄжИПдї•зїЩзО©еЃґиґ≥е§ЯзЪДжЧґйЧіиЃ©дїЦйЗНжЦ∞жО•еЕ•иА≥жЬЇгАВж≠§жЧґпЉМдљ†дєЯеПѓдї•йАЙжЛ©еРМжЧґжПРдЊЫеБЬж≠ҐжТ≠жФЊе£∞йЯ≥гАВ
¬†¬†¬† жЬАйЗНи¶БзЪДжШѓпЉМеЇФиѓ•дїОзО©еЃґзЪДзФ®жИЈиІТеЇ¶жЭ•иАГиЩСе£∞жХИгАВзО©дљ†зЪДжЄЄжИПеєґдЄНжШѓзФ®жИЈдљњзФ®IPHONEзЪДеФѓдЄАж†ЗеЗЖпЉМжЙАдї•дЄНи¶БиЃ©дљ†зЪДе£∞жХИзЪДдЉШеЕИзЇІжЙУжЙ∞еИ∞зФ®жИЈпЉМеР¶еИЩзО©еЃґдЉЪе∞ЖеЕґеЕ≥жОЙгАВ
¬†¬† зФ®жИЈиЊУеЕ•
¬†¬†¬† жЄЄжИПеЉХжУОзЪДзО©еЃґиЊУеЕ•йГ®еИЖйЫЖдЄ≠дЇОжЭ•жО•жФґиЗ™дЇОжУНдљЬз≥їзїЯзЪДдљОе±Вжђ°зЪДдЇЛдїґпЉМзДґеРОе∞ЖеЕґиљђеМЦдЄЇйЂШе±Вжђ°зЪДдЇЛдїґпЉМињЩж†ЈпЉМжЄЄжИПйАїиЊСдї£з†БеПѓдї•еЬ®PCжЄЄжИПдЄ≠дљњзФ®еЃГгАВдљОе±Вжђ°зЪДдЇЛдїґеПѓдї•жШѓйЉ†ж†ЗеТМйФЃзЫШдЇЛдїґгАВеѓєдЇОжОІеИґеП∞жЄЄжИПпЉМдїЦдїђеПѓиГљдЇІзФЯдЇОжОІеИґеЩ®зЪДжЙЛгАБиІ¶еПСеЩ®дЄОжМЙйТЃгАВеЬ®жИСдїђзЪДдЊЛе≠РйЗМйЭҐпЉМIPHONEдЉЪе§ДзРЖиІ¶жСЄдЄОжЧЛиљђдЇЛдїґгАВ
¬†¬† иІ¶жСЄдЇЛдїґ
¬† ¬† иІ¶жСЄе±ПжО•еП£зЪДиЃЊиЃ°жЦєеЉПдЄОеЕґдїЦе§Іе§ЪжХ∞зІїеК®жЙЛжЬЇгАБжОІеИґеП∞дЄОPCеє≥еП∞зЪДжО•еП£иЃЊиЃ°жЦєеЉПжЬЙзЭАж†єжЬђзЪДеМЇеИЂгАВеЬ®зФ®жИЈиІ¶жСЄе±ПеєХдЄОеЇФзФ®з®ЛеЇПжО•жФґеИ∞иѓ•дЇЛдїґдєЛйЧіжЬЙеїґињЯпЉИе∞љзЃ°IPHONEеЈ≤зїПеЬ®е∞ЖзЉ©зЯ≠еїґињЯжЦєйЭҐеБЪзЪДиґ≥е§Яе•љдЇЖпЉЙпЉМдљЖжШѓзЬЯж≠£зЪДйЧЃйҐШжШѓпЉМдЄНзЃ°дљХжЧґзФ®жИЈеБЪеЗЇиІ¶жСЄеК®дљЬпЉМдїЦзЪДжЙЛжМЗйГљдЉЪйБЃзЫЦдљПйГ®еИЖе±ПеєХпЉМе§Іе§ІйЩНдљОдЇЖжЄЄжИПзФїйЭҐзЪДеПѓиІБжАІгАВ
¬†¬†¬† дљ†еПѓдї•йАЪињЗжПРдЊЫдЄАдЄ™еی嚥жМЙйТЃзїЩзФ®жИЈжЭ•зВєеЗїпЉИеЫЮеИ∞дЇЖжМЙйТЃзВєеЗїз≥їзїЯпЉМдї£дїЈжШѓе±ПеєХз©ЇйЧіпЉЙпЉМжИЦиАЕжПРдЊЫдЄАдЄ™иБ™жШОзЪДйЪРеЦїжЭ•иІ£еЖ≥ињЩдЄ™йЧЃйҐШгАВжѓФе¶ВпЉМе¶ВжЮЬзО©еЃґзВєеЗїдЇЖе±ПеєХдЄКзЪДдЄАеЭЧз©ЇйЧіпЉМдљ†еПѓдї•иЃ©иЩЪжЛЯдЇЇеБґжЬЭйВ£дЄ™жЦєеРСиµ∞гАВињЩж†ЈеПѓдї•зЬБеОїзФ®жИЈзЪДињЮзї≠зВєеЗїиЊУеЕ•гАВ
¬†¬†¬† е∞љзЃ°зФ®жИЈжО•еП£иЃЊиЃ°жШѓжЄЄжИПиЃЊиЃ°дЇЇеСШзЪДиі£дїїпЉМдљЖжШѓзЉЦз®ЛдЇЇеСШйЬАи¶БеСКиѓЙиЃЊиЃ°дЇЇеСШињЩдЄ™еє≥еП∞еПѓдї•еБЪдїАдєИеТМдЄНиГљеБЪдїАдєИгАВIPHONEжФѓжМБдї•дЄЛиІ¶жСЄдЇЛдїґпЉЪ
- иІ¶жСЄеЉАеІЛ
- иІ¶жСЄзІїеК®
- иІ¶жСЄзїУжЭЯ
- иІ¶жСЄеПЦжґИ
¬†¬†¬† дљ†еПѓиГљдЉЪйЧЃдїАдєИжГЕеЖµдЄЛдЉЪиІ¶еПСвАЬиІ¶жСЄеПЦжґИвАЭдЇЛдїґгАВељУжЯРдЄ™дЇЛдїґе∞Ждљ†зЪДеЇФзФ®з®ЛеЇПжМВиµЈеЬ®вАЬиІ¶жСЄеЉАеІЛвАЭдЇЛдїґдЄОвАЬиІ¶жСЄзїУжЭЯвАЭдЇЛдїґдєЛйЧіжЧґпЉМз®ЛеЇПдЉЪжФґеИ∞вАЬиІ¶жСЄеПЦжґИвАЭдЇЛдїґйАЪзЯ•дљ†дЄНдЉЪжФґеИ∞еЕґдїЦзЪДдЇЛдїґпЉИе¶ВиІ¶жСЄзїУжЭЯпЉЙгАВ
¬†¬†¬† дЄЇдЇЖе§ДзРЖе§ЪзВєиІ¶жСЄпЉМеМЕеРЂдЄАдЄ™UITouchеѓєи±°listзЪДUIEvent僺豰襀еПСйАБеИ∞дљ†зЪДеЇФзФ®з®ЛеЇПдЄ≠гАВе¶ВжЮЬеП™жЬЙдЄАдЄ™жМЗе§іиІ¶жСЄеИ∞е±ПеєХпЉМдљ†еП™дЉЪжО•жФґеИ∞дЄАдЄ™UITouchеѓєи±°пЉЫе¶ВжЮЬдЄ§дЄ™жМЗе§іиІ¶жСЄеИ∞е±ПеєХпЉМдљ†дЉЪжО•жФґеИ∞дЄ§дЄ™UITouchеѓєи±°з≠Йз≠ЙгАВиАМдЄФIPHONEеПѓдї•ињљиЄ™ж≠£еЬ®еПСзФЯжИЦжЬАињСеПСзФЯзЪДињЮзї≠зЪД5жђ°иљїеЗїдЇЛдїґпЉИдЄАдЄ™иІ¶жСЄеЉАеІЛдЇЛдїґеРОзіІиЈЯдЄАдЄ™иІ¶жСЄзїУжЭЯдЇЛдїґпЉЙгАВ
¬†¬†¬† дЄНеєЄзЪДжШѓпЉМйАЪињЗдї•дЄКдЇЛдїґжЭ•еИ§жЦ≠зФ®жИЈжШѓеНХеЗїгАБеПМеЗїгАБжЙЂињЗжИЦиАЕеОЛзЉ©еК®дљЬдЉЪеПѓиГљеПШеЊЧжѓФиЊГйЇїзГ¶гАВиЩљзДґдЄНжШѓеЊИеЫ∞йЪЊпЉМдљЖжШѓеЬ®дЄАеЉАеІЛеєґдЄНжШѓеЊИеЃєжШУж≠£з°Ѓе§ДзРЖгАВзЬЛдї•дЄЛдЊЛе≠РпЉЪ
 
- Time 0: TouchStart - numTaps(0) numTouches(1) Touches { (40,40) }  
- Time 100: TouchEnd - numTaps (1) numTouches(1) Touches { (40,40) }  
- Handle single-tap..  
 
¬†¬†¬† еИ∞зЫЃеЙНдЄЇж≠ҐпЉМзФ®жИЈиІ¶жСЄдЇЖе±ПеєХдЄАжђ°пЉМдљ†зЪДдї£з†БеПѓдї•жЙІи°МзЫЄеЇФзЪДеНХеЗїе§ДзРЖйАїиЊСгАВдљЖжШѓз®Нз≠ЙпЉБ
 
- Time 0: TouchStart - numTaps(0) numTouches(1) Touches { (40,40) }  
- Time 100: TouchEnd - numTaps (1) numTouches(1) Touches { (40,40) }  
- Handled single-tap.. INCORRECTLY  
- Time 200: TouchStart - numTaps (1) numTouches(1) Touches { (40,40) }  
- Time 300: TouchEnd - numTaps (2) numTouches(1) Touches { (40,40) }  
- FAILED to handle double-tap  
 
¬†¬†¬† зФ®жИЈзђђдЇМжђ°иљїеЗїдЇЖе±ПеєХгАВе¶ВжЮЬдљ†еЈ≤зїПеЬ®жФґеИ∞иІ¶жСЄзїУжЭЯзЪДдЇЛдїґжЧґињЫи°МдЇЖе§ДзРЖпЉМеПѓиГљйФЩиѓѓзЪДе§ДзРЖдЇЖзФ®жИЈеЃЮйЩЕдЄКзЪДеПМеЗїе§ДзРЖгАВ
¬†¬†¬† жИСдїђеЇФиѓ•е¶ВдљХж≠£з°Ѓе§ДзРЖињЩзІНжГЕеЖµеСҐпЉЯиІ£еЖ≥жЦєж≥ХжШѓе∞ЖзђђдЄАжђ°иІ¶жСЄзїУжЭЯдЇЛдїґжО®ињЯдЄЇеЃЪжЧґеЫЮи∞ГгАВељУзђђдЄАжђ°жО•жФґеИ∞иІ¶жСЄзїУжЭЯдЇЛдїґжЧґпЉМжИСдїђиЃЊзљЃдЄАдЄ™еЫЮи∞ГгАВе¶ВжЮЬжИСдїђеЬ®еЫЮи∞ГдєЛеЙНжО•жФґеИ∞дЇЖзђђдЇМжђ°иІ¶жСЄзїУжЭЯдЇЛдїґпЉМжИСдїђеПѓдї•еИ§еЃЪзФ®жИЈињЫи°МдЇЖеПМеЗїпЉМеєґеПЦжґИеЫЮи∞ГпЉМжЙІи°МеПМеЗїе§ДзРЖгАВжИСдїђжО•жФґеИ∞дЇЖеЫЮи∞ГпЉМжИСдїђиЃ§дЄЇзФ®жИЈж≤°жЬЙињЫи°МеПМеЗїеєґеЇФиѓ•ињЫи°МеНХеЗїе§ДзРЖгАВ
¬†¬†¬† ињЩйЗМжЬЙи°®иЊЊдЄ§зІНжГЕеЖµзЪДдЊЛе≠РпЉЪ
 
- Time 0: TouchStart - numTaps(0) numTouches(1) Touches { (40,40) }  
- Time 100: TouchEnd - numTaps (1) numTouches(1) Touches { (40,40) }  
- Initiate callback timer  
- Time 200: TouchStart - numTaps (1) numTouches(1) Touches { (40,40) }  
- Time 300: TouchEnd - numTaps (2) numTouches(1) Touches { (40,40) }  
- Handle double-tap, cancel callback  
 
¬†¬†¬† ињЩжђ°пЉМзО©еЃґињЫи°МдЇЖеПМеЗїиАМдЄФдї£з†БињЫи°МдЇЖж≠£з°ЃзЪДе§ДзРЖгАВ
 
- Time 0: TouchStart - numTaps(0) numTouches(1) Touches { (40,40) }  
- Time 100: TouchEnd - numTaps (1) numTouches(1) Touches { (40,40) }  
- Initiate callback timer  
- Time 500: Callback recieved  
- Handle single-tap  
 
¬†¬†¬† зО∞еЬ®пЉМзО©еЃґињЫи°МдЇЖеНХеЗїиАМдЄФдї£з†БдєЯињЫи°МдЇЖж≠£з°ЃзЪДе§ДзРЖгАВ
¬†¬†¬† ж≥®жДПпЉМдљ†дЄНењЕдЄЇйВ£дЇЫдїЕжЬЯеЊЕеНХеЗїдЇЛдїґзЪДжО•еП£еК†дЄКињЩдЇЫе§ДзРЖгАВ
¬†¬†¬† дЊ¶жµЛиѓЄе¶ВжЙЂињЗзЪДеК®дљЬдЉЪжЫійЇїзГ¶дЄАзВєпЉМдљЖдєЯжЫіеЃєжШУж≠£з°Ѓе§ДзРЖгАВдї£з†БдЄ≠ењЕй°їдЄЇжѓПжђ°иІ¶жСЄдњЭе≠ШиµЈеІЛзВєдЄОзїИзВєпЉМеєґзЃЧеЗЇзФ®жИЈеИТзЪДзЇњзЪДжЦєеРСжШѓеРСдЄКгАБеРСдЄЛгАБеРСеЈ¶гАБињШжШѓеРСеП≥гАВињШи¶БеИ§жЦ≠дїЦзЪДжЙЛеИТињЗзЪДжШѓеР¶иґ≥е§ЯењЂгАВ
¬†¬†¬† иІ£еЖ≥йЂШе±Вжђ°дЇЛдїґ
¬†¬†¬† дЄАжЧ¶еИ§еЃЪдЇЖзФ®жИЈжЙІи°МзЪДзЙ©зРЖеК®дљЬпЉМдљ†зЪДдї£з†БењЕй°їиГље∞ЖеЃГдїђиљђжНҐдЄЇжЄЄжИПйАїиЊСзїДдїґеПѓдї•дљњзФ®зЪД嚥еЉПгАВеЕЈдљУжАОдєИеБЪйЬАи¶БдЊЭиµЦдЇОдљ†зЪДжЄЄжИПзЪДдЄКдЄЛжЦЗпЉМдљЖжШѓињЩйЗМжЬЙеЗ†зІНеЕЄеЮЛзЪД嚥еЉПпЉЪ
- е¶ВжЮЬзО©еЃґеЗЖе§ЗжОІеИґиЩЪжЛЯдЇЇеБґпЉМеЬ®зО©еЃґеТМжЄЄжИПдєЛйЧійАЪеЄЄдЉЪжЬЙињЮзї≠зЪДдЇ§дЇТгАВзїПеЄЄйЬАи¶Бе≠ШеВ®ељУеЙНзФ®жИЈиЊУеЕ•зЪДи°®зО∞嚥еЉПгАВжѓФе¶ВпЉМе¶ВжЮЬиЊУеЕ•и£ЕзљЃдЄЇйБ•жЭЖпЉМдљ†еПѓиГљйЬАи¶БеЬ®дЄїеЊ™зОѓдЄ≠иЃ∞ељХељУеЙНзВєзЪДxиљіеЭРж†ЗеТМyиљіеЭРж†ЗпЉМеєґдњЃж≠£иЩЪжЛЯдЇЇеБґзЪДеК®йЗПгАВзО©еЃґеТМиЩЪжЛЯдЇЇеБґдєЛйЧізЪДжШѓзіІеѓЖеЬ∞иА¶еРИеЬ®дЄАиµЈзЪДпЉМжЙАдї•жОІеИґеЩ®зЪДзЙ©зРЖзКґжАБдї£и°®зЭАиЩЪжЛЯдЇЇеБґзЪДйЂШе±Вжђ°зЪДзКґжАБж®°еЮЛгАВељУйБ•жЭЖеРСеЙНжЛ®еК®жЧґпЉМиЩЪжЛЯдЇЇеБґеРСеЙНзІїеК®пЉЫељУвАЬиЈ≥иЈГвАЭжМЙйТЃжМЙдЄЛжЧґпЉМиЩЪжЛЯдЇЇеБґиЈ≥иµЈгАВ
- е¶ВжЮЬзО©еЃґж≠£дЄОжЄЄжИПеЬ∞еЫЊињЫи°МдЇ§дЇТпЉМйВ£дєИйЬАи¶БеП¶е§ЦдЄАзІНйЧіжО•зЪДжЦєеЉПгАВжѓФе¶ВпЉМзО©еЃґењЕй°їиІ¶жСЄжЄЄжИПеЬ∞еЫЊдЄ≠зЪДдЄАдЄ™зЙ©дљУпЉМдї£з†БењЕй°їе∞ЖзО©еЃґеЬ®е±ПеєХдЄКзЪДиІ¶жСЄеЭРж†ЗиљђеМЦдЄЇжЄЄжИПеЬ∞еЫЊзЪДеЭРж†Здї•еИ§еЃЪзФ®жИЈеИ∞еЇХиІ¶жСЄеИ∞дЇЖдїАдєИгАВињЩеПѓиГљеП™жШѓзЃАеНХзЪДе∞ЖyиљіеЭРж†ЗеЗПеОї2DжСДеГПжЬЇеЭРж†ЗзЪДеБПзІїйЗПпЉМдєЯеПѓиГљжШѓе§НжЭВеИ∞3DеЬЇжЩѓдЄ≠зЪДжСДеГПжЬЇеЕЙзЇњзҐ∞жТЮдЊ¶жµЛгАВ
- жЬАеРОпЉМзФ®жИЈеПѓиГљињЫи°МдЄАдЇЫйЧіжО•ељ±еУНеИ∞жЄЄжИПзЪДеК®дљЬпЉМе¶ВжЪВеБЬжЄЄжИПгАБдЄОGUIдЇ§дЇТз≠ЙгАВињЩжЧґпЉМдЄАдЄ™зЃАеНХзЪДжґИжБѓжИЦиАЕеЗљжХ∞дЉЪ襀貶еПСпЉМеОїйАЪзЯ•жЄЄжИПйАїиЊСеЇФиѓ•еБЪдїАдєИгАВ
¬†¬†¬† жЄЄжИПйАїиЊС
¬†¬†¬† жЄЄжИПйАїиЊСжШѓжЄЄжИПеЉХжУОдЄ≠жШѓдљ†зЪДжЄЄжИПзЛђдЄАжЧ†дЇМзЪДйГ®еИЖгАВжЄЄжИПйАїиЊСиЃ∞ељХзЭАзО©еЃґзКґжАБгАБAIзКґжАБгАБеИ§еЃЪдїАдєИжЧґеАЩиЊЊеИ∞зЫЃзЪДеЬ∞гАБеєґзФЯжИРжЙАжЬЙзЪДжЄЄжИПиІДеИЩгАВзїЩеЗЇдЄ§дЄ™зЫЄдЉЉзЪДжЄЄжИПпЉМдїЦдїђзЪДеЫЊеГПеЉХжУОдЄОзЙ©зРЖеЉХжУОеПѓиГљеП™жЬЙзїЖеЊЃеЈЃеИЂпЉМдљЖжШѓеЃГдїђзЪДжЄЄжИПйАїиЊСеПѓиГљдЉЪжЬЙеЊИе§ІеЈЃеЉВгАВ
¬†¬†¬† жЄЄжИПйАїиЊСдЄОзЙ©зРЖеЉХжУОзіІеѓЖйЕНеРИпЉМеЬ®дЄАдЇЫж≤°жЬЙзЙ©зРЖеЉХжУОзЪДе∞ПжЄЄжИПдЄ≠пЉМжЄЄжИПйАїиЊСиіЯиі£е§ДзРЖжЙАжЬЙзЙ©зРЖзЫЄеЕ≥еЖЕеЃєгАВдљЖжШѓпЉМељУжЄЄжИПеЉХжУОдЄ≠жЬЙжЄЄжИПеЉХжУОзЪДжЧґеАЩпЉМйЬАи¶Бз°ЃдњЭдЄ§иАЕзЪДзЛђзЂЛгАВиЊЊеИ∞ж≠§зЫЃзЪДзЪДжЬАе•љжЦєеЉПе∞±жШѓйАЪињЗзЙ©зРЖеЉХжУОеРСжЄЄжИПйАїиЊСеПСйАБйЂШе±Вжђ°зЪДжЄЄжИПдЇЛдїґгАВ
¬†¬†¬† йЂШе±Вжђ°дЇЛдїґ
¬†¬†¬† жЄЄжИПйАїиЊСдї£з†БеЇФиѓ•е∞љеПѓиГљдїЕе§ДзРЖйЂШе±Вжђ°йЧЃйҐШгАВеЃГдЄНеЇФиѓ•е§ДзРЖељУзФ®жИЈиІ¶жСЄе±ПеєХжЧґйЬАи¶Бдї•дїАдєИй°ЇеЇПе∞ЖдїАдєИжППзФїеИ∞е±ПеєХдЄКпЉМжИЦиАЕдЄ§дЄ™зߩ嚥жШѓеР¶зЫЄдЇ§з≠ЙйЧЃйҐШгАВеЃГеЇФиѓ•е§ДзРЖзО©еЃґеЄМжЬЫеРСеЙНзІїеК®пЉМдїАдєИжЧґеАЩдЄАдЄ™жЦ∞зЪДжЄЄжИПзЙ©дљУеЇФељУ襀еИЫеїЇ/зІїйЩ§дї•еПКељУдЄ§дЄ™зЙ©дљУзЫЄдЇТзҐ∞жТЮеРОеЇФиѓ•еБЪдїАдєИгАВ
¬†¬†¬† дЄЇдЇЖзїіжМБж¶ВењµдЄКзЪДиЈЭз¶їпЉМе§ДзРЖдљОе±Вжђ°ж¶ВењµпЉИиѓЄе¶ВзФ®жИЈиЊУеЕ•дЄОзЙ©зРЖеЉХжУОз≠ЙпЉЙзЪДдї£з†БеЇФељУеИЫеїЇйЂШе±Вжђ°зЪДжґИжБѓеєґеПСйАБзїЩжЄЄжИПйАїиЊСдї£з†БеОїе§ДзРЖгАВињЩдЄНдїЕиГљдњЭжМБдї£з†БзЪДзЛђзЂЛжАІдЄОж®°еЭЧеМЦпЉМињШдЉЪеѓєи∞ГиѓХжЬЙжЙАеЄЃеК©гАВйАЪињЗжЯ•зЬЛйЂШе±Вжђ°жґИжБѓдЉ†йАТзЪДжЧ•ењЧпЉМдљ†еПѓдї•еИ§еЃЪжШѓж≤°жЬЙж≠£з°Ѓе§ДзРЖжґИжБѓпЉИжЄЄжИПйАїиЊСдї£з†БзЪДйЧЃйҐШпЉЙпЉМињШжШѓж≤°жЬЙеЬ®ж≠£з°ЃзЪДжЧґжЬЇдЉ†йАБжґИжБѓпЉИдљОе±Вжђ°дї£з†БйЧЃйҐШпЉЙгАВ
¬†¬†¬† дЄАдЄ™йЭЮеЄЄеЯЇжЬђзЪДдЉ†йАТйЂШе±Вжђ°жґИжБѓзЪДжКАжЬѓжШѓеЖЩдЄАдЄ™StringеєґдЉ†йАТеЃГгАВеБЗе¶ВзО©еЃґжМЙдЄЛдЇЖдЄКзЃ≠е§ійФЃпЉМеЃГзЪДиЩЪжЛЯдЇЇеБґењЕй°їеРСдЄКзІїеК®гАВ
 
- void onPlayerInput( Input inputEvt ) {  
-     if(inputEvt.type == IE_KEY && inputEvt.value == KEY_UP ) {  
-         g_myApp->sendGameLogicMessage( "player move forward" );  
-     }  
- }  
 
¬†¬†¬† иЩљзДґдЄКйЭҐзЪДдї£з†Беѓєз®ЛеЇПеСШжЭ•иѓійАЪдњЧжШУжЗВпЉМдљЖеѓєдЇОзФµиДСжЭ•иѓіеНіеєґдЄНйЂШжХИгАВеЃГйЬАи¶БжЫіе§ЪзЪДеЖЕе≠ШдЄОе§ДзРЖпЉМињЬжѓФеЃЮйЩЕйЬАи¶БзЪДе§ЪгАВжИСдїђеЇФиѓ•зФ®жПРз§ЇжЭ•жЫњдї£зФ®жИЈиЊУеЕ•жЦєж≥ХгАВжѓФиµЈдЄАдЄ™е≠Чзђ¶дЄ≤пЉМеЃГдљњзФ®дЄАдЄ™"type"еТМ"value"гАВзФ±дЇОеПѓиГљзЪДдЇЛдїґйГљжШѓзїУжЮДеМЦзЪДеТМжЬЙйЩРзЪДпЉМеЫ†ж≠§жИСдїђеПѓдї•дљњзФ®жХіжХ∞еТМжЮЪдЄЊз±їеЮЛжЭ•жИСдїђжґИжБѓдЄ≠зЪДдЇЛдїґдњ°жБѓгАВ
¬†¬†¬† й¶ЦеЕИпЉМжИСдїђеЃЪдєЙдЄАдЄ™жЮЪдЄЊз±їеЮЛжЭ•ж†ЗиѓЖдЇЛдїґз±їеЮЛпЉЪ
 
- enumeration eGameLogicMessage_Types {  
-     GLMT_PLAYER_INPUT,  
-     GLMT_PROJECTILE_WEAPON,  
-     GLMT_GOAL_REACHED,  
- };  
 
¬†¬†¬† жО•зЭАжИСдїђеЖНеИЫеїЇдЄАдЄ™жЮЪдЄЊз±їеЮЛжЭ•ж†ЗиѓЖдЇЛдїґзЪДеАЉпЉЪ
 
- enumeration eGameLogicMesage_Values {  
-     GLMV_PLAYER_FORWARD,  
-     GLMV_PLAYER_BACKWARD,  
-     GLMV_PLAYER_LEFT,  
-     GLMV_PLAYER_RIGHT,  
-     GLMV_ROCKET_FIRED,  
-     GLMV_ROCKET_HIT,  
- };  
 
¬†¬†¬† зО∞еЬ®жИСдїђеЃЪдєЙдЄАдЄ™зїУжЮДдљУжЭ•е≠ШеВ®жИСдїђзЪДжґИжБѓжХ∞жНЃпЉЪ
 
- struct sGameLogicMessage {  
-     short type;  
-     short value;  
- } Message;  
 
¬†¬†¬†зО∞еЬ®пЉМжИСдїђе∞±еПѓдї•еГПдЄКдЄАдЄ™дЊЛе≠Рдї£з†БдЄАж†ЈпЉМзФ®дЄАдЄ™еѓєи±°жЭ•дЉ†йАТжИСдїђзЪДжґИжБѓпЉЪ
 
- void onPlayerInput( Input inputEvt ) {  
-     if(inputEvt.type == IE_KEY && inputEvt.value == KEY_UP ) {  
-         Message msg;  
-         msg.type = GLMT_PLAYER_INPUT;  
-         msg.value = GLMV_PLAYER_FORWARD;  
-         g_myApp->sendGameLogicMessage( msg );  
-     }  
- }  
 
¬†¬†¬† ињЩзЬЛиµЈжЭ•дљЬдЇЖжЫіе§ЪзЪДеЈ•дљЬпЉМдљЖеЃГињРи°МиµЈжЭ•дЉЪжЫіжЬЙжХИзОЗгАВеЙНдЄАдЄ™пЉИеЭПзЪДпЉЙдЊЛе≠РзФ®дЇЖ20дЄ™е≠ЧиКВжЭ•дЉ†йАТжґИжБѓпЉИ20дЄ™е≠Чзђ¶еРДеН†дЄАдЄ™е≠ЧиКВпЉМеИЂењШдЇЖзїИж≠Ґзђ¶пЉЙгАВзђђдЇМдЄ™дЊЛе≠РеП™зФ®дЇЖ4дЄ™е≠ЧиКВжЭ•дЉ†йАТеРМж†ЈзЪДжґИжБѓгАВдљЖжШѓжЫіи¶БзЪДжШѓпЉМељУsendGameLogicMessage()е§ДзРЖжЦєж≥ХзЪДжЧґеАЩпЉМеЃГеП™йЬАи¶БеИЖжЮРдЄ§дЄ™switchиѓ≠еП•е∞±еПѓдї•жЙЊеИ∞ж≠£з°ЃзЪДеУНеЇФпЉМиАМеЙНдЄАдЄ™дЊЛе≠РеИЩзїДи¶БдїОе≠Чзђ¶дЄ≤ињЫи°МиІ£жЮРпЉМйАЯеЇ¶еЊИжЕҐгАВ
¬†¬†¬† дЇЇеЈ•жЩЇиГљ
¬†¬†¬† жЄЄжИПйАїиЊСзЪДеП¶е§ЦдЄАдЄ™иБМиі£е∞±жШѓзЃ°зРЖAIдї£зРЖгАВдЄ§з±їеЕЄеЮЛзЪДжЄЄжИПйЬАи¶БзФ®еИ∞AIз≥їзїЯпЉЪдЄАзІНжШѓзО©еЃґдЄОзФµиДСзЂЮиµЫпЉЫеП¶е§ЦдЄАзІНжШѓеЬ®жЄЄжИПдЄЦзХМдЄ≠жЬЙеНКиЗ™дЄїз≥їзїЯзЪДжХМдЇЇгАВеЬ®ињЩдЄ§зІНжГЕеЖµдЄЛпЉМAIдї£зРЖдЄЇжЄЄжИПдЄЦзХМдЄ≠зЪДзЙ©дљУзЪДеК®дљЬжО•еПЧиЊУеЕ•еєґжПРдЊЫиЊУеЗЇгАВ
¬†¬†¬† еЬ®зђђдЄАзІНз±їеЮЛжЄЄжИПйЗМпЉМAI襀зІ∞дљЬдЄУеЃґз≥їзїЯгАВеЃГ襀жЬЯеЊЕзФ®жЭ•ж®°жЛЯзРЖиІ£жЄЄжИПиІДеИЩзЪДдЇЇзЪДи°МдЄЇеК®дљЬпЉМеєґеПѓдї•йЗЗеПЦеЕЈжЬЙдЄНеРМйЪЊеЇ¶зЪДз≠ЦзХ•жЭ•жМСжИШзО©еЃґгАВAIеЕЈжЬЙдЄОзО©еЃґз±їдЉЉзЪДиЊУеЕ•дЄОиЊУеЗЇпЉМеПѓдї•ињСдЉЉзЪДж®°жЛЯзО©еЃґзЪДи°МдЄЇгАВзФ±дЇОдЇЇз±їжѓФзО∞еЬ®зЪДAIдї£зРЖжЫіжУЕйХње§ДзРЖе§НжЭВдњ°жБѓпЉМжЬЙжЧґдЄЇдЄУеЃґз≥їзїЯжПРдЊЫзЪДиЊУеЕ•дњ°жБѓи¶Бе§ЪдЇОзїЩзО©еЃґзЪДпЉМдї•дљњAIз≥їзїЯзЬЛиµЈжЭ•жЫіжЩЇиГљгАВ
¬†¬†¬† дЊЛе¶ВпЉМеЬ®еН≥жЧґжИШзХ•жЄЄжИПпЉИRTSпЉЙдЄ≠пЉМжИШдЇЙињЈйЫЊзФ®жЭ•йЩРеИґзО©еЃґзЪДиІЖйЗОпЉМдљЖAIжХМдЇЇеПѓдї•зЬЛиІБеЬ∞еЫЊдЄКжЙАжЬЙзЪДеНХдљНгАВе∞љзЃ°ињЩж†ЈжПРйЂШAIеѓєжКЧжЫійЂШжЩЇжЕІзО©еЃґзЪДиГљеКЫпЉМдљЖжШѓе¶ВжЮЬдЉШеКњеПШзЪД姙姲пЉМдЉЪиЃ©дЇЇиІЙеЊЧAIеЬ®дљЬ,еЉКгАВиЃ∞дљПпЉМжЄЄжИПзЪДйЗНи¶БзВєжШѓиЃ©зО©еЃґиОЈеЊЧдєРиґ£пЉМиАМдЄНжШѓиЃ©AIеЗїиі•дїЦдїђгАВ
¬†¬†¬† еЬ®зђђдЇМзІНз±їеЮЛзЪДжЄЄжИПдЄ≠пЉМеПѓиГљжЬЙиЃЄе§ЪAIдї£зРЖгАВжѓПдЄАдЄ™йГљзЛђзЂЛпЉМеЕґдЄНжШѓйЭЮеЄЄжЩЇиГљгАВеЬ®жЯРдЇЫжГЕеЖµдЄЛпЉМAIдї£зРЖдЉЪзЫіжО•йЭҐеѓєзО©еЃґпЉМиАМжЬЙдЇЫеПѓиГљжШѓдЄ≠зЂЛзКґжАБпЉМзФЪиЗ≥ињШжЬЙдЄАдЇЫжШѓеЙНйЭҐдЄ§зІНзКґжАБзЪДзїУеРИгАВ
¬†¬†¬† жЬЙдЇЫдї£зРЖеПѓиГљжШѓеЃМеЕ®жДЪзђ®зЪДпЉМжПРдЊЫзЙєеЃЪзЪДгАБжЬЙйЩРзЪДи°МдЄЇиАМдЄФеєґдЄНеЕ≥ењГжЄЄжИПдЄЦзХМдЄ≠еПСзФЯзЪДдЇЛжГЕгАВеЬ®иµ∞еїКйЗМйЭҐжЭ•жЭ•еЫЮеЫЮиµ∞еК®зЪДжХМдЇЇе∞±жШѓдЄАдЄ™дЊЛе≠РгАВжЬЙдЇЫеПѓиГљжШѓз®НеЊЃжЬЙдЇЫжДЪзђ®пЉМеП™жЬЙдЄАдЄ™иЊУеЕ•еТМдЄАдЄ™иЊУеЗЇпЉМжѓФе¶ВзО©еЃґеПѓдї•жЙУеЉАеТМеЕ≥йЧ≠зЪДйЧ®гАВињШжЬЙдЄАдЇЫеПѓиГљйЭЮеЄЄе§НжЭВпЉМзФЪиЗ≥жЗВеЊЧе∞ЖеЃГдїђзЪДи°МдЄЇзїДеРИеЬ®дЄАиµЈгАВдЄЇAIдї£зРЖйАЙжЛ©жБ∞ељУзЪДиЊУеЕ•еЕБиЃЄдљ†ж®°дїњвАЬжДПиѓЖвАЭеТМеҐЮеК†зО∞еЃЮжАІгАВ
¬†¬†¬† дЄНиЃЇAIдї£зРЖжЬЙе§ЪдєИзЃАеНХпЉМдЄАиИђйГљдЉЪеЃГдїђдљњзФ®зКґжАБжЬЇгАВдЊЛе¶ВпЉМзђђдЄАдЄ™дЊЛе≠РдЄ≠зЪДеЃМеЕ®жДЪзђ®зЪДзЙ©дљУењЕй°їиЃ∞ељХеЃГеЬ®жЬЭеУ™дЄ™жЦєеРСиµ∞еК®пЉЫз®НеЊЃжДЪзђ®зЪДзЙ©дљУйЬАи¶БиЃ∞ељХеЃГжШѓеЉАзЪДзКґжАБињШжШѓеЕ≥зЪДзКґжАБгАВжЫіе§НжЭВзЪДзЙ©дљУйЬАи¶БиЃ∞ељХвАЬдЄ≠зЂЛвАЭдЄОвАЬињЫжФїжАІдєЛйЧізЪДвАЭеК®дљЬзКґжАБпЉМе¶ВеЈ°йАїгАБеѓєжКЧдЄОжФїеЗїгАВ
¬†¬†¬† йАПжШОзЪДжЪВеБЬдЄОзїІзї≠
¬†¬†¬† е∞ЖжЄЄжИПиІЖдљЬеЕЈжЬЙдЄїи¶БжЄЄжИПзКґжАБзЪДж®°жЛЯжШѓйЭЮеЄЄйЗНи¶БзЪДгАВдЄНи¶Бе∞ЖзО∞еЃЮдЄЦзХМжЧґйЧідЄОжЄЄжИПжЧґйЧіжЈЈжЈЖгАВе¶ВжЮЬзО©еЃґеЖ≥еЃЪдЉСжБѓдЉЪеДњпЉМжЄЄжИПењЕй°їеПѓдї•жЪВеБЬгАВдєЛеРОпЉМжЄЄжИПењЕй°їеПѓдї•еє≥жїСзЪДзїІзї≠пЉМе∞±еГПдїїдљХдЇЛжГЕйГљж≤°жЬЙеПСзФЯдЄАж†ЈгАВзФ±дЇОIPHONEжШѓзІїеК®иЃЊе§ЗпЉМдњЭе≠ШдЄОзїІзї≠жЄЄжИПзКґжАБеПШеЊЧе∞§еЕґйЗНи¶БгАВ
¬†¬†¬† IPHONEдЄКпЉМеЬ®дЄАдЄ™жЧґйЧізВєеП™еЕБиЃЄдЄАдЄ™еЇФзФ®з®ЛеЇПињРи°МпЉМзФ®жИЈдєЯеЄМжЬЫињЩдЇЫеЇФзФ®з®ЛеЇПиГље§ЯеЊИењЂиљљеЕ•гАВеРМжЧґпЉМдїЦдїђеЄМжЬЫиГље§ЯзїІзї≠дїЦдїђеЬ®еИЗжНҐеЇФзФ®з®ЛеЇПдєЛеЙНжЙАеБЪзЪДдЇЛжГЕгАВињЩжДПеС≥зЭАжИСдїђйЬАи¶БеЕЈжЬЙеЬ®иЃЊе§ЗдЄКдњЭе≠ШжЄЄжИПзКґжАБпЉМеєґе∞љеПѓиГљењЂзЪДзїІзї≠жЄЄжИПзКґжАБзЪДиГљеКЫгАВеѓєдЇОеЉАеПСжЄЄжИПпЉМдЄАй°єдїїеК°жШѓи¶Бж±ВдњЭжМБзО∞еЬ®зЪДеЕ≥еН°еєґеПѓдї•йЗНжЦ∞иљљеЕ•еЃГдљњзО©еЃґеН≥дљњеЬ®йЗНжЦ∞еРѓеК®еЇФзФ®з®ЛеЇПеРОдєЯеПѓдї•зїІзї≠жЄЄжИПгАВдљ†йЬАи¶БйАЙжЛ©дњЭе≠ШеУ™дЇЫжХ∞жНЃпЉМеєґдї•дЄАзІНе∞ПеЈІзЪДгАБз®≥еЃЪзЪДж†ЉеЉПе∞ЖеЕґеЖЩеИ∞з£БзЫШдЄКгАВињЩзІНзїУжЮДеМЦзЪДжХ∞жНЃе≠Ше®襀зІ∞дЄЇеЇПеИЧеМЦгАВ
¬†¬† ж†єжНЃжЄЄжИПз±їеЮЛзЪДдЄНеРМпЉМињЩеПѓиГљжѓФеРђиµЈжЭ•и¶БеЫ∞йЪЊзЪДе§ЪгАВеѓєдЇОдЄАдЄ™иІ£и∞ЬжЄЄжИПпЉМдљ†е∞ЖдїЕйЬАи¶БиЃ∞ељХзО©еЃґеЬ®еУ™дЄ™еЕ≥еН°гАБдї•еПКзО∞еЬ®иЃ∞еИЖжЭњзЬЛиµЈжЭ•жШѓдїАдєИж†ЈзЪДгАВдљЖжШѓеЬ®еК®дљЬз±їжЄЄжИПдЄ≠пЉМйЩ§дЇЖиЃ∞ељХзО©еЃґиЩЪжЛЯдЇЇеБґдєЛе§ЦпЉМдљ†еПѓиГљињШйЬАи¶БиЃ∞ељХеЕ≥еН°дЄ≠зЪДжѓПдЄ™зЙ©дљУзЪДдљНзљЃгАВеЬ®дЄАдЄ™зЙєеЃЪжЧґйЧізВєпЉМињЩеПѓиГљеПШеЊЧйЪЊдї•зЃ°зРЖпЉМзЙєеИЂжШѓељУеЄМжЬЫеЃГиГље§ЯеЊИењЂеЃМжИРгАВеѓєдЇОињЩзІНжГЕеЖµпЉМдљ†еПѓдї•еЬ®жЄЄжИПиЃЊиЃ°йШґжЃµйЗЗеПЦдЄАдЇЫжО™жЦљдї•з°ЃдњЭжИРеКЯгАВ
¬†¬†¬† й¶ЦеЕИпЉМдљ†ењЕй°їеЖ≥еЃЪдїАдєИдЄЬи•њжШѓеЬ®дњЭе≠ШжЄЄжИПзКґжАБжЧґењЕй°їдњЭе≠ШзЪДгАВзБЂзД∞з≤Те≠Рз≥їзїЯдЄ≠зЪДжѓПж†єе∞ПзБЂиЛЧзЪДдљНзљЃеєґдЄНйЗНи¶БпЉМдљЖжШѓеЬ®з≤Те≠Рз≥їзїЯзЪДдљНзљЃеЬ®е§ІеЮЛжЄЄжИПдЄ≠еПѓиГљеЊИйЗНи¶БгАВе¶ВжЮЬеЃГдїђиГљдїОеЕ≥еН°жХ∞жНЃдЄ≠иОЈеЊЧпЉМйВ£дєИжЄЄжИПдЄ≠жѓПдЄ™жХМдЇЇзЪДзКґжАБеПѓиГљеєґдЄНйЗНи¶БгАВзФ®ињЩзІНжЦєеЉПињЫдЄАж≠•иАГиЩСпЉМе¶ВжЮЬдљ†еПѓдї•зЃАеНХзЪДиЃ©зО©еЃґзЪДиЩЪжЛЯдЇЇеБґдїОcheck pointеЉАеІЛзЪДиѓЭпЉМйВ£зО©еЃґиЩЪжЛЯдЇЇеБґзЪДз°ЃеИЗзКґжАБдЄОдљНзљЃдєЯеПѓиГљдЄНйЬАи¶БдњЭе≠ШгАВ
¬†¬†¬† еЯЇдЇОеЄІзЪДйАїиЊСдЄОеЯЇдЇОжЧґйЧізЪДйАїиЊС
¬†¬†¬† еЯЇдЇОеЄІзЪДйАїиЊСжШѓжМЗеЯЇдЇОеНХзЛђзЪДеЄІзЪДжФєеПШжЭ•жЫіжЦ∞жЄЄжИПзЙ©дљУгАВеЯЇдЇОжЧґйЧізЪДйАїиЊСиЩљзДґжЫіе§НжЭВдљЖеНідЄОеЃЮйЩЕжЄЄжИПзКґжАБжЫізіІеѓЖпЉМжШѓйЪПзЭАжЧґйЧізЪДжµБйАЭиАМжЫіжЦ∞жЄЄжИПзЙ©дљУгАВ
¬†¬†¬† дЄНзЖЯжВЙжЄЄжИПеЉАеПСзЪДз®ЛеЇПеСШжАїжШѓзКѓдЇЖе∞ЖеЯЇдЇОеЄІзЪДйАїиЊСдЄОеЯЇдЇОжЧґйЧізЪДйАїиЊСжЈЈеРИзЪДйФЩиѓѓгАВ¬†еЃГдїђеЬ®еЃЪдєЙдЄКзЪДеМЇеИЂжШѓеЊЃе¶ЩзЪДпЉМдЄНињЗе¶ВжЮЬе§ДзРЖдЄНеЊЧељУпЉМдЉЪйА†жИРйЭЮеЄЄжШОжШЊзЪДBUGгАВ
¬†¬†¬† жѓФе¶ВпЉМиЃ©жИСдїђдї•зО©еЃґзІїеК®дЄЇдЊЛгАВжЦ∞жЙЛз®ЛеЇПеСШеПѓиГљеЖЩеЗЇињЩж†ЈзЪДдї£з†БпЉЪ
 
- void onPlayerInput( Input inputEvent ) {  
-     if(inputEvt.type == IE_KEY && inputEvt.value == KEY_UP) {  
-         //apply movement based on the user input  
-         playerAvatar.y += movementSpeed;  
-     }  
- }  
 
¬†¬†¬† жѓПељУзО©еЃґжМЙдЄЛжМЙйФЃпЉМиЩЪжЛЯдЇЇеБґеГПеЙНзІїеК®дЄАзВєгАВињЩжШѓеЯЇдЇОеЄІзЪДйАїиЊСпЉМеЫ†дЄЇжѓПжђ°зІїеК®зЪДеПШеМЦйГљдЉЪжљЬеЬ®зЪДдЉійЪПзЭАжЦ∞зЪДеЄІгАВдЇЛеЃЮдЄКпЉМеЬ®ињЩдЄ™зЪДдЊЛе≠РдЄ≠пЉМжѓПжђ°зО©еЃґиЊУеЕ•дЇЛдїґйГљдЉЪеПСзФЯзІїеК®гАВињЩжИЦе§ЪжИЦе∞СжЬЙзВєеГПдЄїеЊ™зОѓзЪДињ≠дї£гАВзІїеК®зЪДеПѓиІЖеМЦељ±еУНеП™жЬЙеЬ®дЄїеЊ™зОѓзЪДдЄЛжђ°ињ≠дї£дЄ≠жЙНдЉЪеПНжШ†пЉМжЙАдї•дїїдљХињ≠дї£дЄ≠йЧізЪДиЩЪжЛЯдЇЇеБґзІїеК®йГљдЉЪжµ™иієиЃ°зЃЧгАВиЃ©жИСдїђеБЪдЄАдЄЛжФєињЫпЉЪ
 
- void onPlayerInput( Input inputEvent ) {  
-     if(inputEvt.type == IE_KEY && inputEvt.value == KEY_UP) {  
-         //save the input state, but don't apply it  
-         playerAvatar.joystick = KEY_UP;  
-     }  
-     if(inputEvt.type == IE_KEY_RELEASE) {  
-         playerAvatar.joystick = 0;  
-     }  
- }  
- void Update() {  
-     //update the player avatar  
-     if( playerAvatar.joystick == KEY_UP ) {  
-         playerAvatar.y += movementSpeed;  
-     }  
- }  
 
¬†¬†¬† зО∞еЬ®жИСдїђзЯ•йБУпЉМеЬ®йԁ襀жМЙдЄЛзЪДињЗз®ЛдЄ≠пЉМжѓПжђ°жЄЄжИПеЊ™зОѓдЄ≠йГљеП™дЉЪ襀иµЛдЇИдЄАжђ°йАЯеЇ¶гАВдљЖжШѓпЉМињЩдїНзДґжШѓеЯЇдЇОеЄІзЪДйАїиЊСгАВ
¬†¬†¬† еЯЇдЇОеЄІзЪДйАїиЊСзЪДйЧЃйҐШжШѓпЉМеЄІеПШеМЦдЄНдЉЪжАїжШѓдї•зЫЄеРМзЪДжЧґйЧійЧійЪФеПСзФЯгАВе¶ВжЮЬеЬ®жЄЄжИПеЊ™зОѓдЄ≠пЉМжЄ≤жЯУжИЦиАЕжЄЄжИПйАїиЊСдЉЪжѓФйАЪеЄЄиАЧиієжЫіе§ЪзЪДжЧґйЧіпЉМеЃГеПѓиГљдЉЪ襀жО®ињЯеИ∞дЄЛдЄАжђ°еЊ™зОѓдЄ≠гАВжЙАдї•пЉМжЬЙжЧґдљ†йЬАи¶БжЬЙ60еЄІжѓПзІТпЉИfpsпЉЙпЉМжЬЙжЧґпЉМдљ†еП™йЬАи¶Б30fpsгАВзФ±дЇОзІїеК®жШѓйАВзФ®дЇОеЄІзЪДпЉМжЬЙжЧґдљ†еП™дЉЪдї•йАЪеЄЄзЪДдЄАеНКйАЯеЇ¶жЭ•зІїеК®гАВ
¬†¬†¬† дљ†еПѓдї•зФ®еЯЇдЇОжЧґйЧізЪДйАїиЊСжЭ•еЗЖз°ЃзЪДи°®иЊЊзІїеК®гАВйАЪињЗиЃ∞ељХиЗ™дїОдЄКжђ°еЄІжЫіжЦ∞зЪДжЧґйЧіпЉМдљ†еПѓдї•йАВзФ®йГ®еИЖзІїеК®йАЯеЇ¶гАВзФ®ињЩзІНжЦєеЉПпЉМдљ†еПѓдї•дї•жѓПзІТдЄЇеНХдљНжЭ•ж†ЗиѓЖзІїеК®йАЯеЇ¶пЉМиАМдЄНењЕеЕ≥ењГељУеЙНеЄІйАЯзОЗжШѓе§Ъе∞СпЉМзО©еЃґиЩЪжЛЯдЇЇеБґзЪДйАЯеЇ¶жШѓдЄАиЗізЪДпЉЪ
 
- void Update( long currTime ) {  
-     long updateDT = currTime - lastUpdateTime;  
-     //update the player avatar  
-     if( playerAvatar.joystick == KEY_UP ) {  
-         //since currTime is in milliseconds, we have to divide by 1000  
-         // to get the correct speed in seconds.  
-         playerAvatar.y += (movementSpeed * updateDT)/1000;  
-     }  
-     lastUpdateTime = currTime;  
- }  
 
¬†¬†¬† еЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМзІїеК®йАЯеЇ¶зЪДжАїйЗПе∞ЖдЉЪжШѓзЫЄеРМзЪДпЉМдЄНзЃ°жШѓ2fpsињШжШѓ60fpsгАВеЯЇдЇОжЧґйЧізЪДйАїиЊСйЬАи¶БдЄАзВєйҐЭе§ЦзЪДдї£з†БпЉМдљЖжШѓеЃГеПѓдї•дљњз®ЛеЇПжЫіз≤Њз°ЃиАМдЄНењЕеЬ®дєОжЪВжЧґзЪДеїґињЯгАВ
¬†¬†¬† ељУзДґеПѓдї•зФ®еЯЇдЇОеЄІзЪДйАїиЊСжЭ•еЉАеПСжЄЄжИПгАВйЗНи¶БзЪДжШѓпЉМдЄНи¶БжЈЈеРИеЃГдїђгАВжѓФе¶ВпЉМе¶ВжЮЬдљ†зЪДеЫЊељҐдї£з†БдљњзФ®еЯЇдЇОжЧґйЧізЪДйАїиЊСжЭ•жЄ≤жЯУзО©еЃґиЩЪжЛЯдЇЇеБґзЪДзІїеК®еК®зФїпЉМдљЖжШѓжЄЄжИПйАїиЊСдї£з†БеНідљњзФ®еЯЇдЇОеЄІзЪДйАїиЊСеЬ®жЄЄжИПдЄЦзХМдЄ≠жЭ•зІїеК®еЃГпЉМињЩж†ЈзІїеК®зЪДеК®зФїе∞ЖдЄНиГљзО©зО©еЃґзІїеК®зЪДиЈЭз¶їеЃМеЕ®еРМж≠•гАВ
¬†¬†¬† е¶ВжЮЬеПѓиГљзЪДиѓЭпЉМиѓЈе∞љйЗПзІїйЩ§еЯЇдЇОеЄІзЪДйАїиЊСгАВеЯЇдЇОжЧґйЧізЪДйАїиЊСе∞ЖдЉЪеѓєдљ†жЬЙжЫіе§ІзЪДеЄЃеК©гАВ
¬†¬†¬† жЄЄжИПйАїиЊСзїДзїЗзїУжЮД
¬†¬†¬† жЄЄжИПйАїиЊСдї£з†БзЪДж†ЄењГеКЯиГље∞±жШѓзЃ°зРЖжЄЄжИПзКґжАБзЪДиІДеИЩдЄОињЫеЇ¶гАВж†єжНЃдљ†зЪДжЄЄжИПиЃЊиЃ°пЉМињЩеПѓиГљжДПеС≥зЭАдїїдљХдЇЛжГЕгАВдљЖжШѓпЉМињШжШѓжЬЙдЄАдЇЫеЯЇжЬђж®°еЉПеЯЇдЇОеИґдљЬзЪДжЄЄжИПзЪДз±їеЮЛгАВ
¬†¬†¬† жЄЄжИПйАїиЊСдЄНдЄОдїїдљХдЄАдЄ™зЙєеЃЪзЪДз±їзЫЄеЕ≥иБФпЉМеЃГжЄЄжИПзКґжАБеѓєи±°дЄ≠и°®зО∞еЗЇжЭ•гАВељУдЄїжЄЄжИПзКґжАБ襀еИЭеІЛеМЦеРОпЉМеЃГе∞ЖдЉЪдЄЇеЕ≥еН°иљљеЕ•дЄОеИЭеІЛеМЦењЕи¶БзЪДиµДжЇРгАВдЊЛе¶ВзМЬи∞ЬжЄЄжИПдЄ≠зЪДдЄАзїДжПРз§ЇдЄОеНХиѓНгАБзО©еЃґиЩЪжЛЯдЇЇеБґзЪДеЫЊзЙЗжХ∞жНЃдї•еПКзО©еЃґељУеЙНжЙАеЬ®еМЇеЯЯзЪДеЫЊзЙЗжХ∞жНЃгАВеЬ®жЄЄжИПеЊ™зОѓдЄ≠пЉМжЄЄжИПйАїиЊСе∞ЖдЉЪжО•еПЧзФ®жИЈиЊУеЕ•пЉМињРи°МзЙ©зРЖж®°жЛЯпЉМеєґиіЯиі£е§ДзРЖжЙАжЬЙзЪДзҐ∞жТЮзїУе±АжґИжБѓпЉМж®°жЛЯAIеК®дљЬпЉМжЙІи°МжЄЄжИПиІДеИЩгАВжЬАеРОпЉМељУеЇФзФ®з®ЛеЇПйЬАи¶БзїИж≠ҐдЄїжЄЄжИПзКґжАБпЉМеЃГдЉЪйЗКжФЊйЗКжФЊжЙАжЬЙзЪДжЄЄжИПиµДжЇРпЉМеєґеПѓиГље∞ЖжЄЄжИПзКґжАБдњЭе≠ШеИ∞з°ђзЫШй©±еК®еЩ®дЄКгАВ
¬†¬†¬† ж†єжНЃжЄЄжИПзЪДе§НжЭВеЇ¶пЉМдљ†еПѓиГљдЉЪеПСзО∞еЊИжЦєдЊњињЫдЄАж≠•еИЖиІ£жЄЄжИПйАїиЊСгАВжѓФе¶ВпЉМе¶ВжЮЬдљ†еЬ®еЉАеПСдЄАжђЊеЖТйЩ©жЄЄжИПпЉМдљ†еПѓиГљжЬЙдЄАдЄ™еЕЕжї°зОѓеҐГжХ∞жНЃпЉИеЬ∞йЭҐгАБеїЇз≠СгАБж≤≥жµБгАБж†Сз≠ЙпЉЙгАБеПѓдї•зІїеК®гАБдЄОзО©еЃґдЇ§дЇТзЪДеЃЮдљУпЉИзО©еЃґиЩЪжЛЯдЇЇеБґгАБжХМдЇЇгАБйЭЮзО©еЃґиІТиЙ≤гАБеЉАеЕ≥гАБйЪЬзҐНзЙ©з≠ЙпЉЙпЉМеРДзІНGUIдљњзО©еЃґдљЬеЗЇзЙєжЃКеК®дљЬеТМжШЊз§ЇйЗНи¶Бдњ°жБѓзЪДжЄЄжИПдЄЦзХМгАВжѓПзІНжЄЄжИПзЙєеЊБйГљењЕй°їжЬЙе§ІйЗПзЪДдї£з†БгАВиЩљзДґеЃГдїђеРИеЬ®дЄАиµЈжЙНиГљзїДжИРеЃМжХізЪДжЄЄжИПпЉМдљЖжШѓдљ†ињШжШѓеПѓдї•дњЭжМБеЃГдїђзЪДеЈ•дљЬж®°еЭЧеМЦгАВ
¬†¬†¬† дљ†еПѓдї•еИЫеїЇдЄАдЄ™Level Managerз±їжЭ•е§ДзРЖжЄЄжИПеЕ≥йФЃпЉМеМЕжЛђиљљеЕ•еТМеНЄиљљжШЊз§ЇеЬ®жЄЄжИПдЄЦзХМдЄ≠зЪДзЙ©зРЖдЄОеЫЊеГПжХ∞жНЃдЄОи∞ГзФ®жЄЄжИПеЉХжУОжЭ•дЊ¶жµЛеЃЮдљУдЄОжЄЄжИПдЄЦзХМзЪДзҐ∞жТЮгАВдљ†ињШеПѓдї•еИЫеїЇеП¶е§ЦдЄАдЄ™з±їжИЦиАЕдЄАдЇЫз±їжЭ•е§ДзРЖжЄЄжИПдЄЦзХМдЄ≠е≠ШеЬ®зЪДеЃЮдљУгАВжѓПдЄ™з±їйГљиљљеЕ•еТМеНЄиљљжЄ≤жЯУйВ£дЇЫзЙ©дљУзЪДењЕи¶БзЪДзЙ©зРЖеТМеЫЊзЙЗжХ∞жНЃпЉМдї•еПКеМЕжЛђжОІеИґеЃГдїђзЪДAIгАВ
¬†¬†¬† жЬАеРОпЉМдљ†еПѓиГљеИЫеїЇеП¶е§ЦдЄАдЄ™еНХзЛђзЪДз±їжЭ•е§ДзРЖжЄЄжИПдЄ≠зФ®жИЈдЇ§дЇТпЉМдї•дњЭжМБдї£з†БдЄОдЄЙе§Іж¶ВењµзЛђзЂЛгАВ
¬†¬†¬† ињЩдЄ™дљУз≥їзїУжЮДйАВзФ®дЇОдїїдљХз±їеЮЛзЪДжЄЄжИПгАВй¶ЦеЕИиѓДдЉ∞жЄЄжИПиЃЊиЃ°зЪДдЄїи¶БзЙєжАІпЉМжО•зЭАдї•жЯРзІНжЦєеЉПзїДеРИпЉМе∞ЖзЫЄињСзЪДеКЯиГљдЄОжХ∞жНЃзїДеРИеЬ®дЄАиµЈгАВ
¬†¬†¬† жАїзїУ
¬†¬†¬† дљ†еЇФиѓ•еѓєеИЫйА†дЄАдЄ™жЄЄжИПеЉХжУОжЧґењЕй°їеЃМжИРзЪДдїїеК°жЬЙдЇЖдЄАдЄ™еЯЇжЬђзЪДзРЖиІ£гАВињЩе∞ЖдЉЪеЄЃеК©жИСдїђеЬ®дЄЛдЄАиКВеИЫеїЇињЩдЇЫеЕГзі†пЉМдЄЇжИСдїђзЪДжЄЄжИПеБЪеЗЖе§ЗгАВ
- 2011-11-08 09:19
- жµПиІИ 1144
- иѓДиЃЇ(0)
- еИЖз±ї:зІїеК®еЉАеПС
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
ios жФѓдїШеЃЭ
2013-11-04 11:08 0жФѓдїШеЃЭжЧ†зЇњдЇІеУБдїЛзїНпЉЪ https://b.alipay.com ... -
iosйЪПжЧґиЃ∞ељХ
2013-10-18 14:56 0еЕ≥дЇОiOSжµЛиѓХжЬЇдЄ™жХ∞дЄКйЩРзЪДиѓ¶зїЖиІДеИЩ http://blog.d ... -
UIViewзЪДautoresizingMaskзЪДиѓ¶зїЖз†Фз©ґ
2013-05-22 18:35 0UIViewAutoresizingNone     ... -
xcode4.5 еРДзІНдЄНиГљињРи°МеЬ®зЬЯжЬЇдЄК
2013-01-23 13:55 0иЗ™дїОxocdeеНЗзЇІеИ∞4.5еПИжНҐдЇЖеП∞жЦ∞macдєЛеРОпЉМxcodeе∞±дЄА ... -
iTunes store Search API
2012-12-04 13:07 0ж†єжНЃappidжЯ•жЙЊжЯРдЄ™иљѓдїґдњ°жБѓ http://itunes.a ... -
Core ImageдЇЇиДЄж£АжµЛ
2012-11-26 14:36 0ж≠§жђ°iOS5зЪДдЄАдЄ™жЦ∞зЙєжАІе∞± ... -
10е§ІiOSеЉАеПСиАЕжЬАеЦЬзИ±зЪДеЇУ
2012-11-26 14:34 010е§ІiOSеЉАеПСиАЕжЬАеЦЬзИ±зЪДеЇ ... -
жЙЛжЬЇжЄЄжИПз§ЊдЇ§еє≥еП∞иАГ
2012-11-08 16:26 0жЙЛжЬЇжЄЄжИПз§ЊдЇ§еє≥еП∞иАГ е§ ... -
жПРеПЦiOS AppдЄ≠зЪДpngеЫЊзЙЗиµДжЇР
2012-06-12 17:32 0жМЇйВ™жБґзЪДпЉМзЫіжО•зЬЛдЇЇеЃґзЪДеЫЊзЙЗиµДжЇРпЉМжЧ†е•ИдЄ™дЇЇиЙЇжЬѓиЃЊиЃ°еЃЮеКЫеЃЮеЬ®дЄНеЉЇпЉМ ... -
github objective-c most_watched
2012-06-11 16:20 0https://github.com/languages/Ob ... -
objective-c block иѓ¶иІ£
2012-05-30 09:24 0Block Apple еЬ®C, Objective-C, C ... -
iOSеЃШжЦєSampleе§ІеЕ®
2012-05-29 15:34 0http://developer.apple.com/libr ... -
зљСзїЬзЉЦз®ЛжАїзїУ & дљњзФ®NSOperationеТМNSOperationQueueеРѓеК®е§ЪзЇњз®Л
2012-05-29 09:45 0дЄАпЉЪз°ЃиЃ§зљСзїЬзОѓеҐГ3G/WIFI ¬†¬†¬† 1. жЈїеК†жЇРжЦЗдїґеТМf ... -
жЈїеК†Tapkuж°ЖжЮґеИ∞Xcode4еЈ•з®Л
2012-05-28 12:30 0жЈїеК†Tapkuж°ЖжЮґеИ∞Xcode4еЈ•з®Л TapkuдЄЛиљљеЬ∞еЭА:h ... -
пЉИиљђпЉЙиЛєжЮЬеЇФзФ®еХЖеЇЧеЃ°ж†ЄжМЗеНЧдЄ≠жЦЗзњїиѓС
2012-05-11 12:11 1338еЙНи®А жИСдїђеЄМжЬЫеЄЃеК©жВ®еК†еЕ• ињЩдЄ™жИРеКЯзЪДзїДзїЗгАВињЩжШѓжИСдїђй¶Цжђ°еПСеЄГгАК ... -
иѓ¶иІ£IOS SDKеЕЉеЃєжАІеЉХеѓЉ
2012-04-23 16:08 0IOS SDKеЕЉеЃєжАІеЉХеѓЉжШѓжЬђжЦЗи¶БдїЛзїНзЪДеЖЕеЃєпЉМдЄїи¶БжШѓеЯЇдЇОIOS ... -
27жђЊеЫље§ЦжЬАжЦ∞PhotoshopиЙ≤жЭњ
2012-01-05 11:57 172027жђЊеЫље§ЦжЬАжЦ∞PhotoshopиЙ≤жЭњ -
(иљђ)дЄАдЇЫiOSйЂШжХИеЉАжЇРз±їеЇУ
2012-01-05 11:10 1407еОЯжЦЗйУЊжО•:¬†дЄАдЇЫiOSйЂШжХИеЉАжЇРз±їеЇУвАФвАФвАФвАФвАФвАФвАФвАФвАФвАФвАФ ... -
(иљђ)Unity3D жЄЄжИПеЉХжУОдєЛFBXж®°еЮЛзЪДиљљеЕ•дЄОдЇЇзЙ©и°Миµ∞еК®зФїзЪДжТ≠жФЊ
2011-11-22 14:35 2202еОЯжЦЗеЬ∞еЭА:http://blog.csdn.net/xys28 ... -
пЉИиљђпЉЙunity3D iPhoneеЉАеПСйЧЃйҐШж±ЗжАї
2011-11-21 09:12 3289еЕИеЖ≥жЭ°дїґ¬†жИСеИЪжФґеИ∞iPhoneеЉАеПСзЪДиЃЄеПѓпЉМдљЖжИСдєЛеЙНдїОжЭ•ж≤°жЬЙдЄЇi ...






зЫЄеЕ≥жО®иНР
еЬ®3DжЄЄжИПеЉХжУОиѓ¶иІ£еЙЦжЮРдЄ≠пЉМжИСдїђеПѓдї•зЬЛеИ∞жЄЄжИПеЉХжУОдЄОжЄЄжИПзЪДеМЇеИЂгАВеЉХжУОе∞±еГПжШѓж±љиљ¶зЪДеПСеК®жЬЇпЉМжПРдЊЫеК®еКЫеТМеЯЇз°АеКЯиГљпЉМиАМжЄЄжИПеИЩжШѓеЫізїХзЭАињЩдЄ™еЉХжУОжЮДеїЇзЪДеЕ®йГ®еЖЕеЃєпЉМеМЕжЛђж®°еЮЛгАБеК®зФїгАБе£∞йЯ≥гАБдЇЇеЈ•жЩЇиГљеТМзЙ©зРЖз≥їзїЯз≠ЙгАВдЊЛе¶ВпЉМQuake...
гАКGame Engine ArchitectureгАЛињЩжЬђдє¶иѓ¶зїЖйШРињ∞дЇЖињЩдЇЫж¶ВењµеТМжКАжЬѓпЉМеєґжПРдЊЫдЇЖжЈ±еЕ•зЪДзРЖиЃЇеИЖжЮРеТМеЃЮйЩЕж°ИдЊЛпЉМеѓєдЇОеЄМжЬЫжЈ±еЕ•дЇЖиІ£жЄЄжИПеЉХжУОеЈ•дљЬеОЯзРЖзЪДеЉАеПСиАЕжЭ•иѓіпЉМжШѓдЄАдїљеЃЭиіµзЪДиµДжЇРгАВиЩљзДґеїЇиЃЃзїУеРИеОЯзЙИдє¶е≠¶дє†дї•иОЈеПЦжЬАеЗЖз°ЃзЪДзРЖиІ£пЉМ...
### жЄЄжИПеЉХжУОеЕ®еЙЦжЮРвАФвАФзЯ•иѓЖзВєиѓ¶ињ∞ #### зђђдЄАйГ®еИЖпЉЪжЄЄжИПеЉХжУОдїЛзїНгАБжЄ≤жЯУдЄОжЮДеїЇ3DдЄЦзХМзЪДеОЯзРЖ ##### жЄЄжИПеЉХжУОзЪДж¶ВењµеПКеЕґйЗНи¶БжАІ - **еЃЪдєЙ**: жЄЄжИПеЉХжУОжШѓжМЗй©±еК®жЄЄжИПињРи°МзЪДж†ЄењГиљѓдїґз≥їзїЯпЉМеЃГеМЕеРЂдЇЖеИЫеїЇжЄЄжИПжЙАйЬАзЪДжЙАжЬЙйЭЮ...
жЬђз≥їеИЧе∞ЖжЈ±еЕ•еЙЦжЮРDirectX 3DжЄЄжИПеЉХжУОзЪДеЈ•дљЬеОЯзРЖеТМжКАжЬѓзїЖиКВгАВ 1. **жЄЄжИПеЉХжУОдїЛзїН**пЉЪжЄЄжИПеЉХжУОжШѓдЄАдЄ™йЫЖжИРеМЦзЪДеЉАеПСеє≥еП∞пЉМеМЕеРЂдЇЖиЃЄе§Ъе≠Рз≥їзїЯпЉМе¶ВжЄ≤жЯУеЉХжУОгАБзЙ©зРЖеЉХжУОгАБйЯ≥йҐСеЉХжУОгАБAIпЉИдЇЇеЈ•жЩЇиГљпЉЙеЉХжУОгАБиДЪжЬђз≥їзїЯз≠ЙгАВеЬ®...
### жЄЄжИПеЉХжУОеЕ®еЙЦжЮРвАФвАФзРЖиІ£жЄЄжИПеЉХжУОзЪДж†ЄењГдЄОжЮДеїЇ3DдЄЦзХМзЪДе••зІШ #### еЉХи®АпЉЪжЄЄжИПеЉХжУОзЪДиѓЮзФЯдЄОеПСе±Х дїОгАКжѓБзБ≠жИШе£ЂгАЛпЉИDoomпЉЙзЪДжЧґдї£еЉАеІЛпЉМжЄЄжИПеЉАеПСзїПеОЖдЇЖ眿姩и¶ЖеЬ∞зЪДеПШеМЦгАВињЩжђЊеИТжЧґдї£зЪДжЄЄжИПдЄНдїЕеЫ†еЕґеНУиґКзЪДжЄЄжИПдљУй™МиАМ...
иЗ™DoomжЄЄжИПжЧґдї£дї•жЭ•жИСдїђеЈ≤зїПиµ∞дЇЖ... жЬђжЦЗеИЖе§ЪдЄ™йГ®еИЖжЈ±еЕ•еЙЦжЮРдЇЖжЄЄжИПеЉХжУОзЪДеЖЕж†ЄпЉМ зЙєеИЂжШѓQuakeеЉХжУОпЉМеЫ†дЄЇжИСжЬАињСеЈ•дљЬзЪДеЕђеПЄRaven SoftwareеЈ≤зїПеЬ®QuakeеЉХжУОзЪДеЯЇз°АдЄКеЉАеПСеЗЇдЇЖе§ЪжђЊжЄЄжИПпЉМеЕґдЄ≠еМЕжЛђиСЧеРНзЪДSoldier of Fortune гАВ
дЄ≠еЫљжЄЄжИПеЉХжУОи°МдЄЪзО∞зКґ жЬђжЦЗеѓєзЫЃеЙНеЫљеЖЕзЪДзљСжЄЄеЉАеПСеЉХжУОзЪДдЄїи¶Бз±їеИЂињЫи°МдЇЖиѓ¶зїЖзЪДжППињ∞гАВжЄЄжИПеЉХжУОдљЬдЄЇжЄЄжИПеЉАеПСзЪДдЄ≠йЧідїґеЈ≤зїП襀еЫље§ЦжЄЄжИПеОВеХЖеєњж≥ЫжО•еПЧпЉМдљЖжШѓеЬ®еЫљеЖЕпЉМеЉХжУОи°МдЄЪеНідїНе§ДдЇОиµЈж≠•йШґжЃµпЉМзФЪиЗ≥жЬЙдЇЫдЄНдЄКдЄНдЄЛзЪДе∞іе∞ђгАВеЃЮеКЫ...
ж†ЗйҐШпЉЪ"иЗ™еЈ±еЖЩжЄЄжИПеЉХжУОпЉМжЄЄжИПеЉХжУОеЕ•йЧ®зЇІ" жППињ∞пЉЪ"иЗ™еЈ±еЖЩжЄЄжИПеЉХжУО.doc"ињЩдїљжЦЗж°£жЇРиЗ™дЄАдљНзГ≠ењГзљСеПЛзЪДеИЖдЇЂпЉМжЧ®еЬ®дЄЇйВ£дЇЫеѓєжЄЄжИПеЉХжУОеЉАеПСжДЯеЕіиґ£пЉМе∞§еЕґжШѓеИЭе≠¶иАЕжПРдЊЫдЄАдїљеЃЭиіµзЪДиµДжЇРгАВдљЬиАЕйАЪињЗеЗ†дЄ™жЬИзЪДеК™еКЫпЉМжАїзїУдЇЖиЗ™еЈ±зЪДжЄЄжИП...
### жЄЄжИПеЉХжУОеЙЦжЮРвАФвАФGame Engine Anatomy 101 дЄ≠жЦЗзЙИ #### дЄАгАБжЄЄжИПеЉХжУОж¶Вињ∞ **жЄЄжИПеЉХжУО**зЪДж¶ВењµиµЈжЇРдЇОзїПеЕЄжЄЄжИПгАКDoomгАЛпЉМињЩжђЊжЄЄжИПдЄНдїЕеЫ†еЕґеЗЇиЙ≤зЪДжЄЄжИПдљУй™МиАМйЧїеРНпЉМжЫіеЬ®дЇОеЃГеЉХйҐЖдЇЖдЄАзІНеЕ®жЦ∞зЪДжЄЄжИПеЉАеПСж®°еЉПвАФвАФжЄЄжИП...
еЬ®3DжЄЄжИПеЉАеПСйҐЖеЯЯпЉМжЄЄжИПеЉХжУОжЙЃжЉФзЭАиЗ≥еЕ≥йЗНи¶БзЪДиІТиЙ≤пЉМеЃГдїђжШѓжЮДеїЇе§НжЭВиЩЪжЛЯдЄЦзХМзЪДеЯЇзЯ≥гАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®3DжЄЄжИПеЉХжУОзЪДеЕ≥йФЃзїДжИРйГ®еИЖгАБеЈ•дљЬеОЯзРЖдї•еПКе¶ВдљХдљњзФ®ињЩдЇЫеЉХжУОжЭ•еИЫеїЇеЉХдЇЇеЕ•иГЬзЪДжЄЄжИПдљУй™МгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БзРЖиІ£3DжЄЄжИП...
### жЄЄжИПеЉХжУОеЕ®еЙЦжЮР #### дЄАгАБжЄЄжИПеЉХжУОж¶ВиІИдЄОйЗНи¶БжАІ жЄЄжИПеЉХжУОдљЬдЄЇжЄЄжИПеЉАеПСзЪДж†ЄењГжКАжЬѓпЉМиЗ™Doomз≠ЙзїПеЕЄжЄЄжИПжЧґдї£дї•жЭ•еЈ≤зїПеПЦеЊЧдЇЖеЈ®е§ІзЪДињЫж≠•еТМеПСе±ХгАВйЪПзЭАжКАжЬѓзЪДињЫж≠•еТМеЄВеЬЇйЬАж±ВзЪДеПШеМЦпЉМжЄЄжИПеЉХжУОдЄНеЖНдїЕдїЕе±АйЩРдЇОжЄЄжИПжЬђиЇЂзЪД...
жЄЄжИПеЉХжУОжЇРдї£з†БжШѓеЉАеПСжЄЄжИПеЇФзФ®зЪДж†ЄењГеЈ•еЕЈпЉМеЃГдїђеМЕеРЂдЇЖжЄ≤жЯУеی嚥гАБзЙ©зРЖж®°жЛЯгАБйЯ≥йҐСе§ДзРЖгАБиДЪжЬђжЙІи°МгАБиµДжЇРзЃ°зРЖз≠ЙдЄАз≥їеИЧеКЯиГљзЪДеЃЮзО∞гАВеѓєдЇОAndroidеє≥еП∞жЭ•иѓіпЉМжЄЄжИПеЉХжУОе∞§еЕґеЕ≥йФЃпЉМеЫ†дЄЇеЃГдїђеЄЃеК©еЉАеПСиАЕеЕЛжЬНзІїеК®иЃЊе§ЗдЄКзЪДжАІиГљйЩРеИґ...
гАРжЄЄжИПеЉХжУОеЙЦжЮРгАСз≥їеИЧжЦЗзЂ†зФ±Jake SimpsonжТ∞еЖЩпЉМдЄїи¶БжОҐиЃ®дЇЖжЄЄжИПеЉХжУОзЪДеЯЇз°АжЮДжИРеТМеЈ•дљЬеОЯзРЖпЉМйАВеРИеИЭе≠¶иАЕдЇЖиІ£жЄЄжИПеЉАеПСзЪДж†ЄењГжКАжЬѓгАВдї•дЄЛжШѓеѓєеРДйГ®еИЖдЄїи¶БеЖЕеЃєзЪДиѓ¶зїЖиІ£жЮРпЉЪ **зђђдЄАйГ®еИЖпЉЪжЄЄжИПеЉХжУОдїЛзїНпЉМжЄ≤жЯУдЄОжЮДеїЇ3DдЄЦзХМ** ...
еЕ≥дЇО3dжЄЄжИПеЉХжУОзЪДиѓіжШО еЕ≥дЇО3dжЄЄжИПеЉХжУОзЪДиѓіжШО еЕ≥дЇО3dжЄЄжИПеЉХжУОзЪДиѓіжШО еЕ≥дЇО3dжЄЄжИПеЉХжУОзЪДиѓіжШО еЕ≥дЇО3dжЄЄжИПеЉХжУОзЪДиѓіжШО