Himi 原创,转载请注明!
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6773064
一直以来Himi特别想在游戏中使用粒子系统,但是之前做J2me与Android中发现使用粒子做的效果都会造成游戏运行内存的一个负担,所以一直很遗憾,那么在iOS游戏开发中,可以说必须要使用粒子啦,还是苹果硬件给力;看过我一开始刚写cocos2d博文的时候我就说过因为cocos2d的粒子编辑器很给力,所以也是我选用cocos2d引擎的一部分原因;
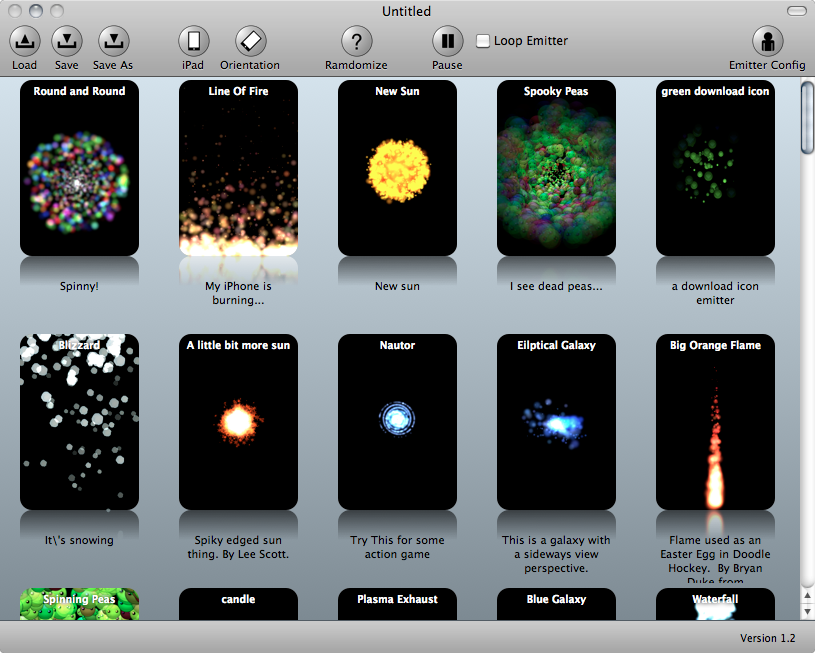
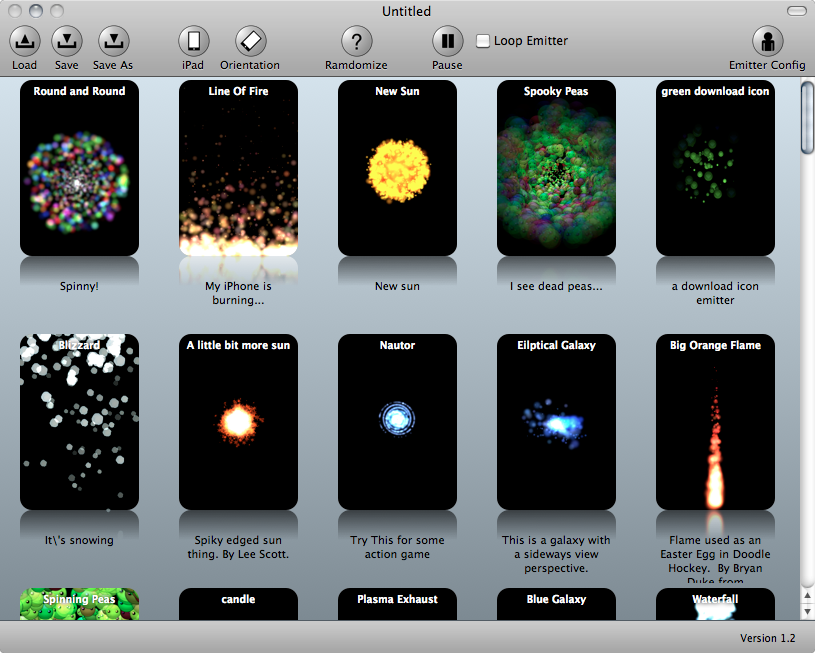
粒子编辑器名称:ParticleDesigner,界面截图如下:

前两天粒子编辑器购买成功(很便宜,不到10美金,比图片打包工具TP便宜多了),耍了两天后有些后悔,因为这个粒子编辑器虽然看界面像是开发编辑器的作者提供了很多的特效一样,其实都是cocos2d中例子罢了,但是反过来想,人家给做成可视编辑省去的时间远远超值于编辑器的钱了!咳咳,又扯远了,回到正题;
至于编辑器或者在cocos2d中添加粒子特效的方法,网上N多资料和教程,这里就不多说了,下面简单说今天重点的问题;
为了让大家更清楚的知道问题所在,我新建一个cocos2d的项目:
1. 首先在屏幕中绘制字符串(将一个CCLabelTTF对象添加到当前Layer中);
- CCLabelTTF *label = [CCLabelTTF labelWithString:@"Welcome--Himi" fontName:@"Marker Felt" fontSize:64];
- CGSize size = [[CCDirector sharedDirector] winSize];
- label.position = ccp( size.width /2 , size.height/2 );
- [self addChild: label];
2.然后我将使用粒子编辑器生成的一个类似陨石导出一个名为“himi.plist”粒子文件(其中包含粒子的所有属性),将此文件导入项目中并添加到当前layer中;
-
- CCParticleSystem *tempSystem = [ARCH_OPTIMAL_PARTICLE_SYSTEM particleWithFile:@"himi.plist"];
-
- tempSystem.positionType=kCCPositionTypeFree;
- tempSystem.position=ccp(100,100);
- [self addChild:tempSystem];
这里的备注1,大家留意下,后面会详细说,这里先无视;到此,整个layer中添加了一个字符串和一个粒子特效!运行项目 截图如下:

这里大概说下,粒子我设定的是一直循环播放的,是通过编辑器修改的参数,OK,下面开始到重点了:
现在我使用一个选择器 [self scheduleUpdate]; ,让当前的layer的X坐标不断+3,代码如下:
- -(void)update:(ccTime)time{
- self.position=ccp(self.position.x+3,self.position.y);
- }
这里多嘴一句,在cocos2d坐标的修改尽可能的使用整体赋值,比如更改坐标,虽然这里只是更改x轴,但是我仍然对整个position进行的修改;
然后大家都应该知道,当前的layer上的粒子特效和CCLabelTTF都会跟着移动,但是对不起,这里出现问题,运行截图如下:

这里大家肯定很奇怪,粒子效果应该是垂直的,但是实际却不是,其实这个问题真的很细节,因为一般粒子特效都是用于很短的时间进行播放-消失;
这里大概说下,其实特效的的发射器也就是粒子的起始座标其实确实一直跟着layer移动了,但是创建出来后的粒子却一直显示在创建时候的座标进行自身运动,并没有按照我们想象的移动方式进行整体移动;
讲了这么多其实这个问题一句代码就解决了,那就是最上面创建粒子特效的代码的备注1,
这个positionType其实就是设置当前粒子特效中所有粒子的位置类型,默认情况下是自由模式,代码如下:
那么备注1的,kCCPositionTypeRelative 是相对模式,所以只要这里对粒子进行设置位置类型为相对模式即可,问题解决;
OK,童鞋们该说了,这么容易描述清楚的问题与解决方案直接说不就好了 =。 =我也这么想的,但是这里我需要说两点:
1.如果博文上来就针对问题,巴拉巴拉的说一堆,那么对于还没接触粒子这一块的童鞋而言,一点用没有,完全是丈二的和尚,xxxx你懂的~
2.讲的这么多,还是我老说的一句话:细节决定成败;其实细节也如同基础,基础不牢,何谈提高?!
分享到:













相关推荐
1. **粒子特效**:Unity3D的粒子系统可以创建各种视觉效果,如火焰、烟雾、爆炸等。在UGUI中展示这些特效,通常需要使用`RawImage`组件。`RawImage`允许我们显示未经过纹理坐标校正的纹理,适合用来显示粒子系统的...
C语言中,我们可以使用二维数组或链表来表示游戏地图,然后通过坐标系统来确定角色的位置。碰撞检测通常涉及矩形碰撞(如Box2D库)或精确像素级别的碰撞检测,但在这个C语言实现中,可能会采用更简单的算法,如轴...
然后创建一个CAShapeLayer或CALayer来表示粒子,并添加相应的动画。以下是简化的创建粒子的主要代码: ```swift class func createExplosionPoints(containerLayer: ExplosionLayer, targetView: UIView, animation...
6. **粒子系统**: Cocos2d-x还提供了粒子系统(`cc::ParticleSystemQuad`),它是一种更高级的动画工具,特别适合实现类似下雪、火焰、烟雾等特效。虽然这可能比自定义精灵稍微复杂一些,但能实现更加逼真的效果,且...
在cocos2d-x框架中,开发者可以利用其强大的渲染、动画、物理模拟、粒子系统、音频处理等功能来构建游戏。对于俄罗斯方块这款游戏,主要涉及以下几个关键技术点: 1. **游戏逻辑**:游戏的核心在于方块的生成、旋转...
实际代码可能涉及更多细节,如考虑多线程处理、粒子系统等高级优化。在提供的压缩包文件中,应该包含了具体的实现代码,通过阅读和理解这些代码,你可以更深入地了解这个效果的实现过程。记住,实践是最好的老师,...
9. **粒子系统**:`CCParticleSystemQuad`类提供了一套强大的粒子系统,可以创建各种特效,如火、烟雾、火花等。 10. **UI组件**:Cocos2d-x提供了一些基础的UI组件,如按钮、标签、文本输入框等,方便开发者构建...
第9章-粒子效果:粒子系统是游戏开发中常用的特效工具,本章将介绍如何使用Cocos2D的粒子系统创建各种炫酷的粒子效果,如火、烟雾、爆炸等。 第10章-瓷砖地图(Tilemap)基础知识:瓷砖地图是2D游戏常用的一种地形...
最后,脚本可能还会处理场景的其他细节,比如碰撞检测设置、物理模拟参数、粒子系统等,这些都是构建游戏关卡时必不可少的部分。导出完成后,用户就能在Climbey中加载这些自定义级别,进一步编辑或直接在游戏中体验...
在Android开发中,实现"雪花飘落效果"是一种常见的视觉特效,可以用于增强用户界面的互动性和美观性。...在实际项目中,还可以根据需求进一步扩展,比如添加背景音乐、粒子效果等,提升整体的用户体验。
粒子系统通常用于创造烟雾、火花、水波、雪花等特效,它在游戏和动画领域有着广泛应用。 在"SDL-Particle-Project"中,可能包含以下关键知识点: 1. **初始化SDL**:首先,程序需要初始化SDL库,创建一个主窗口,...
3. 粒子系统:Oldskool射击效果可能通过粒子系统来实现。粒子系统是一种将复杂视觉效果分解为大量简单个体(粒子)的方法。每个粒子代表火焰的一小部分,它们有自己的属性(如位置、速度、生命周期和颜色),并根据...