- жөҸи§Ҳ: 553249 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еҢ—дә¬
-

ж–Үз« еҲҶзұ»
- е…ЁйғЁеҚҡе®ў (740)
- css (4)
- jquery (8)
- javascript (23)
- html (0)
- uml (0)
- и®ҫи®ЎжЁЎејҸ (1)
- ејҖеҸ‘е·Ҙе…· (14)
- json (4)
- struts 1.x (3)
- spring (3)
- hibernate (6)
- struts 2.x (17)
- JFreechart (0)
- j2se (48)
- jsp (9)
- flex (22)
- жүҫе·ҘдҪң (1)
- жҠҖжңҜжқӮи°Ҳ (18)
- зҪ‘з»ңзј–зЁӢ (5)
- ioжөҒ (1)
- ORACLE (15)
- жҠҘиЎЁ (3)
- extjs (11)
- jpbm (2)
- swing (5)
- jspereports (3)
- sql (1)
- linux (15)
- ps (1)
- storm (4)
- hbase (8)
- li (0)
- python (1)
- hive (3)
- жңәеҷЁеӯҰд№ (1)
- hdfs (1)
- elasticsearch (1)
- hadoop 2.2 (5)
- hadoop (1)
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2014-01 ( 1)
- 2013-10 ( 28)
- 2013-07 ( 1)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
Tristan_Sпјҡ
иҝҷдёӘжңүзӮ№ж„ҸжҖқ
ASM -
starryskydogпјҡ
зЁӢеәҸдҝ®ж”№detailВ bandйғЁеҲҶзҡ„ж ·ејҸВ еҰӮеҶ…е®№еӯ—дҪ“еӨ§е°Ҹ ...
дҪҝз”ЁjasperReportе®һзҺ°еҠЁжҖҒиЎЁеӨҙ -
samwongпјҡ
Good, so usefule
дҪҝз”ЁYUI CompressorеҺӢзј©CSS/JS -
gc715409742пјҡ
иғҪеӨҹе‘ҠиҜүжҲ‘жҖҺд№ҲеңЁwebйЎ№зӣ®дёӯдҪҝз”ЁYUI Compressorпјҹ ...
дҪҝз”ЁYUI CompressorеҺӢзј©CSS/JS -
JsonTeyeпјҡ
жӮЁеҘҪпјҒ жҲ‘зңӢдҪ зҡ„д»Јз ҒпјҢжҲ‘зҺ°еңЁд№ҹеңЁеҒҡеҠЁжҖҒжҠҘиЎЁпјҢе®һзҺ°еҠҹиғҪз”ұз”ЁжҲ·иҮӘе·ұ ...
дҪҝз”ЁjasperreportеҠЁжҖҒз”ҹжҲҗpdf,excel,html
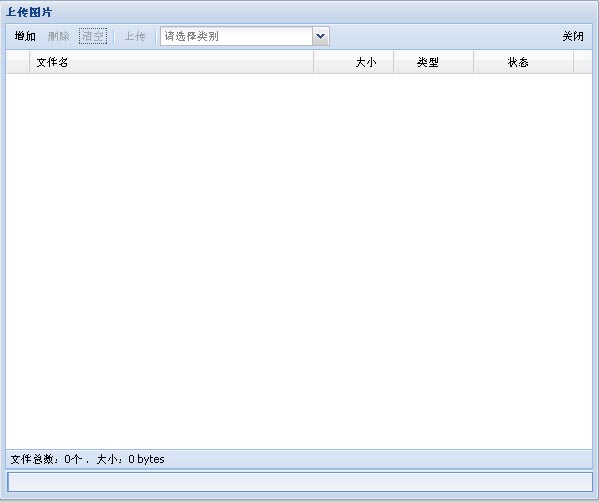
жҲ‘们е…ҲзңӢзңӢеҜ№иҜқжЎҶзҡ„еёғеұҖпјҡ В еёғеұҖе°ұжҳҜеңЁдёҖдёӘзӘ—еҸЈйҮҢеҶ…еөҢдёҖдёӘиЎЁж јжҺ§д»¶пјҢзӘ—еҸЈзҡ„еә•йғЁе·Ҙе…·жқЎеёҰдёҖдёӘиҝӣеәҰжқЎпјҢиЎЁж јзҡ„йЎ¶йғЁе·Ҙе…·жқЎеёҰеҮ дёӘж“ҚдҪңжҢүй’®е’ҢдёҖдёӘдёӢжқҘйҖүжӢ©жЎҶпјҢеә•йғЁе·Ҙе…·жқЎдҪңдёәдёҖдёӘдҝЎжҒҜжҳҫзӨәеҢәеҹҹжҳҫзӨәж–Ү件зҡ„жҖ»ж•°е’ҢжҖ»зҡ„дёҠдј еӨ§е°ҸгҖӮ жҲ‘们жқҘеҲҶжһҗдёҖдёӢuploadDialog.jsж–Ү件пјҡ В В В В В В var Application={}; В В В В В В Application.uploadDialog={ В В В В В В В В В В В В В В В В В В В В В В В В В В progressBarText:'жӯЈеңЁдёҠдј пјҡ{0}пјҢ{1}%е®ҢжҲҗ', В В В В В В В В В В В В В В В В В В В В В В В В В В statuBarText:'ж–Ү件жҖ»ж•°пјҡ{0}дёӘВ пјҢеӨ§е°Ҹпјҡ{1}', В В В В В В В В В В В В В В В В В В В В В В В В В В show:function(data){ В В В В В В В В В В В В В В В В В В В В if(!this.dialog) В В В В В В В В В В В В В В В В В В В В В В В В В В В this.initDialog(); В В В В В В В В В В В В В В В В В В В В //this.uploadGrid.store.removeAll(); В В В В В В В В В В В В В В В В В В В В if(data) В В В В В В В В В В В В В В В В В В В В В В В В В this.classStore.loadData(data); В В В В В В В В В В В В В В В В В В В В this.uploadAction[0].enable(); В В В В В В В В В В В В В В В В В В В В this.uploadAction[1].disable(); В В В В В В В В В В В В В В В В В В В В this.uploadAction[2].disable(); В В В В В В В В В В В В В В В В В В В В this.uploadAction[3].disable(); В В В В В В В В В В В В В В В В В В В В this.uploadAction[4].enable(); В В В В В В В В В В В В В В В В В В В В //this.uploadProgressBar.updateProgress(0,''); В В В В В В В В В В В В В В В В В В В В this.dialog.show(); В В В В В В В В В В В В В }, В В В В В В В В В В В В В В hide:function(){ В В В В В В В В В В В В В В В В В В В В this.dialog.hide(); В В В В В В В В В В В В В }, В В В В В В В В В В В В В В classStore:new Ext.data.SimpleStore({fields: ["id", "text"],data:[]}), В В В В В В В В В В В В В В В В В В В В В В В В В В uploadAction:[ В В В В В В В В В В В В В В В В В В В В new Ext.Action({text:'еўһеҠ ', В В В В В В В В В В В В В В В В В В В В В В В В В В В handler:function(){ В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В Application.uploadDialog.swfu.selectFiles(); В В В В В В В В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В }), В В В В В В В В В В В В В В В В В В В В new Ext.Action({text:'еҲ йҷӨ',disabled:true,handler:function(){ В В В В В В В В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В В В В В В В В var grid=obj.uploadGrid; В В В В В В В В В В В В В В В В В В В В В В В В В В В var store=grid.store; В В В В В В В В В В В В В В В В В В В В В В В В В В В var selection=grid.getSelectionModel().getSelections(); В В В В В В В В В В В В В В В В В В В В В В В В В В В for(var i=0;i<selection.length;i++){ В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В var rec=store.getAt(store.indexOfId(selection[i].id)); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.swfu.cancelUpload(rec.data.id); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В store.remove(rec); В В В В В В В В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В В В В В В В obj.stateInfo.getEl().innerHTML=String.format(obj.statuBarText,obj.uploadGrid.store.getCount(),Ext.util.Format.fileSize(obj.uploadGrid.store.sum('size'))); В В В В В В В В В В В В В В В В В В В В В В В В В В В if(obj.uploadGrid.store.getCount()==0){ В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadGrid.store.removeAll(); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[1].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[2].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[3].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В }}), В В В В В В В В В В В В В В В В В В В В new Ext.Action({text:'жё…з©ә',disabled:true,handler:function(){ В В В В В В В В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В В В В В В В В var store=obj.uploadGrid.store; В В В В В В В В В В В В В В В В В В В В В В В В В В В var len=store.getCount(); В В В В В В В В В В В В В В В В В В В В В В В В В В В for(var i=0;i<len;i++){ В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В var rec=store.getAt(i); В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.swfu.cancelUpload(rec.data.id); В В В В В В В В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В В В В В В В В store.removeAll(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.classCombo.clearValue(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.stateInfo.getEl().innerHTML=String.format(obj.statuBarText,0,Ext.util.Format.fileSize(0)); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadProgressBar.updateProgress(0,''); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadProgressBar.updateText(""); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[0].enable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[1].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[2].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[3].disable(); В В В В В В В В В В В В В В В В В В В В }}), В В В В В В В В В В В В В В В В В В В В new Ext.Action({text:'дёҠдј ',disabled:true,handler:function(){ В В В В В В В В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[0].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[1].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[2].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[3].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[4].disable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В var store=obj.uploadGrid.store; В В В В В В В В В В В В В В В В В В В В В В В В В В В var len=store.getCount(); В В В В В В В В В В В В В В В В В В В В В В В В В В В var classid=obj.classCombo.getValue(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.swfu.setPostParams({'classid':classid}); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.swfu.startUpload(); В В В В В В В В В В В В В В В В В В В В }}), В В В В В В В В В В В В В В В В В В В В new Ext.Action({text:'е…ій—ӯ',handler:function(){ В В В В В В В В В В В В В В В В В В В В В В В В В В В Application.uploadDialog.hide(); В В В В В В В В В В В В В В В В В В В В }}), В В В В В В В В В В В В В ], В В В В В В В В В В В В В В initDialog:function(){ В В В В В В В В В В В В В В В В В В В В this.classCombo=new Ext.form.ComboBox({ В В В В В В В В В В В В В В В В В В В В В В В В В В В hiddenName:'classid',name: 'classid_name',valueField:"id",displayField:"text",mode:'local', В В В В В В В В В В В В В В В В В В В В В В В В В В В store:this.classStore,blankText:'иҜ·йҖүжӢ©зұ»еҲ«',emptyText:'иҜ·йҖүжӢ©зұ»еҲ«',editable:true,anchor:'90%' В В В В В В В В В В В В В В В В В В В В }) В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В this.swfu=new SWFUpload({ В В В В В В В В В В В В В В В В В В В В В В В В В В В upload_url:"upload.asp", В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В file_size_limit : "102400",В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В file_types : "*.jpg;*.gif", В В В В В В В В В В В В В В В В В В В В В В В В В В В file_types_description : "еӣҫзүҮж–Ү件(*.jpg,*.gif)", В В В В В В В В В В В В В В В В В В В В В В В В В В В file_upload_limit : "30", В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В file_dialog_start_handler : this.fileDialogStart, В В В В В В В В В В В В В В В В В В В В В В В В В В В file_queued_handler : this.fileQueued,В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В file_queue_error_handler : this.uploadError, В В В В В В В В В В В В В В В В В В В В В В В В В В В file_dialog_complete_handler : this.fileDialogComplete, В В В В В В В В В В В В В В В В В В В В В В В В В В В upload_start_handler : this.uploadFileStar, В В В В В В В В В В В В В В В В В В В В В В В В В В В upload_progress_handler : this.uploadProgress, В В В В В В В В В В В В В В В В В В В В В В В В В В В upload_error_handler : this.uploadError, В В В В В В В В В В В В В В В В В В В В В В В В В В В upload_complete_handler : this.uploadQueueComplete, В В В В В В В В В В В В В В В В В В В В В В В В В В В file_complete_handler : this.uploadFileComplete, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В flash_url:"swfupload.swf", В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В ui_container_id : "SWFUploadTarget", В В В В В В В В В В В В В В В В В В В В В В В В В В В degraded_container_id : "divDegraded", В В В В В В В В В В В В В В В В В В В В В В В В В В В debug: false В В В В В В В В В В В В В В В В В В В В }) В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В this.dialog=new Ext.Window({ В В В В В В В В В В В layout:'fit',width:600,height:500,title:'дёҠдј еӣҫзүҮ',closeAction:'hide',border:false,modal:true, В В В В В В В В В В В plain:true,closable:false,resizable:false, В В В В В В В В В В В В В В В В В В В В В В В В В В В bbar:[this.uploadProgressBar=new Ext.ProgressBar({width:586})], В В В В В В В В В В В items:[ В В В В В В В В В В В В В В Application.uploadDialog.uploadGrid=new Ext.grid.GridPanel({ В В В В В В В В В В В В В В В В В В В В В autoExpandColumn:2,enableHdMenu:false, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В tbar:[Application.uploadDialog.uploadAction[0],Application.uploadDialog.uploadAction[1],Application.uploadDialog.uploadAction[2], В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В '-',Application.uploadDialog.uploadAction[3],"-",Application.uploadDialog.classCombo,"->" В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В ,Application.uploadDialog.uploadAction[4]], В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В bbar:[Application.uploadDialog.stateInfo=new Ext.Toolbar.TextItem(String.format(Application.uploadDialog.statuBarText,0,Ext.util.Format.fileSize(0)))], В В В В В В В В В В В В В В В В В В В В В В В В В store: new Ext.data.SimpleStore({fields: ["id","state", "file","size","type"],data:[]}), В В В В В В В В В В В В В В В В В В В В В В В В В columns:[ В В В В В В В В В В В В В В В В В В В В В В В В В В В new Ext.grid.RowNumberer(), В В В В В В В В В В В В В В В В В В В В В В В В В В В {id:'id',header: "id",hidden:true,width:150,dataIndex:'id',resizable:false,sortable:false}, В В В В В В В В В В В В В В В В В В В В В В В В В В В {header: "ж–Ү件еҗҚ",width:Ext.grid.GridView.autoFill,dataIndex:'file',sortable:true}, В В В В В В В В В В В В В В В В В В В В В В В В В В В {header: "еӨ§е°Ҹ", width: 80,renderer:Ext.util.Format.fileSize,dataIndex:'size',sortable:true,align:'right'}, В В В В В В В В В В В В В В В В В В В В В В В В В В В {header: "зұ»еһӢ", width: 80,dataIndex:'type',align:'center',sortable:true}, В В В В В В В В В В В В В В В В В В В В В В В В В В В {header: "зҠ¶жҖҒ", width: 100,dataIndex:'state',align:'center',sortable:true} В В В В В В В В В В В В В В В В В В В В В В В В В ] В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В }) В В В В В В В В В В В В В В В В В В В В В В В В В В В ] В В В В В В В В В В В В В В В В В В В В }) В В В В В В В В В В В В В }, В В В В В В В В В В В В В В fileQueued:function(file){ В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В var filetype=(file.type.substr(1)).toUpperCase(); В В В В В В В В В В В В В В В В В В В В if(filetype=='JPG' | filetype=='GIF'){ В В В В В В В В В В В В В В В В В В В В В В В В В В В var data=[]; В В В В В В В В В В В В В В В В В В В В В В В В В В В data.push([file.id,'жңӘдёҠдј ',file.name,file.size,filetype]); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadGrid.store.loadData(data,true); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[1].enable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[2].enable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[3].enable(); В В В В В В В В В В В В В В В В В В В В В В В В В В obj.stateInfo.getEl().innerHTML=String.format(obj.statuBarText,obj.uploadGrid.store.getCount(),Ext.util.Format.fileSize(obj.uploadGrid.store.sum('size'))); В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadFileStar:function(file){ В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В var index=obj.findData(file.id); В В В В В В В В В В В В В В В В В В В В if(index>=0){ В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadGrid.store.getAt(index).set('state','жӯЈеңЁдёҠдј вҖҰвҖҰ'); В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В obj.uploadProgressBar.updateProgress(0,String.format(obj.progressBarText,file.name,0)); В В В В В В В В В В В В В В В В В В В В return true; В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadProgress:function(file,bytesloaded){ В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog В В В В В В В В В В В В В В В В В В В В var percent = Math.ceil((bytesloaded / file.size) * 100); В В В В В В В В В В В В В В В В В В В В obj.uploadProgressBar.updateProgress(percent/100,String.format(obj.progressBarText,file.name,percent)); В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadFileComplete:function(file){ В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В var index=obj.findData(file.id); В В В В В В В В В В В В В В В В В В В В if(index>=0){ В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadGrid.store.getAt(index).set('state','е·ІдёҠдј '); В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В В В В В В В В if(obj.swfu.getStats().files_queued>0) В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.swfu.startUpload(); В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadFileCancelled:function(file, queuelength){ В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadQueueComplete:function(file,server_data){ В В В В В В В В В В В В В В В В В В В В console.log(server_data); В В В В В В В В В В В В В В В В В В В В if(server_data=='ok'){ В В В В В В В В В В В В В В В В В В В В В В В В В В В var obj=Application.uploadDialog; В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadProgressBar.updateProgress(1,'е®ҢжҲҗдёҠдј ');В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[2].enable(); В В В В В В В В В В В В В В В В В В В В В В В В В В В obj.uploadAction[4].enable(); В В В В В В В В В В В В В В В В В В В В }else{ В В В В В В В В В В В В В В В В В В В В В В В В В В В alert(server_data); В В В В В В В В В В В В В В В В В В В В } В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В uploadError:function(file,errcode,msg){ В В В В В В В В В В В В В В В В В В В В var index=Application.uploadDialog.findData(file.id); В В В В В В В В В В В В В В В В В В В В if(index>=0) В В В В В В В В В В В В В В В В В В В В В В В В В В В Application.uploadDialog.uploadGrid.store.getAt(index).set('state','дёҠдј еӨұиҙҘ'); В В В В В В В В В В В В В В В В В В В В //alert(errcode+','+file.name+','+msg) В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В uploadCancel:function(file, queuelength){ В В В В В В В В В В В В В В В В В В В В var index=Application.uploadDialog.findData(file.id); В В В В В В В В В В В В В В В В В В В В if(index>=0) В В В В В В В В В В В В В В В В В В В В В В В В В В В Application.uploadDialog.uploadGrid.store.getAt(index).set('state','еҸ–ж¶ҲдёҠдј '); В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В fileDialogStart:function(){ В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В fileDialogComplete:function (num_files_queued){ В В В В В В В В В В В В В }, В В В В В В В В В В В В В В В В В В В В В В В В В В findData:function(id){ В В В В В В В В В В В В В В В В В В В В var rowindex=Application.uploadDialog.uploadGrid.store.find('id',id); В В В В В В В В В В В В В В В В В В В В return rowindex; В В В В В В В В В В В В В } В В В В В В В }//Application.uploadDialog В В В В В В В еңЁж–Ү件йҮҢжҲ‘е…Ҳе®ҡд№үдәҶдёҖдёӘApplication еҜ№иұЎпјҲApplication={}пјүпјҢеҜ№иұЎдёәJSONз»“жһ„пјҢдё»иҰҒж–№дҫҝе°Ҷеә”з”Ёзҡ„еҗ„дёӘеҠҹиғҪжЁЎеқ—дҪңдёәApplicationзҡ„дёҖдёӘеӯҗеҜ№иұЎпјҢж–№дҫҝжңӘжқҘи°ғз”ЁдёҺеҢәеҲҶгҖӮеҪ“然дәҶпјҢеҰӮжһңдҪ дёҚе–ңж¬ўзҡ„иҜқеҸҜд»ҘдёҚиҰҒиҝҷдёӘпјҢдёҚиҝҮиҝҷж–Ү件е°ұиҰҒдҝ®ж”№дёҚе°‘дёңиҘҝпјҲ:пјүпјүгҖӮ жҺҘзқҖжҲ‘е®ҡд№үдәҶApplicationзҡ„еӯҗеҜ№иұЎuploadDialogпјҲApplication.uploadDialogпјүпјҢж”№еҜ№иұЎдё»иҰҒдёӨдёӘж–№жі•жҳҜshowе’ҢhideгҖӮ еңЁshowж–№жі•йҮҢеҸҜд»Ҙдј е…ҘдёӢжӢүеҜ№иҜқжЎҶзҡ„ж•°жҚ®гҖӮеңЁshowж–№жі•йҮҢжҲ‘们йҰ–е…ҲеҲӨж–ӯеҜ№иҜқжЎҶжҳҜеҗҰе·ІеҲқе§ӢеҢ–пјҲif(!this.dialog)пјүпјҢеҰӮжһңиҝҳжІЎеҲқе§ӢеҢ–е°ұеҲқе§ӢеҢ–еҜ№иҜқжЎҶпјҲthis.initDialog()пјүгҖӮеҲқе§ӢеҢ–д№ӢеҗҺжҲ‘们е°ұеңЁдёӢжқҘеҜ№иҜқжЎҶйҮҢеҠ иҪҪж•°жҚ®пјҲthis.classStore.loadData(data)пјүпјҢиҝҷдёӘеҠ иҪҪж–№жі•еҸҜеҸӮиҖғжҲ‘зҡ„еҸҰдёҖзүҮж–Үз« гҖҠExt2.0жң¬ең°жЁЎејҸеҠЁжҖҒдҝ®ж”№comboboxйҖүжӢ©йЎ№гҖӢгҖӮ然еҗҺе°ұжҳҜи®ҫзҪ®дёҖдёӢжҢүй’®зҡ„ејҖе…іеұһжҖ§пјҢжңҖеҗҺжҳҜжҳҫзӨәеҜ№иҜқжЎҶгҖӮ hideж–№жі•дё»иҰҒжҳҜе…ій—ӯеҜ№иҜқжЎҶдәҶгҖӮ жҲ‘们жҺҘзқҖзңӢеҲқе§ӢеҢ–еҜ№иҜқжЎҶиҝҷеҮҪж•°гҖӮ еҮҪ数第дёҖйғЁжҳҜеҲӣе»әдәҶдёҖдёӘдёӢжӢүеҜ№иҜқжЎҶ并е°Ҷз”ЁuploadDialogзҡ„еӯҗеҜ№иұЎclassComboи®°еҪ•дёӢиҜҘеҜ№иұЎж–№дҫҝж“ҚдҪңгҖӮдёӢжӢүеҜ№иҜқжЎҶзҡ„е®ҡд№үиҜ·еҸӮиҖғжҲ‘зҡ„ж–Үз« гҖҠExt2.0 formе®һдҫӢгҖӢгҖӮиҝҷйҮҢиҰҒжіЁж„Ҹзҡ„жҳҜжҲ‘е·Із»Ҹе®ҡд№үдәҶдёҖдёӘдёӢжӢүеҜ№иҜқжЎҶзҡ„ж•°жҚ®еӯҳеӮЁеҜ№иұЎclassStoreпјҢзӣҙжҺҘе®ҡд№үз»ҷдёӢжӢүеҜ№иҜқжЎҶзҡ„storeеұһжҖ§е°ұиЎҢдәҶгҖӮ жҺҘзқҖе®ҡд№үдәҶдёҖдёӘSWFUploadзҡ„еҜ№иұЎпјҢиҜҘSWFUploadеҜ№иұЎз”Ёзҡ„жҳҜвҖңSWFUpload 0.8.3 Revision 7.0 by Jacob RobertsвҖқзүҲжң¬пјҢжң¬жқҘжғіз”ЁжңҖж–°зүҲжң¬зҡ„пјҢдҪҶжҳҜиҝҳжІЎжүҫеҲ°жҖҺд№Ҳдј йҖ’еҸӮж•°зҡ„еҠһжі•пјҲжҲ‘иҰҒдј йҖ’еӣҫзүҮзұ»еҲ«еҸӮж•°пјүпјҢжүҖд»Ҙж”ҫејғдәҶпјҢз”Ёеӣһж—§зүҲгҖӮSWFUploadзҡ„дҪҝз”ЁжҲ‘们иҰҒжіЁж„Ҹзҡ„е°ұжҳҜиҰҒйў„е…ҲеңЁйЎөйқўж”ҫзҪ®дёӨдёӘdivе®№жҳ“и®©SWFUploadеҠ е…ҘеөҢе…Ҙswfзҡ„д»Јз ҒгҖӮжҲ‘жҳҜеңЁйЎөйқўеә•йғЁеҠ е…ҘдёӨдёӘйҡҗи—Ҹзҡ„divпјҡ <div id="SWFUploadTarget"В style="height:0px;width:0px;disply:none;z-index:-1"></div> <div id="divDegraded" style="height:0px;width:0px;disply:none;z-index:-2"></div> В иҝҷйҮҢиҰҒжіЁж„Ҹзҡ„е°ұжҳҜui_container_idе’Ңdegraded_container_id еҜ№иұЎзҡ„divзҡ„idдёҚиғҪй”ҷпјҢе‘өе‘өгҖӮ flash_urlеҜ№еә”зҡ„жҳҜswfж–Ү件зҡ„дҪҚзҪ®пјҢж”№дҪҚзҪ®жҳҜзӣёеҜ№дәҺйЎөйқўж–Ү件зҡ„дҪҚзҪ®пјҢжҲ‘дёәдәҶж–№дҫҝпјҢе°ұж”ҫеңЁеҗҢдёҖзӣ®еҪ•пјҢдёҚ然и°ғиҝҷдёӘжҢәзғҰзҡ„пјҢиҖҒжҳҜеӣ дҪҚзҪ®дёҚеҜ№иҖҢеҮәзҺ°й”ҷиҜҜгҖӮupload_urlеҜ№еә”зҡ„жҳҜеҗҺеҸ°жҺҘ收ж–Ү件пјҢе…¶дҪҚзҪ®жҳҜзӣёеҜ№дәҺswfж–Ү件зҡ„дҪҚзҪ®пјҢеҚғдёҮеҲ«жҗһй”ҷдәҶгҖӮе‘өе‘өпјҢиҝҳжҳҜж”ҫеңЁеҗҢзӣ®еҪ•еҘҪпјҢдёҚз”ЁиҖғиҷ‘и·Ҝеҫ„гҖӮ еӣ дёәжҲ‘еҗҺеҸ°жҳҜз”Ёaspuoload组件зҡ„пјҢжүҖд»ҘдёҚз”ЁиҖғиҷ‘file_post_nameеұһжҖ§пјҢеҰӮжһңдҪ жҳҜз”ЁphpжҲ–е…¶е®ғеҗҺеҸ°иҜӯиЁҖпјҢйңҖиҰҒйҖҡиҝҮжҸҗдәӨеҸҳйҮҸеҗҚиҺ·еҸ–ж–Ү件数жҚ®еҲҷйңҖиҰҒе®ҡд№үиҝҷдёӘеұһжҖ§гҖӮдҫӢеҰӮphpпјҢе®ҡд№үfile_post_nameдёәFiledataпјҢ然еҗҺеңЁеҗҺеҸ°йҖҡиҝҮвҖң$_FILES["Filedata"]вҖқжҸҗеҸ–ж•°жҚ®гҖӮ еңЁиҝҷдёӘеҜ№иҜқжЎҶйҮҢжҲ‘йҷҗеҲ¶дәҶдёҠдј ж–Ү件зҡ„еӨ§е°ҸжңҖеӨҡжҳҜ2MпјҲfile_size_limit : "2048"пјүпјҢж–Ү件зұ»еһӢжҳҜjpgжҲ–gifж–Ү件пјҲfile_types : "*.jpg;*.gif"пјүпјҢеңЁйҖүжӢ©еҜ№иҜқжЎҶзұ»еһӢжҸҸиҝ°йҮҢжҳҫзӨәеӣҫзүҮж–Ү件пјҲfile_types_description : "еӣҫзүҮж–Ү件"пјүпјҢдёҖж¬ЎжңҖеӨҡдёҠдј 30дёӘж–Ү件пјҲfile_upload_limit : "30"пјүгҖӮ дёӢйқўзҡ„е°ұжҳҜеҶҷеҸҘжҹ„зҡ„е®ҡд№үдәҶпјҢиҝҷйҮҢдёӢйқўдјҡиҜҙеҲ°пјҢиҝҷйҮҢе°ұе…ҲдёҚиҜҙжҳҺдәҶгҖӮ жңҖеҗҺе°ұжҳҜе®ҡд№үдёҖдёӘзӘ—еҸЈдәҶпјҢз”ЁdialogеұһжҖ§жқҘдҝқеӯҳиҝҷдёӘзӘ—еҸЈгҖӮзӘ—еҸЈжҲ‘и®ҫзҪ®жҲҗжЁЎжҖҒжҳҫзӨәпјҢдёҚжҳҫзӨәе…ій—ӯжҢүй’®пјҢдёҚиғҪж”№еҸҳеӨ§е°ҸгҖӮзӘ—еҸЈзҡ„еә•йғЁе·Ҙе…·жқЎе®ҡд№үдәҶдёҖдёӘе®ҪеәҰдёә586зҡ„иҝӣеәҰжқЎпјҢжң¬жқҘжҳҜдёҚз”Ёе®ҡд№үзҡ„пјҢдҪҶжҳҜautoзҡ„е®ҪеәҰе®ҡд№үпјҢж–Үеӯ—еұ…дёӯдёҚиғҪеұ…дёӯпјҢйғҒй—·пјҢдёҚ然еҸҜд»Ҙе°ҶзӘ—еҸЈи®ҫзҪ®дёәж”№еҸҳеӨ§е°Ҹзҡ„гҖӮ еңЁitemsйҮҢе°ұжҳҜдёҖдёӘиЎЁж јйқўжқҝдәҶпјҢз”ЁuploadGridеұһжҖ§дҝқеӯҳдәҶгҖӮдё»иҰҒжҳҫзӨә5еҲ—пјҡиЎҢеҸ·гҖҒж–Ү件еҗҚгҖҒеӨ§е°ҸгҖҒзұ»еһӢе’ҢзҠ¶жҖҒпјҢиҝҳжңүдёҖдёӘйҡҗи—ҸеҲ—idгҖӮиЎҢеҸ·жҳҜExt2.0ж–°еўһзҡ„дёҖдёӘеҠҹиғҪпјҢејәпјҢе“Ҳе“ҲгҖӮдҪҝз”ЁеҫҲз®ҖеҚ•пјҢеңЁеҲ—е®ҡд№үпјҲcolumnsпјүйҮҢе°Ҷж”№еҲ—е®ҡд№үдёәвҖңnew Ext.grid.RowNumberer()вҖқе°ұиЎҢдәҶпјҢз®ҖеҚ•ж–№дҫҝгҖӮйҡҗи—ҸеҲ—еҸӘиҰҒи®ҫзҪ®ж”№еҲ—hiddenеұһжҖ§дёәtrueе°ұиЎҢдәҶгҖӮж–Ү件еӨ§е°ҸжҲ‘з”ЁдәҶExtзҡ„ж–Ү件еӨ§е°Ҹж јејҸе®ҡд№үвҖңExt.util.Format.fileSizeвҖқпјҢи®ҫзҪ®ж”№еҲ—зҡ„еұһжҖ§rendererдёәвҖңExt.util.Format.fileSizeвҖқе°ұиЎҢдәҶгҖӮ дёәдәҶдёҚи®©з”ЁжҲ·йҖҡиҝҮж Үйўҳж Ҹзҡ„дёӢжӢүеҲ—иЎЁе°Ҷйҡҗи—Ҹж ҸжҳҫзӨәеҮәжқҘпјҢжҲ‘и®ҫзҪ®дәҶйҡҗи—ҸиЎЁж јзҡ„дёӢжӢүеҲ—иЎЁиҸңеҚ•пјҲenableHdMenu:falseпјүгҖӮ жҲ‘еңЁuploadActionйҮҢе®ҡд№үдәҶеўһеҠ гҖҒеҲ йҷӨгҖҒжё…з©әгҖҒдёҠдј гҖҒе…ій—ӯзӯү5дёӘactionпјҢ然еҗҺеңЁиЎЁж јзҡ„зҡ„йЎ¶йғЁе·Ҙе…·ж ҸзӣҙжҺҘеҠ е…Ҙиҝҷдәӣactionе°ұдјҡиҮӘеҠЁеҸҳжҲҗжҢүй’®дәҶпјҡ В В В В В В tbar:[Application.uploadDialog.uploadAction[0],Application.uploadDialog.uploadAction[1],Application.uploadDialog.uploadAction[2], В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В '-',Application.uploadDialog.uploadAction[3],"-",Application.uploadDialog.classCombo,"->" В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В ,Application.uploadDialog.uploadAction[4]], В ж„ҹи§үжҳҜдёҚжҳҜжңүзӮ№и„ұиЈӨеӯҗж”ҫеұҒпјҢзәҜзІ№еӨҡжӯӨдёҖдёҫпјҹе‘өе‘өгҖӮе…¶е®һдёҚжҳҜзҡ„пјҢжҲ‘иҝҷж ·еҒҡзҡ„дё»иҰҒеҺҹеӣ жҳҜactionеҸҜд»Ҙйў„е…Ҳе®ҡд№үпјҢеӣ дёәдёҚз”Ёз”ҹжҲҗhtmlе…ғ件пјҢиҖҢдё”еҰӮжһңдҪ жғіеё®иЎЁж јеҠ е…ҘеҸій”®иҸңеҚ•зҡ„ж—¶еҖҷпјҢдҪ еҸҜд»ҘйҖҡиҝҮactionеҗҢж—¶жҺ§еҲ¶toolbarдёҠжҢүй’®е’ҢеҸій”®иҸңеҚ•дёҠзҡ„еҠЁдҪңпјҢеҰӮdisbaleгҖҒenableпјҢиҖҢдёҚеҝ…еҲҶеҲ«еҒҡж“ҚдҪңпјҢиҖҢдё”иҝҳжңүз”ЁеҸҳйҮҸи®°еҪ•иҝҷдәӣеҜ№иұЎгҖӮ еҰӮжһңд№ жғҜdelphiзҡ„ејҖеҸ‘пјҢеә”иҜҘеҜ№actionеҫҲзҶҹжӮүдәҶпјҢйқһеёёеҘҪзҡ„дёҖдёӘеҠҹиғҪгҖӮ еңЁиЎЁж јеә•йғЁе·Ҙе…·ж Ҹж”ҫзҪ®дәҶдёҖдёӘTextItemпјҢеҶ…е®№жҳҜдёҖдёӘж јејҸеҢ–зҡ„ж–Үжң¬вҖңж–Ү件жҖ»ж•°пјҡ{0}дёӘВ пјҢеӨ§е°Ҹпјҡ{1}вҖқгҖӮиҝҷдёӘж јејҸеҢ–ж–Үжң¬зҡ„е®ҡд№үеңЁж–Ү件еӨҙйғЁпјҲstatuBarText:'ж–Ү件жҖ»ж•°пјҡ{0}дёӘВ пјҢеӨ§е°Ҹпјҡ{1}'пјүгҖӮйҖҡиҝҮExtзҡ„stringеҜ№иұЎе°ҶеҸӮж•°жӣҝжҚўвҖң{0}вҖқгҖҒвҖң{1}вҖқзӯүж Үи®°е°ұжҳҜжӯЈејҸзҡ„жҳҫзӨәж–Үжң¬дәҶпјҢжҳҜдёҚжҳҜеҫҲж–№дҫҝпјҹдё»иҰҒд»Јз ҒеҰӮдёӢпјҡ new Ext.Toolbar.TextItem(String.format(Application.uploadDialog.statuBarText,0,Ext.util.Format.fileSize(0))) В String.formatзҡ„第дёҖеҸӮж•°е°ұжҳҜеёҰж Үи®°зҡ„еӯ—з¬ҰдёІпјҢд»Һ第дәҢдёӘеҸӮж•°ејҖе§Ӣд»Һж Үи®°вҖң{0}вҖқејҖе§ӢиҝӣиЎҢжӣҝжҚўгҖӮ дёӢйқўжҲ‘们жқҘзңӢзңӢеҗ„дёӘжҢүй’®зҡ„ж“ҚдҪңгҖӮ еўһеҠ жҢүй’®пјҲuploadActionйҮҢйқўзҡ„第дёҖдёӘactionпјүеҫҲз®ҖеҚ•пјҢе°ұжҳҜи°ғз”ЁSWFUploadзҡ„йҖүжӢ©ж–Ү件еҮҪж•°жү“ејҖж–Ү件йҖүжӢ©еҜ№иҜқжЎҶгҖӮжҲ‘еңЁиҝҷйҮҢз”Ёзҡ„жҳҜеӨҡж–Ү件йҖүжӢ©пјҢеҰӮжһңйңҖиҰҒпјҢдҪ еҸҜд»ҘжӣҝжҚўдёәеҚ•ж–Ү件йҖүжӢ©пјҲselectFileпјүгҖӮ еҲ йҷӨжҢүй’®дё»иҰҒеҠЁдҪңе°ұжҳҜжё…йҷӨйҖүжӢ©иЎҢ并е°ҶSWFUploadеҜ№иұЎйҮҢж–Ү件йҳҹеҲ—еҜ№еә”зҡ„ж–Ү件и®ҫзҪ®дёәеҸ–ж¶ҲзҠ¶жҖҒгҖӮйҖҡиҝҮиЎЁж јзҡ„getSelectionModelж–№жі•иҺ·еҸ–дёҖдёӘйҖүжӢ©жЁЎеһӢпјҢ然еҗҺйҖҡиҝҮgetSelectionsж–№жі•иҺ·еҸ–йҖүжӢ©иЎҢгҖӮйҖҡиҝҮйҖүжӢ©иЎҢзҡ„idпјҲиҜҘidжҳҜиЎЁж јиҮӘеҠЁеҲӣе»әжқҘж ҮиҜҶиЎҢзҡ„пјүеңЁsotreеҜ№иұЎйҮҢжүҫеҲ°еҜ№еә”зҡ„иЎҢеҸ·пјҲstore.indexOfId(selection[i].id)пјүпјҢйҖҡиҝҮstoreзҡ„getAtж–№жі•иҺ·еҸ–еҜ№еә”зҡ„и®°еҪ•гҖӮеӣ жҲ‘们еңЁи®°еҪ•йҮҢе·Із»ҸдҝқеӯҳдәҶSWFUploadдёәжҜҸдёӘйҳҹеҲ—ж–Ү件з”ҹжҲҗзҡ„idпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘйҖҡиҝҮSWFUploadзҡ„cancelUploadж–№жі•еңЁйҳҹеҲ—дёӯеҸ–ж¶ҲиҜҘж–Ү件зҡ„дёҠдј пјҲcancelUpload (rec.data.id)пјүгҖӮеҗҢж—¶еңЁstoreйҮҢеҲ йҷӨиҜҘи®°еҪ•пјҲstore.remove(rec)пјүгҖӮжңҖеҗҺжҳҜжӣҙж–°дёҖдёӢзҠ¶жҖҒиЎҢзҡ„з»ҹи®ЎдҝЎжҒҜе’Ңи®ҫзҪ®дёҖдёӢжҢүй’®зҡ„зҠ¶жҖҒгҖӮ жё…з©әжҢүй’®дё»иҰҒдҪңз”Ёе°ұжҳҜжё…з©әиЎЁж јдҝЎжҒҜе’ҢеҸ–ж¶ҲжүҖд»ҘдёҠдј ж–Ү件йҳҹеҲ—пјҢж“ҚдҪңж–№жі•е’ҢеҲ йҷӨжҢүй’®зұ»дјјгҖӮ дёҠдј жҢүй’®е°ұжҳҜеұҸи”Ҫеҗ„жҢүй’®пјҢи°ғз”ЁSWFUploadзҡ„setPostParamsж–№жі•и®ҫзҪ®жҸҗдәӨеҸӮж•°пјҲsetPostParams({'classid':classid})пјүпјҢ然еҗҺйҖҡиҝҮstartUploadж–№жі•ејҖе§Ӣж–Ү件дёҠдј гҖӮ е…ій—ӯжҢүй’®е°ұжҳҜе…ій—ӯжң¬зӘ—еҸЈгҖӮ жңҖеҗҺе°ұжҳҜж–Ү件зҡ„еӨ„зҗҶдәҶгҖӮ еңЁSWFUploadе®ҡд№үзҡ„file_queued_handlerеҸҘжҹ„еңЁйҖүжӢ©ж–Ү件еҗҺдә§з”ҹдёҖдёӘйҳҹеҲ—ж—¶и§ҰеҸ‘пјҢеңЁиҝҷдёӘеҮҪж•°йҮҢпјҢжҲ‘们иҰҒеҒҡзҡ„ж“ҚдҪңе°ұжҳҜеҲӨж–ӯж–Ү件зҡ„жү©еұ•еҗҚжҳҜеҗҰз¬ҰеҗҲиҰҒжұӮпјҢ然еҗҺе°Ҷж•°жҚ®еҠ е…ҘstoreгҖӮеҠ е…Ҙж–№жі•жҳҜдёӢжқҘеҜ№иҜқжЎҶзҡ„дёҖж ·пјҢдҪҝз”ЁloadDataж–№жі•пјҢдёҚиҝҮиҰҒи®ҫзҪ®з¬¬дәҢеҸӮж•°дёәtrueпјҢиЎЁзӨәжҳҜиҝҪеҠ иҖҢдёҚжҳҜиҰҶзӣ–ж—§зҡ„ж•°жҚ®гҖӮжңҖеҗҺжҳҜжӣҙж–°жҢүй’®зҠ¶жҖҒе’Ңз»ҹи®ЎдҝЎжҒҜгҖӮ upload_start_handlerеҸҘжҹ„дјҡеңЁж–Ү件ејҖе§ӢдёҠдј ж—¶еҮәеҸ‘гҖӮиҝҷдёӘеҮҪж•°д№ҹжІЎд»Җд№Ҳзү№еҲ«зҡ„ең°ж–№пјҢе°ұжҳҜжӣҙж–°дёҖдёӢзҠ¶жҖҒдҝЎжҒҜе’ҢеҲқе§ӢеҢ–иҝӣеәҰжқЎгҖӮиҝӣеәҰжқЎзҡ„жҳҫзӨәж–Үжң¬д№ҹдҪҝз”ЁдәҶдёҖдёӘж јејҸеҢ–зҡ„еӯ—з¬ҰдёІгҖӮдёҚиҝҮиҝҷйҮҢиҰҒжіЁж„ҸпјҢвҖңreturn trueвҖқдёҖе®ҡиҰҒжңүпјҢдёҚ然дёҚдјҡдёҠдј ж–Ү件пјҢдјҡжҸҗзӨәй”ҷиҜҜгҖӮ upload_progress_handlerеҸҘжҹ„дёҚз”ЁиҜҙе°ұжҳҜдёҠдј иҝӣеәҰдәҶпјҢе®ғжңүдёӨдёӘеҸӮж•°пјҢ第дёҖжҳҜж–Ү件еҜ№иұЎпјҢ第дәҢе°ұжҳҜе·ІдёҠдј зҡ„еӯ—иҠӮж•°пјҢйҖҡиҝҮжҚўз®—е°ұеҸҜд»ҘиҺ·еҫ—зҷҫеҲҶжҜ”пјҢ然еҗҺжӣҙж–°иҝӣеәҰжқЎгҖӮ file_complete_handlerеҸҘжҹ„еңЁдёҖдёӘж–Ү件дёҠдј е®ҢжҲҗеҗҺи§ҰеҸ‘пјҢиҝҷйҮҢиҰҒеҒҡзҡ„йҷӨдәҶжӣҙж–°зҠ¶жҖҒдҝЎжҒҜеӨ–пјҢиҝҳиҰҒжЈҖжҹҘSWFUploadж–Ү件йҳҹеҲ—йҮҢжҳҜеҗҰиҝҳжңүиҰҒдёҠдј зҡ„ж–Ү件пјҢеҰӮжһңжңүпјҢеҲҷ继з»ӯдёҠдј пјҲif(obj.swfu.getStats().files_queued>0) obj.swfu.startUpload();пјүгҖӮ upload_complete_handlerеҸҘжҹ„еңЁж–Ү件全йғЁдёҠдј еҗҺи§ҰеҸ‘пјҢе…¶ж“ҚдҪңд№ҹжҳҜжӣҙж–°зҠ¶жҖҒдҝЎжҒҜгҖӮдёҚиҝҮеҸҜд»ҘйҖҡиҝҮ第дәҢдёӘеҸӮж•°server_dataиҺ·еҸ–еҗҺеҸ°еҸҚйҰҲеӣһжқҘзҡ„дҝЎжҒҜпјҢеҲӨж–ӯдёҠдј з»“жһңгҖӮ upload_error_handlerеҸҘжҹ„еңЁж–Ү件дёҠдј еҸ‘з”ҹй”ҷиҜҜж—¶и§ҰеҸ‘пјҢиҝҷйҮҢиҰҒеҒҡзҡ„е°ұжҳҜжӣҙж–°ж–Ү件зҠ¶жҖҒдҝЎжҒҜдёәвҖңдёҠдј еӨұиҙҘвҖқгҖӮ иҝҳжңүе…¶е®ғзҡ„еҸҘжҹ„жҲ‘е°ұдёҚдёҖдёҖд»Ӣз»ҚдәҶпјҢеӨ§е®¶еҸҜд»ҘеҺ»зңӢзӣёеә”зҡ„ж–Үз« е’ҢдҫӢеӯҗгҖӮжҲ‘жҺЁиҚҗдёҖдёӘзҪ‘еқҖжҳҜhttp://swfupload.praxion.co.za/гҖӮе…¶е®һжҲ‘иҝҷдёӘе°ұжҳҜйҖҡиҝҮе®ғиҝҷдёӘдҝ®ж”№иҝҮжқҘзҡ„пјҢе‘өе‘өгҖӮ иҜҘеҜ№иҜқжЎҶзҡ„е®һз”ЁжҖ§еҸҜиғҪдёҚеӨ§пјҢдёҚиҝҮеҜ№еӨ§е®¶еӯҰд№ дёҖдёӢExtжҲ‘и§үеҫ—иҝҳжҳҜдёҚй”ҷзҡ„дҫӢеӯҗгҖӮдҫӢеӯҗжІЎжңүиҜҰз»ҶжөӢиҜ•иҝҮпјҢжүҖд»ҘжңүbugеңЁжүҖйҡҫе…ҚпјҢеёҢжңӣеӨ§е®¶и°…и§ЈпјҒжңүд»Җд№Ҳең°ж–№дёҚжҳҺзҷҪзҡ„иҜ·дёҺжҲ‘иҒ”зі»пјҢжҲ–иҖ…жңүд»Җд№Ҳж”№иҝӣж„Ҹи§ҒпјҢд№ҹиҜ·еӨ§е®¶з»ҷеҸ‘йӮ®д»¶з»ҷжҲ‘гҖӮеӨҡи°ўпјҒ В жң¬дҫӢеӯҗдҫӢзЁӢиҜ·еҲ°жҲ‘еңЁcsdnзҡ„иө„жәҗйӮЈйҮҢжүҫпјҒзӣёеҪ“йғҒй—·пјҢжҜҸж¬ЎеҸ‘еёғзҡ„иө„жәҗйғҪдёҚиғҪеҚіж—¶жүҫеҲ°и·Ҝеҫ„пјҢдёҚзҹҘйҒ“csdnжҳҜеҗҰиҝҳиҰҒйҖҡиҝҮе®Ўж ёгҖӮдҫӢеӯҗеңЁIIS6гҖҒFirefoxе’ҢиЈ…жңүApsuploadзҡ„жңәеҷЁдёҠжөӢиҜ•йҖҡиҝҮгҖӮеҗҺеҸ°зЁӢеәҸзҡ„дҝқеӯҳдҪҚзҪ®дёәDзӣҳtestзӣ®еҪ•пјҢжҢүжәҗж–Ү件еҗҚдҝқеӯҳпјҢ并е°ҶжҸҗдәӨзҡ„еҸӮж•°еҶҷеҲ°дәҶдёҖдёӘtxtж–Ү件йҮҢгҖӮ
В
В
В
В
- 2011-10-31 16:30
- жөҸи§Ҳ 977
- иҜ„и®ә(0)
- еҲҶзұ»:WebеүҚз«Ҝ
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
ExtдёҠдј з»„д»¶
2011-11-04 17:32 1339http://www.open-open.com/ajax ... -
MyEclipse 8.5дёӢе®үиЈ…spket
2011-11-03 16:24 1207MyEclipse8.5 дёӯе®үиЈ…SpketжҸ’件2010е№ҙ09жңҲ ... -
Ext.ux.UploadDialog.Dialog ExtдёҠдј
2011-10-31 17:00 1102д»ҠеӨ©еҒҡйЎ№зӣ®еҒҡдәҶдёӘдёҠдј з ... -
еҲ©з”ЁExt.ux.UploadDialogе®һзҺ°ејӮжӯҘеӨҡж–Ү件дёҠдј
2011-10-31 16:59 1083еҲ©з”ЁExt.ux.UploadDialogе®һзҺ°ејӮжӯҘеӨҡж–Ү件дёҠдј ... -
SWFUpload.
2011-10-31 16:35 1667еүҚеҮ е‘ЁеҒҡдёҖдёӘwebдјҒдёҡйЎ№зӣ®пјҢз”ЁжҲ·дёҖе®ҡиҰҒжұӮиҰҒжңүжү№йҮҸдёҠдј еҠҹиғҪ,иҖҢдё” ... -
Extjs дёӯж–Үд№ұз Ғ
2011-10-28 20:07 1535Extjs дёӯж–Үд№ұз Ғ В В жҲ‘们еңЁз”ЁExtjsеҒҡйЎ№зӣ®ж—¶пјҢ ... -
дёҖдёӘExt 2.1 е’Ң3.2Combox жёІжҹ“TreePanel зҡ„BUGдҝ®еӨҚ
2010-12-14 10:09 1178дёҖдёӘExt 2.1 е’Ң3.2Combox жёІжҹ“TreePane ... -
ComboxеҠ иҪҪеҗҺеҸ°ж•°жҚ®дёҚжҲҗеҠҹе’ҢжҳҫзӨәдёҚжӯЈеёёзҡ„й—®йўҳ
2010-12-12 20:09 1404д»Јз Ғпјҡ В var store = new Ext.dat ... -
extjsеҠ иҪҪjsonж•°жҚ®з”ҹжҲҗж ‘
2010-10-18 22:16 3547дҪҝз”ЁExtJS2пјҢд»ҘJSONпјҲJavaScript Objec ... -
extjs еӯҰд№ з¬”и®°
2010-10-18 10:26 1248еҫҲеӨҡж—¶еҖҷпјҢжҲ‘们йңҖиҰҒжҳҫзӨәеңЁgridдёӯзҡ„ж•°жҚ®дёҚжҳҜзҹӯзҹӯзҡ„еҮ жқЎжҲ–иҖ…еҮ еҚҒ ...





зӣёе…іжҺЁиҚҗ
йҖҡиҝҮиҝҷз§Қж–№ејҸпјҢдҪ еҸҜд»ҘеҲ©з”Ё`Ext2`зҡ„дјҳйӣ…UIе’Ң`SwfUpload`зҡ„е…ҲиҝӣдёҠдј еҠҹиғҪпјҢеҲӣе»әдёҖдёӘз”ЁжҲ·еҸӢеҘҪзҡ„ж–Ү件дёҠдј жЎҶгҖӮеңЁе®һйҷ…еә”з”ЁдёӯпјҢеҸҜиғҪиҝҳйңҖиҰҒиҖғиҷ‘е…¶д»–еӣ зҙ пјҢеҰӮй”ҷиҜҜеӨ„зҗҶгҖҒеӨҡиҜӯиЁҖж”ҜжҢҒгҖҒж–Ү件预и§ҲзӯүпјҢд»ҘжҸҗдҫӣжӣҙеҠ е®Ңе–„зҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ ...
Ext.net+swfuploadе®һзҺ°дёҠдј з»„д»¶гҖӮ зү№зӮ№пјҡ пјҲ1пјүйҖӮеҗҲеөҢе…ҘеҲ°Ext.netйЎ№зӣ®дёӯгҖӮ пјҲ2пјүйҒҝе…ҚдәҶExt.netзҡ„дёҠдј жҺ§д»¶зҡ„зјәзӮ№гҖӮExt.netдёӯдёҠдј жҺ§д»¶еңЁж–Ү件дёҠдј еҲ°жңҚеҠЎеҷЁеҗҺеңЁеҲӨж–ӯеҗҺзјҖгҖҒеӨ§е°ҸжҳҜеҗҰз¬ҰеҗҲиҰҒжұӮпјҢиҝҷж ·еңЁзҪ‘йҖҹйҷҗеҲ¶зҡ„жғ…еҶөдёӢз”ЁжҲ·...
Ext+swfuploadе®һзҺ°еӨҡж–Ү件дёҠдј пјҲjavaзүҲпјүпјҢжҳҜд»ҺMyEclipseе·ҘзЁӢдёӯеҜјеҮәзҡ„warеҢ…пјҢе·ІйҖҡиҝҮжөӢиҜ•пјҢз»қеҜ№иғҪиҝҗиЎҢжҲҗеҠҹ.
jquery+SWFUpload+COSдёҠдј з»„д»¶зҡ„дҪҝз”Ё jquery+SWFUpload+COSдёҠдј з»„д»¶зҡ„дҪҝз”Ёjquery+SWFUpload+COSдёҠдј з»„д»¶зҡ„дҪҝз”Ёjquery+SWFUpload+COSдёҠдј з»„д»¶зҡ„дҪҝз”Ёjquery+SWFUpload+COSдёҠдј з»„д»¶зҡ„дҪҝз”Ёjquery+SWFUpload+COSдёҠдј з»„д»¶...
2. **еҲӣе»әStruts Action**пјҡеңЁStrutsжЎҶжһ¶дёӯеҲӣе»әдёҖдёӘActionзұ»пјҢз”ЁдәҺжҺҘ收SwfUploadдёҠдј зҡ„ж–Ү件гҖӮиҝҷдёӘActionйңҖиҰҒ继жүҝиҮӘStrutsзҡ„жҠҪиұЎзұ»пјҢ并иҰҶзӣ–дёҠдј ж–№жі•гҖӮ 3. **еӨ„зҗҶдёҠдј иҜ·жұӮ**пјҡеңЁActionзҡ„дёҠдј ж–№жі•дёӯпјҢдҪҝз”ЁJavaзҡ„IOжөҒ...
3. **еҲӣе»әдёҠдј жҢүй’®**пјҡSwfUploadйҖҡиҝҮйҡҗи—ҸеҺҹе§Ӣзҡ„ж–Ү件йҖүжӢ©иҫ“е…ҘжЎҶ并еҲӣе»әдёҖдёӘиҮӘе®ҡд№үзҡ„жҢүй’®жқҘи§ҰеҸ‘ж–Ү件йҖүжӢ©еҜ№иҜқжЎҶгҖӮиҝҷдёӘжҢүй’®еҸҜд»ҘиҮӘе®ҡд№үж ·ејҸпјҢд»ҘйҖӮеә”зҪ‘йЎөи®ҫи®ЎгҖӮ 4. **еӨ„зҗҶдёҠдј дәӢ件**пјҡеҪ“з”ЁжҲ·йҖүжӢ©ж–Ү件еҗҺпјҢSwfUploadдјҡи°ғз”Ё...
2. **еҲӣе»әStruts Action**пјҡеңЁStrutsжЎҶжһ¶дёӯпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘActionзұ»жқҘеӨ„зҗҶж–Ү件дёҠдј иҜ·жұӮгҖӮиҝҷдёӘActionйңҖиҰҒе®һзҺ°ж–Ү件жҺҘ收е’Ңдҝқеӯҳзҡ„еҠҹиғҪгҖӮеңЁStrutsй…ҚзҪ®ж–Ү件пјҲstruts.xmlпјүдёӯпјҢдёәиҜҘActionе®ҡд№үдёҖдёӘеҜ№еә”зҡ„URLжҳ е°„гҖӮ 3. **...
"ext struts2 swfupload и·Ёеҹҹж–Ү件дёҠдј "иҝҷдёӘдё»йўҳж¶үеҸҠеҲ°дёүдёӘе…ій”®жҠҖжңҜе’ҢжҰӮеҝөпјҡEXTJSпјҲExt JSпјүгҖҒStruts2д»ҘеҸҠSwfUploadпјҢе®ғ们е…ұеҗҢи§ЈеҶідәҶWebеә”з”Ёдёӯзҡ„и·Ёеҹҹж–Ү件дёҠдј й—®йўҳгҖӮ EXTJSжҳҜдёҖз§ҚејәеӨ§зҡ„JavaScriptеә“пјҢз”ЁдәҺжһ„е»әеҜҢ...
SwfUploadеҲҷжҳҜдёҖдёӘжөҒиЎҢзҡ„JavaScriptе’ҢFlashз»„еҗҲзҡ„ж–Ү件дёҠдј з»„д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮеҜҢдә’иҒ”зҪ‘еә”з”ЁзЁӢеәҸпјҲRIAпјүз•ҢйқўиҝӣиЎҢеӨҡж–Ү件дёҠдј пјҢдё”е…·жңүиҝӣеәҰжқЎжҳҫзӨәзӯүеҠҹиғҪпјҢжҸҗй«ҳдәҶз”ЁжҲ·дҪ“йӘҢгҖӮ SwfUploadзҡ„е·ҘдҪңеҺҹзҗҶжҳҜеҲ©з”ЁFlashжҸ’件еңЁ...
жң¬зӨәдҫӢи§ЈеҶідәҶstrut2+swfupload+extjs4ж–Ү件дёҠдј иҝҮзЁӢдёӯпјҢеҗҺеҸ°strutsжҺҘ收дёҚеҲ°дёҠдј ж–Ү件зҡ„й—®йўҳгҖӮиҖҢиҝҷдёӘй—®йўҳеҰӮжһңз”ЁservletеҒҡеҗҺеҸ°еҸҜиғҪе°ұдёҚеӯҳеңЁгҖӮејҖеҸ‘иҖ…еҸҜд»Ҙз”Ёжң¬дҫӢжәҗз Ғ移жӨҚеҲ°иҮӘе·ұйЎ№зӣ®дёӯдҪҝз”Ё гҖӮ
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁPHPе’ҢSWFUploadеә“е®һзҺ°дёҖдёӘжү№йҮҸеӣҫзүҮдёҠдј зҡ„еҠҹиғҪгҖӮSWFUploadжҳҜдёҖдёӘжөҒиЎҢзҡ„JavaScriptеә“пјҢе®ғе…Ғи®ёз”ЁжҲ·йҖҡиҝҮFlashжҺҘеҸЈиҝӣиЎҢеӨҡж–Ү件дёҠдј пјҢеҚідҪҝеңЁдёҚж”ҜжҢҒHTML5еӨҡж–Ү件дёҠдј еҠҹиғҪзҡ„жөҸи§ҲеҷЁдёӯд№ҹиғҪе·ҘдҪң...
еңЁfckeditorе’Ңswfuploadзҡ„з»“еҗҲдҪҝз”ЁдёӯпјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮswfuploadдёҠдј еӣҫзүҮеҲ°жңҚеҠЎеҷЁпјҢ然еҗҺеңЁfckeditorдёӯзӣҙжҺҘжҸ’е…Ҙиҝҷдәӣжң¬ең°еҢ–зҡ„еӣҫзүҮпјҢе®һзҺ°зј–иҫ‘еҷЁеҶ…зҡ„дёҖз«ҷејҸж“ҚдҪңгҖӮ гҖҗж–Ү件еҲ—иЎЁиҜҰи§ЈгҖ‘пјҡ 1. **fckconfig.js**пјҡиҝҷжҳҜfckeditor...
6. **ж•°жҚ®еә“ж“ҚдҪң**пјҡдёәдәҶи·ҹиёӘе’Ңз®ЎзҗҶиҝҷдәӣдёҠдј зҡ„еӣҫзүҮпјҢйҖҡеёёдјҡеңЁж•°жҚ®еә“дёӯеҲӣе»әдёҖдёӘи®°еҪ•пјҢеӯҳеӮЁеӣҫзүҮзҡ„и·Ҝеҫ„гҖҒж–Ү件еҗҚгҖҒдёҠдј ж—¶й—ҙзӯүдҝЎжҒҜгҖӮ 7. **иҝ”еӣһе“Қеә”**пјҡе°ҶеӨ„зҗҶз»“жһңпјҲжҲҗеҠҹжҲ–еӨұиҙҘпјүеҸҠеҸҜиғҪзҡ„й”ҷиҜҜдҝЎжҒҜиҝ”еӣһз»ҷеүҚз«ҜпјҢswfupload...
еңЁејҖеҸ‘Webеә”з”Ёж—¶пјҢжңүж—¶жҲ‘们йңҖиҰҒ...жҖ»зҡ„жқҘиҜҙпјҢз»“еҗҲThinkPHPе’ҢSwfUploadпјҢдҪ еҸҜд»Ҙжһ„е»әдёҖдёӘй«ҳж•Ҳдё”з”ЁжҲ·дҪ“йӘҢиүҜеҘҪзҡ„еӨҡеј еӣҫзүҮдёҠдј еҠҹиғҪгҖӮдҪҶиҜ·еҠЎеҝ…иҖғиҷ‘йЎ№зӣ®зҡ„й•ҝиҝңйңҖжұӮпјҢиҖғиҷ‘дҪҝз”ЁжӣҙзҺ°д»Јзҡ„дёҠдј ж–№жЎҲпјҢд»ҘдҝқжҢҒеә”з”Ёзҡ„е…је®№жҖ§е’Ңе®үе…ЁжҖ§гҖӮ
еңЁITиЎҢдёҡдёӯпјҢWebејҖеҸ‘з»ҸеёёдјҡйҒҮеҲ°ж–Ү件дёҠдј зҡ„йңҖжұӮпјҢиҖҢ"extjs3.4+swfuploadдёҠдј "е°ұжҳҜдёҖдёӘе…ёеһӢзҡ„еүҚз«Ҝж–Ү件дёҠдј и§ЈеҶіж–№жЎҲгҖӮEXT JS 3.4жҳҜдёҖж¬ҫејәеӨ§зҡ„JavaScriptжЎҶжһ¶пјҢз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸпјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„组件еә“е’ҢејәеӨ§зҡ„...
SWFUploadжҳҜдёҖдёӘеҹәдәҺFlashзҡ„ж–Ү件дёҠдј з»„д»¶пјҢе®ғеҸҜд»Ҙж”ҜжҢҒеӨҡж–Ү件дёҠдј пјҢ并且еңЁз”ЁжҲ·з•ҢйқўдёҠжҸҗдҫӣдё°еҜҢзҡ„е®ҡеҲ¶йҖүйЎ№гҖӮCOSпјҲCloud Object StorageпјүжҳҜи…ҫи®Ҝдә‘жҸҗдҫӣзҡ„дә‘еӯҳеӮЁжңҚеҠЎпјҢиғҪеӨҹе®үе…ЁгҖҒзЁіе®ҡең°еӯҳеӮЁе’ҢеҲҶеҸ‘еӨ§йҮҸж•°жҚ®гҖӮ **2. дҪҝз”Ё...
жҖ»д№ӢпјҢйҖҡиҝҮECSHOPдёҺSWFUploadзҡ„з»“еҗҲпјҢдҪ еҸҜд»Ҙдёәз”ЁжҲ·жҸҗдҫӣдёҖдёӘй«ҳж•ҲгҖҒзӣҙи§Ӯзҡ„жү№йҮҸеӣҫзүҮдёҠдј дҪ“йӘҢгҖӮиҝҷдёӘиҝҮзЁӢж¶үеҸҠеҲ°еүҚз«Ҝе’ҢеҗҺз«Ҝзҡ„д»Јз Ғдҝ®ж”№пјҢйңҖиҰҒеҜ№ECSHOPзҡ„з»“жһ„е’ҢSWFUploadзҡ„е·ҘдҪңеҺҹзҗҶжңүжё…жҷ°зҡ„зҗҶи§ЈгҖӮеёҢжңӣиҝҷдәӣдҝЎжҒҜиғҪеё®еҠ©дҪ жҲҗеҠҹең°...