前提说明:
缓存技术在在网站应用中非常重要,在减少服务器请求压力和用户浏览速度加块方面有着功不可没的功劳,
昨天在我《网站优化--让你的网页飞起来》里面有人问道关于浏览器缓存原理的问题,萌发了我研究缓存技术的兴趣,本文主要
介绍浏览器的缓存原理。
正文:
缓存技术:
在介绍缓存技术之前,我们先看一张LAMP网站的价格图,通过架构图我们可以很清晰的对网站整体缓存有一定认识

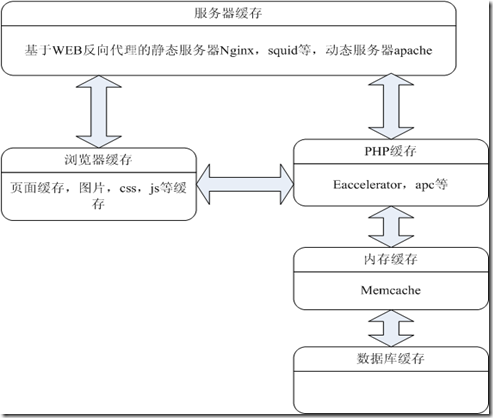
LAMP网站结构图
上面是一种经典的LAMP网站结构图,通过上图我们很清楚的看到一个网站从前台到服务端的整体关系,下面是我根据
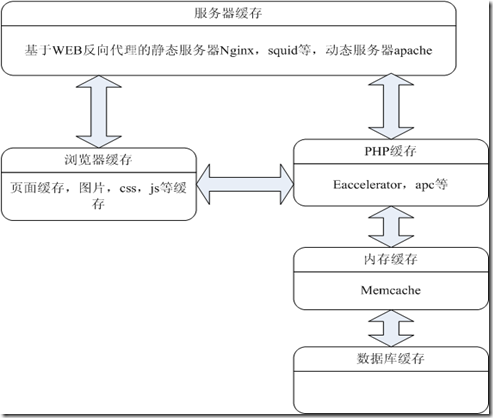
上图画的一张LAMP缓存图:

LAMP缓存图
从图中我们可以看到网站缓存主要分为五部分
-
服务器缓存:主要是基于web反向代理的静态服务器nginx和squid,还有apache2的mod_proxy和mod_cache模块
-
浏览器缓存:包括页面html缓存和图片js,css等资源的缓存
-
PHP缓存:有很多免费的PHP缓冲加速工具,如apc eaccerlertor等
-
内存缓存:主要是采用memcache这种分布式缓存机制
-
数据库缓存:通过配置数据库缓存,以及数据存储过程,连接池技术等
下面重点介绍浏览器缓存原理:
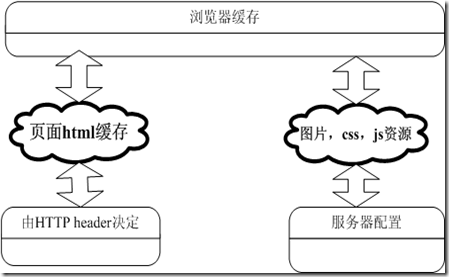
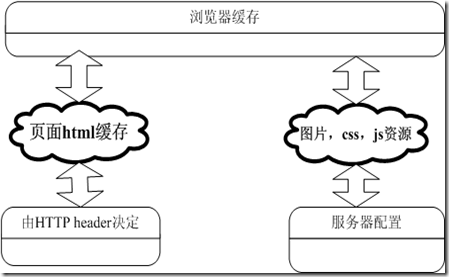
自己的语言表达能力有限,还是先看图,比较直观也比较简洁:

从上图:我们可以知道浏览器缓存重要分为两个部分:
-
页面html的缓存
-
图片,css,js等缓存
先介绍页面缓存的原理
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。
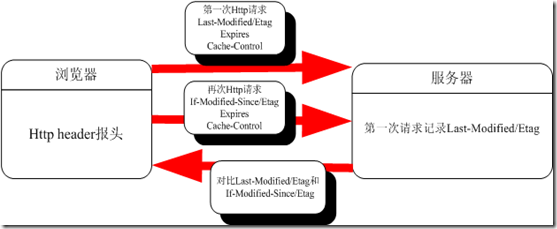
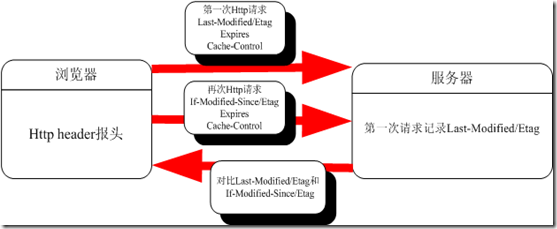
自己画的工作原理图:

从图中我们可以看到原理主要分三步:
-
第一次请求:浏览器通过http的header报头,附带Expires,Cache-Control,Last-Modified/Etag向服务器请求,此时服务器记录第一次请求的Last-Modified/Etag
-
再次请求:当浏览器再次请求的时候,附带Expires,Cache-Control,If-Modified-Since/Etag向服务器请求
-
服务器根据第一次记录的Last-Modified/Etag和再次请求的If-Modified-Since/Etag做对比,判断是否需要更新,然后响应请求
相关参数说明;
Cache-Control的主要参数
Cache-Control: private/public Public 响应会被缓存,并且在多用户间共享。 Private 响应只能够作为私有的缓存,不能再用户间共享。
Cache-Control: no-cache:不进行缓存
Cache-Control: max-age=x:缓存时间 以秒为单位
Cache-Control: must-revalidate:如果页面是过期的 则去服务器进行获取。
Expires:显示的设置页面过期时间
Last-Modified:请求对象最后一次的修改时间 用来判断缓存是否过期 通常由文件的时间信息产生
If-Modified-Since :客户端发送请求附带的信息 指浏览器缓存请求对象的最后修改日期 用来和服务器端的Last-Modified做比较
Etag:ETag是一个可以 与Web资源关联的记号(token),和Last-Modified功能才不多,也是一个标识符,一般和Last-Modified一起使用,加强服务器判断的准确度
关于图片,css,js的缓存
这个主要通过服务器的配置来实现这个技术,如果使用apache服务器的话,可以使用mod_expires模块来实现:
编译mod_expires模块:
Cd /root/httpd-2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //编译
编辑httpd.conf配置:添加下面内容
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
EXpiresByType application/x-shockwave-flash "access plus 1 months"
EXpiresByType application/x-javascript "access plus 1 months"
ExpiresByType video/x-flv "access plus 1 months"
</IfModule>
解释:第一句--开启服务
第二句--默认时间是一个月
在下面是关于各种类型的资源的缓存时间设置
更详细的说明可以参考我的《网站优化--让你的网页飞起来》关于这个模块的使用介绍
参考资料:http://www.infoq.com/cn/articles/etags
http://www.lifetyper.com/archives/000087.html
http://developer.yahoo.com/performance/rules.html
http://www.websiteoptimization.com/speed/tweak/cache/
http://www.mnot.net/cache_docs/
************************************************************************************
关于浏览器缓存的原理介绍就到这里,如果有什么错误,也希望各位指出,谢谢
分享到:
















相关推荐
HTTP+JS+浏览器缓存技术 浏览器缓存是指浏览器在本地磁盘上存储的静态资源文件,包括HTML、CSS、JavaScript、图片等,以便下一次请求时可以直接从缓存中读取,从而提高网站性能和浏览器速度。浏览器缓存机制可以...
解压并研究这些文件,我们可以更深入地了解如何结合浏览器缓存技术来优化一个实际的红外遥控应用。 总的来说,这个demo为学习和实践浏览器缓存提供了一个有趣的实例,帮助开发者理解如何通过缓存策略提升网页性能,...
### 三星T231清除浏览器缓存教程 #### 一、引言 随着移动互联网技术的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分。在众多智能手机品牌中,三星凭借其出色的性能和丰富的功能深受用户喜爱。对于三星T...
浏览器缓存是优化网站性能的关键技术之一,通过在客户端存储网页资源,如HTML、CSS、JavaScript文件和图片等,减少对网络带宽的消耗,加快页面加载速度,提升用户体验,并减轻服务器的压力。本文将深入探讨浏览器...
本文将深入解析浏览器缓存的工作原理、类型、以及如何控制和利用缓存来优化网站性能。 一、浏览器缓存的原理 浏览器缓存(Browser Cache)是一种本地存储机制,它会保存用户访问过的网页资源(如HTML、CSS、...
数据平台缓存技术方案Memcached-Redis 汇编 Memcached 是高性能的分布式内存缓存服务器,协议简单,通过缓存数据库的查询结果,减少数据库访问次数,提高动态 Web 应用的速度和扩展性。Memcached 支持多种语言,...
在Swift中实现图片浏览器,开发者通常会利用UIKit框架来构建,并结合其他技术如Core Animation、Core Graphics或者第三方库如Kingfisher、SDWebImage等优化图片加载和显示。以下是关于Swift图片浏览器开发的一些关键...
在“G_S模式下Android地理信息浏览器缓存技术研究”这一主题中,我们主要探讨的是如何在Android平台上,尤其是在地理信息系统(GIS)应用中,优化数据加载和用户体验,通过有效的缓存策略实现高效的数据管理和访问。...
浏览器缓存是一种性能优化技术,它允许浏览器存储网页资源的副本,以便在后续访问时快速加载。通过设置HTTP响应头,如`Expires`和`Cache-Control`,可以控制资源的缓存策略。强缓存通过这些头部直接决定是否使用缓存...
同时,通过智能缓存技术,点浏览器能有效减少数据消耗,即使在网络不稳定的情况下,也能保证流畅的浏览体验。 安全性能是点浏览器的另一大亮点。它内置了强大的恶意软件防护机制,可以自动检测并阻止潜在的有害网站...
Asp.net 缓存技术是提高Web应用性能的关键手段,尤其在处理大数据量或高并发访问的场景下,缓存的运用能显著提升页面访问速度。Asp.net 的缓存机制主要包括页面缓存,它通过OutputCache指令进行配置,允许开发者精细...
1. **图片缓存**:为了提高用户体验,图片浏览器通常会实现图片的本地缓存机制。这可以避免每次需要图片时都从网络加载,而是从本地文件系统快速读取。SDWebImage是一个常用的第三方库,提供了图片的下载、缓存和...
清除Flash缓存和各种浏览器缓存的方法是计算机用户常用的技术技能,以解决浏览器缓存引发的问题,如卡机、进不去、游戏滞后等问题。下面将详细介绍清除Flash缓存和各种浏览器缓存的方法。 一、清除Flash缓存 清除...
**JAVA缓存技术详解** Java缓存技术是提高应用程序性能的关键技术之一,它通过存储频繁访问的数据,减少了对慢速资源(如磁盘或远程服务)的依赖,从而提升了系统的响应速度。本篇将深入探讨Java缓存技术的原理、...
缓存的思想可以应用在软件分层的各个层面。它是一种内部机制,对外界而言,是不可...另外Browser也有缓存(如IE)这个大家也都知道(实现在 web server 上的缓存机制)越上层的缓存效果越好,越底层的缓存影响越深远
此源码提供了深入了解Android应用程序开发、Web浏览技术以及Chrome浏览器内部工作原理的宝贵资源。通过分析这份源码,我们可以学习到以下几个关键知识点: 1. **跨平台开发**:Chromium是跨平台的,它在Android上...
Web缓存技术不断进步,研究者们通过不断优化算法和架构,提高缓存命中率。此外,移动互联网的兴起以及物联网技术的发展,也对Web缓存技术提出了新的挑战和要求。 总结来看,Web缓存技术是确保高效网络传输的重要...
浏览器缓存是网络浏览的重要组成部分,它用于存储网页的静态资源,如图片、JavaScript文件、CSS样式表等,以便在用户再次访问同一页面时能够快速加载,提高网页的响应速度和用户体验。`ChromeCacheView`是一款实用的...
2. **基于AJAX技术的浏览器缓存**:利用客户端浏览器的缓存机制,减少数据传输量,提高Web应用的响应速度。 通过以上介绍可以看出,缓存技术在Web开发和移动开发中扮演着极其重要的角色,合理地设计和使用缓存可以...