еүҚиЁҖ
гҖҖгҖҖж–Үз« еҶ…е®№еҮ з»ҸеҸҳеҠЁпјҢз”ұдәҺзӣёе…іж–Үз« е®һеңЁжҳҜеҫҲеӨҡиҖҢжңүжү“йҖҖе Ӯйј“д№ӢеҝғпјҢеҖ’жҳҜеҝҳдәҶеӨҮеҝҳд№Ӣж„ҸпјҢдәҺжҳҜе°ҪйҮҸ收йӣҶжҖ»з»“еӨҡдёҖдәӣиө„ж–ҷгҖӮ
В
зі»еҲ—
гҖҖгҖҖ1.гҖҖгҖҖExtJs еӨҮеҝҳеҪ•пјҲ1пјүвҖ”вҖ” FormиЎЁеҚ•пјҲдёҖпјү [ жҺ§д»¶дҪҝз”Ё ]
гҖҖгҖҖ2.гҖҖгҖҖExtJs еӨҮеҝҳеҪ•пјҲ2пјүвҖ”вҖ” FormиЎЁеҚ•пјҲдәҢпјү [ жҺ§д»¶е°ҒиЈ… ]
гҖҖгҖҖ3.гҖҖгҖҖExtJs еӨҮеҝҳеҪ•пјҲ3пјүвҖ”вҖ” FormиЎЁеҚ•пјҲдёүпјү [ ж•°жҚ®йӘҢиҜҒ ]
гҖҖгҖҖ4.гҖҖгҖҖExtJs еӨҮеҝҳеҪ•пјҲ4пјүвҖ”вҖ” FormиЎЁеҚ•пјҲеӣӣпјү [ ж•°жҚ®жҸҗдәӨ ]
гҖҖгҖҖ5.гҖҖгҖҖExtJs еӨҮеҝҳеҪ•пјҲ5пјүвҖ”вҖ” GirdPanlиЎЁж јпјҲдёҖпјү[ еҹәжң¬з”Ёжі• ]
В
еҸӮиҖғж–Үз«
гҖҖгҖҖ1.гҖҖгҖҖExt.data.JsonReaderзҡ„fieldsеұһжҖ§иҜҰи§Ј
гҖҖгҖҖ2.гҖҖгҖҖExt.data.Storeзҡ„еҹәжң¬з”Ёжі•
гҖҖгҖҖ3.гҖҖгҖҖExtjs3.0зҡ„еҸҳеҠЁи®°еҪ•пјҲиҪ¬иҪҪпјү
гҖҖгҖҖ4.гҖҖгҖҖext.gridзҡ„й…ҚзҪ®еұһжҖ§е’Ңж–№жі•
В
жӯЈж–Ү
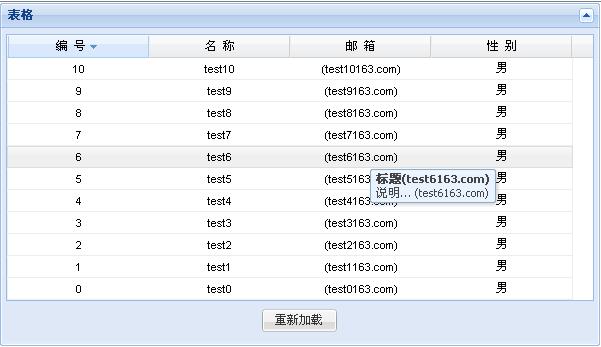
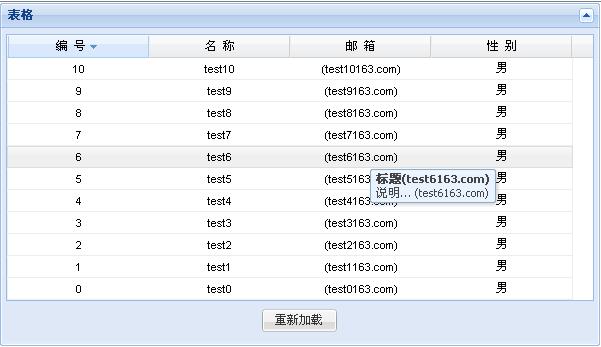
гҖҖгҖҖдёҖгҖҒж•Ҳжһңеӣҫ
гҖҖгҖҖ
В
гҖҖгҖҖдәҢгҖҒж¶үеҸҠеҲ°зӣёе…із»„件йғЁеҲҶдёӯж–ҮиҜҙжҳҺ
гҖҖгҖҖгҖҖгҖҖ2.1гҖҖгҖҖExt.grid.GridPanel
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖstripeRows: true,гҖҖгҖҖ//йҡ”иЎҢжҚўиүІ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖviewConfig: {В В forceFit: trueВ },гҖҖгҖҖ//иҮӘеҠЁеқҮеҲҶеҲ—е®Ҫ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖselModel: new Ext.grid.RowSelectionModel({ singleSelect: true }),гҖҖгҖҖ//и®ҫзҪ®йҖүдёӯжЁЎејҸ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖloadMask: { msg: 'жӯЈеңЁеҠ иҪҪж•°жҚ®пјҢиҜ·зЁҚдҫҜвҖҰвҖҰ' },гҖҖгҖҖ//еҠ иҪҪе®ҢжҲҗеүҚжҳҫзӨәдҝЎжҒҜпјҢи®ҫзҪ®дёәtrueеҲҷжҳҫзӨәLoading
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖautoDestroy //Boolean й”ҖжҜҒstoreеҪ“组件зҡ„storeе·Із»Ҹиў«з»‘е®ҡ并й”ҖжҜҒ (?? жІЎжңүжөӢиҜ•еҮәжқҘпјҢеҗҺз»ӯж–Үз« з»§з»ӯжөӢ)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcolumnLines: true,гҖҖгҖҖ//жҳҫзӨәеҲ—зәҝжқЎ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖ2.2гҖҖгҖҖExt.grid.ColumnModel
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖheaderгҖҖгҖҖгҖҖгҖҖгҖҖВ //иЎЁж јеҲ—еӨҙеҗҚз§°
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖdataIndexгҖҖгҖҖгҖҖгҖҖ//еӯ—ж®өеҗҚз§°
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsortableгҖҖгҖҖгҖҖгҖҖгҖҖ//жҳҜеҗҰе…Ғи®ёжҢүеҲ—жҺ’еәҸпјҢй»ҳи®Өдёәfalse
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖresizable:falseгҖҖгҖҖ//жҳҜеҗҰеҸҜж”№еҸҳеҲ—е®ҪпјҢй»ҳи®Өдёәtrue
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖmenuDisabled: trueгҖҖгҖҖ//жҳҜеҗҰзҰҒз”Ё(дёҚжҳҫзӨә)еҲ—еӨҙиҸңеҚ•йЎ№пјҢй»ҳи®Өfalse
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖhidden:falseгҖҖгҖҖгҖҖ//жҳҜеҗҰйҡҗи—Ҹжң¬еҲ—
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖrenderer:гҖҖгҖҖгҖҖгҖҖ//жёІжҹ“пјҢиҮӘе®ҡд№үж јејҸиҫ“еҮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖExt.util.Format.dateRenderer('Y-m-d')гҖҖгҖҖ//'Yе№ҙmжңҲdж—Ҙ'иҫ“еҮәж—Ҙжңҹж јејҸ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖExt.util.Format.usMoneyгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//д»Ҙиҙ§еёҒж јејҸжҳҫзӨәж•°еӯ—пјҢеҰӮ$10.00
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖfunction(value,metadata,record,rowIndex, colIndex, store)гҖҖ//иҮӘе®ҡд№үеҮҪж•°иҫ“еҮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//еҲ—жҸҗзӨә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖrenderer: function (v,p) {
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//v : value , p : cell
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖp.attr = 'ext:qtitle="' + "ж Үйўҳ" + v + '"';
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖp.attr += ' ext:qtip=" иҜҙжҳҺ... ' + v + '"';
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn v;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
В
гҖҖгҖҖгҖҖгҖҖ2.3гҖҖгҖҖExt.data.JsonReader
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//ж ·дҫӢJSONж•°жҚ®пјҡ{count:10,result:[{"Id":0,"Email":"test163.com","Name":"test0","Gender":1}]}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtotalProperty: 'count',гҖҖгҖҖ//ж•°жҚ®жҖ»иЎҢж•°key
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖroot: 'result'гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖВ //ж•°жҚ®
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖfields: []гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖВ //еӯ—ж®өпјҢеҸҜд»ҘзңҒз•Ҙfields:пјҢзӣҙжҺҘеҶҷ[]пјҢдёӢйқўд»Јз ҒдёӯеҸҜзңӢеҫ—еҲ°
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖname гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//еӯ—ж®өеҗҚз§°
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖmappingгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖВ //е°ҶjsonеҜ№иұЎдёӯжҢҮе®ҡеұһжҖ§еҖјжҳ е°„еҲ°жӯӨеӯ—ж®өпјҢеҰӮжһңnameдёҺjsonдёӯжҢҮе®ҡеұһжҖ§еҗҚдёҖж ·иҝҷйҮҢдёҚйңҖжҢҮе®ҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtypeгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//еӯ—ж®өзұ»еһӢпјҢеҸҜйҖүеҖјпјҡstringгҖҒintгҖҒfloatгҖҒbooleanгҖҒdateпјҢдёҚжҢҮе®ҡж— еҸҳеҢ–
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖdateFormatгҖҖгҖҖгҖҖгҖҖгҖҖ //ж јејҸеҢ–ж—Ҙжңҹеӯ—з¬ҰдёІ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖdefaultValueгҖҖгҖҖгҖҖгҖҖгҖҖ//еҪ“еӯ—ж®өеҖјеңЁеҺҹж•°жҚ®дёӯдёҚеӯҳеңЁж—¶жүҖеҸ–зҡ„й»ҳи®ӨеҖјпјҢй»ҳи®Өдёәз©әеӯ—з¬ҰдёІгҖӮ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖconvert:function(v){В return "("+v+")";}гҖҖгҖҖ//иҫ“еҮәеүҚжүӢе·ҘеӨ„зҗҶж•°жҚ®
В
гҖҖгҖҖгҖҖгҖҖ2.4гҖҖгҖҖExt.data.Store
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖproxyгҖҖгҖҖгҖҖгҖҖ //д»ҺжҹҗдёӘйҖ”еҫ„иҜ»еҸ–еҺҹе§Ӣж•°жҚ®
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreaderгҖҖгҖҖгҖҖгҖҖ//е°ҶеҺҹе§Ӣж•°жҚ®иҪ¬жҚўжҲҗRecordе®һдҫӢ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsortInfo: {field: 'Id', direction: 'DESC'}гҖҖгҖҖ//еӯ—ж®өжҺ’еәҸ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖremoteSort:trueгҖҖ//дјҡеҜјиҮҙжҜҸж¬Ўжү§иЎҢsort()ж—¶йғҪиҰҒеҺ»еҗҺеҸ°йҮҚж–°еҠ иҪҪж•°жҚ®пјҢиҖҢдёҚиғҪеҸӘеҜ№жң¬ең°ж•°жҚ®иҝӣиЎҢжҺ’еәҸгҖӮй»ҳи®ӨдёәfalseпјҢжң¬ең°жҺ’еәҸгҖӮ
В
гҖҖгҖҖдёүгҖҒ е®һзҺ°еҠҹиғҪ
гҖҖгҖҖгҖҖгҖҖд»ҺaspxеҗҺеҸ°иҺ·еҸ–JSONж јејҸж•°жҚ®д»ҘиЎЁж јеҪўејҸжҳҫзӨәгҖӮ
гҖҖгҖҖгҖҖгҖҖеүҚз«Ҝд»Јз Ғпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->
В В В В <scriptВ type="text/javascript">
В В В В В В В В Ext.onReady(function()В {
В В В В В В В В В В В В Ext.QuickTips.init();
В В В В В В В В В В В В Ext.form.Field.prototype.msgTargetВ =В 'side';
В В В В В В В В В В В В varВ dataReaderВ =В newВ Ext.data.JsonReader({
В В В В В В В В В В В В В В В В totalProperty:В 'count',
В В В В В В В В В В В В В В В В root:В 'result'
В В В В В В В В В В В В },[
В В В В В В В В В В В В В В В В В В В В {В name:В 'Name'В },
В В В В В В В В В В В В В В В В В В В В {В name:В 'Id',sortDir:'ASC'В },//ASCВ DESC
В В В В В В В В В В В В В В В В В В В В {В name:В 'Email',convert:function(v){В В returnВ "("+v+")";}В },
В В В В В В В В В В В В В В В В В В В В {В name:В 'Gender'В }
В В В В В В В В В В В В ]);
В В В В В В В В В В В В varВ storeВ =В newВ Ext.data.Store({
В В В В В В В В В В В В В В В В proxy:В newВ Ext.data.HttpProxy({
В В В В В В В В В В В В В В В В В В В В url:В 'table.aspx?method=search',
В В В В В В В В В В В В В В В В В В В В method:В 'GET'
В В В В В В В В В В В В В В В В }),
В В В В В В В В В В В В В В В В reader:В dataReader,
В В В В В В В В В В В В В В В В sortInfo:В {field:В 'Id',В direction:В 'DESC'}//ASC
В В В В В В В В В В В В В В В В ,autoLoad:true
В В В В В В В В В В В В В В В В //,autoDestroy:true
В В В В В В В В В В В В });
В В В В В В В В В В В В functionВ GenderCovert(value,metadata,record,rowIndex,В colIndex,В store){
В В В В В В В В В В В В В В В В if(valueВ ==В 1)
В В В В В В В В В В В В В В В В В В В В returnВ "з”·";
В В В В В В В В В В В В В В В В else
В В В В В В В В В В В В В В В В В В В В returnВ "еҘі";
В В В В В В В В В В В В }
В В В В В В В В В В В В varВ dataColumnsВ =В newВ Ext.grid.ColumnModel({
В В В В В В В В В В В В В В В В columns:В [
В В В В В В В В В В В В В В В В В В В В {В header:В "зј–В В еҸ·",draggable:true,В dataIndex:В 'Id',В sortable:В true},
В В В В В В В В В В В В В В В В В В В В {В header:В "еҗҚВ В з§°",В dataIndex:В 'Name',resizable:falseВ },
В В В В В В В В В В В В В В В В В В В В {В header:В "йӮ®В В з®ұ",В dataIndex:В 'Email',menuDisabled:В true,
В В В В В В В В В В В В В В В В В В В В В В В В renderer:В functionВ (v,p)В {
В В В В В В В В В В В В В В В В В В В В В В В В В В В В //vВ :В valueВ ,В pВ :В cell
В В В В В В В В В В В В В В В В В В В В В В В В В В В В p.attrВ =В 'ext:qtitle="'В +В "ж Үйўҳ"В +В vВ +В '"';
В В В В В В В В В В В В В В В В В В В В В В В В В В В В p.attrВ +=В 'В ext:qtip="В иҜҙжҳҺ В 'В +В vВ +В '"';
В 'В +В vВ +В '"';
В В В В В В В В В В В В В В В В В В В В В В В В В В В В returnВ v;
В В В В В В В В В В В В В В В В В В В В }В },
В В В В В В В В В В В В В В В В В В В В {В header:В "жҖ§В В еҲ«",В dataIndex:В 'Gender',renderer:GenderCovertВ }
В В В В В В В В В В В В В В В В ],
В В В В В В В В В В В В В В В В defaults:В {
В В В В В В В В В В В В В В В В В В В В align:В 'center'
В В В В В В В В В В В В В В В В В В В В
В В В В В В В В В В В В В В В В }
В В В В В В В В В В В В });
В В В В В В В В В В В В varВ gridВ =В newВ Ext.grid.GridPanel({
В В В В В В В В В В В В В В В В store:В store,
В В В В В В В В В В В В В В В В cm:В dataColumns,В В В В //columns:В [{}]
В В В В В В В В В В В В В В В В renderTo:В Ext.getBody(),
В В В В В В В В В В В В В В В В autoExpandColumn:В 1,
В В В В В В В В В В В В В В В В autoHeight:В true,
В В В В В В В В В В В В В В В В buttonAlign:'center',
В В В В В В В В В В В В В В В В border:В true,
В В В В В В В В В В В В В В В В disableSelection:В true,
В В В В В В В В В В В В В В В В frame:В true,
В В В В В В В В В В В В В В В В loadMask:true,//В {В msg:В 'жӯЈеңЁеҠ иҪҪж•°жҚ®пјҢиҜ·зЁҚдҫҜвҖҰвҖҰ'В },В В В В В //loadMask:В true,
В В В В В В В В В В В В В В В В //stripeRows:В true,В //斑马зәҝж•ҲжһңВ
В В В В В В В В В В В В В В В В width:В 950,
В В В В В В В В В В В В В В В В
В В В В В В В В В В В В В В В В title:'иЎЁж ј',
В В В В В В В В В В В В В В В В //и®ҫзҪ®еҚ•иЎҢйҖүдёӯжЁЎејҸ
В В В В В В В В В В В В В В В В selModel:В newВ Ext.grid.RowSelectionModel({В singleSelect:В trueВ }),
В В В В В В В В В В В В В В В В //columnLines:В true,//жҳҫзӨәеҲ—зәҝжқЎ
В В В В В В В В В В В В В В В В viewConfig:В {В В В forceFit:В trueВ В }//дҪҝеҲ—иҮӘеҠЁеқҮеҲҶ
В В В В В В В В В В В В В В В В ,buttons:В [{
В В В В В В В В В В В В В В В В В В В В text:В "йҮҚж–°еҠ иҪҪ"
В В В В В В В В В В В В В В В В В В В В В В В В ,handler:function(){
В В В В В В В В В В В В В В В В В В В В В В В В store.load();
В В В В В В В В В В В В В В В В В В В В }
В В В В В В В В В В В В В В В В }]
В В В В В В В В В В В В });
В В В В В В В В });
В гҖҖгҖҖгҖҖгҖҖеҗҺз«Ҝд»Јз Ғпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->В В В В publicВ overrideВ stringВ Search()
В В В В {
В В В В В В В В intВ startВ =В -1;
В В В В В В В В int.TryParse(Request.QueryString["start"],В outВ start);
В В В В В В В В intВ limitВ =В -1;
В В В В В В В В int.TryParse(Request.QueryString["limit"],В outВ limit);
В В В В В В В В IList<User>В resultВ =В newВ List<User>();
В В В В В В В В intВ rndВ =В newВ Random().Next(1,В 20);
В В В В В В В В forВ (intВ iВ =В 0;В iВ <В rnd;В i++)
В В В В В В В В {
В В В В В В В В В В В В result.Add(BuildUser(i));
В В В В В В В В }
В В В В В В В В returnВ newВ StringBuilder().Append("{count:")
В В В В В В В В .Append(20)
В В В В В В В В .Append(",result:")
В В В В В В В В .Append(JavaScriptConvert.SerializeObject(result))
В В В В В В В В .Append('}')
В В В В В В В В .ToString();
В В В В }
В В В В privateВ UserВ BuildUser(intВ number)
В В В В {
В В В В В В В В returnВ newВ User()
В В В В В В В В {
В В В В В В В В В В В В IdВ =В number,
В В В В В В В В В В В В EmailВ =В string.Format("test{0}163.com",В number),
В В В В В В В В В В В В NameВ =В string.Format("test{0}",В number),
В В В В В В В В В В В В GenderВ =В newВ Random().Next(2)
В В В В В В В В };
В В В В }
В В В В classВ User
В В В В {
В В В В В В В В ///В <summary>
В В В В В В В В ///В зј–еҸ·
В В В В В В В В ///В </summary>
В В В В В В В В publicВ intВ IdВ {В get;В set;В }
В В В В В В В В ///В <summary>
В В В В В В В В ///В йӮ®з®ұ
В В В В В В В В ///В </summary>
В В В В В В В В publicВ stringВ EmailВ {В get;В set;В }
В В В В В В В В ///В <summary>
В В В В В В В В ///В еҗҚз§°
В В В В В В В В ///В </summary>
В В В В В В В В publicВ stringВ NameВ {В get;В set;В }
В В В В В В В В ///В <summary>
В В В В В В В В ///В жҖ§еҲ«В 0В еҘіВ 1В з”·
В В В В В В В В ///В </summary>
В В В В В В В В publicВ intВ GenderВ {В get;В set;В }
В В В В }
В гҖҖгҖҖгҖҖгҖҖд»Јз ҒиҜҙжҳҺпјҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ1.гҖҖгҖҖдҪҝз”ЁдәҶејҖжәҗ组件Newtonsoft.Json.dllпјҢж”ҜжҢҒе°Ҷж•°з»„еҜ№иұЎеәҸеҲ—еҢ–жҲҗJSONеӯ—з¬ҰдёІпјҢйқһеёёж–№дҫҝгҖӮ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ2.гҖҖгҖҖйҡҸжңәиҝ”еӣһе®ўжҲ·з«Ҝж•°жҚ®пјҢи®ҝй—®ж–№ејҸиҜ·еҸӮз…§зі»еҲ—еүҚйқўзҡ„ж–Үз« гҖӮ
В
гҖҖгҖҖдёүгҖҒ д»Јз ҒдёӢиҪҪ
гҖҖгҖҖгҖҖгҖҖExtJS2009-11-15






 В
В 


зӣёе…іжҺЁиҚҗ
еңЁExtJsдёӯпјҢ`GridPanel` жҳҜдёҖдёӘйқһеёёйҮҚиҰҒзҡ„组件пјҢз”ЁдәҺеұ•зӨәж•°жҚ®иЎЁж јгҖӮеңЁе®һйҷ…зҡ„дёҡеҠЎеңәжҷҜдёӯпјҢжҲ‘们з»ҸеёёйңҖиҰҒеҜ№иЎЁж јеҶ…зҡ„ж–Үжң¬иҝӣиЎҢж јејҸеҢ–пјҢдҫӢеҰӮдҪҝе…¶еһӮзӣҙеұ…дёӯгҖӮжң¬зҜҮе°ҶиҜҰз»Ҷд»Ӣз»ҚеҰӮдҪ•еңЁExtJsдёӯи®ҫзҪ®`GridPanel`иЎЁж јж–Үжң¬еһӮзӣҙеұ…дёӯгҖӮ ...
ExtJSиЎЁж јйқўжқҝпјҲGridPanelпјүжҳҜSencha Ext JSжЎҶжһ¶дёӯзҡ„дёҖдёӘж ёеҝғ组件пјҢе®ғз”ЁдәҺеұ•зӨәеӨ§йҮҸз»“жһ„еҢ–ж•°жҚ®гҖӮеңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲӣе»ә并дҪҝз”ЁдёҖдёӘе®Ңж•ҙзҡ„ExtJS GridPanelе®һдҫӢпјҢд»ҘеҸҠдёҺе…¶зӣёе…ізҡ„жәҗз Ғе’Ңе·Ҙе…·гҖӮ йҰ–е…ҲпјҢи®©жҲ‘们...
д»Јз ҒеҰӮдёӢ:viewConfig : { layout : function() { if (!this.mainBody) { return; // not rendered } var g = this.grid; var c = g.getGridEl(); var csize = c.getSize(true); var vw = csize.width;...
иЎЁж јз»„д»¶жҳҜеұ•зӨәеӨ§йҮҸж•°жҚ®зҡ„жңҖдҪійҖүжӢ©пјҢGridPanelеҲҷжҳҜExtjsдёӯжңҖејәеӨ§зҡ„иЎЁж јз»„д»¶д№ӢдёҖгҖӮ - **иЎЁж јгҖҒиЎЁж јйқўжқҝ**: з®ҖиҰҒд»Ӣз»ҚдәҶиЎЁж јз»„д»¶зҡ„еҹәжң¬жҰӮеҝөгҖӮ - **еҲ—жЁЎеһӢдёҺж•°жҚ®**: иҜҰз»Ҷи§ЈйҮҠдәҶеҰӮдҪ•е®ҡд№үеҲ—жЁЎеһӢд»ҘеҸҠеЎ«е……иЎЁж јж•°жҚ®гҖӮ - **...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁExtJSеә“дёӯзҡ„RowExpanderжҸ’件жқҘе®һзҺ°еңЁGridPanelдёӯеҶ…еөҢиЎҢеҶ…зҡ„иЎЁж јгҖӮExtJSжҳҜдёҖдёӘејәеӨ§зҡ„JavaScriptжЎҶжһ¶пјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„组件е’ҢеҠҹиғҪпјҢз”ЁдәҺжһ„е»әеӨҚжқӮзҡ„Webеә”з”ЁзЁӢеәҸгҖӮRowExpanderжҸ’件жҳҜ...
йҖҡиҝҮд»ҘдёҠеҲҶжһҗпјҢжҲ‘们еҸҜд»ҘзңӢеҮәиҝҷжҳҜдёҖдёӘдҪҝз”ЁExt JSжЎҶжһ¶еҲӣе»әзҡ„з®ҖеҚ•з”өеҪұж•°жҚ®еә“иЎЁж јзӨәдҫӢпјҢе…¶дёӯж¶үеҸҠеҲ°дәҶж•°жҚ®жЁЎеһӢгҖҒж•°жҚ®иҜ»еҸ–еҷЁгҖҒж•°жҚ®еӯҳеӮЁгҖҒиҝӣеәҰжқЎжҺ§д»¶д»ҘеҸҠGridPanelиЎЁж јзӯүе…ій”®жҰӮеҝөе’ҢжҠҖжңҜзӮ№гҖӮиҝҷдәӣжҠҖжңҜзӮ№еңЁе®һйҷ…ејҖеҸ‘дёӯйқһеёёе®һз”Ё...
1. GridPanelпјҡExtJSдёӯзҡ„ж ёеҝғ组件пјҢз”ЁдәҺжҳҫзӨәе’Ңж“ҚдҪңиЎЁж јж•°жҚ®гҖӮ 2. ColumnModelпјҡе®ҡд№үдәҶGridPanelзҡ„еҲ—з»“жһ„пјҢеҢ…жӢ¬еҲ—еӨҙе’Ңж•°жҚ®жҳ е°„гҖӮ 3. Storeпјҡз”ЁдәҺеӯҳеӮЁж•°жҚ®зҡ„组件пјҢеҸҜд»ҘдёҺеҗҺз«ҜжңҚеҠЎеҷЁиҝӣиЎҢдәӨдә’гҖӮ 4. Ext.Ajax.requestпјҡ...
еңЁEXTJSдёӯпјҢGridPanelжҳҜдёҖз§Қеёёз”Ёзҡ„组件пјҢз”ЁдәҺеұ•зӨәиЎЁж јж•°жҚ®гҖӮеңЁе®һйҷ…еә”з”ЁдёӯпјҢжҲ‘们з»ҸеёёйңҖиҰҒеңЁGridPanelеә•йғЁжҳҫзӨәдёҖиЎҢвҖңеҗҲи®ЎвҖқиЎҢпјҢд»ҘдҫҝеҜ№жҹҗдёҖеҲ—жҲ–еӨҡеҲ—зҡ„ж•°жҚ®иҝӣиЎҢжұӮе’ҢжҲ–е…¶д»–з»ҹи®Ўж“ҚдҪңгҖӮиҝҷзҜҮеҚҡж–ҮвҖңз»ҷExtjsзҡ„GridPanelеўһеҠ ...
EXTJSзҡ„ж ёеҝғжҳҜ其组件模еһӢпјҢGridPanelе°ұжҳҜе…¶дёӯдёҖз§ҚйқһеёёйҮҚиҰҒзҡ„组件пјҢеёёз”ЁдәҺеұ•зӨәж•°жҚ®иЎЁж јгҖӮиҝҷдёӘе®һдҫӢ"EXTJSEXTе®һдҫӢGridPanel"ж—ЁеңЁж•ҷжҺҲеҰӮдҪ•еңЁEXTJSдёӯеҲӣе»ә并дҪҝз”ЁGridPanelгҖӮ GridPanelжҳҜEXTJSдёӯзҡ„дёҖдёӘж ёеҝғ组件пјҢе®ғе…Ғи®ё...
GridPanel жҳҜ ExtJSпјҲExt.NET зҡ„еҹәзЎҖпјүдёӯзҡ„дёҖдёӘйҮҚиҰҒ组件пјҢз”ЁдәҺеұ•зӨәж•°жҚ®иЎЁж јгҖӮеңЁиҝҷдёӘеңәжҷҜдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁExt.NETд»Јз ҒеҠЁжҖҒеҲӣе»әGridPanelпјҢ并еңЁеҗ„з§ҚзӘ—еҸЈдёӯзҒөжҙ»еұ•зӨәгҖӮ 1. **еҠЁжҖҒеҲӣе»әGridPanel**пјҡ еңЁExt...
`gridPanel`еңЁиҜёеҰӮExtJSгҖҒGWTжҲ–PrimeFacesзӯүжЎҶжһ¶дёӯеёёи§ҒпјҢе®ғ们жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪжқҘеӨ„зҗҶиЎЁж јж•°жҚ®пјҢеҢ…жӢ¬жҺ’еәҸгҖҒзӯӣйҖүгҖҒеҲҶйЎөзӯүгҖӮ йҰ–е…ҲпјҢи®©жҲ‘们дәҶи§Ј`gridPanel`зҡ„еҹәжң¬з»“жһ„гҖӮ`gridPanel`з”ұеӨҡдёӘйғЁеҲҶз»„жҲҗпјҢеҰӮеӨҙйғЁпјҲheaderпјүгҖҒ...
`Ext.grid.GridPanel`жҳҜExtJSдёӯз”ЁдәҺеұ•зӨәиЎЁж јж•°жҚ®зҡ„ж ёеҝғ组件д№ӢдёҖгҖӮе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„й…ҚзҪ®йҖүйЎ№е’Ңж–№жі•жқҘеё®еҠ©ејҖеҸ‘иҖ…зҒөжҙ»ең°жҺ§еҲ¶иЎЁж јзҡ„иЎЁзҺ°еҪўејҸеҸҠеҠҹиғҪгҖӮеҜ№дәҺеҲқеӯҰиҖ…жҲ–иҖ…еёҢжңӣж·ұе…ҘзҗҶи§Ј`GridPanel`зү№жҖ§зҡ„WebејҖеҸ‘дәәе‘ҳжқҘиҜҙпјҢжҺҢжҸЎе…¶...
еңЁExt JSиҝҷдёӘејәеӨ§зҡ„JavaScriptжЎҶжһ¶дёӯпјҢGridPanelжҳҜдёҖдёӘйқһеёёйҮҚиҰҒзҡ„组件пјҢз”ЁдәҺеұ•зӨәж•°жҚ®иЎЁж јгҖӮ然иҖҢпјҢеңЁе®һйҷ…еә”з”ЁдёӯпјҢеҸҜиғҪдјҡйҒҮеҲ°дёҖдёӘеёёи§Ғзҡ„й—®йўҳпјҡеҪ“GridPanelйңҖиҰҒиҝӣиЎҢ第дәҢж¬ЎеҠ иҪҪж—¶пјҢж•°жҚ®жҲ–иҖ…еҠҹиғҪеҸҜиғҪдјҡдёўеӨұгҖӮиҝҷдёӘй—®йўҳдё»иҰҒ...
GridPanelеҲҷжҳҜExtJSдёӯзҡ„иЎЁж ји§Ҷеӣҫ组件пјҢе®ғеҸҜд»Ҙеұ•зӨәеӨ§йҮҸзҡ„ж•°жҚ®пјҢ并жҸҗдҫӣжҺ’еәҸгҖҒзӯӣйҖүгҖҒеҲҶйЎөзӯүеҠҹиғҪгҖӮеңЁйӣҶжҲҗTreePanelе’ҢGridPanelж—¶пјҢеҸҜиғҪж¶үеҸҠеҲ°зҡ„жҰӮеҝөжңүпјҡе°ҶTreePanelзҡ„иҠӮзӮ№дёҺGridPanelзҡ„ж•°жҚ®е…іиҒ”пјҢе®һзҺ°зӮ№еҮ»ж ‘иҠӮзӮ№ж—¶еҠЁжҖҒ...
`Ext.grid.GridPanel` жҳҜExtJSдёӯз”ЁдәҺеұ•зӨәиЎЁж јж•°жҚ®зҡ„ж ёеҝғ组件д№ӢдёҖгҖӮе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„й…ҚзҪ®йҖүйЎ№е’Ңж–№жі•жқҘеё®еҠ©ејҖеҸ‘иҖ…зҒөжҙ»ең°жҺ§еҲ¶иЎЁж јзҡ„иЎЁзҺ°еҪўејҸеҸҠеҠҹиғҪгҖӮжҺҘдёӢжқҘпјҢжҲ‘们е°ҶиҜҰз»ҶжҺўи®Ё`Ext.grid.GridPanel`зҡ„дёҖдәӣе…ій”®еұһжҖ§гҖӮ #### ...
Ext GridPanel жҳҜиҜҘжЎҶжһ¶дёӯзҡ„дёҖдёӘйҮҚиҰҒ组件пјҢеёёз”ЁдәҺеұ•зӨәиЎЁж јж•°жҚ®гҖӮжң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»ҚеҰӮдҪ•еңЁ Ext GridPanel дёӯе®һзҺ°еҠ й“ҫжҺҘж“ҚдҪңпјҢеҢ…жӢ¬еҹәжң¬еҺҹзҗҶгҖҒд»Јз Ғе®һзҺ°еҸҠжіЁж„ҸдәӢйЎ№гҖӮ #### дёҖгҖҒExt GridPanel еҹәзЎҖ еңЁдәҶи§ЈеҰӮдҪ•ж·»еҠ й“ҫжҺҘд№ӢеүҚ...
еҜ№дәҺGridPanelдёӯжӢ–еҠЁйҖүдёӯиЎҢжҺ’еәҸзҡ„е®һзҺ°пјҢзҪ‘дёҠжңүдёҚе°‘ExtJsе®һзҺ°зҡ„дҫӢеӯҗпјҢдҪҶжҳҜжІЎжңүжүҫеҲ°дҪҝз”ЁExt.netе®һзҺ°зҡ„пјҢжӯЈеҘҪжңҖиҝ‘жңүдёӘйңҖжұӮиҰҒдҪҝз”ЁпјҢе№Іи„ҶжқҘеҶҷдёҖдёӘгҖӮ DEMOеҠҹиғҪиҜҙжҳҺпјҡ 1гҖҒжӢ–еҠЁGridPanelйҖүдёӯиЎҢеҲ°ж–°дҪҚзҪ®жҺ’еәҸгҖӮ 2гҖҒеңЁжӢ–еҠЁз»“жқҹ...