- 浏览: 81936 次
- 性别:

- 来自: 北京
-

最新评论
-
luochen512:
哥们你的搜索做的好像不对啊
jqgrid+struts2+jdbc实现的增删改查 -
wenwushuangquandexia:
[color=green][/大哥你真行,把这么多都粘帖上来 ...
MyBatis 3中文用户手册 -
dancerjava:
ie里面怎么没效果啊?firefox一切ok!求指点
validationEngine中文版 — jquery强大的表单验证插件 -
feige014:
源码发一份,349040242@qq.com,谢谢
Struts2+Mybatis+Spring整合增删改查实例 -
lushan_0312:
我想问一个问题,我在监听的销毁方法里调用了数据访问层,这个需要 ...
在Struts2下使用[拦截器]配合[session监听器]实现在线会员统计与防止重复登录










相关推荐
在实现异步上传时,通常会用到jQuery的form插件,如jQuery.form.js。这个插件扩展了原生的HTML表单,添加了异步提交功能,支持XMLHttpRequest Level 2的进度事件,以及多种回调函数,如start、success、error等,...
- 使用AjaxForm插件或jQuery Form Plugin来简化表单的异步提交。 - 为了提高用户体验,可以添加加载指示器,让用户知道页面正在更新。 总结来说,Struts2和jQuery的结合使用,使得开发者能轻松实现Web应用的局部...
"Struts2+jQuery+Ajax实现头像上传切割图片"是一个典型的Web开发技术组合,它结合了Struts2作为后端MVC框架,jQuery作为前端JavaScript库,以及Ajax进行异步数据传输,来提供流畅的图片上传和裁剪功能。以下将详细...
在这个"struts2+ajax+jquery"的主题中,我们将深入探讨如何利用Struts2、jQuery和Ajax技术实现Web页面的异步交互。 首先,Struts2作为MVC框架,它的核心是Action,它负责处理用户的请求,并通过配置的Result返回...
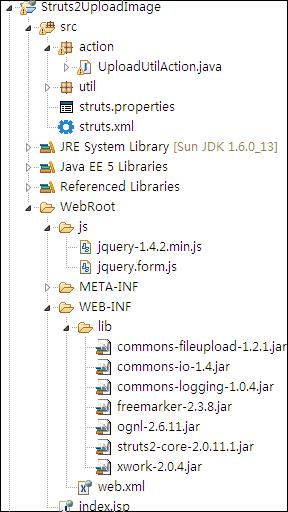
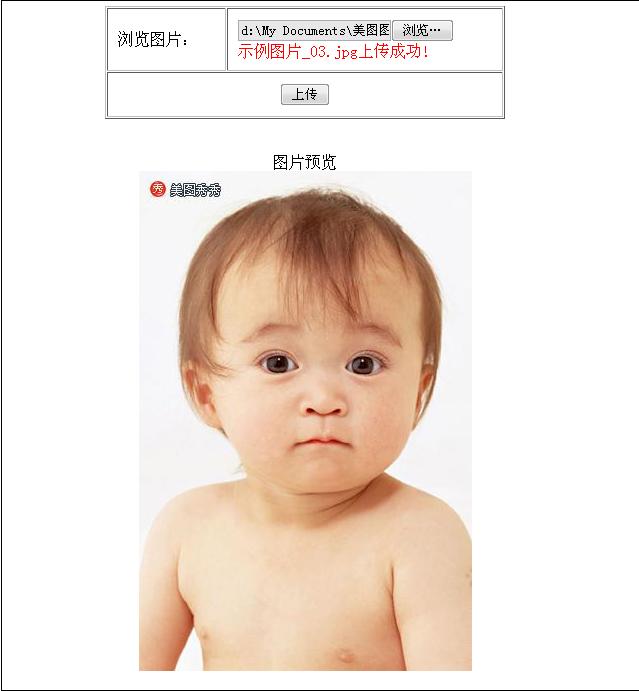
在本文中,我们将深入探讨如何使用Struts2框架与jquery.form.js插件来实现图片和文件的异步上传。这是一个常见的需求,特别是在构建交互性强的Web应用时,用户需要能够方便快捷地上传文件,如图片。 首先,让我们...
6. **JSP页面**:展示商品列表和详细信息,使用Struts2的标签库(如`s:form`、`s:textfield`等)构建表单,同时结合jQuery处理DOM元素,如显示/隐藏加载提示、更新商品列表。 7. **结果类型和拦截器**:Struts2的...
在本文中,我们将深入探讨如何将jQuery插件AjaxFileUpload与Struts2框架结合,以实现异步图片上传的功能。这种技术在现代Web应用中非常常见,它提升了用户体验,允许用户在不刷新整个页面的情况下上传文件,特别是...
在JavaScript部分,可以使用jQuery的`FormData`对象和`.ajax()`来实现异步上传: ```javascript $("#uploadForm").submit(function(event) { event.preventDefault(); var formData = new FormData(this); $....
4. **AjaxForm的实现**:在Struts2框架中,我们可以使用AjaxForm来实现异步提交表单。首先,需要在JSP页面上使用jQuery选择器和事件监听来捕获表单的提交事件。然后,利用jQuery的`$.ajax()`或`$.post()`方法发起...
本文将结合Struts2框架、jQuery库以及JSON(JavaScript Object Notation)格式,探讨如何实现数据的异步加载。 ### 知识点一:什么是异步加载数据 异步加载数据是指在不重新加载整个页面的情况下,从服务器端获取...
- **Ajax实践**:JQuery如何通过$.ajax()方法发送异步请求到Struts1.2的Action,以及Action如何处理这些请求并返回JSON或XML数据。 - **前端交互**:利用JQuery处理响应数据,动态更新DOM元素,实现无需刷新页面的...
总之,这个项目展示了如何将Struts2和Hibernate结合使用,以实现文件批量上传到数据库以及Ajax分页显示的功能。通过学习这个项目,开发者可以深入理解Java Web开发中的MVC模式、ORM框架以及前端动态加载技术。
在SSM项目中,可以使用Mybatis的插件或者自定义拦截器实现分页查询,同时在前端使用jQuery或者其他JavaScript库来显示分页效果。 7. **文件上传**:文件上传功能涉及到HTTP的POST请求和multipart/form-data编码类型...
在本文中,我们将深入探讨如何使用jQuery和Struts2框架实现文件上传功能。这是一个常见的需求,在Web应用中,用户可能需要上传图片、文档等文件。jQuery是一个轻量级的JavaScript库,提供了丰富的交互效果和API,而...
为了解决这个问题,jQuery Form插件应运而生,它允许我们实现异步(Ajax)表单提交,提高页面的响应性和用户体验。 ### jQuery Form 插件介绍 jQuery Form插件是基于jQuery的一个强大工具,它可以轻松地将任何HTML...
将Struts2 jQuery插件添加到项目,并在页面中引入相关的JavaScript和CSS资源。 ```html <script src="/struts/js/jquery.min.js"> <script src="/struts2-jquery-plugin/js/struts2-jquery-plugin.js"> ...
在本场景中,我们关注的是如何使用Struts2实现图片上传到服务器,并且能异步加载显示这些图片。这个过程涉及的技术点包括文件上传、服务器存储、Ajax异步请求以及前端展示。 首先,我们需要在Struts2的配置文件...
- **Ajax请求**:使用jQuery的`$.ajax`或`$.getJSON`发起异步请求到Struts2 Action,处理响应数据。 - **Struts2标签与jQuery**:虽然jQuery主要处理DOM操作,但也可以配合Struts2标签一起工作,例如动态生成表单...