本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处!
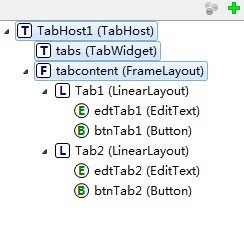
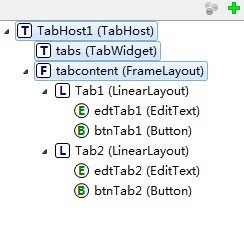
这回要介绍的是Android的Tab控件,Tab控件可以达到分页的效果,让一个屏幕的内容尽量丰富,当然也会增加开发的复杂程度,在有必要的时候再使用。Android的Tab控件使用起来有点奇怪,必须包含和按照以下的顺序:

TabHost控件->TabWidget(必须命名为tabs)->FrameLayout(必须命名为tabcontent)。
接下来贴出本例运行的截图:


main.xml的源码:
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/TabHost1">
<TabWidget android:id="@android:id/tabs"
android:layout_height="wrap_content" android:layout_width="fill_parent">
</TabWidget>
<FrameLayout android:id="@android:id/tabcontent"
android:paddingTop="65px" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab1" android:orientation="vertical" android:layout_width="fill_parent">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab1" android:layout_width="fill_parent"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab1" android:text="Tab1"></Button>
</LinearLayout>
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab2" android:layout_width="fill_parent" android:orientation="horizontal">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab2" android:layout_width="wrap_content" android:layout_weight="300"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab2" android:text="Tab2"></Button></LinearLayout>
</FrameLayout>
</TabHost>
程序源码:
package com.testTab;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class testTab extends TabActivity {//基于TabActivity构建
Button btnTab1,btnTab2;
EditText edtTab1,edtTab2;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabs = getTabHost();
//设置Tab1
TabSpec tab1 = tabs.newTabSpec("tab1");
tab1.setIndicator("tab1"); // 设置tab1的名称
tab1.setContent(R.id.Tab1); // 关联控件
tabs.addTab(tab1); // 添加tab1
btnTab1=(Button)this.findViewById(R.id.btnTab1);
edtTab1=(EditText)this.findViewById(R.id.edtTab1);
btnTab1.setOnClickListener(new ClickEvent());
//设置Tab2
TabSpec tab2 = tabs.newTabSpec("tab2");
tab2.setIndicator("tab2");
tab2.setContent(R.id.Tab2);
tabs.addTab(tab2);
btnTab2=(Button)this.findViewById(R.id.btnTab2);
edtTab2=(EditText)this.findViewById(R.id.edtTab2);
btnTab2.setOnClickListener(new ClickEvent());
tabs.setCurrentTab(0);
}
class ClickEvent implements View.OnClickListener {
@Override
public void onClick(View v) {
if(v==btnTab1)
{
edtTab1.setText("tab1");
}
else if(v==btnTab2)
{
edtTab2.setText("tab2");
}
}
}
}
分享到:












相关推荐
总的来说,Android的TabHost和TabWidget提供了一种方便的方式,让用户能够在一个屏幕上轻松地在多个视图之间切换,增加了应用程序的交互性和用户体验。然而,随着Android版本的发展,TabHost的使用逐渐被Fragment和...
`TabHost`是Android提供的一个容器,它能够容纳多个`TabWidget`和一个`FrameLayout`,用于展示当前被选中的标签内容。`TabHost`通过`setup()`方法初始化,并且必须有一个`TabSpec`来定义每个标签。 `TabWidget`是`...
在Android开发中,`TabHost`和`TabWidget`是构建多标签界面的重要组件,用于创建具有选项卡式导航的应用程序。`TabHost`作为容器,管理着`TabWidget`和一个`FrameLayout`,而`TabWidget`则是展示选项卡的控件。 1. ...
`TabHost`、`TabWidget`和`FrameLayout`是Android SDK提供的一种原生方式,用于构建这种多标签页的应用界面。下面我们将详细探讨如何利用这些组件来实现底部菜单功能。 `TabHost`是Android中的一个容器类,它负责...
本文实例介绍的是Android的Tab控件,Tab控件可以达到分页的效果,让一个屏幕的内容尽量丰富,当然也会增加开发的复杂程度,在有必要的时候再使用。Android的Tab控件使用起来有点奇怪,必须包含和按照以下的顺序: ...
首先,`TabWidget`是Android原生提供的一种用于展示多个选项卡的组件,通常在TabHost中使用。默认情况下,`TabWidget`的条纹(Strip)颜色是系统主题的颜色,但可能不满足所有设计要求。因此,我们可以通过创建一个...
在Android开发中,TabHost是一个非常重要的组件,用于创建具有多个选项卡的界面,每个选项卡可以展示不同的活动或视图。本篇文章将深入探讨如何自定义TabHost的样式,包括使用Activity对象作为内容和使用View对象...
首先,`TabHost`是Android SDK中的一个容器,它负责管理和显示多个`TabWidget`,每个`TabWidget`代表一个单独的标签页。`TabWidget`则包含一系列的标签,用户可以通过点击这些标签在不同的内容之间切换。 创建...
在Android应用开发中,TabHost是一个非常重要的组件,它用于创建多标签的界面,让用户能够通过不同的标签页浏览和切换不同的功能或内容。本示例是关于如何在Android中实现嵌套的TabHost,即两个层级的TabHost,类似...
在Android程序开发中,自定义TabHost和TabWidget的样式是一项常见的任务,用于创建类似京东商城和新浪微博底部菜单栏的效果。TabHost和TabWidget是Android SDK提供的组件,用于实现多标签界面,让用户能够轻松地在...
在Android应用开发中,TabHost是一个非常重要的组件,它用于创建多标签的用户界面,使得用户可以在不同的功能之间轻松切换。TabHost与TabWidget和FrameLayout一起工作,为每个标签提供一个视图容器。本教程将深入...
在Android开发中,TabHost是一个非常重要的组件,用于创建具有多个Tab标签的界面,每个标签页可以承载不同的活动(Activity)或视图。本Demo主要展示了如何在Android应用中使用TabHost来构建一个多标签的用户界面。...
这篇博客文章“android总结之TabHost”深入探讨了如何在Android应用中使用TabHost进行界面设计。TabHost提供了在同一个屏幕上展示多个功能区域的能力,使得用户可以方便地切换不同内容。 首先,我们需要理解TabHost...
在Android开发中,`TabWidget`是一个非常常用的控件,它允许用户在多个视图间进行切换,通常与`ViewPager`结合使用,实现类似标签页的功能。`TabWidget`是Android早期版本中的一种布局组件,而在现代Android开发中,...
TabHost是Android提供的一个容器,它允许你将多个小部件(通常是一个TabWidget和一个FrameLayout)组合在一起,形成一个多标签的视图。TabWidget用于显示各个标签,而FrameLayout则用于承载与每个标签关联的内容。...
本篇文章将详细介绍如何在Android项目中使用TabHost,以及它的工作原理。 首先,我们需要理解TabHost的基本结构。TabHost是一个容器,它包含两个主要组件:TabWidget和FrameLayout。TabWidget用于显示和管理各个...
TabHost是Android SDK提供的一种布局容器,可以容纳一个或多个TabWidget(标签)和一个FrameLayout(内容区域)。TabWidget用于显示和选择各个标签,而FrameLayout则用来显示与每个标签对应的内容。 二、创建...
在Android开发中,TabWidget和TabHost是用于创建具有多个选项卡界面的常用组件。本文将深入探讨如何自定义TabWidget的TabHost,以便为用户提供更丰富的交互体验。首先,让我们了解一下这两个组件的基本概念。 ...