- 浏览: 1057186 次
- 性别:

- 来自: 郑州
-

文章分类
- 全部博客 (605)
- 数据挖掘 (22)
- spring (40)
- 工具使用 (39)
- java (137)
- JavaScript (40)
- webwork (12)
- web (120)
- 资源 (7)
- SSH (5)
- oracle (20)
- J2ME (1)
- 环境配置 (37)
- 项目管理 (29)
- mysql (14)
- struts (4)
- 项目总结 (27)
- ibatis学习 (33)
- 学习计划 (2)
- 缓存 (7)
- 重构 (3)
- Android (1)
- jquery (12)
- UML (3)
- 用户体验 (4)
- 习惯 (7)
- sakai (1)
- urlrewrite (4)
- rss (5)
- C plus plus (5)
- 算法 (5)
- 海量数据处理 (7)
- office(word、excel) (1)
- 面试题 (3)
- solr (8)
- 大数据 (2)
最新评论
-
hujin19861102:
截图看不见,最后一个webwrok的配置看不见
Ext+Webwork+Json 实现分页表格查询效果 -
蜗牛笔:
弱弱的问一句,要是分出来的词在词典中没有,那么两部分的pos- ...
ICTCLAS 中科院分词系统 -
weipeng1986:
授人予鱼不如授人予鱼,我想问你的是你是怎么总结的。比如第四种情 ...
JAVA中字符串连接效率的测试 -
xiaoqiang2008:
执行两次的原因是什么,好像楼主没弄清楚啊!是不是在web.xm ...
关于Spring中用quartz定时器在定时到达时同时执行两次的问题 -
Kent_Mu:
...
ibatis-dynamic的用法
这种方法看似繁琐,但却是非常有实用价值的。
首先,CSS Sprites 能较少 HTTP 请求次数。
我们知道,HTTP 请求数对网站的工作性能有较大关联。如果背景图分开存放,每一次调用都会产生 HTTP 请求,一定程度上增加了服务器的负担。而单个背景图的设计方法,只需请求一次即可取回背景图片。很多大型网站,包括雅虎,新浪等,都采用了 CSS Sprites 技术。
其次,CSS Sprites 能防止背景图片延迟加载。
有时在点击以图片作背景的按钮时会发现,鼠标悬停的时刻才会触发浏览器下载背景图片,这是非常差劲的用户体验。但如果将图片存放与单个文件,就能避免延迟加载。因为在打开网页的首次请求中,图片已经加载完毕。
然而,使用单个图片文件存放的方法会降低可维护性。而且图片的定位比较繁琐,缺乏灵活性。在雅虎开发小组的 YUI 产品中,采用了加大图片距离的方法,同时也增加了图片的体积。
总之,CSS Sprites 有利也有弊。在追求性能的前提下,CSS Sprites 是值得推广的网页设计方法。
网页中经常涉及到很多小图片,一般能达到几十个,如果每个小图片来一次http请求,请求个数多大几十个。使用css sprites技术服务器端只需要将一个包含所有小图片的图片发送过来,由客户端使用css的背景图片及背景图片位置属性来显示图片即可。如此一来大大减少了服务器端的压力。
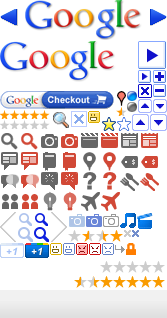
如今css sprites技术已经被很多大型网站使用,使用火狐的firebug观察google搜索页面的请求,会发送服务器端返回如下图片,此图片中包含了搜索页面大部分图片

而google log的html源码为
- <a title="Google 首页" href="http://www.google.com.hk/webhp?hl=zh-CN" id="logo">Google<img width="167" height="318" alt="" src="/images/nav_logo83.png"></a>
<a title="Google 首页" href="http://www.google.com.hk/webhp?hl=zh-CN" id="logo">Google<img width="167" height="318" alt="" src="/images/nav_logo83.png"></a>
其中logo对应css为
- #logo {
- display: block;
- height: 41px;
- margin: 0;
- overflow: hidden;
- position: relative;
- width: 114px;
- }
- #logo img {
- background: none repeat scroll 0 0 #F5F5F5;
- border: 0 none;
- left: 0;
- position: absolute;
- top: -41px;
- }
#logo {
display: block;
height: 41px;
margin: 0;
overflow: hidden;
position: relative;
width: 114px;
}
#logo img {
background: none repeat scroll 0 0 #F5F5F5;
border: 0 none;
left: 0;
position: absolute;
top: -41px;
}
参考了如上代码,自己试了下
原图片包含四个小图标,每个小图标大小为9px*9px,即大图片大小为18px*18px,如下

需要的效果,及在html页面每一行显示一个小图标

css源码
- #plusImageButton {
- display:block;
- overflow:hidden;
- position:relative;
- width:9px;
- height:9px;
- margin:5px 5px 5px 5px;
- }
- #plusImageButton img{
- border:none;
- position:absolute;
- }
#plusImageButton {
display:block;
overflow:hidden;
position:relative;
width:9px;
height:9px;
margin:5px 5px 5px 5px;
}
#plusImageButton img{
border:none;
position:absolute;
}
注意其中plusImageButton的width、height为小图片的长和宽
html源码:
- <table>
- <tr>
- <td>
- <a id="plusImageButton"> <img width="18px" height="18px" style="left:0px; top:-9px;" src="../images/plusAndMinus.png"/></a>
- <a id="plusImageButton"> <img width="18px" height="18px" style="left:-9px; top:-9px;" src="../images/plusAndMinus.png"/></a>
- <a id="plusImageButton"> <img width="18px" height="18px" style="left:0px; top:0px;" src="../images/plusAndMinus.png"/></a>
- <a id="plusImageButton"> <img width="18px" height="18px" style="left:-9px; top:0px" src="../images/plusAndMinus.png"/></a>
- </td>
- </tr>
- </table>
<table> <tr> <td> <a id="plusImageButton"> <img width="18px" height="18px" style="left:0px; top:-9px;" src="../images/plusAndMinus.png"/></a> <a id="plusImageButton"> <img width="18px" height="18px" style="left:-9px; top:-9px;" src="../images/plusAndMinus.png"/></a> <a id="plusImageButton"> <img width="18px" height="18px" style="left:0px; top:0px;" src="../images/plusAndMinus.png"/></a> <a id="plusImageButton"> <img width="18px" height="18px" style="left:-9px; top:0px" src="../images/plusAndMinus.png"/></a> </td> </tr> </table>
注意其中img的width为大图片的长,height为大图片的宽。style中的left和top是为了控制显示哪个小图片,位置相对于大图片的左上角顶点而言
参考:
http://www.mangguo.org/css-sprites-image-cut-and-optimize-skill/
http://www.mangguo.org/css-foreground-image-merge-technology/
发表评论
-
firefox 兼容两个小细节
2012-12-29 10:38 13431. 火狐下radio无法选中问题 描述: 当JS ... -
专业的网页测试工具 YSLOW
2012-11-07 19:41 985http://guangqiang.iteye.com/blo ... -
freemarker 静态化网页
2012-11-07 19:39 1235freemarker的作用: MVC框架 ... -
基本CSS选择器,复合选择器,后代选择器
2012-11-02 13:23 1065http://gaterking.blog.51cto. ... -
webwork <ww:url> 转 jstl <c:url>标签
2012-11-02 11:06 2203项目之前分页组件一直使用的是 项目组定义的 公用分页,其中引用 ... -
CSS 图片拼合生成器
2012-11-02 10:53 1851CSS 图片拼合生成器在线 工具(已测试使用,基本满足网站对s ... -
可编辑的div 插入文本与图片(要求光标定位插入)
2012-09-11 17:39 1993http://jianzhong5137.blog.163.c ... -
jsp include 包含的区别
2012-05-14 16:39 1076c.jsp <!DOCTYPE html ... -
mysql + tomcat 连接池配置问题
2012-04-18 21:23 1022javax.naming.NameNotFoundExcept ... -
tomcat启动异常
2012-03-28 16:23 1455ERROR 2012-03-28 16:00:41,34 ... -
Java路径问题最终解决方案
2012-03-08 18:21 1078http://blog.csdn.net/shendl/art ... -
怎么避免浏览器缓存静态文件(js/css/img)
2012-03-08 18:16 0怎么通过程序删除清空客户端的浏览器缓存 对于动态文件, ... -
使用HTMLparser解析HTML
2012-03-06 09:27 1426http://express.ruanko.com/ru ... -
IE 6下 a javascript:void(0)问题
2011-12-16 19:04 1390原文地址:http://blog.csdn.net/lee ... -
jquery treeview
2011-12-13 14:59 2550<link rel="stylesheet&q ... -
显示数据加载中
2011-12-13 14:32 1132在加载比较慢的页面(如含有很多节点的树)中,引入公用文件,公用 ... -
jquery ui dialog 遮拦 select的解决方法
2011-09-30 09:23 3295<script type="text/java ... -
form表单只提交值,而不进行页面跳转(转)
2011-09-29 11:19 21528源自: http://trinea.iteye.com ... -
Spring 配置中的 default-lazy-init="false"
2011-09-26 18:03 1863Spring 配置中的 default-lazy-init=& ... -
作为Web开发人员,我为什么喜欢Google Chrome浏览器(转)
2011-08-30 18:57 1012【原文地址:http://www.cn ...







相关推荐
CSS Sprites是一种网页图像优化技术,通过将多个小图像合并到一个单独的图像文件中,减少HTTP请求,从而提高页面加载速度。这种技术尤其适用于那些频繁使用的图标或小图片,例如导航按钮、社交媒体图标等。CSS ...
CSS Sprites技术是一种将多个小图片合并成一张大图的技术,通过CSS背景定位来显示所需的特定小图部分。这种技术可以显著减少HTTP请求次数,提高网页加载速度,从而提升用户体验。 #### 二、CSS Sprites技术的优势 ...
这个技术的基本思想是将网站中多个小图标或背景图像合并到一张大图(称为精灵图)中,然后通过CSS的背景定位来显示所需的图像部分。这样做可以显著减少浏览器对服务器的请求次数,因为一个大的精灵图只需要一次HTTP...
在网页设计中,"Sprite"一词指的是将多个小图像合并成一个大的图像文件,然后通过CSS的`background-image`和`background-position`属性来定位显示所需的小图像部分。这种方法特别适用于那些需要频繁显示或有动态效果...
它能够帮助开发者自动化这个过程,快速地将多个小图片整合并生成对应的CSS代码。 **CSS Satyr 工具介绍** CSS Satyr 是一款专门用于生成CSS Sprites的工具,其特点包括: 1. **批量添加图片**:用户可以方便地一...
CSS Sprites图片背景优化技术是一种常见的前端性能优化策略,它将多个小图像合并到一张大图(称为sprites图)中,然后通过CSS的background-position属性来控制显示其中的某一部分。这种方法可以显著提高网站的加载...
CSS Sprites是一种将多个图片合并成一张大图的技术,在Web开发中被广泛应用。使用CSS Sprites技术的主要目的是为了减少HTTP请求次数,这样可以有效提高页面加载速度和性能。因为每次发起HTTP请求都需要消耗时间去...
CSS Sprites,又称为精灵图或雪碧图,是一种将多个小图像合并到一张大图中的技术。通过CSS定位,我们可以显示大图中所需的小图像部分,而无需分别加载每个单独的图像。这种方法减少了浏览器对服务器的请求次数,从而...
Sprites 技术是一种优化网页加载速度的策略,它将多个小背景图像合并到一张大图(称为精灵图或雪碧图)中,通过 CSS 的 `background-image`、`background-repeat` 和 `background-position` 属性来定位显示所需的...
这种工具的工作原理是将多张小图片合并成一张大图,然后通过CSS精灵(CSS Sprites)技术来定位和显示每个小图片,大大减少了网络传输的资源量。 CSS精灵是一种常见的前端性能优化技巧,它结合了多个小图像到一个大...
CSS Sprites的基本原理是将多个小图片合并到一个大的图像文件中,然后在HTML或CSS中通过调整`background-position`属性来显示所需的图像部分。这需要精确控制背景图片的位置,通常结合`background-image`和`...
通过CSS Sprites,可以将多个小图片合并成一张大图片,再通过CSS的background-position属性精确控制这张大图片上的小图片显示区域,以此减少HTTP请求的次数,从而优化网页加载速度并降低服务器负担。以下知识点对CSS...
它将多个小图片合并到一张大图(通常为PNG格式)上,然后通过CSS的`background-image`属性设置这张大图,并利用`background-position`来定位显示其中的某个小图片。 实现CSS Sprites的基本步骤如下: 1. **整合...
它涉及将网站中需要使用到的多个小图片整合到一张大图片中,然后通过CSS对这张大图片进行定位显示,以减少网站的HTTP请求数量,从而加快页面的加载速度。 要使用CSS Sprites技术,首先需要在设计阶段考虑将所有零散...
1. **图片整合**:将多个小图片合并成一张大图,这通常称为精灵图。 2. **背景定位**:在CSS中,通过设置`background-image`为大图的URL,并利用`background-position`属性来定位需要显示的小图标在大图中的位置。...
CSS精灵图片(Sprites)是一种优化网页性能的技术,通过将多个小图片合并成一张大图,然后利用CSS背景定位(background-position)来展示需要显示的部分,以此减少HTTP请求,提高网页加载速度。CSS Sprites在处理...
可以将多个小图片整合成一张图片,并生成相应的CSS调用代码。CSS Sprites 样式生成工具也很不错,但是它只对一整幅图片进行操作的。而我们草根基本上很少有人自己去设计一套图标或UI,一般都是通过网站上收集的。...
**CSS Sprites 图片整合技术**是一种网页优化策略,它将多个小图片合并到一张大图(称为精灵图或精灵背景)中,以此减少HTTP请求的数量,提高网页加载速度。这种技术尤其在处理大量小图标时能显著提升用户体验,因为...
它通过将多个小图片合并为一张大图,并借助CSS背景定位来实现原本需要多张图片才能完成的效果。这种方式能够显著减少HTTP请求次数,进而提升页面加载速度。 #### CSS Sprite 原理 CSS Sprite 的核心思想是减少HTTP...