假设 obj 为某个 HTML 控件。
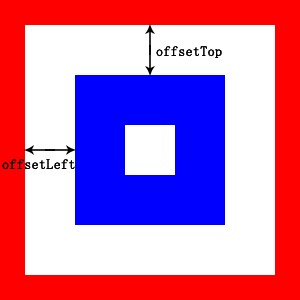
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
如下是html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
* {
padding:0px;
margin:0px;
}
div {
padding:5px;
}
h1,p{
border:1px solid red;
}
</style>
</head>
<body>
<div>
<h1>关于offset width height left top 的用法</h1>
<p>offset width ,height,left ,top 的用法详解</p>
</div>
</body>
</html>
在firebug 下面控制台。运行如下程序:
var p = $$('p')[0];
var h1= $$('h1')[0];
var a = h1.offsetTop; //5
var c = h1.offsetHeight; //
console.log(a);
console.log(a+c);
var b = p.offsetTop;
console.log(b);
可以看到 h1 的offsetTop + h1 的offsetHeight 之和即为 p的offsetTop
同时 由于不包含边距故上面登时是成立的。如果包含边距则不成立。






相关推荐
if (left || top || left > sizes.webpage.width || top > sizes.webpage.height) { /* If we are out of the boundaries of the webpage screenshot, hide the retina div */ if (!retina.is(':animated')) { ...
.Left = Rng.Left + (Rng.Width - .Width * Rng.Height / .Height) / 2 .Width = .Width * Rng.Height / .Height .Height = Rng.Height Else .Left = Rng.Left .Top = Rng.Top + (Rng.Height - .Height * Rng....
`scrollTop`以及一系列相关属性如`clientWidth`, `clientHeight`, `offsetWidth`, `offsetHeight`, `scrollWidth`, `scrollHeight`, `screenTop`, `screenLeft`, `screen.height`, `screen.width`, `screen....
6. **frame_crop_left_offset**、**frame_crop_right_offset**、**frame_crop_top_offset** 和 **frame_crop_bottom_offset**: 当裁剪标志为1时,这四个值定义了裁剪区域的像素偏移量。 计算实际的视频宽高需要以下...
《jQuery磁性透明图层跟随鼠标移动图片特效详解》 在网页设计中,动态效果能够提升用户体验,使得网站更加生动有趣。"jQuery磁性透明图层跟随鼠标移动图片特效"是一个巧妙的应用,它通过JavaScript库jQuery实现了一...
Bootstrap Modal拖拽实现方法详解 Bootstrap Modal是Bootstrap框架中的一种常用的弹出窗口组件,然而 Default 的Bootstrap Modal并不具备拖拽功能,这就需要我们自己来实现。下面我们将详细介绍如何为Bootstrap ...
### jQuery 实现图片放大镜效果详解 #### 一、引言 在网页设计与开发过程中,为了提升用户体验,经常需要实现一些动态交互效果。其中,图片放大镜效果是一种常见的技术手段,尤其适用于商品详情页等场景,使得用户...
top: offset.top + 20, // 偏移量可以根据实际需求调整 left: offset.left + 20 }); }, function() { $(this).next('.J_TWidget').hide(); }); ``` #### 五、综合应用 结合上述HTML、CSS和JavaScript代码,...
var x = e.pageX - mainImg.offset().left - magnifier.width() / 2; var y = e.pageY - mainImg.offset().top - magnifier.height() / 2; if (x || y || x > mainWidth - magnifier.width() || y > mainHeight ...
var y = (e.pageY - thumbnail.offset().top) * (thumbnail.height() / magnifier.height()); // 如果超过大图边界,限制位置 if (x > thumbnail.width()) x = thumbnail.width(); if (y > thumbnail.height())...
### JQuery坐标定位详解 在Web开发中,对页面元素进行精确的定位是非常重要的,而JQuery作为一款优秀的JavaScript库,提供了强大的工具来帮助开发者轻松实现这一点。本文将深入探讨JQuery坐标定位的相关知识点,...
var y = e.pageY - original.offset().top - magnifier.height() / 2; if (x || y || x > original.width() - magnifier.width() || y > original.height() - magnifier.height()) { magnifier.hide(); } else ...
**jQuery 图片放大镜插件实现详解** 在网页设计中,为了给用户提供更好的购物体验,尤其是在展示商品细节时,图片放大镜功能变得越来越普遍。jQuery 是一个轻量级、高性能的 JavaScript 库,它简化了HTML文档遍历、...
《jQuery特效:指向滑动按钮实现详解》 在网页交互设计中,滑动按钮是一种常见的元素,它能够为用户提供直观且动态的操作体验。利用jQuery这一强大的JavaScript库,我们可以轻松实现这种效果。本文将深入探讨如何...
var y = e.pageY - original.offset().top - magnifier.height() / 2; if (x || y || x > original.width() - magnifier.width() || y > original.height() - magnifier.height()) { magnifier.css({left: '-...
《jQuery实现JS淘宝网产品图片局部放大的技术详解》 在网页设计中,产品图片的展示方式至关重要,尤其是电商网站,用户对商品细节的关注度往往直接影响购买决策。淘宝网作为国内最大的电商平台,其产品图片展示功能...
《jQuery可拖动提示窗口代码实现详解》 在网页开发中,交互性的增强往往能提升用户体验,其中,可拖动的提示窗口就是一种常见的交互设计。本篇文章将深入解析一个基于jQuery实现的可拖动提示窗口代码,帮助开发者...
《jQuery图片放大镜效果实现详解》 在网页设计中,为用户提供良好的视觉体验至关重要,而图片放大镜效果正是实现这一目标的有效手段。这种效果可以让用户在不离开当前页面的情况下,预览图片的细节部分,增加了交互...
**jQuery放大镜特效详解** 在Web开发中,为了提升用户体验,特别是在电商网站上展示商品时,经常需要实现一种“放大镜”效果。这种效果可以让用户在鼠标悬停或点击商品图片时,看到一个放大的局部细节,使得商品的...