一、Fit布局
Fit布局很有特点,它只允许自己的第一个item被显示出来,并且填充满自己。如果它的item多于一个,那难免是会出些意外的情况的。
如果你发现你的容器内的控件有的没有全部被显示出来,那不妨看看它的layout是否为fit,试着将它强制设为vbox往往就能解决问题。
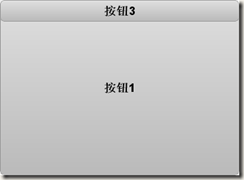
下图是在一个layout为fit的Panel里放了三个button的结果:

所以说:除非你想营造些令人匪夷所思的效果,请不要在fit布局的容器里面放超过一个的东西。
二、Card布局
Sencha Touch 中,Card布局继承Fit布局。算是用得比较多的一个布局了,许多的界面切换都需要这个布局的Panel的参与。Sencha Touch中使用Card布局的有:TabPanel、Carousel。
该布局会包含多个子面板,任何时候都只有一个子面板处于显示状态,该布局的重点方法是setActiveItem,
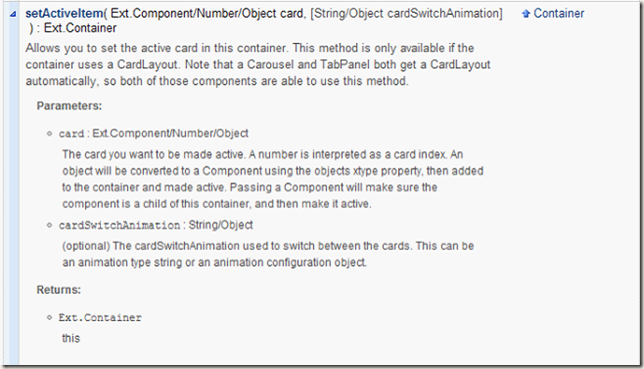
让我们看看官方文档是怎么写的

Component对象:Sencha Touch里所有可视控件都是由Component派生的。
第一个参数可以是:
1. 一个数字 比如说1代表激活容器里items[1],即第二个item。
2. 一个字符串 这个字符串是一个Component对象的id。
3. 一个Component对象 如果你传入的Component对象不在容器的items中,则框架会自动将其添加至items,并设置为活动的item。
第二个参数可以是:
1. 一个字符串 这个字符串代表动画效果 可选的有 slide pop fade flip cube等
2. 一个动画对象 可以对动画效果进行更多的配置。如{type: 'slide', direction : 'right'} 如果想要做出更漂亮的动画效果,请参看官方文档 anim 类。
下面看一个例子:

 card布局
card布局
var myApp = new Ext.Application({
name: 'myApp',
launch: function () {
var myPanel1 = new Ext.Panel({
id: 'myPanel1',
layout: 'vbox',
html: 'Oh, this is Panel1!',
items: {
xtype: 'button',
text: '前往Panel2',
handler: function(){
myApp.views.mainPanel.setActiveItem( //设置活动项的方法
'myPanel2', //第一个参数为mypanel2的id 在这里也可以填数字 ‘1’
'slide' //这个参数为切换效果
);
}
}
});
var myPanel2 = new Ext.Panel({
id: 'myPanel2',
layout: 'vbox',
html: 'This is Panel2!',
items: {
xtype: 'button',
text: '前往Panel3',
handler: function(){
var pnl = new Ext.Panel({
html:'这个是点击按钮之后才创建的Panel,演示到此结束'
});
myApp.views.mainPanel.setActiveItem(
pnl,{ //这里参数是刚创建的panel
type: 'slide', //这里动画效果为一个动画效果对象
direction: 'right'
});
}
}
});
myApp.views.mainPanel = new Ext.Panel({
fullscreen: true,
layout: 'card',
items: [myPanel1, myPanel2] //第一个为默认界面
});
}
});
这个例子演示了如何使用card布局进行画面的切换,当然,实际使用的时候,碰到更多的问题是无法避免的,本篇文章也无法为大家一一解答。如果大家有什么共性的问题,欢迎提出来探讨。
ps:因为TabPanel、Carousel本身都是Card布局,因此,我们也可以调用它的setActiveItem()来改变当前显示的内容
分享到:




相关推荐
Sencha Touch 2 简介知识,环境搭建,组件介绍和布局事例
SenchaArchitect 2(5-2)
用Sencha Architect Tool开发的第一个程序.
Sencha Touch 2是一款专为移动设备开发的前端框架,用于构建高性能的触控应用程序。它提供了丰富的组件库,使得开发者能够轻松创建出与原生应用相似的用户体验。本篇文章将详细阐述如何搭建Sencha Touch 2的开发环境...
Sencha Touch 2入门教程之MVC 在本教程中,我们将学习如何使用Sencha Touch 2的MVC模式来开发一个登录界面。Sencha Touch 2是一个基于HTML5和CSS3的移动应用框架,能够快速开发跨平台的移动应用程序。在本教程中,...
Sencha Touch 是第一个专门设计为移动设备开发 web 应用的 JavaScript 框架,它基于 HTML5 和 CSS3 的 web 标准,全面兼容 Android 和 Apple iOS,通过 Sencha Touch 框架用户可以创建非常像移动设备本地应用的 web ...
Sencha Touch 是一款用于开发移动Web应用程序的JavaScript框架,它提供了丰富的组件和布局方式,使得开发者可以构建出具有原生感的触摸友好型应用。在Sencha Touch中,`Accordion`布局是一种特殊的布局方式,主要...
sencha touch 2 实现的贪吃蛇 希望对大家有所帮助
Sencha Touch 2是该框架的第二个主要版本,它大幅提高了性能,并引入了许多新特性。 Sencha Touch 2 Up and Running 是一本关于Sencha Touch 2的实用指南,由Adrian Kosmaczewski撰写。该书详细介绍了如何开始使用...
标题中的"api.zip_sencha _sencha touch api_sencha touch2 api"表明这是一个关于Sencha Touch API的压缩文件集合,可能包含了Sencha Touch和Sencha Touch 2两个版本的API文档。 **Sencha Touch基础知识** Sencha ...
Sencha
sencha touch 2 登陆案例 页面 后台都有
sencha-touch.css是触控版本的样式文件,提供了移动应用的样式和布局。而sencha-touch-all-debug.js是Sencha Touch的全功能调试版本,包含了所有组件和功能,方便开发者在开发阶段进行调试和测试。在生产环境中,...
2. **Portal-master**:门户应用展示了Sencha Architect如何构建复杂的多面板布局。它可能包括可自定义的模块,如新闻、天气预报等。这个实例有助于学习如何组织和管理复杂应用的布局和组件。 3. **BookReviews-...
### Sencha Touch 2 相关知识点 #### 1. 什么是Sencha Touch? Sencha Touch 是一个基于HTML5的移动应用开发框架,它能够帮助开发者快速且轻松地创建适用于Android、iOS以及BlackBerry等多平台设备的应用程序,并在...
Sencha Cmd是一款强大的命令行工具,专为Sencha框架(如Sencha Touch和Ext JS)的开发和构建过程提供便利。在安装SenchaCmd6.6版本时,我们需要按照一定的步骤进行,确保其能顺利集成到开发环境中。下面将详细介绍...
在探讨“Sencha Touch2 AJAX获取数据”的主题时,我们首先需要理解Sencha Touch2框架的基本概念以及AJAX技术在其中的应用。Sencha Touch2是一个用于构建高性能、跨平台的移动应用的JavaScript库,它专注于触摸设备上...
Sencha Architect 2.2 是一个强大的可视化工具,专门用于构建富互联网应用程序(RIA),特别是基于Sencha Touch和Ext JS框架的应用。这个工具允许开发者通过拖放界面元素、配置属性和编写代码来快速设计和开发复杂的...
开发好应用后,开发者就可以通过Sencha Architect 2打包应用以部署到Web上或是发布到原生的应用商店中。 Sencha Architect 2的主要特性如下所示: 通过拖拽组件来创建富用户界面并连接到后端的数据源。 支持通过...