Sencha Touch简介
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
1.基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
2.支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
3.增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
4.数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
看看Sencha Touch框架呗
先下载Sencha Touch框架
http://www.sencha.com/products/touch/
下面让我们看看下载的包里都有哪些东西。
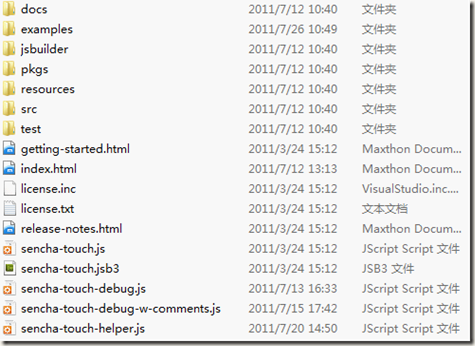
将下载的sencha-touch开发包解压我们可以看到以下文件

docs是官方的api文档文件、examples是官方提供的示例程序。Jsbuider用来对js文件进行发布前的处理。
主框架这里有三个文件可供选择,sencha-touch.js、sencha-touch-debug.js、sencha-touch.-debug-w-comments.js
这三个文件的区别在于,sencha-touch-debug.js是有缩进的,便于调试、sencha-touch.-debug-w-comments.js是有注释的,便于我们了解框架底层是怎么实现的。
resources文件夹下我们可以看到 这是框架的样式文件,同样,css-debug文件夹下是有便于调试的.css文件。打开文件夹,我们又可以看到
这是框架的样式文件,同样,css-debug文件夹下是有便于调试的.css文件。打开文件夹,我们又可以看到 ,这分别是框架带给我们的四个主题。只会影响界面的显示效果,为了保持显示上的一致,我们可以在面向android的应用上使用android.css而面向iphone的应用,使用apple.css。甚至我们可以提供主题切换功能让用户自行选择主题,但这都是后话了。
,这分别是框架带给我们的四个主题。只会影响界面的显示效果,为了保持显示上的一致,我们可以在面向android的应用上使用android.css而面向iphone的应用,使用apple.css。甚至我们可以提供主题切换功能让用户自行选择主题,但这都是后话了。
其他的文件我也不清楚,就不再介绍了。
重中之重--你的浏览器
开发js的时候,没有什么是比一款优秀浏览器更重要的了。chorme、safari。都是不错的选择。(FireFox不支持Sencha Touch框架)
笔者使用的是google的chrome浏览器。没有的话就快去下一个呗。地址给你 chorme官网
关于chorme浏览器的调试功能,我会在下一篇教程中介绍。
开发环境Aptana Studio
跟大家分享的是一款优秀的js集成开发环境:Aptana Studio。
先看看它有什么令人兴奋的特性吧。↓
不可多得的Javascript(AJAX)开发工具 - Aptana
Aptana使用入门一:Code Assist
目前最新版本是Aptana Studio 3.0.3,
下载地址
注:笔者跟不上潮流使用的还是Aptana2
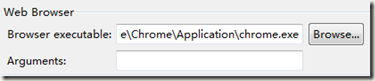
下载并安装好它,下面进行一些简单的配置:选择Run->Run Configurations...在弹出的Debug
Configurations中设置好浏览器路径Browser executable,也就是你安装浏览器的位置。

跟我一起开始快乐的Sencha Touch之旅吧!
第一个Sencha Touch项目
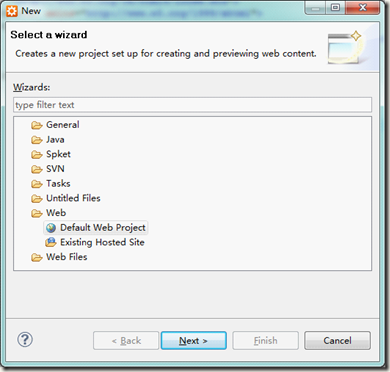
1. 首先点击左上角的 图标,创建一个新的项目。在弹出的窗口中选择Default Web Project。
图标,创建一个新的项目。在弹出的窗口中选择Default Web Project。
输入Project name如:Hello Touch,并点击Finish。这样便新建了一个普通的Web项目。

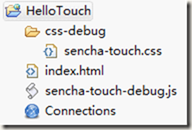
2. 开发过程中,我们统一使用方便调试的debug文件。Css文件方面,我们选择了框架默认的sencha-touch.css。直接将sencha-touch-debug.js以及css-debug文件夹拖入File窗口里我们刚建的项目中。这里要注意,拖入文件的时候sencha-touch.css不会随着css-debug文件夹一起加入项目,要另外拖一次。结果如下图所示

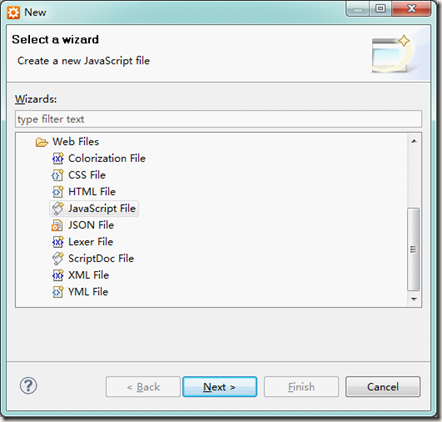
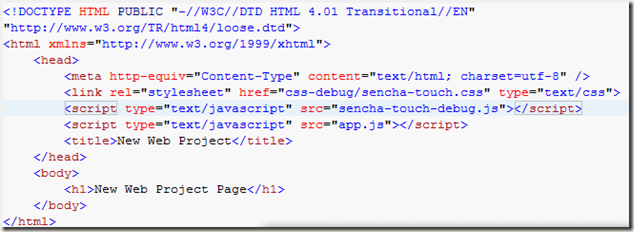
3. 双击打开index.html,在<head></head>标签之间加入"<link rel="stylesheet" href="css-debug/sencha-touch.css" type="text/css"> "以及"<script type="text/javascript" src="sencha-touch-debug.js"></script> "。接着点击 图标,选择JavaScript File创建我们自己的js文件,命名为app.js。然后在index.html中引入这个文件,方法跟上面引入sencha-touch-debug.js是一样的。
图标,选择JavaScript File创建我们自己的js文件,命名为app.js。然后在index.html中引入这个文件,方法跟上面引入sencha-touch-debug.js是一样的。

到现在我们得到了这样的一个index.html。

4. 打开app.js输入我们的程序代码
/**
* @author weilao
*/
var helloTouchApp = new Ext.Application({ //利用框架的Application类的构造函数构造一个应用
name: 'myApp', //为这个应用指定名称
useLoadMask: true, //页面读取完毕前会显示“Loading...”字样
launch: function () { //这是程序的入口
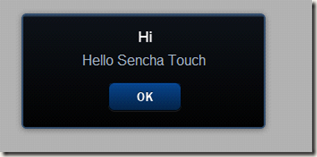
Ext.Msg.alert('Hi', 'Hello Sencha Touch', Ext.emptyFn);//弹出窗口标题Hi,内容Hello Sencha Touch
}
});
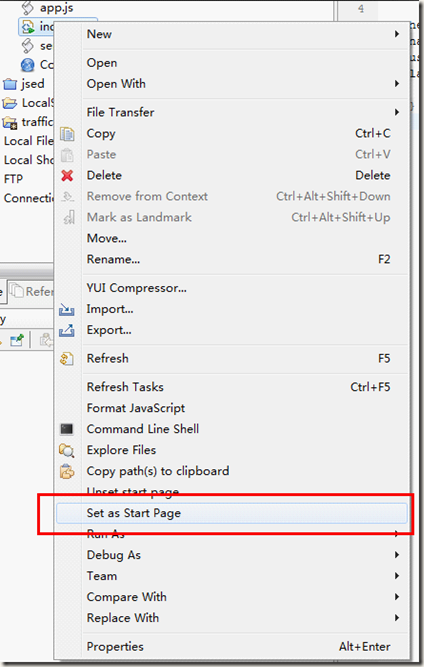
5. 最后,右键点击index.html选择Set as Start Page,设置index.html为项目首页。

至此,我们的第一个Sencha Touch项目就构建完毕了,点击 打开index.html看看成果吧。
打开index.html看看成果吧。

Tips:
双击index.html之后系统会自动在Code Assist中加入js文件关联,这样,在编辑其中一个文件的时候也能够享受到其他文件的代码提示了。但是当你关闭index.html之后,自动添加的关联又会删除。不过,只要如下操作便能让关联持久存在:打开References窗口,在index.html(Auto-created)上点击右键,选择Make Profile Permanent即可。

原文:http://www.cnblogs.com/weilao/archive/2011/08/09/2132136.html
分享到:




相关推荐
在阅读了《Hands-on Sencha Touch中文翻译第六章.pdf》文档的内容之后,可以提炼出以下知识点,主要涉及Sencha Touch框架以及使用Sencha Cmd命令行工具进行Sencha Touch应用的创建和管理。 ### Sencha Cmd命令行...
1.第一章至第十四章下各子文件夹,以及第十五章的15-1、15-2、15-3子文件夹中均包含开发阶段使用的index-debug.html页面文件(使用sencha-touch-debug.js核心脚本文件)与app.js脚本文件(开发阶段使用,未经过压缩...
通过以上章节的详细介绍,我们可以看到Sencha Touch不仅仅是一个开发框架,它还是一个充满活力的社区和支持者网络。无论是初学者还是经验丰富的开发者,都能从中找到适合自己需求的学习资源和开发工具。希望本文能...
第9章介绍了重量级富框架SENCHA TOUCH,这是一款专为触摸屏设备设计的JavaScript框架,能够提供更为丰富和流畅的用户体验。跨平台开发工具PHONEGAP在第10章中被提及,它允许开发者使用HTML、CSS和JavaScript来构建...
在《网络数据采集》第五章中,讲师深入讲解了如何应对这类网站的数据爬取。 首先,理解RIA网站的技术构成至关重要。RIA是一种提供丰富用户体验的Web应用程序,它结合了桌面应用的交互性和Web应用的便利性。这些应用...
- **第 1 章:介绍 Safari/WebKit 开发** 本章主要介绍了 Safari 和 WebKit 的发展历程,以及它们在 iPhone 平台上的应用。通过本章的学习,读者可以了解到 Safari 和 WebKit 在 iPhone OS 3.0 中的角色和功能。 - **...
第十一章对比分析了几种流行的移动UI框架,如jQuery Mobile、Sencha Touch等,帮助开发者选择最适合项目的工具。 **11. 应用发布前的打磨与封装** 第十二章介绍了在发布Web应用之前需要注意的一些细节,包括性能...
ExtJS是一个基于JavaScript的企业级Web应用程序框架,它由Sencha公司维护和支持。正如描述中所言,ExtJS的核心开发者Jack Slocum将面向对象编程(OOP)的思想发挥到了极致,赋予了看似杂乱无章的JavaScript语言一种...
ExtJS是一种基于JavaScript的开源富客户端框架,专用于构建交互式和桌面级的Web应用程序。在《ExtJS Web应用程序开发指南(第2版)》中,开发者可以深入了解如何利用这个强大的框架来创建功能丰富的Web应用。这本书...