上次周例会我给大家做了题目为:《漫游移动平台前端开发》的汇报,现在推荐一些额外的学习资料。
依照目前iPhone/Android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
大家一起来用HTML5 开发Mobile Web App 吧!
一、前言
所幸在iPhone 及Android 上的浏览器对于HTML5 及CSS3 的支援愈来愈好,使得原本一定要用原生的应用程式开发框架才能做出来的效果,现在很多都能利用HTML5 或是CSS3 的技术来完成。所以,使用HTML5, CSS3 来撰写Web-based 的应用程式,若要同时支援iPhone 及Android,几乎只需要维护一份程式码(少部份要因应clients 作修改),而且未来若有其它行动装置拥有支援HTML5 的浏览器,那同样的WebApp 直接就多了一个支援平台。
二、现况
目前大量以HTML5 开发Mobile WebApp 的就属Google 的系列服务了。在Google 官方的部落格也早就写了一些利用HTML5 撰写Mobile WebApp 的文章,现在使用iPhone 或Android 透过浏览器连接至GMail、Google Voice、Buzz等服务就可以看看Google 的成果。
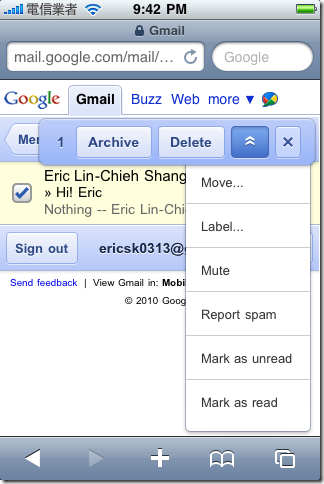
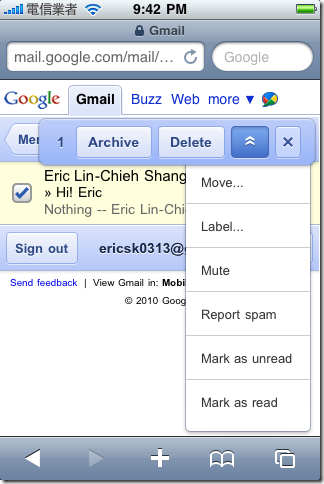
 GMail Mobile
GMail Mobile
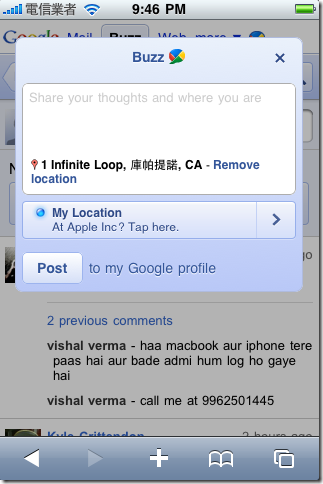
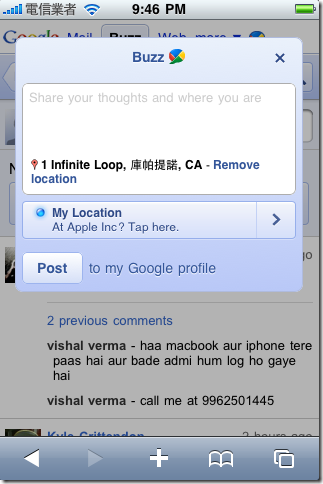
 Google Buzz
Google Buzz
Google 的系列服务使用了不少HTML5 中的cache、storage 及database 规格来做到离线存取程式的效果。因为比起桌面应用程式,行动装置的网路连线更不稳定,而且有时在移动中并无网路可以使用,透过这些技术才能让使用者即使在无网路环境下继续使用你的webapp 。
HTML5 中还定义了不少2D图形处理、多媒体(Video/Audio)的技术规格,要在上面制作各种充满视觉效果的应用程式也不是完全不可能,使用HTML5 写Mobile Web App 虽然不像原生程式那样能对行动装置做完整的掌控,但要制作丰富的应用程式是绝对值得投入心力下去的。
三、开发前的准备
首先你要了解的是,虽然是使用HTML5 来写WebApp,你还是得了解HTTP、Web 的运作模式,并且了解如何利HTML/CSS/JavaScript 开发Web 的前端画面、互动程式。在这些基本功夫都上手之后,你需要的就是以下的资源:
既然是WebApp,势必(大多数的情况下)需要一个Web Server,现在免费的Web/App Server Hosting 也有不少(如:Google App Engine等),都是构成WebApp 不可或缺的要素。
分享到:












相关推荐
通过《HTML5 Mobile Development Cookbook》这本书,读者可以学习如何将这些技术应用于实际项目,解决开发过程中的挑战,创建引人入胜的、跨平台的移动Web应用。书中的实例和代码示例将帮助开发者快速掌握这些概念并...
综上所述,移动Web App开发技术正逐渐成为企业关注的焦点,它不仅提供了跨平台的便利性,还利用了HTML5等现代Web技术的强大功能,使得开发者能够构建出既美观又实用的应用程序。百度作为行业的领导者之一,其Web App...
MUI框架,全称为Mobile UI,是基于HTML5、CSS3和JavaScript的轻量级开源框架,设计初衷是为了帮助开发者快速构建具有原生App体验的移动Web应用。本案例将深入探讨如何使用MUI框架来开发一个类似支付宝的移动应用。 ...
HTML5、CSS3和jQuery Mobile是现代Web开发中的三大核心技术,它们共同构建了丰富的、交互式的移动应用和网站。本书《HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站》由陈婉凌撰写,旨在帮助读者掌握这些技术,轻松...
本文将深入探讨如何利用jQuery Mobile进行Web App的开发,并通过分析提供的文件列表,揭示其背后的工作原理。 首先,jQuery Mobile的核心在于其对HTML5的强化,特别是对移动设备的优化。通过使用特定的HTML标记和...
HTML5与Mobile App之间的对比揭示了移动开发领域的转变。HTML5技术的兴起使得移动平台的竞争焦点从操作系统转移到了浏览器层面,各个浏览器如IE、Chrome、Firefox、Safari等都在努力优化对HTML5的支持,以便在未来的...
HTML5是现代Web开发的核心,它代表了Device(终端设备)与Cloud(云计算)的融合,将设计和技术...无论是金融机构、互联网公司,还是手机App或传统Web开发人员,都能从这个课程中受益,提升自己在HTML5领域的专业技能。
HTML5 APP项目开发实战,尤其是针对记事本应用的开发,是移动开发领域的一个常见案例。这个项目旨在教你如何利用jQuery Mobile和HTML5的localStorage对象来构建一款实用的移动应用。jQuery Mobile是一个强大的UI框架...
HTML5、CSS3和jQuery Mobile是现代Web开发的三大核心技术,它们共同为构建功能丰富的APP和移动网站提供了强大的工具集。HTML5作为超文本标记语言的最新版本,引入了诸多新特性,旨在提升网页的交互性和表现力;CSS3...
总的来说,Web App开发需要掌握Web技术的最新进展,包括HTML5和CSS3,以及如何利用它们来优化移动设备上的用户体验。开发者还应关注设备的特性和限制,以及如何通过元数据和适应性设计来确保Web App在不同平台上表现...
综上所述,jQuery Mobile作为一种强大的Web App开发框架,为开发者提供了便捷的工具,以实现跨平台、高效、一致性的应用开发。随着移动互联网的持续发展,了解并掌握这样的框架对于提升开发效率、优化用户体验至关...
面对HTML5带来的机遇,一系列Web开发框架应运而生,旨在简化Web App的开发过程。这些框架包括但不限于jQuery、jQuery Mobile、Sencha Touch、Yahoo! Cocktails-YUI、Sproutcore、BackboneJS、LungoJS、Joshfire等。...
总的来说,基于HTML5和jQuery Mobile的移动学习APP设计与实现结合了现代Web技术的优势,实现了跨平台、高度互动和离线访问的功能,为移动学习者提供了灵活、便捷的学习工具。这种开发方法不仅降低了开发成本,还提高...
总的来说,这个HTML5仿支付宝APP页面项目展示了如何将Web技术应用于移动应用开发,创建出具有高性能和良好用户体验的页面。对于学习移动Web开发或者对支付宝UI设计感兴趣的开发者来说,这是一个有价值的参考和实践...
HTML5、CSS3和jQuery Mobile是现代Web开发中的三大核心技术,它们共同为构建功能丰富的APP与移动网站提供了强大的支持。本书“HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站”由陈婉凌编著,由清华大学出版社于...
HTML5和JQuery Mobile是构建移动WebApp的两个关键技术,它们共同为开发者提供了在移动设备上创建交互式、响应式的Web应用的能力。本实例通过一个金融系统的移动端页面演示了这两者的应用,旨在促进学习和理解。 ...
HTML(超文本标记语言)是创建网页内容的基本语言,尽管它是为Web设计的,但在安卓App开发中,HTML5常用于构建应用的用户界面,尤其是当开发者希望应用有跨平台兼容性时。通过使用HTML5,开发者可以创建丰富的、动态...
《Professional HTML5 Mobile Game Development》是一本专注于利用HTML5技术进行移动游戏开发的专业书籍,由知名出版机构Wrox Press发行。HTML5作为一种强大的Web开发语言,近年来在移动游戏开发领域得到了广泛应用...