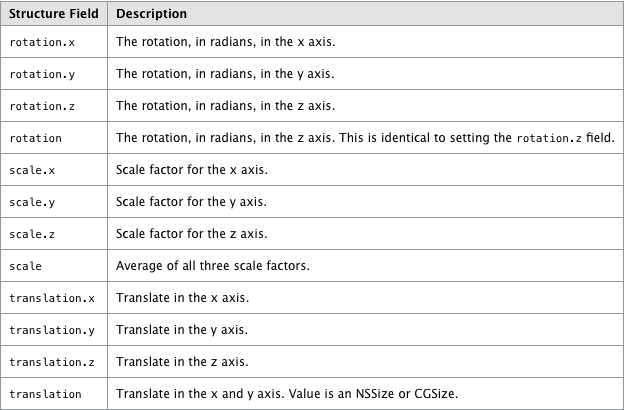
When using the ‘CABasicAnimation’ from the QuartzCore Framework in Objective-C, you have to specify an animationWithKeyPath. This is a long string and is not easily listed in the CABasicAnimation, CAPropertyAnimation, or the CAAnimation class. I ended up finding a handy chart within the Core Animation Programming guide in Apple’s iPhone OS Reference Library. Hope this helps save someone time, at least it will for me.
//The following code moves a view up 60 pixels and stops. CABasicAnimation *theAnimation; theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.translation.y"]; theAnimation.delegate = self; theAnimation.duration = 1; theAnimation.repeatCount = 0; theAnimation.removedOnCompletion = FALSE; theAnimation.fillMode = kCAFillModeForwards; theAnimation.autoreverses = NO; theAnimation.fromValue = [NSNumber numberWithFloat:0]; theAnimation.toValue = [NSNumber numberWithFloat:-60]; [self.view.layer addAnimation:theAnimation forKey:@"animateLayer"];








相关推荐
CABasicAnimation *riseAndFallAnim = [CABasicAnimation animationWithKeyPath:@"position.z"]; riseAndFallAnim.fromValue = @(-5); riseAndFallAnim.toValue = @(5); riseAndFallAnim.duration = 2.0; // ...
CABasicAnimation *rotation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; rotation.fromValue = @0; rotation.toValue = @M_PI_2; rotation.duration = 1.0; rotation.repeatCount = HUGE_...
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"]; animation.fromValue = [NSValue valueWithCGPoint:layer.position]; animation.toValue = [NSValue valueWithCGPoint:new...
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"path"]; // 设置动画参数... [scanLine addAnimation:animation forKey:@"animatePath"]; ``` 最后,别忘了在你的主项目中链接生成的...
2. **CAKeyFrameAnimation的创建**:通过`+[CAKeyframeAnimation animationWithKeyPath:]`方法创建一个关键帧动画对象,并指定动画影响的属性,如`position`(位置)、`transform`(变换)等。 3. **关键帧设置**:...
CAKeyframeAnimation *shakeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; ``` 接下来,定义动画的关键帧。这里我们使用`CGAffineTransformMakeTranslation`来生成每个关键帧的位置: ```...
3. **自定义动画(Custom Animation)**:为了实现吸附效果,可能需要自定义动画类,继承自`CAAnimation`,并重写`+ (id)animationWithKeyPath:(NSString *)path`方法,以便控制小球在接近目标时的行为。 4. **...
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"transform"]; animation.duration = 5.0; animation.values = @[ [NSValue valueWithCATransform3D:CATransform3DIdentity], ...
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"]; animation.fromValue = [NSValue valueWithCGPoint:view.layer.position]; animation.toValue = [NSValue valueWithCGPoint:...
因此,合理使用`animationWithKeyPath:`选择影响性能最小的属性进行动画,以及利用`shouldAnimatePropertyWithKey:`来优化不必要的动画。 7. **互动性**:在某些情况下,我们希望动画可以响应用户的触摸事件。在...
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.path = path.CGPath; animation.duration = 5.0; // 动画持续时间 animation.fillMode = ...
- 如果系统提供的动画不能满足需求,可以创建自定义动画类继承自`CAAnimation`,并覆写`+ (id)animationWithKeyPath:(NSString *)path`方法来指定动画影响的属性。 10. **动画组(Animation Groups)**: - `...
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"contents"]; animation.values = frames; animation.keyTimes = [NSArray arrayWithObjects:@... // 填充适当的时间值 animation....
1. **基本动画**:使用`+[CAAnimation animationWithKeyPath:]`创建基于属性的关键路径动画。例如,改变图层的位置、透明度或尺寸,可以通过`"position"`、`"opacity"`或`"bounds.size"`等键路径来实现。 2. **动画...
可以使用`+[CABasicAnimation animationWithKeyPath:]`来创建一个基本动画,并设置其属性,如duration、timingFunction等。 2. **关键帧动画(Keyframe Animation)** 关键帧动画允许你在动画过程中定义多个关键...
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position.y"]; // 设置关键路径,添加动画细节... [imageView.layer addAnimation:animation forKey:@"shakeAnimation"]; ``` ...
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"bounds.origin.y"]; animation.duration = 1.0; animation.repeatCount = INFINITY; animation.autoreverses = YES; manImageView.layer....
SKBounce动画 SKBounceAnimation是一个CAKeyframeAnimation子类,它根据...SKBounceAnimation *bounceAnimation = [SKBounceAnimation animationWithKeyPath:keyPath]; bounceAnimation.fromValue = [NSNumber numbe
ForAnimationCALayer的各种动画效果IntroduceIOS--CALayer实现,界限、透明度、位置、旋转、缩放组合动画基于框架:QuartzCore.framework//抖动CABasicAnimation* shake = [CABasicAnimation animationWithKeyPath:@...
CABasicAnimation* rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"]; rotationAnimation.toValue = [NSNumber numberWithFloat: M_PI * 2.0 ]; rotationAnimation....