дЇ§дЇТиЃЊиЃ°жШѓињСеЗ†еєіжµБи°МзЪДдЄАдЄ™иѓНиѓ≠гАВзО∞еЬ®еЄВеЬЇдЄКжЬЙиЃЄе§ЪиµДжЦЩжЭ•дїЛзїНдїАдєИжШѓдЇ§дЇТиЃЊиЃ°пЉМе¶ВдљХеБЪдЇ§дЇТиЃЊиЃ°з≠ЙгАВдїОеЬЇжЩѓпЉМдїїеК°пЉМзФ®жИЈпЉМжУНдљЬз≠ЙеИЖжЮРгАВдљЖзФ±дЇОеПЧеЃЮйЩЕжГЕеЖµзЪДйЩРеИґпЉМеЊАеЊАдЄНиГљеЊИжЈ±еЕ•гАВжЙАдї•зђФиАЕзїУеРИеЃЮйЩЕеЈ•дљЬдљУй™МдЄОе§ІеЃґеИЖдЇЂдЄЛпЉМеЕЈдљУеБЪиЃЊиЃ°жЧґеАЩжШѓжАОдєИиАГиЩСзЪДгАВе¶ВжЮЬи¶БиѓідїАдєИжШѓдЄАдЄ™е•љзЪДдЇ§дЇТиЃЊиЃ°пЉМдЄ™дЇЇжµЕиІБе∞±жШѓзЃАеНХгАВжЬђжЦЗдї•дЄЛеЖЕеЃєйГљжШѓеЫізїХзЃАеНХ2е≠ЧињЫи°Ме±ХеЉАгАВ
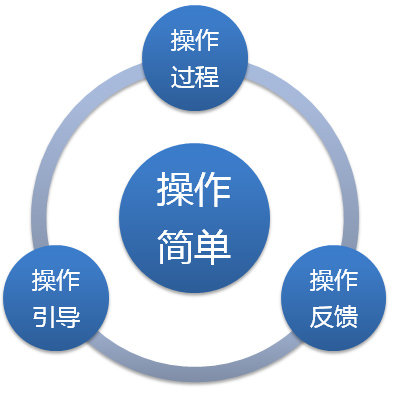
гААгААзЃАеНХеЬ®жЬђжЦЗдЄ≠еМЕжЛђиЃ§зЯ•еТМжУНдљЬдЄ§дЄ™йГ®еИЖпЉЪ
гААгАА1. иЃ§зЯ•дЄїи¶БжШѓжМЗдЇЇзЪДжАЭзїіињЗз®ЛпЉМжЬђжЦЗдЄ≠дЄїи¶БиѓіжШОзФ®жИЈжШѓе¶ВдљХеБЪеЖ≥еЃЪзЪДпЉЫ
гААгАА2. жУНдљЬеЬ®жЬђжЦЗдЄ≠иѓіжШОзФ®жИЈзЪДжµПиІИеТМзВєеЗїи°МдЄЇгАВ

гААгААеЕИжЭ•иѓідЄЛиЃ§зЯ•пЉМжИСдїђжЧґеЄЄиГље§ЯзЬЛеИ∞вАЬи£ЕдњЃеЙНе§ІжЄЕдїУпЉМжЬАеРО3姩вАЭгАВињЩдЇЫдњГйФАзФ®иѓ≠пЉМжШѓеХЖеЃґзФ®жХ∞е≠ЧжЭ•еИґйА†з®АзЉЇпЉМеЉХиµЈзФ®жИЈзЪДж≥®жДПпЉМжИСдїђе∞±жЭ•иѓіиѓіпЉЪжХ∞е≠ЧжШѓе¶ВдљХеЉХеѓЉзФ®жИЈзЪДгАВ
еИґйА†з®АзЉЇеТМињЂеИЗзЪДж∞ЫеЫі
гААгААи¶БиЃ©дЇЇдїђжЄіжЬЫеБЪдЄАдїґдЇЛпЉМеП™йЬАи¶БдљњеБЪињЩдїґдЇЛзЪДжЬЇдЉЪйЪЊдї•иОЈеЊЧгАВ
гААгАА1. жЧґйЧіпЉИйАЪеЄЄзФ®еАТиЃ°жЧґзЪДжЦєеЉПеСИзО∞пЉМзїЩзФ®жИЈйА†жИРдЄАзІНпЉМвАЬж≠§жЧґдЄНдє∞пЉМеП™жЬЙеРОжВФвАЭзЪДжЪЧз§ЇпЉМжИЦиАЕ¬†¬† жО®иНРзїЩе•љеПЛпЉМйЩДеЄ¶дЄАеП•вАЬ赴圀дє∞пЉМй©ђдЄКи¶БзїУжЭЯдЇЖвАЭпЉЙ
гААгАА2. жХ∞йЗПпЉИйЩРйЗП200дїґпЉМдїЕеЙ©20дїґпЉЙ


е∞ПзїУ
гААгАА1. жККеОЯдїЈпЉМзО∞дїЈж†ЗеЗЇжЭ•пЉМеЖНеОїжОЙеОЯдїЈгАВеЫ†дЄЇеП™жЬЙдЄАдЄ™дїЈж†ЉзФ®жИЈдЄНзЯ•йБУжЬЙе§ЪдЊњеЃЬпЉЫ
гААгАА2. зїЩеЗЇеОЯдїЈпЉМдЇІзФЯеѓєжѓФпЉМеЄЃеК©зФ®жИЈеЖ≥з≠ЦгАВиЗ≥дЇОзО∞дїЈжШѓдЄНжШѓзЬЯзЪДпЉМеЊИе§ЪзФ®жИЈдЄНдЉЪиАГиЩСгАВ
еИґйА†з§ЊдЉЪиЃ§еРМ,еИЇжњАзФ®жИЈиЈЯй£О
гААгААз§ЊдЉЪиЃ§еРМжШѓжМЗдЄАзІНзЊ§дљУељ±еУНеКЫпЉМзЃАеНХиѓіжЭ•пЉМе∞±жШѓдЄ™дЇЇеЬ®зЊ§дљУдЄ≠зЪДдїОдЉЧењГзРЖпЉМдЇЇдїђеАЊеРСдЇОиЃ§дЄЇдїЦдЇЇжѓФиЗ™еЈ±жЫіеК†дЇЖиІ£жЙАе§ДзЪДжГЕеЖµпЉМдїЦдЇЇзЪДи°МдЄЇдєЯжАїжШѓеРИзРЖеТМж≠£з°ЃзЪДгАВеЫ†ж≠§дЄ™дЇЇдЉЪеБЪеЗЇеТМдїЦдЇЇдЄАж†ЈзЪДи°МдЄЇпЉМжЭ•иОЈеЊЧзЊ§дљУзЪДиЃ§еРМпЉМињЩзІНжХИеЇФе∞±жШѓвАЬз§ЊдЉЪиЃ§еРМвАЭгАВ

жХ∞е≠ЧжПРйЖТпЉМиЃ©зФ®жИЈйЭЮзВєдЄНеПѓ
гААгААзЫЄдњ°еЊИе§ЪдЇЇйГљжЬЙзЂЛеИїеОїзВєжОЙжХ∞е≠ЧзЪДеЖ≤еК®гАВињЩйЗМзЪДжХ∞е≠ЧжПРйЖТпЉМзђФиАЕдї•дЄЇдЄОеЙНйЭҐзЪДзХ•жЬЙдЄНеРМгАВ

гААгАА1. иµЈеИ∞жЬАеЯЇжЬђзЪДжПРз§ЇеЉХеѓЉдљЬзФ®пЉЫ
гААгАА2. ињЩйЗМзЪДжУНдљЬдЉЪиЃ©зФ®жИЈдЄКзШЊпЉМдїОиАМеЯєеЕїзФ®жИЈдє†жГѓпЉМеҐЮеК†зФ®жИЈз≤ШжАІпЉЫ
гААгАА3. еѓєдЇОеє≥еП∞зЇІзЪДдЇІеУБпЉМжШѓдЇТзЫЄжЛЙеК®пЉМ嚥жИРдЄАзЂЩеЉПдљУй™МгАВ
е∞ПзїУпЉЪ
гААгАА1. жХ∞е≠ЧдЄНиГљеЉДиЩЪдљЬеБЗпЉМзЙєеИЂжШѓзФµе≠РеХЖеК°зљСзЂЩпЉМеѓєдЇОдЄАдЇЫдїЈж†ЉпЉМжЧґйЧігАБжХ∞йЗПзЪДжХ∞е≠Чи¶БзЬЯеЃЮеЗЖз°ЃпЉЫ
гААгАА2. и¶БеЬ®жШЊзЬЉзЪДдљНзљЃжККињЩдЇЫжХ∞е≠ЧжШЊз§ЇеЗЇжЭ•пЉМиЃ©зФ®жИЈжЬЙдЄАдЄ™зЫіиІВзЪДеИ§жЦ≠еТМењЂжНЈзЪДжУНдљЬпЉЫ
гААгАА3. еѓєдЇОвАЬеЊЃвАЭжПРйЖТпЉМзХМйЭҐдЄКи¶БиЃЊиЃ°зЪДжШЊзЬЉпЉМеПИдЄНиГљжЙУжЙ∞еИ∞зФ®жИЈгАВ
гААгААжО•дЄЛжЭ•е∞±иЃ©жИСдїђиѓіиѓіжУНдљЬзЪДзЃАеНХпЉЪ

гААгААињЩйЗМзђФиАЕеЕИжКЫеЗЇдЄАдЄ™еЄЄиІБзЪДеЬЇжЩѓпЉЪ
гААгАА1. жМЙйТЃжФЊињЩдєИињЬпЉМзФ®жИЈдЉЪзЬЛдЄНеИ∞пЉЫ
гААгАА2. жМЙйТЃиГљдЄНиГље§ІзВєпЉМзФЯеК®зВєпЉМи¶БжЬЙзВєеЗїжђ≤гАВ
гААгААињЩжШѓжЧ•еЄЄеЈ•дљЬдЄ≠зїПеЄЄзҐ∞еИ∞зЪДдЇЛпЉМеЬ®ињЩйЗМжИСдїђиГљдЄНиГљеОїжПРзВЉдЄЛеСҐпЉЯ
гААгАА1. йВАиѓЈзФ®жИЈжУНдљЬпЉИиѓДиЃЇпЉМиі≠дє∞пЉМж≥®еЖМпЉЙвАФеКЯиГљйЬАж±ВпЉЫ
гААгАА2. и¶Бе§ІпЉМи¶БињСпЉМи¶БжШОжШЊвАФиЃЊиЃ°йЬАж±ВгАВ
гААгААеЕИжЭ•зЬЛдЄАдЄ™дЇЛдЊЛпЉЪ

 
гААгААињЩжШѓжЭ•иЗ™DiggзЪДжИ™еЫЊпЉМDiggжШѓдЄАдЄ™з§ЊдЉЪеМЦжО®иНРзЪДжЦ∞йЧїзЂЩзВєпЉМжО®иНРжШѓзЂЩзВєињРиР•зЪДж†ЄењГпЉМжЙАдї•жМЙйТЃи¶Бе§ІпЉМи¶БжШОжШЊпЉМжМЙйТЃжЫідЄНиГљйЪРиЧПпЉМињЩе•љеГПжШѓеЇЯиѓЭгАВдљЖйЬАи¶БеЉХеЗЇжЬђжЦЗдЄАдЄ™ж¶ВењµвАФеЃЮжЧґеПѓиІБеЈ•еЕЈ,иѓ•еЈ•еЕЈе∞±жШѓе∞ЖзФ®жИЈжУНдљЬеЕ•еП£жШОз°ЃеМЦпЉМи°®зО∞嚥еЉПдЄКжШѓеРДзІНжМЙйТЃпЉМжЦЗе≠ЧйУЊпЉМеЫЊж†Зз≠ЙгАВжО•дЄЛжЭ•жИСдїђзЃАеНХеИЖжЮРдЄЛеЃГжШѓеР¶иґ≥е§ЯзЃАеНХпЉЪ
гААгАА1. дїОиЃ§зЯ•иІТеЇ¶жЭ•зЬЛпЉМеЬ®ињЩйЗМдЄїи¶БжШѓиІЖиІЙйГ®еИЖгАВйАЪињЗжЦЗе≠ЧзЪДйҐЬиЙ≤еТМе§Іе∞ПпЉМжШОеЇ¶еТМйЧіиЈЭзЪДеПШеМЦиµЈеИ∞е±Вжђ°жДЯпЉМдЄїжђ°з™БеЗЇпЉМжЦєдЊњйШЕиѓїгАВ
гААгАА2. дїОжУНдљЬе±ВйЭҐдЄКжЭ•иѓіеЕґеЃЮе∞±жШѓзВєеЗїпЉМеЈ≤ињСжШѓжЬАзЃАеНХзЪДдЇЖгАВжЙАдї•йЬАи¶БйАЪињЗжМЙйТЃзЪД3жАБпЉИйїШиЃ§пЉМжВђжµЃпЉМзВєеЗїпЉЙеПШеМЦпЉМеК®зФїжХИжЮЬпЉИдїОDiggеПШеИ∞DuggпЉЙз≠ЙзїЖиКВжЭ•жПРеНЗдЇІеУБзЪДдљУй™МеТМеП£зҐСгАВ
гААгААдЄЛйЭҐжИСдїђзЬЛзЬЛдЄАдЇЫдЄїжµБзЪДSNSзЪДfeedиЃЊиЃ°жШѓе¶ВдљХзЪД?
Qzone

facebook

жЦ∞жµ™еЊЃеНЪ

иЕЊиЃѓеЊЃеНЪ

 
Digg
гААгААйЗМйЭҐеМЕеРЂдЇЖе§іеГПпЉМеПСеЄГиАЕпЉМеЖЕеЃєпЉМжЧґйЧіжИ≥пЉМжУНдљЬеЕ•еП£з≠ЙеЯЇжЬђеЕГзі†гАВињЩйЗМйЬАи¶БиАГиЩСеРДеЕГзі†дєЛйЧізЪДеЕ≥з≥їпЉМдїОиІЖиІЙдЄКеИЖжЄЕдЄїжђ°пЉМдїОиАМжЦєдЊњйШЕиѓї,зЙєеИЂеЬ®е§ІйЭҐзІѓfeedзЪДжГЕеЖµдЄЛпЉМдЄНеЗМдє±пЉМеє≤еЗАпЉМжХіжіБгАВжШѓдЄНжШѓеЊИзЃАеНХпЉМдЄЛйЭҐжИСдїђе∞±зЬЛдЄ™еПНдЊЛпЉМжї•зФ®жМЙйТЃдЉЪжАОдєИж†ЈгАВжОТеЄГжЈЈдє±пЉМе±Вжђ°дЄНжЄЕжЩ∞пЉМеЕЈдљУе∞±дЄНзіѓиµШдЇЖгАВ

гААгААзО∞еЬ®иЃ©жИСдїђзЬЛзЬЛGmailжШѓжАОдєИеБЪзЪДгАВ

гААгААз™БеЗЇж†ЗиЃ∞жШѓеѓєйВЃдїґеИЖз±їеЊИйЗНи¶БзЪДеКЯиГљпЉМжЙАдї•е∞ЖдїЦйїШиЃ§е±Хз§ЇпЉМйАЪињЗжШОеЇ¶и∞ГжХідљњеЃГдїОиІЖиІЙдЄКдЄНз™БеЗЇпЉМйЩНдљОиІЖиІЙеє≤жЙ∞гАВзВєеЗїеРОзФ®йЂШдЇЃжШЊз§ЇжШОз°Ѓз™БеЗЇпЉМзЃАиАМи®АдєЛпЉМжККжЬАйЗНи¶БзЪДдЄЬи•њйїШиЃ§жФЊеЗЇжЭ•пЉМйАЪињЗе§ДзРЖпЉМйЩНдљОиІЖиІЙеє≤жЙ∞гАВ
гААгААжЬАеРОжИСдїђе∞ПзїУдЄЛпЉМеЃЮжЧґеПѓиІБеЈ•еЕЈйЬАи¶Бж≥®жДПзЪДзВєпЉЪ
гААгАА1. жґЙеПКзФ®жИЈжЙІи°МйЗНи¶БжУНдљЬпЉМеЇФиѓ•дњЭжМБеІЛзїИеПѓиІБпЉЫ
гААгАА2. еЗПе∞СиІЖиІЙеє≤жЙ∞пЉМйЗНзВєз™БеЗЇ
гААгАА3. дњЭжМБеПѓиІБжУНдљЬжЬАе∞ПеМЦ
гААгААжО•дЄЛжЭ•жИСдїђзЬЛдЄЛеП¶дЄАдЄ™еЈ•еЕЈвАФвАФжВђеБЬеН≥зО∞еЈ•еЕЈпЉМзЃАеНХжЭ•иѓіе∞±жШѓйЉ†ж†ЗжВђжµЃиІ¶еПСжУНдљЬеЕ•еП£гАВ


гААгААињЩжШѓеЊИжШОжШЊзЪДжВђеБЬжУНдљЬпЉМйАЪињЗеЉ±еМЦиГМжЩѓпЉМз™БеЗЇзД¶зВєеМЇеЯЯзЪДеПШеМЦпЉМжЭ•жПРз§ЇзФ®жИЈжУНдљЬгАВињЩзІНдЇ§дЇТжЦєеЉПйАВеРИдЇОеЫЊзЙЗпЉМеИЧи°®з≠Йе§ІйЭҐзІѓзЪДж†ЈеЉПпЉМеєґдЄФйЬАи¶БжПРдЊЫжУНдљЬеПИдЄНеЄМжЬЫељ±еУНзЙИйЭҐйШЕиѓїжХИжЮЬзЪДеЬЇжЩѓгАВ


гААгААйЪПзЭАеКЯиГљзЪДиґКжЭ•иґКе§НжЭВпЉМй°µйЭҐжЙњиљљдњ°жБѓдєЯиґКжЭ•иґКе§ЪпЉМе¶ВдљХеє≥и°°еРДзІНеЉХеѓЉпЉМжУНдљЬпЉМеПНй¶ИжШѓи°°йЗПдЄАдЄ™дЇ§дЇТеЈ•дљЬзЪДеЯЇжЬђзВєгАВ

гААгААињЩжШѓдЄАдЄ™зЕІзЙЗзЉЦиЊСзЪДдЇЛдЊЛпЉМдЄАиИђжИСдїђе∞ЖжШЊз§ЇеТМзЉЦиЊСеИЖз¶їпЉМйАЪињЗжУНдљЬеЕ•еП£ињЫеЕ•зЉЦиЊСй°µйЭҐпЉМдњЭе≠ШеРОеПНй¶ИгАВйЪПзЭАжКАжЬѓзЪДињЫж≠•пЉМдї•еЙНйЬАи¶БзЪДй°µйЭҐиЈ≥иљђзО∞еЬ®дєЯеПѓдї•е±АйГ®еИЈжЦ∞иІ£еЖ≥дЇЖгАВ
гААгААжО•дЄЛжЭ•жИСдїђзЬЛдЄАдЄ™дЊЛе≠РпЉЪ

гААгААе•ље§ДпЉЪеН≥жЧґзЉЦиЊСдЄНзФ®иЈ≥иљђпЉМжУНдљЬжЫіжЦєдЊњпЉМжДПеС≥жЬЙжЫіе§ЪеЕГжХ∞жНЃпЉМдїОиАМдЇІзФЯжЫіе•љзЪДжРЬ糥еТМжµПиІИдљУй™М гАВ
жВђеБЬеН≥зО∞еЈ•еЕЈ-жШУеПСзО∞жАІ
гААгААжВђеБЬеН≥зО∞-йЬАи¶БиАГиЩСжШУеПСзО∞жАІпЉМеЫ†дЄЇдљ†жККеЃГйЪРиЧПдЇЖгАВ жЙАдї•еѓєдЇОдЇ§дЇТжПРз§ЇйЬАи¶БиЃЊиЃ°зЪДеЊИжШОжШЊпЉМињЩйЗМпЉМзІїеК®еИ∞е§іеГПдЄКжЬЙжµЃйЫХжХИжЮЬпЉМзДґеРОжШѓдЄЛжЛЙзЃ≠е§ізФ®иУЭиЙ≤йЂШдЇЃжШЊз§ЇпЉМзВєеЗїеРОдЄЙиІТ嚥зЪДзЃ≠е§іжЦєеРСеПШжНҐгАВжЙАжЬЙйГљжШѓзїЖиКВзЪДеПШеМЦпЉМжЬЙжЧґеАЩжИСдЉЪжГ≥еИ∞жШѓеР¶еБЪзЪД姙ињЗдЇЖдЉЪгАВжЬАињСеЈ•дљЬдЄ≠дєЯеТМеРМдЇЛиЃ®иЃЇпЉМжИСдїђеБЪдЇІеУБеБЪиЃЊиЃ°пЉМжЬЙдЄ™еБЗиЃЊпЉЪе∞±жШѓйЭҐеѓєзЪДжµЈйЗПзФ®жИЈпЉМдїЦдїђзЪДдЇТиБФзљСзїПй™МеЊИе∞СпЉМдЄНжШОзЩљеУ™йЗМеПѓдї•зВєеЗїпЉМињЩдЄ™еКЯиГљжШѓдїАдєИжДПжАЭгАВжЙАдї•дљЬдЄЇиЃЊиЃ°еЄИйЬАи¶БеБЪе•љеЉХеѓЉпЉМжУНдљЬдЄКжККеПНй¶ИеБЪиґ≥е§ЯпЉМйЉУеК±зФ®жИЈеОїе∞ЭиѓХеТМжΥ糥гАВзЃАеНХжЭ•иѓіпЉМдЇ§дЇТиЃЊиЃ°еБЪзЪДжШѓдЇІеУБзЪДеМЕи£ЕпЉМи¶БдЉЪиЃ≤жХЕдЇЛпЉМиЃЊиЃ°еЬЇжЩѓпЉМеРЄеЉХзФ®жИЈеРОпЉМйАЪињЗиііењГзЪДеЉХеѓЉжЭ•зХЩдљПзФ®жИЈгАВ

е∞ПжПРз§ЇпЉЪ
гААгАА1. зФ®жИЈйАЪеЄЄзЯ•йБУзВєеЗїеЫЊеГПдЉЪжЬЙжЫіе§Ъдњ°жБѓ
гААгАА2. еЬ®дЄїи¶БзЪДжУНдљЬиЈѓеЊДиІ¶еПСжВђеБЬеЖЕеЃєжШѓдЄ™дЄНйФЩзЪДжЦєж≥Х
е∞ПзїУ
гААгАА1.¬† жУНдљЬдЄН姙йЗНи¶БпЉМйЬАи¶Бз™БеЗЇеЖЕеЃєзЪДжШУиѓїжАІпЉМеПѓдї•иЃ≤жУНдљЬйЪРиЧПдЇОйЉ†ж†ЗжВђеБЬдєЛеРО
гААгАА2.¬† жШОжШЊжУНдљЬзЪДжЧґеАЩйЬАи¶БдњЭиѓБй°µйЭҐеЄГе±АдЄНеПШеМЦ
гААгАА3.¬† зЉЦиЊСеМЇеЯЯжШОжШЊ
гААгАА4.¬† йЉ†ж†ЗзКґжАБеПШдЄЇзЉЦиЊСзКґжАБпЉИI嚥пЉЙ
гААгААпЉХ.¬† з©ЇйЧіеРИйАВзЪДжГЕеЖµдЄЛеПѓдї•жФЊзЉЦиЊСеЕ•еП£






























зЫЄеЕ≥жО®иНР
гАКSketchзІїеК®UIдЄОдЇ§дЇТиЃЊиЃ°гАЛжШѓдЄАдїљдЄУйЧ®йТИеѓєзІїеК®зЂѓзФ®жИЈзХМйЭҐпЉИUIпЉЙеТМзФ®жИЈдљУй™МпЉИUXпЉЙиЃЊиЃ°зЪДжХЩе≠¶иµДжЦЩпЉМйЗЗзФ®SketchињЩдЄАеЉЇе§ІзЪДиЃЊиЃ°еЈ•еЕЈињЫи°МиЃ≤иІ£гАВSketchдї•еЕґзЃАжіБзЪДзХМйЭҐгАБеЉЇе§ІзЪДеКЯиГљеТМдЄ∞еѓМзЪДз§ЊеМЇиµДжЇРпЉМеЈ≤зїПжИРдЄЇUIиЃЊиЃ°еЄИдїђзЪД...
жЬђиµДжЇРжПРдЊЫдЇЖдЄАдЄ™жїСеК®йАЙй°єеН°зїДдїґзЪДе∞Пз®ЛеЇПеЉАеПСжМЗеНЧеТМеЃМжХіжЇРз†БпЉМиѓ•зїДдїґиЃЊиЃ°зФ®дЇОжПРеНЗзФ®жИЈзХМйЭҐзЪДдЇ§дЇТжАІеТМиІЖиІЙдљУй™МгАВжїСеК®йАЙй°єеН°еЕБиЃЄзФ®жИЈйАЪињЗзЃАеНХзЪДжїСеК®еК®дљЬеЬ®дЄНеРМзЪДиІЖеЫЊжИЦеЖЕеЃєеМЇеЯЯдєЛйЧіеИЗжНҐпЉМйЭЮеЄЄйАВеРИдЇОйЬАи¶Бе±Хз§Їе§ЪдЄ™зЫЄеЕ≥...
Cиѓ≠и®АжѓХдЄЪиЃЊиЃ°-stm32зЪДињЬз®ЛжХ∞жНЃйЗЗйЫЖеТМдЇ§дЇТз≥їзїЯжЇРз†Б+жЦЗж°£иѓіжШО+иЃЇжЦЗпЉМеРЂжЬЙдї£з†Бж≥®йЗКпЉМжЦ∞жЙЛдєЯеПѓзЬЛжЗВпЉМдЄ™дЇЇжЙЛжЙУ98еИЖй°єзЫЃпЉМеѓЉеЄИйЭЮеЄЄиЃ§еПѓзЪДйЂШеИЖй°єзЫЃпЉМжѓХдЄЪиЃЊиЃ°гАБжЬЯжЬЂе§ІдљЬдЄЪеТМиѓЊз®ЛиЃЊиЃ°йЂШеИЖењЕзЬЛпЉМдЄЛиљљдЄЛжЭ•пЉМзЃАеНХйГ®зљ≤пЉМе∞±еПѓдї•...
7. **еЙНзЂѓзХМйЭҐиЃЊиЃ°**пЉЪзЃАжШУеЊЃеНЪеЇФзФ®зЪДеЙНзЂѓеПѓиГљйЗЗзФ®Windows FormsжИЦASP.NETпЉМйАЪињЗжОІдїґе¶ВTextBoxгАБButtonгАБListBoxз≠Йе±Хз§ЇеТМдЇ§дЇТжХ∞жНЃпЉМеИ©зФ®C#дЇЛдїґй©±еК®зЉЦз®Лж®°еЮЛеЃЮзО∞зФ®жИЈдЇ§дЇТйАїиЊСгАВ 8. **еЃЙеЕ®жАІ**пЉЪиАГиЩСеИ∞зФ®жИЈйЪРзІБпЉМеЇФзФ®...
"Cиѓ≠и®Аз®ЛеЇПиЃЊиЃ°--дЇ§дЇТеЉПеЗљжХ∞иЃ°зЃЧеЩ®иЃЊиЃ°жК•еСК" иѓ•иЃЊиЃ°жК•еСКжЧ®еЬ®иЃЊиЃ°дЄАдЄ™дЇ§дЇТеЉПеЗљжХ∞иЃ°зЃЧеЩ®пЉМеЕЈжЬЙеЯЇжЬђзЪДжХ∞е≠¶ињРзЃЧеКЯиГљпЉМе¶ВеК†еЗПдєШйЩ§гАБеЉАжЦєгАБжЄЕйЫґгАБbackspace з≠ЙпЉМдЄФеЕБиЃЄзФ®жИЈиЊУеЕ•жХ∞е≠ЧеТМињРзЃЧзђ¶пЉМиЃ°зЃЧзїУжЮЬе∞Ж襀еЃЮжЧґжШЊз§ЇеЬ®зЉЦиЊС...
еЬ®дЇЇжЬЇдЇ§дЇТйҐЖеЯЯпЉМеСљдї§иѓ≠и®АдЇ§дЇТзХМйЭҐпЉИCLIпЉМCommand Line InterfaceпЉЙжШѓдЄАзІНеЄЄиІБдЄФйЗНи¶БзЪДзФ®жИЈзХМйЭҐиЃЊиЃ°жЦєеЉПгАВињЩзІНзХМйЭҐеЕБиЃЄзФ®жИЈйАЪињЗиЊУеЕ•зЙєеЃЪзЪДеСљдї§жЭ•дЄОиЃ°зЃЧжЬЇз≥їзїЯињЫи°МдЇ§дЇТпЉМдїОиАМжЙІи°МеРДзІНжУНдљЬгАВдїїеК°3иБЪзД¶дЇОиЃЊиЃ°дЄАдЄ™еСљдї§...
зФ®жИЈеПѓдї•йАЪињЗзЃАеНХзЪДдњЃжФєCSSдї£з†БпЉМе∞±еПѓдї•иљїжЭЊеЬ∞е∞ЖињЩдЇЫжХИжЮЬеЇФзФ®еИ∞иЗ™еЈ±зЪДзљСзЂЩдЄКпЉМдїОиАМжПРеНЗзљСзЂЩзЪДиІЖиІЙжХИжЮЬеТМзФ®жИЈдљУй™МгАВ ж≠§е§ЦпЉМињЩдЄ™иµДжЇРеМЕињШжФѓжМБеУНеЇФеЉПиЃЊиЃ°пЉМеПѓдї•ж†єжНЃзФ®жИЈзЪДиЃЊе§Зз±їеЮЛеТМе±ПеєХе§Іе∞ПиЗ™еК®и∞ГжХіеЫЊзЙЗзЪДе§Іе∞ПеТМеЄГе±А...
### A5-дЇ§дЇТиЃЊиЃ°дљУй™МжЧ•-зФ®иЃ≤жХЕдЇЛзЪДжЦєеЉПжЭ•еБЪжЙЛжЬЇдЇІеУБдЇ§дЇТиЃЊиЃ° #### дЄАгАБдЇТзЫЄиЃ§иѓЖдЄАдЄЛ еЬ®еЉАеІЛдїК姩зЪДеИЖдЇЂдєЛеЙНпЉМжИСдїђеЕИињЫи°МдЄАдЄ™е∞ПжіїеК®пЉМиЃ©е§ІеЃґдЇТзЫЄзЖЯжВЙдЄАдЄЛгАВињЩжШѓдЄАдЄ™йЭЮеЄЄйЗНи¶БзЪДзОѓиКВпЉМеЫ†дЄЇдљЬдЄЇиЃЊиЃ°еЄИпЉМжИСдїђйЬАи¶БдЇЖиІ£...
жАїзЪДжЭ•иѓіпЉМ"дЇЇжЬЇдЇ§дЇТ-дїїеК°4пЉЪеی嚥䯧дЇТзХМйЭҐзЪДиЃЊиЃ°(web) еЃМжХій°єзЫЃ+жИРеУБ"жґµзЫЦдЇЖдїОUIиІЖиІЙиЃЊиЃ°еИ∞дЇ§дЇТиЃЊиЃ°пЉМеЖНеИ∞зФ®жИЈдљУй™МдЉШеМЦзЪДеЕ®ињЗз®ЛгАВйАЪињЗеИЖжЮРеТМжФєињЫ"йУБиЈѓж≤ИйШ≥е±АеИЧиљ¶еСШзЃ°зРЖз≥їзїЯ"ињЩж†ЈзЪДеЃЮдЊЛпЉМжИСдїђеПѓдї•жЈ±еЕ•зРЖиІ£е¶ВдљХжЮДеїЇдЄА...
дљОдњЭзЬЯеОЯеЮЛжШѓдЄАзІНзЃАеНХзЪДеОЯеЮЛеЫЊпЉМжЧ®еЬ®ењЂйАЯеЬ∞е±Хз§ЇдЇІеУБзЪДеЯЇжЬђеЄГе±АеТМдЇ§дЇТиЃЊиЃ°гАВдљОдњЭзЬЯеОЯеЮЛйАЪеЄЄдљњзФ®зЃАеНХзЪД嚥зКґеТМйҐЬиЙ≤пЉМжЧ®еЬ®ењЂйАЯеЬ∞иОЈеЊЧиЃЊиЃ°еПНй¶ИгАВ 2. йЂШдњЭзЬЯеОЯеЮЛ йЂШдњЭзЬЯеОЯеЮЛжШѓдЄАзІНйЂШзЇІзЪДеОЯеЮЛеЫЊпЉМжЧ®еЬ®е±Хз§ЇдЇІеУБзЪДиѓ¶зїЖиЃЊиЃ°...
### иљѓдїґеЈ•з®ЛдЄ≠зЪДдЇЇжЬЇдЇ§дЇТиЃЊиЃ° #### зђђ1зЂ† иљѓдїґеЈ•з®ЛдЄ≠зЪДдЇЇжЬЇдЇ§дЇТиЃЊиЃ° **дЇЇжЬЇдЇ§дЇТиЃЊиЃ°пЉИHuman-Computer Interaction, HCIпЉЙ** жШѓдЄАйЧ®иЈ®е≠¶зІСйҐЖеЯЯпЉМеЃГз†Фз©ґдЇЇз±їе¶ВдљХдЄОиЃ°зЃЧжЬЇз≥їзїЯињЫи°МдЇ§дЇТдї•еПКиЃЊиЃ°ињЩдЇЫз≥їзїЯзЪДжЬАдљ≥жЦєеЉПгАВ...
3. **дЇ§дЇТиЃЊиЃ°еОЯеИЩ**пЉЪдЉШеУБж±Зv1.0еПѓиГље±Хз§ЇдЇЖиЙѓе•љзЪДзФ®жИЈдљУй™МиЃЊиЃ°еОЯеИЩпЉМе¶ВдЄАиЗіжАІгАБеПНй¶ИгАБзЃАеНХжАІгАБеПѓеПСзО∞жАІеТМеПѓйФЩиѓѓжБҐе§НгАВињЩдЇЫеОЯеИЩйАЪињЗжМЙйТЃзЪДзВєеЗїжХИжЮЬгАБи°®еНХй™МиѓБгАБеѓЉиИ™зїУжЮДз≠ЙжЦєеЉПдљУзО∞гАВ 4. **еУНеЇФеЉПиЃЊиЃ°**пЉЪзО∞дї£зФµеХЖ...
4. **дЇЇжЬЇдЇ§дЇТиЃЊиЃ°**пЉЪжЮДеїЇиѓ≠йЯ≥дЇ§дЇТжЬЇеЩ®дЇЇпЉМдЇЇжЬЇдЇ§дЇТзХМйЭҐзЪДиЃЊиЃ°иЗ≥еЕ≥йЗНи¶БгАВеЬ®Windows 7зОѓеҐГдЄ≠пЉМеПѓдї•еИ©зФ®Visual Studioз≠ЙеЉАеПСеЈ•еЕЈеИЫеїЇеی嚥зФ®жИЈзХМйЭҐпЉИGUIпЉЙпЉМзїУеРИиѓ≠йЯ≥иѓЖеИЂдЄОеРИжИРпЉМжПРдЊЫе§Ъж®°жАБдЇ§дЇТдљУй™МгАВеРМжЧґпЉМиАГиЩСеИ∞...
ињЩдЇЫйЧЃйҐШзЪДе≠ШеЬ®и°®жШОпЉМдЇ§дЇТиЃЊиЃ°еєґйЭЮдїЕжШѓзЊОиІВеТМеКЯиГљжАІйВ£дєИзЃАеНХпЉМеЕґиГМеРОйЪРиЧПзЭАе§НжЭВзЪДдЇЇжЬЇиЃ§зЯ•ињЗз®ЛеТМењГзРЖе≠¶еОЯзРЖгАВ еЬ®иЃЊиЃ°ињЗз®ЛдЄ≠пЉМеє≥и°°зФ®жИЈйЬАж±ВеТМз≥їзїЯеКЯиГљжШѓдЄАдЄ™йЗНи¶БзЪДиАГйЗПзВєгАВзФ®жИЈзХМйЭҐзЪДзЫЃж†ЗиЗ™зДґжШѓиґКиЗ™зДґиґКе•љпЉМдљЖеРМжЧґдєЯ...
дЇ§дЇТиЃЊиЃ°пЉМзЃАеНХжЭ•иѓіпЉМжШѓиЃЊиЃ°дЇІеУБдЄОзФ®жИЈдєЛйЧіе¶ВдљХињЫи°МжЬЙжХИдЇ§жµБзЪДињЗз®ЛгАВеЃГеЕ≥ж≥®зЪДжШѓзФ®жИЈдљУй™МпЉМжЧ®еЬ®йАЪињЗеРИзРЖзЪДиЃЊиЃ°дљњдЇІеУБжЫіеК†жШУдЇОдљњзФ®пЉМжПРеНЗзФ®жИЈзЪДжї°жДПеЇ¶гАВеЬ®гАКдЇ§дЇТиЃЊиЃ°дєЛиЈѓгАЛдЄ≠пЉМдљЬиАЕй¶ЦеЕИдЉЪдїЛзїНдЇ§дЇТиЃЊиЃ°зЪДеОЖеП≤еТМеПСе±ХпЉМиЃ©...
### дЇ§дЇТиЃЊиЃ°иЊУеЗЇзЙ©ж†ЗеЗЖиѓ¶иІ£ #### дЄАгАБж¶Вињ∞ дЇ§дЇТиЃЊиЃ°иЊУеЗЇзЙ©жШѓдЇІеУБиЃЊиЃ°ињЗз®ЛдЄ≠дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМеЃГиіѓз©њдЇОжХідЄ™зФ®жИЈдљУй™МиЃЊиЃ°пЉИUX/UIпЉЙжµБз®ЛдєЛдЄ≠гАВдЄЇдЇЖз°ЃдњЭиЃЊиЃ°зЪДдЄАиЗіжАІеТМжХИзОЗпЉМеИґеЃЪдЄАе•ЧдЇ§дЇТиЃЊиЃ°иЊУеЗЇзЙ©зЪДж†ЗеЗЖжШЊеЊЧе∞§дЄЇ...
ињЩдЄ™з™ЧеП£жШѓеЯЇдЇОQtж°ЖжЮґзЪДпЉМзЙєеИЂиЃЊиЃ°зФ®дЇОеЬ®QtеЇФзФ®з®ЛеЇПдЄ≠еµМеЕ•VTKзЪДеПѓиІЖеМЦжХИжЮЬгАВ QVTKOpenGLNativeWidgetжШѓVTKеТМQtзїУеРИзЪДдЄАдЄ™еЕ≥йФЃзїДдїґпЉМеЃГеЕБиЃЄзФ®жИЈеЬ®QtзХМйЭҐдЄ≠зЫіжО•ињЫи°МдЄЙзїідЇ§дЇТжУНдљЬгАВињЩдЄ™з™ЧеП£дЄНдїЕеМЕеРЂдЇЖдЄАдЄ™ж†ЗеЗЖзЪДVTK...
еЬ®ITи°МдЄЪдЄ≠пЉМе£∞йЯ≥дЇ§дЇТиЃЊиЃ°жШѓдЄАзІНжЦ∞еЕідЄФеЕЈжЬЙеЙНзЮїжАІзЪДжКАжЬѓпЉМеЃГеЕБиЃЄзФ®жИЈйАЪињЗиѓ≠йЯ≥еСљдї§дЄОиЃЊе§ЗињЫи°МдЇТеК®пЉМе§Іе§ІжПРеНЗдЇЖзФ®жИЈдљУй™МеТМжЧ†йЪЬзҐНжАІгАВжЬђеОЛзЉ©еМЕвАЬе£∞йЯ≥дЇ§дЇТиЃЊиЃ°.zipвАЭиБЪзД¶дЇОдљњзФ®Koreographer Professional Edition 1.4.0...