实现采用TabHost组件。
1、XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<FrameLayout
android:gravity="bottom"
android:layout_weight="1"
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
<TabWidget
android:layout_weight="0"
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</TabHost>
注意<FrameLayout>标签和<TabWidget>标签的顺序。
android:layout_weight的设置使位置靠下,否则默认是在上面的。
2、activity文件
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.maintabs);
// Resource object to get Drawables
Resources res = getResources();
tabHost = getTabHost();
// Resusable TabSpec for each tab
TabHost.TabSpec spec;
// Reusable Intent for each tab
Intent intent;
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this,HomeTab.class);
// Initialize a TabSpec for each tab and add it to the TabHost
String str_tabhome=res.getString(R.string.tab_home);
spec = tabHost.newTabSpec(str_tabhome).setIndicator(str_tabhome,res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
String str_tab02=res.getString(R.string.tab02);
spec = tabHost.newTabSpec(str_tab02).setIndicator(str_tab02,res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
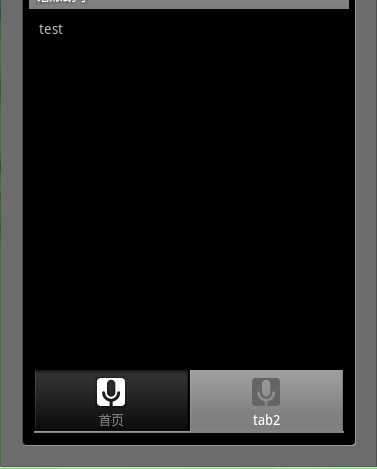
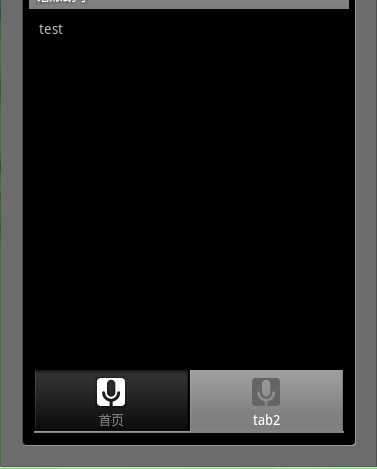
3、效果如下:

分享到:











相关推荐
这些现代的Tab实现提供了更丰富的样式和动画效果,更加符合当前的设计趋势。 总之,实现Android屏幕下方的Tab菜单涉及到了TabHost、TabWidget、Intent、Activity以及可能的Fragment等概念。通过合理的布局设计和...
本文将深入探讨如何实现“Android-自定义蚂蜂窝app滑动tab实现波浪线滑动View”的功能,这属于Android开发中的“其它控件”类别。 首先,我们需要理解“蚂蜂窝app滑动tab”的概念。滑动tab通常指的是...
在Android应用开发中,创建一个带有下方Tab的界面通常是构建多页面应用的常见方式,让用户可以轻松地在不同功能之间切换。在这个例子中,我们讨论的是如何实现一个类似腾讯微博客户端的Tab布局。 首先,Tab的视觉...
在描述中提到的实现方式是通过在同一`Activity`中切换不同的布局文件来达到切换Tab的效果。这种方法适用于Tab数量较少的情况,优点是实现简单,但缺点是当Tab数量增加时,代码维护困难,且可能导致性能问题。 1. `...
"Android仿蘑菇街TAB悬浮控件"是一个实现特定UI效果的项目,它模仿了知名电商应用蘑菇街中的一个特色功能——悬浮式标签(Tab)导航。这个控件允许用户在应用的不同页面间轻松切换,同时保持对屏幕下方主要内容的...
在Android应用开发中,Tab导航是一种常见的用户界面设计模式,用于在多个相关的视图或页面之间切换。在本文中,我们将深入探讨如何使用两个流行的开源框架——ViewPageIndicator和ViewPager来实现这种功能。 首先,...
本篇文章将探讨如何在Android应用中实现仿微信的tab切换时,高亮icon随着手指滑动而“粘着手”移动的效果。这种效果能够提升用户体验,使用户在切换tab时感觉到更自然、流畅。 首先,我们需要了解实现这一效果的...
标题提到的"ActionBar用Tab+ViewPager+Fragment实现快速导航"是一种常见的做法,它充分利用了Android SDK提供的组件和模式来创建一个可滑动、分页的界面,使用户能够轻松地在多个内容区域之间切换。以下是对这个主题...
`ViewPager`是一个非常实用的组件,它允许用户左右滑动页面,通常用于实现Tab切换或类似滑动浏览的效果。而`HorizontalScrollView`则是一个可以容纳多个子视图,并允许用户在水平方向上滚动的容器。 在这个项目中,...
总结来说,"ActionBar+双向滑动Tab"是Android开发中实现多页面切换的一种常见方案,通过组合使用ActionBar、TabPageIndicator、ViewPager和FragmentPagerAdapter,可以创建出功能强大且用户体验友好的应用界面。...
通过以上技术的综合运用,开发者可以在Android应用中实现类似支付宝或UC浏览器首页的伸缩页面效果,为用户提供更具吸引力和沉浸感的交互体验。同时,不断迭代和优化,以满足用户日益增长的体验需求。
2. **使用`ViewPager`**:`ViewPager` 是Android支持库中的一个组件,它提供了平滑的页面滑动效果。在`TabHost`中,`ViewPager`通常被放在`FrameLayout`中,用于承载各个标签页的内容。为了使`ViewPager`与`TabHost`...
本项目"吸顶效果结合tab+viewpage+fragment.zip"显然旨在实现一个功能丰富的界面,其中包括了吸顶效果、TabLayout(标签页)、ViewPager(页面滑动)以及Fragment(碎片)的组合使用。以下将详细讲解这些关键知识点...
ViewPager是Android平台中一个强大的视图滑动组件,它允许用户在多个页面间进行左右滑动切换,常用于实现如启动页、轮播图、标签页等效果。在这个压缩包中,包含了一些关于ViewPager不同使用场景的示例代码,如欢迎...
分析和学习这些文件,可以帮助开发者更好地理解和实现"tab随下划线同步滑动"的效果。在实际项目中,根据具体需求,可能还需要考虑兼容性、性能优化以及无障碍访问(accessibility)等问题,以确保设计的可访问性和...
`HorizontalScrollView`是Android SDK提供的一个容器,允许用户水平滚动其内容,而`ViewPager`则常用于在多个页面间进行平滑的切换,通常用于实现滑动Tab页的效果。在这个例子中,可能会使用`ViewPager`来创建一个...
在Android开发中,为了提供更好的用户体验,我们常常需要在应用中实现类似ActionBar和Tab的导航功能。然而,随着Android系统的不断迭代,不同版本之间存在差异,对于旧版本的设备,可能无法直接支持新版本的特性。...
而ViewPager则是一种更复杂的视图切换工具,常用于实现水平滑动的页面效果,如应用的Tab布局或者图片轮播。 在高仿360软件详情页的设计中,ScrollView常作为基础容器,包裹整个页面内容,包括顶部的标题栏、中间的...
1. **ViewPager**: 在Android中,通常使用`ViewPager`组件来实现页面的左右滑动切换效果。`ViewPager`可以承载多个`Fragment`或者`View`,通过用户的滑动手势进行页面间的切换。在这个项目中,`ViewPager`可能会被...
让我们深入探讨Tab导航的原理、设计原则以及实现方法。 **1. Tab导航的定义** Tab导航是一种界面元素,它通过在顶部展示一系列可点击的标签来分隔和管理页面内容。每个标签代表一个单独的视图或者功能区域,用户...