Ext.util.Format类是Ext对数据进行格式化操作的一个类,这篇会把所有的方法都讲解下,因为每个方法都会用到.因为每个方法都和我们用到的服务器端语言中所常用到的方法一样,看了名称就知道什么意思.这里我会把Ext封装起来的源代码复制出来,看了之后就能够更加理解它的方法的意义了.
<div>
<script type="text/javascript">
function ready()
{
//说明,这里会将每个方法执行的结果都通过消息框的方式展现出来
//定义一个字符串
var testStr = "abcdefghijklmnopqrstuvwxyz";
//capitalize调用方式:
var capitalizeResult = Ext.util.Format.capitalize(testStr);
//capitalize功能
var capitalizeValue = "capitalize()方法的功能:将首字符串的第一个字母大写!";
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.capitalize(testStr)方法"+"返回的结果:"+capitalizeResult+"<br/>"+capitalizeValue);
//capitalize方法的源代码
var capitalize = function(value)
{
return !value ? value : value.charAt(0).toUpperCase() + value.substr(1).toLowerCase();
};
效果图:

//ellipsis调用方式:
var ellipsisResult = Ext.util.Format.ellipsis(testStr,9);
//ellipsis功能
var ellipsisValue = "capitalize()方法的功能:如果testStr的长度大于9,那么就将字符串截取总长度为9,但最后三个字符却要用...表示,总长度为9的字符串实际上是由6个字符加上一个省落号表示的!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.ellipsis(testStr,9)方法"+"返回的结果:"+ellipsisResult+"<br/>"+ellipsisValue);
//ellipsis方法的源代码
var ellipsis = function(value, len)
{
if(value && value.length > len)
{
return value.substr(0, len-3)+"...";
}
return value;
};
效果图:

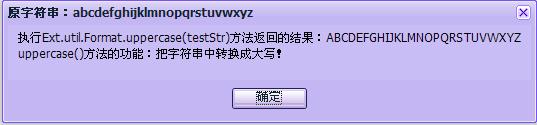
//uppercase调用方式:
var uppercaseResult = Ext.util.Format.uppercase(testStr);
//uppercase功能
var uppercaseValue = "uppercase()方法的功能:把字符串中转换成大写!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.uppercase(testStr)方法"+"返回的结果:"+uppercaseResult+"<br/>"+uppercaseValue);
//uppercase方法的源代码
var uppercase = function(value)
{
return String(value).toUpperCase();
};
效果图:

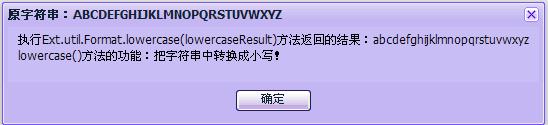
//lowercase调用方式:
var lowercaseResult = Ext.util.Format.lowercase(uppercaseResult);
//lowercase功能
var lowercaseValue = "lowercase()方法的功能:把字符串中转换成小写!"
Ext.Msg.alert("字符串:"+uppercaseResult,"执行Ext.util.Format.lowercase(lowercaseResult)方法"+"返回的结果:"+lowercaseResult+"<br/>"+lowercaseValue);
//lowercase方法的源代码
var lowercase = function(value)
{
return String(value).toLowerCase();
};
效果图:

//substr调用方式:
var substrResult = Ext.util.Format.substr(testStr,5,9);
//substr功能
var substrValue = "substr()方法的功能:将字符串按照指定的位置截取指定长度的新字符串!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.substr(testStr)方法"+"返回的结果:"+substrResult+"<br/>"+substrValue);
//substr方法的源代码
var substr = function(value, start, length)
{
return String(value).substr(start, length);
};
效果图:

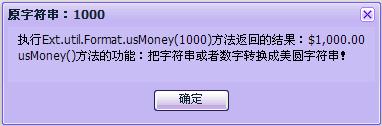
//usMoney调用方式:
var usMoneyResult = Ext.util.Format.usMoney("1000");
//usMoney功能
var usMoneyValue = "usMoney()方法的功能:把字符串或者数字转换成美圆字符串!"
Ext.Msg.alert("字符串:"+"1000","执行Ext.util.Format.usMoney(1000)方法"+"返回的结果:"+usMoneyResult+"<br/>"+usMoneyValue);
//usMoney方法的源代码
var usMoney = function(v)
{
v = (Math.round((v-0)*100))/100;
v = (v == Math.floor(v)) ? v + ".00" : ((v*10 == Math.floor(v*10)) ? v + "0" : v);
v = String(v);
var ps = v.split('.');
var whole = ps[0];
var sub = ps[1] ? '.'+ ps[1] : '.00';
var r = /(\d+)(\d{3})/;
while (r.test(whole))
{
whole = whole.replace(r, '$1' + ',' + '$2');
}
v = whole + sub;
if(v.charAt(0) == '-')
{
return '-$' + v.substr(1);
}
return "$" + v;
};
效果图:

//trim调用方式:
var trimResult = Ext.util.Format.trim(" 1000 ");
//trim功能
var trimValue = "trim()方法的功能:去掉字符串中的左右空格!"
Ext.Msg.alert("原字符串:"+" 1000 ","执行Ext.util.Format.trim(' 1000 ')方法"+"返回的结果:"+trimResult+"<br/>"+trimValue);
//trim方法的源代码
var trim = function(value)
{
return String(value).replace(trimRe, "");
};
效果图:

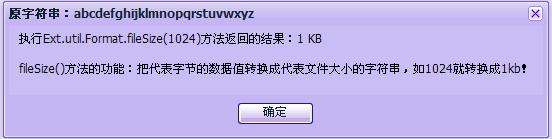
//fileSizeResult调用方式:
var fileSizeResult = Ext.util.Format.fileSize("1024");
//fileSizeResult功能
var fileSizeValue = "fileSize()方法的功能:把代表字节的数据值转换成代表文件大小的字符串,如1024就转换成1kb!"
Ext.Msg.alert("原字符串:1024","执行Ext.util.Format.fileSize(1024)方法"+"返回的结果:"+fileSizeResult+"<br/>"+fileSizeValue);
//fileSize方法的源代码
var fileSize = function(size)
{
if(size < 1024)
{
return size + " bytes";
}
else if(size < 1048576)
{
return (Math.round(((size*10) / 1024))/10) + " KB";
}
else
{
return (Math.round(((size*10) / 1048576))/10) + " MB";
}
};
效果图:
 }
}
Ext.onReady(ready);
</script>
</div>
分享到:













 }
}


相关推荐
`Ext.util.Format`是ExtJS中一个非常实用的工具类,包含了一系列用于字符串、日期和数值等类型的数据格式化的静态方法。`Number()`方法是其中之一,专门用于处理和格式化数字。在实际开发中,我们经常需要将数字以...
Extjs.util.Format是Extjs框架中用于格式化不同类型数据的工具集合,它包含了一系列静态方法来处理字符串、日期以及扩展函数操作。 首先,来看字符串处理方法: - capitalize(str):此方法可以将传入的字符串首字母...
EXT核心API详解主要涵盖了一系列与EXT.js库相关的类和对象,EXT.js是一个强大的JavaScript UI框架,用于构建富客户端Web应用程序。以下是对各个类的详细解释: 1. **Ext类**:EXT库的基础类,提供了许多实用的方法...
8.1.3 格式化输出数据:ext.string、ext.number、ext.date和ext.util.format / 389 8.1.4 超级模板:ext.xtemplate(包括ext.xtemplateparser和ext.xtemplatecompiler) / 393 8.1.5 模板的方法 / 396 8.2 组件...
- **概述**:Ext.util.Format类提供了一组用于格式化数据的方法。 - **常用方法**: - `Ext.util.Format.date(date, format)`:格式化日期。 - `Ext.util.Format.number(number, format)`:格式化数字。 #### 二...
- `Ext.util.Format.number(value, format)`: 格式化数字。 - `Ext.util.Format.stripTags(value)`: 去除HTML标签。 #### 20. Ext.util.DelayedTask 类 (P.20) - **概述**:提供了延迟任务管理。 - **常用方法**...
比如,`Ext.util.Format`提供了字符串格式化方法,如`date`可以用于日期的格式化,`number`则能帮助处理数字格式。`Ext.util.DelayedTask`是延迟执行任务的工具,可以避免频繁调用导致的性能问题。`Ext.util....
18. **Ext.util.Format 类**:包含各种数据格式化方法,如日期、颜色、大小等。 19. **Ext.util.DelayedTask 和 Ext.util.TaskRunner 类**:用于定时任务的执行,DelayedTask用于延迟调用,TaskRunner用于周期性...
`EXT核心API详解(七)-Ext.KeyNav KeyMap JSON Format DelayedTask TaskRunner TextMetrics XTemplate.txt`涉及键盘导航、键映射、JSON处理、格式化、延迟任务、任务调度器、文本测量以及XTemplate等内容。...
Ext对象还提供了一些全局函数,如Ext.util.Format用于字符串格式化,Ext.apply用于对象属性的复制,以及Ext.emptyFn作为空函数的引用等。理解Ext类的基本用法对于后续使用其他EXT组件至关重要。 "EXT核心API详解(二...
`renderer`函数接受一个值并返回一个格式化后的字符串。例如,对于`time1`列,我们使用了`Ext.util.Format.dateRenderer('Y-m-d')`来将日期格式化为“年-月-日”的形式显示在网格中。 ```javascript renderer:Ext....
模板(`Ext.XTemplate`或`Ext.util.Format`)则用于格式化和渲染每个图片项的HTML。 图片上传功能通常借助于ExtJS的表单组件(`Ext.form.Panel`)和上传字段(`Ext.form.field.File`)。在ExtJS 4.2中,上传组件...
还有许多其他工具类,如`Ext.util.Format`,提供了一系列实用的格式化函数,用于日期、数字、颜色等的处理。 压缩包内的"Ext_2.2_API(chinese).CHM"文件是一种Windows帮助文档格式,便于离线查看和搜索。它包含了一...
在IT领域,尤其是在Web开发中,可视化数据是传达复杂信息的有效方式。`ext3.*` 指的是Ext JS库的第三大版本,这是一个流行的JavaScript框架,用于构建富客户端应用程序,包括各种图表组件。本例子将关注如何使用Ext ...
6.8 Ext.util.Format提供常用的格式化方法 6.8.1 ellipsis() 6.8.2 capitalize() 6.8.3 date() 6.8.4 htmlEncode() 6.8.5 htmlDecode() 6.8.6 stripTags() 6.8.7 substr() 6.8.8 lowercase...
接着,util.format类似于C语言中的printf函数,它是一个非常有用的格式化字符串工具。利用util.format,开发者可以生成格式化的输出,这对于日志记录和用户信息提示特别有帮助。util.format接受一个格式字符串作为第...
`Ext.util.Format`:提供了一系列的格式化方法,如截断字符串(`ellipsis`),首字母大写(`capitalize`)等,方便对数据显示进行处理。 `Ext.util.ClickRepeater`:这是一个事件监听器,用于处理点击、鼠标按下和松开...
`renderer`参数接收一个日期格式化函数,`Ext.util.Format.dateRenderer('Y-m-d H:i:s')`表示日期将以'年-月-日 时:分:秒'的格式显示。 4. **创建GridPanel**: 最后,创建GridPanel并附加到ColumnModel和Store:...