- 浏览: 7978918 次
- 性别:

- 来自: 广州
-

文章分类
- 全部博客 (2425)
- 软件工程 (75)
- JAVA相关 (662)
- ajax/web相关 (351)
- 数据库相关/oracle (218)
- PHP (147)
- UNIX/LINUX/FREEBSD/solaris (118)
- 音乐探讨 (1)
- 闲话 (11)
- 网络安全等 (21)
- .NET (153)
- ROR和GOG (10)
- [网站分类]4.其他技术区 (181)
- 算法等 (7)
- [随笔分类]SOA (8)
- 收藏区 (71)
- 金融证券 (4)
- [网站分类]5.企业信息化 (3)
- c&c++学习 (1)
- 读书区 (11)
- 其它 (10)
- 收藏夹 (1)
- 设计模式 (1)
- FLEX (14)
- Android (98)
- 软件工程心理学系列 (4)
- HTML5 (6)
- C/C++ (0)
- 数据结构 (0)
- 书评 (3)
- python (17)
- NOSQL (10)
- MYSQL (85)
- java之各类测试 (18)
- nodejs (1)
- JAVA (1)
- neo4j (3)
- VUE (4)
- docker相关 (1)
最新评论
-
xiaobadi:
jacky~~~~~~~~~
推荐两个不错的mybatis GUI生成工具 -
masuweng:
(转)JAVA获得机器码的实现 -
albert0707:
有些扩展名为null
java 7中可以判断文件的contenttype了 -
albert0707:
非常感谢!!!!!!!!!
java 7中可以判断文件的contenttype了 -
zhangle:
https://zhuban.me竹板共享 - 高效便捷的文档 ...
一个不错的网络白板工具
原文发表在 http://tech.it168.com/a2011/0818/1234/000001234617.shtml
上,乃本人作品,转载请注明:
前言
在Web建站中,表单的合法性验证是十分重要的一个环节,其中包括客户端浏览器的Javascript的验证和服务端的验证。在本文中将指导读者使用jQuery中的validate验证框架实现浏览器端的验证代码编写工作,validate框架是一个十分简单实用的验证框架,能大大提高客户端验证代码的的编写工作,同时,本文使用的是php中十分流行的CodeIgniter框架进行服务端的验证编写工作。本文阅读对象为对jQuery及对PHP CodeIgniter框架有一定认识的读者。
准备工作
我们必须下载CodeIgniter及jQuery,版本如下:
1.CodeIgniter 2.0.2(下载地址:http://codeigniter.com/downloads/)
2.jQuery 1.6.1 (下载地址:http://code.jquery.com/jquery-1.6.1.min.js)
3.jQuery validate框架,(下载地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/)
设置CodeIgniter
我们需要自动加载url并且需要使用CodeIgniter中的form表单助手类,所以我们在应用的autoload.php中的第67行添加如下代码:
$autoload['helper'] = array('url', 'form');
建立视图层文件
接下来,我们开始编写页面的HTML页代码,我们将用户填写的表单命名为form_view,当校验成功提交后,如果没任何错误,则显示成功提示信息的页面命名为success_view,当然,我们先编写页面的头部和尾部的代码如下:
Views/common/Header.php:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>Form Validation - Gazpo.com</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>css/style.css" />
<script type="text/javascript" src="<?php echo base_url();?>js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validate.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validate-rules.js"></script>
</head>
<body>
<div id="wrapper"> <!-- close it in footer -->
在header.php中,我们引入了必须引入的jquery类库和jquery validate框架类库文件。
Views/common/footer.php
<div id="footer">
Tutorial by Gazpo.com.
</div>
</div> <!-- /wrapper -->
</body> <!-- closing body -->
</html>
在form_view.php用户填写的表单页中,我们引入了CodeIgniter框架提供的表单助手类,
利用了其中的form_open标签,代码如下:
<!-- include header -->
<?php $this->load->view('common/header'); ?>
<!-- CodeIgniter Form tag -->
<?php $attributes = array('id' => 'form');
echo form_open('form/process', $attributes); ?>
<h2>Form Validation with CodeIgniter and jQuery</h2>
<div class="field">
<label for="name">Name</label>
<input class="input" id="name" name="name" type="text" />
</div>
<div class="field">
<label for="password">Password</label>
<input class="input" id="password" name="password" type="password" />
</div>
<div class="field">
<label for="email">Email</label>
<input class="input" id="email" name="email" type="text" />
</div>
<div class="field">
<label for="gender">Select Gender</label>
<div class = "gender-fields">
<input type="radio" class="radio" name="gender" value="male">Male
<input type="radio" class="radio" name="gender" value="female">Female
</div>
</div>
<div class="field">
<label for="state">Select State</label>
<select class="state" name="state">
<option class="droplist" ></option>
<option class="droplist" >Alabama</option>
<option class="droplist" >Alaska</option>
<option class="droplist" >Arizona</option>
</select>
</div>
<div class="field">
<label for="agree">Terms</label>
<input type="checkbox" class="checkbox" name="terms" value="agree" />
</div>
<input type="submit" name="submit" class="submit" value="Submit">
</form>
<!-- include footer -->
<?php $this->load->view('common/footer'); ?>
Views/success_view.php
<!-- load header -->
<?php $this->load->view('common/header'); ?>
<!-- main content -->
<h3>Form was submitted successfully! </h3>
<!-- load footer -->
<?php $this->load->view('common/footer'); ?>
在显示成功页面中,只是简单显示一句成功提交的信息即可。
设置CSS
下面为了表单的美观,我们设置一下CSS,注意我们使用的是CSS3,代码如下:
body {
font-family: arial,verdana,sans-serif;
color:#333333;
font-size:13px;
margin: 0 auto;
background: #f5f5f5;
}
#wrapper {
margin: 0 auto;
position: relative;
background:#FFFFFF;
width: 900px;
border:10px solid #eaeaea;
}
#form {
padding: 10px;
}
#form .field {
margin-bottom:15px;
}
#form label{
display: block;
float: left;
font-weight: bold;
margin-right:10px;
text-align: right;
width: 120px;
line-height: 35px;
font-size:14px;
cursor: pointer;
}
#form .checkbox{
margin-top:10px;
}
#form .input{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background-color: #eaeaea;
background: -moz-linear-gradient(top, #ffffff, #f2f2f2);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0.0, #ffffff), color-stop(1.0, #f2f2f2));
border: 1px solid #cacaca;
font-family: inherit;
color: #797979;
font-size: 15px;
padding: 8px 10px;
width: 300px;
font-weight: bold;
}
#form .state{
border: 1px solid #b9bdc1;
padding: 5px;
font-size: 15px;
font-family: inherit;
font-weight: bold;
color: #797979;
}
#form :focus{
-webkit-box-shadow: 0px 0px 4px #aaa;
-moz-box-shadow: 0px 0px 4px #aaa;
box-shadow: 0px 0px 4px #aaa;
}
#form .gender-fields{
padding-top:10px;
}
#form span.error {
color:red;
padding-left:10px;
}
#form .info{
margin-left:130px;
font-size: 12px;
font-style:italic;
color: #999;
}
#form .submit{
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
font-family: arial,verdana,sans-serif;
background-color: #dedede;
background: -moz-linear-gradient(top, #ffffff, #eaeaea);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0.0, #ffffff), color-stop(1.0, #eaeaea));
border: 1px solid #dedede;
color: #484848;
font-size:14px;
font-weight: bold;
padding: 8px 10px;
cursor: pointer;
margin-left:220px;
}
/*-- Table design to display data in success view --*/
#display_data{
padding:10px;
}
#display_data .name{
font-style: italic;
text-decoration:underline;
}
#display_data table{
border:1px solid #e5eff8;
margin:10px 0px;
border-collapse:collapse;
}
#display_data tr.even{
background:#f7fbff
}
#display_data tr.odd .title {
background:#f4f9fe;
}
#display_data td {
border-bottom:1px solid #e5eff8;
border-right:1px solid #e5eff8;
color:#678197;
padding:5px 8px;
}
#display_data td.title{
font-weight: bold;
width:100px;
text-align:right;
}
#display_data td.info{
font-style: italic;
width:200px;
}
#footer {
width:60%;
margin:20px auto;
}
编写CodeIgniter的控制层文件
接下来,我们要在CodeIgniter中编写控制层文件,以加载视图文件,将控制层文件命名为form.php,放在applications/controller文件夹中,代码为:
class Form extends CI_Controller {
public function index()
{
$this->load->view('form_view');
}
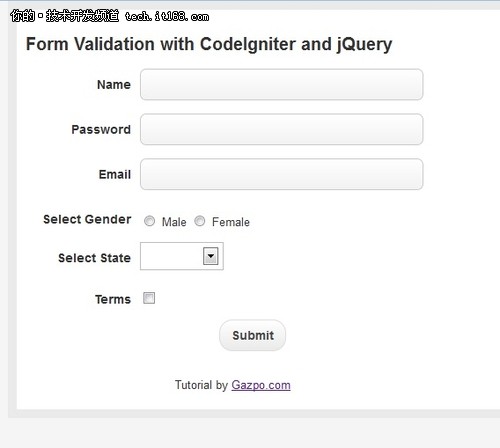
现在,我们已经可以看下表单的效果了,在浏览器中输入如下URL访问:
http://localhost/form_validation/index.php/form
即可看到如下图界面:

设置jQuery Validate插件进行验证
jQuery Validate插件设置了大量常见的验证规则,如验证email,电话,日期等。我们先看下如何定义设置jQuery Validate的验证规则,比如定义了两个规则,分别验证用户名和email:
email: {
required: true,
email: true
},
name: {
required: true,
minlength: 3,
maxlength:25,
},
其中,required属性设置为true,表明该字段需要进行验证。比如这里设置了名称字段需要验证,最小输入的长度为3,最长的长度为25。而如果我们要新增加自己的校验规则,比如要名称字段只能输入的是字母,则可以编写自己的校验方法,并且使用正则表达式,代码如下:
$.validator.addMethod("lettersonly", function(value, element) {
return this.optional(element) || /^[a-z]+$/i.test(value);
}, "Please enter only letters");
这里,通过addMethod方法,增加了一个名为lettersonly的校验方法,并且使用正则表达式。下面是完成的一个js校验文件,如下:
(document).ready(function() {
jQuery.validator.addMethod("lettersonly", function(value, element) {
return this.optional(element) || /^[a-z]+$/i.test(value);
}, "Please enter only letters");
// validate contact form on keyup and submit
$("#form").validate({
//set the rules for the fild names
rules: {
name: {
required: true,
minlength: 3,
maxlength:25,
lettersonly: true
},
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5,
maxlength:15
},
gender : {
required :true
},
state : {
required :true
},
agree : {
required :true
},
},
//设置错误信息
messages: {
name: {
required: "Name is required..",
},
password: {
required: "Please provide a password.",
minlength: "Password must be at least 5 characters long",
maxlength: "Password can not be more than 15 characters"
},
email: "Valid email is required.",
agree: "You must agree to our terms.",
gender: "Gender is required",
state: "Select state"
},
//错误提示信息的放置位置
errorElement: "span",
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
});
});
这里,通过设置messages来设置当用户填入非法数据时,要显示的提示信息,而errElement和errorPlacement中,则分别设置了当出现错误时,错误信息追加在页面上显示的位置
服务端CodeIgniter的验证
接下来,我们要编写服务端的验证。首先,我们要通过引入CodeIgniter中库文件的验证助手类,即:
$this -> load -> library( 'form_validation' );
然后设置验证规则,比如象名称字段,设置规则为:
$this -> form_validation -> set_rules( 'name', 'Name', 'trim|required|alpha|min_length[3]|max_length[25]' );
即名称字段必须为字母,最小长度为3,最大长度为25,该字段不能为空。
当服务端验证通过后,返回到成功页,验证失败后返回到失败提示信息页,如下:
if ( $this -> form_validation -> run() === FALSE )
{
$this -> load -> view( 'form_view' );
}
else
{
$this -> load -> view( 'success_view' );
}
显示表单的错误信息
我们再在表单的每个字段中,添加显示服务端验证的出错信息的代码,比如:
Name
CodeIgniter默认显示表单错误信息是用段落的形式,不大友好,我们修改下验证助手的设置方法,设置成在每个表单字段后,用进行分隔,即:
$this -> form_validation -> set_error_delimiters('', '');
在通过了客户端浏览器及服务端的双重验证后,就可以提交数据,保存到数据库了,我们这个例子中不保存到数据库,只是简单再次罗列出来,代码如下:
$this -> name = $this -> security -> xss_clean( $this -> input -> post( 'name' ) );
$this -> email = $this -> security -> xss_clean( $this -> input -> post( 'email' ));
//load the data
$data['name'] = $this -> name;
$data['password'] = $this -> password;
$this -> load -> vars( $data );
$this -> load -> view( 'success_view' );
注意这里,我们还调用了xss_clean方法防止跨站RSS攻击。
最后,完成的控制层代码如下:
application/controllers/form.php
class Form extends CI_Controller {
public function index()
{
$this->load->view('form_view');
}
public function process()
{
$this -> load -> library( 'form_validation' );
$this -> form_validation -> set_error_delimiters('', '');
$this -> form_validation -> set_rules( 'name', 'Name', 'trim|required|alpha|min_length[3]|max_length[15]' );
$this -> form_validation -> set_rules( 'password', 'Password', 'trim|required|min_length[4]|max_length[15]' );
$this -> form_validation -> set_rules( 'email', 'Email address', 'trim|required|valid_email' );
$this -> form_validation -> set_rules( 'gender', 'Gender', 'required' );
$this -> form_validation -> set_rules( 'state', 'State', 'required' );
$this -> form_validation -> set_rules( 'terms', 'Terms', 'required' );
//设置校验显示信息
$this -> form_validation -> set_message( 'min_length', 'Minimum length for %s is %s characters');
$this -> form_validation -> set_message( 'max_length', 'Maximum length for %s is %s characters');
if ( $this -> form_validation -> run() === FALSE )
{
$this -> load -> view( 'form_view' );
}
else
{
$this -> name = $this -> security -> xss_clean( $this -> input -> post( 'name' ) );
$this -> password = $this -> security -> xss_clean( $this -> input -> post( 'password' ) );
$this -> email = $this -> security -> xss_clean( $this -> input -> post( 'email' ));
$this -> gender = $this -> input -> post( 'gender' );
$this -> state = $this -> input -> post( 'state' );
$this -> terms = $this -> input -> post( 'terms' );
$data['name'] = $this -> name;
$data['password'] = $this -> password;
$data['email'] = $this -> email;
$data['gender'] = $this -> gender;
$data['state'] = $this -> state;
$data['terms'] = $this -> terms;
//load the data and success view.
$this -> load -> vars( $data );
$this -> load -> view( 'success_view' );
}
}
}
当用户的输入完全正确后,success_view的视图页面代码如下所示,显示用户输入的字段信息:
views/success_view.php
load->view('common/header'); ?>
Thank you,
Form was submitted successfully!
We have received following data:
Your name:
Email:
Password:
Gender:
State:
Terms:
load->view('common/footer'); ?>
最后,读者可以在这里(http://gazpo.com/gazpo-files/tut10-form/form_validation.zip)下载本文的代码。
上,乃本人作品,转载请注明:
前言
在Web建站中,表单的合法性验证是十分重要的一个环节,其中包括客户端浏览器的Javascript的验证和服务端的验证。在本文中将指导读者使用jQuery中的validate验证框架实现浏览器端的验证代码编写工作,validate框架是一个十分简单实用的验证框架,能大大提高客户端验证代码的的编写工作,同时,本文使用的是php中十分流行的CodeIgniter框架进行服务端的验证编写工作。本文阅读对象为对jQuery及对PHP CodeIgniter框架有一定认识的读者。
准备工作
我们必须下载CodeIgniter及jQuery,版本如下:
1.CodeIgniter 2.0.2(下载地址:http://codeigniter.com/downloads/)
2.jQuery 1.6.1 (下载地址:http://code.jquery.com/jquery-1.6.1.min.js)
3.jQuery validate框架,(下载地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/)
设置CodeIgniter
我们需要自动加载url并且需要使用CodeIgniter中的form表单助手类,所以我们在应用的autoload.php中的第67行添加如下代码:
$autoload['helper'] = array('url', 'form');
建立视图层文件
接下来,我们开始编写页面的HTML页代码,我们将用户填写的表单命名为form_view,当校验成功提交后,如果没任何错误,则显示成功提示信息的页面命名为success_view,当然,我们先编写页面的头部和尾部的代码如下:
Views/common/Header.php:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>Form Validation - Gazpo.com</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>css/style.css" />
<script type="text/javascript" src="<?php echo base_url();?>js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validate.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validate-rules.js"></script>
</head>
<body>
<div id="wrapper"> <!-- close it in footer -->
在header.php中,我们引入了必须引入的jquery类库和jquery validate框架类库文件。
Views/common/footer.php
<div id="footer">
Tutorial by Gazpo.com.
</div>
</div> <!-- /wrapper -->
</body> <!-- closing body -->
</html>
在form_view.php用户填写的表单页中,我们引入了CodeIgniter框架提供的表单助手类,
利用了其中的form_open标签,代码如下:
<!-- include header -->
<?php $this->load->view('common/header'); ?>
<!-- CodeIgniter Form tag -->
<?php $attributes = array('id' => 'form');
echo form_open('form/process', $attributes); ?>
<h2>Form Validation with CodeIgniter and jQuery</h2>
<div class="field">
<label for="name">Name</label>
<input class="input" id="name" name="name" type="text" />
</div>
<div class="field">
<label for="password">Password</label>
<input class="input" id="password" name="password" type="password" />
</div>
<div class="field">
<label for="email">Email</label>
<input class="input" id="email" name="email" type="text" />
</div>
<div class="field">
<label for="gender">Select Gender</label>
<div class = "gender-fields">
<input type="radio" class="radio" name="gender" value="male">Male
<input type="radio" class="radio" name="gender" value="female">Female
</div>
</div>
<div class="field">
<label for="state">Select State</label>
<select class="state" name="state">
<option class="droplist" ></option>
<option class="droplist" >Alabama</option>
<option class="droplist" >Alaska</option>
<option class="droplist" >Arizona</option>
</select>
</div>
<div class="field">
<label for="agree">Terms</label>
<input type="checkbox" class="checkbox" name="terms" value="agree" />
</div>
<input type="submit" name="submit" class="submit" value="Submit">
</form>
<!-- include footer -->
<?php $this->load->view('common/footer'); ?>
Views/success_view.php
<!-- load header -->
<?php $this->load->view('common/header'); ?>
<!-- main content -->
<h3>Form was submitted successfully! </h3>
<!-- load footer -->
<?php $this->load->view('common/footer'); ?>
在显示成功页面中,只是简单显示一句成功提交的信息即可。
设置CSS
下面为了表单的美观,我们设置一下CSS,注意我们使用的是CSS3,代码如下:
body {
font-family: arial,verdana,sans-serif;
color:#333333;
font-size:13px;
margin: 0 auto;
background: #f5f5f5;
}
#wrapper {
margin: 0 auto;
position: relative;
background:#FFFFFF;
width: 900px;
border:10px solid #eaeaea;
}
#form {
padding: 10px;
}
#form .field {
margin-bottom:15px;
}
#form label{
display: block;
float: left;
font-weight: bold;
margin-right:10px;
text-align: right;
width: 120px;
line-height: 35px;
font-size:14px;
cursor: pointer;
}
#form .checkbox{
margin-top:10px;
}
#form .input{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background-color: #eaeaea;
background: -moz-linear-gradient(top, #ffffff, #f2f2f2);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0.0, #ffffff), color-stop(1.0, #f2f2f2));
border: 1px solid #cacaca;
font-family: inherit;
color: #797979;
font-size: 15px;
padding: 8px 10px;
width: 300px;
font-weight: bold;
}
#form .state{
border: 1px solid #b9bdc1;
padding: 5px;
font-size: 15px;
font-family: inherit;
font-weight: bold;
color: #797979;
}
#form :focus{
-webkit-box-shadow: 0px 0px 4px #aaa;
-moz-box-shadow: 0px 0px 4px #aaa;
box-shadow: 0px 0px 4px #aaa;
}
#form .gender-fields{
padding-top:10px;
}
#form span.error {
color:red;
padding-left:10px;
}
#form .info{
margin-left:130px;
font-size: 12px;
font-style:italic;
color: #999;
}
#form .submit{
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
font-family: arial,verdana,sans-serif;
background-color: #dedede;
background: -moz-linear-gradient(top, #ffffff, #eaeaea);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0.0, #ffffff), color-stop(1.0, #eaeaea));
border: 1px solid #dedede;
color: #484848;
font-size:14px;
font-weight: bold;
padding: 8px 10px;
cursor: pointer;
margin-left:220px;
}
/*-- Table design to display data in success view --*/
#display_data{
padding:10px;
}
#display_data .name{
font-style: italic;
text-decoration:underline;
}
#display_data table{
border:1px solid #e5eff8;
margin:10px 0px;
border-collapse:collapse;
}
#display_data tr.even{
background:#f7fbff
}
#display_data tr.odd .title {
background:#f4f9fe;
}
#display_data td {
border-bottom:1px solid #e5eff8;
border-right:1px solid #e5eff8;
color:#678197;
padding:5px 8px;
}
#display_data td.title{
font-weight: bold;
width:100px;
text-align:right;
}
#display_data td.info{
font-style: italic;
width:200px;
}
#footer {
width:60%;
margin:20px auto;
}
编写CodeIgniter的控制层文件
接下来,我们要在CodeIgniter中编写控制层文件,以加载视图文件,将控制层文件命名为form.php,放在applications/controller文件夹中,代码为:
class Form extends CI_Controller {
public function index()
{
$this->load->view('form_view');
}
现在,我们已经可以看下表单的效果了,在浏览器中输入如下URL访问:
http://localhost/form_validation/index.php/form
即可看到如下图界面:

设置jQuery Validate插件进行验证
jQuery Validate插件设置了大量常见的验证规则,如验证email,电话,日期等。我们先看下如何定义设置jQuery Validate的验证规则,比如定义了两个规则,分别验证用户名和email:
email: {
required: true,
email: true
},
name: {
required: true,
minlength: 3,
maxlength:25,
},
其中,required属性设置为true,表明该字段需要进行验证。比如这里设置了名称字段需要验证,最小输入的长度为3,最长的长度为25。而如果我们要新增加自己的校验规则,比如要名称字段只能输入的是字母,则可以编写自己的校验方法,并且使用正则表达式,代码如下:
$.validator.addMethod("lettersonly", function(value, element) {
return this.optional(element) || /^[a-z]+$/i.test(value);
}, "Please enter only letters");
这里,通过addMethod方法,增加了一个名为lettersonly的校验方法,并且使用正则表达式。下面是完成的一个js校验文件,如下:
(document).ready(function() {
jQuery.validator.addMethod("lettersonly", function(value, element) {
return this.optional(element) || /^[a-z]+$/i.test(value);
}, "Please enter only letters");
// validate contact form on keyup and submit
$("#form").validate({
//set the rules for the fild names
rules: {
name: {
required: true,
minlength: 3,
maxlength:25,
lettersonly: true
},
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5,
maxlength:15
},
gender : {
required :true
},
state : {
required :true
},
agree : {
required :true
},
},
//设置错误信息
messages: {
name: {
required: "Name is required..",
},
password: {
required: "Please provide a password.",
minlength: "Password must be at least 5 characters long",
maxlength: "Password can not be more than 15 characters"
},
email: "Valid email is required.",
agree: "You must agree to our terms.",
gender: "Gender is required",
state: "Select state"
},
//错误提示信息的放置位置
errorElement: "span",
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
});
});
这里,通过设置messages来设置当用户填入非法数据时,要显示的提示信息,而errElement和errorPlacement中,则分别设置了当出现错误时,错误信息追加在页面上显示的位置
服务端CodeIgniter的验证
接下来,我们要编写服务端的验证。首先,我们要通过引入CodeIgniter中库文件的验证助手类,即:
$this -> load -> library( 'form_validation' );
然后设置验证规则,比如象名称字段,设置规则为:
$this -> form_validation -> set_rules( 'name', 'Name', 'trim|required|alpha|min_length[3]|max_length[25]' );
即名称字段必须为字母,最小长度为3,最大长度为25,该字段不能为空。
当服务端验证通过后,返回到成功页,验证失败后返回到失败提示信息页,如下:
if ( $this -> form_validation -> run() === FALSE )
{
$this -> load -> view( 'form_view' );
}
else
{
$this -> load -> view( 'success_view' );
}
显示表单的错误信息
我们再在表单的每个字段中,添加显示服务端验证的出错信息的代码,比如:
Name
CodeIgniter默认显示表单错误信息是用段落的形式,不大友好,我们修改下验证助手的设置方法,设置成在每个表单字段后,用进行分隔,即:
$this -> form_validation -> set_error_delimiters('', '');
在通过了客户端浏览器及服务端的双重验证后,就可以提交数据,保存到数据库了,我们这个例子中不保存到数据库,只是简单再次罗列出来,代码如下:
$this -> name = $this -> security -> xss_clean( $this -> input -> post( 'name' ) );
$this -> email = $this -> security -> xss_clean( $this -> input -> post( 'email' ));
//load the data
$data['name'] = $this -> name;
$data['password'] = $this -> password;
$this -> load -> vars( $data );
$this -> load -> view( 'success_view' );
注意这里,我们还调用了xss_clean方法防止跨站RSS攻击。
最后,完成的控制层代码如下:
application/controllers/form.php
class Form extends CI_Controller {
public function index()
{
$this->load->view('form_view');
}
public function process()
{
$this -> load -> library( 'form_validation' );
$this -> form_validation -> set_error_delimiters('', '');
$this -> form_validation -> set_rules( 'name', 'Name', 'trim|required|alpha|min_length[3]|max_length[15]' );
$this -> form_validation -> set_rules( 'password', 'Password', 'trim|required|min_length[4]|max_length[15]' );
$this -> form_validation -> set_rules( 'email', 'Email address', 'trim|required|valid_email' );
$this -> form_validation -> set_rules( 'gender', 'Gender', 'required' );
$this -> form_validation -> set_rules( 'state', 'State', 'required' );
$this -> form_validation -> set_rules( 'terms', 'Terms', 'required' );
//设置校验显示信息
$this -> form_validation -> set_message( 'min_length', 'Minimum length for %s is %s characters');
$this -> form_validation -> set_message( 'max_length', 'Maximum length for %s is %s characters');
if ( $this -> form_validation -> run() === FALSE )
{
$this -> load -> view( 'form_view' );
}
else
{
$this -> name = $this -> security -> xss_clean( $this -> input -> post( 'name' ) );
$this -> password = $this -> security -> xss_clean( $this -> input -> post( 'password' ) );
$this -> email = $this -> security -> xss_clean( $this -> input -> post( 'email' ));
$this -> gender = $this -> input -> post( 'gender' );
$this -> state = $this -> input -> post( 'state' );
$this -> terms = $this -> input -> post( 'terms' );
$data['name'] = $this -> name;
$data['password'] = $this -> password;
$data['email'] = $this -> email;
$data['gender'] = $this -> gender;
$data['state'] = $this -> state;
$data['terms'] = $this -> terms;
//load the data and success view.
$this -> load -> vars( $data );
$this -> load -> view( 'success_view' );
}
}
}
当用户的输入完全正确后,success_view的视图页面代码如下所示,显示用户输入的字段信息:
views/success_view.php
load->view('common/header'); ?>
Thank you,
Form was submitted successfully!
We have received following data:
Your name:
Email:
Password:
Gender:
State:
Terms:
load->view('common/footer'); ?>
最后,读者可以在这里(http://gazpo.com/gazpo-files/tut10-form/form_validation.zip)下载本文的代码。
发表评论
-
微信开发工具中时间问题的小坑
2018-02-07 19:07 854刚开始用微信小程序开发工具,每次运行任何应用,都报这个错误: ... -
三篇不错的介绍CSS GRID的文章
2017-12-06 09:08 576三篇不错的介绍CSS GRID的文章: http://www. ... -
双因素认证(2FA)教程
2017-11-03 09:16 1584http://www.ruanyifeng.com/blog/ ... -
es6 中的export
2017-08-20 08:00 847https://juejin.im/post/5998625f ... -
markdown中的空格
2017-08-20 07:53 1718即使手动输入空格, 也是很不推荐的方法。我推荐全角空格,切换 ... -
(转)讲真,别再使用JWT了
2017-08-17 23:21 1029不错的好文: http://insights.thoughtw ... -
(转)手把手教你WebStorm+chrome实现时时调试刷新
2017-08-15 10:50 3056参考: http://jingyan.baidu.com/ar ... -
IntelliJ Idea 2017 免费激活方法
2017-08-15 09:38 93751. 到网站 http://idea.lanyus.com/ ... -
前端框架这么多,该何去何从?
2017-08-04 07:17 661http://insights.thoughtworkers. ... -
记录一个HTML 5画拓扑图的商业公司
2017-07-18 19:56 864http://qunee.com/ DEMO:http:// ... -
vue 2例子学习收集
2017-07-16 11:46 10291 vue2.0手撸闲鱼App https://githu ... -
(收藏)虚拟DOM内部是如何工作的
2017-07-13 22:08 610虚拟DOM内部是如何工作的 https://segmentfa ... -
最近看到的几篇精彩JAVASCRIPT博客文章推荐
2017-07-11 07:10 594【深度长文】JavaScript数组所有API全解密 http ... -
jsonp 跨域原理:深入浅出 jsonp
2017-07-10 19:55 1447https://lzw.me/a/jsonp.html jso ... -
(转)深度长文-JavaScript数组所有API全解密
2017-07-08 19:59 838深度长文-JavaScript数组所有API全解密 http: ... -
(收藏)网页导出PDF的方案
2017-07-06 07:13 1020(收藏)网页导出PDF的方案 https://yiqiwuli ... -
Chromium 新的弹窗机制以及 HTML 的 <dialog> 元素
2017-06-28 12:37 1168https://juejin.im/post/59525195 ... -
国内一个不错的大屏UI设计厂家
2017-06-03 19:43 3180http://www.lanlanwork.com/dp.ph ... -
canvas仿芝麻信用分仪表盘
2017-05-28 20:21 1625canvas仿芝麻信用分仪表盘 https://segment ... -
(转)CSS 变量教程
2017-05-10 21:12 592http://www.ruanyifeng.com/blog/ ...






相关推荐
一个常见的应用场景是表单验证。在用户提交表单时,使用jQuery验证前端数据,然后通过Ajax将数据发送到后端进行进一步验证。如果所有验证都通过,再进行数据库操作。 ### 5. 总结 将jQuery与CodeIgniter整合,可以...
在CodeIgniter中进行表单验证是保证数据安全和有效性的关键步骤。表单验证不仅可以帮助开发者确保用户输入的数据满足应用程序的要求,还可以防止恶意数据的注入。 在上述提供的文件内容中,详细地展示了如何使用...
在这个"一个简单的Codeigniter用户登录验证例子程序"中,我们将探讨如何在Codeigniter中实现用户认证和登录功能,这对于任何Web应用来说都是核心部分。这个程序包含了一些关键组件,如密码加密、session管理以及用户...
本文将介绍一个基于PHP和Ajax的域名查询系统的毕设。该系统旨在提供一个方便快捷的域名查询服务,用户可以通过输入域名进行查询,并获取域名的 Whois 信息、DNS 解析结果以及历史变更记录等信息。 ## 系统架构 本...
CodeIgniter and Ajax using jQuery.zip (超赞的实例,代码非常简单) CodeIgniter+架构的说明教程.pdf CodeIgniter用户指南(版本1.7.2).chm CodeIgniter资料+ci+jquery范例.zip PHP 敏捷开发框架CodeIgniter.chm ...
CodeIgniter的表单处理功能包括表单验证,帮助开发者确保输入数据的安全性和有效性。 6. **会话管理与安全**:CodeIgniter的Session类提供了安全的会话管理,有助于跟踪用户状态。此外,框架内嵌的安全特性,如XSS...
"表单验证+对话框+日期格式化+日期选择框+select美化js框架"这个主题涵盖了一些核心的技术点,它们都是构建高效、友好且功能丰富的前端应用不可或缺的部分。接下来,我们将深入探讨这些知识点。 1. 表单验证: ...
Ajax-online-chat-with-php-jquery-ajax-codeigniter.zip,这个应用程序表示使用codeigniter php框架、jquery和ajax的在线聊天。我还添加了表示用于测试应用程序的数据库的sql文件。只有首先导入数据库(chat.sql),...
在二手车交易系统中,jQuery用于优化前端用户体验,如:动态加载内容、表单验证、页面元素交互效果等,使用户操作更加流畅。 3. MVC设计模式: Model-View-Controller(MVC)是一种软件设计模式,将业务逻辑、数据...
PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter留言板实例PHP框架之CodeIgniter...
1. **CodeIgniter中文参考手册.pdf**:这份文档详细地介绍了CodeIgniter的各种组件和功能,包括控制器、模型、视图、数据库操作、表单验证、安全和会话管理等。它为开发者提供了一个全面的API参考,帮助他们理解和...
CodeIgniter提供了内置的表单验证类,可以方便地对用户提交的数据进行验证,防止SQL注入和跨站脚本攻击。 4. **权限与角色管理**:为了保护客户数据的安全,系统需要实现用户权限和角色管理。通过定义不同的角色...
CodeIgniter提供了强大的表单验证类,可以轻松验证用户输入数据,确保数据安全。 **六、安全与加密** 1. 输入过滤,防止XSS攻击。 2. 输出 escaping,防止SQL注入。 3. 加密服务,用于存储敏感数据,如密码哈希。 ...
codeigniter-datatables, PHP sql server服务器端的jQuery数据表 datatablesPHP sql server服务器端的jQuery数据表这里代码被设计用于在使用Codeigniter时,用于流行的jQuery datatable插件的服务器端部分。...
假设我们有一个简单的用户注册功能,用户填写表单后,jQuery发送POST请求到PHP服务器,服务器验证数据并返回JSON结果。 ```javascript $('#registerForm').submit(function(e) { e.preventDefault(); var ...
在实际项目中,为了提高代码质量和可维护性,开发者通常会使用PHP框架如Laravel、Symfony或CodeIgniter等,这些框架提供了内置的表单验证机制。例如,在Laravel中,可以创建一个验证规则类: ```php use Illuminate...
5. **表单验证**:CodeIgniter内置的表单验证类可以帮助开发者验证用户提交的数据,确保数据的安全性和完整性,防止SQL注入和跨站脚本攻击。 6. **会话管理**:框架提供了一套会话管理工具,用于跟踪用户状态,如...
CodeIgniter是一个基于PHP的轻量级Web应用框架,它以高效、简洁和优雅而闻名。这个框架的主要目标是让开发者能够快速地构建高质量的PHP应用程序,而无需从头开始编写大量的基础代码。通过使用MVC(Model-View-...
将CodeIgniter与Ajax和jQuery结合,可以创建动态、交互性强的Web应用。 在这个压缩包中,我们有以下几个关键文件和目录: 1. `CodeIgniter and Ajax using jQuery.htm`:这可能是项目的主要HTML文件,包含了用于...