最近由于工作需要,要做个wap网站,上网找了些资料,总结了一下:
IIS配置
在IIS WAP服务器的MIME类型配置
IIS--默认网站属性-->http 头-->MIME映射 -->文档类型 -->新类型
.wml text/vnd.wap.wml
.wmlc application/vnd.wap.wmlc
.wmls text/vnd.wap.wmlscript
.wmlsc application/vnd.wap.wmlscriptc
.wbmp image/vnd.wap.wbmp
支持java下载:在iis中需要添加
.jad text/vnd.sun.j2me.app-descriptor
.jar application/java-archive
支持sis文档下载:在iis中需要添加
.sis application/vnd.symbian.install
在IIS上搭建WAP网站
1.创建一个站点文件夹首先你要创建一个独立于你的主站点的新的站点文件夹(若站点是建立在同一个服务器上面的话),这样你下面要做的改动才不会影响别的站点。
2.在IIS平台创建一个新的MIME类型 先选择WAP站点的属性,再加入MIME类型,然后选择HTTP Headers标签。

在MIME Map部分,点击File Type并且输入以下信息:
|
Associated Extension
|
MIME Type
|
|
wml
|
text/vnd.wap.wml
|
|
wmlc
|
application/vnd.wap.wmlc
|
|
wbmp
|
image/vnd.wap.wbmp
|
|
wmlsc
|
application/vnd.wap.wmlscriptc
|
|
wmls
|
text/vnd.wap.wmlscript
|
|
wsc
|
application/vnd.wap/wmlscriptc
|
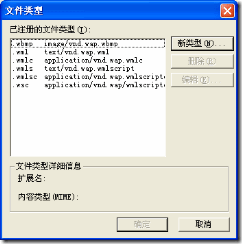
完成以后,将会显示以下几种类型:
3.现在,你就可以把你的网站内容加到站点文件夹里面了。
4. 将IIS中Web扩展服务全部设置为允许
VS2005 模拟器环境配置
先下载那个Virtual Machine Network Driver for Microsoft Device Emulator
下载安装包后,我们就可以安装,然后在本地连接的属性中可以看到如下一个信息:

注意到,第二个应该打上钩,以让本地网卡成为模拟器的虚拟网卡。
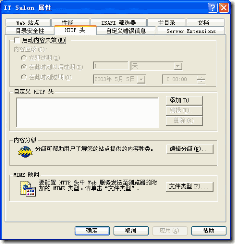
然后,打开VS2008,选择“工具”——“选项”——“设备工具”——“设备”,我在这里选择WM5 ppc模拟器,点击“属性”,如下图:

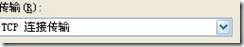
然后在接下来的窗口中,“传输”下拉列表选择“TCP”,如下图:

接下来,再同一个窗口,我们点击“仿真器选项...”,进入到新的窗口,选择“网络”选项卡,然后进行下图配置:

记住,这里选择的网卡应该是本地连接的网卡!你可能会有无线网卡其他网卡,在这里是必须注意的。
点击确定,配置初步完成。
然后,打开“设备仿真管理器”,启动WM5 ppc模拟器,然后,点击“开始”——“设置”——“连接”选项卡——“网卡”。
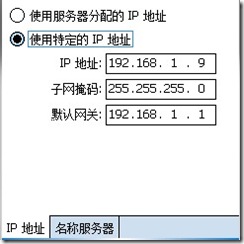
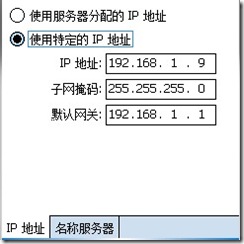
下拉菜单选中“默认单位设置”,在下方点击“NE2000。。。”那个选项,进入后,手动设置模拟器IP地址信息,会出现如下图:

然后点击Ok,一直Ok到连接选项卡,这时,在点击“连接”按钮,进入新窗口,选择“高级”选项卡,点“选择网络”,然后设置如下图:

然后也是一直Ok到连接。
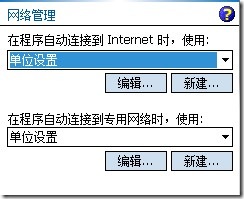
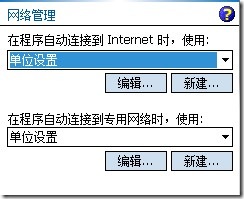
选择模拟器窗体的“菜单”按钮,选择“配置”,然后“网络”选项卡配置如下:

确定后,软启模拟器,之后。在模拟器界面上,应该可以看到连接的样子如下图:
 那个双向箭头表明已经和局域网相连
那个双向箭头表明已经和局域网相连
要测试连通性则在PC中打开命令行窗口,然后ping我们模拟器的IP,能ping通,则Ok!
WAP模拟器同步设置
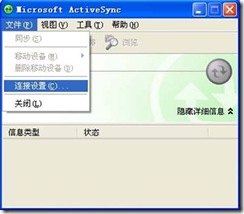
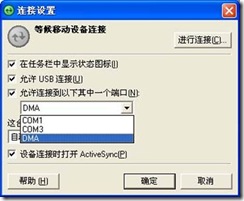
1、先上网上下载一个Microsoft ActiveSync,系统需要先安装微软的ActiveSync,这是用来连接计算机与移动设备的软件。现在的版本是4.5,安装后,运行该程序,打开“文件”菜单下的“连接设置”

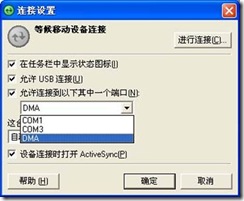
2、设定为DMA连接

3、打开VS2005,它已经集成了Pocket PC 2003 仿真器,打开“工具”菜单下的设备仿真器管理器

4、在Pocket PC 2003 仿真程序点击右键菜单,选择“连接”

5、连接成功后,在单击右键菜单,选中“插入底座”

6、如果你已经运行了ActiveSync,则托盘中的图标开始变化(有灰,变为动态的绿)

7、此时已连接成功,单击浏览,即可在PC上查看仿真器的内容。

WAP开发
首先新创建个项目,打开VS2005,新建个网站项目,添加vs2005中的“移动Web窗体”项。

接着我们就可以进行界面的搭建与代码的编写,与普通的Asp.net Web 页面没什么区别。
如果有乱码问题,可以在WEB.CONFIG中设置:
 <globalization requestEncoding="UTF-8" responseEncoding="UTF-8" /
<globalization requestEncoding="UTF-8" responseEncoding="UTF-8" /
代码完成后,就可以通过模拟设备进行调试了。从vs2005的“工具”-“设备仿真管理器”中选择一款模拟器,右键选择“连接”,等模拟器运行后,再右键选择“插入底座”,就会与ActiveSync连接,如果一切正常,就可以在模拟器里看到编写的页面了。






















相关推荐
《VS2005 WAP开发入门》 Visual Studio 2005(VS2005)是微软推出的一款强大的集成开发环境,它支持多种开发任务,包括创建WAP(Wireless Application Protocol)网站。WAP是一种标准协议,用于在移动设备上提供...
快速入门WAP开发,你需要以下工具: 1. 开发环境:安装支持WAP开发的集成开发环境(IDE),如Eclipse或NetBeans,这些IDE通常有插件支持WAP项目创建和调试。 2. WAP模拟器:为了在没有真实移动设备的情况下测试应用...
**WAP开发使用手册入门** WAP(Wireless Application Protocol,无线应用协议)是一种在移动设备上实现互联网访问的技术标准,它使得用户可以通过手机等移动设备浏览网页、发送电子邮件、下载数据等内容。本《WAP...
【描述】: "wap开发入门说明基于vs2005 和asp.net" 在本文中,我们将深入探讨WAP(无线应用协议)开发的基础知识,特别是如何利用Visual Studio 2005和ASP.NET进行开发。WAP是一种标准化的协议,它旨在使移动设备...
本篇内容将围绕“WAP开发常用资料入门学习”展开,详细介绍WAP的基本概念、主要技术以及开发实践。 1. **WAP基础知识**: WAP是为了解决移动设备的屏幕小、带宽有限等问题而设计的。它使用一种称为WML(Wireless ...
### 新手利用PHP开发WAP技术入门教程 #### WAP技术概述 WAP(Wireless Application Protocol,无线应用协议)是一种允许移动设备访问互联网资源的标准协议。它最初是为了弥补传统互联网技术在移动通信领域的不足而...
随着WAP技术的发展,市场上出现了多种WAP开发工具包,帮助开发者更加高效地进行WAP网站前端开发。以下是一些主流的WAP工具包: ##### 1. Ericsson WapIDE 2.0 - **特点**: - 集成化的开发环境,支持设计、测试等...
手把手教你wap开发的视频教程,谨供入门学习使用;相深入学习同志还需努力
ASP.NET (C#) 是微软推出的用于构建动态网站、Web应用程序和...这个新手入门实例将帮助你掌握这些核心技能,开启你的ASP.NET WAP开发之旅。随着深入学习和实践,你将能够构建出高效、易用且适应各种移动设备的WAP网站。
本教程覆盖了从入门到进阶的WAP开发过程,是学习WAP技术的理想资源。其中,`wml script`是WAP环境中的一种脚本语言,用于增强WAP页面的交互性。 **WAP基础** 1. **WAP架构**:WAP采用了分层的结构,包括用户代理...
WAP2.0开发教程,更好的开发WAP移动网站.
### WAP Push 业务入门详解 #### 一、概述 WAP Push技术是一种允许服务器端向客户端推送数据的技术,主要用于移动设备。通过WAP Push,应用程序可以即时地将信息发送到用户的手机上,从而实现更加实时和高效的通信...
### WAP开发教程知识点概述 #### 第一章:WAP Server = Web Server + Configuration **1.1 WAP Server Configuration** - **WAP Server的概念**:WAP Server是指能够为移动设备提供WAP服务的服务器。它通过HTTP...
WAP2.0(XHTML MP+WCSS)入门开发教程
描述“wap开发应用详解,主要讲解有关wap开发中的应用技术和有关平台搭建”进一步细化了内容重点。它强调了教程会详细解释WAP开发中的具体应用技术,包括但不限于协议栈、数据传输、用户界面设计等,并且会涉及平台...
学习WAP开发,可以参考.NET Compact Framework的官方文档,以及C#和WML的相关教程。此外,通过模仿和修改提供的源码,可以加深对WAP应用开发的理解。最后,参与开源项目或社区讨论,可以获取更多实践经验和最新资讯...
通过这个WAP建站入门教程,初学者可以对移动互联网早期的建站技术有基本的认识,并以此为基础,进一步学习和掌握现代移动Web开发的技能。无论是出于历史兴趣还是职业需求,深入理解和实践WAP都将对你的IT知识体系...
《Android开发入门与实践》是一本专为初学者设计的指南,旨在帮助读者掌握Android应用开发的基本技能。这本书深入浅出地介绍了Android平台的核心概念、工具和编程技术,结合源代码实例,让学习过程更加直观易懂。...
相当不错的wap开发入门的资料,写的很全,新手必读!