原文作者:typeworkshop.com
原文链接:Type Basics (5) Spacing
译者:snlchina
注:这是字体设计基础系列文章的第5篇,先拣重要的翻译了。有时间再把全系列的翻完。
Spacing. Some words about spacing type. Much more important than the shapes of the characters, is the rhythm of the type. A typeface with beautiful characters which are badly spaced is extremely hard to read. However, if the shapes of the letters are not that good, but when they are all perfectly spaced, the type will be fairly easy to read. Defining the rhythm is more important than defining the shapes.
字符间距
这里要说一下字符间距。字符的间距要比它的外形要重要得多,这关系到字体的节奏。一种间距很糟糕的字体,不管外形如何优美,一样难于阅读。相反的,一款外形稍欠的字体,如果有完美的间距调节,这种字体一样可以易于阅读。因此,定义字体的节奏,要比定义字体的外形更加重要。
The white spaces inside and in between letters are defining the rhythm, much more than the black shapes of the letters. When you manage to create a good rhythm in your line of text, your type gets more readable and gives a balanced end result. While creating the black shapes, you have to take the white spaces into consideration. Because the white spaces are more important than the black shapes. However, white cannot exist without black. Changing a white shape, inevitable will have an influence on the black shape. From that perspective, one colour cannot be more important than the other.
是字符内部和字符之间的白空间决定着字符的节奏,而非字符的黑色形体。如果你能够为你的文本成功的建立一种优良的节奏,你的字体就更易于阅读,并获得均衡的整体效果。从创建黑色形体的时候起,你就应该同时把白空间的设置考虑在内。当然,白空间和黑空间是互相依存的。白空间的改变也必然的会影响黑空间的形态。从这个角度来看,我们不能说黑与白哪个更重要。
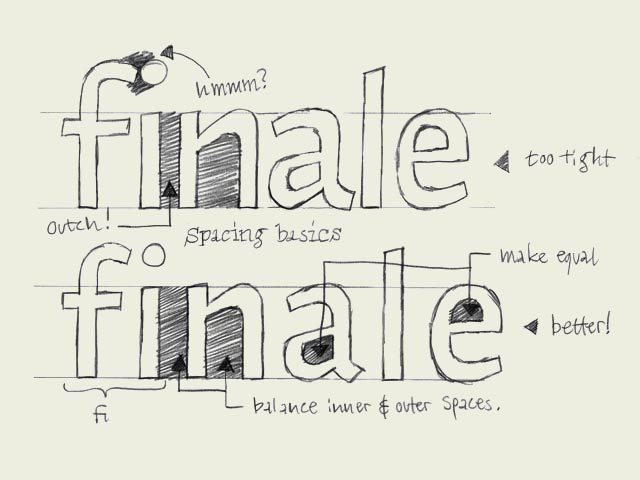
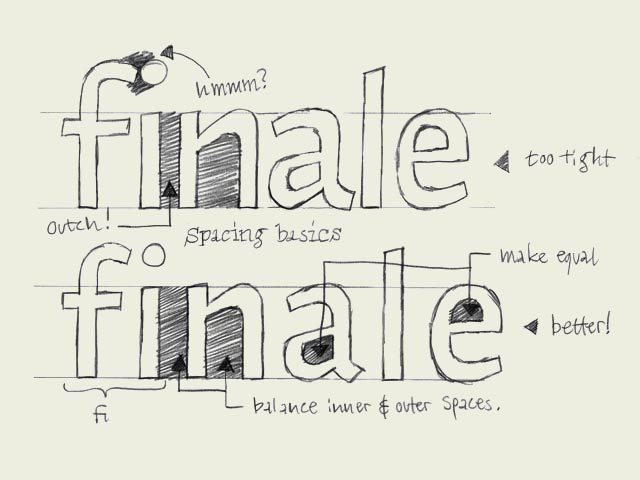
For example, there has to be a relation between the space inside an 'n' and the space between the 'i' and the 'n' (see drawing). In the top row you can see the space inside the 'n' is much much bigger than the space in between the 'n' and the 'i'. In the bottom row they are much more equal, and in this way you'll get a much better rhythm and more harmony in your line of text.
例如,字母n内部的白空间,以及i与n之间的白空间,两者之间必然会存在着一种联系(见图示)。在上面一行中,字母n内部的白空间要远大于i与n之间的白空间。在下面一行中,两者则要均衡得多,因而你也就获得了更好的节奏,整个文本也更和谐。
The same goes for the inner form of the 'a' and the 'e' for example. There is a big relation between these two forms. If they have (optically) the same amount of white inside the character (=counter), your type will have a better rhythm as well.
同样的,小写a和e之间的内部空间也存在着这种关系。两个形状之间的联系非常紧密。这两个字符的内部白空间(counter中文术语翻译为字怀/字谷/字币)在视觉上应当是等量大小的,你的字体才会有更好的节奏。

添加评论
相关文章:
如何提高页面响应速度
一张白纸
字体圆滑术、锯齿消除术与亚像素显示技术
分享到:










相关推荐
【字符间距设置】在文档排版中是一项重要的细节调整,它可以影响文本的可读性和整体美观。在PPT(PowerPoint)中,设置字符间距可以让文本更加清晰、易读,尤其是在展示大量信息或者需要强调某些特定单词时。下面将...
在界面设计中,行间距和字间距的设置对于提升用户体验和视觉效果至关重要。本篇文章将详细探讨如何调整`UILabel`的行间距和字间距,并通过实例演示如何计算`UILabel`的总高度。 首先,我们需要理解`UILabel`的基本...
在打开的“字体”对话框中,你会看到“字符间距”这一选项。在这里,你可以根据需要选择“紧缩”或“加宽”。如果你希望字符之间的距离变得更小,选择“紧缩”,并在旁边的“磅值”微调框中输入一个适当的数值,通常...
字符间距的调整是Word中一种重要的文本格式化技巧,尤其在排版和设计时非常有用。在Word中,你可以按照以下步骤来改变字符之间的距离: 1. 首先,你需要选择要调整字符间距的文本。这可以通过鼠标拖动或使用键盘...
然而,有时我们可能需要对SmartArt中的文本进行更细致的格式调整,比如设置字符间距和上下标。下面我们将详细讲解如何在Word2021中操作这些设置。 首先,打开包含SmartArt图形的Word文档。找到你想要修改的SmartArt...
字符间距,即字母之间的空隙,是字体设计中不可忽视的细节。适当的字符间距可以让字体看起来更加舒适,避免过于拥挤或分散。精细调整字符间距能够显著提升字体的整体质感,使文本阅读体验更加愉悦。 #### 黑与白:...
总的来说,"WPF文字描边(增强版,支持竖排,支持字符间距)"是一个强大的工具,它扩展了WPF的文本渲染能力,提供了更丰富的文本表现形式,适用于各种界面设计需求。通过深入理解并合理利用这个库,开发者可以创造出...
在Word文档中,SmartArt图形是一种非常实用的功能,...记得在设计和排版时,合理的字符间距和等高字符可以极大地提高文本的可读性,而下划线则能突出重要信息。因此,掌握这些技巧对于日常的文档编辑工作是十分有益的。
1. **基础理论**:了解字体设计的基本概念,如字形结构、笔画粗细、字间距和行间距等,是字体设计的基础。书中可能会深入讲解这些基本元素对整体设计效果的影响。 2. **Photoshop工具与功能**:Photoshop作为图像...
Sketch-Roboto-Font-Fixer 是一款专为设计师打造的Sketch插件,其主要功能是解决在使用Roboto字体时可能出现的字符间距问题。在设计界,Sketch是一款非常流行且强大的矢量图形编辑工具,尤其在UI和UX设计领域中被...
字体设计涉及到字体的形状、风格、大小、间距等元素,源码可能包含了多种字体库和自定义字体的实现方式。开发者可能使用了Web字体服务或者将字体文件本地化,以支持用户在小程序内选择和应用不同的字体。 3. **符号...
6. 字间距与字形调整:在PS中,可以通过调整字间距(kerning)和字符间距(tracking)来优化文字的视觉效果。 7. 字体混搭:在设计中,合适的字体组合能增强设计的层次感和表现力。合理搭配不同风格的字体,可以...
这份名为"字体设计字体设计方法PPT学习教案.pptx"的专业资料,详细阐述了字体设计的各种方法和原则,帮助我们理解如何有效地利用文字来提升视觉效果和信息的可读性。 首先,字体编排是字体设计的核心部分,它涉及到...
5. **历史与风格**:课程会探讨字体设计的历史,从古罗马碑文到现代字体的发展,以及各种设计风格,如艺术装饰风格、极简主义和后现代主义,以帮助学生理解字体设计的演变和文化背景。 6. **案例研究**:通过分析...
字体设计不仅仅是绘制字符,更重要的是创造一种独特的视觉语言。设计师需要考虑字体的可读性、风格一致性以及与设计主题的匹配程度。通过调整笔画粗细、曲线弧度、转折角度等细节,可以创造出独一无二的个性化字体。...
此外,行间距和字符间距也会影响整体宽度。 6. **计算方法**:在编程中,计算字符串宽度通常需要使用特定的库函数或API。例如,在Python中,可以使用`PIL`库的`ImageFont`模块来加载字体,并通过`getsize`方法获取...
注意,这里我们使用了`app:spacing`属性来设置字符间距,所以需要在你的AndroidManifest.xml中为应用声明支持自定义属性的namespace: ```xml ... android:theme="@style/AppTheme"> ... <!-- 在标签内部 -->...
其中一个关键元素就是字体间距,它能够影响文本的可读性和整体视觉效果。本文将详细介绍如何在CSS中设置单词字体间距,帮助开发者更好地控制网页中的文本布局。 `word-spacing`是CSS中的一个文本属性,用于调整元素...
在iOS开发中,"文字间距"是一个重要的设计和布局概念,它涉及到用户界面中的文本显示。文字间距调整可以使用户界面更加美观,提升可读性,从而优化用户体验。在这个"ios-文字间距.zip"压缩包中,很可能是包含了关于...
《字体设计:FontCreator中文版深度解析》 在数字化时代,字体设计已经成为创意表达和信息传递的重要组成部分。FontCreator中文版是一款专为字体设计师和爱好者量身打造的强大工具,它能够帮助用户创建、编辑和优化...