任何一个对象都有一个prototype的属性,在js中可以把它记为:__proto__
当初ECMAscript的发明者为了简化这门语言,同时又保持继承的属性,于是就设计了这个链表。。
在数据结构中学过链表不,链表中有一个位置相当于指针,指向下一个结构体。
于是乎__proto__也一样,每当你去定义一个prototype的时候,相当于把该实例的__proto__指向一个结构体,那么这个被指向结构体就称为该实例的原型。
文字说起来有点儿绕,看图说话
复制代码 代码如下:
var foo = {
x: 10,
y: 20
};

当我不指定__proto__的时候,foo也会预留一个这样的属性,
如果有明确的指向,那么这个链表就链起来啦。
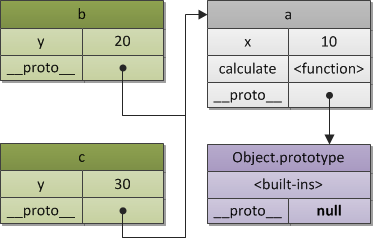
很明显,下图中b和c共享a的属性和方法,同时又有自己的私有属性。
__proto__默认的也有指向。它指向的是最高级的object.prototype,而object.prototype的__proto__为空。
复制代码 代码如下:
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
// call the inherited method
b.calculate(30); // 60

理解了__proto__这个属性链接指针的本质。。再来理解constructor。
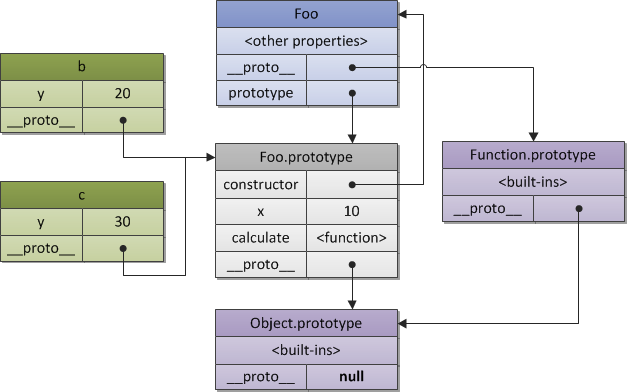
当定义一个prototype的时候,会构造一个原形对象,这个原型对象存储于构造这个prototype的函数的原形方法之中.
复制代码 代码如下:
/ a constructor function
function Foo(y) {
// which may create objects
// by specified pattern: they have after
// creation own "y" property
this.y = y;
}
// also "Foo.prototype" stores reference
// to the prototype of newly created objects,
// so we may use it to define shared/inherited
// properties or methods, so the same as in
// previous example we have:
// inherited property "x"
Foo.prototype.x = 10;
// and inherited method "calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// now create our "b" and "c"
// objects using "pattern" Foo
var b = new Foo(20);
var c = new Foo(30);
// call the inherited method
b.calculate(30); // 60
c.calculate(40); // 80
// let's show that we reference
// properties we expect
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// also "Foo.prototype" automatically creates
// a special property "constructor", which is a
// reference to the constructor function itself;
// instances "b" and "c" may found it via
// delegation and use to check their constructor
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
);








相关推荐
通过掌握原型链的概念和工作原理,开发者可以更好地利用 JavaScript 的面向对象特性。 这是一个可编辑的xmind文件,对原型链有清晰的勾画,不同的链用不同颜色进行了标识,内容一目了然,可以帮助快速学习原型链。
总结以上知识点,可以看出JavaScript通过原型链实现了继承机制,原型链是对象之间共享属性和方法的一种机制,与传统的类继承方式不同,更加灵活。this关键字在JavaScript中具有非常重要的作用,它决定了函数的执行上...
这篇文章主要介绍了JavaScript对象原型链原理详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一个js对象,除了自己设置的属性外,还会自动生成proto、...
### JavaScript核心原理:深入理解对象与原型链 #### 前言 JavaScript 是一门高度抽象、面向对象的语言,广泛应用于Web开发中。它的核心特性之一就是处理对象(Object)的能力。对象不仅构成了JavaScript的基础数据...
于是乎__proto__也一样,每当你去定义一个prototype的时候,相当于把该实例的__proto__指向一个结构体,那么这个被指向结构体就称为该实例的原型。 文字说起来有点儿绕,看图说话 代码如下: var foo = { x: 10, y: ...
在JavaScript中,每个对象都有一个内部属性`[[Prototype]]`,这个属性是原型链的核心。虽然我们可以通过`prototype`属性来操作这个链,但实际的链接是由`[[Prototype]]`完成的。 `prototype`属性通常用于创建函数的...
这个压缩包里的内容很可能是各种不同类型的JS概念和框架的可视化表示,如JavaScript的基本数据类型、原型链、闭包、作用域、模块化、异步编程等核心概念,以及像React、Angular、Vue等前端框架的组件结构图。...
在这个图中,我们可以看到对象之间的继承关系,以及jQuery如何扩展和利用JavaScript的原型链机制。 首先,让我们讨论JavaScript的原型(Prototype)概念。在JavaScript中,每个对象都有一个内置的`__proto__`属性,...
首先,我们需要明确一点,JavaScript是一种...以上就是关于JavaScript中通过prototype属性实现继承的原理图的核心知识点。在实际应用中,我们通常根据具体的场景选择适合的继承方式,以达到代码复用和功能扩展的目的。
了解如何创建和操作对象,以及原型、原型链和构造函数的工作原理至关重要。 ES6(ECMAScript 2015)引入了许多新特性,如类(实际上是一种语法糖)、模块(import和export)、解构赋值、模板字符串、let和const变量...
掌握对象的创建、属性访问以及原型链是理解JavaScript面向对象编程的基础。 3. 字符串:不可变的数据类型,支持多种操作,如拼接、查找、替换等。理解字符串的特性有助于编写高效的字符串处理代码。 4. Map与Set:...
5. **面向对象编程**:JavaScript支持基于原型的面向对象编程,包括构造函数、原型链、实例化和继承等概念。图片可能展示了一些对象和类的创建方法。 6. **闭包**:闭包是JavaScript中的一个重要特性,允许函数访问...
### 理解JavaScript `instanceof` 实现原理 ...通过以上分析,我们可以更深刻地理解 JavaScript 中 `instanceof` 的实现原理及其背后涉及的原型链机制。这对于编写高效、可靠的 JavaScript 代码至关重要。
### JavaScript对象模型详解 #### 一、概述 在JavaScript中,对象是编程的核心概念之一,几乎...通过掌握对象的创建方式、原型链的工作原理以及内存管理机制,开发者能够更好地编写高效、可维护的JavaScript代码。
在原型设计中,JavaScript常用于模拟实际功能,比如按钮点击后的响应、表单验证、页面跳转等,让非技术人员也能理解功能的工作原理。 在"原型.rp"文件中,我们可以预览和编辑完整的交互设计,包括页面布局、按钮...
原型链是JavaScript继承的核心,课件可能会解释如何通过原型链实现对象间的属性共享和方法继承。 4. **事件与DOM操作**:在Web开发中,JavaScript常用于处理用户交互。事件监听、触发和事件传播是关键概念,而DOM...
1. **原型和原型链**:这是理解JavaScript对象继承的基础。每个JavaScript对象都有一个proto属性,指向创建该对象的构造函数的原型,形成了一条链,即原型链。通过原型链,对象可以共享属性和方法。 2. **闭包**:...
2. **原型链(Prototype Chain)**: 当试图访问一个对象的属性时,如果该对象本身没有这个属性,JavaScript 会查找其 `__proto__` 指向的对象,这个过程会一直持续到找到属性或者到达原型链的顶端,即 `null`。...