آ
آ آ آ آ آ آ هœ¨ه¦‚ن»ٹçڑ„ web ç³»ç»ںن¸ï¼Œ cache ه؛”该وک¯و¯ڈن¸ھ web ç³»ç»ںو¶و„ه¸ˆوˆ–者ه¼€هڈ‘ن؛؛ه‘که؟…é،»è¦پوژŒوڈ،çڑ„وٹ€èƒ½م€‚而 cache هœ¨ web çڑ„ن¸–ç•Œن¸ن¸€èˆ¬هˆ†ن¸؛ه®¢وˆ·ç«¯ cache( ه½“然وœ‰ن؛›ن؛؛ن¹ںهڈ«ه®ƒوµڈ览ه™¨ cache) ه’Œوœچهٹ،端 cache, è؟™ç¯‡و–‡ç« ن¸چو¶‰هڈٹ وœچهٹ،端 cache çڑ„ه†…ه®¹ . ن¸‹é¢وˆ‘ن»¬ن¸»è¦پو¥çœ‹çœ‹ه®¢وˆ·ç«¯ cache و‰€و¶‰هڈٹ http header 相ه…³èپ”çڑ„çں¥è¯†م€‚
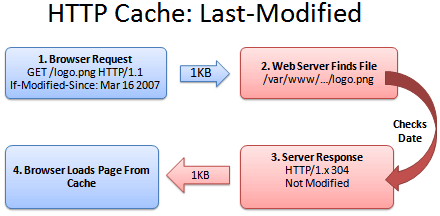
آ آ آ آ آ آ آ آ 首ه…ˆç™»هœ؛çڑ„وک¯ Last-modified/if-modified-since ,ه½“用وˆ·ç¬¬ن¸€و¬،وµڈ览ن¸€ن¸ھ网站çڑ„و—¶ه€™ï¼Œوœچهٹ،ه™¨ن¼ڑهœ¨ه“چه؛”ه¤´ن¸ه¢هٹ Last-modified è؟™ن¸ھ http ه“چه؛”ه¤´ï¼Œ Last-modified çڑ„و ¼ه¼ڈه¦‚ï¼ڑه½“用وˆ·ç¬¬ن؛Œو¬،ه†چ请و±‚هگŒو ·çڑ„ url çڑ„و—¶ه€™ï¼Œوµڈ览ه™¨ن¼ڑه°† last-modified çڑ„ه€¼é™„هٹ هˆ° if-modified-since è؟™ن¸ھ http 请و±‚ه¤´ن¸ï¼Œوœچهٹ،ه™¨ç«¯وژ¥و”¶هˆ°è¯·و±‚هگژ,首ه…ˆ check ن¸€ن¸‹ if-modified-since ه¤´ن؟،وپ¯ن¸çڑ„و—¶é—´وک¯هگ¦ن¸ژه½“ه‰چ url ه¯¹ه؛”çڑ„و–‡ن»¶çڑ„وœ€هگژن؟®و”¹و—¶é—´ن¸€è‡´ï¼Œه¦‚وœن¸€è‡´ï¼Œهˆ™وœچهٹ،ه™¨è؟”ه› http 304 çٹ¶و€پç پ,è؟™و ·ه½“وµڈ览ه™¨و”¶هˆ° http 304 çٹ¶و€پç پن؛†ن»¥هگژ,ه°±ن¼ڑهˆ©ç”¨وœ¬هœ°ç¼“هکçڑ„ه†…ه®¹و¥ه®Œوˆگه¯¹وœ¬و¬،用وˆ·و“چن½œçڑ„ه“چه؛”م€‚ه¦‚وœè؟‡ç¨‹çڑ„ه½¢è±،点çڑ„وڈڈè؟°هڈ¯ن»¥é€ڑè؟‡ه¦‚ن¸‹ه›¾وڈڈè؟°ï¼ڑ

آ
آ
آ آ آ آ آ ه¯¹ن؛ژ Last-modified/if-modified-since çڑ„缓هکوژ§هˆ¶ï¼Œهڈ¯èƒ½وœ‰ن؛؛ن¼ڑé—®ه¯¹ن؛ژهٹ¨و€په†…ه®¹وک¯هگ¦وœ‰و•ˆوœï¼ںه…¶ه®è؟™ن¸ھن¸ژهٹ¨و€په†…ه®¹ه’Œé™و€په†…ه®¹و²،ن»€ن¹ˆه…³ç³»ï¼Œوµڈ览ه™¨ه’Œوœچهٹ،ه™¨ن¹‹é—´وک¯é€ڑè؟‡ http هچڈè®®é€ڑن؟،çڑ„,وµڈ览ه™¨وœ¬è؛«ه¹¶ن¸چه…³ه؟ƒï¼Œن¹ںن¸چçں¥éپ“وœ¬هœ°ç¼“هکن¸çڑ„ه†…ه®¹وک¯وœچهٹ،ه™¨هٹ¨و€پç”ںوˆگçڑ„è؟کوک¯ن»…ن»…وک¯é™و€پو•°وچ®ï¼Œه¯¹ن؛ژوµڈ览ه™¨و¥è¯´ï¼Œهڈھè¦پوœچهٹ،ه™¨هœ¨ه¯¹وںگو¤è¯·و±‚设置ن؛† Last-modified çڑ„ http ه“چه؛”ه¤´ن»¥هگژ,وµڈ览ه™¨ه°±ن¼ڑهœ¨ن¸‹و¬،请و±‚çڑ„و—¶ه€™ه¸¦ن¸ٹ if-modified-since çڑ„请و±‚ه¤´ï¼Œن»ژ而ه®Œوˆگه’Œوœچهٹ،ه™¨ن¹‹é—´çڑ„缓هکهچڈه•†وژ§هˆ¶م€‚ه¦‚وœç”¨ java servlet ن¸؛ن¾‹ï¼Œوœچهٹ،ه™¨هڈھ需è¦پé€ڑè؟‡ response.addDateHeader("Last-Modified",time) , هچ³هڈ¯ه®Œوˆگه°† http ه“چه؛”ه¤´ه†™ه…¥ه“چه؛”م€‚هڈ¦ه¤–هں؛ن؛ژ Last-modified/if-modified-since çڑ„ه®¢وˆ·ç«¯ç¼“هک,هکهœ¨ن¸€ن؛›ç¼؛点,و¯”ه¦‚ه½“ن½ çڑ„ web 站点部署هœ¨ن¸€ن¸ھ集群çژ¯ه¢ƒن¸ï¼Œè€Œه½“用وˆ·çڑ„هگŒو ·çڑ„请و±‚被路由هˆ°ن¸چهگŒçڑ„ web وœچهٹ،ه™¨çڑ„و—¶ه€™ه°±وœ‰هڈ¯èƒ½ن¼ڑé€ وˆگ缓هکه¤±و•ˆï¼Œه› ن¸؛ن¸چهگŒçڑ„وœچهٹ،ه™¨و—¶é—´وœ‰هڈ¯èƒ½هکهœ¨ن¸چن¸€è‡´çڑ„وƒ…ه†µم€‚
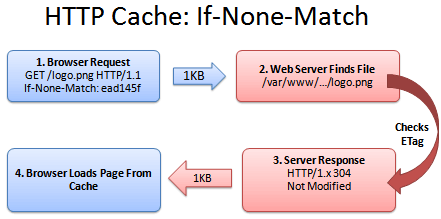
آ آ آ آ آ آ آ آ ه…¶و¬،وˆ‘ن»¬و¥çœ‹çœ‹ Etag/if-none-match,Etag وک¯ http 1.1 规范ه¼•ه…¥çڑ„ن¸€ن¸ھو–°çڑ„ http ه®ن½“ه¤´ï¼Œ Etag هœ¨è§„范ن¸ن»…ن»…هڈھ etag هڈ¯ن»¥ç”¨و¥ه¯¹هگŒن¸€ن¸ھ资و؛گçڑ„ه…¶ه®ƒه®ن½“ه¤´è؟›è،Œه¯¹و¯”,و²،وœ‰هپڑè؟›ن¸€و¥çڑ„解é‡ٹ,ه…¶ه®وˆ‘ن»¬هڈ¯ن»¥وٹٹ Etag çگ†è§£ن¸؛ن¸€ن¸ھوœچهٹ،ه™¨هœ¨وںگن¸ھ资و؛گن¸ٹé¢هپڑçڑ„ن¸€ن¸ھè®°هڈ·ï¼Œè‡³ن؛ژè؟™ن¸ھè®°هڈ·ç”¨و¥هپڑن»€ن¹ˆè¦پ看وœچهٹ،ه™¨ه¦‚ن½•هژ»è§£وگه®ƒï¼Œه› و¤وˆ‘ن»¬ه†چ设è®،وˆ‘ن»¬è‡ھه·±çڑ„ه؛”用çڑ„و—¶ه€™ï¼Œه€ںهٹ© Etag و¥ه®çژ°ه®¢وˆ·ç«¯ç¼“هکه’Œوœچهٹ،ه™¨ن¹‹é—´çڑ„缓هکهچڈه•†وژ§هˆ¶م€‚ن¸‹é¢وˆ‘ن»¬و¥çœ‹ن¸€ن¸‹ Etag ه¦‚ن½•ç»“هگˆهˆ°ن¸€ن¸ھ web çڑ„请و±‚ن¹‹ن¸م€‚ه½“وµڈ览ه™¨ç¬¬ن¸€و¬،请و±‚ن¸€ن¸ھ资و؛گçڑ„و—¶ه€™ï¼Œوœچهٹ،ه™¨هœ¨ه“چه؛”ه¤´é‡Œé¢هٹ ه…¥ Etag çڑ„و ‡è¯†ï¼Œ Etag çڑ„ه€¼و—¢وک¯ه½“ه‰چه“چه؛”ه†…ه®¹ç»ڈè؟‡è®،ç®—ن»¥هگژçڑ„ه€¼ï¼ˆ http 规范و²،وœ‰ه¯¹ etag ه€¼çڑ„è®،ç®—و–¹ه¼ڈهپڑ规ه®ڑ,هڈ¯ن»¥وک¯ md5 وˆ–者ه…¶ه®ƒو–¹ه¼ڈ)ه½“第ن؛Œو¬،وµڈ览ه™¨هڈ‘é€پ请و±‚çڑ„و—¶ه€™ï¼Œوµڈ览ه™¨ن¾؟ن¼ڑ用هژںه…ˆè¯·و±‚ن¸ Etag ه“چه؛”ه¤´çڑ„ه€¼ن½œن¸؛ if-None-Match 请و±‚ه¤´çڑ„ه€¼ï¼Œè؟™و ·وœچهٹ،ه™¨وژ¥هڈ—هˆ°و¤و¬،请و±‚ن»¥هگژ,و ¹وچ® if-None-Match çڑ„هڈ–ه€¼ه’Œه½“ه‰چçڑ„ه†…ه®¹è؟›è،Œه¯¹و¯”,ه¦‚وœç›¸هگŒهˆ™è؟”ه›ن¸€ن¸ھ 304 not modified ه“چه؛”ç پ,è؟™و ·وµڈ览ه™¨و”¶هˆ° 304 هگژه°±ن¼ڑ用ه®¢وˆ·ç«¯وœ¬هœ° cache و¥ه®Œوˆگه¯¹وœ¬و¬،请و±‚çڑ„ه“چه؛”م€‚ن¸ٹè؟°è؟‡ç¨‹هڈ¯ن»¥é€ڑè؟‡ن¸‹ه›¾ه½¢è±،çڑ„وڈڈè؟°ï¼ڑ

آ
آ
آ آ آ آ é€ڑè؟‡ن»¥ن¸ٹçڑ„وڈڈè؟°وˆ‘ن»¬هڈ¯ن»¥çœ‹ه‡؛, Etag هڈ¯ن»¥éپ؟ه…چ Last-Modified ه› ن¸؛وœچهٹ،ه™¨و—¶é—´ن¸چهگŒو¥é€ وˆگçڑ„缓هکه¤±و•ˆé—®é¢ک,هڈ¦ه¤–ه€¼ه¾—وˆ‘ن»¬ه…³و³¨çڑ„وک¯ Etag ه’Œ last-modified ن»…ن»…هڈھ能èٹ‚çœپ网络ه¸¦ه®½ï¼Œه¹¶ن¸چ能çœںو£çڑ„ه‡ڈه°‘ه¯¹وœچهٹ،ه™¨çڑ„ http 请و±‚و•°ï¼Œه¦‚وœè¦پوƒ³çœںو£çڑ„ه‡ڈه°‘وœچهٹ،ه™¨ç«¯ه¾—请و±‚و•°ï¼Œè؟ک需è¦پهڈ¦ه¤–çڑ„ httpآ header çڑ„هچڈهٹ©ï¼Œن¸‹é¢وˆ‘ن»¬ه°±و¥çœ‹ن¸€ن¸‹ï¼Œه¦‚ن½•ه‡ڈه°‘ه¯¹وœچهٹ،ه™¨ç«¯ه¾—请و±‚و•°م€‚
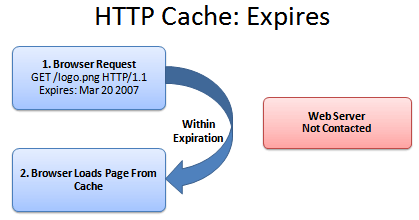
Expries وک¯هڈ¦ه¤–ن¸€ن¸ھن¸ژه®¢وˆ·ç«¯ç¼“هکوœ‰ه…³ç³»çڑ„ http ه¤´ï¼Œهœ¨وµڈ览ه™¨è¯·و±‚ن¸€ن¸ھ资و؛گçڑ„و—¶ه€™ï¼Œوœچهٹ،ه™¨è®¾ç½®ن؛† Expries ه¤´ن»¥هگژ,ن¸‹و¬،وµڈ览ه™¨ه†چ请و±‚هگŒو ·èµ„و؛گçڑ„و—¶ه€™ï¼Œه¦‚وœهڈ‘çژ°èµ„و؛گ expires و²،وœ‰è¶…وœں,هˆ™ç›´وژ¥ç”¨ه®¢وˆ·ç«¯وœ¬هœ° cache ن¸و•°وچ®و¥ه®Œوˆگوœ¬و¬،ه“چه؛”,ن¸چن¼ڑهگ‘وœچهٹ،ه™¨ه†چهڈ‘é€پ请و±‚م€‚و¤è؟‡ç¨‹هڈ¯ن»¥é€ڑè؟‡ن¸‹ه›¾ه½¢è±،çڑ„وڈڈè؟°ï¼ڑ

آ
آ
ه¦‚وœهœ¨ java servlet ن¸ï¼Œهˆ™هڈ¯ن»¥é€ڑè؟‡ه¦‚ن¸‹و–¹و³•و¥è®¾ç½®ن¸€و¬،ه“چه؛”ه†…ه®¹çڑ„超وœںو—¶é—´م€‚
آ response.setDateHeader("Expires", expiresTime);
آ آ آ آ آ آ آ آ
آ آ آ ه¯¹ن؛ژ Expires ه“چه؛”ه¤´وˆ‘ن»¬éœ€è¦پو³¨و„ڈن¸€ç‚¹ï¼Œه½“ه“چه؛”ه¤´ن¸ه·²ç»ڈ设置ن؛† Cache-Contrl:max-age ن»¥هگژ, max-age ه°†è¦†ç›–وژ‰ expires çڑ„و•ˆوœï¼ˆهڈ‚è§پ http1.1 规范)هژںو–‡ه¦‚ن¸‹ï¼ڑ
Note: if a response includes a Cache-Control field with the max-
آ
آ آ آ آ آ age directive (see section 14.9.3 ), that directive overrides the
آ
آ آ آ آ آ Expires field.
آ آ آ آ آ آ آ آ ه¯¹ن؛ژ Expires 特هˆ«é€‚هگˆه¯¹ن؛ژ网站é™و€پ资و؛گçڑ„缓هک,و¯”ه¦‚ js,image,logo ç‰ï¼Œè؟™ن؛›èµ„و؛گن¸چن¼ڑç»ڈه¸¸هڈ‘ç”ںهڈکهŒ–,هڈ¦ه¤–ن¸€ن¸ھن¹ں适هگˆن؛ژن¸€ن؛›ه‘¨وœںو€§و›´و–°çڑ„ه†…ه®¹م€‚
آ آ آ آ آ آ آ آ ن¸ٹé¢è¯´ن؛† Expires ,虽然ه®ƒهڈ¯ن»¥éپ؟ه…چو¯ڈو¬،都هگ‘وœچهٹ،ه™¨هڈ‘é€پ请و±‚,ن½†وک¯ه®ƒن¾èµ–ن؛ژوœچهٹ،ه™¨و—¶é—´ه’Œه®¢وˆ·ç«¯çڑ„و—¶é—´ن¸€è‡´ï¼Œه¦‚وœوœچهٹ،ه™¨ç«¯و—¶é—´ه’Œه®¢وˆ·ç«¯و—¶é—´ن¸چن¸€è‡´çڑ„è¯ï¼Œه¾€ه¾€ن¼ڑه¯¼è‡´ç¼“هکه¤±و•ˆï¼Œوژ¥ن¸‹و¥وˆ‘ن»¬ه†چو¥çœ‹çœ‹هڈ¦ه¤–ن¸€ن¸ھو¯”较é‡چè¦پçڑ„ Cache-Control ه¤´ï¼Œه®ƒé‡‡ç”¨هں؛ن؛ژه®¢وˆ·ç«¯çڑ„و—¶é—´و¥è؟›è،Œه¯¹ç¼“هکçڑ„وژ§هˆ¶م€‚ Cache-Control è؟™ن¸ھ HTTP header çڑ„هڈ–ه€¼وœ‰ه¾ˆه¤ڑ,وˆ‘ن»¬ن¸»è¦پو¥ن¸ژوœ¬ن¸»é¢ک相ه…³çڑ„ max-age: è؟™ن¸ھهڈ–ه€¼ن»£è،¨ç¼“هکه†…ه®¹ن»ژ请و±‚و—¶é—´ه¼€ه§‹ه¤ڑن¹…è؟‡وœں,ن½œç”¨ç±»ن¼¼ن؛ژ expires م€‚
هڈ¦ه¤– Cache-control è؟کوœ‰هڈ¦ه¤–ن¸€ن¸ھه¤´ï¼ڑ no-cache:آ آ آ آ آ آ آ آ ه‘ٹ诉وµڈ览ه™¨ï¼Œه“چه؛”çڑ„ه†…ه®¹ن¸چه®¹è®¸ç¼“هک,说éپ“ no-cache, وˆ‘ن»¬وœ‰ه؟…è¦پ看看هڈ¦ه¤–ن¸€ن¸ھه“چه؛”ه¤´ Pragma:no-cache, هڈ¯èƒ½ه¾ˆه¤ڑن؛؛(هŒ…و‹¬وˆ‘ن¹‹ه‰چن¹ںوک¯ï¼‰è®¤ن¸؛设置ن؛† Pragma:on-cache ن»¥هگژ,وµڈ览ه™¨ه°†ن¸چن¼ڑه¯¹ه…¶ه†…ه®¹è؟›è،Œç¼“هک,ن½†وک¯وˆ‘ن»¬é”™ن؛†ï¼Œهœ¨ http1.1 规范و²،وœ‰وکژç،®çڑ„规ه®ڑ Pragma:no-cache ن½œن¸؛ه“چه؛”ه¤´çڑ„و„ڈن¹‰ï¼Œهژںو–‡ه¦‚ن¸‹ï¼ˆو¥è‡ھ http1.1 规范)ï¼ڑ
آ Note: because the meaning of "Pragma: no-cache as a response
آ
آ آ آ آ آ header field is not actually specified, it does not provide a
آ
آ آ آ آ آ reliable replacement for "Cache-Control: no-cache" in a responseآ آ
آ
آ آ آ آ وœ€هگژوˆ‘ن»¬éœ€è¦په…³و³¨هڈ¦ه¤–ن¸€ن¸ھé—®é¢کï¼ڑه¦‚ن½•و¸…除وµڈ览ه™¨ç¼“هکï¼ںهپ‡ه¦‚وˆ‘ن»¬ن¸€ن¸ھ资و؛گ超وœںو—¶é—´è®¾ç½®çڑ„ه¤ھé•؟ن؛†ï¼Œè€Œوˆ‘ن»¬هڈˆو›´و–°ن؛†ن¸€ن؛›èµ„و؛گو€ژن¹ˆهٹï¼ںè؟™é‡Œه¤§ه¤ڑو•°ç½‘站都采用资و؛گ版وœ¬هŒ–و¥è§£ه†³ï¼Œé€ڑن؟—ن¸€ç‚¹ه°±وک¯ç»™و¯ڈن¸ھ资و؛گهˆ†é…چن¸€ن¸ھ缓هک版وœ¬ï¼Œه½“ن؟®و”¹èµ„و؛گن»¥هگژ,هڈھ需è¦په¢هٹ ن¸€ن¸‹ç‰ˆوœ¬هڈ·هچ³هڈ¯م€‚و¯”ه¦‚ javaeye çڑ„ http://www.iteye.com/javascripts/application.js?1309443254 , 1309443254 è؟™ن¸ھو—¢وک¯ç‰ˆوœ¬هڈ·ï¼Œه½“ application.js هڈ‘ç”ںهڈکهŒ–çڑ„و—¶ه€™ï¼Œهڈھ需è¦پن؟®و”¹و¤ç‰ˆوœ¬هڈ·هچ³هڈ¯م€‚
آ
ن¸€ن؛›هڈ‚考资و–™ï¼ڑ
http://www.infoq.com/cn/articles/etags
http://betterexplained.com/articles/how-to-optimize-your-site-with-http-caching/
http://www.jdon.com/jivejdon/thread/40381
http://www.mnot.net/cache_docs/#CACHE-CONTROL
آ
آ
آ






相ه…³وژ¨èچگ
### è®،ç®—وœ؛组وˆگن¸ژç³»ç»ں设è®،—Project-Cache Controller #### 颖و‚ںن¸ژç›®و ‡ وœ¬é،¹ç›®و—¨هœ¨ه¸®هٹ©ه¦ن¹ 者و·±ه…¥çگ†è§£ç¼“هکن½“系结و„هڈٹه…¶è؟گè،Œوœ؛هˆ¶م€‚é€ڑè؟‡وœ¬é،¹ç›®çڑ„ه®è·µï¼Œه¦ç”ں能ه¤ںوژŒوڈ،缓هکçڑ„设è®،هژںçگ†ï¼ŒهŒ…و‹¬ه¦‚ن½•هˆ©ç”¨ç،¬ن»¶وڈڈè؟°è¯è¨€...
هœ¨Goè¯è¨€çڑ„Webوœچهٹ،ه¼€هڈ‘ن¸ï¼Œن¸é—´ن»¶وک¯ن¸€ن¸ھé‡چè¦پçڑ„و¦‚ه؟µï¼Œه®ƒه…پ许ه¼€هڈ‘者وڈ’ه…¥é¢ه¤–çڑ„هٹں能ه±‚,ه¦‚و—¥ه؟—è®°ه½•م€پو€§èƒ½ç›‘وژ§م€پ认è¯پم€پ缓هکç‰ï¼Œè€Œو— 需و”¹هڈکهں؛ç،€çڑ„ه¤„çگ†è¯·و±‚çڑ„ن»£ç پم€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨"Go-microcache",è؟™وک¯ن¸€ن¸ھن¸“ن¸؛Go设è®،çڑ„è½»...
cahceو•°وچ®ç¼“هک rabbitmqو¶ˆوپ¯ن¸é—´ن»¶ Mybatis mysql وœ¬ç§‘و¯•ن¸ڑ设è®،ï¼ڑjavaهں؛ن؛ژSpringbootو،†و¶ه¼€هڈ‘çڑ„é…’ه؛—ç®،çگ†ç³»ç»ں(و؛گç پ+و•°وچ®ه؛“),适هگˆهˆه¦è€…هڈ‚考ه¦ن¹ ,é،¹ç›®ç»ڈè؟‡ن¸¥و ¼وµ‹è¯•ï¼Œç،®ن؟هڈ¯ن»¥è؟گè،Œï¼پ وœ¬ç§‘و¯•ن¸ڑ设è®،ï¼ڑjavaهں؛ن؛ژ...
SQUIDن»£çگ†çڑ„و€§èƒ½وœ¬è؛«ه·²ç»ڈوک¯ن»£çگ†وœچهٹ،ه™¨ن¸çڑ„ن½¼ن½¼è€…,وœ¬ç³»ç»ںه°†ه…¶و€§ 能هڈ‘وŒ¥çڑ„وپ至ï¼ڑé€ڑè؟‡ramdiskوٹ€وœ¯,让SQUIDوٹٹ网é،µcahceهˆ°ه†…هکن¸,è؟™و ·,ن½ و‰€è®؟é—®çڑ„网é،µ,除ن؛†ç¬¬ن¸€و¬،需è¦پهˆ°ç½‘络ن¸ٹهڈ–,ن»¥هگژ都ه°†و¥è‡ھه†…هک!وœ¬و–‡ه°†ن¸؛ه¤§ه®¶ن»‹ç»چه¦‚ن½•ç”¨...
Freescaleçڑ„ه†…部وگو–™ï¼ŒCache相ه…³ï¼Œéه¸¸é€‚هگˆهپڑهں؛ç،€ه¼€هڈ‘çڑ„ن؛؛,ن¹ں适هگˆه¦ç”ںه¦ن¹ م€‚Freescaleçڑ„ه†…部وگو–™ï¼ŒCache相ه…³ï¼Œéه¸¸é€‚هگˆهپڑهں؛ç،€ه¼€هڈ‘çڑ„ن؛؛,ن¹ں适هگˆه¦ç”ںه¦ن¹ م€‚ Freescaleçڑ„ه†…部وگو–™ï¼ŒCache相ه…³ï¼Œéه¸¸é€‚هگˆهپڑهں؛ç،€ه¼€هڈ‘çڑ„ن؛؛...
cahceو•°وچ®ç¼“هک rabbitmqو¶ˆوپ¯ن¸é—´ن»¶ Mybatis MySQLçڑ„ ===================================== é،¹ç›®هگ¯هٹ¨ ه› ن¸؛è؟™وک¯ه¾ˆن¹…ن¹‹ه‰چه¼€هڈ‘çڑ„ç³»ç»ں,و•°وچ®ه؛“ه¹¶و²،وœ‰é‡چو–°ç¼–ه†™ï¼Œو•…هژںه§‹و–‡ن»¶ن¸و— sqlو–‡ن»¶è؟گè،Œï¼Œه¦‚è¦پè؟گè،Œè؟که¾—è‡ھه·±هˆ›ه»؛و•°وچ®ه؛“...
- cahceو•°وچ®ç¼“هک - rabbitmqو¶ˆوپ¯ن¸é—´ن»¶ - Mybatis - mysql ## é،¹ç›®ه¤‡و³¨ 1م€پ该资و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œوˆگهٹں,هٹں能okçڑ„وƒ…ه†µن¸‹و‰چن¸ٹن¼ çڑ„,请و”¾ه؟ƒن¸‹è½½ن½؟用ï¼پ 2م€پوœ¬é،¹ç›®é€‚هگˆè®،ç®—وœ؛相ه…³ن¸“ن¸ڑ(ه¦‚è®،科م€پن؛؛ه·¥و™؛能م€پé€ڑن؟،...
ASP.NETçڑ„é،µé¢ç¼“هکوٹ€وœ¯وک¯وڈگé«کWebه؛”用程ه؛ڈو€§èƒ½çڑ„ه…³é”®و–¹و³•ن¹‹ن¸€ï¼Œه°¤ه…¶هœ¨ه¤„çگ†ه¤§é‡ڈو•°وچ®ه؛“و“چن½œو—¶م€‚SqlCacheDependencyوک¯ASP.NETن¸çڑ„ن¸€ç§چé«کç؛§ç¼“هکوœ؛هˆ¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者هں؛ن؛ژSQL Serverو•°وچ®ه؛“çڑ„و›´و”¹و¥è‡ھهٹ¨و›´و–°ç¼“هکçڑ„ه†…ه®¹م€‚هœ¨وœ¬...
db-cahce-yii2-component #Yii2 组ن»¶ï¼Œç¼“هک sql 请و±‚结وœï¼Œç„¶هگژو ¹وچ®و¤ç»“وœï¼ˆو•°ç»„)هˆ›ه»؛و¨،ه‹م€‚ *设置ï¼ڑ 'dbCache' => [ 'class' => 'app\components\DbCache' ], *é€ڑè؟‡ ID وں¥و‰¾ç”¨وˆ·ï¼ˆهڈٹه…¶ه¸–هگه’Œè¯„è®؛)ï¼ڑ $query = ...
ASP(Active Server Pages)وک¯ه¾®è½¯ه¼€هڈ‘çڑ„ن¸€ç§چوœچهٹ،ه™¨ç«¯è„ڑوœ¬çژ¯ه¢ƒï¼Œç”¨ن؛ژهˆ›ه»؛هٹ¨و€پ网é،µه’ŒWebه؛”用程ه؛ڈم€‚è؟™ن¸ھ"ASPé«کç؛§وٹ€وœ¯WORD版"çڑ„هژ‹ç¼©هŒ…و–‡ن»¶وک¾ç„¶هŒ…هگ«ن؛†ه…³ن؛ژASP编程çڑ„و·±ه…¥وٹ€وœ¯ه’Œه®è·µو،ˆن¾‹ï¼Œé€‚هگˆé‚£ن؛›ه·²ç»ڈوژŒوڈ،هں؛ç،€ASPçں¥è¯†ه¹¶...
ن½؟用و–‡ن»¶ç³»ç»ںçڑ„NodeJçڑ„و¨،ه—缓هکم€‚ هکه‚¨ه—符ن¸²ï¼Œو•´و•°ï¼Œه¸ƒه°”ه€¼ï¼Œه¯¹è±،,类ç‰... node-filesystem-cacheن½؟用Filesystemçڑ„NodeJçڑ„و¨،ه—缓هکم€‚ هکه‚¨ه—符ن¸²ï¼Œو•´و•°ï¼Œه¸ƒه°”ه€¼ï¼Œه¯¹è±،,类ç‰...ه®‰è£…npm install node-filesystem-...
é”په®ڑ缓هک缓هکه€¼ه¹¶هœ¨è§£وگè¦پ缓هکçڑ„ه€¼و—¶é”په®ڑم€‚ 许ه¤ڑ缓هکه؛“و— و³•é”په®ڑèژ·هڈ–è¦پ缓هکçڑ„ه€¼çڑ„è؟›ç¨‹م€‚ è؟™و„ڈه‘³ç€و‚¨éœ€è¦پن¸¤ن¸ھé«کé€ں缓هکçڑ„ه¤ڑن¸ھ资و؛گه¯†é›†ه‹è؟›ç¨‹هڈ¯ن»¥هگŒو—¶è؟گè،Œن»¥è®،ç®—ن¸€ن¸ھه€¼م€‚ 该ه؛“ه°†é”په®ڑن¸ژ缓هک相结هگˆï¼Œه¹¶ç،®ن؟هڈھوœ‰ن¸€ن¸ھè®،ç®—...
特و€§ç•Œé¢ç®€و´پو¸…爽,ه¯¹ç§»هٹ¨ç«¯هڈ‹ه¥½و”¯وŒپmarkdownè¯و³•و”¯وŒپEmojiè،¨وƒ…输ه…¥و”¯وŒپGithubè´¦وˆ·ç™»ه½•و”¯وŒپ@用وˆ·و”¯وŒپهœ¨ç؛؟و’و”¾éں³ن¹گ(ه°ڈه½©è›‹)و¯ڈو—¥هٹ±ه؟—هگچ言و›´ه¤ڑهٹں能è؟کهœ¨ه¼€هڈ‘...ن½؟用ه»؛ç«‹و•°وچ®ه؛“javachina,编ç پن¸؛utfï¼چ8,ه¯¼ه…¥آ javachina...
详细讲解ن؛†MMUه’ŒCAHCEçڑ„و¦‚ه؟µï¼Œه®¹وک“çگ†è§£ï¼Œé€‚هگˆهµŒه…¥ه¼ڈه…¥é—¨ه¦ن¹ 者
缓هکوٹ€وœ¯وک¯asp.net程ه؛ڈ设è®،ن¸éه¸¸ه®ç”¨çڑ„وٹ€وœ¯ï¼Œن¹ںوک¯ه¤§ه‹web程ه؛ڈ设è®،ن¸و¯”较ه¸¸è§پçڑ„وٹ€وœ¯م€‚وœ¬و–‡ه°±ن»¥ه®ن¾‹ه½¢ه¼ڈه¯¹و¤هٹ ن»¥è¯´وکژم€‚ه…·ن½“ه¦‚ن¸‹ï¼ڑ asp.neté،µé¢çڑ„SqlCacheDependency Sql缓هکï¼ڑ Cahce/SqlCachePage.aspxé،µé¢ن»£ç په¦‚ن¸‹ï¼ڑ...
هœ¨è®،ç®—وœ؛科ه¦é¢†هںں,هکه‚¨ن½“ç³»وک¯è®،ç®—و€§èƒ½çڑ„ه…³é”®ç»„وˆگ部هˆ†م€‚é«کé€ں缓هک(Cache)وک¯çژ°ن»£è®،ç®—وœ؛و¶و„ن¸çڑ„ن¸€ن¸ھé‡چè¦پ组ن»¶ï¼Œه®ƒç”¨ن؛ژ缓解ن¸»ه†…هکن¸ژCPUن¹‹é—´é€ںه؛¦ن¸چهŒ¹é…چçڑ„é—®é¢کم€‚وœ¬ه®éھŒâ€œهکه‚¨ن½“ç³»ه®éھŒ-هˆ©ç”¨é«کé€ں缓هک(Cache)çڑ„ه±€éƒ¨و€§ن¼کهŒ–...
特و€§ï¼ڑç•Œé¢ç®€و´پو¸…爽,ه¯¹ç§»هٹ¨ç«¯هڈ‹ه¥½و”¯وŒپmarkdownè¯و³•و”¯وŒپEmojiè،¨وƒ…输ه…¥و”¯وŒپGithubè´¦وˆ·ç™»ه½•و”¯وŒپ@用وˆ·و”¯وŒپهœ¨ç؛؟و’و”¾éں³ن¹گ(ه°ڈه½©è›‹)و¯ڈو—¥هٹ±ه؟—هگچ言و›´ه¤ڑهٹں能è؟کهœ¨ه¼€هڈ‘...ن½؟用ï¼ڑه»؛ç«‹و•°وچ®ه؛“javachina,编ç پن¸؛utfï¼چ8,ه¯¼ه…¥ ...
PHPوک¯ن¸€ç§چه¹؟و³›ن½؟用çڑ„وœچهٹ،ه™¨ç«¯è„ڑوœ¬è¯è¨€ï¼Œه°¤ه…¶é€‚هگˆه¤„çگ†Webه¼€هڈ‘ن¸çڑ„هگ„ç§چن»»هٹ،,هŒ…و‹¬و•°وچ®é‡‡é›†ه’Œç¼“هکç®،çگ†م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پن؛†è§£ه¦‚ن½•ن½؟用PHPè؟›è،Œç½‘é،µوٹ“هڈ–م€‚PHPهڈ¯ن»¥é€ڑè؟‡cURLه؛“وˆ–者file_get_contentsه‡½و•°و¥èژ·هڈ–è؟œç¨‹ç½‘é،µه†…ه®¹...
CAHCE_PROGRAM=10 BLOCK_OF_CHIPS=1024 READ_CYCLE=2 WRITE_CYCLE=2 BUS_WIDTH=0 SCAN_FILENAME=Nand_Scan CODE_FILENAME=General FLASH_ID=NO_FLASH PC0= PC1= ENABLE_JUMP=0 SECTOR_SIZE=0 FACTORY_PATTERN=FF ...
simple_cahce PHP ه¦‚ن½•è½»و¾هœ°ه°†هٹ¨و€پé،µé¢ç¼“هکهˆ°é™و€پو–‡وœ¬é،µé¢ن¸ PHP phpContent编辑 ن½؟用ه¸¦وœ‰ Ajax ه’Œ PHP هگژ端çڑ„ HTML5 contentEditable و¥و›´و–°ç½‘é،µ PHP و•°ه¦éھŒè¯پç پ 简هچ•çڑ„ PHP هŒ¹é…چهں؛ن؛ژ cpatcha çڑ„输ه…¥و£€وں¥ PHP