摘抄于 ---- 作者:肖文伟
各位在看这篇文章之前请先到w3school来了解一下<img>标签中的usemap属性是什么:
在有些概念之后,文章将要开始介绍<img>标签的usemap详细使用方法了.
usemap属性在w3school描述为: usemap 属性提供了一种“客户端”的图像映射机制.
事实上我个人觉得它就是在一个图像上描绘了多个“热点”.这样解释好像比较容易理解一点.
让我们先来看看在Dreamweaver中一个图像上被描绘上了两个热点的最终效果吧:

我们可以在上图很明显的看到,这个图片上有两个热点,分别在图像的左上角和右下角.只要点击不同区域时,就可以超链接到不同的地方.
现来看看页面中的代码吧,这个应该比较重要些,代码如下:
<body>
<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
<map name="Map1">
<area shape="rect" coords="50,50,100,100" style="cursor:hand" href="login.jsp" />
<area shape="rect" coords="0,0,50,50" style="cursor:hand" href="main.jsp"/>
</map>
</body>
让我来解释一下这段代码吧:
先解释这一段:<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
其实不用多说,这段就是在页面上插入一个图像.
图像为: images目录下的loginfoot.jpg.
边框为0,页面中名称为foot,宽100,高100:( border="0" name="foot" width="100" height="100")
重点是这个: usemap="#Map1",我想它应该描述为在此图像中使用图像映射,映射的具体描述为页面中的一个<map>,而它的名称为Map1.
接下来就要讲到<map>了, 这个<map>的名字为Map1,在<map></map>之间有两个<area/>,这两个<area/>分别代表了图片上的两个热点区域.
下面就<area/>标签的属性来作一些介绍:
shape="rect":热点的形状shape为矩形rect(rectangular);
style="cursor:hand":鼠标指针cursor的样式为手hand;
href="login.jsp":超连接到login.jsp页面;
coords="50,50,100,100":这用属性用来描述这个指点区域的具体位置.
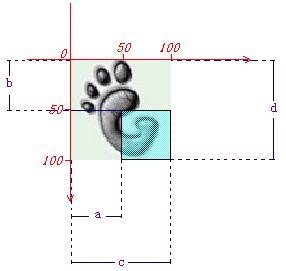
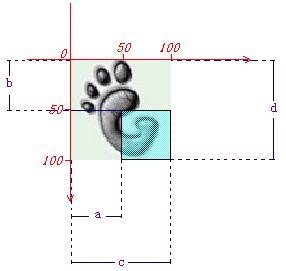
我不知道描述位置的属性为什么要使用coords ,这很让人想不明白.如果你不明白coords里面几个值具体是什么意思,我按照个人理解,画了下面这张图.希望你看完之后能够明白:
(将coords="a,b,c,d"里面的几个值分别看作是a,b,c,d ).

这副图像大小为100*100,中只有一个热点<area/>位于图像的右下角.中间用来描述位置的属性及其值为: coords="50,50,100,100",即:a=50,b=50,c=100,d=100.
分享到:











相关推荐
通常情况下,`<map>`标签会配合`<img>`标签一起使用,其中`<img>`标签的`usemap`属性值应与`<map>`标签的`name`或`id`属性值相匹配。 ##### 2.2 标签结构 `<map>`标签的基本结构如下: ```html <img src="image....
本文将详细介绍如何使用`<img>`、`<map>`以及`<area>`标签创建图像的热点区域,并探讨其实际应用。 #### 二、基础知识 ##### 2.1 `<img>`标签 `<img>`标签用于在HTML文档中嵌入图像。当结合`usemap`属性使用时,它...
在`<img>`标签中使用`usemap`属性来关联图像与对应的`<map>`标签。其值通常是一个以`#`开头的字符串,对应于`<map>`标签中的`name`或`id`属性值。例如: ```html <img src="example.jpg" usemap="#exampleMap" /> ...
在上面的代码中,`<map>`标签的`name`属性定义了映射的名称,与`<img>`标签的`usemap`属性值相对应(#前缀表示本地引用)。`<area>`标签有三个主要属性: 1. `shape`:定义区域的形状,可以是`rect`(矩形)、`...
了解和正确使用`<img>`标签及其属性对于创建具有视觉吸引力和功能性网页至关重要。随着HTML标准的不断更新,新的属性和规范也在不断出现,网页开发者需要不断学习和适应这些变化,以确保其网页内容能够跟上技术发展...
`<map>`标签是用来定义一个图像映射,它并不直接在页面上显示任何内容,而是与`<img>`标签配合使用,为图像添加可点击的区域。`<map>`标签有一个必需的`name`属性,这个属性值用于在`<img>`标签的`usemap`属性中引用...
它常与 `<map>` 和 `<img>` 标签一起使用。例如: ```html <img src="image.jpg" usemap="#examplemap"> ,0,82,126" href="http://www.example.com/"> ``` ##### 标签:attribute - **说明**:虽然没有直接...
- **align、alt、longdesc、height、width、border、hspace、vspace、usemap**:这些可选属性与XHTML `<img>` 的属性具有相同的含义,用于控制资源的显示样式。 - **style、title、lang、xml:lang、dir**:这些可选...
`<img>`标签除了基本的`src`和`alt`属性,还可以设置`width`和`height`调整大小,`title`属性提供鼠标悬停提示,`usemap`用于创建图像映射。 HTML 使用技巧 - 保持代码结构清晰,使用缩进和空行。 - 遵循语义化原则...
`<map>`标签定义了一个图像映射,它不包含任何实际的内容,而是通过`name`属性定义了一个唯一的名字,这个名字与`<img>`标签的`usemap`属性相对应。例如,`<map name="imageMap">`。 然后,`<area>`标签是真正的...
PNG格式地图需要使用`<img>`标签,而SVG地图则使用`<svg>`标签。 ```html <img src="demo_world.png" id="map" usemap="#mapdata" alt="世界地图"> 区域1" title="区域1"> <!-- 其他区域 --> ``` ### 4. 配置...
首先,`<map>`元素定义了一个图像映射,它不直接显示在页面上,但与`<img>`标签配合使用,为图像提供可交互的区域。例如: ```html <img src="image.jpg" usemap="#myMap" alt="Image with clickable areas"> <!-...
7. 影像地图(Image Map):<img src="图形文件名" usemap="#mapname"> 这些标签只是HTML语言的一部分,但它们是我们编写网页时最常用的标签。通过这些标签,我们可以创建出美观、实用的网页,提高用户体验。
- `<img src="图像文件名" usemap="#图的名称">` - `图的名称">` - `形状" coords="区域坐标列表" href="链接点的URL">` 以上便是从给定的文件信息中提取并整理出的HTML常用标签及知识点详解。希望这些内容能够...
$ ( "img[usemap]" ) . mapify ( ) ; 约夏克布丁 $ ( "img[usemap]" ) . mapify ( { popOver : { content : function ( zone ) { return "<strong>" + zone . attr ( "data-title" ) + "</strong>" + ...
总结来说,`<img>`标签的`usemap`属性和`<map>`标签配合使用,可以创建图像地图,为图像的不同部分添加交互性。这使得我们可以用一张图来表示多个链接,提升了用户体验,同时在设计上提供了更多的灵活性。理解并熟练...
<img src="image.jpg" usemap="#planetMap" /> ,0,82,126" href="venus.html" alt="Venus" /> ,58,32" href="mercury.html" alt="Mercury" /> ``` 在这个例子中,用户点击图像中的“金星”和“水星”区域,会被...
`<img>`标签的`usemap`属性引用了一个`<map>`元素的名称,`<map>`元素内包含若干个`<area>`元素,每个`<area>`定义了一个可点击的形状。例如,创建一个圆形区域,我们可以这样写: ```html <img src="./img/xxkt....
- `<IMG>` 的属性,如 `ALIGN`, `WIDTH`, `HEIGHT`, `ALT`, `ISMAP`, `USEMAP`, `BORDER`, `HSpace`, `VSpace` 等用于控制图像的位置、尺寸、替换文本等。 - `<MAP>` 和 `<AREA>`:用于创建图像映射,点击图像的...
- `<IMG>` 的 `ISMAP` 和 `USEMAP` 用于交互式图像地图。 这些标签构成了HTML的基础,允许开发者构建丰富且具有交互性的网页内容。随着HTML的发展,新的标签不断被引入,以更好地满足Web开发的需求和标准,例如...