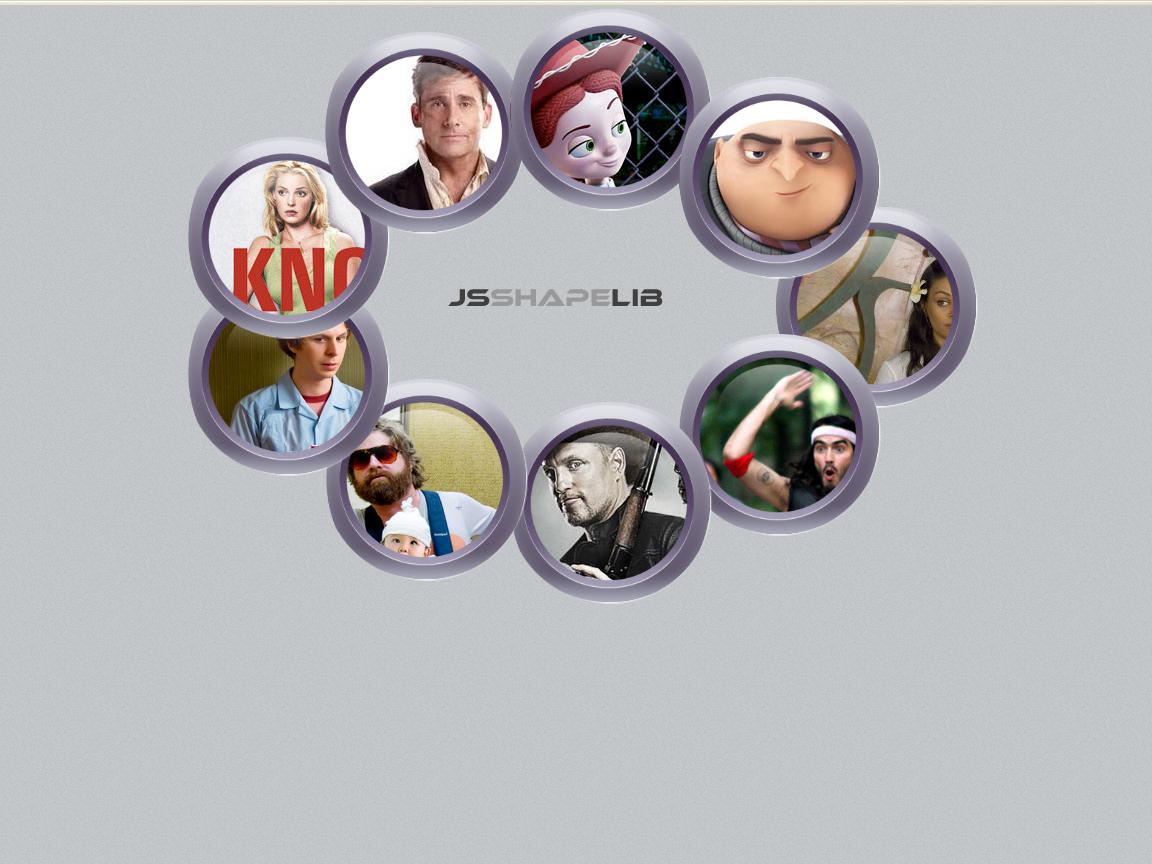
1 ROUNDY JQuery 轮转图墙

这个插件的特点是,象俄罗斯转盘那样,当点每个图时,会显示当前的图(突出显示),
教程在:http://addyosmani.com/blog/jquery-roundrr/
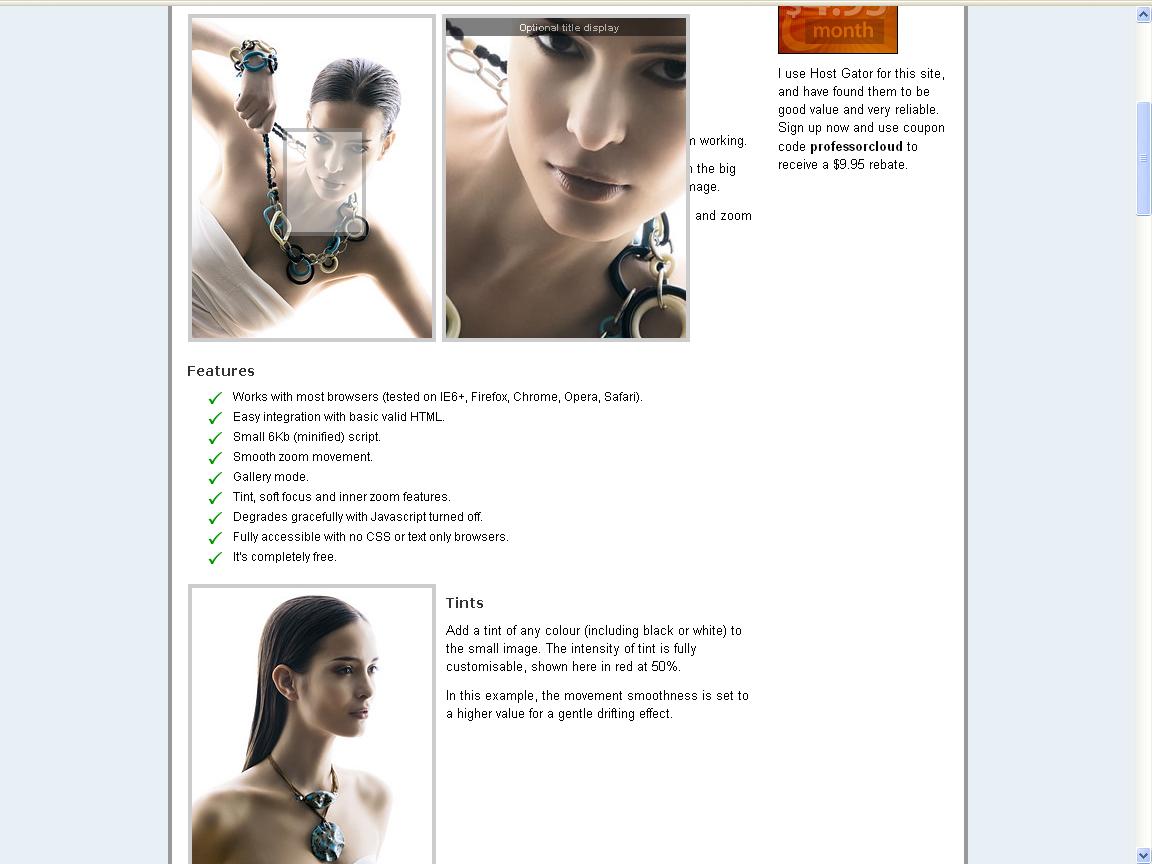
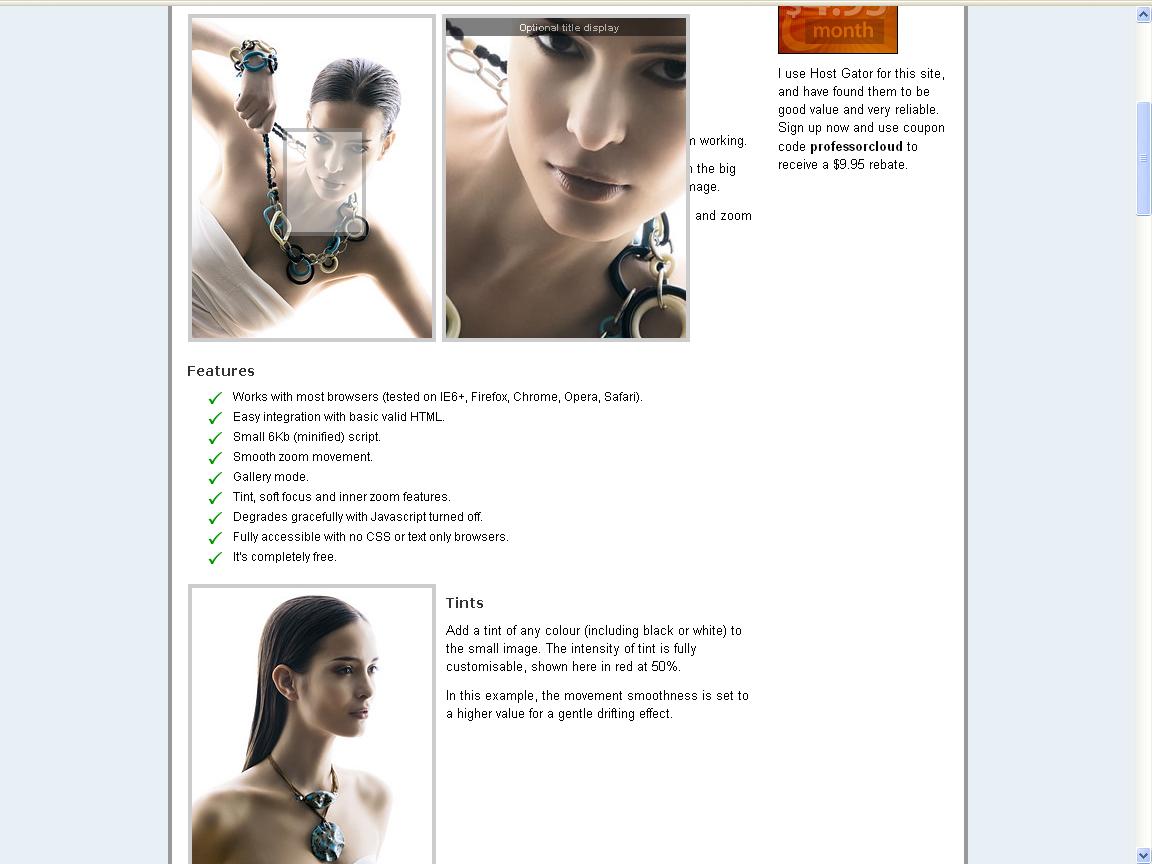
2 又一个超赞的局部图放大器

教程:http://www.professorcloud.com/mainsite/cloud-zoom.htm
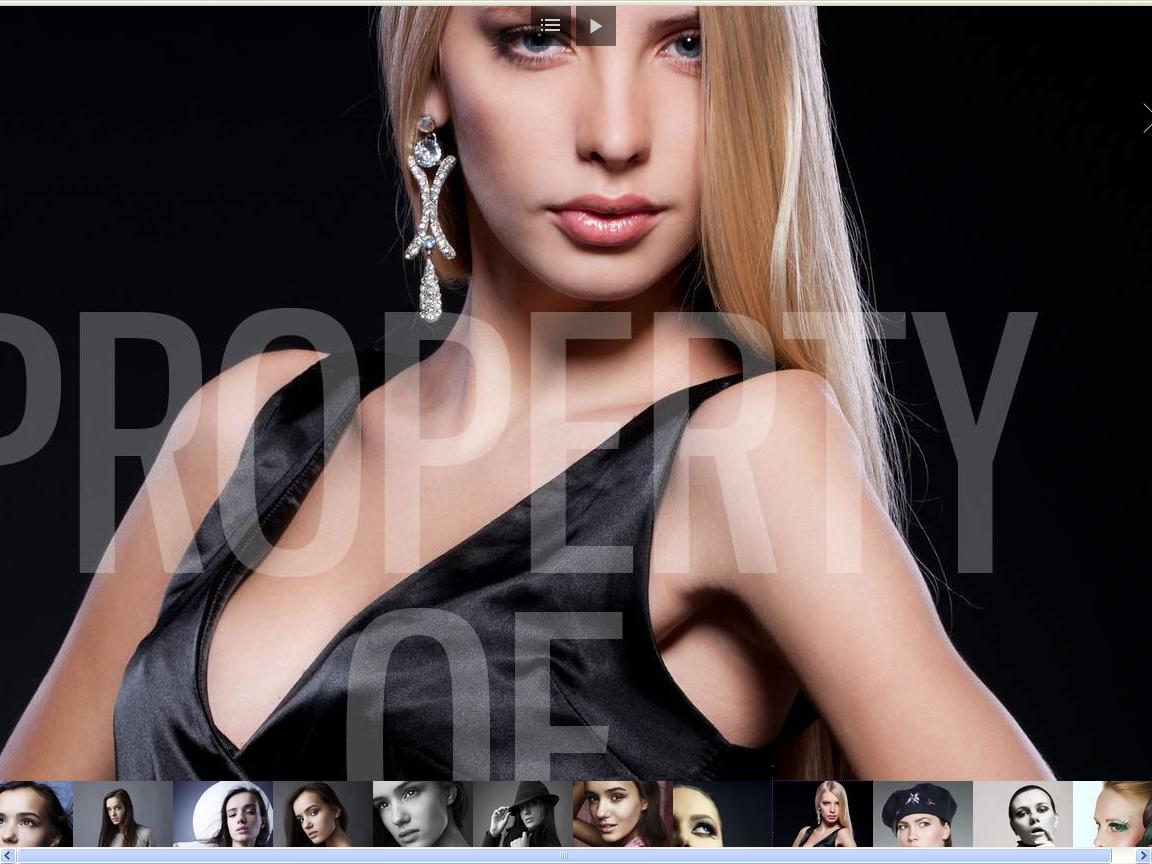
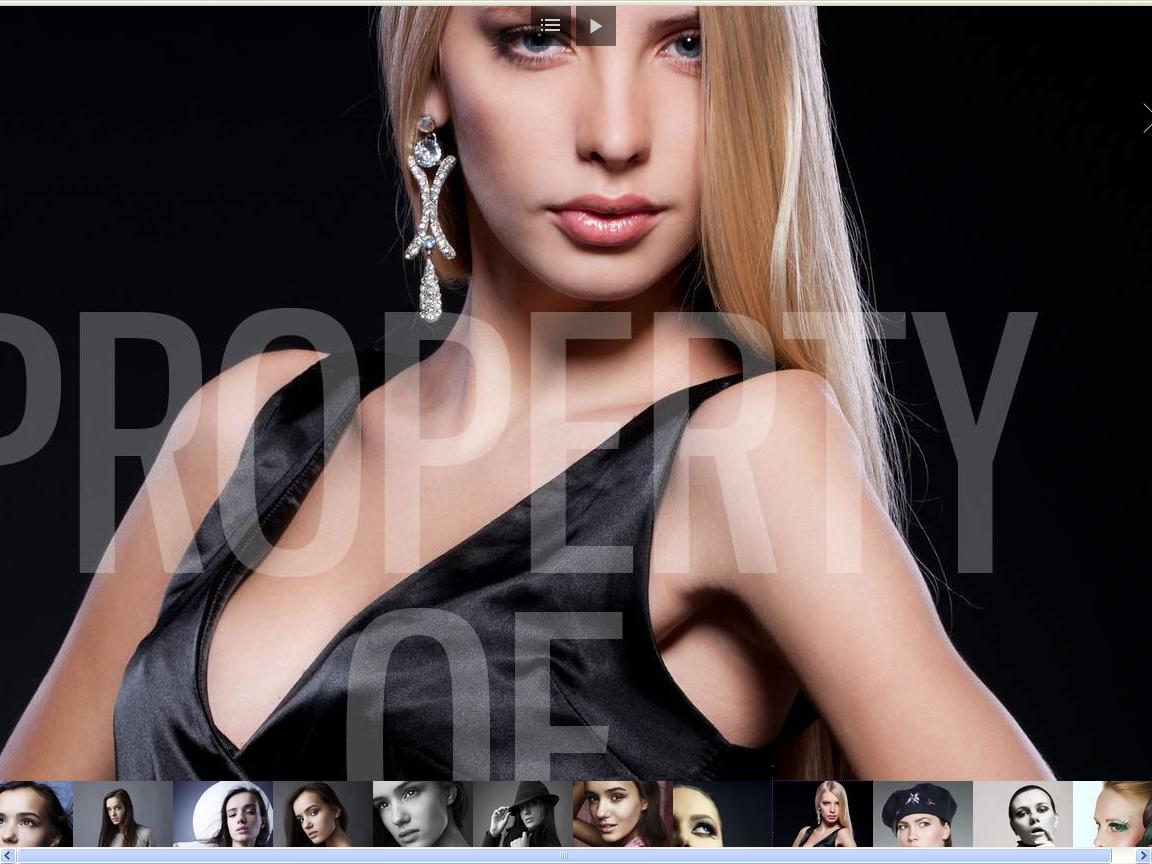
3 下端移动上端放大图的移动图片走马灯

演示:http://s3.envato.com/files/3476375/index.html
教程:http://scriptmafia.org/modules/58832-cc-jquery-image-gallery-slideshow-with-mousepan-rip-310165-src.html
这里其实是页面下方,将一大堆图片都列出来了,然后当用户点下方的图时,页面的3/4部分都显示出大图的局部,效果十分好
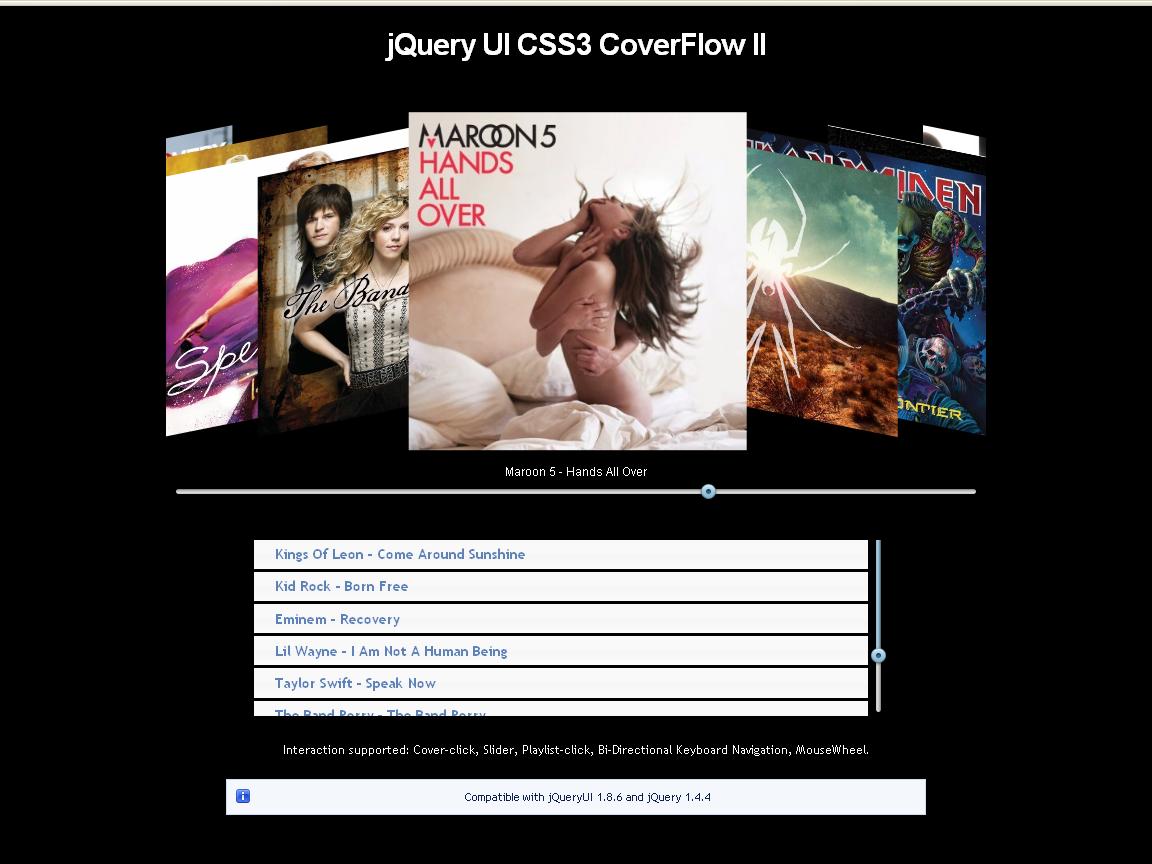
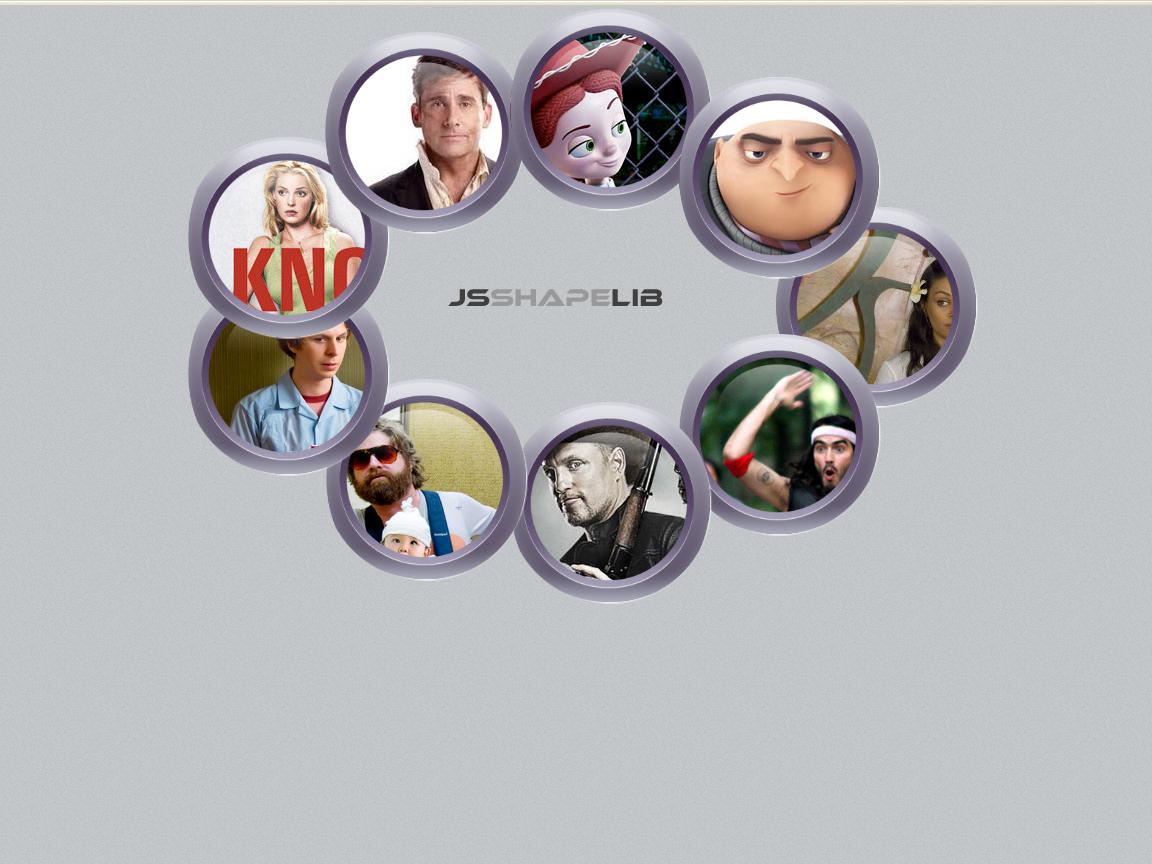
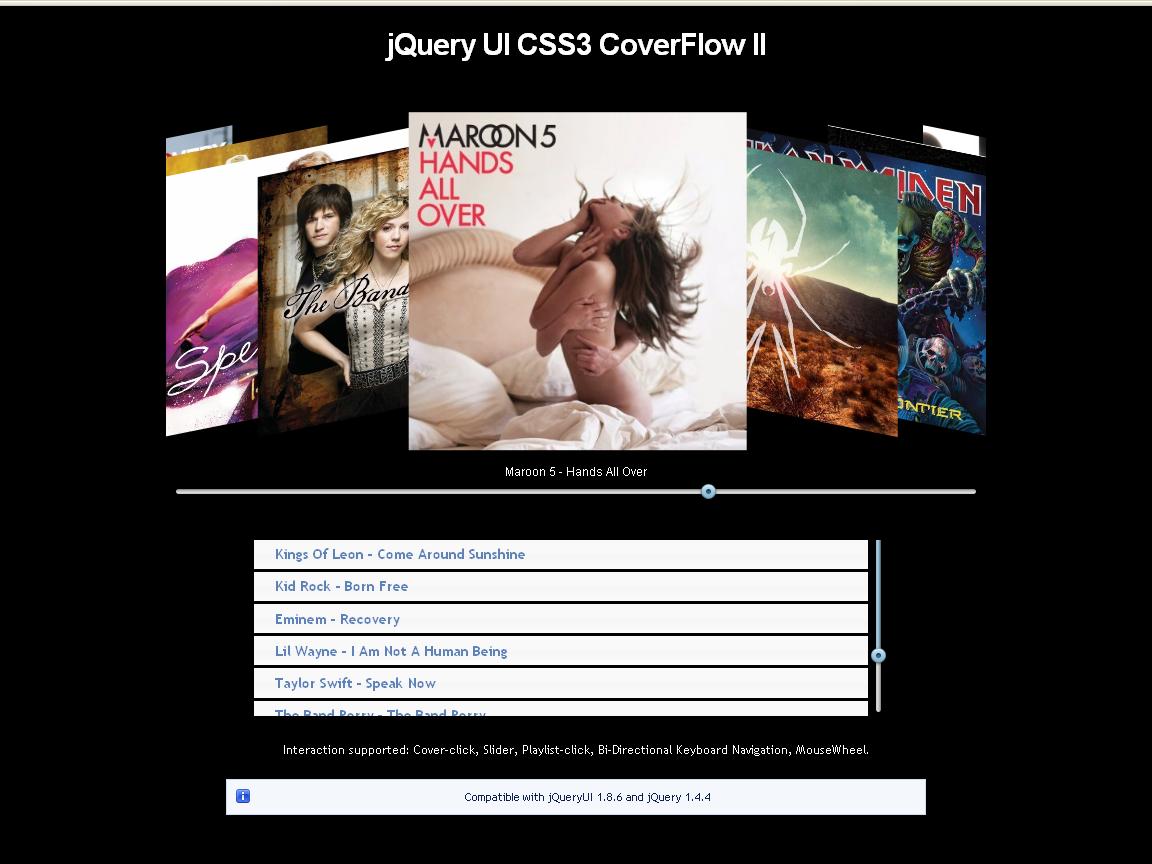
4 封面墙

这个效果十分适合于显示书或唱片的封面,当用户下方点选时,页面上方就会显示其封面,是错落有致地显示
演示:http://addyosmani.com/resources/coverflow/demo/demo.html
教程:http://addyosmani.com/blog/jqueryuicoverflow/
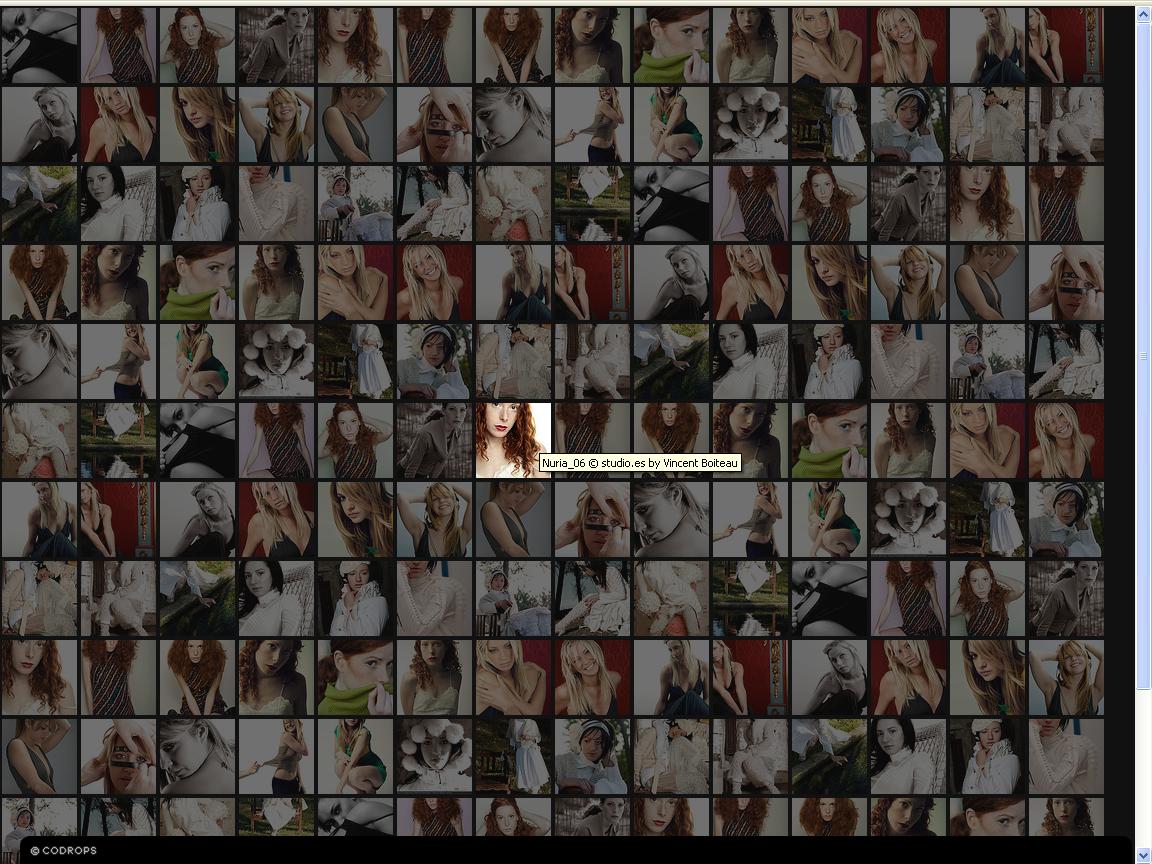
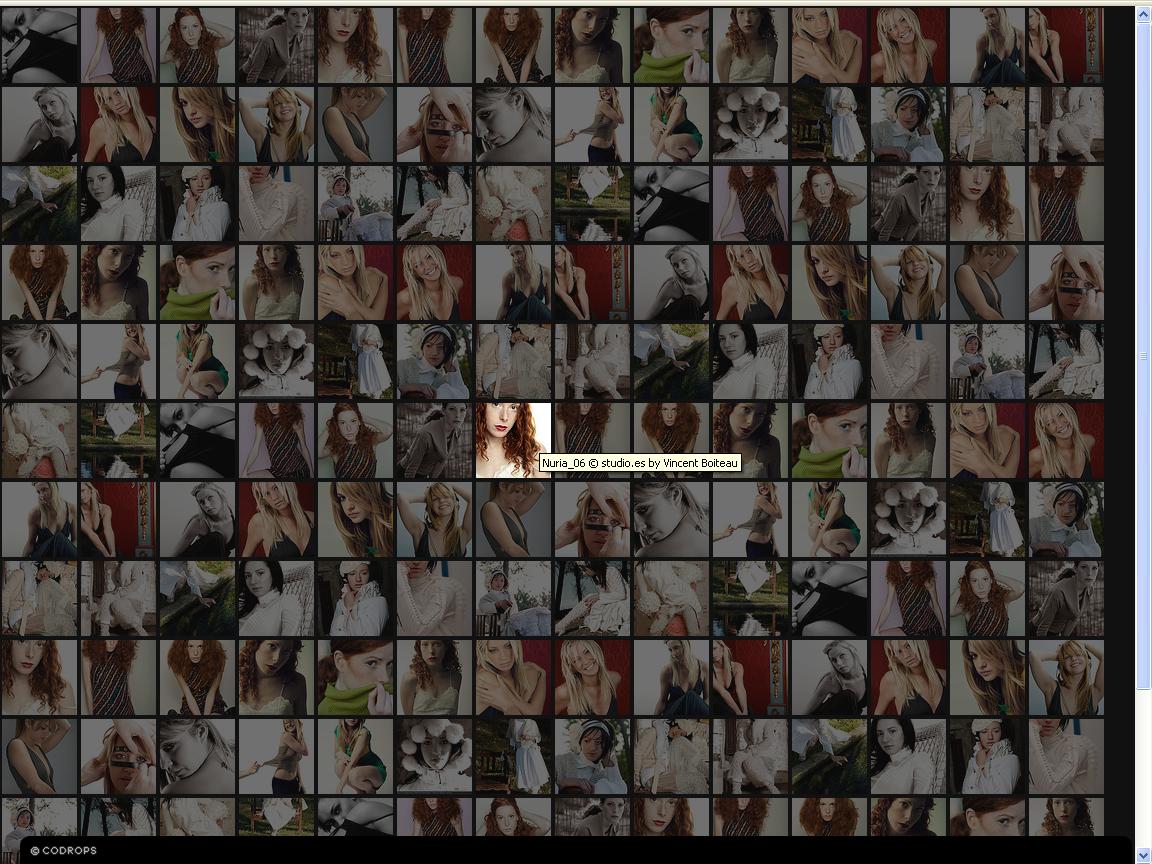
5 图片墙

演示:http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/
下载:http://tympanus.net/codrops/2010/05/14/sliding-panel-photo-wall-gallery-with-jquery/
6 JQUERY 的音乐播放器

演示:http://www.codebasehero.com/files/music-player/demo/
教程:http://blogfreakz.com/sound/html5-music-player-plugin-for-jquery/
分享到:
















相关推荐
jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery.treeview插件库)jquery插件库(jquery....
jquery插件库大全(200个): jqueryQQ表情插件 jquery下拉菜单导航 jquery下拉菜单栏 jquery仿Windows系统选中图标效果 jquery仿京东商品详情页图片放大效果 jquery仿百度新闻焦点轮播 jquery分离布局模版 jquery...
6. **弹出窗口插件**:如jQuery Modal或Bootbox.js,用于创建模态对话框,用于警告、确认或显示自定义内容。 7. **数据表格插件**:DataTables提供了排序、过滤、分页等功能,使数据展示更加高效。 8. **拖放功能...
组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件组织架构图之JQuery插件...
6. **WEB2.0特性**:jQuery插件往往结合WEB2.0特性,如AJAX、富文本编辑、社交分享等,让网页更具交互性和实时性。 7. **表单增强**:jQuery插件可以提升表单元素的功能和视觉效果,如日期选择器、验证插件、多选...
实现一个抽奖插件,主要涉及以下几个步骤: 1. 创建HTML结构:构建抽奖界面,可以是旋转盘、滚动条或其他形式。 2. CSS样式设定:通过CSS定义元素的初始状态和动画效果。 3. JavaScript逻辑:利用jQuery选择器...
创建一个jQuery插件通常涉及到以下几个步骤: 1. **封装函数**:首先,你需要将你的功能封装成一个函数,这个函数接收jQuery对象作为参数,以便于操作选中的DOM元素。 2. **扩展jQuery**:然后,使用`.fn`(即`...
Ddreamweaver jquery 插件 Ddreamweaver jquery 插件Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件 Ddreamweaver jquery 插件
jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件jQuery插件
对于这个jQuery插件,它的核心功能可能包括以下几个方面: 1. **自动分段输入**:当用户输入IP地址时,插件会自动在每一段之间插入点号(.),以符合IPv4的标准格式(例如,192.168.0.1)。 2. **格式验证**:插件...
一个完整的jQuery插件通常包括以下几个部分: 1. **命名空间**:使用IIFE(Immediately Invoked Function Expression)避免污染全局命名空间。 2. **接收参数**:通过`options`对象接收用户自定义的配置项。 3. **...
在“jquery插件”这个主题中,我们主要探讨以下几点: 1. **jQuery与HTML5的支持**:HTML5是现代网页开发的标准,引入了许多新的元素和API。jQuery插件能够帮助开发者更好地利用这些特性,例如`html5shiv`插件用于...
6. **安装过程**:通常,安装jQuery插件需要通过Eclipse的“Help” -> “Eclipse Marketplace”或“Install New Software”功能,输入插件的名字或者URL,然后按照提示进行安装和重启Eclipse。 7. **配置插件**:...
为了解决这个问题,这款jQuery插件应运而生,它的目标是确保所有卡片具有相同的高度,从而创建出整齐、一致的视觉效果。 jQuery库是JavaScript的一个强大框架,它简化了DOM操作、事件处理、动画设计以及Ajax交互等...
JQuery插件是JavaScript库JQuery生态中的一个重要组成部分,它扩展了JQuery的基本功能,为开发者提供了更加丰富和便捷的API来实现各种复杂的交互效果和动画。在网页开发中,JQuery插件广泛应用于增强用户体验、创建...
Eclipse 中 jQuery 插件配置详解 在 Eclipse 中配置 jQuery 插件可以实现智能提示功能,提高编码效率。下面详细介绍了 jQuery 插件配置的步骤和注意事项。 Eclipse 中 jQuery 插件配置步骤 1. 下载 jQueryWTP ...
这里提到的几个jQuery插件是jQuery生态系统中的重要组成部分,它们为开发人员提供了丰富的功能,使得Web应用程序更加高效和用户友好。以下是这些插件的详细说明: 1. **jQuery.contextMenu** jQuery.contextMenu...
总的来说,文档强调了创建jQuery插件时的几个关键实践,包括如何封装插件代码、处理`this`关键字的作用域、保持链式调用、以及如何处理默认值和配置选项等。这些都是开发者在进行jQuery插件开发时应该掌握的基础知识...
而“jQuery的车牌插件”是这个库的一个扩展,专门针对车牌号码输入场景进行优化,提供了更加友好和高效的用户体验。 这款基于jQuery的车牌输入插件设计目标是让用户在网页上输入车牌号码时,能够享受到如同原生应用...
一个基本的jQuery插件通常包括以下几个部分: - `$.fn.extend`: 这是扩展jQuery对象的方法,使得插件可以在所有jQuery选择器上使用。 - 插件方法:定义插件的核心功能,如`zoomimage`可能用于图片缩放。 - 可选参数...