
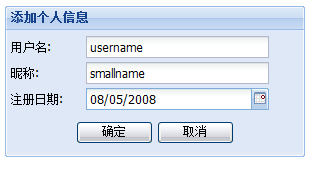
现在我们要实现的效果是:
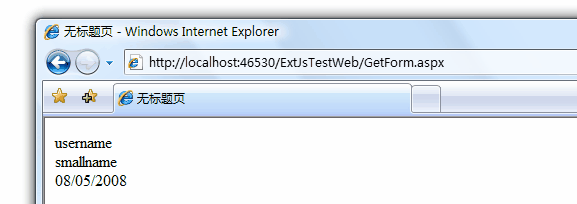
点击确定,把值传到另一页面!,如下:

原页面js代码为:
Ext.onReady(
function
(){
Ext.QuickTips.init();
var
form
=
new
Ext.FormPanel({
frame:
true
,
width:
300
,
//
monitorValid:true,//绑定验证
layout:
"
form
"
,
labelWidth:
70
,
title:
"
添加个人信息
"
,
labelAlign:
"
left
"
,
renderTo:Ext.getBody(),
submit:
function
(){
this
.getEl().dom.action
=
'
GetForm.aspx
'
,
this
.getEl().dom.method
=
'
POST
'
,
this
.getEl().dom.submit();
},
items:[{
xtype:
"
textfield
"
,
fieldLabel:
"
用户名
"
,
//
id:"UserName",
allowBlank:
false
,
blankText:
"
不能为空,请正确填写
"
,
name:
"
UserName
"
,
anchor:
"
90%
"
},{
xtype:
"
textfield
"
,
fieldLabel:
"
昵称
"
,
//
id:"SmallName",
name:
"
SmallName
"
,
anchor:
"
90%
"
},{
xtype:
"
datefield
"
,
fieldLabel:
"
注册日期
"
,
//
id:"RegDate",
name:
"
RegDate
"
,
anchor:
"
90%
"
}],
});
接受页面GetForm.aspx的cs代码为:
protected
void
Page_Load(
object
sender, EventArgs e)
{
string
UserName
=
Request.Form[
"
UserName
"
];
string
SmallName
=
Request.Form[
"
SmallName
"
];
string
RegDate
=
Request.Form[
"
RegDate
"
];
Response.Write(UserName
+
"
<br/>
"
+
SmallName
+
"
<br/>
"
+
RegDate);
}
因为很简单,我做个简要说明: //
几点说明
1
.首先定义submit参数的执行函数,即:
submit:
function
(){
this
.getEl().dom.action
=
'
GetForm.aspx
'
,
//
转向页面地址
this
.getEl().dom.method
=
'
POST
'
,
//
方式
this
.getEl().dom.submit();
//
提交!
},
2
.为按钮添加触发相应的提交(取消)事件(这样就不是默认的ajax提交):
buttons:[{text:
"
确定
"
,handler:login,formBind:
true
},{text:
"
取消
"
,handler:reset}]
});
function
login(){
form.form.submit();
//
提交
}
function
reset(){
form.form.reset();
//
取消
}
3
.如果你想绑定验证,在form表单添加参数monitorValid:
true
,然后在按钮配置参数中添加formBind:
true
,如
buttons:[{text:
"
确定
"
,handler:login,formBind:
true
},{text:
"
取消
"
,handler:reset}]
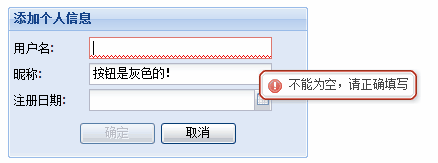
则只有所有的填写字段都满足条件时,
"
确定
"
方可提交!如下图,

好了,一个简单的formpanel的提交的原理弄清楚啦!
有关form提交数据的方法有多种,大家可以参考http://www.17ext.com/showtopic-55.aspx
(三种ext提交数据的方式),
以后有机会我们再讨论!
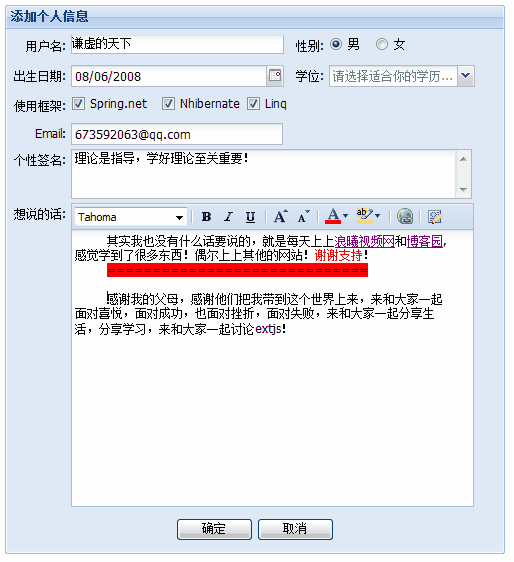
下面我们来做个复杂点(只是样子)的form,示例一下(还是上面的原理)!
效果图:

传到GetForm.aspx页面后显示:

不过在传过来的页面要记得ValidateRequest="false",安全编码我就暂且不讨论了!
js代码:
Ext.onReady(
function
(){
Ext.QuickTips.init();
var
form
=
new
Ext.FormPanel({
frame:
true
,
width:
500
,
monitorValid:
true
,
//
把有formBind:true的按钮和验证绑定
layout:
"
form
"
,
labelWidth:
55
,
title:
"
添加个人信息
"
,
labelAlign:
"
right
"
,
renderTo:Ext.getBody(),
submit:
function
(){
this
.getEl().dom.action
=
'
GetForm.aspx
'
,
this
.getEl().dom.method
=
'
POST
'
,
this
.getEl().dom.submit();
},
items:[{
xtype:
"
panel
"
,
layout:
"
column
"
,
fieldLabel:
"
用户名
"
,
isFormField:
true
,
items:[{
columnWidth:.
5
,
xtype:
"
textfield
"
,
allowBlank:
false
,
blankText:
"
不能为空,请填写
"
,
name:
"
UserName
"
,
anchor:
"
90%
"
},{
columnWidth:.
20
,
layout:
"
form
"
,
labelWidth:
40
,
labelAlign:
"
right
"
,
items:[{
xtype:
"
radio
"
,
fieldLabel:
"
性别
"
,
boxLabel:
"
男
"
,
name:
"
Sex
"
,
checked:
true
,
inputValue:
"
man
"
,
//
这里如果用value,值是on,所以用inputValue(出现这种情况的是radio,checkbox)
anchor:
"
95%
"
}]
},{
columnWidth:.
30
,
layout:
"
form
"
,
labelWidth:
1
,
//
让标签宽度为很小的值(奇怪的是为0时反而不行)
items:[{
xtype:
"
radio
"
,
boxLabel:
"
女
"
,
labelSeparator:
""
,
//
去除分隔符“:”
name:
"
Sex
"
,
inputValue:
"
woman
"
,
anchor:
"
95%
"
}]
}]
},{
//
上面是第一行
xtype:
"
panel
"
,
layout:
"
column
"
,
fieldLabel:
"
出生日期
"
,
isFormField:
true
,
items:[{
columnWidth:.
5
,
xtype:
"
datefield
"
,
name:
"
BirthDate
"
,
anchor:
"
90%
"
},{
columnWidth:.
5
,
layout:
"
form
"
,
labelWidth:
40
,
//
注意,这个参数在这里可以调整简单fieldLabel的布局位置
items:[{
xtype:
"
combo
"
,
name:
"
Degree
"
,
fieldLabel:
"
学位
"
,
store:[
"
小学
"
,
"
初中
"
,
"
高中
"
,
"
专科
"
,
"
本科
"
,
"
硕士
"
,
"
博士
"
],
emptyText:
"
请选择适合你的学历 "
,
"
,
anchor:
"
90%
"
}]
}]
},{
//
上面是第二行
xtype:
"
panel
"
,
layout:
"
column
"
,
isFormField:
true
,
fieldLabel:
"
使用框架
"
,
items:[{
columnWidth:.
2
,
xtype:
"
checkbox
"
,
boxLabel:
"
Spring.net
"
,
name:
"
SpringNet
"
,
inputValue:
"
spring
"
//
这里如果用value,值是on,所以用inputValue
},{
columnWidth:.
2
,
layout:
"
form
"
,
labelWidth:
1
,
items:[{
xtype:
"
checkbox
"
,
boxLabel:
"
Nhibernate
"
,
labelSeparator:
""
,
name:
"
NHibernate
"
,
inputValue:
"
nhibernate
"
,
anchor:
"
95%
"
}]
},{
columnWidth:.
6
,
layout:
"
form
"
,
labelWidth:
1
,
items:[{
xtype:
"
checkbox
"
,
boxLabel:
"
Linq
"
,
labelSeparator:
""
,
name:
"
Linq
"
,
inputValue:
"
linq
"
,
anchor:
"
95%
"
}]
}]
},{
//
上面是第三行
xtype:
"
textfield
"
,
fieldLabel:
"
Email
"
,
name:
"
Email
"
,
vtype:
"
email
"
,
//
email验证,如果想自定义验证的话,请参见前面的文章
vtypeText:
"
email格式错误!
"
,
anchor:
"
56%
"
//
控制文本框的长度
},{
//
上面是第四行
xtype:
"
textarea
"
,
fieldLabel:
"
个性签名
"
,
name:
"
OneWord
"
,
height:
50
,
anchor:
"
95%
"
},{
//
上面是第五行
xtype:
"
htmleditor
"
,
fieldLabel:
"
想说的话
"
,
name:
"
WantToSay
"
,
anchor:
"
95%
"
,
enableAlignments:
false
,
//
去除左右对齐工具栏
enableLists:
false
//
去除列表工具栏
}],
buttons:[{text:
"
确定
"
,handler:login,formBind:
true
},{text:
"
取消
"
,handler:reset}]
});
function
login(){
form.form.submit();
}
function
reset(){
form.form.reset();
}
});
分享到:




相关推荐
### ExtJS 表格布局小例子详解 #### 一、简介 本文档旨在解析一个具体的 ExtJS 表格布局小例子,重点介绍其中涉及的数据存储、数据删除与添加的方法。ExtJS 是一款强大的 JavaScript 框架,用于构建交互式的前端...
Ext_Form精典布局
EXT.form组件是EXT JS库中用于构建表单界面的核心组件集合。这些组件提供了一系列丰富的控件,用于创建具有不同功能的交互式表单。在EXT JS中,表单组件不仅包含基本的输入字段,还支持复杂的输入类型和验证机制。 ...
- `layout`: 使用了`"form"`布局,这是Ext中专门为表单设计的布局方式。 - `labelWidth`: 统一设置了所有字段标签的宽度。 - `autoScroll`: 设置为`true`,当表单内容超出容器时自动显示滚动条。 #### 字段配置 ...
在本文中,我们将深入探讨如何使用Ext Column+Form布局来构建复杂的页面。这种布局方式是Ext JS库中的一种强大工具,特别适用于创建数据输入密集型的Web应用界面。Ext JS是一个用于构建富客户端应用程序的JavaScript...
常见的布局有fit布局(适合容器大小)、border布局(带有边框的区域布局)、form布局(优化的表单字段布局)等。在示例中,你可能看到如何利用这些布局来优化表单的显示。 4. **数据绑定(Data Binding)**:Ext ...
- 表单创建:EXTJS中的表单通常通过`Ext.create`方法创建,如`Ext.create('Ext.form.Panel', {配置对象})`,其中`Panel`是表单容器,配置对象中包含表单的布局、字段和按钮等元素。 - 表单字段:常见的表单字段有...
1. **form layout**:设置`layout: 'form'`,让formpanel使用form布局,这是一种默认的布局方式,自动根据组件宽度进行排列。 2. **table layout**:若要切换到table布局,需设置`layout: { type: 'table', columns...
EXT form支持响应式布局,可以根据屏幕尺寸自动调整表单布局,适应不同设备的显示,这在移动优先的开发策略中尤其重要。 7. **错误处理**: 当服务器返回错误信息时,EXT form能够显示错误提示,帮助用户理解并...
- **Form 布局**:适用于表单,它使子元素以标签/字段的形式进行布局。 - **Card 布局**:常用于 TabPanel,只显示当前选中的子元素。 - **Table 布局**:用于表格布局,支持行列布局。 每种布局都有其特定的应用...
EXT 2.0 Form Demo 知识点详解 EXT是一个流行的JavaScript库,它专注于构建功能丰富的、用户界面复杂的Web应用程序。EXT 2.0版本在当时是一个重要的里程碑,引入了许多新特性和改进,特别是在表单处理方面。在这个...
总结起来,Ext Form 提供了一套强大的工具来创建复杂的表单界面,包括各种字段类型、验证机制、布局选项和按钮行为。通过熟练掌握 Ext Form 的使用,开发者可以构建出用户体验良好、功能完善的交互式表单,提高Web...
Form布局专为管理表单输入字段设计,通过`layout: 'form'`设定。默认类型为`textfield`,可以方便地组织和对齐表单元素。这种布局通常用于创建用户填写信息的页面。 5. Accordion布局: Accordion布局允许子组件...
### ext控件Form相关配置详解 #### 一、引言 在现代Web开发中,Ext JS作为一款功能强大且灵活的前端框架,被广泛应用于构建复杂的企业级应用程序。其中,`Form`控件是Ext JS中一个非常重要的组成部分,它为开发者...
Ext2.0 Form 使用实例详解 在Web应用开发中,ExtJS库提供了强大的用户界面组件,其中FormPanel是用于创建复杂表单的重要组件。本文将详细介绍Ext2.0 FormPanel的使用,包括创建方法、控件配置以及布局管理。 首先...
一、 Form布局由类Ext.layout.FormLayout定义,名称为form,是一种专门用于管理表单中输入字段的布局,这种布局主要用于在程序中创建表单字段或表单元素等使用。 hideLabels:tru表示隐藏标签,默认为false。 ...
- **定义**:通过 `Ext.layout.FormLayout` 类定义,布局名称为 `form`。 - **应用场景**:专门用于管理和布局表单中的输入字段,适用于创建表单元素。 #### 6. Accordion 布局 - **定义**:通过 `Ext.layout....
内容部分采用了表单布局(`layout:'form'`),并分为两行两列。 #### 二、第一行布局详解 第一行使用了`column`布局来实现两列效果。具体来说: 1. **第一列**:宽度为33%(`columnWidth:.33`),内部采用表单布局...
EXT2_combobox_form.rar_combobox ext_ext 这个标题暗示我们关注的是一个与EXT2相关的项目,其中包含了关于form表单和combobox的示例。EXT是一个流行的JavaScript库,主要用于构建富客户端应用,特别是Web应用的用户...