插件名称:Webstrom live template
安装方法一:1.打开终端输入
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
下载好了以后找到他所在的路径
file -> import settings -> ReactNative.jar 添加进来
Windows和Mac双系统都可以
安装方法二针对 mac
还是刚才那个文件夹
将ReactNative.xml复制到 ~/Library/Preferences/WebStorm11/templates 重启 WebStrom
使用 摁下command + J 就可以用
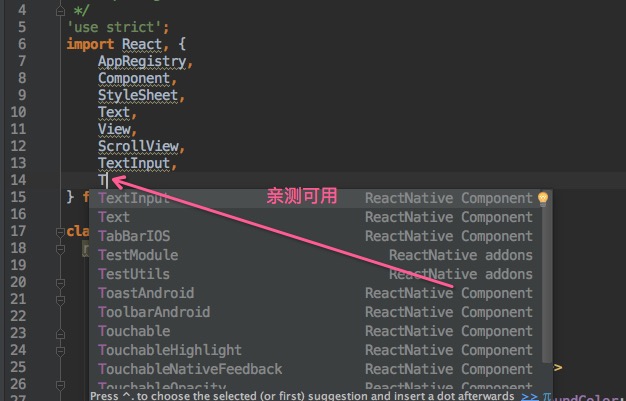
以下是展示图








相关推荐
windows使用方法:file -> import settings -> ReactNative.jar
WebStorm 集成 ReactNative 插件,reactnative 代码提示 ReactNative的代码模板,包括: 1. 组件名称 2. Api 名称 3. 所有StyleSheets属性 4. 组件属性 [2015-12-25]新增
React Native学习笔记 欢迎您帮忙纠错,一起帮助更多的人,学习交流QQ群: React本机 开发工具 [使用WebStorm调试React Native] [故事书] [reactotron] ... [react-native-google-analytics-bridge] 上架
"ReactNative-LiveTemplate-Webstorm.zip"这个压缩包文件是为WebStorm定制的React Native开发环境配置,包含了特定的代码模板和设置,旨在提升React Native开发者在WebStorm中的编码效率。 在解压这个文件后,用户...
6. **安装React Native CLI**: 打开命令行,使用`npm install -g react-native-cli`全局安装React Native命令行工具。 7. **测试环境**: 运行`react-native run-android`检查是否可以成功创建和运行一个简单的React...
通过查看这个文件,我们可以了解项目所依赖的具体版本和任何额外的工具或库,比如`react-native-gesture-handler`或`react-native-reanimated`等。 `.gitignore`文件定义了在Git版本控制中应当忽略的文件类型。对于...
ReactNative智能提示.jar(WebStorm)
除此之外,开发者还需要安装react-native-cli工具,这是React Native项目初始化和构建的基础工具。 快速创建React Native项目的过程大致如下: 1. 使用npm安装react-native-cli; 2. 使用react-native init命令创建...
webStorm编辑器ReactNative配置-附件资源
首先,安装WebStorm是必要的,它是一款强大的JavaScript IDE,支持多种前端和后端技术,包括React Native。一旦安装完成,你可以开始配置React Native项目。 1. **创建React Native项目**: 使用`react-native ...
在终端或命令提示符中输入cnpm install -g react-native-cli,使用淘宝npm源来全局安装React Native的命令行接口。 项目创建: 创建React Native项目可通过命令react-native init 项目名称进行。这会创建一个新的...
- "API-App-ReactNative-Transportes-master"可能是项目的源代码仓库,其中包含了项目的所有文件和目录。 - 通常包括src目录,里面含有App.js(主入口文件)、组件、样式表、配置文件、以及可能的测试文件等。 - ...
npm install -g react-native-cli ``` 这会全局安装React Native的命令行工具,让你能够初始化项目、构建和运行应用。 5. 创建React Native项目 使用以下命令创建一个新的React Native项目: ``` react-native init...
还需要安装React Native CLI(命令行工具),通过全局npm安装:`npm install -g react-native-cli`。 2. **创建项目**:使用React Native CLI创建新项目,命令可能是`react-native init firstProject`。这会生成一...
1. **React Native项目结构**:理解React Native项目的目录结构至关重要,包括`src`目录下的源代码,`android`和`ios`子目录分别用于管理Android和iOS的原生配置。 2. **配置脚本**:自动化打包通常依赖于脚本,如...
githubpopular-reactnativemy first reactnative app, so i know how to develop a reactnative app.以下是自己RN项目,总结的一些笔记:1.webstorm新建RN项目时,如果运行android无法正常安装项目,则先用AS打开...
React本机控制台 节点: 该分支包含免费版本的源代码,还包括使用InlayProvider在代码编辑器中显示的代码,以显示JavaScript函数的用法。... 请使用react-native-console-free.jar在带有React或React Native项目的
7. **集成开发环境(IDE)和工具**:Visual Studio Code、Atom或WebStorm等IDE支持RN开发,它们提供了丰富的插件和功能,如代码提示、自动完成、调试等,有助于提高开发效率。 8. **热重载(Hot Reloading)**:RN提供...
- 安装React Native所需的依赖,包括Mac+iOS+Android开发环境。 - 配置Atom或Nuclide编辑器。 - WebStorm配置。 - **React Native中的样式使用**: - 介绍CSS的基础概念。 - 比较Web端CSS与React Native CSS的...