- 浏览: 46265 次
- 性别:

- 来自: 深圳
-

文章分类
最新评论
-
chinadeng:
数据库缓存是构架在hibernate之上的,是一个只有794行 ...
开发实战:舍得网44587行代码开发经验 -
小金哥:
谢过!
Ext 3.3 中文.CHM
【IT168 应用】本文将指导大家如何使用Spring MVC3去构建一个Web应用。在Spring MVC中,所有的用户请求都会被派发到控制器模块,控制器然后再根据业务逻辑去调用数据访问层获得数据,最后通过JSP视图返回。
在动手之前,我们先准备好我们的环境,需要的是JDK 1.5以上以及Eclipse IDE,当然还要下载最新版本的Spring 3,本文还要下载最新版本的ant,以便我们学习如何通过ant去构建应用。
Spring MVC3构建Web应用第一步
首先在Eclipse中利用新建菜单,建立一个Dynamic Web Project(动态Web工程),命名为SampleSpringMVC,接下来,我们要建立一个ant.xml的文件,这个文件会方便我们把做好的程序打包成war文件,这个可以有如下几步去实现:
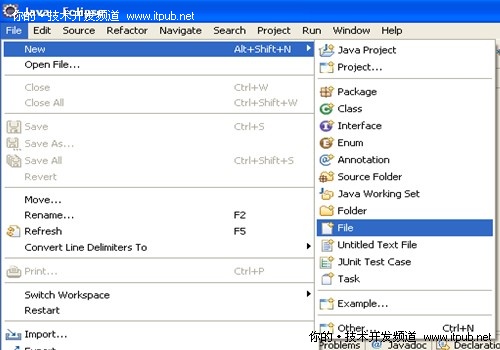
1、点文件—新建—文件,如下图:

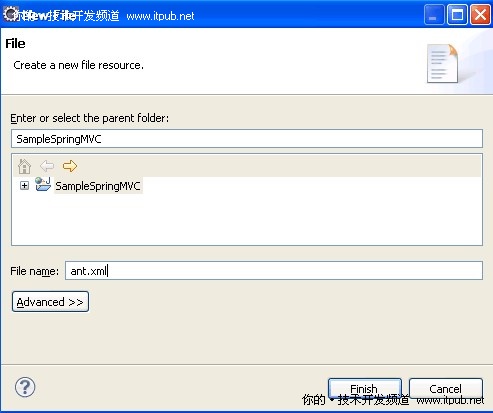
2、输入ant.xml作为文件名,并点完成。如下图:

3、打开ant.xml文件,编辑内容如下:
 <?xml version="1.0"?>
<?xml version="1.0"?> 2

3
 <!-- Copyright : adobocode.com , 2010 -->
<!-- Copyright : adobocode.com , 2010 -->4

5
 <project name="SampleSpringMVC" basedir="." default="build">
<project name="SampleSpringMVC" basedir="." default="build"> 6
 <property file="ant.properties"/>
<property file="ant.properties"/> 7
 <property name="src.dir" value="src"/>
<property name="src.dir" value="src"/> 8
 <property name="war.dir" value="war"/>
<property name="war.dir" value="war"/> 9
 <property name="build.dir" value="${war.dir}/WEB-INF/classes"/>
<property name="build.dir" value="${war.dir}/WEB-INF/classes"/> 10
 <property name="deploy.path" value="${tomcat.home}/webapps"/>
<property name="deploy.path" value="${tomcat.home}/webapps"/> 11
 <property name="name" value="SampleSpringMVC"/>
<property name="name" value="SampleSpringMVC"/> 12

13
 <path id="master-classpath">
<path id="master-classpath"> 14
 <fileset dir="${war.dir}/WEB-INF/lib">
<fileset dir="${war.dir}/WEB-INF/lib"> 15
 <include name="*.jar"/>
<include name="*.jar"/> 16
 </fileset>
</fileset> 17

18
 <fileset dir="${tomcat.home}/lib">
<fileset dir="${tomcat.home}/lib"> 19
 <include name="servlet*.jar"/>
<include name="servlet*.jar"/> 20
 </fileset>
</fileset> 21
 <pathelement path="${build.dir}"/>
<pathelement path="${build.dir}"/> 22
 </path>
</path> 23

24
 <target name="build" description="Compile main source tree java files">
<target name="build" description="Compile main source tree java files"> 25
 <echo>Building...</echo>
<echo>Building...</echo> 26
 <mkdir dir="${build.dir}"/>
<mkdir dir="${build.dir}"/> 27
 <javac destdir="${build.dir}" failonerror="true">
<javac destdir="${build.dir}" failonerror="true"> 28
 <src path="${src.dir}"/>
<src path="${src.dir}"/> 29
 <classpath refid="master-classpath"/>
<classpath refid="master-classpath"/> 30
 </javac>
</javac> 31
 </target>
</target> 32

33
 <target name="war-archiving">
<target name="war-archiving"> 34
 <echo>Archiving...</echo>
<echo>Archiving...</echo> 35
 <war destfile="${name}.war" webxml="${war.dir}/WEB-INF/web.xml">
<war destfile="${name}.war" webxml="${war.dir}/WEB-INF/web.xml"> 36
 <fileset dir="${war.dir}">
<fileset dir="${war.dir}"> 37
 <include name="**/*.*"/>
<include name="**/*.*"/> 38
 </fileset>
</fileset> 39
 </war>
</war> 40
 </target>
</target> 41

42
 <target name="deploy" depends="build">
<target name="deploy" depends="build"> 43
 <echo>Deploying...</echo>
<echo>Deploying...</echo> 44
 <copy todir="${deploy.path}">
<copy todir="${deploy.path}"> 45
 <fileset dir=".">
<fileset dir="."> 46
 <include name="*.war"/>
<include name="*.war"/> 47
 </fileset>
</fileset> 48
 </copy>
</copy> 49
 </target>
</target> 50

51
 </project>
</project>
Spring MVC3构建Web应用第二步
建立一个ant.properties文件,该文件会存放一些值的属性,并且这些值也会是ant.xml中用到的。请按如下步骤实现:
1)点文件—新建-文件
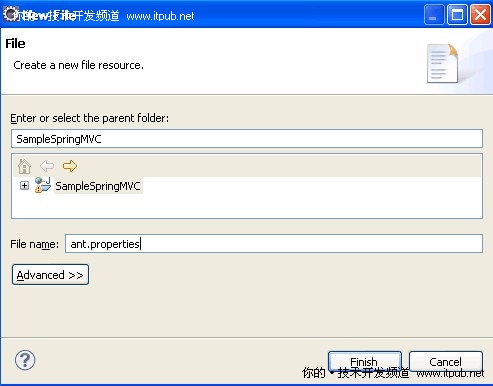
2) 将文件命名为ant.properties,并点完成,如下图:

3)打开ant.properties,修改tomcat.home的目录为你安装tomcat的实际目录。
 tomcat.home=C:/Tools/apache-tomcat-6.0.2
tomcat.home=C:/Tools/apache-tomcat-6.0.2 2

 tomcat.lib=$...{tomcat.home}/lib
tomcat.lib=$...{tomcat.home}/lib
下载下面列表的.jar文件,并放到SampleSpringMVC/war/WEB-INF/lib下。
 commons-logging.jar
commons-logging.jar2
 jstl-api-1.2.jar
jstl-api-1.2.jar3
 jstl.jar
jstl.jar4
 org.springframework.asm-3.0.5.RELEASE.jar
org.springframework.asm-3.0.5.RELEASE.jar5
 org.springframework.beans-3.0.5.RELEASE.jar
org.springframework.beans-3.0.5.RELEASE.jar6
 org.springframework.context-3.0.5.RELEASE.jar
org.springframework.context-3.0.5.RELEASE.jar7
 org.springframework.core-3.0.5.RELEASE.jar
org.springframework.core-3.0.5.RELEASE.jar8
 org.springframework.expression-3.0.5.RELEASE.jar
org.springframework.expression-3.0.5.RELEASE.jar9
 org.springframework.web-3.0.5.RELEASE.jar
org.springframework.web-3.0.5.RELEASE.jar10
 org.springframework.web.servlet-3.0.5.RELEASE.jar
org.springframework.web.servlet-3.0.5.RELEASE.jar11
 standard.jar
standard.jar
按如下修改web.xml:
 <!-- Copyright : adobocode.com , 2010 -->
<!-- Copyright : adobocode.com , 2010 -->2

3
 <web-app id="WebApp_ID" version="2.4"
<web-app id="WebApp_ID" version="2.4"4
 xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"5
 xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> 6

7
 <display-name>SampleSpringMVC</display-name>
<display-name>SampleSpringMVC</display-name> 8

9
 <servlet>
<servlet> 10
 <servlet-name>SampleSpringMVC</servlet-name>
<servlet-name>SampleSpringMVC</servlet-name> 11
 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 12
 <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> 13
 </servlet>
</servlet> 14

15
 <servlet-mapping>
<servlet-mapping> 16
 <servlet-name>SampleSpringMVC</servlet-name>
<servlet-name>SampleSpringMVC</servlet-name> 17
 <url-pattern>*.htm</url-pattern>
<url-pattern>*.htm</url-pattern> 18
 </servlet-mapping>
</servlet-mapping> 19

20
 <welcome-file-list>
<welcome-file-list> 21
 <welcome-file>index.jsp</welcome-file>
<welcome-file>index.jsp</welcome-file> 22
 </welcome-file-list>
</welcome-file-list> 23

24
 </web-app>
</web-app>
创建index.jsp,这个只需要在war/WEB-INF下建立即可,并且将内容设置为如下:
 <%@ page language="java" session="false" contentType="text/html; charset=UTF-8"%>
<%@ page language="java" session="false" contentType="text/html; charset=UTF-8"%> 2
 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3
 <html>
<html> 4
 <head>
<head> 5
 <title>Adobocode : Sample Spring MVC</title>
<title>Adobocode : Sample Spring MVC</title> 6
 </head>
</head> 7
 <body>
<body> 8
 <h2>Adobocode : Hello World</h2>
<h2>Adobocode : Hello World</h2> 9
 <br/>
<br/> 10
 <a href="<c:url value="personDisplay.htm"/>">Person List</a>
<a href="<c:url value="personDisplay.htm"/>">Person List</a> 11
 </body>
</body> 12
 </html>
</html>
Spring MVC3构建Web应用第三步
在SampleSpringMVC/war/WEB-INF中建立文件SampleSpringMVC-servlet.xml,并将内容修改如下:
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?> 2

3
 <!-- Copyright : adobocode.com , 2010 -->
<!-- Copyright : adobocode.com , 2010 -->4

5
 <beans xmlns="http://www.springframework.org/schema/beans"
<beans xmlns="http://www.springframework.org/schema/beans"6
 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"7
 xmlns:p="http://www.springframework.org/schema/p"
xmlns:p="http://www.springframework.org/schema/p"8
 xmlns:context="http://www.springframework.org/schema/context"
xmlns:context="http://www.springframework.org/schema/context"9
 xsi:schemaLocation="
xsi:schemaLocation=" 10

11
 http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans 12

13
 http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd 14

15
 http://www.springframework.org/schema/context
http://www.springframework.org/schema/context 16

17
 http://www.springframework.org/schema/context/spring-context-3.0.xsd">
http://www.springframework.org/schema/context/spring-context-3.0.xsd"> 18

19
 <bean class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping"/>
<bean class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping"/> 20

21
 <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"/>
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"/> 22

23
 <context:component-scan base-package="paul.sydney.controller"/>
<context:component-scan base-package="paul.sydney.controller"/> 24

25
 <context:component-scan base-package="paul.sydney.service"/>
<context:component-scan base-package="paul.sydney.service"/> 26

27
 <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> 28
 <property name="viewClass"><value>org.springframework.web.servlet.view.JstlView</value></property>
<property name="viewClass"><value>org.springframework.web.servlet.view.JstlView</value></property> 29
 <property name="prefix"><value>/WEB-INF/jsp/</value></property>
<property name="prefix"><value>/WEB-INF/jsp/</value></property> 30<span
发表评论
-
eclipse最佳设置
2011-11-07 11:35 815设置工作空间的项目编码, 防止出现乱码 Window ... -
20个开发人员非常有用的Java功能代码
2011-06-24 17:29 9021. 把Strings转换成int和把int转换成String ... -
开发实战:舍得网44587行代码开发经验
2011-06-24 17:07 1170舍得网(shedewang.com)的开发暂时告一段落,一个人 ... -
制作BS小系统的步聚
2011-06-24 17:00 826BS即浏览器-服务器模式。刚开始做BS小系统时还以为挺难的,但 ... -
J2EE学习方法摘要
2011-06-24 16:57 660目前JAVA主要分三个方向:J2EE(java 2 enter ... -
完美解决方案:Java生成复杂Word文档
2011-06-24 16:52 1057客户要求用程序生成标准的word文档,要能打印,而且不能变形, ... -
Linux 地址及安装
2011-03-11 09:57 754http://cdimage.debian.org/debia ... -
Java tomcate启动异常
2011-01-24 16:38 773Deployment failure on Tomcat 6 ... -
base package
2010-12-09 18:17 708base package -
Mail
2010-09-12 22:06 573Mail -
JAVA邮件处理方法
2010-09-12 17:30 699JAVA邮件处理方式 -
利用 Java Mail 来收发邮件
2010-09-12 09:02 1410随着网络应用的不断推广,电子邮件越来越多的被大家使用。虽然我们 ... -
项目中Hibernate的优化:Cache
2010-07-28 16:00 908二、hibernate二级缓存避免查询Cache需要先获得db ... -
项目中Hibernate的优化:分页
2010-07-28 15:56 800提到Hibernate,好多人都用“垃圾”,“效率太低”这样的 ...







相关推荐
在本文中,我们将深入探讨如何使用Spring框架与MVC3构建高效的Web...通过以上介绍,我们可以看到Spring+MVC3构建Web应用时的强大功能和灵活性。理解并掌握这些知识点,将有助于你构建出高效、稳定且易于维护的Web应用。
使用Spring MVC构建Web应用程序1 Spring MVC是基于模型-视图-控制器(Model-View-Controller, MVC)模式实现的Web应用程序框架。其核心是DispatcherServlet,充当Spring MVC的前端控制器。DispatcherServlet必须在...
除此之外,教程可能还会涵盖Spring MVC的RESTful API设计,如何创建JSON响应,以及使用Spring Boot快速构建Spring MVC应用。Spring Boot简化了配置,提供了预配置的依赖,使得开发者能更快地启动项目。 错误处理和...