如果我们需要在Bing Maps中加入一个小图钉标记,该如何实现了?Bing Maps控件已经为我们提供了这个功能,在Microsoft.Maps.MapControl名称空间下提供了实现图钉应用的图钉层Pushpin类,比如我们可以通过如下的方式来定位一个图订层在地图上的位置:

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1doublelongitude=double.Parse("47.620574");
2doublelatitude=double.Parse("-122.34942");
3
4Pushpinpushpin=newPushpin();
5pushpin.Location=newLocation(latitude,longitude);
从上可以看书,实现定位还是使用的上一篇文章中介绍的Location类。呵呵,多记一遍~~~~那如何加入在地图中了,其实很简单的,Bing Maps地图控件直接提供了图钉层,通过内嵌的方式既可加入图订层,默认使用Bing Maps提供的图形标记。

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1<m:MapCredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"x:Name="map"
2Center="33.845881352,105.165628188471"ZoomLevel="6.0">
3<m:PushpinLocation="33.845881352,105.165628188471"></m:Pushpin>
4</m:Map>
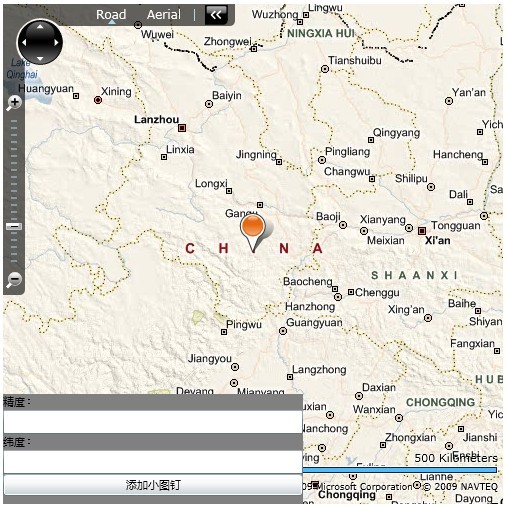
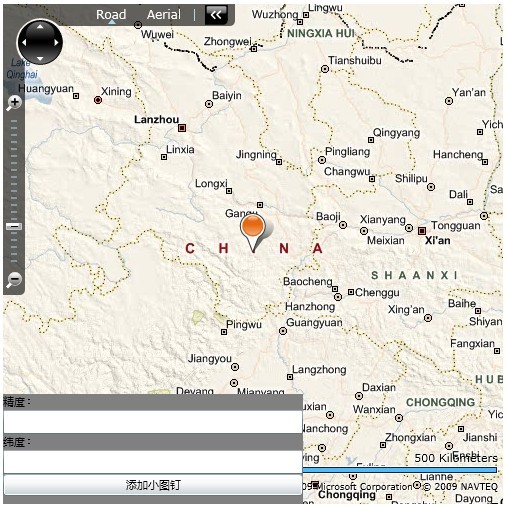
不错,要在地图上加上一个图钉层就是这么简单,并直接定位于33.845881352,105.165628188471这个坐标之上,知道这个坐标是那里吗?他就在俺们“China”上,不行你可以看看下面的截图:

通过上述我们成功的添加上了一个小图钉层在地图上,除了添加图钉外,我们还可以自定义添加图形、图片、视频等在地图上,要实现添加图形、图片或视频等数据到地图上,需要使用Bing Maps为我们提供的地图图层(MapLayer)来实现,如下:

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1<m:MapCredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"x:Name="map"
2Center="33.845881352,105.165628188471"ZoomLevel="6.0">
3<m:PushpinLocation="33.845881352,105.165628188471"x:Name="mayPushpin"></m:Pushpin>
4<m:MapLayerx:Name="myMapLayer"></m:MapLayer>
5</m:Map>
如上在地图中加入了一空白地图图层,接下来就可以使用程序动态在地图图层上添加自己想加的东西了,比如上面我们已经定位到了中国地图区域,接下来我们将中国国旗插上地图可以吗?答案是肯定的,如何做?

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1privatevoidbtnAddPushpin_Click(objectsender,RoutedEventArgse)
2{
3doublelongitude=double.Parse(this.tbLongitude2.Text.Trim());
4doublelatitude=double.Parse(this.tbLatitude2.Text.Trim());
5
6Locationlocation=newLocation(latitude,longitude);
7
8Imageimage=newImage();
9image.Source=newBitmapImage(newUri("http://localhost:2986/Images/China.jpg",UriKind.RelativeOrAbsolute));
10image.Stretch=Stretch.None;
11image.ImageFailed+=delegate(objectsenders,ExceptionRoutedEventArgsex)
12{};
13PositionOriginposition=newPositionOrigin(1.0,1.0);
14
15this.myMapLayer.AddChild(image,location,position);
16}
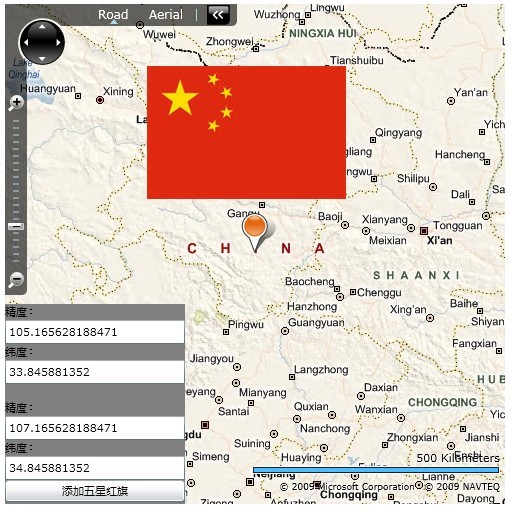
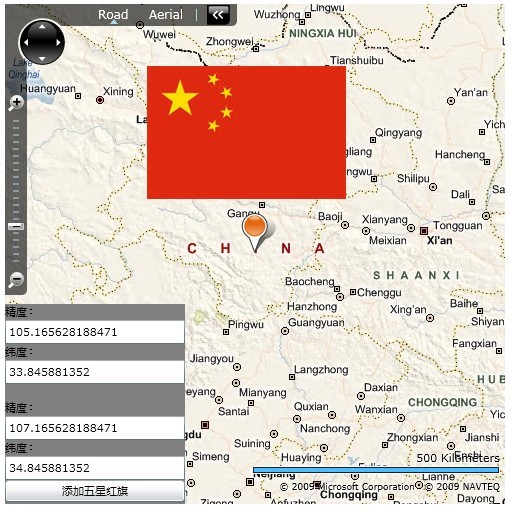
同样通过Location进行坐标的精度和纬度定位,通过将制定的图片序列为Image对象作为一个可显示的对象添加到地图图层就OK了。效果如下:

OK,成功的在地图上插上了中国国旗!~~~~~Silverlight完整代码如下:

 代码
代码
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1<UserControlx:Class="PushpinLayer.MainPage"
2xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6mc:Ignorable="d"d:DesignWidth="500"d:DesignHeight="500">
7<Gridx:Name="LayoutRoot"Width="500"Height="500">
8<m:MapCredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"x:Name="map"
9Center="33.845881352,105.165628188471"ZoomLevel="6.0">
10<m:PushpinLocation="33.845881352,105.165628188471"x:Name="mayPushpin"></m:Pushpin>
11<m:MapLayerx:Name="myMapLayer"></m:MapLayer>
12</m:Map>
13<StackPanelHorizontalAlignment="Left"VerticalAlignment="Bottom"Width="180"Height="200"Background="Gray">
14<TextBlockText="精度:"></TextBlock>
15<TextBoxx:Name="tbLongitude"></TextBox>
16<TextBlockText="纬度:"></TextBlock>
17<TextBoxx:Name="tbLatitude"></TextBox>
18<TextBlockText=""></TextBlock>
19<TextBlockText="精度:"></TextBlock>
20<TextBoxx:Name="tbLongitude2"></TextBox>
21<TextBlockText="纬度:"></TextBlock>
22<TextBoxx:Name="tbLatitude2"></TextBox>
23<Buttonx:Name="btnAddPushpin"Click="btnAddPushpin_Click"Content="添加五星红旗"></Button>
24</StackPanel>
25</Grid>
26</UserControl>
27
本篇暂介绍到这里,希望提到抛砖引玉的效果,更详细的内容大家可参考官方提供API,同时欢迎开发Silverlight的Bing Maps的朋友前来讨论~~~
分享到:














相关推荐
本篇主要介绍了 Bing Maps Silverlight Control 的基础开发环境搭建、显示地图的方法、控制地图的操作、使用图钉层和地图图层以及绘制多边形图形等知识点。通过这些基础知识的学习,开发者可以更加深入地掌握 Bing ...
3. **图层管理**:学会使用图钉层(Pushpin Layer)和地图图层(Map Layer),这两种图层可以帮助开发者在地图上添加标记、路线或其他地理信息。 4. **图形绘制**:绘制多边形(Polygon)图形是地图应用中常见的...
通过以上知识点的学习,开发者可以创建一个包含完整图钉和路线层的简单地图应用,从而为Windows Phone用户提供丰富的地图体验。在实际开发中,可以结合其他Bing Maps服务,如地理编码、反向地理编码、交通信息等,...
在SuperMap的学习过程中,Silverlight技术常常被用来创建交互式的地图应用。本篇文章将深入探讨如何利用Silverlight和SuperMap的API,特别是Pushpin和InfoWindow类,来实现地图上的可拖拽定位图钉功能。这是一个实用...
通过以上几个练习,你不仅能够掌握 Bing Maps Silverlight Control for Windows Phone 的基本使用方法,还能够学会如何利用 Bing Maps SOAP 服务来获取地图数据,进而创建出功能丰富的地图应用程序。
银光(Silverlight)操作Bing Maps的核心在于Bing Maps Silverlight控件,这个控件允许开发者添加地图层、标记、路线、图层管理等功能。要开始使用,你需要在项目中引用Microsoft.Maps.MapControl库,并在XAML中添加...
在本篇超级地图(SuperMap)的学习系列中,我们将深入探讨如何在Silverlight环境中利用超图自带的Pushpin和InfoWindow类实现可拖拽的定位图钉,并解决上一篇教程中可能遗留的问题。Silverlight是一种强大的开发工具...
Bing Maps控件提供了丰富的功能,包括地图浏览、定位、路线规划、图层叠加等,使得开发地图应用变得更加便捷。 首先,要使用Bing Maps控件,你需要在你的项目中引入Microsoft Bing Maps WPF SDK。这个SDK提供了一个...
3. **标记与图层**:在Bing Maps API中,可以添加标记(Pushpin)来表示特定位置,或者创建自定义图层显示其他信息,如交通状况、天气等。开发者可能通过Silverlight的UI元素来呈现这些数据。 4. **地理位置服务**...
**Bing Maps AJAX Control 7.0** 引入了一系列新的特性,这些特性极大地增强了地图的可定制性和交互性: - **增强的地图样式自定义能力**:用户可以更灵活地调整地图的颜色、标记等元素。 - **支持更多的地图类型**...
5. **添加图层和标记**:Bing Maps API允许我们添加图层(例如,图像覆盖层)和标记。例如,可以创建一个自定义的`Pushpin`对象,并将其添加到地图上。 ```csharp var pushpin = new Pushpin(); pushpin....
6. 混合现实(MapLayer):高级应用可能会结合地图与其他数据,比如交通信息、天气预报等,通过MapLayer在地图上叠加自定义图层,提供更丰富的信息。 在实现这些功能时,开发者需要注意Windows Phone平台的特性,如...
每日提交 :two_o’clock: :shooting_star: 欢迎捐款! :sparkles: 知道数据结构算法 存储库包含各种数据结构的代码以及入职前课程资料,包括以下主题:数组,位操作,递归,棘手的问题陈述,数学编码问题,链接列表...
1. **高级地图服务**:Bing Maps 集成了微软强大的地图服务,提供高分辨率的地图图像、卫星图片以及街景视图等功能。 2. **全面的数据支持**:Bing Maps 支持多种数据类型,包括地点、路线规划、实时交通状况等,为...
3. **地图样式和图层**:Bing Maps支持多种地图样式,如鸟瞰、卫星、路况等。开发者可以通过设置`mapTypeId`属性来切换。此外,还可以添加自定义图层,如叠加自己的图像数据或矢量数据。 4. **交互式元素**:如何...
Google Maps距离 具有地址编号验证(巴西地址)和距离( )的多个地址()。 JSFiddle 奥特
除此之外,Bing Maps还支持各种地图操作,比如添加标记、绘制形状、添加图层、搜索位置等功能。例如,要在地图上添加一个标记,你可以这样做: ```javascript var pushpin = new Microsoft.Maps.Pushpin(e....
总的来说,实现"WPF窗体地图文件"涉及到的关键知识点包括:WPF的基础知识、地图服务API的使用(如Bing Maps)、地图控件的集成、地理编码(Geocoding)服务以及在WPF中处理用户交互事件。通过以上步骤,你可以创建一...
7. **地图服务提供商**:Windows Phone地图服务默认使用Bing Maps,但开发者也可以选择其他的地图服务提供商,如Google Maps或OpenStreetMap。这需要通过不同的API接入并处理地图数据。 8. **权限管理**:在使用...
1. **Bing Maps API的集成**:Bing Maps API是微软提供的地图服务接口,通过API调用,可以在网页或移动应用中嵌入地图。在BingMapsDemo中,首先需要在项目中引入Bing Maps的SDK或者库文件,并进行相应的配置,确保...