上个月微软必应地图(Bing Maps)大中华区业务拓展经理acnchen发布了一篇《在必应地图SilverLight控件中加载其他地图(Google卫星图等)》的文章,里面详细介绍了如何实现加载Google卫星地图。本文要介绍的内容和这篇文章差不多,Bing Maps Silverlight Control除了可以加载外网的Google卫星地图,同样也是可以加载自定义的Google Maps地图数据的,包括卫星地图和路况地图。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicclassGoogleTileSource:TileSource
2{
3publicGoogleTileSource()
4:base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}")
5{}
6
7publicoverrideUriGetUri(intx,inty,intzoomLevel)
8{
9returnnewUri(string.Format(this.UriFormat,x%4,x,y,zoomLevel));
10}
11}
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicpartialclassMainPage:UserControl
2{
3publicMainPage()
4{
5InitializeComponent();
6
7MapTileLayertileLayer=newMapTileLayer();
8GoogleTileSourcegts=newGoogleTileSource();
9tileLayer.TileSources.Add(gts);
10myMap.Children.Add(tileLayer);
11this.myMap.Mode=newMercatorMode();
12}
13}
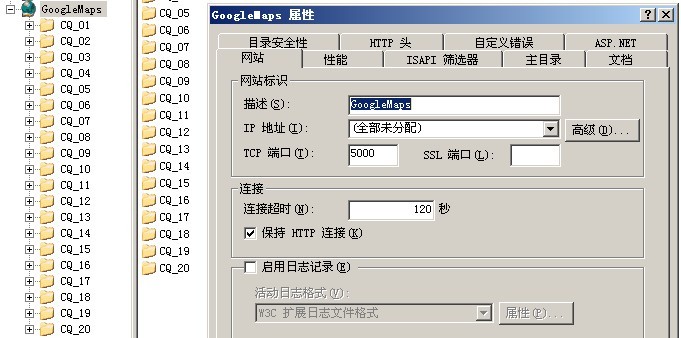
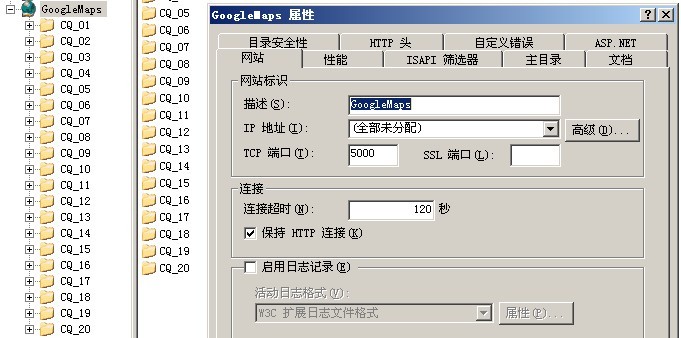
如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。


地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicclassGoogleTileSource:TileSource
2{
3publicGoogleTileSource()
4:base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
5{}
6
7publicoverrideUriGetUri(intx,inty,intzoomLevel)
8{
9intport=Application.Current.Host.Source.Port;
10
11stringurl=string.Format(this.UriFormat,(zoomLevel+1).ToString("D2"),(y+1).ToString("D6"),(x+1).ToString("D6"),port);
12returnnewUri(url);
13}
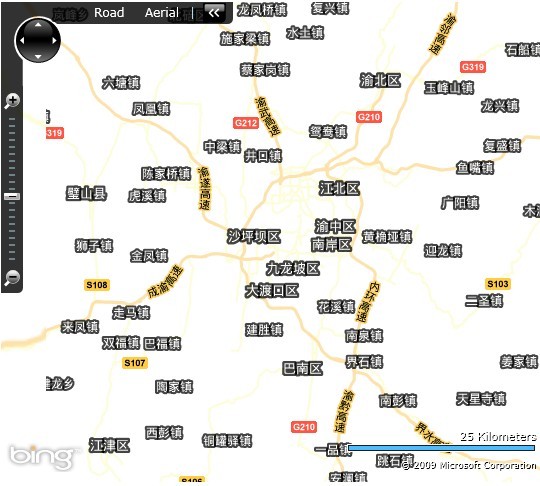
再次编译运行上面的程序,可以看到已经成功的将自己部署的Google Maps数据加载并呈现出来了,爽~~~~~~。有了Google地图数据,自己部署就不用担心没有联网造成不能加载地图的麻烦了。
如果你觉得上图的效果不是很好看,你可以给地图设置一个背景颜色,相对来说就好看多了,和在线的Google Maps显示效果是一样的。上面完成了加载自己部署的地图数据中的路况地图,其实我们也可以从自己部署的地图数据服务器上加载Google卫星地图,实现方式和加载路况地图一样简单,在此基础上只需要做小小修改就可以达到目的。在Google Maps地图数据中,路况地图和卫星地图的Tile Source算法是一样的,只是用了不同类型的图片而已,上面使用路径地图是:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicGoogleTileSource()
2:base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
3{}
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicGoogleTileSource()
2:base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg")
3{}
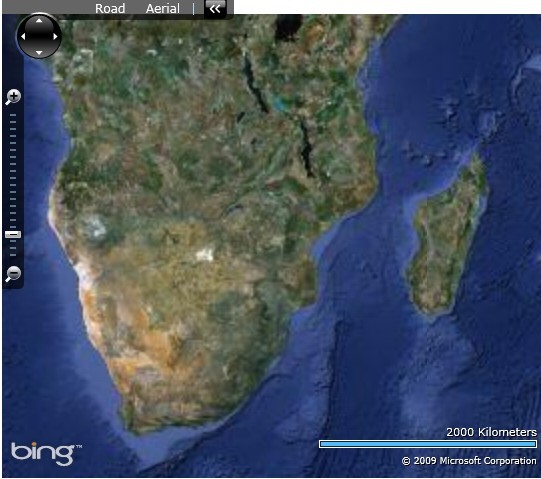
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。
分享到:














相关推荐
总的来说,将Google Maps加载到Silverlight Bing Maps中需要对两个API都有深入的理解,以及熟练掌握JavaScript与Silverlight之间的通信。这个过程涉及到跨平台集成、图层管理和图像处理等多个技术点,对于提升地图...
【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章
本篇主要介绍了 Bing Maps Silverlight Control 的基础开发环境搭建、显示地图的方法、控制地图的操作、使用图钉层和地图图层以及绘制多边形图形等知识点。通过这些基础知识的学习,开发者可以更加深入地掌握 Bing ...
- **Silverlight 控件**:专门针对全球地图设计了一个名为Bing Maps Silverlight Control (BMSC) 的控件,该控件基于Silverlight 3构建,用于地图显示和交互。 #### 二、开发准备与基础知识 - **开发环境**:...
本篇将详细介绍如何在Windows Phone应用中使用Bing Maps Silverlight控件。 1. **Bing Maps 帐号注册** - 在使用Bing Maps服务前,首先需要注册一个Bing Maps帐户,以获取API密钥。这个密钥是连接应用和Bing Maps...
Silverlight 2系列(34):使用Silverlight Streaming托管Silverlight应用程序 Silverlight 2系列(33):Silverlight 2应用Web Service两例 Silverlight 2系列文章 Silverlight 2系列(32):图形图像综合实例—...
Silverlight 2系列(34):使用Silverlight Streaming托管Silverlight应用程序 Silverlight 2系列(33):Silverlight 2应用Web Service两例 Silverlight 2系列文章 Silverlight 2系列(32):图形图像综合实例—...
Silverlight_Bing_Maps地图插件安装-CSDN
在本文中,我们将深入探讨如何使用ArcGIS for Silverlight加载Google Maps的切片数据。ArcGIS for Silverlight是Esri公司开发的一个强大的地理信息系统(GIS)客户端开发框架,它允许开发者构建交互式的地图应用程序...
通过以上几个练习,你不仅能够掌握 Bing Maps Silverlight Control for Windows Phone 的基本使用方法,还能够学会如何利用 Bing Maps SOAP 服务来获取地图数据,进而创建出功能丰富的地图应用程序。
学习这个示例可以帮助你更好地理解如何在Silverlight环境中有效地使用Bing Maps,尽管Silverlight现在已经不再被广泛使用,但这些基础知识对于理解现代地图API和GIS(地理信息系统)技术仍然是有价值的。
1. **Bing Maps API**:学习如何使用Bing Maps API,包括初始化地图控件、设置地图中心点和缩放级别、添加图层等。此外,还要了解如何获取地图的点击事件,以便在地图上实现交互式功能。 2. **Silverlight动画和...
5. **路由与路径规划**:Bing Maps API提供了路线计算功能,可以规划两点之间的最佳行驶路线。开发者可能在Silverlight应用中实现这一功能,允许用户输入起点和终点,展示路径。 6. **数据绑定**:Silverlight的...
【IIS7部署Silverlight应用程序】\n\nSilverlight是一种由微软开发的富互联网应用程序(RIA)平台,主要用于构建和运行丰富的交互式用户体验。它结合了XAML和.NET Framework,使得开发者可以创建具有高质量图形、...
Webcast Silverlight视频课程(4):通用绘图属性
【如何部署Silverlight】 Silverlight是一种由Microsoft开发的富互联网应用程序(RIA)平台,它允许开发者创建交互式、媒体丰富的Web应用程序。在本文中,我们将详细介绍如何部署Silverlight,包括所需的环境和配置...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十五) 地图编辑器的初步使用 C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十六) 地图自定义切片与导出 C#开发WPF/Silverlight...
Silverlight教程 · 第一部分:使用Silverlight 2 和 VS 2008创建“Hello World”程序 · 第二部分:使用布局管理 (木野狐译) · 第三部分:使用 Networking取回数据并...· 第八部分:使用WPF创建一个Digg桌面应用
4.5 部署:通过Silverlight部署工具将应用打包并发布到Web服务器。 五、 Silverlight的未来 尽管Silverlight的发展在近年来逐渐放缓,随着HTML5的崛起和微软转向更加开放的Web标准,Silverlight的市场份额逐渐被...
在部署Silverlight应用程序至IIS7的过程中,开发者可能会遇到一系列的问题,包括但不限于框架版本冲突、程序集缺失、服务定位困难以及身份验证配置不当等。以下是对这一过程的详细解析,旨在帮助读者理解和解决在...