当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素。然而在设计过程中可能会出现许多的问题,比如当前绘制了一个椭圆,但是在动画中仅仅只需要椭圆的一半或是更多更少的部分用作与动画元素,这时候就需要对椭圆对象进行相应的处理才能满足我们的需求,那到底该怎么做才能实现最终想要的效果呢?本篇将介绍在Microsoft Expression Blend中进行动画设计的一些常用的功能点和动画设计技巧。
一、转换对象为路径
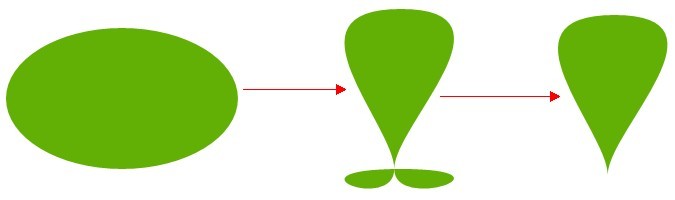
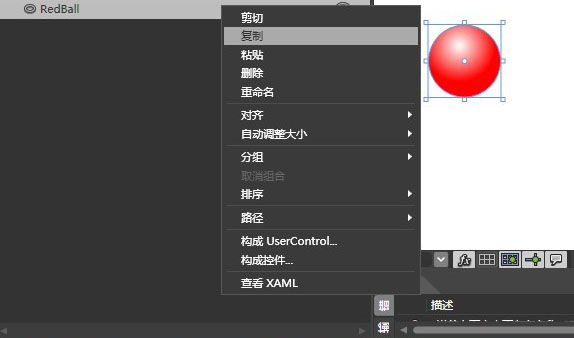
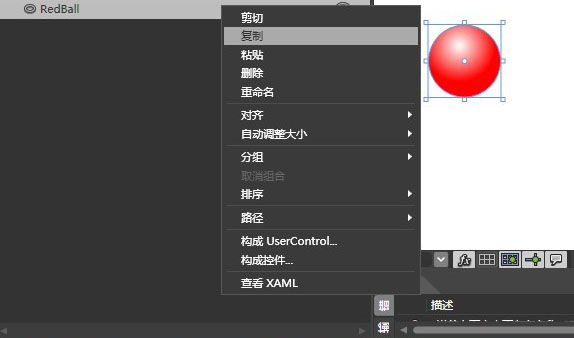
将一个对象元素转化为路径是非常有用的,通过路径选择工具可以将转化后的路径对象进行任意拉动变形,以达到理想的设计效果。可以通过Blend菜单中的对象-->路径-->转换为路径以实现对象到路径的转换,也可以使用下图所示的方法进行对象到路径的转换:

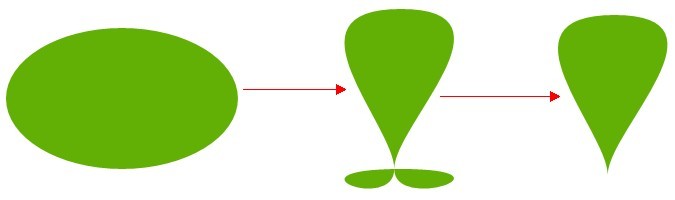
就以上面截取椭圆中的一部分为例,就需要将圆(Ellipse)转化为路径后才能才能通过路径工具对路径进行拖动变形,最终以实现想要的图形效果。如下图所示就是对椭圆进行变形处理后将其多余的部分剪切掉,实现了最终的图形效果:

<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><EllipseHeight="174"Width="240"Canvas.Left="64"Canvas.Top="274"Fill="#FF87A50F"/>
在XAML编码级则将会从Ellipse对象转化为Path对象,如上图最终的图形效果Path对应的XAML编码为:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><PathFill="#FF87A50F"Stretch="Fill"Height="174"Width="240"Canvas.Left="64"Canvas.Top="274"Data="M240,87C240,135.04877186.27417,174120,174C53.72583,1740,135.048770,87C0,38.95122553.72583,0120,0C186.27417,0240,38.951225240,87z"/>
二、波感特效
波感效果也称幽灵效果,如果为某个对象使用了波感效果,通过对象某种行为触发了该效果则对象边框将会出现像波浪一样的效果,直到动画执行完成后隐藏行为对象。如果从技术实现的角度来理解的话,也就是一个对象的的放大动画行为,通过在放大过程中动态改变其透明度来实现。如果不清楚波感效果具体是什么样的效果的可以查看http://eyeonearth.cloudapp.net/这个站点,点击里面的菜单导航(my location,sms,about,help)中的任意一个就可以进行在线体验。
比如下面的XAML定义,在界面上绘制了一个渐变填充的圆形:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><EllipseHeight="48"x:Name="RedBall"Width="48"Canvas.Left="355"Canvas.Top="274"MouseLeftButtonUp="RedBall_MouseUp">
<Ellipse.Fill>
<RadialGradientBrushGradientOrigin="0.479999989271164,0.46000000834465">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransformX="-0.07"Y="-0.21"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStopColor="#FFFFFFFF"/>
<GradientStopColor="#FFFF0000"Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
接下来对这个圆形对象进行波感效果设计,本文前面说过波感效果其实就是一个缩放动画,对一个和基础对象一样的对象进行放大到一定程度后将其隐藏。这里需要将上面设计好的圆复制一个作为动画效果设计对象,如下图:

缩放动画效果可以通过ScaleTransform来实现,透明度则使用Opacity属性进行设置,要实现波感效果主要就是通过动画在一定的时间内动态的改变这两项的属性值,ScaleTransform的X,Y默认为1,Opacity默认也是1。
首先创建一个动画容器时间线,然后移动时间轴到1秒的位置,选中复制后的圆形对象设置ScaleTransform的X,Y为3,Opacity的属性值为0,以实现一个放大透明的动画效果。当对象完全透明后就相当于隐藏了,其实也可将其Visibility属性为Collapsed,将对象隐藏不呈现。如下图:

主要就是设置了三个属性值,这三个属性值都在动画过度中动态改变,通过Blend中进行设置后可以看到生成了如下XAML编码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><Storyboardx:Name="RedBall_Clicked"Completed="RedBall_Clicked_Completed">
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.Opacity)"BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"
BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFramesStoryboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"
BeginTime="00:00:00">
<SplineDoubleKeyFrameKeyTime="00:00:01"Value="3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
通过查看前面的代码片段可以看到,给圆形对象添加了事件处理:MouseLeftButtonUp="RedBall_MouseUp",也就是点击了圆对象后需要启动动画的执行:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidRedBall_MouseUp(objectsender,MouseButtonEventArgse)
{
RedBall_Copy.Visibility=Visibility.Visible;
RedBall_Clicked.Begin();
}
同样也给动画添加了完成的事件处理:Completed="RedBall_Clicked_Completed",当动画执行完成后做什么操作。需要做的就是将圆形对象的相关属性设置为最初的属性值,以便在进行第二次动画的时候能够正确无误的实现其效果。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidRedBall_Clicked_Completed(objectsender,EventArgse)
{
RedBall_Clicked.Stop();
RedBall_Copy.Opacity=1;
RedBall_Copy.Visibility=Visibility.Collapsed;
}
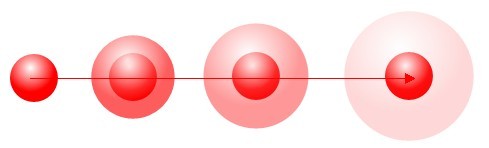
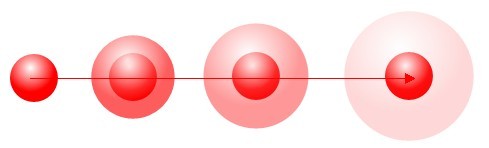
OK,到这里就完成了整个波感特效的设计制作,最终的运行效果如下图所示,如果你对波感特效感兴趣,建议你下载本文示例代码运行,进一步的体验波感特效。


分享到:















相关推荐
在本文中,我们将深入探讨如何使用Blend for Visual Studio来创建WPF应用中的循环动画和路径动画。Blend是一款强大的设计工具,它可以与Visual Studio配合使用,为Windows Presentation Foundation(WPF)应用程序...
此外,考虑到标签中提到了CSS特效,可能还涉及了一些高级的CSS技巧,如滤镜(filters)、混合模式(mix-blend-mode)或者自定义属性(CSS Variables),这些特性可以增加动画的视觉复杂度和独特性。 总的来说,这个...
**银光(Silverlight)与Blend简介** Silverlight是由微软公司开发的一种富互联网应用程序(RIA)平台,主要用于创建和播放高质量的交互式媒体内容、动态图形以及丰富的用户体验。它最初在2007年发布,作为Adobe Flash...
【标题】"Silverlight及Blend学习电子书(一)"所涵盖的知识点主要集中在Microsoft的两个关键技术上:Silverlight和 Blend。Silverlight是微软推出的一种基于浏览器的插件技术,用于创建丰富的交互式Web应用程序,它...
在本文中,我们将深入探讨如何使用 Blend 这一强大的设计工具来创建动态的WPF(Windows Presentation Foundation)应用程序,特别是实现“弧形转动动画”。Blend 是 Microsoft 针对WPF开发的一个可视化设计工具,它...
【标题】"2008年最新出版Silverlight及Blend学习电子书教程合集"指出,这是一套针对 Silverlight 和 Blend 技术的教育资料,出版于2008年,旨在帮助学习者深入理解和掌握这两个技术。Silverlight是微软推出的一个...
8. ** Blend工具**:Microsoft Expression Blend是设计Silverlight应用的强大工具,它提供了直观的界面来创建和编辑动画,使得非编程背景的设计者也能参与到动画的设计中。 通过以上知识点,我们可以构建出富有吸引...
1. **Expression Blend简介**:Expression Blend是一款专为设计人员设计的可视化工具,它与Visual Studio协同工作,让开发者能够专注于UI设计,无需过多关注代码细节。 Blend 提供了丰富的设计元素和工具,使得创建...
Expression Blend 4中文版WPF和Silverlight项目设计基础.pdf
AlphaBlend技术就是其中一种用于实现图片透明过渡动画特效的方法。本文将深入探讨这个主题,并结合提供的源代码文件进行详细解释。 AlphaBlend技术源于计算机图形学,主要涉及到图像的透明度控制,也就是常说的...
Blend4 是一款强大的可视化设计工具,主要用于创建富有动态效果和交互性的应用程序,尤其在Silverlight和WPF平台上。本教程主要讲解如何利用Blend4进行动画和特效的制作。 在 Blend4 中,你可以发现资源面板提供了...
在VB(Visual Basic)编程环境中,AlphaBlend API函数是一个强大的工具,用于实现图像的透明过渡动画特效。这个功能使得开发者可以创建出具有专业视觉效果的应用程序,比如动态过渡、滑动门、淡入淡出等效果。下面...
在本文中,我们将深入探讨 Blend for Visual Studio 中的 Silverlight 示例——MagnifyingGlass(放大镜)功能。 Blend 是 Microsoft 提供的一款强大的设计工具,用于创建丰富的用户体验,特别是针对 Silverlight 和...
《Expression Blend 4中文版WPF和Silverlight项目设计基础》是一本专为初学者和有一定基础的开发者设计的教程,旨在深入浅出地...Blend 4进行Windows Presentation Foundation (WPF)和Silverlight应用的界面设计与开发...
《Expression Blend实例中文教程系列》是由CSDN社区Silverlight版主jv9精心编写的教程,旨在帮助开发者深入理解和高效使用Expression Blend这一强大的设计工具。教程分为基础篇和实例篇,作者以其丰富的实际开发经验...
在本文中,我们将深入探讨如何使用Microsoft Expression Blend创建一个功能完备的Silverlight时钟应用。Silverlight是一种强大的RIA(Rich Internet Application)开发平台,它允许开发者构建交互式、丰富的网络应用...
在本课程中,我们将深入探讨如何在Silverlight项目中实现开发人员与设计人员的有效协作,以创建出更高质量的应用程序。Silverlight,作为一款强大的富互联网应用程序(RIA)框架,为构建互动性强、视觉效果丰富的Web...
接着,我们看到“1.14 WPF动画缓动曲线”,缓动曲线在动画中起着至关重要的作用,它们决定了对象运动的速度和加速度,从而影响动画的流畅性和自然感。WPF提供了多种内置的缓动函数,如LinearEase、BounceEase、...
Unity引擎的动画系统是其核心特性之一,它允许开发者创建、管理和控制游戏对象的动画状态。本书首先讲解了Unity中的基本动画概念,包括蒙皮网格动画、骨骼动画和混合树(Blend Trees),这些都是构建角色动画的基础...
《经典Blend+Silverlight中文教程》是一份专为学习 Blend 和 Silverlight 技术的中文教程,对于希望深入了解这两种技术的开发者来说,无疑是一份宝贵的资料。Blend 是微软推出的一款强大的设计工具,它使得开发者...