使用Bing Maps Silverlight Control开发中,很多时候都需要实现在的地图上打点的功能,也就是通过鼠标点击事件处理当前地图上点击点添加一个标注(比如图钉),主要使用ViewportPointToLocation方法进行坐标转换,将鼠标所点击点的物理坐标转化为地理坐标(经度、纬度),该方法如下定义:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->[ScriptableMemberAttribute]
publicoverrideLocationViewportPointToLocation(PointviewportPoint)
{}
鼠标在地图上点击会触发一系列的地图鼠标事件(MapMouseEventArgs),通过该事件的事件参数可以直接或获取到鼠标当前点击点的物理坐标,该事件类定义如下:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->namespaceMicrosoft.Maps.MapControl
{
publicclassMapMouseEventArgs:MapEventArgs
{
publicMapMouseEventArgs(PointviewportPoint);
[ScriptableMember]
publicPointViewportPoint{get;}
}
}
了解了以上两个关键点后就可以实现在地图上打点的功能了,比如我们通过鼠标单击事件来处理,当鼠标在地图上单击的时候实现打点,代码如下:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->protectedvoidmap_MouseClick(objectsender,MapMouseEventArgse)
{
//初始化一个图标
Pushpinpushpin=newPushpin();
//设置图钉对象的定位坐标
pushpin.Location=map.ViewportPointToLocation(e.ViewportPoint);
//添加图钉到地图上
map.Children.Add(pushpin);
}

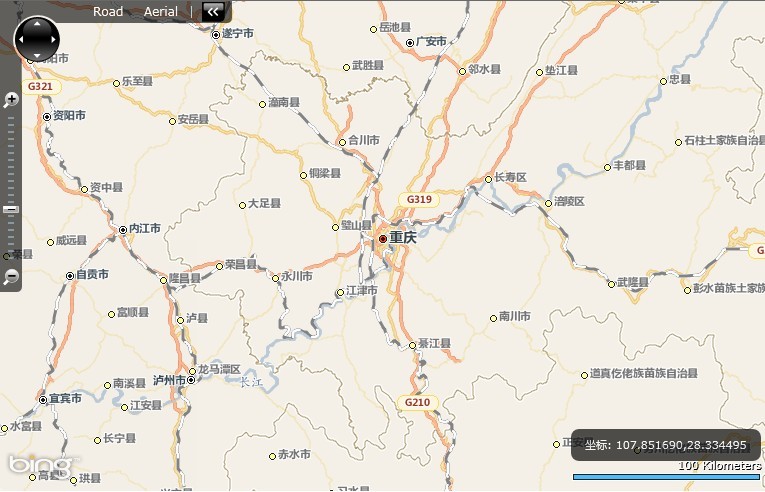
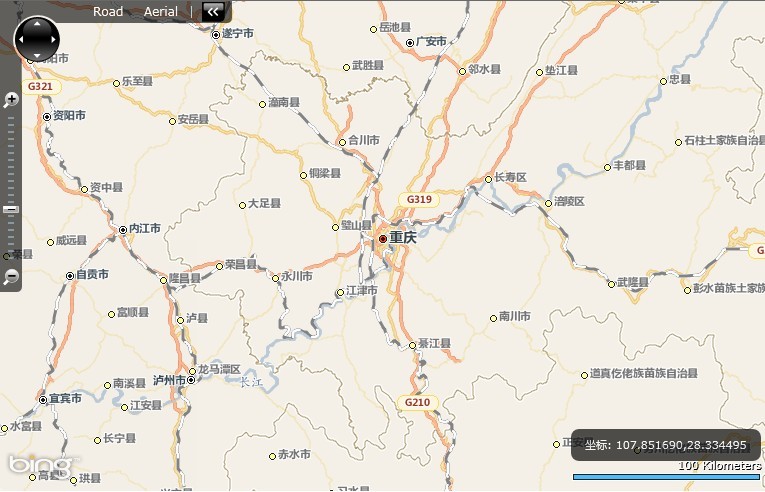
最近不少朋友问我Bing Maps Silverlight Control怎么没有和DeepEarth中提供的用于显示当前鼠标所在的地理位置(经度、纬度)的显示控件,在DeepEarth中我叫它坐标控件(CoordControl)。在Bing Maps Silverlight Control中确实没有坐标控件(CoordControl),但是Bing Maps Silverlight Control为我们提供了非常灵活的编程模型框架,可以通过扩展自己开发出这样的控件。
首先为坐标显示控件设计一个外观效果,使用Border布局,并设置了其水平靠右,垂直靠底对齐。如下所示:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><BorderBackground="#FF000000"CornerRadius="8,8,8,8"Padding="0,8,0,8"Opacity="0.68"MinWidth="190"MinHeight="30"
HorizontalAlignment="Right"VerticalAlignment="Bottom"Margin="0,0,5,30">
<TextBlockx:Name="Coords"HorizontalAlignment="Center"TextWrapping="Wrap"Foreground="White"/>
</Border>
如上的控件界面设计,其中使用了一个Coords的TextBlock控件来显示当前鼠标指针所在的地理坐标,通过Map对象的MouseMove事件来实现坐标的显示:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->protectedvoidmap_MouseMove(objectsender,MouseEventArgse)
{
PointviewportPoint=e.GetPosition(map);
Locationlocation;
if(map.TryViewportPointToLocation(viewportPoint,outlocation))
{
Coords.Text=String.Format("坐标:{0:f6},{1:f6}",location.Longitude,location.Latitude);
}
}

以上是直接在Map所在页面实现的,我们也可以将其封装为Silverlight用户控件,具体实现就是将上面的Border布局的界面那一堆代码移植到Silverlignt UserControl中去,如下XAML代码块:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><UserControlx:Class="BingMapsTraining.UIComponents.CoordControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Gridx:Name="LayoutRoot">
<BorderBackground="#FF000000"CornerRadius="8,8,8,8"Padding="0,8,0,8"Opacity="0.68"MinWidth="190"MinHeight="30"
HorizontalAlignment="Right"VerticalAlignment="Bottom"Margin="0,0,5,30">
<TextBlockx:Name="Coords"HorizontalAlignment="Center"TextWrapping="Wrap"Foreground="White"/>
</Border>
</Grid>
</UserControl>
接下来需要重载或是改写该控件的构造方法,让外部调用的时候传递一个Map对象参数,在构造方法里实现对Map对象的MouseMove事件的监听处理。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->publicpartialclassCoordControl:UserControl
{
privateCoordControl()
{
InitializeComponent();
}
publicCoordControl(MapMapInstance)
:this()
{
if(MapInstance!=null)
{
MapInstance.MouseMove+=(sender,e)=>
{
PointviewportPoint=e.GetPosition(MapInstance);
Locationlocation;
if(MapInstance.TryViewportPointToLocation(viewportPoint,outlocation))
{
Coords.Text=String.Format("坐标:{0:f6},{1:f6}",location.Longitude,location.Latitude);
}
};
}
}
}
通过上面的方式将坐标控件进行封装后,调用就更加简单,只需要实例化一个对象作为一个Silverlight子元素并将其添加到布局容器中就行了,如下代码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->LayoutRoot.Children.Add(newCoordControl(this.map));
推荐博文:
【Silverlight】Bing Maps开发系列文章
MSDN:http://msdn.microsoft.com/en-us/library/ee681890.aspx
官方:http://www.microsoft.com/maps
中国Bing Maps:http://cn.bing.com/ditu/
官方SDK:http://www.microsoft.com/maps/isdk/silverlight/
分享到:












相关推荐
- **Silverlight 控件**:专门针对全球地图设计了一个名为Bing Maps Silverlight Control (BMSC) 的控件,该控件基于Silverlight 3构建,用于地图显示和交互。 #### 二、开发准备与基础知识 - **开发环境**:...
Silverlight是一种由Microsoft开发的客户端插件技术,用于在Web浏览器中提供丰富的交互式用户体验,而Bing Maps则是微软提供的一个强大的地图服务。将Google Maps集成到Silverlight Bing Maps中,可以让开发者利用两...
接下来,我们将通过一个简单的示例来了解如何使用 Bing Maps Silverlight Control 在应用程序中显示地图。为了演示这一过程,我们需要准备以下内容: - **开发环境**: 如前文所述,确保已经安装好所有必需的开发...
在本案例中,我们将深入探讨如何利用Silverlight这一已退役但曾广泛用于构建富客户端应用的技术来操作Bing Maps。Silverlight是.NET Framework的一部分,它提供了丰富的用户体验,尤其是在Web开发领域。 首先,我们...
- 使用Microsoft Visual Studio 2010 Express或更高版本进行Windows Phone应用开发,配合Windows Phone开发工具,可以轻松创建和调试Bing Maps集成的应用。 - 通过代码片段库,开发者可以快速插入和修改代码,提高...
Silverlight_Bing_Maps地图插件安装-CSDN
必应地图Silverlight控件是微软提供的一种用于在Web应用中集成地图功能的开发工具,主要基于Silverlight技术。这个控件允许开发者轻松地在网页上嵌入交互式的地图,提供丰富的地图操作和视觉效果。在给定的压缩包...
【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章
2. **地图交互**:Silverlight的事件处理机制使得用户可以与地图进行互动,如拖动、缩放、平移等。开发者可能通过监听鼠标事件来实现这些功能。 3. **标记与图层**:在Bing Maps API中,可以添加标记(Pushpin)来...
在IT行业中,Silverlight是一种由微软开发的富互联网应用程序(RIA)平台,它允许开发者创建具有丰富用户体验的交互式Web应用。本实例聚焦于Silverlight在构建富媒体特效地图方面的应用,具体是利用Bing Maps服务来...
此外,结合使用 Bing Maps Silverlight 控件和 Bing Maps SOAP 服务,还可以创建包含增强地图体验的应用程序。 #### 实验目标 本实验旨在帮助参与者达到以下几个目标: - 熟悉 Bing Maps for Windows Phone 的基本...
### ArcGIS Silverlight API 应用开发教程 #### 1. 基本概念 ##### 1.1 Silverlight - **RIA**: 富互联网应用(Rich Internet Application),提供与桌面应用相媲美的用户体验。 - **什么是Silverlight**: 微软推出...
***是一种用于构建动态网页和Web应用程序的编程框架,它为开发者提供了一套丰富的服务器控件,以及用于创建可重用的客户端脚本、Web控件和组件的强大工具。本书《庖丁解牛:纵向切入*** 3.5控件和组件开发技术》专注...
《Silverlight 4 商业应用开发》是一本深入探讨如何使用Microsoft Silverlight 4技术构建高效、实用且具有商业价值的Web应用程序的专业书籍。Silverlight是微软推出的一种强大的富互联网应用程序(RIA)平台,它结合...
ArcGIS for Silverlight是Esri公司开发的一个强大的地理信息系统(GIS)客户端开发框架,它允许开发者构建交互式的地图应用程序。而Google Maps的切片数据则是Google Maps服务中的一种图像分块形式,通常用于提供...
Silverlight 游戏开发小技巧 本文主要介绍了 Silverlight 游戏开发中的小技巧,具体来说是血条和进度条的实现方法。Silverlight 是.NET 技术中游戏开发的重要组成部分,本文将详细讲解如何使用 Silverlight 实现...
【标题】"Silverlight:ASP.NET与Ajax开发实战1"是一个深入探讨Silverlight技术如何与ASP.NET和Ajax结合,以实现高效、交互丰富的Web应用程序的教程。本资源可能包括一系列的章节、示例代码和讲解,旨在帮助开发者...
Silverlight是一种已退役的微软技术,它主要用于创建丰富的交互式用户界面,特别是在Web应用程序中。在Silverlight中,开发人员可以使用XAML(Extensible Application Markup Language)来定义UI元素和布局,同时...
《ArcGIS Silverlight API 应用开发教程》是一本深入探讨使用Esri的ArcGIS Silverlight API进行地理信息系统(GIS)应用开发的专业指南。ArcGIS Silverlight API是Esri公司提供的一个强大的工具,用于构建基于...
《Silverlight:ASP.NET与Ajax开发实战》是针对Web开发技术的一部深度实践教程,尤其关注微软技术栈中的三大核心组件:Silverlight、ASP.NET和Ajax。这些技术都是构建交互式、高性能和富互联网应用程序(RIA)的重要...