如题,好东西值得收藏
原文地址:http://css9.net/t/228/
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的
HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已经接近完成,如果进展顺利,HTML5 将在 2012 年正式成为国际标准。
当然,即使标准正式制定了,现代浏览器要普及到大部分用户也是需要一个相当漫长的过程。如果你现在就希望使用 CSS3 和 HTML5
创建你的站点,需要对各个浏览器对这两种新技术的支持情况有一个全面了解。本文是一份IE,Chrome,Firefox,
Safari,Opera五大主流大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种特性支持情况的详细清单。
CSS3 属性
从表中可以看出,CSS Transforms 3D 还没有浏览器支持,除此之外的其它属性在 Windows 平台,Chrome 和
Safari 全部支持,其次支持比较好的是 Opera 和 Firefox,曾经一片红叉的 IE 开始迎头赶上。在 Mac 平台
Safari 仍然表现优异,其次是 Firefox 和 Opera。

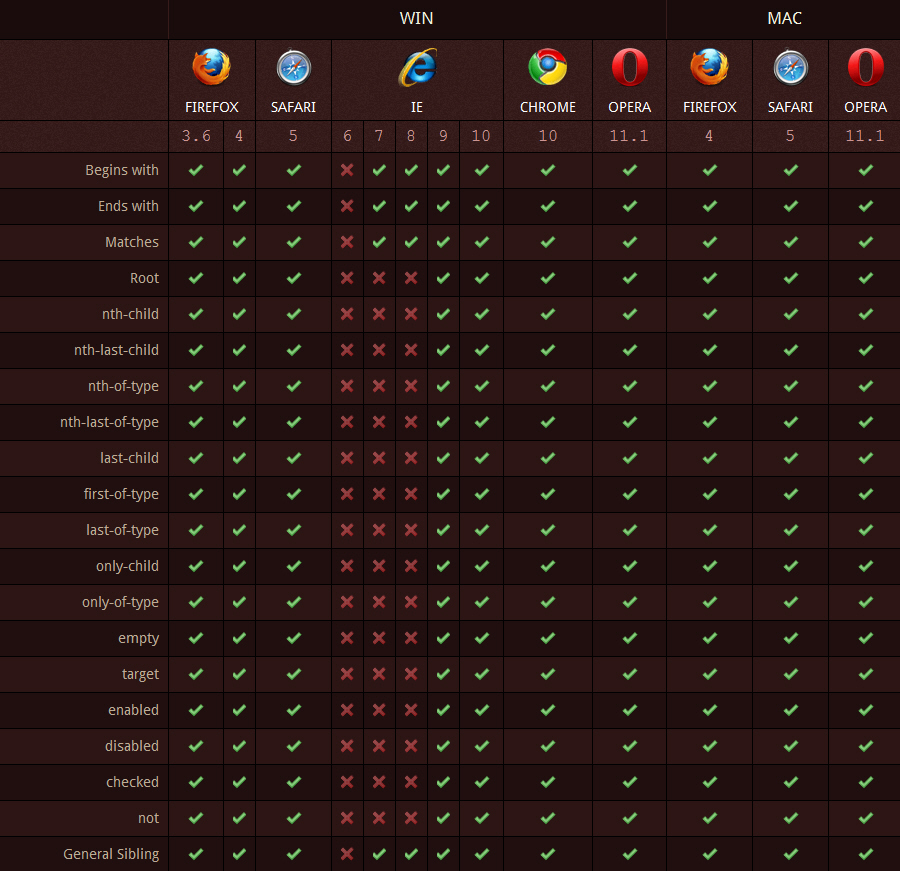
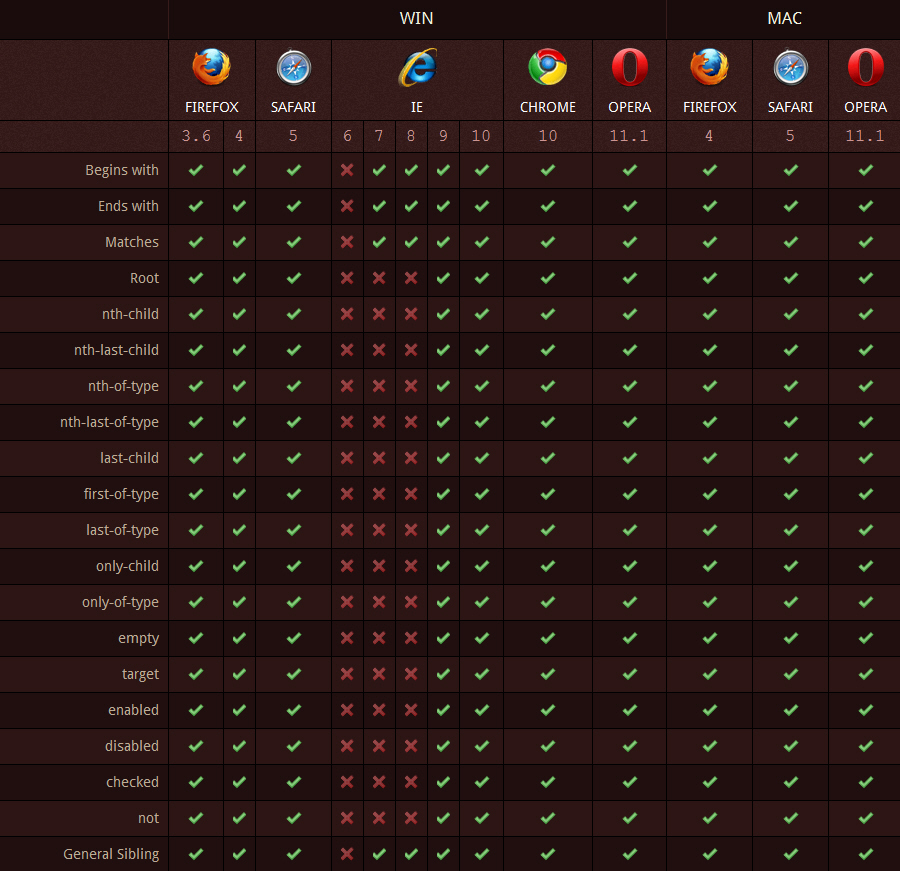
CSS3 选择器
最让人高兴的就是这张表了,除了 IE 9 以下的版本,其它浏览器已全部支持 CSS3 选择器,包括 IE 9 和 将在明年发布的 IE 10。

HTML5 Web 应用程序
从表中可以看出,除了客户端数据库 IndexDB 和 触控(Touch)事件外,其它特性 Chrome 和 Safari
都全部支持,微软还得加油啊。(更新:经验证 Chrome 10 和 Firefox 4 已支持 IndexDB,Firefox 4 也已支持
WebSocket,不过由于安全原因默认是不开启的,我们可以通过 about:config 重新启用 WebSocket,只需启用
network.websocket.override-security-block 选项即可。)

HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置画布,视频,音频,SVG,WebGL等对象。全部支持的有 Chrome,Firefox,还有 IE 9,很惊讶吧。

HTML5 音频编码
Chrome 又是全部支持,Safari 除Ogg Vorbis 外全部支持,IE 9 开始支持 MP3 和 AAC。

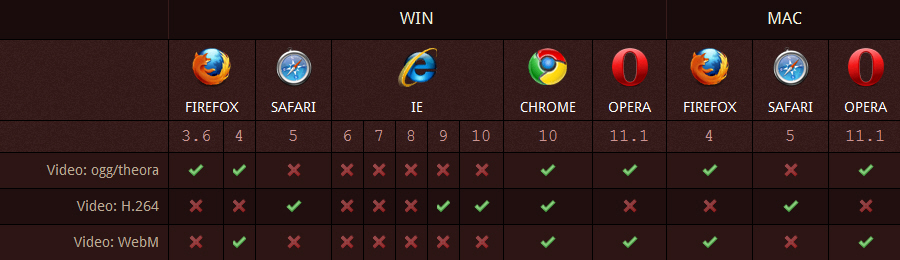
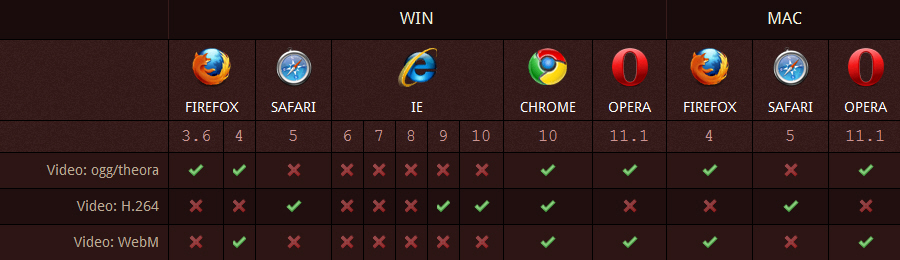
HTML5 视频编码
还是 Chrome 最厉害,包容天下,不知道 H.264 能否成为统一的视频编码标准,期待。

HTML5 表单对象
这些浏览器中最淡定的要数 Opera 了,那么多年了市场份额都没什么大变化。在 Windows 和 Mac 平台,Opera 对 HTML5 表单对象全部支持,IE 家族全军覆没。

HTML5 表单属性
IE 又一次全军覆没,Opera 依然全部支持,其次是 Safari,Chrome,Firefox。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Chrome,Safari 次之,Firefox 和 Opera 旗鼓相当,IE
9开始拥抱标准。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5
可以让你实现,假如你想大规模应用于实际项目,现在还为时过早。
分享到:



















相关推荐
HTML5和CSS3是现代网页开发的两大核心技术,它们为开发者提供了丰富的功能和优雅的样式设计。本项目专注于实现一个音量调节旋转按钮,利用这两门技术的优势,为用户提供直观且兼容主流浏览器的交互体验。 首先,...
CSS 在不同浏览器中的兼容问题是 web 开发中的一大挑战。不同的浏览器对 CSS 的解析和渲染方式存在差异,从而导致相同的 CSS 代码在不同浏览器中显示效果不同。本文将总结常见的 CSS 兼容问题和解决方法。 一、CSS ...
"CSS浏览器兼容性速查"是开发者在工作中不可或缺的一个参考资料,它帮助我们了解各种CSS属性在不同浏览器上的表现,以便于优化代码,确保网站在主流浏览器上都能正常显示。 首先,我们要理解浏览器兼容性问题的来源...
在Web开发中,尤其是在CSS3的使用上,确保跨浏览器兼容性是一项重要的任务。`Can I Use`是一个非常实用的在线工具,它为开发者提供了详尽的浏览器兼容性数据,帮助我们了解各种Web新特性在不同浏览器及版本中的支持...
标题中的“CSS在不同浏览器的兼容性问题”指的是在各种Web浏览器中,CSS(层叠样式表)的解析和执行存在差异,导致网页在不同浏览器上显示不一致的现象。这通常给前端开发者带来挑战,因为他们需要确保网页在所有...
本文将深入探讨标题所提及的五款CSS3图标鼠标悬停效果,以及如何实现这些效果,确保它们在主流浏览器中兼容。 首先,CSS3引入了许多新的选择器和属性,使得我们可以更精确地控制元素的外观和行为。在图标悬停效果中...
总的来说,各大主流浏览器对于HTML5和CSS3的支持都在不断提升和完善之中。尽管存在一定程度的差异性,但随着时间推移和技术进步,这些差异正变得越来越小。对于开发者而言,在进行跨浏览器兼容性测试时仍需注意不同...
创建一个兼容多种浏览器的作品集需要掌握HTML5和CSS3的最新技术,并且要确保这些技术在不同浏览器中的表现一致性。接下来,我们将从以下几个方面详细说明如何用HTML5和CSS3创建兼容旧浏览器的作品集。 首先,了解...
5. **过渡和动画**:虽然IE9及以下版本不支持CSS3的过渡和动画,但可以通过渐进增强的方式为现代浏览器提供更丰富的用户体验。例如,使用`transition`属性添加平滑的展开和收起效果。 6. **兼容性前缀**:对于一些...
为了确保网站能够在各种浏览器中正常显示,开发者需要了解并掌握CSS浏览器兼容性的处理技巧。本文将详细介绍如何通过CSS Hack技术解决IE6以及其他浏览器的兼容性问题。 #### 1. 区别IE和非IE浏览器 对于需要区分IE...
6. **CSS3新特性兼容性**: - CSS3引入了许多新特性,如阴影(box-shadow、text-shadow)、渐变(linear-gradient、radial-gradient)、过渡(transition)、动画(animation)等。需要关注这些特性的浏览器兼容性...
通过深入理解CSS标准、熟悉各浏览器的特性,以及掌握特定的书写技巧,开发者可以有效地解决跨浏览器兼容性问题,确保网站或应用在不同平台和设备上呈现出一致且优秀的用户体验。此外,持续关注W3C标准更新和主流...
css渐变代码,代码兼容各个浏览器,适用于ie7以上及各主流浏览器
在网页设计领域,CSS(Cascading Style ...综上所述,理解和掌握CSS在浏览器中的兼容性问题及解决技巧是提升网页设计质量的关键。设计师需要不断学习和实践,以便在多样化的浏览器环境中构建出一致、美观的网页体验。
为了让CSS在所有浏览器下兼容,开发者需要采取一系列策略和技术,包括使用条件性注释、特殊CSS规则、渐进增强和优雅降级等方法。此外,了解并掌握不同浏览器对CSS特性的支持程度也是至关重要的。通过这些方法,可以...
本文将深入探讨如何利用CSS3实现文字标题的动态效果,包括翻转和打字等特效,并确保这些效果在主流浏览器中具有良好的兼容性。 首先,CSS3中的关键帧动画(@keyframes)是实现动画效果的核心工具。通过定义动画从...
纯css下拉菜单兼容主流浏览器IE6+
在 Web 开发中,浏览器兼容性是一个常见的问题,对于 JSP 开发人员来说尤其重要。本文档旨在帮助 JSP 开发人员解决浏览器之间的兼容性问题,提出解决方法,涵盖 Firefox、谷歌、百度和 IE6/7/9 浏览器的兼容问题。 ...