jstree
本文基于 jsTree 1.0-rc1 版本增加节点的双击事件。
jsTree 是基于jquery的树插件,支持拖放、复制、删除、快捷键、多选、自定义节点图标、自定义右键菜单、跨页面保存状态等等,总之我想到的它基本上都有了,而且最值得表扬的是它让人感觉一点都不慢哦。
jsTree有节点选择事件,即
其实我认为它更像是节点的单击事件,因为每次点节点的时候它都会触发,不管之前该节点是否已经被选中。
近日做个文件管理的东东,需要用到节点的双击事件,如双击某个节点打开该节点的编辑页面。

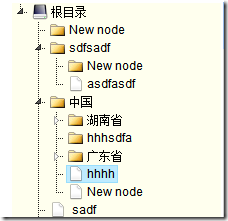
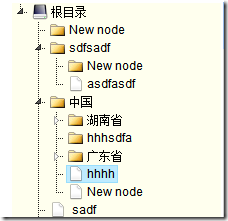
jstree虽然有双击事件,但是并非针对节点的,而是你双击树所在区域就会触发,如上图任何一个地方。
离节点双击事件最接近的应该就是节点选择事件,因此又是“照葫芦画瓢”啦。
分析
在第833行 this.get_container() 后是节点的单击事件
同样我再这里插入节点双击事件
接着,我再实现 dblclick_node 方法就可以了。
在第928行找到 select_node 的代码,比较复杂。但里面90%对于双击来说是没有用处的,如处理单选、多选、保存选择结果到cookies等。因此 dblclick_node 方法的实现要比 select_node 简单很多。
OK,就这样了。
使用例子
跟 select_node 用法一样
改造后的代码下载
jquery.jstree.js
顺便说说
jstree 跟另一个插件jquery validate 是水火不容的,当两者共存时,jstree虽然也可以构造树出来,但如僵尸一般不能展开。这里mark一个,日后试试能否修改。
分享到:












相关推荐
本文基于 jsTree 1.0-rc1 版本增加节点的双击事件。
<script src="js/jquery.ztree.js"> ``` - **初始化配置**:创建一个容器元素,并设置JSON数据格式,为ZTree提供初始数据。例如: ```html <ul id="treeDemo" class="ztree"> ``` ```javascript var setting...
- **节点操作**:jsTree提供了丰富的API来操作树节点,如添加、删除、移动、复制、展开/折叠等。 - **事件监听**:可以监听节点点击、双击、右键点击等事件,实现节点的交互行为。 - **搜索功能**:内置搜索插件...
<script src="zTree_v2.6/js/jquery.ztree.core.js"> <ul id="treeDemo" class="ztree"> var setting = {}; var zNodes = [ { name: "父节点1", children: [{ name: "子节点1" }, { name: "子节点2" }] }, ...
描述中提到“JQuery做的JStree”,这暗示JStree是基于jQuery构建的,利用了jQuery的DOM操作、事件处理和动画效果等特性。由于是学习阶段的作品,可能包含了一些初学者常见的错误,如性能优化不足、代码组织不规范...
8. **与其他库的集成**:jsTree可以与jQuery、AngularJS、Vue.js等前端框架很好地集成,方便在复杂项目中使用。 总的来说,jsTree是一个强大且灵活的JavaScript树形控件,能够帮助开发者快速构建具有交互性的树状...
zTree是基于JavaScript的开源树形插件,被誉为“开源最好的js tree”。它以其强大的功能、灵活的配置、友好的API和出色的性能,深受开发者喜爱。在V3版本中,zTree进一步提升了性能和兼容性,使其能够更好地适应各种...
**jQuery Tree插件详解——基于zTree v2.6** jQuery Tree是一种常见的前端交互组件,用于展示层级结构数据,如文件目录、组织架构等。它以其简洁的API和丰富的功能深受开发者喜爱。在这个例子中,我们关注的是zTree...
jQuery CheckTree 是一个针对 jQuery 的扩展,它允许开发者创建可选的、可折叠的树形结构,支持通过 AJAX 动态加载子节点,极大地提升了用户体验。该插件的主要特点包括: - **复选框支持**:每个树节点都可以设置...
4. **事件处理**:zTree提供了丰富的事件系统,如点击节点、双击节点、拖拽节点等,方便开发者根据业务需求进行响应处理。 四、配置与使用 使用zTree时,首先需要引入jQuery和zTree的CSS及JS文件,然后设置JSON...
2. **jstree**:jstree是一款流行的jQuery树插件,功能强大,支持多种操作和主题,包括搜索、拖放、检查节点等。 3. **jQuery EasyUI**:EasyUI是一个基于jQuery的前端框架,包含了一些内置的树形控件,可以快速...
<script src="js/jquery.ztree.core.js"> <ul id="treeDemo" class="ztree"> $(function(){ var setting = {}; var zNodes =[ {name:"父节点1", children:[ {name:"子节点1-1"}, {name:"子节点1-2"} ]}...
// 双击行时,获取节点信息并执行相应操作 }, onPagination: function(pageNum, pageSize) { // 分页后,同步更新zTree筛选条件 } }); ``` 总结来说,jQuery插件为我们提供了扩展和定制功能的强大工具,zTree...
《jQuery-zTree树插件...在实际使用中,我们需要先引入jQuery和zTree的JS/CSS文件,然后配置JSON数据,最后初始化zTree: ```html <!-- 引入jQuery --> <script src="jquery.min.js"> <!-- 引入zTree的JS和CSS --> ...
- **jQuery Tree Plugin**:基于jQuery的插件,如jstree,提供了丰富的API和主题。 - **Angular Tree Component**:对于Angular应用,有专门的树组件库,如ng-tree-antd或angular-tree-component。 - **React ...
它作为一个轻量级的解决方案,与已有的 jQuery 插件如 "jquery.treeview.js" 相比,具有更快的展示速度和更高的可扩展性。 "treeMode 1.0" 的核心在于将JSON数据转化为可交互的树状视图。JSON(JavaScript Object ...
要使用此插件,首先需要在页面中引入jQuery库和插件的JS文件,然后通过调用特定的jQuery方法对表格进行初始化,设置必要的配置参数。例如: ```html <script src="https://code.jquery....
常用的jQuery树插件有jQuery UI的Treeview、jstree、jqTree等。这些插件提供了丰富的API和配置选项,便于开发者进行定制。 例如,`jstree`是一个功能强大的jQuery插件,它不仅提供了上述的基本功能,还支持上下文...
同时,`jquery-ztree-2.0.js`和`jquery-ztree-2.0.min.js`分别是完整版和压缩版的zTree插件文件。 **五、更新日志** `更新日志2.x.txt`文件记录了zTree 2.0版本的更新内容和修复的问题,是了解新特性、改进和已知...