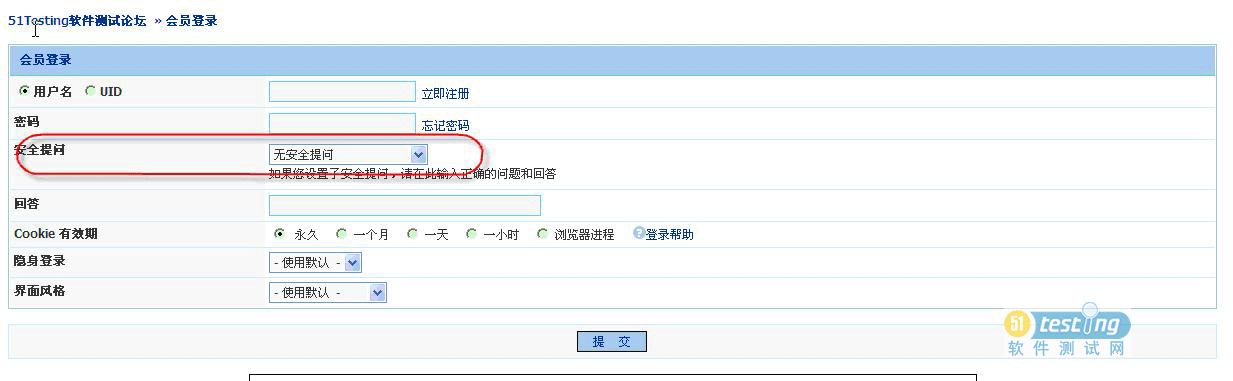
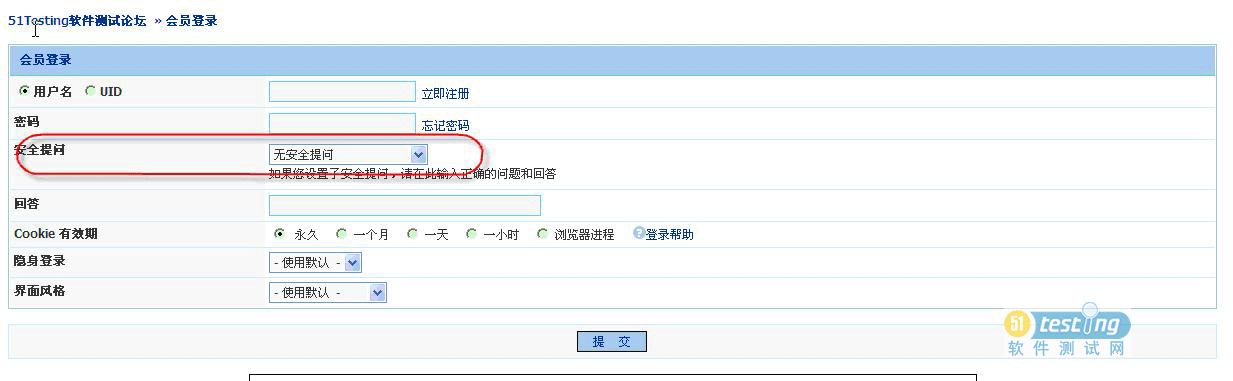
有网友在论坛上提出问题,在使用QTP中如何随机选取动态的下拉菜单。在此笔者总结了一些测试经验,利用51testing的登录界面(http://bbs.51testing.com/logging.php?action=login)作为测试页面进行讲解。
首先我们拿登录页面中的 安全提问 这个下拉菜单作为测试对象。

我们可以先录制一段选取下拉菜单的脚本。
Browser("51Testing软件测试论坛 测试 |软件测试\").Page("51Testing软件测试论坛
测试 | 软件测试").WebList("questionid").Select "您个人计算机的型号"。
备注:无
这边有个技术处理就是使用#加数字来选择我们的下拉菜单。
Browser("51Testing软件测试论坛 测试 | 软件测试").Page("51Testing软件测试论坛 测试 |
软件测试").WebList("questionid").Select "#2"
备注:这个方法在论坛上也出现过,比较适合这个例子。
下面我们要取得下拉菜单中选项的个数。
Browser("51Testing软件测试论坛 测试 |
软件测试").Page("51Testing软件测试论坛 测试 | 软件测试").WebList("questionid").GetROProperty
("items count")
备注:这边使用GetROProperty,应该算比较常见的,所以不多做解释。
接下来是要个随机函数,参考帮助。
Randomize
x=RandomNumber (0,2)
备注:这边是随机生成0-2之间的三个数字中的一个。
我们可以把随机函数写成function,方便以后使用。
Function Get_Ran(i)
Randomize
Get_Ran=RandomNumber (0,i)
End Function
备注:这边需要注意的就是使用了函数返回值
最后我们把脚本整合起来
Function Get_Ran(i)
Randomize
Get_Ran=RandomNumber (0,i)
End Function
Get_Count=Browser("51Testing软件测试论坛 测试 | 软件测试").Page("51Testing软件测试论坛 测试 |
软件测试").WebList("questionid").GetROProperty ("items
count")
Ran_Number=Get_Ran(Get_Count-1)
Browser ("51Testing软件测试论坛 测试 |
软件测试").Page("51Testing软件测试论坛 测试 | 软件测试").WebList("questionid").Select
"#"&Ran_NumberBrowser("51Testing软件测试论坛 测试 | 软件测试").Page("51Testing软件测试论坛 测试
| 软件测试").WebList("questionid").GetROProperty ("items
count")
Browser("51Testing软件测试论坛 测试 | 软件测试").Page("51Testing软件测试论坛 测试 |
软件测试").WebList("questionid").GetROProperty ("items count")
备注:需要注意的就是在下拉菜单选择的时候从#0开始计算的,所以随机数字从0开始,传入的值也需要减去1。
题外话:这边主要是使用QTP自带的随机数字函数这个方法来实现随机选择下拉菜单的内容,其实这个随机数字可以开展到随机字符串。因为我们经常会有一些输入域的测试,有的就需255个字节,多的就更可怕,使用随机函数能大大减少我们的工作量。而下面这个例子是实现在abc这三个字母中随机取出来拼成字符串。
Function
makestring(inputlength)
If IsNumeric(inputlength) Then
For I = 1 To
inputlength
'you may add a random function here
A =
Array("a","b","c")
Randomize
x=RandomNumber (0,2)
B =
A(x)
makestring =makestring +B
Next
msgbox ("output the
string:"&makestring )
else
msgbox ("error
format:"&inputlength)
End If
End Function
Call makestring("8")
分享到:












相关推荐
综上所述,实现“WPF颜色选择下拉框”涉及以下几个关键点:定义颜色集合,自定义ComboBox的外观,处理选择事件,以及(在必要时)使用MVVM模式。通过理解并应用这些概念,你可以创建一个功能完备且易于使用的颜色...
根据提供的文件信息,我们...综上所述,通过以上分析和解释,我们可以清晰地了解到如何使用 JSP 和 JDBC 来实现连动下拉框的功能。这种实现方式不仅能够提高用户体验,还能有效地管理页面资源,减少不必要的页面刷新。
该资源在VS2008SP1 IDE中编写,主要介绍了如何在VC++中实现复选下拉框,其中包含了CheckComboBox.h和CheckComboBox.cpp两个文件,这两个文件实现了复选下拉框的功能。但作者Margin在使用复选下拉框时发现:在模态...
例如,可以设置`minWidth`来调整下拉框的最小宽度,使用`buttonText`和`buttonTitle`来自定义按钮的文本和标题,甚至通过`includeSelectAllOption`来启用全选/全不选功能。这些参数让开发者能够根据项目需求进行细致...
5. **ASP.NET AJAX**:如果项目中使用了ASP.NET AJAX,可以结合UpdatePanel和ScriptManager来实现异步更新,使得彩色下拉框在用户交互时能动态改变颜色。 关于项目文件"ColorDDL",这可能是整个解决方案的文件夹,...
以上就是用WPF实现多选下拉框的基本步骤。虽然这个实现可能还不够完善,但通过不断的优化和调整,可以满足各种复杂的需求。例如,可以增加搜索功能,使用户在大量选项中快速找到想要的项,或者添加排序和过滤功能,...
下面我们将深入探讨下拉框的实现原理、使用jQuery进行交互以及前端选择下拉框的设计与优化。 一、下拉框的基础知识 下拉框在HTML中由`<select>`元素表示,通常与`<option>`元素配合使用,以展示可供选择的选项。...
《jQuery实现城市选择下拉框单选多选特效源码》 在网页开发中,用户交互体验至关重要,尤其是在数据输入时。城市选择下拉框是一个常见的功能,它可以帮助用户快速、准确地选择所需的城市信息。jQuery,作为一款广泛...
本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:’……ss’,将会给分钟选择器层添加秒钟选择下拉框,可以自定义选择时间的秒钟部分,效果如下 bootstrap datetimepicker添加秒钟选择下拉框...
综合以上内容,通过使用HTML、CSS和JavaScript,我们可以实现一个简单的下拉框与图片显示相结合的交互功能。这不仅增加了网页的动态性,也为用户体验的提升提供了帮助。希望本文的介绍能够对正在进行Web前端开发的...
接下来,为了选择下拉框中的特定项,我们需要使用“选择项目”活动。将它拖放到“打开浏览器”活动之后的流程中,通常是在一个“Do”循环内,以便处理多个选择或动态选择。 获取页面元素是关键步骤,这通常需要使用...
下拉框和文本框组合共用可以输入的下拉框. 下拉框和文本框组合共用可以输入的下拉框. 下拉框和文本框组合共用可以输入的下拉框. 下拉框和文本框组合共用可以输入的下拉框. 下拉框和文本框组合共用可以输入的下拉框....
HTML和jQuery多语言选择下拉框是一种常见的网页交互设计,它允许用户根据自己的语言偏好选择网站的显示语言。这种功能在国际化的网站或应用中尤为关键,因为它提升了用户体验,使得不同语言背景的用户都能轻松访问和...
本文将深入探讨如何使用 jQuery 来实现一个可多选的下拉框功能,这对于创建交互性强的用户界面非常有用。下面我们将详细讲解实现这个功能的关键步骤和涉及的技术点。 首先,我们需要一个 HTML 结构来定义我们的多选...
在Bootstrap中实现多选下拉框可以极大提升用户体验,使得用户在有限的空间内可以选择多个选项。以下是如何使用Bootstrap来创建这样一个功能的详细步骤。 首先,确保你已经在你的项目中引入了Bootstrap的相关资源。...
在本文中,我们将深入探讨如何使用Cocos Create实现下拉框效果。Cocos Create是一款强大的2D游戏开发工具,它提供了丰富的UI组件和动画功能,使得开发者能够轻松创建交互式的游戏和应用。在这个自创的下拉框样式中,...
在ASP.NET开发中,下拉框(DropdownList)是一种常见的数据输入控件,通常用于提供一组预定义的选项供用户选择。...理解和实现这种控件,不仅可以提升项目的用户界面质量,也是对ASP.NET开发技能的进一步提升。
本文将详细讲解如何实现这样一个简单的多选下拉框,并探讨其功能完善性和移植性。 首先,一个基本的下拉框在HTML中通常通过`<select>`标签来实现,但原生的HTML下拉框只支持单选,不支持多选。要实现多选,我们需要...
4. **交互友好**:Bootstrap的JS插件可能被用来增强下拉框的交互性,例如通过点击或输入触发下拉选项的显示和隐藏,或者实现级联选择效果。 5. **无障碍性**:遵循Web无障碍标准,确保视力障碍或其他障碍的用户也能...