4.7 检查对象是否存在
前面的小例子仅仅实现了启动浏览器、导航、点击链接和按钮的功能,如果要组成一个完整的测试用例,还缺少一些东西,例如检查指定的对象是否存在,在SAFFRON中,用Verify函数来实现这个功能,Verify函数的定义如下所示:
' Verify the Existence of an object
' objtype - values should be limited to values in the object array
' text - multi-purpose argument that indicates what to verify
' - for a link, or button, it's the text of the control
' - for a list, it's the name of the control
' - for a frame, it's the name of the frame
Public Function Verify (objtype, text)
rval = false
localDesc = ""
estr = ""
If thirdlevel <> "" Then
localDesc = GenerateDescription(level(2))
Else
localDesc = GenerateDescription(level(1))
End If
AutoSync()
Select Case objtype
Case "Page"
Execute "rval = " & GenerateDescription(level(1)) & "Exist (0)"
If rval Then
Execute "title = " & GenerateDescription(level(1)) & "GetROProperty(" & Quote("title") & ")"
If title = text Then
rval = true
Else
rval = false
End If
End If
Case "CurrentFrame"
If thirdlevel <> "" Then
estr = "rval = " & localDesc
End If
Case "Link"
estr = "rval = " & localDesc & GenerateObjectDescription("Link", "innertext:=" & text)
Case "WebButton"
estr = "rval = " & localDesc & GenerateObjectDescription("WebButton", "value:=" & text)
Case "WebList"
estr = "rval = " & localDesc & GenerateObjectDescription("WebList", "name:=" & text)
Case "WebEdit"
estr = "rval = " & localDesc & GenerateObjectDescription("WebEdit", "name:=" & text)
End Select
If estr <> "" Then
Execute estr + "Exist (0)"
End If
If rval Then
Report micPass, objtype & " Verification", "The " & objtype & " " & Quote(text) & " was verified to exist"
Else
Report micFail, objtype & " Verification", "The " & objtype & " " & Quote(text) & " was not found"
End If
If "True" = rval Then
rval = True
Else
rval = False
End If
Verify = rval
End Function
由于判断不同对象的存在需要采用不同的属性,因此Verify函数中对不同的对象类型进行判断、分别处理。例如,对于Link类型的对象,用innertext属性,对于WebButton,则采用value属性,但是最后都需要组合成一条语句,后接“Exist”,通过Execute方法执行这个语句,从而实现对象是否存在的判断。
对于页面对象(Page)的存在性检查有点不一样,采用的是以下脚本:
Case "Page"
Execute "rval = " & GenerateDescription(level(1)) & "Exist (0)"
If rval Then
Execute "title = " & GenerateDescription(level(1)) & "GetROProperty(" & Quote("title") & ")"
If title = text Then
rval = true
Else
rval = false
End If
End If
通过GetROProperty方法获取当前页面的title属性,然后与传入的“text”参数进行比较,如果相等,则认为页面对象是存在的。
在测试脚本中可以这样使用Verify函数:
' 启动浏览器
Launch "website","http://127.0.0.1:1080"
' 导航到“http://127.0.0.1:1080/WebTours”
BrowseTo "http://127.0.0.1:1080/WebTours/"
If Verify ("Link","administration")= False then
Reporter.ReportEvent micFail,"检查链接","链接不存在"
Else
' 点击名为“administration”的链接
Activate "Link","administration"
End IF
脚本中先用Verify检查名为“administration”的链接对象是否存在,如果不存在则提示错误,如果存在则进一步调用Activate函数点击链接。
4.8 在文本框输入字符串
在SAFFRON中,可以使用EnterTextIn函数来给输入框(WebEdit对象)输入字符串。EnterTextIn函数的定义如下所示:
' Enters text into an edit field
' objname - name of the control -- use Object Spy if you don't know what it is
' text - the text to enter into the control
Public Function EnterTextIn (objname, text)
localDesc = ""
rval = true
If thirdlevel <> "" Then
localDesc = GenerateDescription(level(2))
Else
localDesc = GenerateDescription(level(1))
End If
AutoSync()
localDesc = localdesc & GenerateObjectDescription("WebEdit", "name:=" & objname)
Execute localDesc & "Set (" & Quote(text) & ")"
Report micPass, "Enter Text", "Text: " & Quote(text) & " was entered into " & Quote(objname)
EnterTextIn = rval
End Function
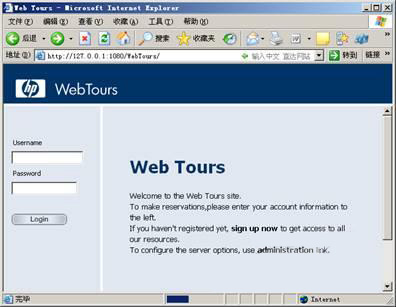
例如,如果我们要在如图所示的登录界面中输入用户名和密码,则可以使用SAFFRON的EnterTextIn函数来实现。

测试脚本可以这样编写:
' 输入用户名
EnterTextIn "username","chennengji"
' 输入密码
EnterTextIn "password","123"
4.9 读取文本框的字符串
在SAFFRON中,可以使用EnterTextIn函数来给输入框(WebEdit对象)输入字符串。对应的有一个名为GetTextFrom的函数,用于读取输入框和文本列表的字符串,GetTextFrom的定义如下所示:
' Obtains text from a control
' objtype - is the type of control the get the text from
' objname - is the name of the control -- use Object Spy if you don't know the name
' returns - the text of the control
Public Function GetTextFrom (objtype, objname)
text = ""
localDesc = ""
If thirdlevel <> "" Then
localDesc = GenerateDescription(level(2))
Else
localDesc = GenerateDescription(level(1))
End If
AutoSync()
Select Case objtype
Case "WebEdit"
Execute "text = " & localDesc & GenerateObjectDescription("WebEdit", "name:=" & objname) & "GetROProperty (" & Quote("value") & ")"
Case "WebList"
Execute "text = " & localDesc & GenerateObjectDescription("WebList", "name:=" & objname) & "GetROProperty (" & Quote("value") & ")"
End Select
Report micPass, "Capture Text", "Text: " & Quote(text) & " was captured from the control " & Quote(objname)
GetTextFrom = text
End Function
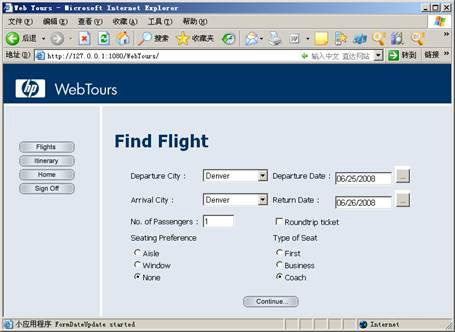
假设我们需要读取如图所示的界面中的“Departure City”和“Arrival City”这两个文本列表(WebList对象)中的字符串,则可以使用GetTextFrom函数。

测试脚本可以这样编写:
' 获取航班起始城市
DepartureCity = GetTextFrom( "WebList","depart")
' 获取航班终点城市
ArrivalCity = GetTextFrom( "WebList","arrive")
当然,也可以使用相同的函数来读取文本框(WebEdit对象)的字符串,例如下面的脚本读取“NO. of Passengers”对应的文本框中的字符串:
' 获取乘客数量
PassengerNumber = GetTextFrom( "WebEdit","numPassengers")
4.10选择列表中的一项
在SAFFRON中,可以使用SelectFromList函数从下拉框列表(WebList对象)中选择指定的一项。SelectFromList的定义如下所示:
' Selects a specific value from a listbox, or combobox
' objname - name of the control -- use Object Spy if you don't know the name property
' text - the item in the combobox to select
Public Function SelectFromList (objname, text)
localDesc = ""
rv = ""
rval = false
If thirdlevel <> "" Then
localDesc = GenerateDescription(level(2))
Else
localDesc = GenerateDescription(level(1))
End If
AutoSync()
localDesc = localdesc & GenerateObjectDescription("WebList", "name:=" & objname)
Execute "cnt = " & localDesc & "GetROProperty(" & Quote("items count") & ")"
For i = 1 to cnt
Execute "rv = " & localDesc & "GetItem (" & i & ")"
If rv = text Then
rval = true
End If
Next
If rval Then
Execute localDesc & "Select " & Quote(text)
End If
If rval Then
Report micPass, "WebList Selection", "The WebList item " & Quote(text) & " was selected."
Else
Report micFail, "WebList Selection", "The WebList item " & Quote(text) & " was NOT found."
End If
SelectFromList = rval
End Function
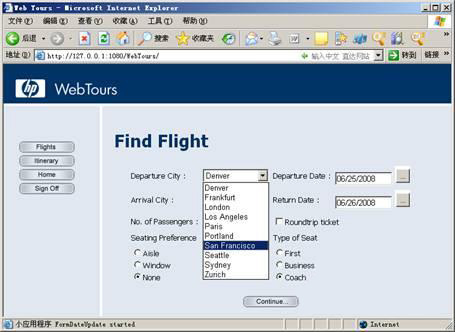
假设我们需要从如图所示的界面中的“Departure City”的下拉框中选择其中一项,则可使用SelectFromList函数来实现。

测试脚本可以这样写:
' 选择航班起始城市为"San Francisco"
SelectFromList "depart","San Francisco"
4.11 关闭浏览器
Web页面测试的最后一个步骤一般都是关闭浏览器,在SAFFRON中,也把这个过程封装成了一个名为“CloseBrowsers”的函数,该函数的定义如下:
' close all opened browsers
Public Function CloseBrowsers
If Browser("micclass:=Browser").Exist (0) Then
Browser("micclass:=Browser").Close
End If
While Browser("micclass:=Browser", "index:=1").Exist (0)
Browser("index:=1").Close
Wend
If Browser("micclass:=Browser").Exist (0) Then
Browser("micclass:=Browser").Close
End If
End Function
CloseBrowsers函数会把当前所有打开的浏览器都关闭,脚本中采用描述性编程的方式获取所有对象类型为“Browser”的测试对象,然后循环逐个关闭所有这种类型的测试对象。
5、对SAFFRON框架进行扩展
SAFFRON是一个基本的框架,它封装了浏览器的相关测试操作、封装了一些基本对象的测试操作,例如Link、WebButton、WebEdit、WebList等控件,可用于基本的WEB页面的测试,并且简化了测试脚本的编写,可以让代码的可读性和可维护性得到增强。
但是SAFFRON仅仅是一个基础框架,我们还需要进一步地对其扩展才能应用到实际的WEB自动化测试项目中去,例如扩展对更多的控件的支持。下面是一个对Activate函数扩展Image对象的点击操作的过程:
(1)首先打开SAFFRON框架的VBS文件,找到开头的变量定义处,添加Image对象,让框架可以识别和支持Image对象:
' 扩展对Image对象的支持
bjects = "Link|WebButton|WebList|WebEdit|Image"
bjectsDescription = "micclass:=Link|micclass:=WebButton|micclass:=WebList|micclass:=WebEdit|micclass:=Image"
(2)修改Activate方法,添加对Image对象的Click操作的支持,脚本修改成如下所示:
' Activates an object based upon its object type
' objtype - the type of object should be limited to values in the object array
' text - identifying text for the control - for a link, it's the text of the link
Public Function Activate (objtype, text)
localDesc = ""
If thirdlevel <> "" Then
localDesc = GenerateDescription(level(2))
Else
localDesc = GenerateDescription(level(1))
End If
AutoSync()
Select Case objtype
Case "Link"
Execute localDesc & GenerateObjectDescription("Link","innertext:=" & text) & "Click"
Report micPass, "Link Activation", "The Link " & Quote(text) & " was clicked."
Case "WebButton"
Execute localDesc & GenerateObjectDescription("WebButton", "value:=" & text) & "Click"
Report micPass, "WebButton Activation", "The WebButton " & Quote(text) & " was clicked."
' 扩展对Image类型的按钮的支持
Case "Image"
Execute localDesc & GenerateObjectDescription("Image", "alt:=" & text) & "Click"
Report micPass, "ImageButton Activation", "The ImageButton " & Quote(text) & " was clicked."
End Select
End Function
(3)调试和测试修改后的脚本,例如采用下面的脚本来看对Activate函数的扩展是否生效:
' 启动浏览器
Launch "website","http://127.0.0.1:1080"
' 导航到“http://127.0.0.1:1080/WebTours”
BrowseTo "http://127.0.0.1:1080/WebTours/"
' 输入用户名
EnterTextIn "username","chennengji"
' 输入密码
EnterTextIn "password","123"
' 单击Login按钮
Activate "Image","Login"
' 单击"Flights"按钮
Browser("Web Tours").Page("Web Tours").Frame("navbar").Image("Search Flights Button").Click
' 获取航班起始城市
DepartureCity = GetTextFrom( "WebList","depart")
' 获取航班终点城市
ArrivalCity = GetTextFrom( "WebList","arrive")
' 获取乘客数量
PassengerNumber = GetTextFrom( "WebEdit","numPassengers")
' 选择航班起始城市为"San Francisco"
SelectFromList "depart","San Francisco"
If Verify ("Link","administration")= False then
Reporter.ReportEvent micFail,"检查链接","链接不存在"
Else
' 点击名为“administration”的链接
Activate "Link","administration"
End IF
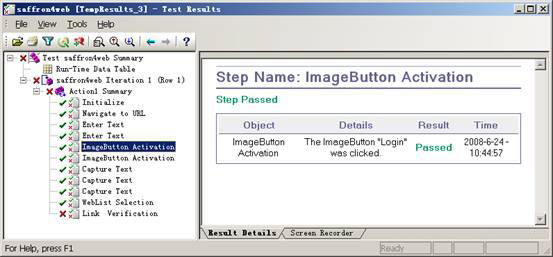
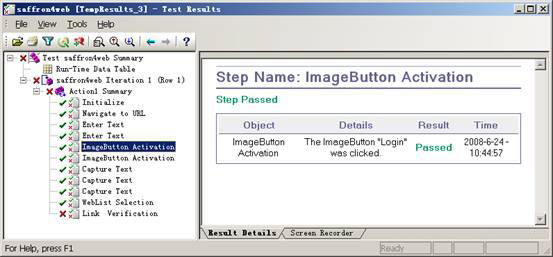
脚本的测试结果如图所示:

分享到:













相关推荐
【QTP自动化测试框架SAFFRON详解】 自动化测试框架在软件测试领域中起着至关重要的作用,它们提供了标准化的测试流程、代码复用和维护性。QTP(QuickTest Professional,现已被更名为UFT,Unified Functional ...
【QTP自动化测试框架】是一种高效且广泛应用的测试解决方案,主要针对软件的自动化测试需求。在本框架中,我们可以看到几个关键组成部分,这些组件协同工作,以实现对应用程序的全面和自动化测试。 1. **Driver**:...
QTP(QuickTest Professional)自动化测试框架是一种用于Web应用程序测试的工具,通过自定义和优化Saffron框架,解决了无法统一管理对象和识别相同页面对象的问题。该框架提高了测试的效率和可维护性,确保了测试的...
QTP自动化测试框架是建立在QTP基础上的一套系统化的测试流程和规范,它能帮助测试团队更有效地进行自动化测试,提高测试效率,确保软件质量。 在“3 TD+QTP实用操作手册—银行付款实例讲解.ppt”中,我们可以预期会...
QTP自动化测试框架介绍.pdf
综上所述,这个压缩包提供的资源涵盖了QTP的基础知识、进阶技巧、自动化测试框架的理解以及可能的特定测试工具Saffron的介绍,对于想要提升自动化测试能力的IT从业者来说,是一份非常宝贵的资料集合。
**QTP自动化测试框架与测试脚本详解** 自动化测试在IT行业中扮演着至关重要的角色,尤其是在软件质量保证阶段。QuickTest Professional(QTP),现在被称为UFT(Unified Functional Testing),是HP公司推出的一款...
【QTP自动化测试培训】是一门专为提升测试工程师、自动化测试工程师、QA、测试经理、项目经理以及开发工程师等专业人士技能而设计的课程。该培训深入讲解如何有效地利用QTP(QuickTest Professional,现已被HP ...
QTP自动化测试—用户登录.pdf 本文档主要介绍了使用QTP(QuickTest Professional)进行自动化测试的用户登录流程。该文档中提供了详细的测试步骤、测试脚本和datatable数据,旨在帮助测试工程师快速掌握QTP自动化...
QTP自动化测试框架演示
压缩包中的"project"和"自动化框架开发"可能包含了具体的项目实践和框架实现,而"RelevantCodes"可能是一些相关代码示例,可以帮助学习者深入理解QTP自动化测试的实现细节。"SAFFRON框架"则可能是一个具体的框架实例...
【QTP+自动化测试框架】是一种利用QuickTest Professional(QTP)进行自动化测试的方法,并结合VBScript进行二次开发,以提升测试效率和简洁性。QTP,现已被更名为UFT(Unified Functional Testing),是一款功能...
【QTP自动化测试教程】 自动化测试是现代软件开发过程中不可或缺的一部分,它旨在减轻测试人员的负担,将他们从重复的手动测试任务中解脱出来,从而更专注于系统分析和测试用例设计。自动化测试虽不能完全替代手工...