简洁、易用、友好、直观。这些词语经常被提及,但在执行过程中经常被遗忘。这是因为软件功能的复杂性所导致的。如何处理好软件的复杂功能往就可以决定它的命运。一个复杂的界面会让用户不知如何操作。如果,减少复杂的操作过程并精简操作界面,那该软件的用户体验就大大的提升了。
去除无用的功能
研究发现:80%的用户仅仅使用软件20%的功能。而那些没用的功能不仅浪费开发时间,也使得软件更加 难以使用(这些功能对用户的阻碍作用大于有用价值)。软件试图尽力可以把任何事都做好。而一个成功的软件应是简练精干的,可单独智能化的解决单个问题。
精简的软件可通过削减功能得到。通过默认去除的方法判断一个功能是否有必要保留。将软件所有的功能进行真正的筛选。如果该功能不能帮助大多数用户完成日常的任务,那么可以将其排除在外。删除功能是艰难的,当整理完毕后看到用户顺畅的使用软件。你就会知道多么值得去做这件事情了。
隐藏复杂部分
如果实在无法去除某个复杂功能,那么就将其隐藏。通常情况下,不常使用的功能要比经常使用的功能占据更多的屏幕空间。而优秀的界面应该确保 最常用的功能在最显著的位置,将不常用的功能隐藏。
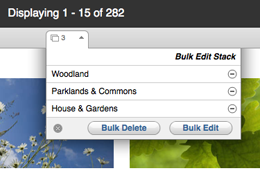
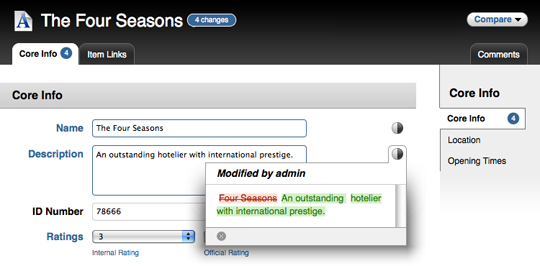
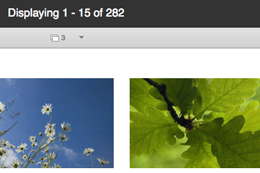
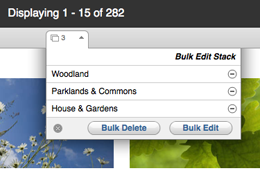
当我们重新设计CMS系统时,我们无法去除一个复杂的功能:批量编辑功能。在之前的版本里,在主屏幕上有一整排的批量编辑按钮。约占据了屏幕30%的区域,但我们发觉很少有人会用到此功能。我们的解决方法是,放置一个小图标并在旁边显示数值以示下拉列表里有几个选项。点击图标或数字则显示下拉列表。通过这种方式节省了大量的空间,也不会干扰用户使用那些最基本的功能。


最小化视觉干扰
我们已经讨论了通过去除与隐藏的方式降低界面复杂性的方法。但减少“视觉感知”的复杂性也是很重要的。最小化视觉干扰将使得界面看上去易于 使用。减少视觉干扰的两个方法是:空白与对比。
空白,是指介于各个元素之间的间隙。它应是你默认的布局工具。经典法则之一:如果可以使用空白就不要放置其他设计元素。如果用这种方式布 局,你会很惊讶调整界面的空白就可以完成布局了。
虽然使用空白多多益善,但也要尽可能的保证有对比感。设计理论家“ddd”说:设计师应使用最小的视觉变化来表达想法。事实上这就是意味着 元素之间要有主次感。


你可以看到修改过的版本有很重的黑线,与之前的边框不同。那个版本视觉干扰更小呢?(当然是原来的更好)大量的空白区域减少视觉干扰并 让人觉得更舒适。
当软件成形后,问题经常发生在程序的各个结合部分。存在的问题往往可以通过相同方法加以解决。界面中应使用相同的组件。使用相同组件的两个 好处:减少开发所需时间;给人一致的使用体验,如果用户学会使用一个操作,他们就可以把相同的操作行为运用到进行其他操作中去。
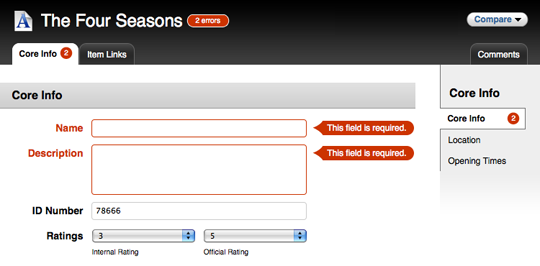
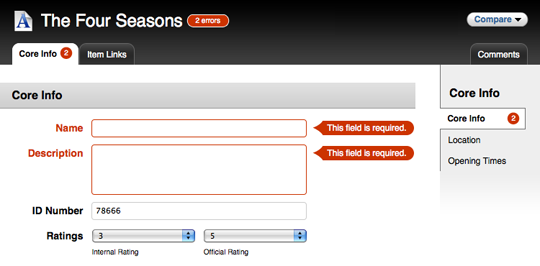
在设计CMS过程中,我们在表单验证上花费了大量的时间。我们用红色框出无效的区域,甚至增加红色的提示框来说明每个填写表单的环节有多少 错误。
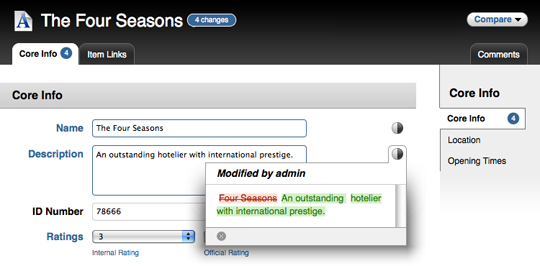
在之后的开发过程中,我们在需求列表中增加了版本比较的功能。与其创建全新的框架,不如使用在已有的框架上进行改进。我们用蓝框标出已修改 的表单,并使用蓝色提示框标注该区域。通过这种方法我们快速部署到用户已经熟悉的界面上。


重复使用元素是另一种可以减少界面复杂的方法,因为用户可以迅速的熟悉软件。
空白状态不应空白
空白状态是指界面无数据时的样子,如用户初次使用软件。作为设计师,我们花费大部分精力用来设计如何最好的展示内容,但时常忘记如何展示无 数据的样子。
如何建立合理的默认值是很重要的。软件的空白状态通常是给用户的第一印象,用户通过第一印象来考虑是否来使用软件。好的空白状态可有助于用 户学习使用软件的途径,帮助用户学会初次使用软件的基础操作。

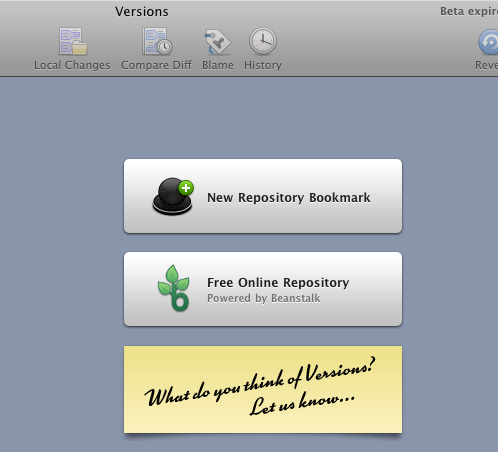
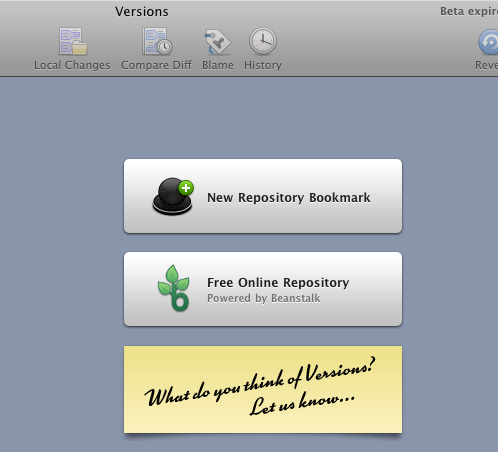
Versions的mac版本显然在程序的空白状态投入了很多心思。在首次运行的时候,程序突出了两大人们可能会用得到的功能。
再次重复:不要忘记空白状态!
我们已经见过大量界面混乱,复杂的软件。然而,有效的减少程序的复杂性有点难度。
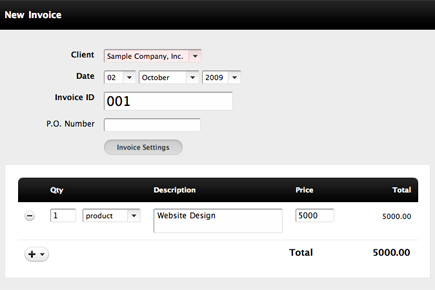
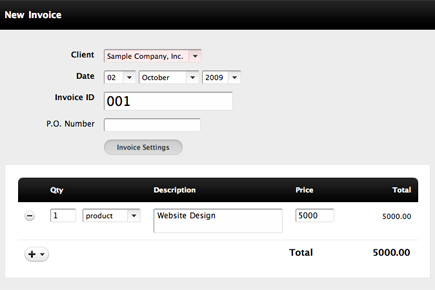
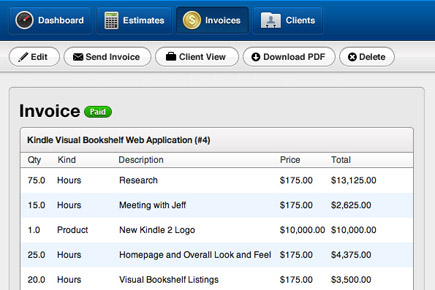
Invoice Machine 的界面十分的简约。示例显示它非常节约扩展部分并注重细节。
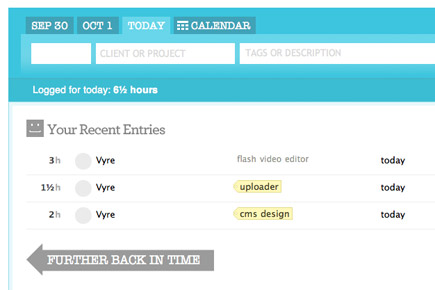
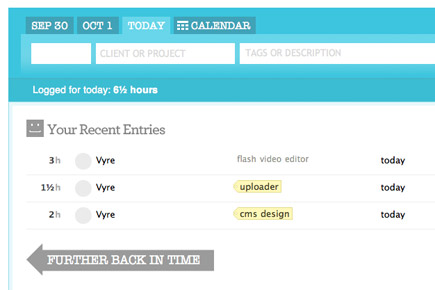
Freckle只是确保你可以跟踪自己的时间。简洁的界面闪现活力,将例行任务变得有趣。
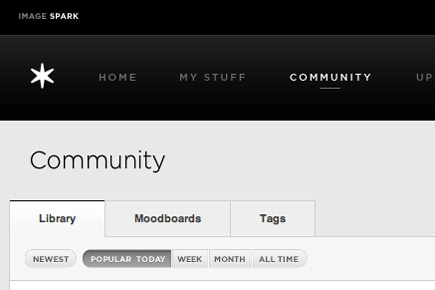
Image Spark黑白色的渐变。界面几乎没视觉干扰,易于使用。
Ballpark有简洁的界面,用色不跳。

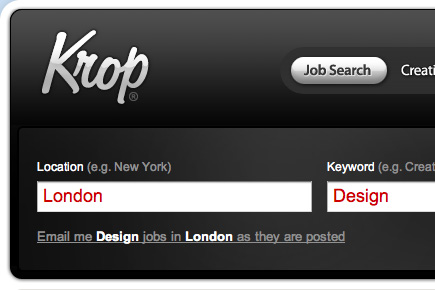
Krop,其核心就两个表单:地址与关键词。

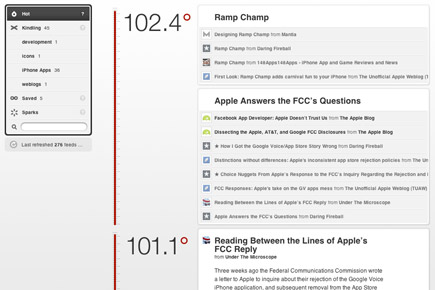
Fever网站的整个目的就是减少你与感兴趣博客之间的距离。它通过非常简单独特的方式来实现。
Screenr 是个惊人的简单截屏并发布到Twitter的软件。值得注意的是没有的功能它有,但其他类似软件有的功能它都没有。

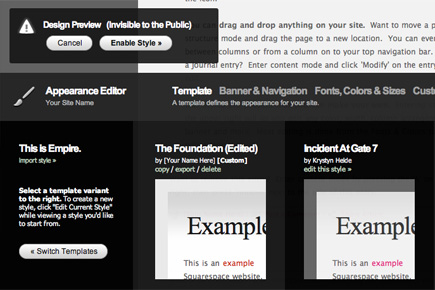
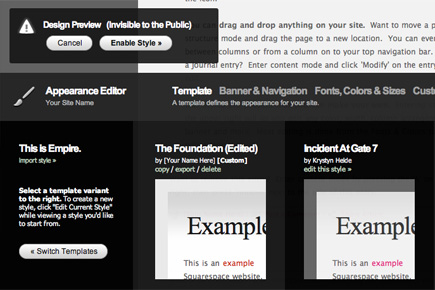
Squarespace 在隐藏复杂功能方面做得很好。虽然它是网络的发布平台,它把功能隐藏在一个简洁的界面中。

总结
减掉不必要的功能;
然后隐藏那些不能减掉的功能;
减少视觉噪音并重复利用元素;
使用空白帮助用户
分享到:

























相关推荐
在这个蓝色主题的登录界面中,色彩选择通常会对用户体验产生显著影响。蓝色给人以专业、稳定和信任的感觉,常用于金融、科技等领域的网站设计,适合营造安全的登录环境。 界面的核心元素包括用户名/邮箱输入框、...
《iPhone用户界面设计指南》深度解析 一、引言与文档结构 《iPhone用户界面设计指南》是苹果公司为开发者提供的官方文档,旨在指导设计师和开发者如何创建符合苹果设计哲学的应用程序界面。该文档详细阐述了iPhone...
随着金融科技的发展和市场竞争的加剧,提升用户体验已成为银行提高竞争力的重要手段之一。 ### 二、调研方法与样本 该报告可能采用了定量与定性相结合的方法来收集数据,包括但不限于在线调查问卷、面对面访谈、...
【好的用户界面设计技巧】 1. **单列布局**:设计界面时,优先考虑使用单列布局,因为这种布局方式能帮助...以上13点是界面设计中提升用户体验的关键技巧,遵循这些原则,能创造出更易于使用、更吸引人的用户界面。
在探讨“SIEMENS-西门子精简精智屏如何设置用户密码登录权限”的问题时,我们首先需要了解精简精智屏的...此外,随着技术的发展,未来的精简精智屏可能会提供更多先进的功能和支持,进一步提升用户体验和安全保障水平。
### 用户体验设计详解 #### 一、概念与流程 ##### 1.1 什么是用户体验 用户体验(User Experience, UE 或 UX)是指用户在使用一个产品、系统或服务的过程中所产生的主观感受,包括但不限于情感、信念、偏好、认知...
这类应用的界面设计更加灵活,可以采用各种创意元素来增强用户体验。 #### 二、熟悉系统布局和控件特点 为了确保应用程序的设计与iPhone操作系统保持一致,开发者需要熟悉iOS中的标准布局和控件特点。苹果为开发者...
【腾讯-产品设计与用户体验】是腾讯在产品设计领域的重要理念,主要涵盖了产品需求设计、运营式研发以及交互设计与视觉设计三个核心方面。 首先,【产品需求设计】强调的是在设计产品时,应以用户需求为导向。在...
《重构用户界面》是一本专为程序员和UI界面设计初学者编写的教程,旨在通过深入浅出的方式,解决常见的Web设计问题,提升界面设计的质量和用户体验。书中详细讲解了多种Web设计原则,提供了丰富的实例和对比,以...
此外,精简的文字描述能够有效地传达APP的主要用途,让用户体验更为直观。 其次,后退按钮的运用应当符合用户的操作习惯。在Android系统中,物理后退键是用户普遍熟悉的操作方式;而在iOS系统中,软件后退按钮则...
5. **用户体验**:"JIang CL"的使用过程应简单直观,这可能涉及到用户界面设计、图形用户界面(GUI)编程和人机交互原则。良好的用户体验可以提高用户满意度,降低技术支持需求。 6. **逆向工程**:为了理解《武林...
首先,用户界面(UI)设计是可穿戴设备的核心要素之一。由于设备屏幕通常较小,设计师必须考虑如何在有限的显示区域中高效地展示信息。这包括使用清晰易读的字体,精简但功能完整的图标,以及适应不同方向和角度的...
【描述】"线切割 hl 一样的界面可以比yh 好用"这部分描述可能是指ks 2.03精简版的用户界面与名为"hl"的另一款软件相似,并且在用户体验上可能优于"yh"。线切割是一种高级制造技术,主要用于精密加工金属或其他材料。...
6. **用户体验优化**:尽管是精简版,但Q+依然注重用户体验,界面设计简洁直观,操作流程符合用户习惯,让即使是对技术不熟悉的用户也能轻松上手。 7. **兼容性**:Q+精简版可能兼容多种设备和操作系统,无论是PC...
在当今的软件开发领域,界面设计与用户体验占据了至关重要的地位。一个直观、易用且美观的界面可以显著提升用户满意度,从而增加产品的竞争力。在开发过程中,开发者们往往会借鉴一些成功案例来设计自己的应用界面。...
【产品设计与用户体验】是IT领域中至关重要的概念,它涉及到如何创造出让用户满意、愿意推荐给他人,并能持续使用的高质量产品。马化腾,作为腾讯公司的创始人之一,以其深厚的理解和实践经验,对这一主题提供了宝贵...
EMUI是华为基于Android系统深度定制的用户界面,虽然提供了丰富的功能和个性化设置,但同时也因内置大量预装应用而被一些用户诟病为占用过多的内存资源。 该压缩包文件包含了一个名为"ADB"的文件,这通常是指...
ACDSee是一款历史悠久且广受欢迎的图像查看、管理和编辑软件,其5.0.1版本在用户界面和功能上进行了精心的精简和美化,旨在为用户提供更为高效且愉悦的图像处理体验。这一版本不仅保留了ACDSee一贯的强大性能,更是...
从本质上讲,VC6.0汉化精简纯绿版不仅是一种便捷的工具,它还传递了一种对经典软件的尊重和对用户体验的重视。在如今快速迭代的软件开发环境中,能够有这样的版本,让那些喜欢或者依赖VC6.0的用户,仍然能够在保证...