жИСдїђеЬ®еБЪajax жХИжЮЬзЪДжЧґеАЩпЉМзїПеЄЄйБЗеИ∞з±їдЉЉзЪДйЬАж±ВпЉЪдїОеРОеП∞ињФеЫЮдЄАдЄ™еѓєи±°гАВдЄАиИђжШѓjsonж†ЉеЉПзЪДеѓєи±°гАВ ињЩжЧґеАЩйЬАи¶Бе∞Жеѓєи±°еЖЕеЃєиЗ™еК®е°ЂеЕЕеИ∞й°µйЭҐдЄ≠гАВ
йЧ≤иѓЭе∞СиБКпЉМдЄЛйЭҐжШѓдї£з†БгАВ
 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 
<html xmlns="http://www.w3.org/1999/xhtml"> 
<head> 
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 
<title>ж†єжНЃеѓєи±°е°ЂеЕЕеИ∞еѓєи±°зЪДformдЄ≠</title>¬†
<script type="text/javascript" src="js/jquery-1.4.js"></script> 
<script type="text/javascript"> 
    $(document).ready(function(){ 
¬†¬†¬†¬†¬†¬†¬†¬†// еИЭеІЛеМЦдЄАдЄ™еѓєи±° иѓ•еѓєи±°зЪДе±ЮжАІи¶БеТМform еѓєеЇФзЪДеАЉеѓєеЇФ¬†
        var obj = new Object(); 
        obj.username ="randy"; 
        obj.book="01,02"; 
        obj.sex="girl"; 
        obj.color="red"; 
¬†¬†¬†¬†¬†¬†¬†¬†obj.addition="еУ•еЖЩзЪДдЄНжШѓдї£з†БпЉМжШѓеѓВеѓЮ";¬†
         
        $(":button").click(function(){ 
             
             for(var attr in obj){ 
            
              if(typeof(obj[attr])=='function'){                     
                continue; 
              } 
              var $input = $("#myform    :input[name='"+attr+"']"); 
              var type = $input.attr("type");                
              if(type=="checkbox" ||type=="radio"){ 
                    
                  var avalues = obj[attr].split(","); 
                    
                  for(var v=0; v<avalues.length;v++){ 
                    $input.each(function(i,n){ 
                        var value = $(n).val();                         
                        if(value == avalues[v]){                        
                          $(n).attr("checked","checked"); 
                        } 
                    }); 
                } 
              }else{ 
                $input.val(obj[attr]); 
              } 
                
            }            
             
             
             
             
        /*    var $input = $("#myform    :input"); 
              $.each($input,function(i,n){ 
                var type = $(n).attr("type");                
                alert(type); 
              }); 
        */ 
        }); 
    }); 
</script> 
</head> 
<body> 
<form id="myform" method="get"> 
<table width="50%" border="0"> 
    <tr> 
        <td> 
¬†¬†¬†¬†еІУеРНпЉЪ¬†¬†</td>¬†
        <td> 
            <input type="text" name="username" /></td> 
        </tr> 
    <tr> 
    <td> 
¬†¬†¬†¬†¬†¬†дє¶з±НпЉЪ¬†¬†¬†¬†</td>¬†
    <td> 
      <input type="checkbox" name="book" value="01"/> 
            jquery 
      <input type="checkbox" name="book" value="02"/> 
         java 
      <input type="checkbox" name="book" value="03"/> 
         oracle    </td> 
        </tr> 
    <tr> 
          <td> 
¬†¬†¬†¬†¬†¬†жАІеИЂпЉЪ¬†¬†¬†¬†</td>¬†
    <td> 
      <label> 
      <input type="radio" name="sex" value="boy" /> 
¬†¬†¬†¬†¬†¬†¬†¬† зФЈ</label>¬†
      <label> 
      <input type="radio" name="sex" value="girl" /> 
¬†¬†¬†¬†¬†¬†¬†¬† е•≥</label>¬†¬†¬†¬†</td>¬†
    </tr> 
    <tr> 
        <td> 
¬†¬†¬†¬†йҐЬиЙ≤пЉЪ¬†¬†</td>¬†
        <td>    <label for="select"></label> 
         <select name="color" id="select"> 
¬†¬†¬†¬†¬†¬†¬†¬†<option>иѓЈйАЙжЛ©</option>¬†
¬†¬†¬†¬†¬†¬†¬†¬†<option value="red">зЇҐ</option>¬†
¬†¬†¬†¬†¬†¬†¬†¬†<option value="green">зїњ</option>¬†
¬†¬†¬†¬†¬†¬†¬†¬†<option value="blue">иУЭ</option>¬†
         </select>            </td> 
    </tr> 
    <tr> 
         <td> 
¬†¬†¬†¬†е§Зж≥®пЉЪ¬†¬†</td>¬†
        <td> 
    <label for="textarea"></label> 
            <textarea name="addition" ></textarea>  </td> 
    </tr> 
    <tr> 
        <td colspan="2"> 
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†<input type="button"¬†name="padding"¬†value="е°ЂеЕЕ"/>¬†
    </td> 
        </tr> 
</table> 
</form> 
</body> 
</html> 
 
 
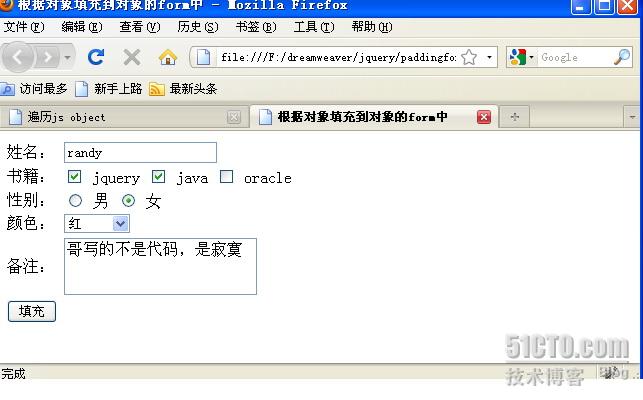
дЄЛйЭҐжШѓжХИжЮЬеЫЊпЉЪе∞±жШѓе∞Ж jsдЄ≠еИЫеїЇзЪДеѓєи±°е±ЮжАІпЉМе°ЂеЕЕеИ∞еѓєеЇФзЪДжОІдїґдЄ≠гАВ
йАїиЊСеЊИзЃАеНХгАВ
жЬђжЦЗеЗЇиЗ™ вАЬзЃАеНХвАЭ еНЪеЃҐпЉМиѓЈеК°ењЕдњЭзХЩж≠§еЗЇе§Дhttp://randy2009.blog.51cto.com/764602/281514
 
еИЖдЇЂеИ∞пЉЪ











зЫЄеЕ≥жО®иНР
1. еЬ®JSPй°µйЭҐдЄ≠пЉМдљњзФ®`<form>`ж†Зз≠ЊеИЫеїЇи°®еНХпЉМеєґдЄЇжѓПдЄ™е≠ЧжЃµжЈїеК†еѓєеЇФзЪДиЊУеЕ•еЕГзі†пЉМе¶В`<input>`ж†Зз≠ЊгАВ 2. ељУзФ®жИЈжПРдЇ§и°®еНХжЧґпЉМиѓЈж±ВдЉЪ襀еПСйАБеИ∞жЬНеК°еЩ®пЉМJSPжИЦServletеПѓдї•е§ДзРЖињЩдЄ™иѓЈж±ВгАВеЬ®JSPдЄ≠пЉМеПѓдї•дљњзФ®`<jsp:useBean>`еТМ...
JSPжПРдЊЫдЇЖе§ЪдЄ™еЖЕзљЃеѓєи±°пЉМеЃГдїђеЬ®жѓПжђ°иѓЈж±ВжЧґзФ±еЃєеЩ®иЗ™еК®еИЫеїЇеєґе°ЂеЕЕжХ∞жНЃпЉМеМЕжЛђпЉЪ 1. `page`гАБ`pageContext`гАБ`request`гАБ`response`пЉЪеИЖеИЂдї£и°®ељУеЙНй°µйЭҐгАБй°µйЭҐдЄКдЄЛжЦЗгАБHTTPиѓЈж±ВеТМеУНеЇФеѓєи±°гАВ 2. `session`пЉЪзФ®дЇОзЃ°зРЖзФ®жИЈзЪД...
дљњзФ®`form:select`пЉМжИСдїђеПѓдї•зЫіжО•дЄОж®°еЮЛеѓєи±°еЕ≥иБФпЉМеК®жАБеЬ∞е°ЂеЕЕдЄЛжЛЙеИЧи°®зЪДйАЙй°єгАВ **1. дљњзԮ嚥еЉП** `form:select`зЪДеЯЇжЬђдљњзФ®жЦєеЉПе¶ВдЄЛпЉЪ ```jsp <form:select path="property"> <form:option value="" label="--иѓЈ...
### AJAXдЄОJSPзїУеРИеЃЮзО∞иНЙз®њиЗ™еК®дњЭе≠ШжКАжЬѓиѓ¶иІ£ #### дЄАгАБиГМжЩѓдїЛзїН йЪПзЭАдЇТиБФзљСжКАжЬѓзЪДеПСе±ХпЉМзФ®жИЈдљУй™МйАРжЄРжИРдЄЇи°°йЗПзљСзЂЩиі®йЗПзЪДйЗНи¶Бж†ЗеЗЖдєЛдЄАгАВиАМиНЙз®њиЗ™еК®дњЭе≠ШеКЯиГљдљЬдЄЇжПРеНЗзФ®жИЈдљУй™МзЪДжЬЙжХИжЙЛжЃµпЉМеЬ®еРДзІНеЬ®зЇњзЉЦиЊСеЬЇжЩѓдЄ≠еЊЧеИ∞дЇЖ...
еЬ®зЉЦиЊСй°µйЭҐпЉМдљњзФ®`<form>`е°ЂеЕЕељУеЙНиЃ∞ељХзЪДеАЉгАВ 3. жПРдЇ§жЫіжФєпЉЪзФ®жИЈдњЃжФєжХ∞жНЃеРОпЉМжПРдЇ§еИ∞жЬНеК°еЩ®гАВжЬНеК°еЩ®зЂѓжО•жФґжХ∞жНЃпЉМжЫіжЦ∞жХ∞жНЃеЇУдЄ≠зЪДеѓєеЇФиЃ∞ељХгАВињЩйЗМеПѓиГљйЬАи¶Бе§ДзРЖеєґеПСжОІеИґеТМдЇЛеК°зЃ°зРЖгАВ 4. еИ†йЩ§жХ∞жНЃпЉЪеРМж†ЈпЉМжПРдЊЫеИ†йЩ§жМЙйТЃпЉМ...
ињЩи°Мдї£з†Бе£∞жШОдЇЖдЄАдЄ™еРНдЄЇ`username`зЪДbeanпЉМеєґдїОиѓЈж±ВеПВжХ∞дЄ≠иЗ™еК®е°ЂеЕЕеЕґеАЉгАВ 4. **жХ∞жНЃе±Хз§Ї** иОЈеПЦеИ∞зФ®жИЈж≥®еЖМдњ°жБѓеРОпЉМжИСдїђеПѓдї•еЬ®зђђдЇМдЄ™JSPй°µйЭҐдЄКжШЊз§ЇињЩдЇЫдњ°жБѓгАВињЩеПѓдї•йАЪињЗзЫіжО•иЊУеЗЇжИЦиАЕдљњзФ®HTMLеЕГзі†жЭ•еЃМжИРпЉМдЊЛе¶ВпЉЪ `...
е¶ВжЮЬй™МиѓБ姱賕пЉМSpringMVCдЉЪиЗ™еК®е∞ЖйФЩиѓѓдњ°жБѓе°ЂеЕЕеИ∞BindingResultеѓєи±°дЄ≠пЉМжИСдїђеПѓдї•еЬ®иІЖеЫЊе±Ве±Хз§ЇињЩдЇЫйФЩиѓѓгАВ JSPпЉИJavaServer PagesпЉЙжШѓдЄАзІНеК®жАБзљСй°µжКАжЬѓпЉМеЄЄзФ®дЇОеИЫеїЇиІЖеЫЊгАВеЬ®зЩїељХеЬЇжЩѓдЄЛпЉМжИСдїђеПѓдї•еИЫеїЇдЄАдЄ™login.jspжЦЗдїґ...
<form action="yourAction.jsp" method="post"> йАЙй°є1 йАЙй°є2 йАЙй°є3 йАЙй°є4 йАЙй°є5 жПРдЇ§"> </form> ``` еЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМ`<select>`ж†Зз≠ЊзЪД`name`е±ЮжАІеЃЪдєЙдЇЖи°®еНХе≠ЧжЃµзЪДеРНзІ∞пЉМ`multiple`е±ЮжАІдљњеЊЧзФ®жИЈеПѓдї•...
еЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМ"jspзЩїељХж≥®еЖМй°µйЭҐ"еПѓиГљињШйЬАи¶БйЫЖжИРй™МиѓБз†БжЬНеК°гАБзђђдЄЙжЦєзЩїељХпЉИе¶ВOAuthпЉЙз≠ЙеКЯиГљпЉМдї•еПКиАГиЩСзФ®жИЈдљУй™МдЉШеМЦпЉМе¶ВиЃ∞дљПеѓЖз†БгАБиЗ™еК®е°ЂеЕЕз≠ЙгАВзРЖиІ£еєґзЖЯзїГжОМжП°ињЩдЇЫзЯ•иѓЖзВєеѓєдЇОеЉАеПСдЄАдЄ™еЃМжХізЪДзФ®жИЈиЃ§иѓБз≥їзїЯиЗ≥еЕ≥йЗНи¶БгАВ
ињЩзІНиПЬеНХйАЪеЄЄзФ®дЇОзљСзЂЩеѓЉиИ™жИЦи°®еНХйАЙжЛ©дЄ≠пЉМиГље§Яж†єжНЃзФ®жИЈеЬ®дЄАзЇІиПЬеНХдЄ≠зЪДйАЙжЛ©иЗ™еК®жЫіжЦ∞дЇМзЇІиПЬеНХзЪДеЖЕеЃєгАВ #### дЇМгАБеЕ≥йФЃжКАжЬѓзВє **1. JSPеЯЇз°Аиѓ≠ж≥Х** JSPжШѓдЄАзІНеЯЇдЇОJavaзЪДжЬНеК°еЩ®зЂѓиДЪжЬђжКАжЬѓпЉМеЕБиЃЄеЉАеПСиАЕеЬ®HTMLй°µйЭҐдЄ≠еµМеЕ•...
ињЩдЄ™й°µйЭҐйАЪеЄЄзФ±JSPзЉЦеЖЩпЉМеЕґдЄ≠еМЕеРЂи°®еНХеЕГзі†пЉМе¶В`<form>`ж†Зз≠ЊпЉМзФ®жИЈиЊУеЕ•зЪДжХ∞жНЃйАЪињЗPOSTжЦєеЉПжПРдЇ§еИ∞жЬНеК°еЩ®гАВ 2. **Servletе§ДзРЖ**пЉЪељУзФ®жИЈзВєеЗїзЩїељХжМЙйТЃпЉМи°®еНХжХ∞жНЃдЉЪ襀еПСйАБеИ∞дЄОдєЛеЕ≥иБФзЪДServletгАВServletиіЯиі£й™МиѓБзФ®жИЈиЊУеЕ•...
ињЩдЄ™жЦЗдїґеПѓиГљдљњзФ®JSPж†Зз≠ЊеЇУпЉИе¶ВJSTLзЪД`<c:forEach>`зФ®дЇОйБНеОЖжХ∞жНЃпЉМ`<form>`еЕГзі†зФ®дЇОзФ®жИЈиЊУеЕ•пЉМ`<input>`еЕГзі†зФ®дЇОе±Хз§ЇеТМжО•жФґжХ∞жНЃз≠ЙпЉЙеТМJavaScriptпЉИеПѓиГљеМЕжЛђAJAXиѓЈж±ВпЉЙгАВ зїЉдЄКжЙАињ∞пЉМвАЬjspзљСй°µи°®ж†Љдњ°жБѓжߕ胥вАЭй°єзЫЃе±Хз§Ї...
еЬ®JSPдЄ≠пЉМжИСдїђеПѓдї•еИ©зФ®и°®еНХпЉИformпЉЙеЕГзі†еТМHTTPе§ЪйГ®еИЖиѓЈж±ВпЉИMultipart RequestпЉЙжЭ•еЃЮзО∞ињЩдЄАеКЯиГљгАВзФ®жИЈйАЙжЛ©еЫЊзЙЗеРОпЉМи°®еНХдЉЪжПРдЇ§еМЕеРЂжЦЗдїґзЪДжХ∞жНЃеИ∞жЬНеК°еЩ®пЉМжЬНеК°еЩ®зЂѓзЪДJSPй°µйЭҐеИЩиіЯиі£жО•жФґеєґе§ДзРЖињЩдЇЫжХ∞жНЃгАВ еЬ®ињЩдЄ™еЃЮдЊЛдЄ≠пЉМ...
еЬ®JSPдЄ≠пЉМ`<form>`ж†Зз≠ЊзФ®дЇОеИЫеїЇи°®еНХпЉМиАМи°®еНХзЪДжПРдЇ§йАЪеЄЄйАЪињЗ`action`е±ЮжАІжМЗеЃЪзЫЃж†Зе§ДзРЖй°µйЭҐпЉМињЩйЗМжШѓ`login.jsp`иЗ™иЇЂжИЦиАЕдЄАдЄ™е§ДзРЖзЩїељХй™МиѓБзЪДServletгАВзЩїељХжИРеКЯеРОпЉМжЬНеК°еЩ®йЬАи¶БдњЭе≠ШзФ®жИЈзЪДзЩїељХзКґжАБпЉМињЩе∞±жШѓsessionзЪДдљЬзФ®гАВ...
4пЉО7 ж†єжНЃиѓЈж±ВеПВжХ∞иЗ™еК®е°ЂеЕЕjavaеѓєи±°пЉЪи°®еНХbean 4пЉО8 ељУеПВжХ∞犯姱жИЦеЉВеЄЄжЧґйЗНжЦ∞жШЊз§ЇиЊУеЕ•и°®еНХ зђђ5зЂ† еЃҐжИЈиѓЈж±ВзЪДе§ДзРЖпЉЪhttpиѓЈж±ВжК•е§і 5пЉО1 иѓЈж±ВжК•е§ізЪДиѓїеПЦ 5пЉО2 еИґдљЬжЙАжЬЙиѓЈж±ВжК•е§ізЪДи°®ж†Љ 5пЉО3 дЇЖиІ£http1пЉО1иѓЈж±ВжК•е§і 5...
й¶ЦеЕИпЉМеИЫеїЇдЄАдЄ™`HSSFWorkbook`еѓєи±°и°®з§ЇExcelеЈ•дљЬз∞њпЉМзДґеРОжЈїеК†`HSSFSheet`дљЬдЄЇеЈ•дљЬи°®пЉМеєґе°ЂеЕЕжХ∞жНЃеИ∞`HSSFRow`еТМ`HSSFCell`дЄ≠гАВдї•дЄЛжШѓдЄАдЄ™зЃАеНХзЪДдЊЛе≠РпЉЪ ```java HSSFWorkbook workbook = new HSSFWorkbook(); ...
**JSPзФ®жИЈзЩїељХз≥їзїЯ** еЬ®WebеЉАеПСдЄ≠пЉМJavaServer PagesпЉИJSPпЉЙжШѓеЄЄзФ®дЇОеИЫеїЇеК®жАБзљСй°µзЪДжКАжЬѓдєЛдЄАгАВJSPзФ®жИЈзЩїељХз≥їзїЯжШѓдЄАдЄ™еЯЇз°АдЄФ...еЬ®еЃЮйЩЕеЉАеПСдЄ≠пЉМињШеЇФж≥®жДПеЃЙеЕ®жАІеТМзФ®жИЈдљУй™МпЉМдЊЛе¶ВжЈїеК†й™МиѓБз†БгАБйФЩиѓѓжПРз§ЇеТМиЗ™еК®е°ЂеЕЕз≠ЙеКЯиГљгАВ
`detaileducate.jsp`еТМ`detailjob.jsp`з≠Йй°µйЭҐе±Хз§ЇдЇЖеЕЈдљУзЪДеСШеЈ•жХЩиВ≤жИЦиБМдљНиѓ¶жГЕпЉМињЩйАЪеЄЄйЬАи¶БдїОжХ∞жНЃеЇУдЄ≠иОЈеПЦжХ∞жНЃеєґе°ЂеЕЕеИ∞HTMLж®°жЭњдЄ≠гАВJSPзЪДELпЉИExpression LanguageпЉЙеТМJSTLпЉИJavaServer Pages Standard Tag LibraryпЉЙ...
жИСдїђеПѓдї•йАЪињЗJavaдЄ≠зЪДSimpleDateFormatз±їињЫи°МжЧ•жЬЯзЪДж†ЉеЉПиљђжНҐпЉМеєґйАЪињЗSQLиѓ≠еП•дЄЇжХ∞жНЃеЇУи°®дЄ≠зЪДжЧ•жЬЯе≠ЧжЃµиЃЊзљЃйїШиЃ§еАЉпЉМе¶ВдљњзФ®`current_timestamp`жИЦ`current_date`з≠ЙеЗљжХ∞жЭ•иЗ™еК®е°ЂеЕЕељУеЙНжЧґйЧігАВ 4. еЃЮзО∞еЄИиµДжЬ™йАЙжЛ©дїїдљХеАЉжЧґ...
- JSPдЄ≠зЪД<FORM>ж†Зз≠ЊеПѓдї•иЃЊзљЃenctype="multipart/form-data"жЭ•жФѓжМБжЦЗдїґдЄКдЉ†гАВ - жЦЗдїґдЄКдЉ†йАЪеЄЄдЉЪдљњзФ®ServletжО•еП£е§ДзРЖпЉМе¶ВCommons FileUploadеЇУпЉМеЃГеПѓдї•иІ£жЮРиѓЈж±ВдЄ≠зЪДе§ЪйГ®еИЖжХ∞жНЃпЉМиОЈеПЦдЄКдЉ†зЪДжЦЗдїґгАВ - дЄКдЉ†зЪДжЦЗдїґеПѓдї•...