关于Core Plot使用的中文网上资料,不是缺乏,而是根本没有。唯一的一篇介绍得比较详细的文章是“Using Core Plot in an iPhone Application”, 原文是英文的:http://www.switchonthecode.com/tutorials/using-core-plot-in-an-iphone-application 。
但时间真的是太老了,居然是09年5月发表的,原文很多地方已经不再适用。因此我费了好大的劲,才把原文中的代码跑通了,不敢独享,与各位共享之。
一、下载安装Core Plot框架
原文介绍的是“源代码”版本。首先下载并安装Mercurial(很简单,在http://www.selenic.com/mercurial/wiki/ 有标准Mac安装包下载),再使用命令:
hg clone http://core-plot.googlecode.com/hg/ core-plot
即可把Core Plot项目源代码下载到指定目录core-plot下。
截至本文发表时止,Core Plot已经提供了Mac标准安装器 CorePlotInstaller_0.2.2.zip , 你可以直接用安装器安装,可以很方便地把Core Plot直接以SDK的方式安装到本机。SDK的使用方法见后一篇博文《Core Plot SDK的用法》。
二、如何在项目中使用Core Plot
由于iOS 的限制,Core Plot以静态库的形式链接到iPhone应用。在core-plot/framework目录下存在CorePlot- CocoaTouch.xcodeproj文件,这就是一个静态库项目。关于静态库的使用,前一篇博文《封装自己的控件库:iPhone静态库的应用》已 经有介绍,使用方法都是一样的。
1、新建Windows-base Application项目。
2、使用Add->Existing Files…,把CorePlot-CocoaTouch.xcodeproj添加到新项目中。
3、把libCorePlot-CocoaTouch.a最右边的“add to target”小框勾上。
4、选择Target “info->General”,添加对项目CorePlot-CocoaTouch的依赖(引用)。
5、选择新项目的“info->Build”,在“Header Search Paths”中添加Core Plot头文件搜索路径,如: /Users/kmyhy/core-plot/framework。注意要选中“Recursive”小勾(英文原文中没有提这一点)。同时,在Other Linker Flags中要增加两个选项:-ObjC和-all_load(英文原文中遗漏了第2个选项)。
6、新建一个ViewController,如TestViewController。在本例中,我们勾选了“With Xib”选项。在英文原文中,要求在Interface Build中把xib的View对象由UIView改为CPLayerHostingView(其实应当是CPGraphHostingView)。但在这里,其实没有必要,只需在源代码中修改就可以了。
7、.h文件:
#import <uikit></uikit>
#import "CorePlot-CocoaTouch.h"
@interface TestViewController : UIViewController <cpplotdatasource>{</cpplotdatasource>
CPXYGraph * graph ;
}
@end
8、.m文件:
#import "TestViewController.h"
@implementation TestViewController
-( NSUInteger )numberOfRecordsForPlot:( CPPlot *)plot {
return 51 ;
}
-( NSNumber *)numberForPlot:( CPPlot *)plot field:( NSUInteger )fieldEnum recordIndex:( NSUInteger )index {
double val = (index/ 5.0 )- 5 ;
if (fieldEnum == CPScatterPlotFieldX )
{ return [ NSNumber numberWithDouble :val]; }
else
{
if (plot. identifier == @"X Squared Plot" )
{ return [ NSNumber numberWithDouble :val*val]; }
else
{ return [ NSNumber numberWithDouble : 1 /val]; }
}
}
- ( void )viewDidLoad {
//[super viewDidLoad];
graph = [[ CPXYGraph alloc ] initWithFrame : self . view . bounds ];
// 原来的 CPLayerHostingView 由 CPGraphHostingView 所代替
self . view = [[ CPGraphHostingView alloc ] initWithFrame :[ UIScreen mainScreen ]. bounds ];
CPGraphHostingView *hostingView = ( CPGraphHostingView *) self . view ;
hostingView. hostedGraph = graph ;
graph . paddingLeft = 20.0 ;
graph . paddingTop = 20.0 ;
graph . paddingRight = 20.0 ;
graph . paddingBottom = 20.0 ;
CPXYPlotSpace *plotSpace = ( CPXYPlotSpace *) graph . defaultPlotSpace ;
plotSpace. xRange = [ CPPlotRange plotRangeWithLocation : CPDecimalFromFloat (- 6 )
length : CPDecimalFromFloat ( 12 )];
plotSpace. yRange = [ CPPlotRange plotRangeWithLocation : CPDecimalFromFloat (- 5 )
length : CPDecimalFromFloat ( 30 )];
CPLineStyle *lineStyle = [ CPLineStyle lineStyle ];
//CPLineStyle 的 lineColor 和 lineWidth 已经变为只读属性
// lineStyle.lineColor = [CPColor blackColor];
// lineStyle.lineWidth = 2.0f;
CPXYAxisSet *axisSet = ( CPXYAxisSet *) graph . axisSet ;
//majorIntervalLength 的类型由 NSDecimalNumber 改变为 NSDecimal
axisSet. xAxis . majorIntervalLength = [[ NSDecimalNumber decimalNumberWithString : @"5" ] decimalValue ];
axisSet. xAxis . minorTicksPerInterval = 4 ;
axisSet. xAxis . majorTickLineStyle = lineStyle;
axisSet. xAxis . minorTickLineStyle = lineStyle;
axisSet. xAxis . axisLineStyle = lineStyle;
axisSet. xAxis . minorTickLength = 5.0f ;
axisSet. xAxis . majorTickLength = 7.0f ;
//axisLableOffset 属性由 labelOffset 所代替
axisSet. xAxis . labelOffset = 3.0f ;
// axisSet.xAxis.axisLabelOffset = 3.0f;
axisSet. yAxis . majorIntervalLength = [[ NSDecimalNumber decimalNumberWithString : @"5" ] decimalValue ];
axisSet. yAxis . minorTicksPerInterval = 4 ;
axisSet. yAxis . majorTickLineStyle = lineStyle;
axisSet. yAxis . minorTickLineStyle = lineStyle;
axisSet. yAxis . axisLineStyle = lineStyle;
axisSet. yAxis . minorTickLength = 5.0f ;
axisSet. yAxis . majorTickLength = 7.0f ;
//axisLableOffset 属性由 labelOffset 所代替
axisSet. yAxis . labelOffset = 3.0f ;
// axisSet.yAxis.axisLabelOffset = 3.0f;
//CPPlotSpace 的 bounds 属性不再有效
CPScatterPlot *xSquaredPlot = [[[ CPScatterPlot alloc ]
initWithFrame : self . view . bounds ] autorelease ];
//initWithFrame:graph.defaultPlotSpace.bounds] autorelease];
xSquaredPlot. identifier = @"X Squared Plot" ;
//CPLineStyle 的 lineColor 和 lineWidth 已经变为只读属性
// xSquaredPlot.dataLineStyle.lineWidth = 1.0f;
// xSquaredPlot.dataLineStyle.lineColor = [CPColor redColor];
xSquaredPlot. dataSource = self ;
[ graph addPlot :xSquaredPlot];
CPPlotSymbol *greenCirclePlotSymbol = [ CPPlotSymbol ellipsePlotSymbol ];
greenCirclePlotSymbol. fill = [ CPFill fillWithColor :[ CPColor greenColor ]];
greenCirclePlotSymbol. size = CGSizeMake ( 2.0 , 2.0 );
xSquaredPlot. plotSymbol = greenCirclePlotSymbol;
//CPPlotSpace 的 bounds 属性不再有效
CPScatterPlot *xInversePlot = [[[ CPScatterPlot alloc ]
initWithFrame : self . view . bounds ] autorelease ];
//initWithFrame:graph.defaultPlotSpace.bounds] autorelease];
xInversePlot. identifier = @"X Inverse Plot" ;
//CPLineStyle 的 lineColor 和 lineWidth 已经变为只读属性
// xInversePlot.dataLineStyle.lineWidth = 1.0f;
// xInversePlot.dataLineStyle.lineColor = [CPColor blueColor];
xInversePlot. dataSource = self ;
[ graph addPlot :xInversePlot];
}
- ( void )dealloc {
[ super dealloc ];
}
@end
仔细查看代码,你会发现原文中的代码被我做了一些修改和调整。
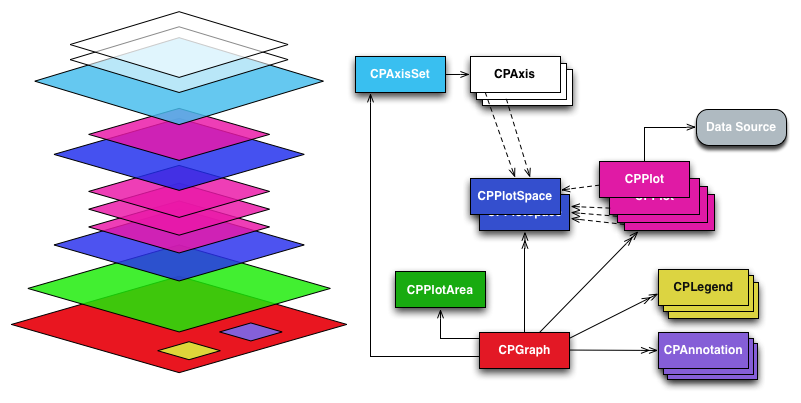
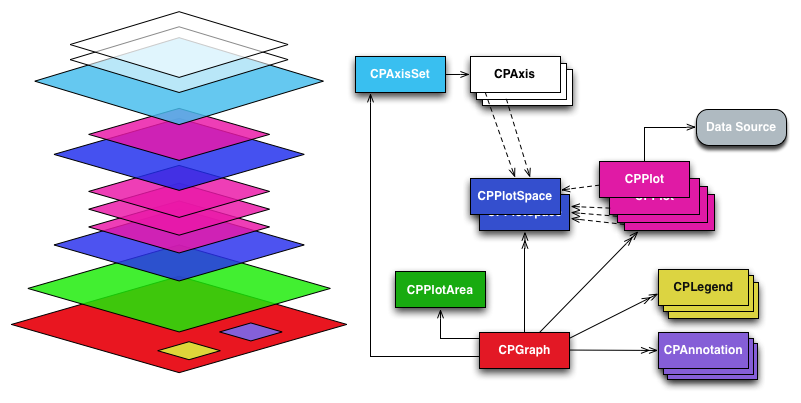
附一张Core Plot框架的类层次图,便于理解代码中各个对象的使用:

注意,右边各个类的颜色和左边各个层次的颜色是对应的。









相关推荐
CorePlot是一个开源图形框架,它允许开发者用Objective-C或Swift编写代码,以生成高质量的、交互式的图表。它支持多种图表类型,包括折线图、条形图、饼图、面积图、散点图等,且提供了丰富的自定义选项,如颜色、...
在解压的`CorePlotFramework`文件中,你将找到CorePlot库的框架文件,其中包括头文件(.h)和实现文件(.m),以及可能的资源文件。这些文件包含了CorePlot的所有类和方法,如`CPTGraph`, `CPTPlot`, `CPTAxis`, `...
《深入解析iOS Core Plot 1.4框架》 Core Plot是一款强大的开源图形库,专为iOS和macOS平台设计,用于创建高质量的数据可视化图表。它提供了丰富的2D绘图功能,能够帮助开发者轻松构建出各种复杂的图表,如折线图、...
Core Plot 是一个开源的库,用于在 iOS 和 macOS 平台上创建复杂的图表。它提供了一系列高级功能,使得开发者能够轻松地实现走势图、柱状图、饼图等多种图表类型。Core Plot 的设计目的是为了让开发者能够在多种平台...
CorePlot是Plot的一个实现,是一个基于Cocoa Touch框架的开源图形库,适用于Objective-C和Swift的iOS及macOS应用开发。这个版本号0.4表示该库的一个早期版本,可能包含基本的功能和特性,但可能不如后来的版本完善和...
CorePlot是一个开源框架,提供了各种类型的图表,如线图、柱状图、散点图、饼图等。它支持自定义样式,包括轴标签、图例、网格线等,使得开发者可以创建出符合自己应用风格的图表。在iOS项目中使用CorePlot,可以极...
Core-Plot似乎是最好的开源,基于Cocoa的图表库。 但是,每当我尝试使用它时,我都会陷入困境,试图弄清楚如何使基本图表正常工作。 这个项目是我尝试使用该框架,对其有所了解并记录该信息以供以后使用的尝试。 ...
内置并在Xcode本地安装(参见在README文件夹查看详情) GitHub上的代码存储库中的文件夹在哪里寻求帮助问答网站Google Group Stackoverflow.com社交网络贡献核心图Core Plot是一个托管在开源项目。 主项目下有两个...
CorePlot是一个开源的图形库,适用于iOS和macOS平台。它提供了丰富的图表类型和自定义选项,使得开发者能够方便地创建高质量的图表。CorePlot支持多种坐标系,可以处理复杂的多轴图表,并且提供了触摸交互和动画...
CorePlot是一款强大的开源图形框架,专为iOS和macOS设计,它允许开发者轻松地在应用程序中绘制2D图表。CorePlot支持多种类型的图表,包括折线图、散点图、柱状图、饼图、热力图等,这使得它在数据分析和展示领域具有...
1. **Core_Plot.flv** - 这可能是一个视频教程或演示,介绍如何使用Core Plot框架。Core Plot是一个强大的开源图形库,专为iOS和macOS设计,用于创建2D图形,如折线图、柱状图等。 2. **core-plot.png** - 这可能是...
Core Plot是一个强大的开源图形库,支持多种类型的2D图表,包括折线图、柱状图和饼状图。Charts则是由Google为Android开发,后来被移植到iOS的图表库,同样支持丰富的图表类型。这两种库都提供了简单易用的API,使得...
Android Plot是一个开源的Android库,它提供了一个灵活、可定制的框架,用于在Android应用中显示各种图表,包括折线图、散点图和条形图等。它的设计目标是使开发者能够快速地将数据可视化到用户界面上,同时保持高度...
Core Plot是一个强大的开源图形库,适用于iOS和macOS平台,它支持多种图表类型,包括折线图。要使用Core Plot,你需要将其添加到你的项目中,可以通过CocoaPods或者手动导入库文件。 1. **集成Core Plot**: - ...
"Scott plot demo.exe 例程" 是一个基于C#编程语言并使用ScottPlot库的示例程序,旨在展示如何在Windows Forms应用程序中有效地利用ScottPlot控件进行数据可视化。ScottPlot是一个开源的数据可视化库,专注于提供...
CorePlot是一个强大的2D绘图框架,支持多种图表类型,包括折线图、柱状图和K线图。你需要了解如何创建CPTXYGraph对象,设置轴的范围和标签,以及如何将数据点转换为CorePlot可识别的数据源。 分时图则是以时间序列...
1. **Core Plot**:这是一个强大的Cocoa图表框架,支持iOS和Mac OS X平台。它提供了多种图表类型,包括线形图、柱状图和K线图。使用Core Plot创建K线图,首先需要导入库,然后设置数据源,定义X轴和Y轴的数据范围,...
Core Plot是一个强大的开源框架,支持2D图表的绘制,包括线图、柱状图、饼图等。开发者需要理解如何配置图层,设置数据系列,以及添加自定义标签和标注。 3. 用户交互:源码中可能包含了手势识别和响应,允许用户...
"Ladybug Core"是Python生态系统中一个重要的开源项目,它作为一个基础框架,为数据分析、性能评估和环境指标分析提供了强大的工具。0.39.4是该库的一个稳定版本,包含了开发者对之前版本的改进和新特性。这个库的...