Directly inserting images in PNG format with transparency will leave you with a white spot when display in Internet Explorer. It makes your image looks ugly and this is really the last thing any web designer or webmaster would want on their website. Here’s a solution on how to solve this white spot and let the PNG transparency recovers.
Let’s take a look at the difference of PNG images (with transparency) on both major browsers: Mozilla Firefox and Internet Explorer 6
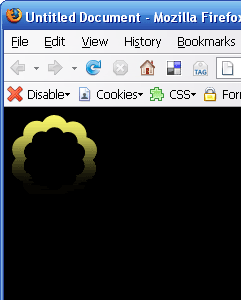
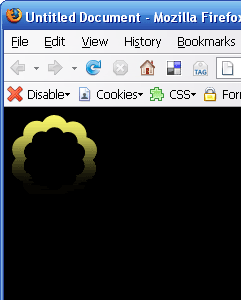
Mozilla Firefox
PNG with transparency blends in nicely with no problem

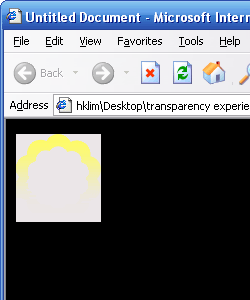
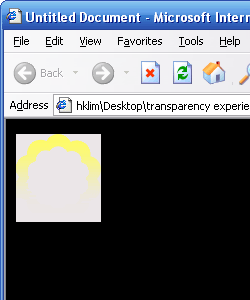
Internet Explorer 6.0
Internet Explorer does not turn your transparency transparent, thus leaving you with a big ugly white spot.

Solution
Create a container to store your image. In this case I use a <div>. Create your <div> inside your <body>, just like this.
- <body>
-
<divclass="flower"></div>
-
</body>
<body>
<div class="flower"></div>
</body>
Next, create a <style> if you dont have one. Make sure they are between your <head></head>. Put the following css inside.
- <style>
- body{background-color:#000}
- div.flower{background:url(flower-transparent.png)no-repeat;height:100px;width:100px}
-
</style>
<style>
body {background-color:#000}
div.flower {background:url(flower-transparent.png) no-repeat; height:100px; width:100px}
</style>
The CSS codes above displays your PNG image in a <div>. Works fine for Mozilla Firefox, but not for Internet Explorer. To get it working cross browser, create another set of css just for Internet Explorer right below your <style></style>. Insert the following codes.
- <!--[ifgteIE5]>
-
<styletype="text/css">
- div.flower{
- background:none;
-
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='flower.png',sizingMethod='crop');
- }
-
</style>
-
<![endif]-->
<!--[if gte IE 5]>
<style type="text/css">
div.flower {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='flower.png' ,sizingMethod='crop');
}
</style>
<![endif]-->
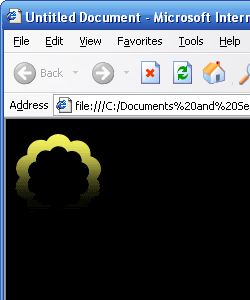
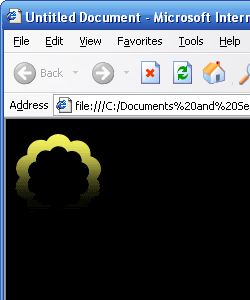
Your IE should now give you a perfect blend like the picture below.

Download working example.
分享到:












相关推荐
修复ie png图片不能显示,修复ie png图片不能显示,修复ie png图片不能显示
弄了很长时间,搞郁闷了,Googole了一下“ie部分图片不显示”,原来是 PNG 图片不显示,终于找到了这根救命稻草,感谢主,阿门,阿弥陀佛,圣母玛利亚…… 1. 运行 fix-pngfilt.bat 文件 2. 双击 MIME-DATABASE-...
内含插件及使用说明 ie(IE)png半透明插件使用微软的VML语言对PNG图片进行重新绘制,以达到半透明的效果,并且能支持background-position和background-repeat属性。
然而,IE6在处理PNG-24格式的图片时,无法正确显示透明效果,这就是所谓的"IE6 PNG问题"。 "iepngfix"是一个专为解决这个问题的JavaScript库,由Dean Edwards开发。这个库通过动态修改CSS样式和利用滤镜技术,使得...
### js修复IE不能显示PNG图片透明背景的方法 #### PNG图片及其特性 PNG(Portable Network Graphics)是一种常用的位图图形格式,以其高效的压缩算法和对透明度的支持而受到广泛青睐。相较于传统的GIF格式,PNG...
然而,在早期版本的Internet Explorer(IE)浏览器中,尤其是在IE5和IE6,对PNG格式的支持存在缺陷,尤其是对于带有Alpha通道的PNG(即PNG-24格式)图片,它们无法正确地呈现透明效果,导致图片显示不全或有色彩问题...
标题中的“解决IE不能显示png图片的问题,下载reg文件”表明这是一个关于解决Internet Explorer(简称IE)浏览器无法正常显示PNG图像格式的教程。通常,这种问题可能是由于浏览器设置、插件冲突、系统兼容性或者...
4. **应用滤镜**:利用IE6特有的CSS滤镜属性,例如`filter: progid:DXImageTransform.Microsoft.AlphaImageLoader`,iepngfix将PNG图片的透明部分加载到新创建的`<div>`上,从而使透明效果得以实现。 5. **更新样式...
"VB 透明PNG图片显示控件"正是为了解决这一需求而设计的。 首先,我们要理解PNG图像的透明性是通过Alpha通道实现的。Alpha通道不仅包含红色、绿色和蓝色信息,还包含一个透明度级别,范围从0(完全透明)到255...
在互联网的早期,Internet Explorer 6 (IE6) 是广泛使用的浏览器之一,但它存在许多兼容性问题,其中就包括PNG图片透明度的问题。PNG(Portable Network Graphics)是一种支持透明度的图像格式,但在IE6中,它无法...
在互联网早期,IE6(Internet Explorer 6)作为当时最常用的浏览器,存在许多兼容性问题,其中PNG(Portable Network Graphics)格式的透明图片在IE6下显示不正常就是其中之一。PNG格式,特别是PNG-24格式,支持半...
在PowerBuilder中直接显示PNG图片通常需要借助外部库或API,因为PB的标准图形函数可能不直接支持PNG格式。 首先,要理解GDI+(Graphics Device Interface Plus)的角色。GDI+是Windows操作系统中的一个图形绘制接口...
这些版本的浏览器无法正确显示24位PNG图像的Alpha透明效果,导致网页设计者面临挑战。本篇文章将深入探讨这个问题,并提供多种解决方法。 首先,我们需要理解PNG图像格式。PNG是一种无损压缩的图像格式,支持透明度...
这篇教程将详细介绍如何在IE6下实现PNG图片的透明效果。 首先,我们需要理解IE6对PNG透明的支持问题。IE6只部分支持PNG-8格式,而不支持PNG-24格式的半透明或Alpha透明。PNG-8最多只能有256种颜色,并且不支持Alpha...
### IE浏览器不能显示PNG格式图片的问题及解决方案 #### 一、问题概述 在日常工作中,我们可能会遇到在IE浏览器中无法正常显示PNG格式图片的情况。这种情况不仅会影响用户体验,还可能导致项目进度受阻。本文将...
IE浏览器网页部分PNG等格式图片无法显示的有效解决办法,使用方法:双击导入注册表 ,然后重启电脑
PNG图片在Internet Explorer 6(简称IE6)中可能会遇到显示问题,这主要是由于IE6对PNG格式图像的不完全支持。PNG是一种无损压缩的位图格式,它提供了透明度的支持,但在IE6上,尤其是对于24位PNG图片,透明效果可能...
总的来说,这个“在IE中不显示透明PNG图像纠正控件”是一个针对老版本IE浏览器的兼容性解决方案,它通过JavaScript解决了IE5.5和IE6对PNG透明度支持不足的问题,使得网站在这些浏览器中也能呈现出良好的视觉效果。...
调用方法: <!--[if lt IE 7]> // less than ie 7 ... ie_png.fix('.png, .menu ul li a span'); // 第二个参数为含有png的标签id(css) ie_png.fix('.png, .logo span'); // 有png的都加上去 <![endif]-->
PNG图片在Internet Explorer 6(简称IE6)下的显示问题是一个历史遗留的挑战,由于IE6对PNG格式的不完全支持,导致透明效果和部分渲染出现异常。PNG是一种优秀的无损压缩图像格式,广泛用于网页设计,特别是需要半...