- 浏览: 16829128 次
- 性别:

- 来自: 济南
-

最新评论
-
wu1236:
ef0793cd94337324b6fefc4c9474af5 ...
Android ApiDemos示例解析(87):Media->MediaPlayer -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
本博客文章都为转载,没有任何版权! -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
VPLEX - EMC的RAC -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
qTip2 Show -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
SecureCRT中文乱码、复制粘贴乱码解决办法(修改版)








 }
} position
position



 }
}


相关推荐
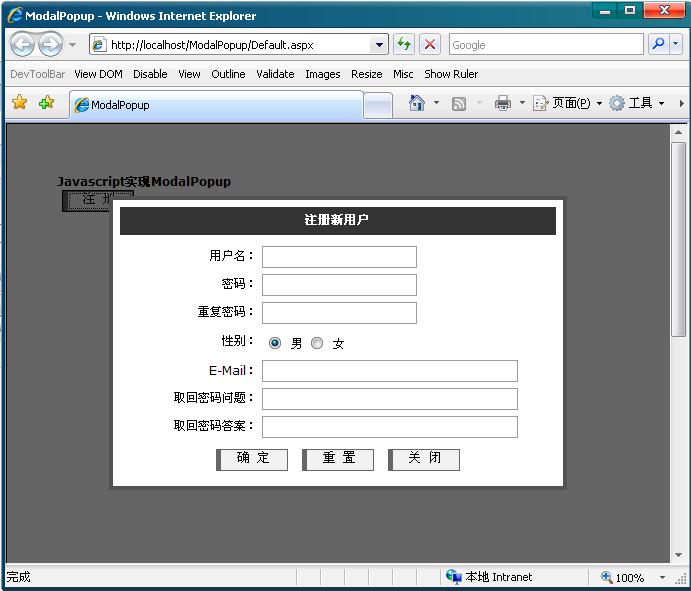
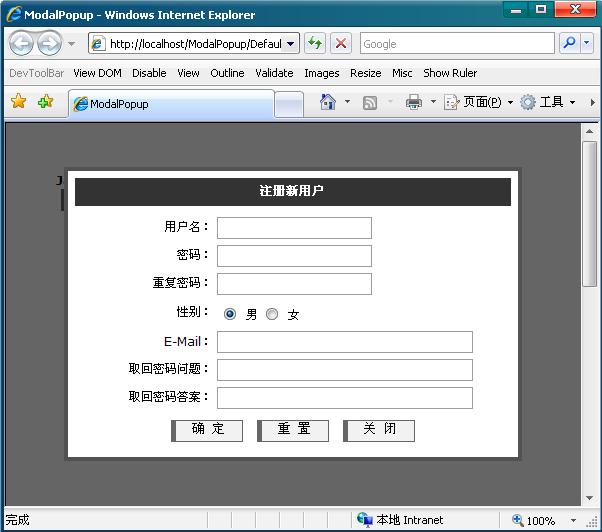
7. **ModalPopup**:创建弹出对话框,可以实现非阻塞的弹窗效果,用户可以在弹窗打开的同时继续与背景页面互动。 8. **Calendar**:提供了一个可自定义的日期选择控件,比内置的ASP.NET Calendar控件更灵活。 9. *...
8. ModalPopup:弹出式对话框,可以实现模态窗口效果。 9. TabContainer:多标签页布局,便于组织内容。 10. UpdateProgress:显示后台处理进度,提高用户反馈感知。 使用AjaxControlToolkit可以显著减少编写...
8. ModalPopup:与ModalPopupExtender类似,但直接作为服务器控件使用,提供更多的自定义选项。 9. Control Extenders:这些扩展器控件可以为现有的ASP.NET控件增加新功能,例如:AutoCompleteExtender可以为...
AjaxControlToolkit是一个专门为Visual Studio 2005设计的库,它包含了一系列增强Web应用程序交互性和用户体验的Ajax(异步JavaScript和XML)控件。这个工具包极大地简化了开发人员在.NET Framework环境下构建富...
这些控件使得开发者能够构建高度交互、响应迅速的Web应用程序,而无需深入JavaScript或AJAX技术的底层细节。在这个压缩包中,你将找到34个不同的服务器端控件,每个都有其独特的特性和应用场景。 1. Accordion:这...
CollapsiblePanel 控件类似于 Accordion,但它只包含一个可折叠/展开的面板。 - **功能特性**: - 单一面板可折叠/展开。 - 自定义动画效果。 - **使用示例**: ```html CollapsedHeight="0" ...