- 浏览: 16706345 次
- 性别:

- 来自: 济南
-

最新评论
-
wu1236:
ef0793cd94337324b6fefc4c9474af5 ...
Android ApiDemos示例解析(87):Media->MediaPlayer -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
本博客文章都为转载,没有任何版权! -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
VPLEX - EMC的RAC -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
qTip2 Show -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
SecureCRT中文乱码、复制粘贴乱码解决办法(修改版)
Membership角色与权限管理
http://www.blueidea.com/tech/program/2007/4676_2.asp
本文目录:
1.membership简介
2.membership在sql server中的设置
3.配置web.config
4.创建用户CreateUserWizard控件
5.用户登录login控件
6.显示当前用户的名称LoginName控件
7.检测用户的身份验证状态的LoginStatus控件
8.为不同类别用户呈现不同内容的LoginView控件
9.更改密码的ChangePassword控件
10.自助找回密码的PasswordRecovery控件
11.总结
1.membership简介
membership,真的很有趣,很方便,很有用。介绍给大家。
在 ASP.NET 应用程序中,Membership 类用于验证用户凭据并管理用户设置(如密码和电子邮件地址)。Membership 类可以独自使用,或者与 FormsAuthentication 一起使用,以创建一个完整的 Web 应用程序或网站的用户身份验证系统。Login 控件封装了 Membership 类,从而提供一种便捷的用户验证机制。
Membership 类提供的功能可用于:
1)创建新用户。
2)将成员资格信息(用户名、密码、电子邮件地址及支持数据)存储在 Microsoft SQL Server 或其他类似的数据存储区。
3)对访问网站的用户进行身份验证。可以以编程方式对用户进行身份验证,也可以使用 Login 控件创建一个只需很少代码或无需代码的完整的身份验证系统。
4)管理密码。包括创建、更改、检索和重置密码等等。可以选择配置 ASP.NET 成员资格以要求一个密码提示问题及其答案来对忘记密码的用户的密码重置和检索请求进行身份验证。
默认情况下,ASP.NET 成员资格可支持所有 ASP.NET 应用程序。默认成员资格提供程序为 SqlMembershipProvider 并在计算机配置中以名称 AspNetSqlProvider 指定。SqlMembershipProvider 的默认实例配置为连接到 Microsoft SQL Server 的一个本地实例。
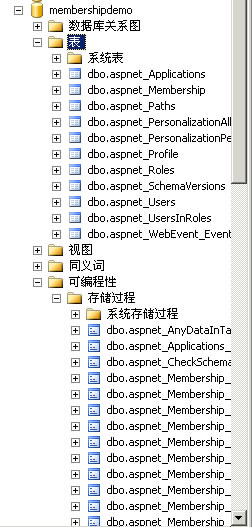
2.membership在sql server中的设置
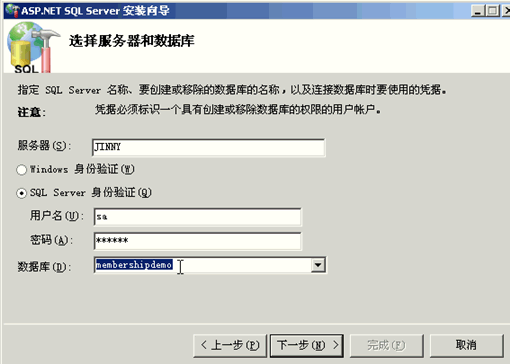
要使用membership,需要对数据库进行一些设置,使用过membership的朋友知道,数据库中有一些固有的表、视图和存储过程,我们自己的表中没有这些东西。不过,我们可以通过向导来创建它们,那就是aspnet_regsql.exe,一般来说它位于:C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727(我的就在这里)
它既可以创建数据库中的选项,也可以移除这些设置。
在运行这个程序之前,我在sql server2005中建立了一个空的数据库:membershipdemo。建立membershipdemo后,我们运行aspnet_regsql.exe,指定membership为membershipdemo。
完成之后,空空的数据库就有很多内容了,不过具体的内容暂时不必管。继续后面的内容。

3.配置web.config
web.config也是要修改的。在system.web节点下添加authentication节点。
membership既然是用于成员资格管理,当然要求登录验证身份,所以首先加上一个forms验证。
<authentication mode="Forms">
<forms loginUrl="login.aspx" name=".aspxlogin"/>
</authentication>
同样在system.web节点下添加membership节点。
<membership defaultProvider="AspNetSqlMembershipProvider" userIsOnlineTimeWindow="15" hashAlgorithmType="">
<providers>
<clear/>
<add connectionStringName="ConnectionString" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="true" applicationName="/" requiresUniqueEmail="false" passwordFormat="Hashed" maxInvalidPasswordAttempts="5" minRequiredPasswordLength="7" minRequiredNonalphanumericCharacters="1" passwordAttemptWindow="10" passwordStrengthRegularExpression="" name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</providers>
</membership>
属性解释说明:
defaultProvider:提供程序的名称。默认为 AspNetSqlMembershipProvider。如果你有多个Provider的话,指定一个默认值是明智的做法
userIsOnlineTimeWindow:指定用户在最近一次活动的日期/时间戳之后被视为联机的分钟数。
hashAlgorithmType:用于哈希密码的算法的标识符,或为空以使用默认哈希算法。connectionStringName:membership数据库的连接名称。
enablePasswordRetrieval:指示当前成员资格提供程序是否配置为允许用户检索其密码。
enablePasswordReset:指示当前成员资格提供程序是否配置为允许用户重置其密码。
requiresQuestionAndAnswer:指示默认成员资格提供程序是否要求用户在进行密码重置和检索时回答密码提示问题。
applicationName:应用程序的名称。
requiresUniqueEmail:指示成员资格提供程序是否配置为要求每个用户名具有唯一的电子邮件地址。
passwordFormat:指示在成员资格数据存储区中存储密码的格式。值可选Clear、Encrypted 和 Hashed。Clear 密码以明文形式存储,这可以提高存储和检索密码的性能,但安全性较差,当数据源安全性受到威胁时此类密码很容易被读取。Encrypted 密码在存储时进行了加密,可以在比较或检索密码时进行解密。此类密码在存储和检索时需要进行额外的处理,但比较安全,在数据源的安全性受到威胁时不容易被获取。Hashed 密码在存储到数据库时使用单向哈希算法和随机生成的 salt 值进行哈希处理。在验证某一密码时,将用数据库中的 salt 值对该密码进行哈希计算以进行验证。无法检索哈希密码。
maxInvalidPasswordAttempts:锁定成员资格用户前允许的无效密码或无效密码提示问题答案尝试次数。
minRequiredPasswordLength:密码所要求的最小长度。
minRequiredNonalphanumericCharacters:有效密码中必须包含的最少特殊字符数。
passwordAttemptWindow:在锁定成员资格用户之前允许的最大无效密码或无效密码提示问题答案尝试次数的分钟数。这是为了 防止不明来源反复尝试来猜测成员资格用户的密码或密码提示问题答案的额外措施。
passwordStrengthRegularExpression:计算密码的正则表达式。
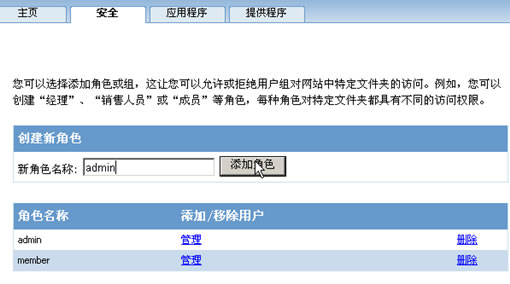
为membership配置web.config后,再配置其角色管理roleManager,也是在system.web下。
<roleManager enabled="true" cacheRolesInCookie="true">
<providers>
<clear/>
<add connectionStringName="ConnectionString" applicationName="/" name="AspNetSqlRoleProvider" type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</providers>
</roleManager>
属性解释说明:
cacheRolesInCookie:指示当前用户的角色是否已缓存在某个 Cookie 中。
当 CacheRolesInCookie 属性在配置文件中设置为 true 时,每个用户的角色信息就会存储在客户端上的某个 Cookie 中。当角色管理检查确定某个用户是否属于某个特定角色时,在调用角色提供程序在数据源中检查角色列表之前,将先检查角色 Cookie。该 Cookie 在客户端上会动态更新以缓存最近已验证的角色名称。
web.config就配置差不多了。
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ContinueDestinationPageUrl="~/Default.aspx" ActiveStepIndex="1">
<WizardSteps>
<asp:CreateUserWizardStep runat="server">
<ContentTemplate>
<table border="0">
<tr>
<td align="center" colspan="2">
注册新帐户</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">用户名:</asp:Label></td>
<td>
<asp:TextBox ID="UserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName"
ErrorMessage="必须填写“用户名”。" ToolTip="必须填写“用户名”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">密码:</asp:Label></td>
<td>
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password"
ErrorMessage="必须填写“密码”。" ToolTip="必须填写“密码”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="ConfirmPasswordLabel" runat="server" AssociatedControlID="ConfirmPassword">确认密码:</asp:Label></td>
<td>
<asp:TextBox ID="ConfirmPassword" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="ConfirmPasswordRequired" runat="server" ControlToValidate="ConfirmPassword"
ErrorMessage="必须填写“确认密码”。" ToolTip="必须填写“确认密码”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="EmailLabel" runat="server" AssociatedControlID="Email">电子邮件:</asp:Label></td>
<td>
<asp:TextBox ID="Email" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="EmailRequired" runat="server" ControlToValidate="Email"
ErrorMessage="必须填写“电子邮件”。" ToolTip="必须填写“电子邮件”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="QuestionLabel" runat="server" AssociatedControlID="Question">安全提示问题:</asp:Label></td>
<td>
<asp:TextBox ID="Question" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="QuestionRequired" runat="server" ControlToValidate="Question"
ErrorMessage="必须填写“安全提示问题”。" ToolTip="必须填写“安全提示问题”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="AnswerLabel" runat="server" AssociatedControlID="Answer">安全答案:</asp:Label></td>
<td>
<asp:TextBox ID="Answer" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="AnswerRequired" runat="server" ControlToValidate="Answer"
ErrorMessage="必须填写“安全答案”。" ToolTip="必须填写“安全答案”。" ValidationGroup="CreateUserWizard1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:CompareValidator ID="PasswordCompare" runat="server" ControlToCompare="Password"
ControlToValidate="ConfirmPassword" Display="Dynamic" ErrorMessage="“密码”和“确认密码”必须匹配。"
ValidationGroup="CreateUserWizard1"></asp:CompareValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2" style="color: red">
<asp:Literal ID="ErrorMessage" runat="server" EnableViewState="False"></asp:Literal>
</td>
</tr>
</table>
</ContentTemplate>
<CustomNavigationTemplate>
<table border="0" cellspacing="5" style="width: 100%; height: 100%;">
<tr align="right">
<td align="right" colspan="0">
<asp:Button ID="StepNextButton" runat="server" CommandName="MoveNext" Text="创建用户"
ValidationGroup="CreateUserWizard1" />
</td>
</tr>
</table>
</CustomNavigationTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep runat="server">
<ContentTemplate>
<table border="0">
<tr>
<td align="center" colspan="2">
完成</td>
</tr>
<tr>
<td>
已成功创建您的帐户。</td>
</tr>
<tr>
<td align="right" colspan="2">
<asp:Button ID="ContinueButton" runat="server" CausesValidation="False" CommandName="Continue"
Text="继续" ValidationGroup="CreateUserWizard1" />
</td>
</tr>
</table>
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
<StartNavigationTemplate>
<asp:Button ID="StartNextButton" runat="server" CommandName="MoveNext" Text="下一步" />
</StartNavigationTemplate>
<FinishNavigationTemplate>
<asp:Button ID="FinishPreviousButton" runat="server" CausesValidation="False" CommandName="MovePrevious"
Text="上一步" />
<asp:Button ID="FinishButton" runat="server" CommandName="MoveComplete" Text="完成" />
</FinishNavigationTemplate>
<StepNavigationTemplate>
<asp:Button ID="StepPreviousButton" runat="server" CausesValidation="False" CommandName="MovePrevious"
Text="上一步" />
<asp:Button ID="StepNextButton" runat="server" CommandName="MoveNext" Text="下一步" />
</StepNavigationTemplate>
</asp:CreateUserWizard>
5.用户登录login控件
CreateUserWizard 可以直接拖出来用,login 控件也是一样。在页面中放入一个login,代码很简单。
<asp:Login ID="Login1" runat="server" DestinationPageUrl="~/admin/Default.aspx" PasswordRecoveryText="找回密码" PasswordRecoveryUrl="PasswordRecovery.aspx">
</asp:Login>
属性解释:
DestinationPageUrl:设置在登录尝试成功时向用户显示的页面的 URL。
PasswordRecoveryText:设置密码恢复页链接的文本。
PasswordRecoveryUrl:设置密码恢复页的 URL。 如果用户忘记密码,可以点击这个链接点找回他的密码。
<asp:Login ID="Login1" runat="server" DestinationPageUrl="~/admin/Default.aspx" PasswordRecoveryText="找回密码" PasswordRecoveryUrl="PasswordRecovery.aspx">
<LayoutTemplate>
<table border="0" cellpadding="1" cellspacing="0" style="border-collapse: collapse">
<tr>
<td>
<table border="0" cellpadding="0">
<tr>
<td align="center" colspan="2">
登录</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">用户名:</asp:Label></td>
<td>
<asp:TextBox ID="UserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName"
ErrorMessage="必须填写“用户名”。" ToolTip="必须填写“用户名”。" ValidationGroup="Login1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">密码:</asp:Label></td>
<td>
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password"
ErrorMessage="必须填写“密码”。" ToolTip="必须填写“密码”。" ValidationGroup="Login1">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td colspan="2">
<asp:CheckBox ID="RememberMe" runat="server" Text="下次记住我。" />
</td>
</tr>
<tr>
<td align="center" colspan="2" style="color: red">
<asp:Literal ID="FailureText" runat="server" EnableViewState="False"></asp:Literal>
</td>
</tr>
<tr>
<td align="right" colspan="2">
<asp:Button ID="LoginButton" runat="server" CommandName="Login" Text="登录" ValidationGroup="Login1" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:HyperLink ID="PasswordRecoveryLink" runat="server" NavigateUrl="PasswordRecovery.aspx">找回密码</asp:HyperLink>
</td>
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
</asp:Login>
这次先不忙测试。等一下后面的控件!
6.显示当前用户的名称LoginName控件
这个控件很简单,就是用来呈现用户名的。
<asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您目前的身份是:注册用户" />
如果当前登录的是blueidea,那么显示的就是“您好,blueidea,您目前的身份是:注册用户”。
7.检测用户的身份验证状态的LoginStatus控件
可以说是最简单的控件了。
<asp:LoginStatus ID="LoginStatus1" runat="server" />
它包含两种状态:1)已登录到网站。2)已从网站注销。
当用户注销后,会给出一个“登录”的链接,用户可以点击这个链接来登录;当用户登录后,这个控件会自动转变为“注销”状态。
8.为不同类别用户呈现不同内容的LoginView控件
全部登录控件都可以直接拿来用,不过,这一个我们来做更多一些东西。
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您已经登录了。" />
</LoggedInTemplate>
<AnonymousTemplate>
<asp:Label ID="Label2" runat="server" Text="您尚未登录,请"></asp:Label><asp:LoginStatus
ID="LoginStatus1" runat="server" />
</AnonymousTemplate>
<RoleGroups>
<asp:RoleGroup Roles="admin">
<ContentTemplate>
<asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您目前的身份是:管理员" />
<br />
您可以访问:<asp:HyperLink ID="HyperLink1" NavigateUrl="User/Default.aspx" runat="server">User/Default.aspx</asp:HyperLink>
<br />
您也可以访问:<asp:HyperLink ID="HyperLink2" NavigateUrl="Admin/Default.aspx" runat="server">Admin/Default.aspx</asp:HyperLink>
<br />
<asp:LoginStatus ID="LoginStatus3" runat="server" />
</ContentTemplate>
</asp:RoleGroup>
<asp:RoleGroup Roles="member">
<ContentTemplate>
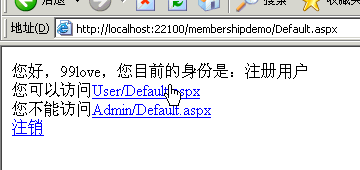
<asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您目前的身份是:注册用户" />
<br />
您可以访问<asp:HyperLink ID="HyperLink1" NavigateUrl="User/Default.aspx" runat="server">User/Default.aspx</asp:HyperLink>
<br />
您不能访问<asp:HyperLink ID="HyperLink2" NavigateUrl="Admin/Default.aspx" runat="server">Admin/Default.aspx</asp:HyperLink>
<br />
<asp:LoginStatus ID="LoginStatus2" runat="server" />
</ContentTemplate>
</asp:RoleGroup>
</RoleGroups>
</asp:LoginView>
可以看到,这里包含了三个模板:LoggedInTemplate、AnonymousTemplate和RoleGroup的模板。如果定义了LoggedInTemplate模板,那么该用户会看到该模板内的内容,除非该用户属于另一个角色组,且该角色组在已在RoleGroups的模板中的定义。当匿名用户访问站点时,AnonymousTemplate内的内容会呈现给该用户。在前面我们配置的web.config中启用了角色,我们现在为admin角色定义一个模板,你可以在上面的代码中找到。
|
|
|
|
showbanner(2,2);
|
|
|
|
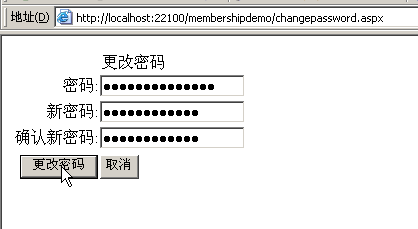
9.更改密码的ChangePassword控件
如果更改密码,就使用它来修改。
<asp:ChangePassword ID="ChangePassword1" runat="server">
</asp:ChangePassword>
不需要设置,就可以修改密码了。

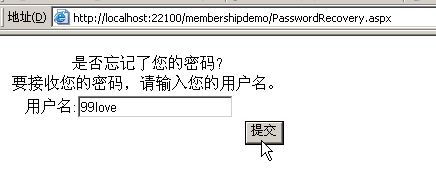
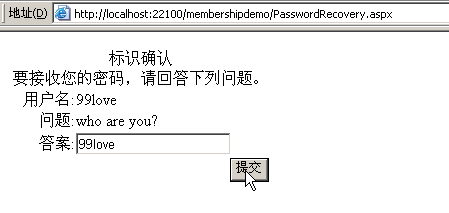
10.自助找回密码的PasswordRecovery控件
忘了密码怎么办,可以自已找回啦!不过,在些之前,web.config得另有配置。在system.web中的同级节点创建system.net节点,具体内容如下:
<system.net>
<mailSettings>
<smtp deliveryMethod="Network" from="*@126.com">
<network defaultCredentials="false" host="smtp.126.com" password="*" port="25" userName="*@126.com" />
</smtp>
</mailSettings>
</system.net>
我们使用了126的邮箱,其中的用户名与密码被省略。创建PasswordRecovery.aspx,放入PasswordRecovery控件。
<asp:PasswordRecovery ID="PasswordRecovery1" runat="server">
</asp:PasswordRecovery>
测试:



打开注册时填写的邮箱就可以看到了。
我们就可以使用新的密码来登录站点了。
11.总结
membership在接触之前,觉得比较神秘,在接触之后,发现其实也不难懂,而且与login系列控件配合得很完美。如果你想要快速搭建一个用户管理的平台,这是一个不错的选择,是偷懒者的首选。
如果你嫌MS的控件太难看,也没有关系,因为它又有多种多样的模板,通过自定义模板你就能实现你要看的界面。
不过,membership是设计得适合大多数的情况,所以也是一种万金油的做法,与你要的功能可能不完全符合,不过,学习一下它的做法,学习它数据库的设计,不也是一个好东西吗?


















相关推荐
ASP.net Membership 角色与权限管理 ASP.net Membership 角色与权限管理是 ASP.net 框架中的一种用户管理机制,提供了 Role-based 访问控制和基于 Membership 的用户身份验证和授权机制。该机制基于 System.Web....
Membership角色与权限管理 - 网络编程Membership角色与权限管理 - 网络编程
ASP.NET Membership角色与权限管理提供了一套强大的工具,帮助开发者构建安全、易于维护的用户管理系统。通过合理利用Membership、Roles和Authorization,可以有效地控制用户访问,提升Web应用的安全性和用户体验。...
### ASP.NET Membership 角色与权限管理详解 #### 一、Membership 简介 **ASP.NET Membership** 是 ASP.NET 框架中一个非常重要的组成部分,主要用于处理用户的身份验证和授权需求。通过 Membership,开发人员可以...
在信息系统开发过程中,权限管理是至关重要的一...通过对文件"Membership角色与权限管理 [1].mht"至"Membership角色与权限管理 [6].mht"的深入学习和实践,开发者能够掌握如何在Delphi环境中创建安全、可控的信息系统。
MVC4 MemberShip权限管理系统源码 功能介绍: 本系统通过对MVC4 Simplemembership默认数据库进行扩展实现了后台管理用户,角色和权限。通过角色的权限配置实现对前台Controller和Action的权限管理。 使用方法: ...
ASP.NET 角色权限管理系统是基于微软的ASP.NET框架构建的一种高效、安全的用户权限管理解决方案。这个系统设计的核心目标是实现对用户访问资源的精确控制,确保只有具备相应权限的用户才能执行特定的操作。在ASP.NET...
### Membership 角色与权限管理 #### 1. Membership 简介 在 ASP.NET 应用程序中,`Membership` 类提供了强大的功能,用于验证用户凭据以及管理用户的各种设置,例如密码和电子邮件地址等。`Membership` 类不仅...
【基于角色的权限管理】是一种常见的访问控制模型,它在软件开发中被广泛应用于实现复杂的权限控制策略。这种模式的核心思想是将权限与角色关联,用户通过扮演不同的角色来获得相应的权限,从而实现灵活的权限分配。...
C#是一种广泛用于开发Windows应用程序、Web应用程序和移动应用的编程语言,它提供了强大的框架.NET,使得基于角色的权限管理(Role-Based Access Control, RBAC)得以实现。在本主题中,我们将深入探讨C#中如何实现...
权限管理可以通过角色分配来简化,用户被分配到特定的角色,每个角色预设一组权限。 3. **角色管理**:角色管理允许管理员定义和管理不同的角色,比如管理员、普通用户、贵宾用户等。每个角色有一组预定义的权限,...
在IT行业中,基于角色的权限管理系统(Role-Based Access Control,简称RBAC)是实现企业级应用安全性的重要手段。本项目“VS2012+ASP.NET4.5开发的基于角色的权限管理系统”利用了微软的开发工具Visual Studio 2012...
通过这些工具和组件,开发者可以轻松地构建一个权限管理体系,使得不同用户登录后看到和操作的功能根据其角色权限进行定制。例如,管理员用户登录后可以看到用户管理界面,而普通用户则只能访问他们被授权的页面和...
通过角色权限管理,管理员可以将用户分配到不同的角色,并为每个角色定义特定的权限,而不是逐一为每个用户设置权限。 首先,我们需要理解的是角色(Roles)的概念。角色是一组用户的集合,这些用户具有相似的访问...
在开发层面,Visual Studio 2008(VS2008)提供了ASP.NET框架,其中的成员资格(Membership)、角色(Roles)和授权(Authorization)功能为权限管理提供了强大的支持。我们可以利用` Membership`类进行用户注册、...
- 数据库设计:权限信息通常存储在数据库中,包括角色信息、用户角色关联、角色权限关联等,需要设计合理的数据模型。 - 权限控制策略:明确哪些资源需要保护,以及不同角色的访问权限。可以采用ACL(Access Control...
通过角色的权限配置实现对前台Controller和Action的权限管理。 使用方法: 第一步:修改Web.config文件。 这个文件中只需要TYStudioUsersConnectionString中的用户名和密码,修改为你本地具有创建数据库的权限的...