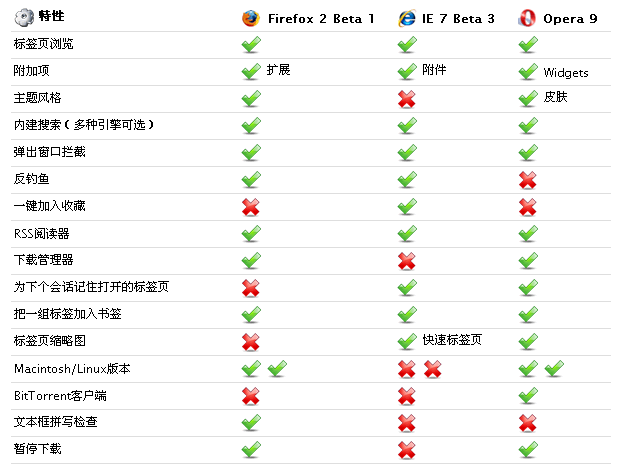
看到一篇详细对比三大浏览器的文章《Which New Browser Is Best: Firefox 2, Internet Explorer 7, or Opera 9?》,觉得其中的特性对比表比较有意思,就汉化并加工了一下,做成下图:
<!-- Content End -->- 浏览: 16550699 次
- 性别:

- 来自: 济南
-

最新评论
-
wu1236:
ef0793cd94337324b6fefc4c9474af5 ...
Android ApiDemos示例解析(87):Media->MediaPlayer -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
本博客文章都为转载,没有任何版权! -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
VPLEX - EMC的RAC -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
qTip2 Show -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
SecureCRT中文乱码、复制粘贴乱码解决办法(修改版)








相关推荐
首先,文章列举了多个浏览器版本,包括IE 7到IE 9 Beta、Firefox 4.0 Beta到Firefox 3.6.10、Chrome 7.0.530.0、Opera 10.70、Safari 5.0.2、搜狗高速浏览器、傲游浏览器、360浏览器极速版以及QQ浏览器。这些浏览器...
本文将深入探讨几种常见的浏览器,包括Internet Explorer (IE)、Firefox、Chrome、Opera和Safari,以及它们在全球和中国的市场份额。 首先,IE浏览器是微软公司推出的经典浏览器,虽然在2004年后市场份额开始下滑,...
本文通过一组搞笑漫画形象地展示了Internet Explorer、Firefox、Google Chrome、Opera以及Safari这五大主流浏览器的特点。 首先,我们来看Internet Explorer(IE)。在漫画中,IE被描绘成一个看似无用但在某些特定...
在IE7及以上版本,以及Firefox 3.0+、Opera 10+、Chrome和Safari等现代浏览器中,这种效果可以通过简单的方法来实现。本文将介绍一种有效且简单的技巧,适用于那些需要在IE7+环境中处理背景透明的文字不透明问题。 ...
首先,JavaScript的兼容性问题主要涉及IE(Internet Explorer)、Firefox(Firefox)、Chrome、Safari和Opera等主流浏览器之间的差异。例如,某些JavaScript特性在较新的浏览器中得到支持,但在旧版IE中可能无法运行...
Gecko是Mozilla基金会维护的开源排版引擎,最初由网景通讯公司开发,现广泛应用于Mozilla Firefox及Netscape 6之后的浏览器版本。其显著优势在于强大的跨平台能力,支持包括Microsoft Windows、Linux和Mac OS X在内...
8. 浏览器兼容性:常见的浏览器内核有Trident(IE)、Gecko(Firefox)、WebKit(Safari、Chrome)和Blink(Chrome、Opera)。测试浏览器包括IE、Firefox、Chrome、Safari、Edge等。兼容性问题通常源于各浏览器对新...
/* Firefox, Safari (WebKit), Opera */ filter: "alpha(opacity=60)"; /* IE8 */ filter: alpha(opacity=60); /* IE4-7 */ zoom: 1; /* 需要在IE版本4-7中设置,或者设置width或height来触发"hasLayout" */ } ...
- **模拟多浏览器环境**:提供多种浏览器版本的模拟,包括IE、Firefox、Chrome、Safari、Opera等。 - **样式对比分析**:展示不同浏览器下CSS样式的差异,帮助调整代码以实现跨浏览器一致性。 - **JavaScript兼容性...
4. **良好的浏览器兼容性**:Vaadin应用可以在多种浏览器上运行,如IE6、7、8,Firefox 3+,Safari 3、4,Opera 10,以及Chrome 4+,并且支持浏览器的后退按钮和深链接。 5. **广泛的Web应用集成**:Vaadin兼容Java...
- **跨浏览器兼容**: 兼容 Firefox、IE、Chrome、Opera 和 Safari 等浏览器。 - **多语言支持**: 支持 Java、C#、Python、Ruby、PHP、Perl 和 JavaScript 等编程语言。 - **开源免费**: 开源项目,无需支付费用。 - ...
9. **兼容性**:ECharts 兼容各种主流浏览器,包括 IE6+、Chrome、Firefox、Safari、Opera 等,确保在不同的设备和环境下都能正常工作。 总的来说,ECharts 是一个强大而灵活的可视化工具,无论是简单的数据展示...
9. Mobile HTML5兼容性表格:该表格对比了不同设备/平台对HTML5特性的支持,包括Safari、Android、Blackberry、IE、Opera、Firefox、WebOS和Symbian。 10. MobileESP:一套轻量级API,帮助开发者识别和区分移动设备...
3. **跨平台兼容性**:Bowser设计时考虑了各种浏览器,包括但不限于Chrome、Firefox、Safari、Edge、IE/Edge (Chromium)、Opera等,以及移动设备上的浏览器。 4. **更新与维护**:由于浏览器版本不断更新,`User-...
在某些浏览器(如 Firefox)下,`offsetHeight` 还会包括滚动条的宽度,而在其他浏览器(如 IE, Opera)则不会。 3. `document.body.scrollWidth` 和 `document.body.scrollHeight` 这两个属性返回网页的总宽度和总...
1. **跨浏览器兼容性**:ECharts支持所有主流浏览器,包括IE6/7/8/9/10/11,以及Firefox、Chrome、Safari、Opera等。 2. **丰富的图表类型**:除了基础的柱状图、折线图、饼图外,还包括地图、K线图、仪表盘、热力...
在v1.6中,它可能已经支持了主流浏览器,包括IE8(尽管对旧版本的IE支持可能有限),以及Chrome、Firefox、Safari和Opera等。 8. **社区和插件**:Bootstrap的广泛使用催生了一个活跃的开发者社区,他们创建了许多...
5. **浏览器战争**:2007年,IE、Firefox、Safari和Opera等浏览器竞争激烈,可能会分析这些浏览器的特性及其对Web开发的影响。 6. **移动互联网的初期探索**:可能提到了早期的移动设备和移动互联网的潜力,预示了...